Skapa en webbplats är superlätt år 2021.
Du behöver inte vara en teknisk nörd eller programmerare.
Följ rätt metod. Välj rätt plattformar. Använd rätt verktyg. Du kommer att klara dig 100 %.
Jag hade noll kunskap om webbutveckling när jag först startade min online-verksamhet 2004. Jag anlitade inte en webbutvecklare förrän elva år senare. Och jag klarade mig bra.
I dag – har vi innovativa utvecklingsverktyg och bättre plattformar för webbpublicering.
- Det finns tre sätt att göra en webbplats:
- Registrera en domän
- Hur du ska registrera din domän
- Köp ett webbhotell
- Vad har du för valmöjligheter när det gäller webbhotell?
- Design av din webbsida
- Metod #1: Skapa en webbplats från grunden
- Grundläggande webbspråk/verktyg som du bör känna till:
- Steg-för-steg-process för att skapa en webbplats med hjälp av IDE
- Metod #2: Skapa en webbplats med CMS
- WordPress
- Joomla
- Drupal
- Steg-för-steg-process för skapande av webbplatser med hjälp av WordPress
- Metod #3: Skapa en webbplats med webbplatsbyggare
- Wix
- Weebly
- Steg-för-steg-process för skapande av webbplatser med Wix
- Validera och testa din webbplats
- Markupvalidering
- Browser Test
- Screen Test
- Finjustering och tillväxt
- Finjustera webbplatsens hastighet
- Förbättra webbplatsens sökbarhet
- Implementera HTTPS
- Lägg till viktiga sidor
- Expandera din räckvidd på plattformar för sociala medier
- Lägg till favicon
- För vanliga frågor om att skapa en webbplats
- Få det gjort, nu!
Det finns tre sätt att göra en webbplats:
- Skapa från grunden
- Använda ett innehållshanteringssystem (CMS)
- Använda en webbplatsbyggare
Du får större flexibilitet när det gäller utformning och webbplatsens funktioner med metod nr 1, men det kräver goda kunskaper i webbspråk.
Skapandet och hanteringen av webbplatsen är mycket enklare med metod nr 2 och 3. Du bör välja en av dessa metoder beroende på din kompetens.
Vi kommer att titta på var och en av dessa tre metoder och alla steg nedan.
Registrera en domän
En domän är namnet på din webbplats. Det måste vara unikt och förmedla ditt företags varumärke.
Det enklaste sättet att söka och registrera en domän är att gå till en domänregistrerare.
En domänregistrerare låter dig registrera ditt domännamn antingen genom årsavtal eller ett långsiktigt avtal.
Hur du ska registrera din domän
Här är några välrenommerade domänregistrerare och deras utgångspris att tänka på.
Tips
- Om du har svårt att komma på ett domännamn kan du alltid använda dig av domännamnsgeneratorer för att få idéer. Några av de mer populära är Wordroid och Lean Domain Search.
- Om du är ny rekommenderar jag att du går till Namecheap för att hitta och köpa ett domännamn.
- Läs också – Domännamn för dummies.
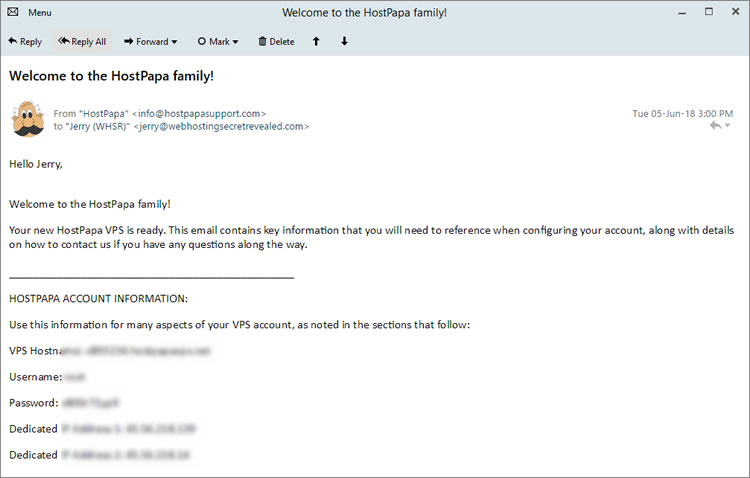
Köp ett webbhotell
Ett webbhotell är en stor dator (aka, server) som lagrar dina webbplatser. Vissa jätteföretag – som Amazon, IBM och FB – äger och förvaltar sina webbservrar; andra företag hyr helt enkelt sina servrar från en webbhotellleverantör (vilket är mycket billigare och enklare).
Notera: Hoppa över det här steget om du väljer en webbhotellbyggare för att skapa din webbplats (se steg 3).
Vad har du för valmöjligheter när det gäller webbhotell?
Vebbhotell finns i olika paket idag.
Traditionellt sett är en webbhotellsleverantör endast involverad i att hyra ut servrarna med grundläggande programvara och teknisk support. Att vara värd för din webbplats hos en traditionell webbhotellleverantör är vanligtvis billigare och mer flexibelt, men kräver lite extra arbete för att du ska kunna konfigurera en webbplats.
Nuförtiden paketerar företag olika tjänster tillsammans och gör det möjligt för användarna att bygga, vara värd för och hantera webbplatser från en enda tjänsteleverantör. Vi brukar kalla dessa företag Website Builders eller Online Store Builders. Att vara värd för en webbplats på dessa plattformar är vanligtvis dyrt och mindre flexibelt, men du kan enkelt bygga en webbplats eller nätbutik.
Några nybörjarvänliga webbhotellstjänster att kolla upp.
Tips
- Det finns olika typer av webbhotell att tillgå: delat webbhotell, dedikerat serverhotell och moln/VPS-hotell.
- Om du är en liten webbplats är det billigare att välja delade webbhotell. Större webbplatser rekommenderas att använda antingen moln- eller dedikerat webbhotell.
- Några viktiga egenskaper som du måste tänka på innan du väljer ett webbhotell är deras användarvänlighet, prissättning, serverhastighet och tillgänglighet.
- I dagsläget har vi registrerat, testat och granskat mer än 60 webbhotell. Se våra 10 bästa val av webbhotell eller den fullständiga listan över recensioner av webbhotell.
- Överväg att använda en butiksbyggare som Shopify eller BigCommerce om du planerar att sälja produkter direkt från din webbplats.
- Läs också – Hur mycket ska du betala för ditt webbhotell
I början…

