Crearea unui site web este super ușoară în 2021.
Nu trebuie să fiți un tocilar tehnologic și nici un programator.
Să urmați metoda corectă. Selectați platformele potrivite. Folosiți instrumentele potrivite. Vei fi 100% bine.
Am avut zero cunoștințe în dezvoltarea web când am început afacerea mea online în 2004. Nu am angajat un dezvoltator web decât unsprezece ani mai târziu. Și m-am descurcat bine.
Astăzi – avem instrumente de dezvoltare inovatoare și platforme de publicare web mai bune.
- Există trei moduri de a face un site web:
- Înregistrați un domeniu
- Unde să vă înregistrați domeniul
- Cumpărați o gazdă web
- Care sunt opțiunile dvs. în materie de găzduire?
- Design Your Webpage
- Metoda #1: Crearea unui site web de la zero
- Limbaje / instrumente web de bază pe care ar trebui să le cunoașteți:
- Procesul de creare a unui site web pas cu pas folosind IDE
- Metoda #2: Crearea unui site web cu CMS
- WordPress
- Joomla
- Drupal
- Proces de creare a unui site web pas cu pas folosind WordPress
- Metoda #3: Crearea unui site web cu site builders
- Wix
- Weebly
- Procesul de creare a unui site web pas cu pas folosind Wix
- Validarea și testarea site-ului dvs. web
- Validare markup
- Browser Test
- Screen Test
- Fine-tuning și creștere
- Afinați viteza site-ului web
- Îmbunătățiți vizibilitatea site-ului web în căutare
- Implementați HTTPS
- Adaugați pagini esențiale
- Extindeți-vă raza de acțiune pe platformele de socializare
- Adaugați favicon
- Întrebări frecvente despre crearea unui site web
- Fă-o, acum!
Există trei moduri de a face un site web:
- Crearea de la zero
- Utilizarea unui sistem de gestionare a conținutului (CMS)
- Utilizarea unui constructor de site-uri web
Aveți mai multă flexibilitate în ceea ce privește designul și funcțiile site-ului cu metoda #1, dar necesită o bună cunoaștere a limbajelor web.
Procesul de creare și gestionare a site-ului web sunt mult mai ușoare cu metodele #2 și #3. Ar trebui să alegeți una dintre aceste metode în funcție de competența dumneavoastră.
Vom analiza fiecare dintre aceste trei metode și toți pașii de mai jos.
Înregistrați un domeniu
Un domeniu este numele site-ului dumneavoastră. Acesta trebuie să fie unic și să transmită marca afacerii dumneavoastră.
Cel mai simplu mod de a căuta și înregistra un domeniu este să mergeți la un registrator de domenii.
Un registrator de domenii vă va permite să vă înregistrați numele de domeniu fie prin contracte anuale, fie printr-un contract pe termen lung.
Unde să vă înregistrați domeniul
Iată câțiva registratori de domenii de renume și prețul lor de pornire de luat în considerare.
Sfaturi
- Dacă vă este greu să vă gândiți la un nume de domeniu, puteți folosi întotdeauna generatoarele de nume de domenii pentru idei. Unele dintre cele mai populare sunt Wordroid și Lean Domain Search.
- Dacă sunteți nou, vă recomand să mergeți la Namecheap pentru a găsi și cumpăra un nume de domeniu.
- Citește și – Domain name for dummies.
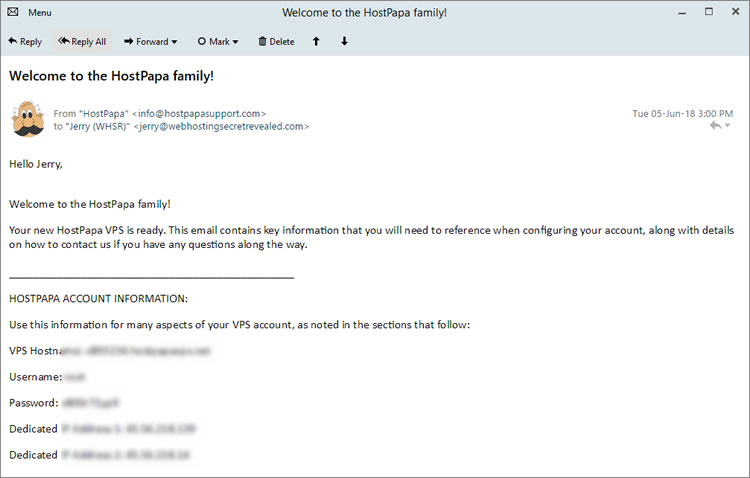
Cumpărați o gazdă web
O gazdă web este un computer mare (aka, server) care vă stochează site-urile web. Unele companii gigantice – cum ar fi Amazon, IBM și FB, dețin și își administrează serverele web; alte întreprinderi pur și simplu își închiriază serverele de la un furnizor de găzduire (ceea ce este mult mai ieftin și mai ușor).
Nota: Săriți peste acest pas dacă optați pentru un constructor de site-uri web pentru a vă crea site-ul (vezi pasul #3).
Care sunt opțiunile dvs. în materie de găzduire?
Găzduirea web vine astăzi în diverse pachete.
În mod tradițional, un furnizor de găzduire web este implicat doar în închirierea serverelor cu software de bază și suport tehnic. Găzduirea site-ului dvs. cu un furnizor de găzduire tradițional este, de obicei, mai ieftină și mai flexibilă; dar necesită un pic de muncă suplimentară pentru a configura un site web.
În zilele noastre, companiile grupează diferite servicii împreună și permit utilizatorilor să construiască, să găzduiască și să administreze site-uri web, toate de la un singur furnizor de servicii. De obicei, numim aceste companii Website Builders sau Online Store Builders. Găzduirea unui site web pe aceste platforme „la pachet” este de obicei costisitoare și mai puțin flexibilă; dar veți ajunge să construiți cu ușurință un site web sau un magazin online.
Câteva servicii de găzduire prietenoase pentru începători pe care să le verificați.
Sfaturi
- Există diferite tipuri de găzduire disponibile: găzduire partajată, găzduire pe server dedicat și găzduire cloud/VPS.
- Dacă sunteți un site web mic, este mai ieftin să optați pentru planuri de găzduire partajată. Site-urilor mai mari li se recomandă să folosească fie cloud sau găzduire dedicată.
- Câteva calități cheie pe care trebuie să le luați în considerare înainte de a alege o gazdă web sunt ușurința de utilizare, prețurile, viteza serverului și ratele de uptime.
- Până în prezent am înregistrat, testat și analizat mai mult de 60 de companii de găzduire. Vedeți primele noastre 10 selecții de găzduire sau lista completă de recenzii de găzduire.
- Considerați utilizarea unui constructor de magazine, cum ar fi Shopify sau BigCommerce, dacă intenționați să vindeți produse direct de pe site-ul dvs. web.
- Citește și – Cât de mult să plătiți pentru gazda dvs. web
La început…

