En widget är en liten pryl eller kontroll av din androidapplikation som placeras på startskärmen. Widgets kan vara mycket praktiska eftersom de gör att du kan placera dina favoritprogram på hemskärmen för att snabbt komma åt dem. Du har förmodligen sett några vanliga widgets, t.ex. musikwidget, väderwidget, klockwidget e.t.c
Widgets kan vara av många typer, t.ex. informationswidgetar, samlingswidgetar, kontrollwidgetar och hybridwidgetar. Android ger oss ett komplett ramverk för att utveckla våra egna widgets.
Widget – XML-fil
För att skapa en applikationswidget behöver du först och främst ett AppWidgetProviderInfo-objekt, som du kommer att definiera i en separat XML-fil för widget. För att göra det högerklickar du på ditt projekt och skapar en ny mapp som heter xml. Högerklicka nu på den nyskapade mappen och skapa en ny XML-fil. Resurstypen i XML-filen ska vara inställd på AppWidgetProvider. I xml-filen definierar du några egenskaper som är följande –
Widget – Layout file
Nu måste du definiera layouten för din widget i din standard-XML-fil. Du kan dra komponenter för att generera automatisk xml.
Widget – Java-fil
När du har definierat layouten skapar du nu en ny JAVA-fil eller använder en befintlig fil och utökar den med AppWidgetProvider-klassen och åsidosätter dess uppdateringsmetod på följande sätt.
I uppdateringsmetoden måste du definiera objektet för två klasser som är PendingIntent och RemoteViews. Syntaxen är –
I slutändan måste du anropa en uppdateringsmetod updateAppWidget() i klassen AppWidgetManager. Syntaxen är –
appWidgetManager.updateAppWidget(currentWidgetId,views);
En del av metoden updateAppWidget finns det andra metoder som definierats i den här klassen för att manipulera widgets. De är följande –
| Sr.No | Metod & Beskrivning |
|---|---|
| 1 |
onDeleted(Context context, int appWidgetIds) Detta anropas när en instans av AppWidgetProvider tas bort. |
| 2 |
onDisabled(Context context) Detta anropas när den sista instansen av AppWidgetProvider är. deleted |
| 3 |
onEnabled(Context context) Detta anropas när en instans av AppWidgetProvider skapas. |
| 4 |
onReceive(Context context, Intent intent) Det används för att skicka anrop till klassens olika metoder |
Widget – Manifestfilen
Du måste också deklarera klassen AppWidgetProvider i manifestfilen enligt följande:
Exempel
Här är ett exempel som visar hur programmet Widget används. Det skapar en grundläggande widgetapplikation som öppnar den här aktuella webbplatsen i webbläsaren.
För att experimentera med det här exemplet måste du köra det här på en verklig enhet där internet körs.
| Steg | Beskrivning |
|---|---|
| 1 | Du kommer att använda Android studio för att skapa en Android-applikation under ett paket com.example.sairamkrishna.myapplication. |
| 2 | Modifiera filen src/MainActivity.java för att lägga till widgetkod. |
| 3 | Modifiera res/layout/activity_main för att lägga till respektive XML-komponenter |
| 4 | Skapa en ny mapp och xml-fil under res/xml/mywidget.xml för att lägga till respektive XML-komponenter |
| 5 | Modifiera AndroidManifest.xml för att lägga till nödvändiga behörigheter |
| 6 | Kör applikationen och välj en körbar android-enhet och installera applikationen på den och verifiera resultaten. |
Följande är innehållet i den modifierade MainActivity.java.
Följande är det modifierade innehållet i xml res/layout/activity_main.xml.
Följande är innehållet i res/xml/mywidget.xml.
Följande är innehållet i res/values/string.xml.
<resources> <string name="app_name">My Application</string></resources>
Följande är innehållet i filen AndroidManifest.xml.
Vi kan försöka köra ditt program. Jag antar att du har anslutit din faktiska Android-mobilenhet till datorn. För att köra appen från Android studio öppnar du en av projektets aktivitetsfiler och klickar på ikonen Kör  i verktygsfältet. Innan du startar din applikation kommer Android studio att visa följande fönster för att välja ett alternativ där du vill köra din Android-applikation.
i verktygsfältet. Innan du startar din applikation kommer Android studio att visa följande fönster för att välja ett alternativ där du vill köra din Android-applikation.

Välj din mobila enhet som ett alternativ och markera sedan din mobila enhet som kommer att visa din standardskärm –

Gå till avsnittet för din widget och lägg till den skapade widgeten på skrivbordet eller på hemskärmen. Den skulle se ut ungefär så här –

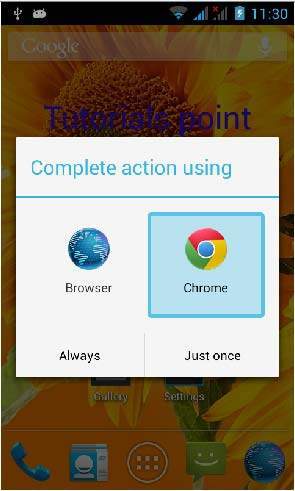
Nu trycker du bara på widgetknappen som visas för att starta webbläsaren. Men innan dess ska du se till att du är ansluten till internet. När du har tryckt på knappen visas följande skärm –

Notera. Genom att bara ändra webbadressen i javafilen kommer din widget att öppna önskad webbplats i webbläsaren.