Design av din webbsida
När du har ditt domännamn och ditt webbhotell på plats är det dags att kavla upp ärmarna och börja skapa! För att designa och skapa webbsidor kan du antingen anlita en webbutvecklare eller göra det själv.
Vi diskuterar i detalj hur man lägger ut en webbutvecklingsuppgift på entreprenad här. Du bör hoppa över följande steg och gå vidare till den sidan om du planerar att anlita någon för att utveckla din webbplats åt dig.
För gör-det-självare finns här tre enkla sätt att utforma en webbsida:
Metod #1: Skapa en webbplats från grunden
Krävda färdigheter & Verktyg
- Kunskap: HTML, CSS, JavaScript, mySQL eller PostgreSQL (databas)
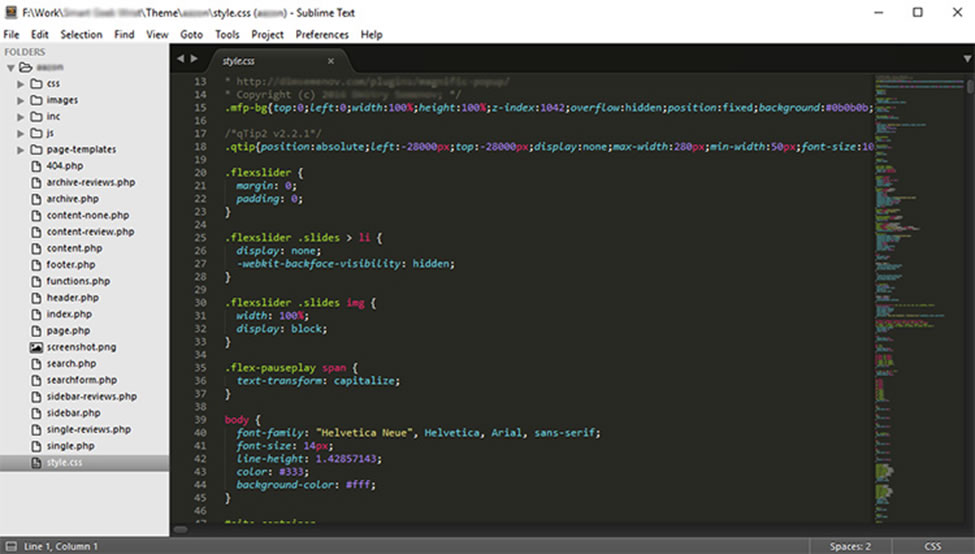
- Integrerad utvecklingsmiljö (IDE): Sublime Text, Atom och Adobe Dreamweaver
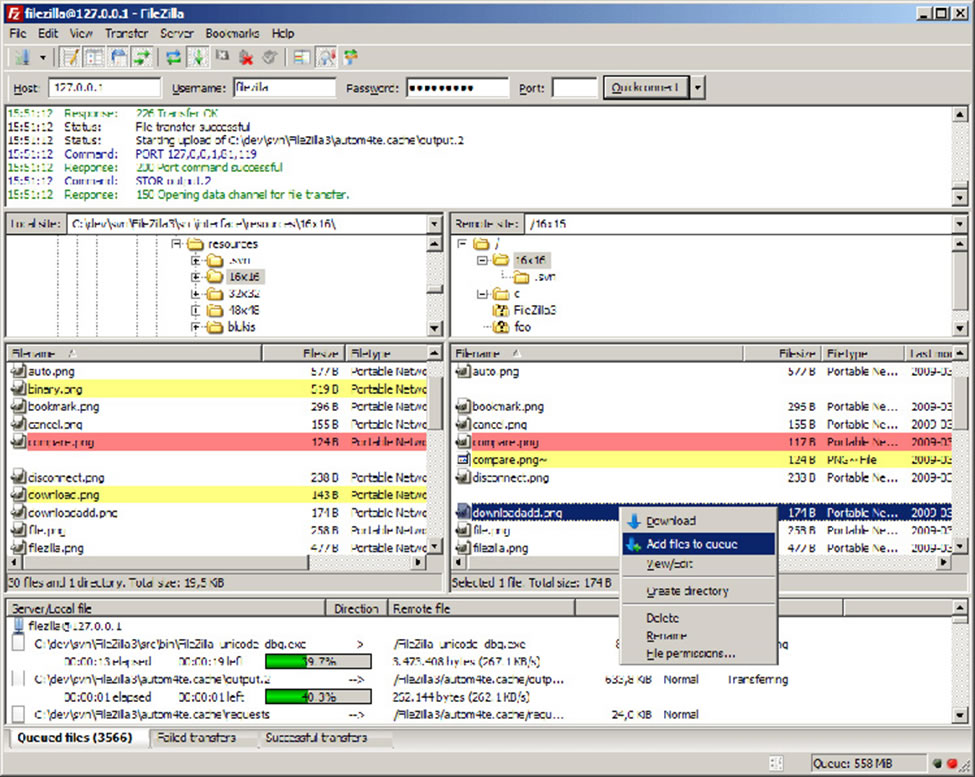
- FTP-klienter: FileZilla, WinSCP och Cyberduck
Du kan skapa din unika och distinkta webbplats helt själv om du känner till de viktigaste webbspråken och det grundläggande i en webbplats.
I annat fall är det tillrådligt att du hoppar över till metod #2 / 3; eller att du tar kontakt med en webbutvecklare.
Grundläggande webbspråk/verktyg som du bör känna till:
- HTML (Hyper Text Markup Language)
HTML är den grundläggande strukturen för webbsidor och webbapplikationer som gör innehållet semantiskt för webbläsaren. Det består av sekventiella taggar som har en öppning och en stängning, och strukturellt sett ett nyckelord omslutet av hakparenteser. Exempel: <strong></strong> - CSS (Cascading Style Sheets)
CSS är ett stilspråk som används för att dekorera HTML-markeringen av en webbsida. Utan CSS skulle en webbsida bara se ut som en stor vit sida med lite oordnad text och bild. CSS är det som gör att sidan ideellt sett blir som vi vill. - Skriptspråk
HTML och CSS är ingenting utan skriptspråk eftersom de inte är interaktiva. För att göra en dynamisk webbsida som reagerar på användarna behöver du språk som JavaScript och jQuery. Serverbaserade språk som PHP, Python och Ruby kan också behövas med tiden. - Databashantering
För att lagra, hantera och få tillgång till data som användaren matar in på en webbplats, överväger man en stor tabell med information som kallas databas. Ett databashanteringssystem som MySQL, MongoDB och PostgreSQL används på serversidan för att utföra detta arbete på ett effektivt sätt. - FTP (File Transfer Protocol)
FTP används för att lättare överföra en webbplats källfiler till dess värdserver. Det finns både webbaserade och programvarubaserade FTP-klienter som kan användas för att ladda upp sina filer till serverdatorn.
Steg-för-steg-process för att skapa en webbplats med hjälp av IDE
Här är en översikt över processen för hur du kan skapa en förstahandswebbplats, under förutsättning att du kan de grundläggande webbspråken och webbplatsens väsentligheter som nämns ovan.
Steg 1: Inrätta en lokal arbetsmiljö