Design Your Webpage
După ce ai numele de domeniu și găzduirea web la locul lor, este timpul să îți sufleci mânecile și să începi să creezi! Pentru a proiecta și crea pagini web, puteți fie să angajați un dezvoltator web, fie să o faceți singur.
Discutam în detaliu cum să externalizăm o sarcină de dezvoltare web aici. Ar trebui să săriți peste următorii pași și să treceți la acea pagină dacă intenționați să angajați pe cineva care să vă dezvolte site-ul web.
Pentru cei care se pricep la bricolaj, iată cele trei metode simple de a proiecta o pagină web:
Metoda #1: Crearea unui site web de la zero
Abilități necesare & Instrumente
- Cunoștințe: HTML, CSS, JavaScript, mySQL sau PostgreSQL (bază de date)
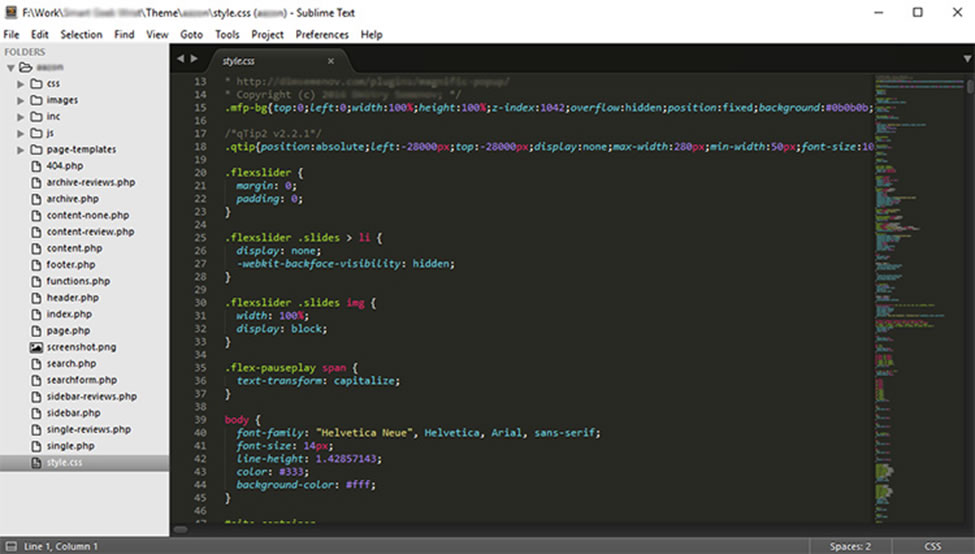
- Mediu de dezvoltare integrat (IDE): Sublime Text, Atom și Adobe Dreamweaver
- Clienți FTP: FileZilla, WinSCP și Cyberduck
Puteți să vă creați singur un site web unic și distinctiv dacă cunoașteți principalele limbaje web și elementele fundamentale ale unui site web.
În caz contrar, este recomandabil să treceți la metoda #2 / 3; sau, să luați legătura cu un dezvoltator web.
Limbaje / instrumente web de bază pe care ar trebui să le cunoașteți:
- HTML (Hyper Text Markup Language)
HTML este structura de bază a paginilor web și a aplicațiilor web care face conținutul semantic pentru browserul web. Este format din etichete secvențiale care au o deschidere și o închidere, iar din punct de vedere structural un cuvânt cheie închis între paranteze unghiulare. Ex: <strong></strong> - CSS (Cascading Style Sheets)
CSS este limbajul de stilizare care este utilizat pentru a decora marcajul HTML al unei pagini web. Fără CSS, o pagină web nu ar arăta decât o pagină mare și albă, având pe ea niște texte și imagini neordonate. CSS este ceea ce face ca pagina să fie în mod ideal așa cum vrem noi. - Limbaje de scripting
HTML și CSS nu sunt nimic fără limbaje de scripting, deoarece nu sunt interactive. Pentru a realiza o pagină web dinamică, care să răspundă utilizatorilor, aveți nevoie de limbaje precum JavaScript și jQuery. Limbaje server-side precum PHP, Python și Ruby ar putea fi, de asemenea, necesare în timp. - Managementul bazelor de date
Pentru a stoca, gestiona și accesa datele introduse de utilizatori pe un site web, se ia în considerare un tabel mare de informații care se numește bază de date. Un sistem de gestionare a bazelor de date, cum ar fi MySQL, MongoDB și PostgreSQL, este utilizat în partea serverului pentru a face această treabă în mod eficient. - FTP (File Transfer Protocol)
FTP este utilizat pentru a transfera mai ușor fișierele sursă ale unui site web către serverul său găzduit. Există atât clienți FTP bazați pe web, cât și pe software de calculator, care pot fi folosiți pentru a încărca fișierele cuiva pe calculatorul server.
Procesul de creare a unui site web pas cu pas folosind IDE
Iată prezentarea generală a procesului prin care puteți crea un site web de primă mână, presupunând că știți limbajele web de bază și elementele esențiale ale unui site web menționate mai sus.
Etapa 1: Configurați un mediu de lucru local

