Vi kommer först att presentera några grunder i CSS Grid. Vi kommer sedan att använda dessa för att bygga vår baslayout för instrumentpanelen. Därefter ska vi utforska inställningen och strukturen för våra inre innehållsblock, inklusive lite flexbox. Slutligen kommer vi att tala kort om ansvarsfull mobilanpassning, samtidigt som vi integrerar mobilvänlig glidfunktionalitet i vår sidonavigator. Vad kommer du att få med dig? En boom-goes-the-dynamite-instrumentpanel som gör att folk kommer att tycka mycket om dig.
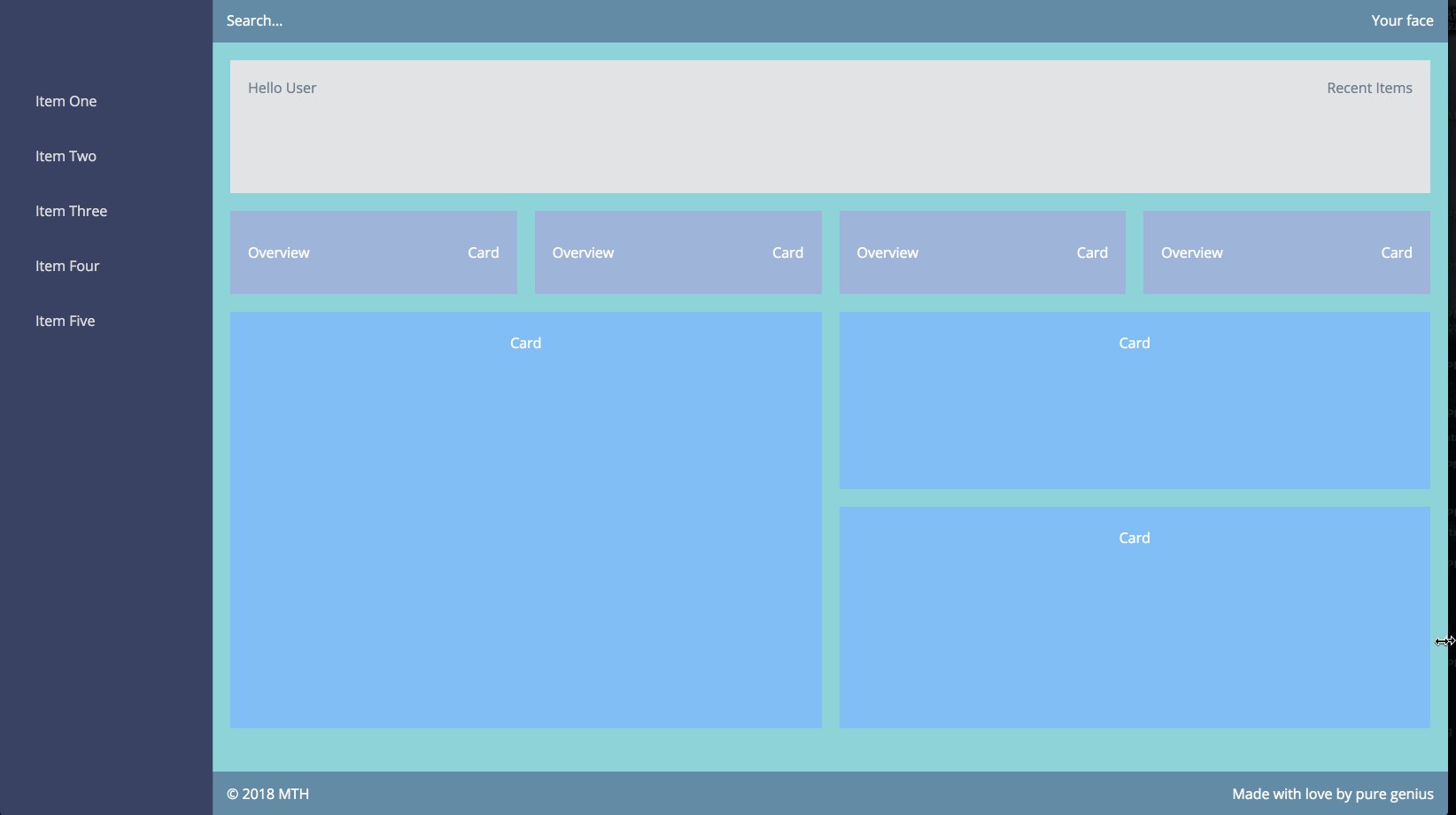
Anmärkning: Vi kommer att bygga en förenklad version av instrumentpanelen ovan, som använder samma koncept som den fullständiga versionen. Den fullständiga versionen skulle göra det här stycket dumt långt…
- Först av allt: vår grundläggande rutnätlayout
- Nästan, låt oss fastställa lagen… jag menar CSS
- Rutmallens områden förklaras
- Lägga till rubrik och sidfot
- Läggning av side nav-elementet
- Lägga till det första <main> sektionselementet
- Nu blir det intressant… Introduktionskorten för det responsiva rutnätet
- Att lägga till behållare för huvudinnehåll
- En kort anmärkning om ansvarsfull mobilresponsivitet
- Måttet att göra vår sidonavigator glidbar på mobila enheter
Först av allt: vår grundläggande rutnätlayout
Jag kommer att bryta ner CSS Grid för dig, kort och gott. Vi behöver en huvudgallerbehållare och sedan behöver vi ett div (eller semantiskt element) för varje element inom gallerbehållaren:
Ganska enkel struktur, eller hur? Vår layout kommer att bidra till att skapa denna omedelbart vackra canvas nedan. Oroa dig inte, vi kommer att lägga till mer innehåll.

Nästan, låt oss fastställa lagen… jag menar CSS