För att kunna skapa och organisera källfilerna till en webbplats är det viktigt med en bra lokal arbetsmiljö. Du kan skapa en webbutvecklingsmiljö på din datorenhet genom att installera en IDE (Integrated Development Environment). En IDE består i princip av en textredigerare, en byggautomatisering och en felsökare.
Sublime Text och Atom är några av de grundläggande IDE:erna för webbutveckling som stöder HTML, CSS, JS, PHP, Python och liknande webbspråk.
Däremot finns det utökade IDE som Adobe Dreamweaver som erbjuder en handfull andra funktioner (t.ex. serveranslutning, FTP).
Steg 2: Planera och designa din webbplats med Adobe Photoshop
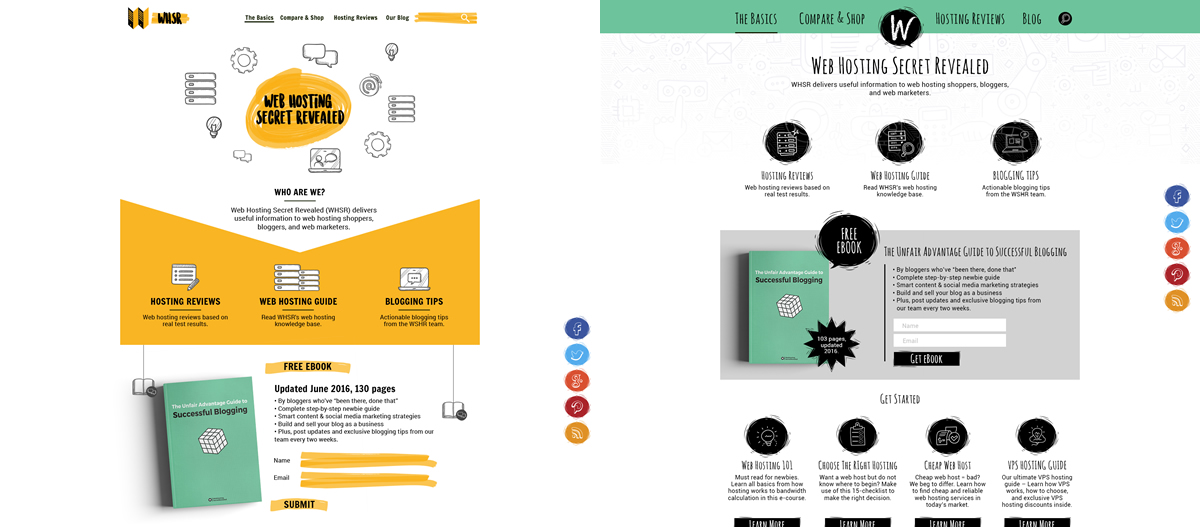
Planering av webbplatsens struktur och navigeringssystem är av stor vikt. Först måste du förstå hur du vill leverera ditt innehåll. Planera hur många navigeringsmenyer, hur många kolumner eller innehållsfält, hur många bilder du vill inkludera och var.
Den bästa metoden är att öppna Adobe Photoshop och skapa en grov ritning av dina webbsidor. Du kan behöva göra olika grovritningar för olika sidor, till exempel hemsidan, om-sidan, kontaktsidan, servicesidan etc.

Steg 3: Kodifiera designen med hjälp av HTML och CSS
När du är klar med att göra grova designer för dina webbsidor i Adobe Photoshop kan du börja skriva källkoderna.
Detta är den enklaste delen. Gör HTML-markeringar för de webmelement du vill inkludera och använd CSS för att dekorera dem enligt de mönster du gjort.
Steg 4: Gör det dynamiskt med hjälp av JavaScript och jQuery
Enbart HTML- och CSS-baserade webbplatser existerar inte i dagens läge eftersom användarinteraktioner i fronten inte kan styras med hjälp av HTML eller CSS.
Du kan använda skriptspråk som JavaScript och eventuellt dess förbättrade bibliotek, jQuery, för att styra användaraktivitet för formulär, inloggningar, glidare, menyer eller var du än behöver.
Steg 5: Ladda upp lokala filer till servern med hjälp av FTP-klient