Pentru a crea și organiza fișierele sursă ale unui site web, este important un mediu de lucru local bun. Puteți crea un mediu de dezvoltare web pe dispozitivul computerului dvs. prin instalarea unui IDE (Integrated Development Environment). Un IDE constă, în principiu, dintr-un editor de text, o automatizare a construcției și un depanator.
Sublime Text și Atom sunt unele dintre IDE-urile de bază pentru dezvoltarea web care suportă HTML, CSS, JS, PHP, Python și alte limbaje web similare.
Pe de altă parte, există IDE-uri extinse, cum ar fi Adobe Dreamweaver, care oferă o mână de alte caracteristici (Ex: Conectivitate cu serverul, FTP).
Pasul 2: Planificați și proiectați site-ul dvs. web folosind Adobe Photoshop
Planificarea structurii site-ului web și a sistemului de navigare sunt de o importanță gravă. În primul rând, trebuie să înțelegeți cum doriți să vă livrați conținutul. Planificați câte meniuri de navigare, câte coloane sau câmpuri de conținut, câte imagini doriți să includeți și unde.
Cea mai bună practică este să deschideți Adobe Photoshop și să creați un desen aproximativ al paginilor dvs. web. S-ar putea să fie nevoie să faceți diferite schițe pentru diferite pagini, de exemplu, pagina de pornire, pagina despre, pagina de contact, pagina de servicii etc.