Din huvudbehållare måste definieras som display: grid; för att någon rutnätsfunktionalitet faktiskt ska fungera. Vi ger den också en höjd på 100 % för att tala om att vi vill att vår instrumentpanel ska fylla hela sidan. Och för varje underbehållare tilldelar vi ett namn så att vi kan tala om för rutnätet vad det ska göra med den. Sedan använder vi namnen för att skapa sidstrukturen i en kalkylbladsliknande deklaration med hjälp av grid-template-areas:
Vår slutliga, responsiva instrumentpanel kommer att se ut så här:

Rutmallens områden förklaras
Vi tilldelade i princip alla våra barnbehållare ett namn och slängde sedan in dem i ett kalkylbladsliknande format via grid-template-areas. Helt enkelt.
Vi har totalt två kolumner från vänster till höger. Den första kolumnen är 250px bred (side nav), och den andra är 1fr, eller bråkdel. Det betyder att den kommer att ta upp det återstående containerutrymmet efter att den första kolumnen har ritats.
Nästan deklarerar vi tre totala rader. Raderna flyter från toppen till botten. Så med början i toppen har vi ett <header>-element som är 50px högt. Därefter deklarerar vi <main> innehållsområdet, som får en höjd på 1fr. Detta innebär att det kommer att sträcka sig vertikalt för att fylla det återstående fönsterutrymmet efter att explicit deklarerade höjder har ritats. Slutligen deklarerar vi vår <footer>, som också har en höjd på 50px.
Lägga till rubrik och sidfot
Både <header> och <footer> kommer att vara flexcontainrar, med flexavstånd och justering:
Vi använder justify-content: space-between; för att sprida ut det första och det sista elementet så att de sträcker sig till båda ändarna av sin container. Detta är så enkelt jämfört med gamla float-instruktioner. Och tack vare align-items: center; har vi våra element perfekt anpassade utan att behöva förlita oss på utfyllnad etc. för centrering.
En kort anmärkning om vår konstiga CSS-klassyntax: vi använder BEM-stil (block-element-modifier) CSS, vilket jag rekommenderar för skalbarhet och läsbarhet. Det rekommenderas att undvika råa html-tag-selektorer.