Det sista steget är att ladda upp alla dina källfiler till webbservern. Det bästa och enklaste sättet att hantera det är genom en FTP-klient.
Först laddar du ner en FTP-klient på din datorenhet och ansluter den till webbservern med ett FTP-konto. När du har lyckats ansluta den till FTP-kontot kopierar du alla dina lokala filer till roten av din webbkatalog. Några bra FTP-klienter är FileZilla, WinSCP och Cyberduck.
Metod #2: Skapa en webbplats med CMS
Krävda kunskaper & Verktyg
- Kunskap: HTML, CSS och PHP (inte obligatoriskt men bättre om du kan grunderna)
- Verktyg: Ett CMS eller Content Management System är så taktiskt uppbyggt att det passar såväl nybörjare som erfarna webbutvecklare.
Det är en programvara som gör det enkelt att skapa och hantera innehåll på nätet. De flesta av dem har öppen källkod och är gratis att använda.
Om du kan grunderna i HTML, CSS eller PHP är det en fördel för dig. Det är inget stort problem om du inte vet eftersom dessa plattformar är mycket intuitiva. Här är de tre bästa fria valen av CMS-plattformar som du kan välja enligt dina behov.
Snabba jämförelser
Läs också – Topp-CMS jämfört (2018) – WordPress vs Joomla vs Drupal
WordPress
WordPress används enligt olika statistiska uppgifter i det största antalet bloggar och små till medelstora webbplatser. Ändå föredrar många mäktiga stora webbplatser WordPress på grund av dess enkelhet. WYSIWYG-redigeraren är det enda du behöver lära dig för att landa ditt första innehåll.
Den här plattformen är institutionell för nybörjare och kan utvecklas av olika klasser av webbutvecklare. Den har många gratis plugins och teman i sitt eget arkiv. Eftersom det är det främsta CMS-valet finns det gott om resurser från tredje part på sidan.

Val av WordPress-teman. Fördelar
- Hög grad av flexibilitet och anpassningsbarhet
- Lätt att använda,
- Tonsvis av lärresurser,
- Utmärkt community &support
Nackdelar
- Behövs kod för större visuella anpassningar
- Uppdateringar kan orsaka problem med plugins
Lär dig mer
- Vi pratar om hur man bygger en blogg från grunden med hjälp av WordPress i denna guide.
- Du kan prova detta CMS gratis på WordPress.com; eller ladda ner CMS:et från WordPress.org.
- För dem som är redo att hoppa in är här de bästa WordPress-värdföretagen som vi rekommenderar.
- Se en lista med 30 fantastiska webbplatser som drivs av WordPress.
Joomla
Joomla är lik WordPress på många sätt. Det är också lätt att använda, lätt att installera och kan enkelt utökas med hjälp av moduler – motsvarigheten till WordPress plugins. Därför är det det näst bästa alternativet för nybörjare.
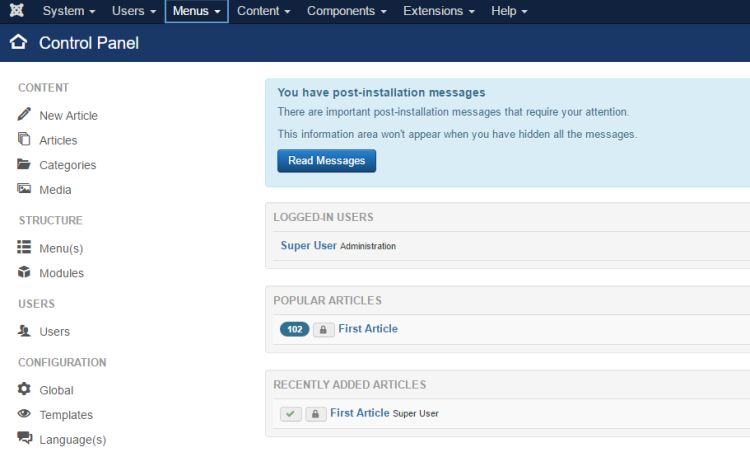
Nybörjare kan dock vara mer skrämda att utforska Joomla på grund av antalet tillgängliga alternativ. Förutom den vänstra menyn finns det också en meny i toppfältet precis ovanför logotypen ”Control Panel”. För att undvika förvirring bör du komma ihåg att vissa objekt i vänstermenyn och toppmenyn är likadana, till exempel ”Innehåll”, ”Användare” och ”Tillägg”.
Joomla har, precis som WordPress, vissa stilar och mallar som snabbt kan ge din webbplats ett distinkt utseende. Men av alla tre innehållshanteringssystem erbjuder Joomla den enklaste lösningen när det gäller att skapa ett socialt nätverk. Med plattformar som EasySocial och JomSocial är du bara några minuter från din egen webbplats för sociala nätverk.

Inuti Joomla-systemet. Fördelar
- Mer tekniskt avancerat
- Websidor presterar generellt sett bättre
- Säkerhet på avancerad nivå
Nackdelar
- Moduler är svåra att underhålla
- Mellankommande CMS – Inte lika enkelt som WordPress, Inte lika avancerad som Drupal
Mer information
- Ladda ner och prova Joomla gratis här.
- Sajter som skapats med Joomla: Lipton, Linux, Harvard University
Drupal
Erfarna webbutvecklare intygar att Drupal är det mest kraftfulla CMS:et.
Det är dock också det svåraste att använda. På grund av sin flexibilitet är Drupal det näst mest använda CMSet i världen, men det är inte en favorit bland nybörjare. För att lyckas bygga en ”komplett” webbplats med Drupal måste du smutsa ner händerna och lära dig grunderna i kodning. Att känna till CMS:et är också en utmaning för nybörjare.

Installera ett nytt Drupal – trots de komplicerade funktionerna i Drupal erbjuder CMS:et ett enkelt, minimalistiskt gränssnitt. Fördelar
- Lätt att lära sig
- Genial hjälpportal
- Uppdateringar integreras sömlöst
- Mer inbyggd-in options
Nackdelar
- Step inlärningskurva i startskedet – rekommenderas för avancerade användare
Mer information
- Ladda ner och prova Drupal gratis här.
- Sajter som skapats med Drupal: Tesla, Warner Bros. Records, University of Oxford
Steg-för-steg-process för skapande av webbplatser med hjälp av WordPress
För den här metoden kommer vi att använda WordPress som vårt exempel. Vid det här laget bör du redan ha ett webbhotellskonto och ett registrerat domännamn.
Steg 1: Hitta WordPress-installationsprogrammet i din webbhotellspanel
Webbhotellstjänster har vanligtvis ett snabbinstallationsprogram för att installera WordPress och andra vanliga plattformar.
Logga in på ditt webbhotellskonto och ta reda på vilket installationsprogram du har. De populära namnen du bör söka efter är Softaculous, QuickInstall eller Fantastico.