Pasul 3: Codificați designul folosind HTML și CSS
După ce ați terminat de făcut desenele brute pentru paginile dvs. web în Adobe Photoshop, puteți începe să scrieți codurile sursă.
Aceasta este cea mai ușoară parte. Faceți marcaje HTML pentru elementele web pe care ați vrut să le includeți și folosiți CSS pentru a le decora în funcție de desenele pe care le-ați făcut.
Pasul 4: Faceți-l dinamic folosind JavaScript și jQuery
Nu există în zilele moderne site-uri web bazate doar pe HTML și CSS, deoarece interacțiunile cu utilizatorii front-end nu pot fi controlate prin HTML sau CSS.
Puteți folosi limbaje de scripting precum JavaScript și, eventual, biblioteca sa îmbunătățită, jQuery pentru a controla activitatea utilizatorului pentru formulare, logări, slider, meniuri sau oriunde aveți nevoie.
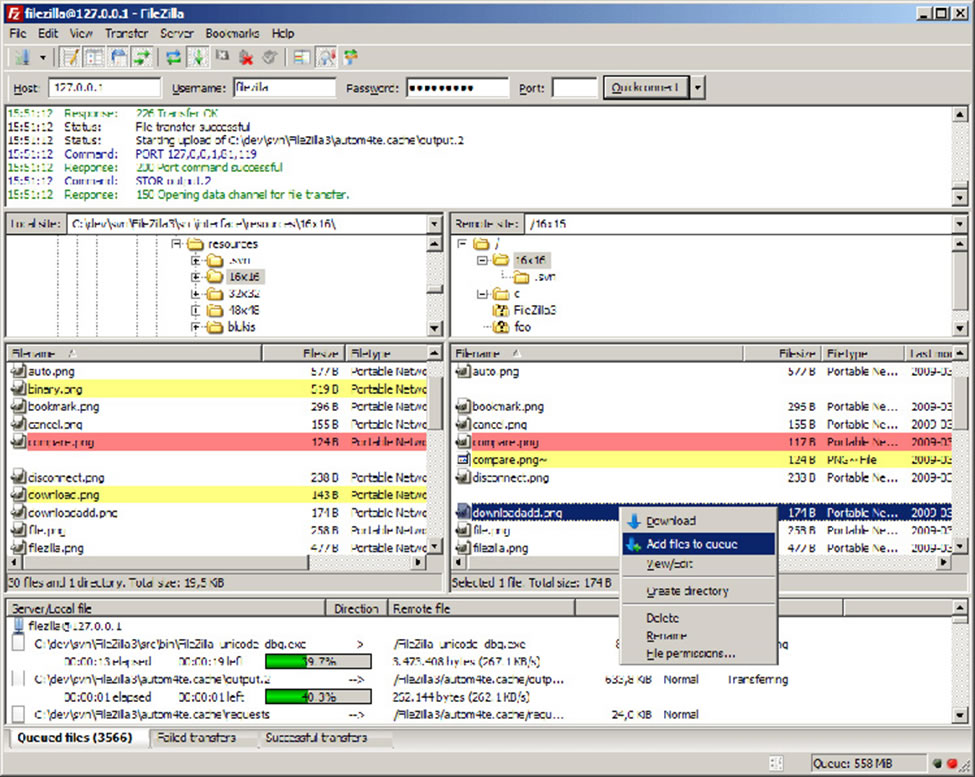
Etapa 5: Încărcați fișierele locale pe server folosind FTP Client

Etapa finală este încărcarea tuturor fișierelor sursă pe serverul web. Cel mai bun și mai simplu mod de a o face este prin intermediul unui client FTP.
În primul rând, descărcați un client FTP pe dispozitivul computerului dvs. și conectați-l la serverul dvs. web folosind un cont FTP. După ce l-ați conectat cu succes la contul FTP, copiați toate fișierele locale în rădăcina directorului dvs. web. Câțiva clienți FTP buni sunt FileZilla, WinSCP și Cyberduck.
Metoda #2: Crearea unui site web cu CMS
Competențe necesare & Instrumente
- Cunoștințe: Operarea de bază a calculatorului și a internetului; HTML, CSS și PHP (nu este obligatoriu, dar este mai bine dacă cunoașteți elementele de bază)
- Unelte: WordPress, Joomla și Drupal
Un CMS sau un sistem de gestionare a conținutului este construit atât de tacticos încât se potrivește atât începătorilor din prima zi de lucru, cât și dezvoltatorilor web experimentați.
Este o aplicație software care facilitează crearea și gestionarea conținutului online. Cele mai multe dintre ele sunt open-source și pot fi utilizate gratuit.
Dacă știți noțiunile de bază de HTML, CSS sau PHP, este avantajos pentru dumneavoastră. Nu este o mare problemă dacă nu știți, deoarece aceste platforme sunt foarte intuitive. Iată cele mai bune trei opțiuni gratuite de platforme CMS pe care le puteți alege în funcție de nevoile dumneavoastră.
Comparații rapide
Citește și – Top CMS comparate (2018) – WordPress vs Joomla vs Drupal
WordPress
WordPress, conform diverselor statistici, este folosit în numărul maxim de bloguri și site-uri web de dimensiuni mici și medii. Cu toate acestea, multe site-uri web mari și puternice preferă WordPress pentru simplitatea sa. Editorul WYSIWYG este singurul lucru pe care trebuie să îl învățați pentru a ateriza primul dvs. conținut.
Această platformă este instituțională pentru începători, precum și puternic dezvolta-bilă de către diferite clase de dezvoltatori web. Are multe pluginuri și teme gratuite pe propriul depozit. Pentru că este alegerea nr. 1 în materie de CMS, o mulțime de resurse de la terți sunt disponibile pe partea cealaltă.