För side nav-innehållet använder vi traditionella <ul>– och <li>-element. Jag rekommenderar detta framför <div> eller andra element för god html-semantik och mänsklig läsbarhet. Vi kommer att lägga till mobilvänlig glidfunktionalitet i vår side nav lite längre ner:
Lägga till det första <main> sektionselementet
Detta är rakt och enkelt. Ännu en flexbehållare:
Nu blir det intressant… Introduktionskorten för det responsiva rutnätet

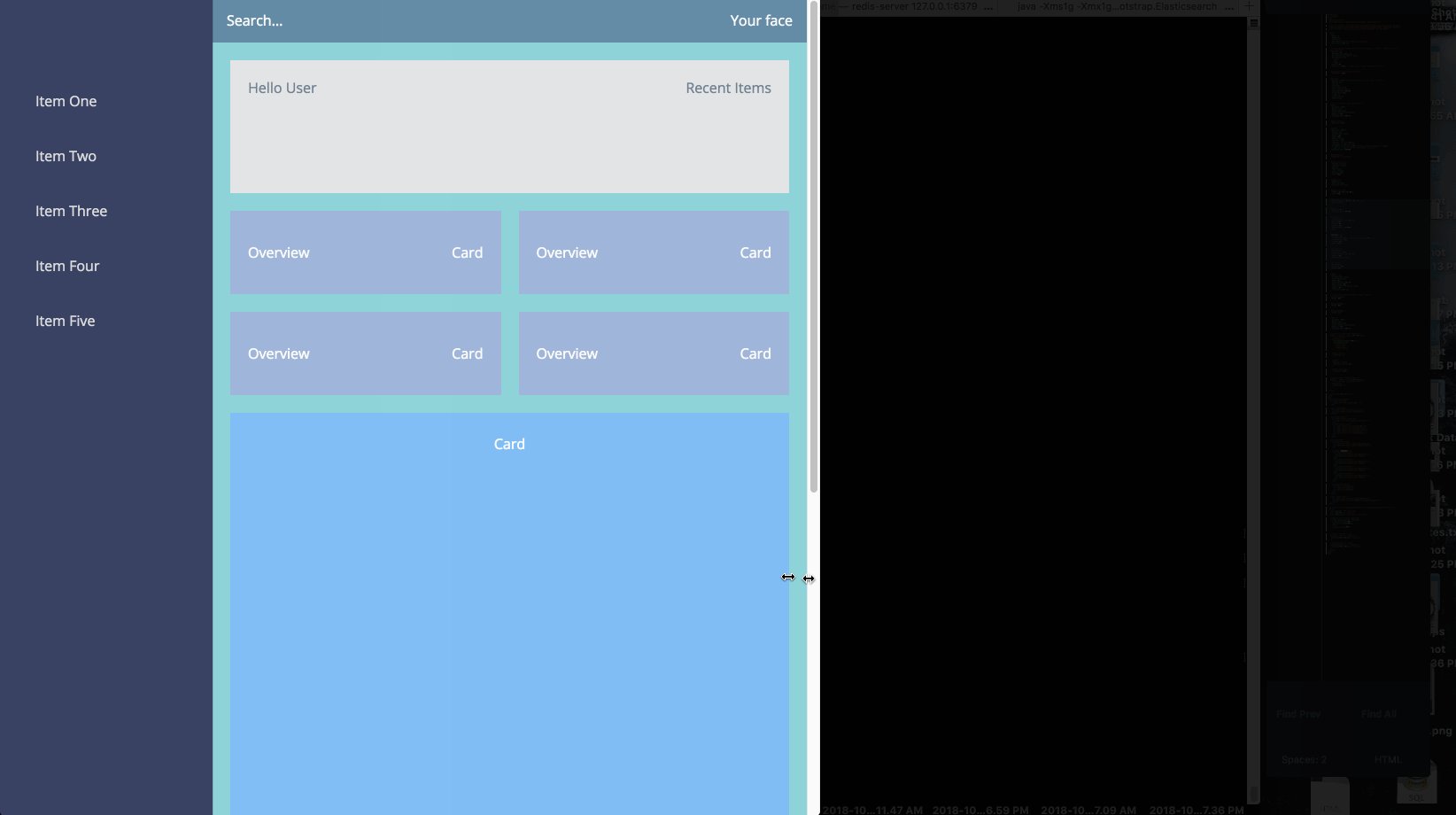
Det här är ett av mina favoritavsnitt på vår instrumentpanel, eftersom vi får använda oss av en supereffektiv, elegant rutnätslösning. Titta på animationen av instrumentbrädan som tillhandahållits tidigare igen. Lägg märke till hur de grå korten beter sig när skärmen ändras? Våra kort håller förvånansvärt nog en konsekvent rännvidd mellan sig, de har en konsekvent omslagsbredd, och när vi inte kan fylla upp en hel rad matchar vårt omslagna kort exakt höjden och bredden på kortet ovanför det, samtidigt som det är uppradat med det. Detta är mycket utmanande och tråkigt att åstadkomma utan den metod som jag ska visa dig:
Snyggt hur vi använde en rutnätsbehållare för dessa, som är inne i vår huvudsides rutnätsbehållare, eller hur? Vi gjorde detta eftersom det är den mest okomplicerade och eleganta lösningen att använda för den nödvändiga responsiviteten hos kortelementen. Vår instruktion repeat(auto-fit, minmax(265px, 1fr) tar hand om ett par stora hinder:
- Om korten går under 265px i bredd, kommer de att svepas till en annan rad.