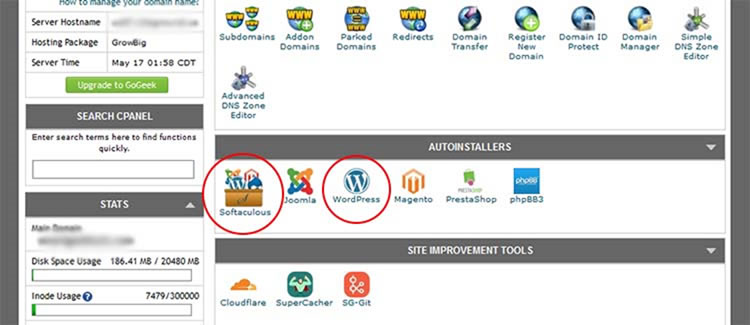
Vissa webbhotell (t.ex. SiteGround) använder sig av integrerade installationsprogram i sin användarpanel (skärmen som du ser direkt efter inloggning till cPanel). I det fallet är det bara att försöka hitta titeln som innehåller ”WordPress”. Steg 2: Installera WordPress med hjälp av installationsprogrammet
Softaculous är det mest populära automatiska installationsprogrammet och det finns med i cPanel. Jag kommer att gå igenom installationen via Softculous. De andra installationsprogrammen är ganska lika.

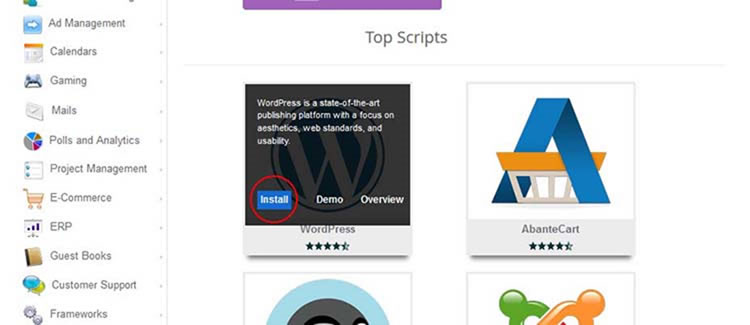
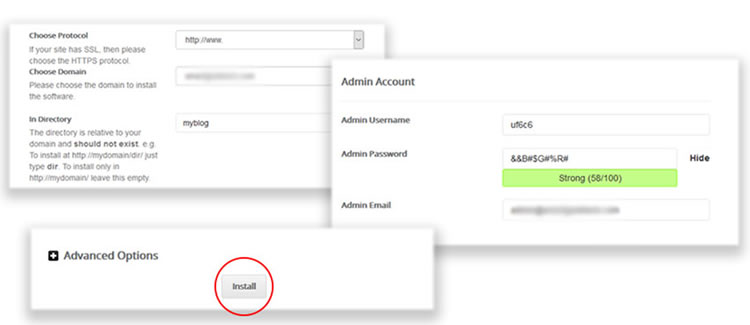
Klicka på Softaculous och klicka sedan på ”Install” över WordPress för att påbörja installationen. Här kommer den viktiga delen.

Konfigurera alternativen enligt följande, lämna övriga fält till standardkonfigurationen (kommer att sorteras senare) och klicka på Installera.
- Protocol: Du måste bestämma om du vill installera http:// eller http://www. versionen av URL. Oavsett vad du väljer kommer du inte att se någon större skillnad. Ur teknisk synvinkel är http://www. bättre när det gäller flexibilitet och hantering av kakor. Observera att om du har ett giltigt SSL-certifikat och vill installera WordPress på det, välj bara https i stället för http.
- Domän:
- Directory: Välj den domän som du vill installera webbplatsen på: Ange var du vill installera WordPress-webbplatsen. Om du vill installera den på din rot-URL (t.ex. http://www.yourwebsite.com/), låt den vara tom. Om du vill ha den på en under-URL (t.ex. http://www.yourwebsite.com/myblog/) anger du katalogen i fältet.
- Admin-konto: Ange användarnamn, lösenord och e-post som du kommer att använda för att logga in på din WordPress-webbplats.
Om du har lyckats med de sista stegen är det bra gjort. Din webbplats är nu igång!
Nu loggar du in på din WordPress-webbplats. Din webbplats inloggningssida kommer att se ut som wp-login.php med den webbadress som du ställde in.
Steg 3: Installera ett tema och några viktiga plugins
Nästan måste du installera ett tema och de nödvändiga plugins som krävs. Ta en titt på vänster sidofält i din WordPress Dashboard.
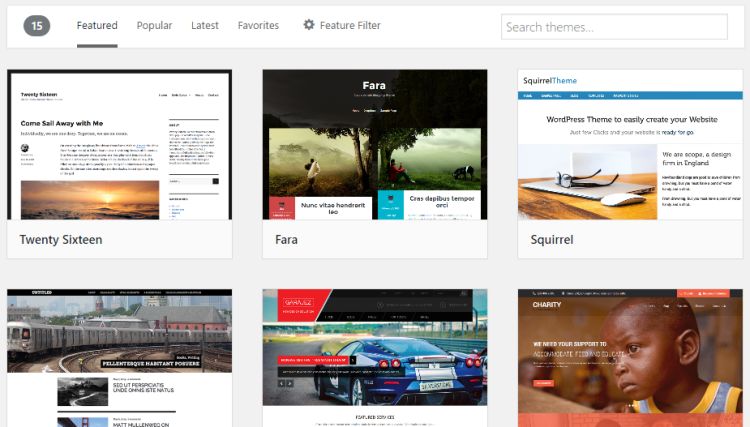
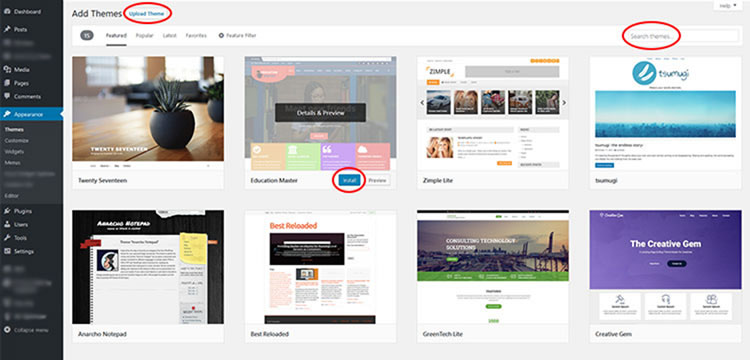
Det finns massor av gratis färdiga teman tillgängliga i WordPress-katalogen.
För att bläddra bland dessa gratis teman går du till ”Appearance > Themes > Add New” (utseende > teman > lägg till nytt), letar efter det tema som uppfyller dina krav och klickar på installationsknappen.