Pro
- Este extrem de flexibil și personalizabil
- Facil de utilizat,
- Tone de resurse de învățare,
- Suport excelent din partea comunității &
Contra
- Nevoie de cod pentru personalizări vizuale majore
- Actualizările pot cauza probleme cu pluginurile
Aflați mai multe
- În acest ghid vorbim despre construirea unui blog de la zero folosind WordPress.
- Puteți încerca gratuit acest CMS la WordPress.com; sau descărcați CMS-ul de la WordPress.org.
- Pentru cei care sunt gata să se lanseze, iată care sunt cele mai bune companii de găzduire WordPress pe care le recomandăm.
- Vezi o listă de 30 de site-uri minunate care sunt alimentate de WordPress.
Joomla
Joomla este similar cu WordPress în multe feluri. De asemenea, este ușor de utilizat, ușor de instalat și poate fi extins cu ușurință cu ajutorul modulelor – echivalentul pluginurilor WordPress. Ca urmare, este a doua cea mai bună opțiune pentru începători.
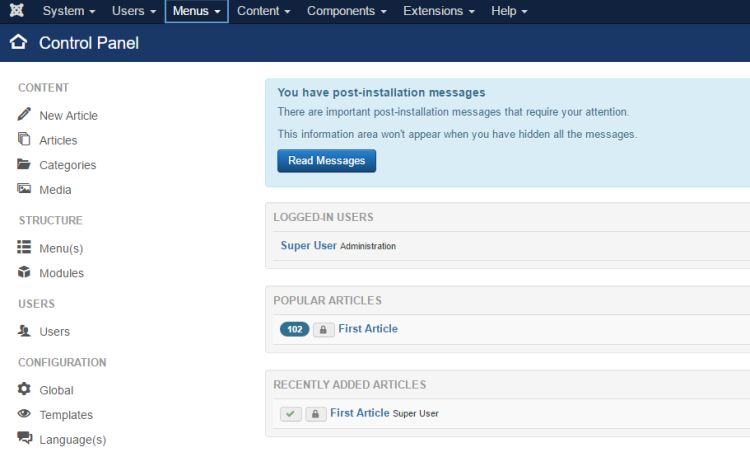
Cu toate acestea, începătorii ar putea fi mai intimidați să exploreze Joomla din cauza numărului de opțiuni disponibile. În plus față de meniul din stânga, există, de asemenea, un meniu pe bara de sus, chiar deasupra logo-ului „Control Panel”. Pentru a evita confuziile, amintiți-vă că unele dintre elementele din meniul din stânga și din meniul din bara de sus sunt similare, inclusiv „Content”, „Users” și „Extensions.”
La fel ca WordPress, Joomla are câteva stiluri și șabloane care pot da rapid site-ului dumneavoastră un aspect distinctiv. Dar dintre toate cele trei sisteme de gestionare a conținutului, Joomla oferă cea mai ușoară soluție atunci când vine vorba de crearea unei rețele sociale. Cu platforme precum EasySocial și JomSocial, sunteți la doar câteva minute distanță de propriul dvs. site de socializare.

Pro
- Mai avansat din punct de vedere tehnic
- Site-urile web sunt în general mai performante
- Securitate la nivel de intrare
Contra
- Modulele sunt greu de întreținut
- CMS de nivel mediu – Nu la fel de ușor ca WordPress, nu la fel de avansat ca Drupal
Mai multe informații
- Descărcați și încercați gratuit Joomla aici.
- Site-uri create folosind Joomla: Lipton, Linux, Universitatea Harvard
Drupal
Dezvoltatorii web experimentați atestă că Drupal este cel mai puternic CMS.
Cu toate acestea, este și cel mai dificil de utilizat. Datorită flexibilității sale, Drupal este al doilea cel mai utilizat CMS din lume, dar nu este favoritul începătorilor. Pentru a construi cu succes un site web „complet” folosind Drupal, trebuie să vă murdăriți mâinile și să învățați elementele de bază ale codării. Cunoașterea modului de utilizare a CMS este, de asemenea, o provocare pentru începători.