- Om korten går över 265px i bredd, kommer de att sträcka sig så att de tar upp den tillgängliga, återstående behållarbredden.
- När korten sveps till en ny rad (
auto-fit), kommer de att rada upp sig från vänster till höger med korten ovanför, vilket matchar deras bredder! Dessutom får du inbyggd responsivitet utan media queries!
Användning av kolumn repeat-metoden är också ett fantastiskt sätt att bygga vackra, responsiva bildgallerier, även med bilder i olika storlekar. Du har till och med tillgång till dynamiska packningsalgoritmer med grid-auto-flow: dense;-instruktionen. Detta förhindrar tomma radutrymmen på grund av olika bildhöjder. De måste skalas med varandra i relativa fr-enheter för att den här metoden ska fungera, vilket är anledningen till att vi inte kommer att använda den för våra kort som visas nedan.
Att lägga till behållare för huvudinnehåll

Det här avsnittet har också en intressant twist. Dessa kort kommer att innehålla instrumentpanelens viktigaste innehållsobjekt, och de kommer att variera i höjd från varandra på grund av deras dynamiska innehåll. På de flesta typiska gränssnitt vill du att likadana kort på samma rad ska ha samma enhetliga höjd och bredd. Och du skulle åstadkomma det genom att tilldela varje kort ett flex: 1;-värde så att de växer för att matcha det högsta kortet.
I vårt fall vill vi dock inte tvinga korten att matcha varandras höjd eftersom deras innehållsämnen kommer att variera. För att få dem att flyta naturligt i två kolumner kommer vi att använda en speciell CSS-egenskap för detta, column-count:
Användning av column-count kommer att se till att vårt innehåll inne i main-cards-avsnittet delas upp i två kolumner. Vi tillämpar också en lucka mellan korten med column-gap. Detta är mycket likt våra översiktskort, där vi använde grid-gap.
Anledningen till att vi inte använde display: grid; för det här avsnittet är att våra höjder för varje kort är dynamiska. Vi vill att de ska flyta naturligt i två kolumner, samtidigt som vi observerar deras varierande höjder. Den här metoden gör också att vi slipper använda ett traditionellt floatgrid, vilket skulle innebära att vi måste beräkna procentuella bredder, rännor och särskilda marginalregler för första och sista underordnade element.
Vi använde också column-break-inside: avoid; för att se till att varje kort inte får sitt innehåll uppdelat.column-count kommer faktiskt att dela upp innehållet i varje element för att göra båda raderna lika höga, vilket vi inte vill ha.
En kort anmärkning om ansvarsfull mobilresponsivitet
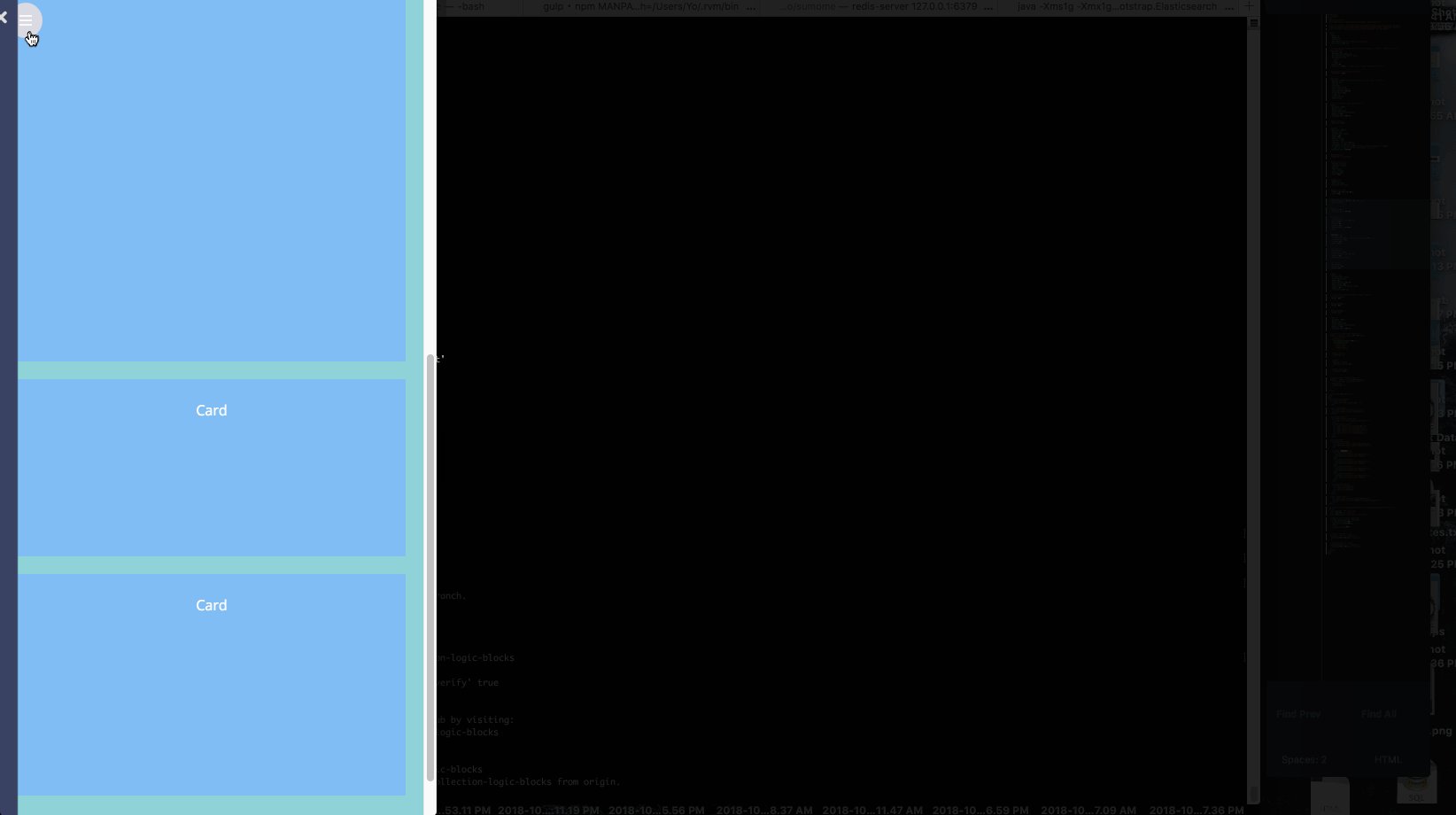
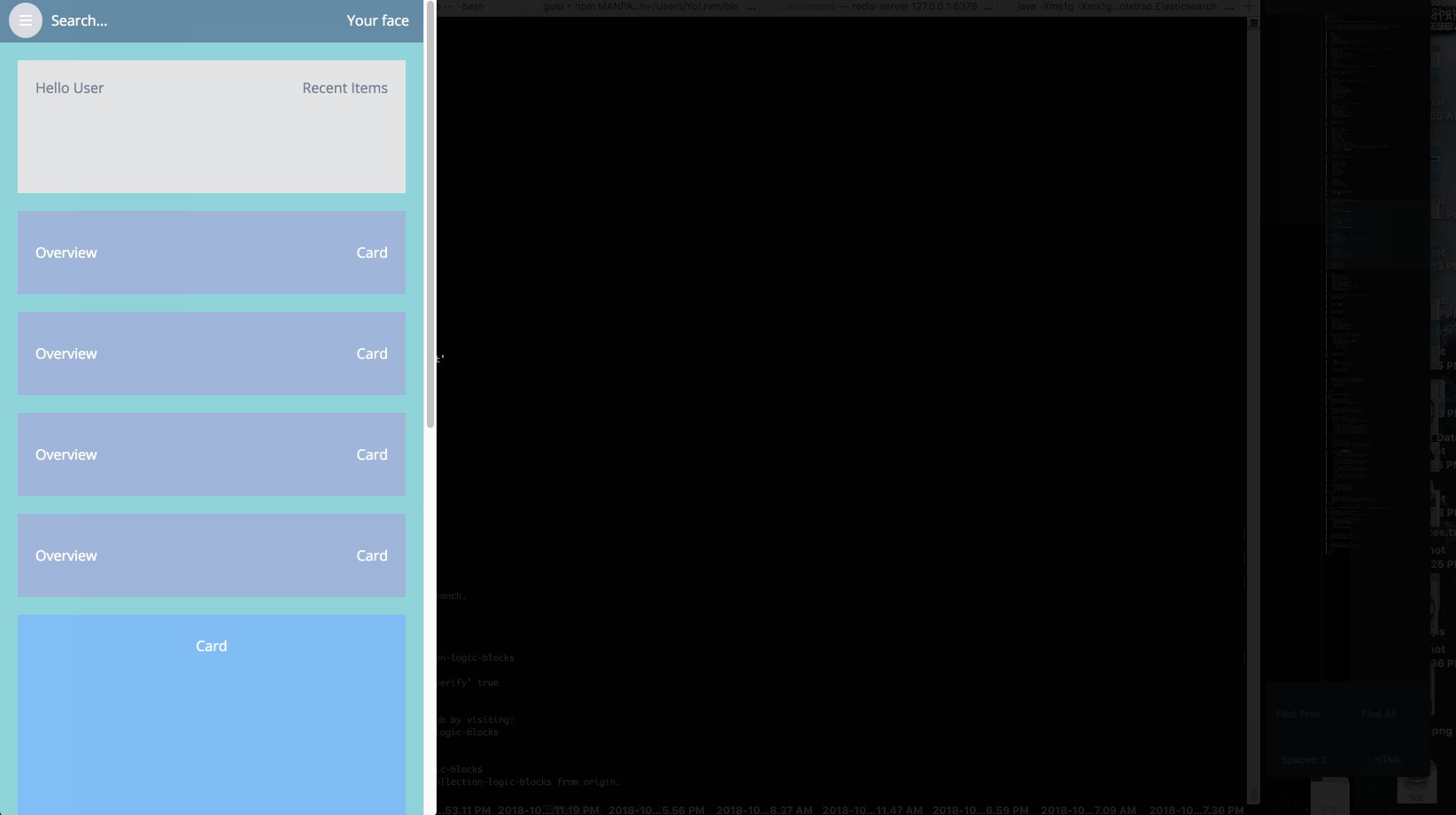
Klipp på den responsiva videon högst upp i artikeln igen. Ser du hur main-cards-avsnittet förvandlas till en kolumn när du närmar dig skärmar i tablettstorlek? Och ser du hur sidonavigatorn försvinner på skärmar i mobilstorlek? För denna responsivitet bör vi verkligen skriva vår CSS i ett mobilt första format.