WordPress temakatalog. Du kan också installera teman från tredje part från avsnittet ”Ladda upp tema”. För betalda, professionellt utformade WordPress-teman rekommenderar jag Elegant Themes (för dess effektiva kod och vackra front-end-design).
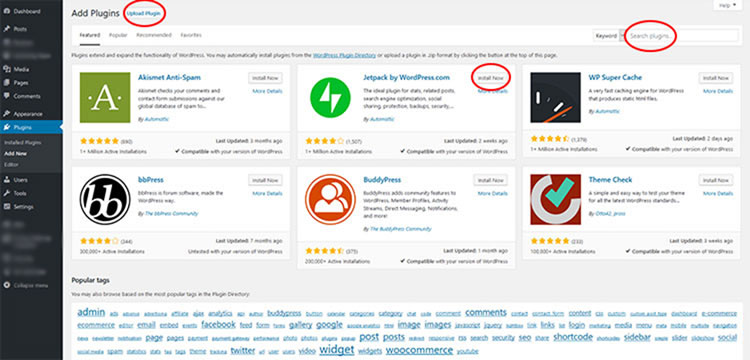
För plugins, bläddra bland ”Plugins > Add New”.
Sök och installera de plugins du bara behöver. Plugins från tredje part kan också installeras från avsnittet ’Upload Plugin’.

WordPress plugin directory.
Här vill jag föreslå några viktiga gratis plugins. Sök efter deras namn på WordPress plugins katalog för att hitta dem. Observera att det räcker med att installera bara ett plugin från varje kategori.
- För SEO: Yoast SEO, All in One SEO Pack
- För säkerhet: iThemes Security, Wordfence Security
- För webbplatsstatistik: Jetpack från WordPress.com, Google Analytics för WordPress från Monster Insights
- För skapande av formulär: Contact Form 7
- För prestanda: W3 Total Cache, WP Super Cache
För webbplatsens identitet måste du fortfarande skapa något även om du använder ett bra tema. Det finns massor av grymma logogeneratorer, men jag skulle ta en titt på Logaster. De är en betaltjänst, men det som är bra är att de erbjuder differentierad prissättning. Det betyder att du helt enkelt kan betala för det du behöver – bara en logotyp i webbformat, eller så kan du till och med anmäla dig till ett helt varumärkespaket som innehåller format för olika plattformar.
Läs också – 9 Essential WordPress Plugins for new WP Sites
Steg 4: Du är redo!
Din webbplats bör vara igång vid det sista steget. Men det finns några fler saker som du bör reda ut.
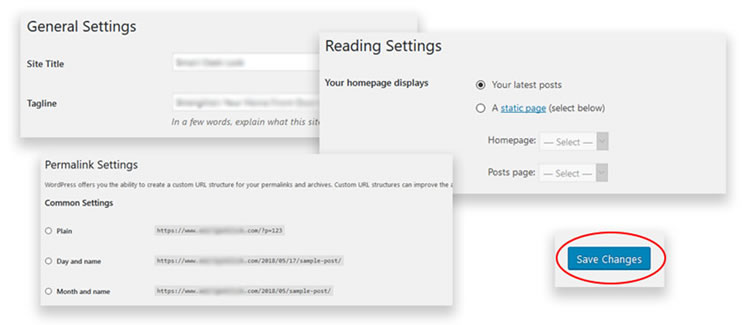
- Under ”Inställningar > Allmänt”:
- Under ”Inställningar > Läsa”: Ange webbplatsens titel och tagline.
- Under ”Inställningar > Läsa”: Ange webbplatsens titel och tagline: Vad din startsida ska visa och hur många blogginlägg du vill visa på en enda sida.
- Under ”Inställningar > Permalänkar”: Här anger du vad som ska visas på din startsida och hur många blogginlägg du vill visa på en enda sida:

Metod #3: Skapa en webbplats med webbplatsbyggare
Krävs & Verktyg
- Kunskap: Grundläggande användning av dator och Internet
- Verktyg: Wix och Weebly
Sajtbyggare har gjort det enkelt och snabbt att skapa en webbplats. Utan kunskap om webbspråk kan man lansera sin fullfjädrade webbplats på några minuter. De erbjuder Drag & Drop-webbplatsbyggare som kräver noll kunskap om kodning.
Det finns många webbplatsbyggare utspridda på internet men alla kan inte tillfredsställa behoven.
De följande tre är de mest omtalade och potentiella webbplatsbyggarna du kan använda.
Wix

Wix är en av de enklaste webbplatsbyggarna på marknaden som har 500+ helt anpassningsbara mallar sorterade under olika kategorier. Så det är ganska säkert att du hittar en som passar dig.
De erbjuder en flexibel Drag & Drop-webbplatsredigerare som alltid är synlig över innehållet. Du kan dra ett objekt från listan och släppa det var som helst på webbplatsen för att lägga till. Alla synliga objekt på den kan flyttas eller redigeras.
Den enda nackdelen är att det finns annonser på plats på Wix gratisplan. Du kan bli av med den genom att uppgradera den till deras Combo-plan, som kostar dig minst 12 dollar/månad.
Läs också – Vår djupgående Wix-granskning.
Weebly