Pro
- Ușor de învățat
- Un portal de ajutor grozav
- Actualizările se integrează perfect
- Mai mult construit…în opțiuni
Contra
- Curbă de învățare abruptă în etapa de început – recomandat pentru utilizatorii avansați
Mai multe informații
- Descărcați și încercați Drupal gratuit aici.
- Site-uri create folosind Drupal: Tesla, Warner Bros. Records, University of Oxford
Proces de creare a unui site web pas cu pas folosind WordPress
Pentru această metodă, vom folosi WordPress ca exemplu. Până acum ar trebui să aveți deja un cont de găzduire web și un nume de domeniu înregistrat.
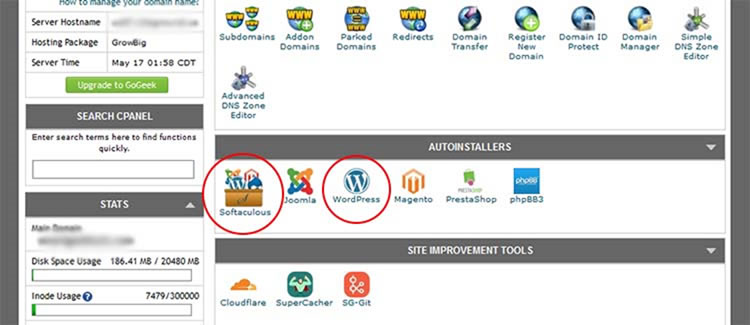
Pasul 1: Găsiți programul de instalare WordPress în panoul de găzduire web
Serviciile de găzduire web dispun, de obicei, de un program de instalare rapidă pentru instalarea WordPress și a altor platforme obișnuite.
Atunci conectați-vă la contul de găzduire web și aflați ce program de instalare aveți. Denumirile populare pe care ar trebui să le căutați sunt Softaculous, QuickInstall sau Fantastico.

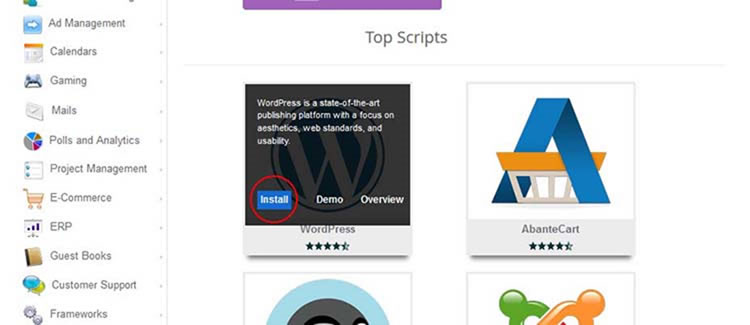
Pasul 2: Instalați WordPress prin intermediul programului de instalare
Softaculous este cel mai popular program de instalare automată și este prezentat în cPanel. Vă voi ghida prin instalarea prin Softculous. Celelalte instalatoare sunt cam la fel.

Aici vine partea importantă.

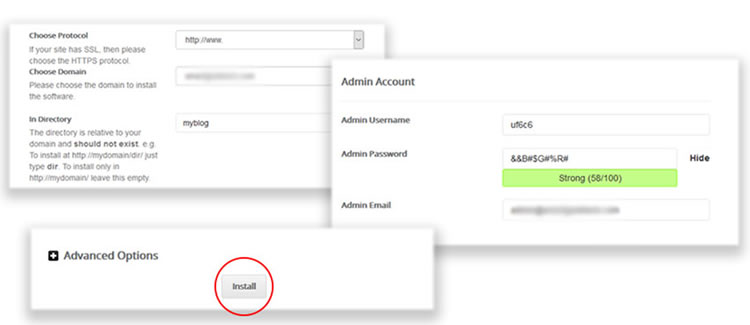
Configurați opțiunile după cum urmează, lăsați celelalte câmpuri la configurația implicită (se va rezolva mai târziu) și faceți clic pe install.
- Protocol: Trebuie să decideți dacă doriți să instalați versiunea http:// sau http://www. a URL-ului. Indiferent ce selectați, nu veți vedea prea multe diferențe. Din punct de vedere tehnic, http://www. este mai bună din punct de vedere al flexibilității și al gestionării cookie-urilor. Rețineți că, dacă aveți un certificat SSL valabil și doriți să instalați WordPress pe acesta, selectați doar https în loc de http.
- Domain: Selectați domeniul pe care doriți să instalați site-ul web.
- Directory: Specificați unde doriți să instalați site-ul WordPress. Dacă doriți să îl instalați pe URL-ul rădăcină (ex: http://www.yourwebsite.com/), păstrați-l gol. Dacă doriți să-l instalați pe un sub-URL (ex: http://www.yourwebsite.com/myblog/), specificați directorul în acest câmp.
- Cont de administrator: Setați numele de utilizator, parola și adresa de e-mail pe care le veți folosi pentru a vă conecta la site-ul WordPress.
Dacă ați reușit să parcurgeți ultimii pași, bine ați făcut. Site-ul dvs. este live!
Acum conectați-vă la site-ul dvs. WordPress. Pagina de logare a site-ului dvs. va arăta ca wp-login.php urmând URL-ul site-ului web pe care l-ați setat.
Pasul 3: Instalați o temă și câteva plugin-uri importante
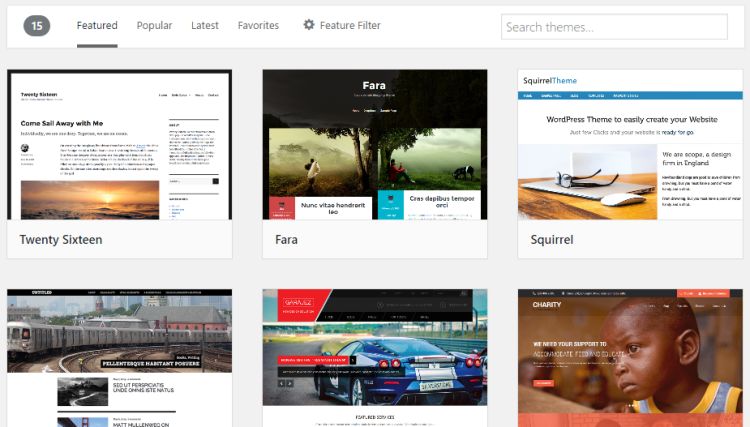
În continuare, trebuie să instalați o temă și plugin-urile obligatorii. Aruncați o privire în bara laterală din stânga a tabloului de bord WordPress.
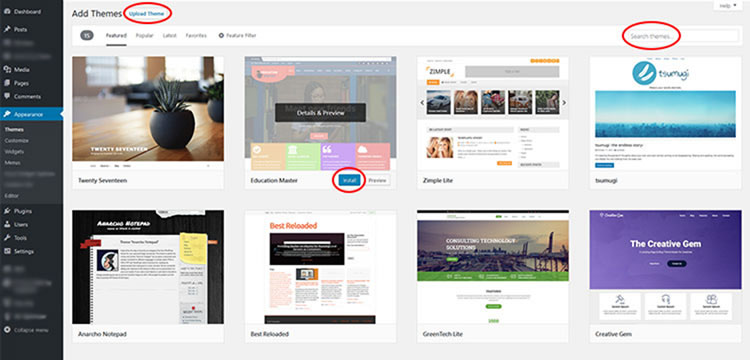
Există tone de teme gratuite gata făcute disponibile în directorul WordPress.
Pentru a răsfoi aceste teme gratuite, mergeți la „Appearance > Themes > Add New”, căutați tema care îndeplinește cerințele dvs. și faceți clic pe butonul de instalare.