Det innebär att vår ursprungliga CSS bör vara mobilanpassad. Sedan, när vår skärmstorlek ökar, observerar vi stilar för större skärmar med hjälp av graderade min-width media queries. Detta är bättre praxis än att åsidosätta skrivbordsstilar med max-width media queries, eftersom det tillvägagångssättet kan leda till en del huvudvärk:
Vårt arbete är inte riktigt färdigt förrän vi även gör sidonavigatorn användbar på mobila enheter. Vi måste:
- Lägga till vår menyikon och stängningsikon.
- Lägga till några responsiva övergångar för den glidande åtgärden.
- Skriva lite JavaScript för att få våra klick att aktivera sidonavigatorn.
Vi kommer att använda Font Awesome-biblioteket för våra ikoner och ta in jQuery för att enkelt kunna manipulera DOM (se codepen för referens).
Nästan ska vi uppdatera vår CSS för att inkludera de nya ikonerna och ge sidonavigatorn några glidande övergångar. Återigen kommer vi att använda graderande media queries:
Slutligt behöver vi skriva lite JavaScript för att få våra klick att fungera. Glidfunktionaliteten åstadkoms genom att växla .active-klassnamnet, vilket uppdaterar transform: translateX();-instruktionen. Glöm inte att lägga till jQuery CDN-länken före din avslutande </body>-tagg:
Du bör nu ha en helt responsiv sidonavigator. Skala ner fönstret tills det är i mobilstorlek. Den bör döljas och menyikonen bör visas. Klicka på den och sidonavigatorn bör glida in i bilden. Klicka på stängningsikonen och sidonavigatorn bör stängas igen. Ganska smidigt, eller hur? Och du som trodde att du inte kunde göra det…