Weebly är enklare på många sätt som navigering, användarvänlighet. De erbjuder hundratals mallar att välja mellan men anpassningsmöjligheterna kan kännas begränsade.
De har ett bra antal fördesignade sidlayouter (till exempel: om sidan, prissättningssida, kontaktsida) som kan användas och modifieras.
Den Drag & Drop builder är enklare att använda men du är ibland begränsad till de utsedda områdena för anpassning. Tillgången till tillägg och appar från tredje part är också begränsad.
Läs också – Vår djupgående Weebly-granskning.
Steg-för-steg-process för skapande av webbplatser med Wix
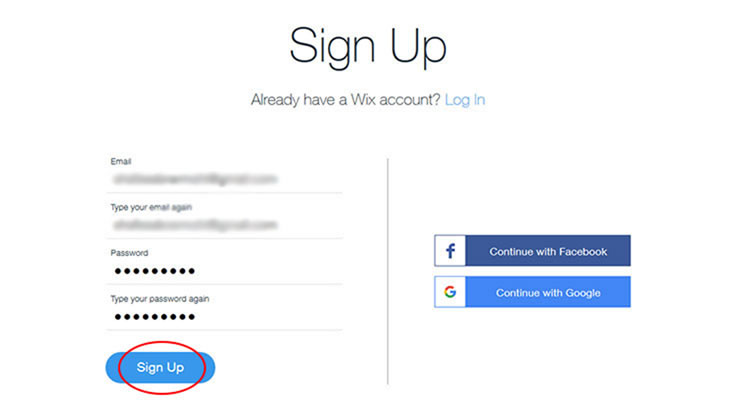
Steg 1: Registrera dig för Wix
Lägg upp ett konto på Wix.com.
Det finns 5 premiumplaner och 1 gratisplan (priserna ligger från $0 – $24,50/mo). Du kommer att se uppgraderingsalternativ när du har lyckats skapa en webbplats.
Se Wix planer och priser här.

Jag rekommenderar Wix grundläggande betalda plan – Combo. Wix Combo-plan ($8,50/mo) har ett gratis domännamn, fler CPU-resurser och inga Wix-annonser.
Steg 2: Välj en mall
Wix kommer att fråga dig hur du vill skapa en webbplats. Det snabbaste sättet de föreslår är Wix ADI (Artificial Design Intelligence) som inte är särskilt givande i slutändan.
Så jag kommer att gå igenom ett lite längre men bättre sätt, webbplatsbyggaren!
Du kommer att se att det finns mallar som kategoriseras under olika etiketter. Bläddra i din tänkbara kategori och välj den som passar dig.
När du har hittat ett Wix-tema som du gillar klickar du på ”redigera” för att fortsätta.

Steg 3: Designa din webbplats med Wix Website Builder
Efter några ögonblick landar du direkt på deras intuitiva webbplatsbyggare.
Det är enkelt att designa en webbplats. Du kommer att se olika verktyg på vänster och höger sida av skärmen. Du kan också klicka var som helst på webbplatsen för att redigera blocket eller flytta det till en annan plats.

Steg 4: Publicera webbplatsen
När du trycker på publiceringsknappen kommer du att bli tillfrågad om du vill ha en gratis underdomän eller en domän med fullständiga funktioner. Det är ditt val.
Ett par ytterligare justeringar rekommenderas.
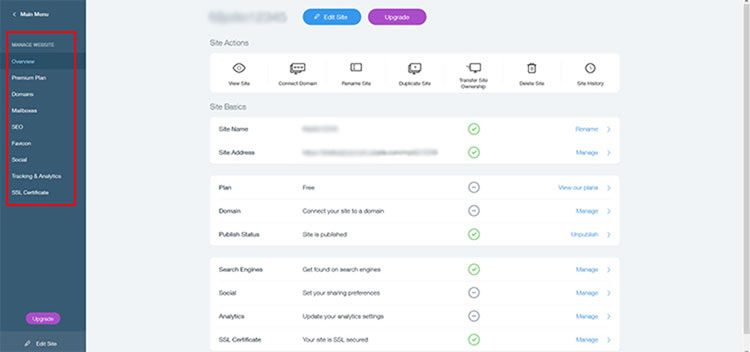
Gå till din ”Wix Dashboard > Manage & Edit Site” och konfigurera SEO, Favicon, Social och Upgrades vid behov.

När du väl är klar med de här grundinställningarna – är din webbplats klar.
Validera och testa din webbplats
När din webbplats är klar är det dags att validera och testa hur den fungerar i de vanligaste webbläsarna (Chrome, Firefox, Safari, Microsoft Edge, IE 11 etc.) samt på olika skärmstorlekar.
Vi kan köra dessa tester med hjälp av kostnadsfria verktyg online.
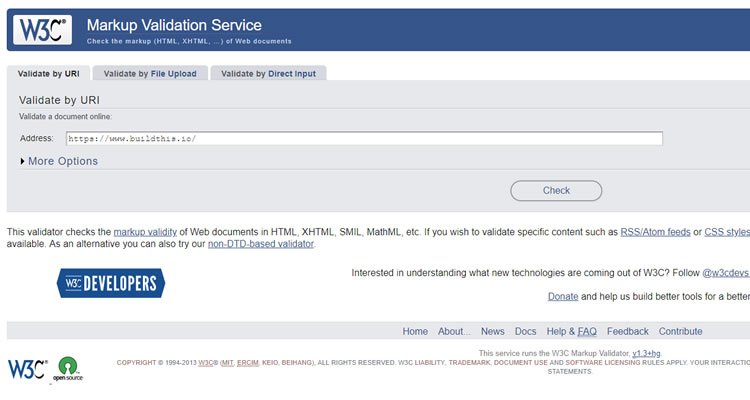
Markupvalidering

Vad är markupvalidering? Kodningsspråk eller skript som HTML, PHP och så vidare har alla sina egna format, vokabulär och syntax. Markupvalidering är processen att kontrollera om din webbplats följer dessa regler.
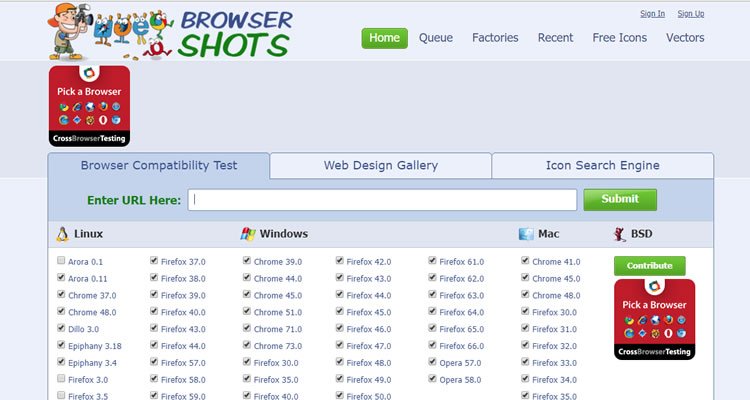
Browser Test