De asemenea, puteți instala teme de la terți din secțiunea ‘Upload Theme’. Pentru teme WordPress plătite, cu design profesional, vă recomand Elegant Themes (pentru codul său eficient și designul frumos al front-end-ului).
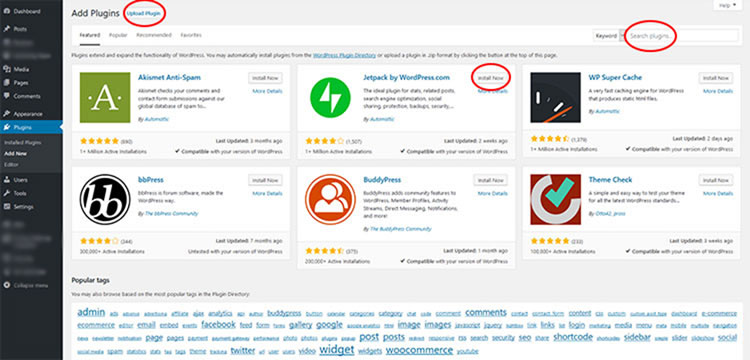
Pentru plugin-uri, căutați ‘Plugins > Add New’.
Căutați și instalați doar plugin-urile de care aveți nevoie. Plugin-urile de la terțe părți pot fi instalate și din secțiunea ‘Upload Plugin’.

Aici vreau să vă sugerez câteva plugin-uri gratuite importante. Căutați după numele lor în directorul de pluginuri WordPress pentru a le afla. Rețineți că instalarea unui singur plugin din fiecare categorie este suficientă.
- Pentru SEO: Yoast SEO, All in One SEO Pack
- Pentru securitate: iThemes Security, Wordfence Security
- Pentru statisticile site-ului: Jetpack by WordPress.com, Google Analytics for WordPress by Monster Insights
- Pentru crearea de formulare: Contact Form 7
- Pentru performanță: W3 Total Cache, WP Super Cache
Pentru identitatea site-ului, tot va trebui să creați ceva, chiar dacă folosiți o temă excelentă. Există o tonă de generatoare de logo-uri grozave în jur, dar eu aș arunca o privire la Logaster. Ei sunt un serviciu plătit, dar ceea ce este grozav este că oferă prețuri etapizate. Acest lucru înseamnă că puteți plăti pur și simplu pentru ceea ce aveți nevoie – doar un logo în format web, sau puteți chiar să vă înscrieți pentru un întreg kit de brand care include formate pentru diverse platforme.
Citiți și – 9 plugin-uri WordPress esențiale pentru noile site-uri WP
Pasul 4: Sunteți gata!
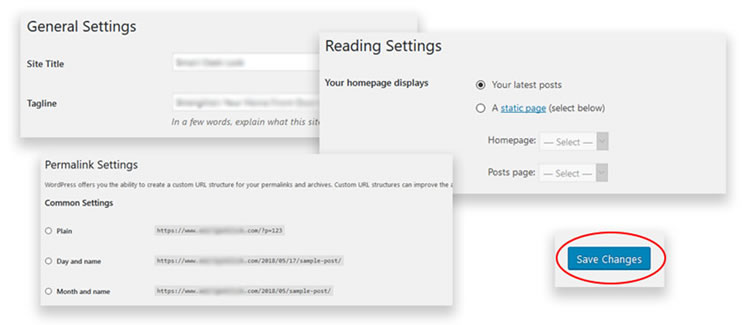
Site-ul dvs. ar trebui să fie funcțional până la ultimul pas. Dar mai sunt câteva lucruri care ar trebui să fie rezolvate.
- Sub ‘Settings > General’: Setați titlul site-ului dvs. și sloganul.
- Sub ‘Settings > Reading’: Ce ar trebui să afișeze pagina dvs. de pornire și câte articole de blog doriți să afișați pe o singură pagină.
- Sub ‘Settings > Permalinks’: Setați care va fi structura URL a postărilor de pe blog.