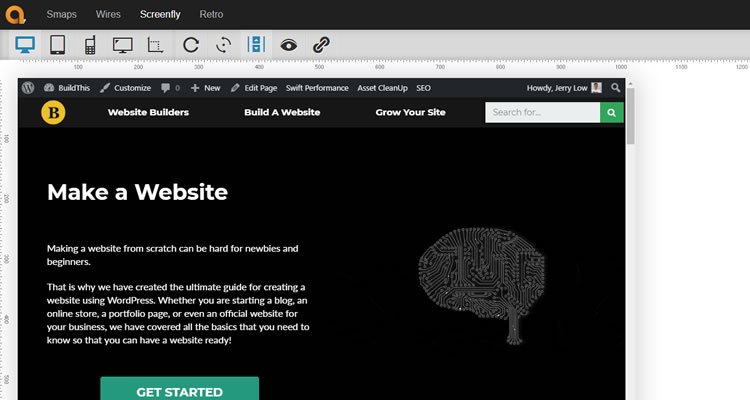
Screen Test

Finjustering och tillväxt
Publicering av din webbsida på internet är steg ett. Det finns fortfarande många andra saker att göra för att din webbplats ska bli framgångsrik. Här är några uppgifter att börja med…
Finjustera webbplatsens hastighet
Google har tydligt sagt att webbplatsens hastighet är en av dess rankingfaktorer. Det betyder att din webbplats kan rankas högre om den laddas snabbt.
Alltså – ju snabbare din webbplats laddas, desto gladare blir dina webbplatsbesökare. Det är bevisat, i otaliga fallstudier och experiment, att en webbplats med långsam laddning skadar användarupplevelsen och påverkar webbplatsens intäkter. Amazon skulle ha förlorat uppskattningsvis 1,6 miljarder dollar i intäkter om deras webbplats hade blivit långsammare med bara en sekund.
Förbättra webbplatsens sökbarhet
Du behöver inte vara en mästare inom sökmotoroptimering (SEO) för att få din webbplats uppmärksammad. Men några grundläggande färdigheter i sökmotoroptimering är alltid bra att ha.
Skapa ett webmasterkonto på Google Search Console för att skicka in din webbplats till Google och för att identifiera eventuella SEO-problem. Gör grundläggande sökordsforskning och optimera sedan sidans titel och rubriker för dina primära sökord. Implementera schemamärkning på din webbplats för att sticka ut på sökresultatsidorna.
För fler SEO-tips kan du läsa vår SEO dummies guide.
Implementera HTTPS
Sedan Google Chrome började märka HTTP-webbplatser med ”Not Secure” (inte säkra), har SSL-certifikat blivit en stor grej. För att se till att användarna litar på din webbplats är en HTTPS-anslutning ett måste.
Lägg till viktiga sidor
Ingen webbplats är någonsin densamma eftersom de kan ha olika syften och/eller funktioner. Det finns dock tre standardsidor som varje webbplats bör ha: Index (startsida), Om sidan och Kontaktsida.
Startsida
Startsidan är ofta det första stället som de flesta besökare kommer att se efter att de har landat på din webbplats. Din hemsida bör leverera rätt tonläge och få dina besökare att gå djupare in på din webbplats.

Om sidan
Om sidan handlar om att bygga upp en relation med dina besökare. Här kan du presentera dig själv och ge detaljerad information (väl?) om din webbplats. Vanligtvis rekommenderas det att inkludera foton av de personer som äger och driver webbplatsen.

Kontaktsida
Det är viktigt att kommunicera med dina användare och potentiella kunder. Därav – kontaktsidan. Inkludera alla möjliga kommunikationskanaler (profiler i sociala medier, kontaktformulär, e-postadress etc.) för att se till att dina besökare kan nå dig.

Din webbplats bör också ha en närvaro på plattformar för sociala medier, där de flesta av dina målgrupper håller till. För vår webbplats innebär det Facebook och Twitter. För andra kan det vara LinkedIn, Tumblr eller Pinterest.
Lägg till favicon
Såg du bokstaven ”B” i en gul cirkel som dök upp till vänster om din webbläsarflik? Det är känt som ”favicon”. Precis som en logotyp är favicon ett mindre visuellt element som representerar en webbplats.
Favicon är en smart liten varumärkesteknik som ofta förbises av webbplatsägare. Om det låter som du – använd dig av dessa gratis favicongeneratorer för att hjälpa dig.
För vanliga frågor om att skapa en webbplats
Det finns två huvudsakliga sätt att skapa en gratis webbplats – använd gratis webbhotell som 000Webhost eller en plattform för att bygga webbplatser som Wix, som erbjuder en gratis plan.
GoDaddy har planer byggda kring sin webbplatsbyggare som börjar från 10 dollar per månad. Läs vår detaljerade GoDaddy-granskning för att få veta mer.
De flesta webbplatsbyggare är lätta att använda för nybörjare. Till sin natur är webbplatsbyggare inriktade på icke tekniskt kunniga användare och erbjuder mycket hjälp. Detta sträcker sig från användarvänliga gränssnitt till färdiga mallar.
Innan du ens påbörjar byggandet av din webbplats, det är samma sak som att starta en blogg, det första som bör tas upp är din avsikt. Vad du vill att din webbplats ska vara eller uppnå kan spela en viktig roll för dess utformning och utveckling.
Den tid det tar att koda en webbplats beror på dess komplexitet. Ju mer du behöver när det gäller funktioner och design, desto längre tid tar det. Enkla, statiska webbplatser kan kodas på så lite som några timmar, medan större, komplexa webbplatser kan ta flera månader.
Få det gjort, nu!
Du vet nu mer än tillräckligt för att skapa och bygga en framgångsrik webbplats. Det är dags att sätta dina kunskaper i arbete. Börja nu och rocka internet!