Metoda #3: Crearea unui site web cu site builders
Competențe necesare & Instrumente
- Cunoștințe: Operarea de bază a calculatorului și a internetului
- Instrumente: Wix și Weebly
Constructorii de site-uri au făcut ca înființarea unui site web să fie instantanee și fără efort. Fără cunoștințe de limbaje web, cineva își poate lansa un site web complet în doar câteva minute. Acestea oferă constructori de site-uri web Drag & Drop care necesită zero cunoștințe de codificare.
Există multe constructori de site-uri împrăștiate pe internet, dar nu toate pot satisface nevoile.
Cele trei de mai jos sunt cele mai discutate și potențiale constructori de site-uri web pe care le puteți folosi.
Wix

Wix este unul dintre cei mai ușori constructori de site-uri de pe piață, care dispune de 500+ șabloane complet personalizabile, sortate în diverse categorii. Așa că este aproape sigur că veți găsi unul care vi se potrivește.
Oferă un editor de site-uri web flexibil Drag & Drop care este întotdeauna vizibil deasupra conținutului. Puteți să trageți un element din listă și să-l plasați oriunde pe site-ul web pentru a-l adăuga. Orice element vizibil pe acesta poate fi mutat sau editat.
Singurul dezavantaj este că există reclame pe site pe planul gratuit Wix. Puteți scăpa de ele trecând la planul lor Combo, care vă costă minim 12 dolari/lună.
Citiți și – Recenzia noastră aprofundată despre Wix.
Weebly

Weebly este mai ușor în multe privințe, cum ar fi navigarea, ușurința de utilizare. Oferă sute de șabloane din care puteți alege, dar opțiunile de personalizare s-ar putea simți limitate.
Au un număr bun de layout-uri de pagini pre-proiectate (de exemplu: pagina despre, pagina de prețuri, pagina de contact) care pot fi folosite și modificate.
Constructorul Drag & Drop este mai ușor de folosit, dar uneori sunteți limitat la zonele desemnate pentru personalizare. Disponibilitatea extensiilor și a aplicațiilor de la terți este, de asemenea, limitată.
Citiți și – Recenzia noastră aprofundată despre Weebly.
Procesul de creare a unui site web pas cu pas folosind Wix
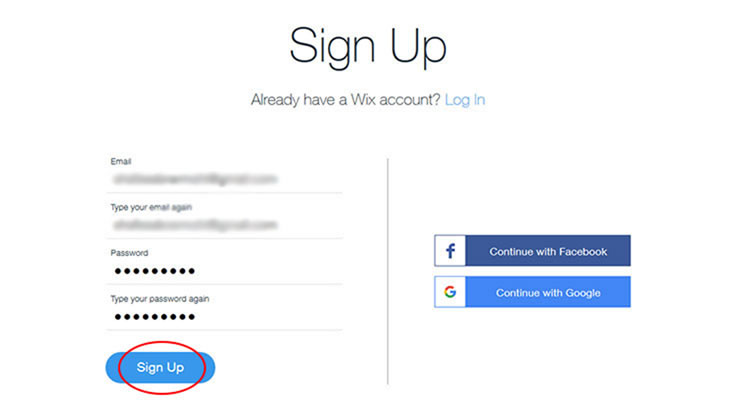
Pasul 1: Înscrieți-vă pentru Wix
Crearea unui cont pe Wix.com.
Există 5 planuri premium și 1 plan gratuit (prețurile variază între 0 și 24,50 $/lună). Veți vedea opțiunile de upgrade după ce ați creat cu succes un site.
Vezi planurile și prețurile Wix aici.

Vă recomand planul de bază plătit Wix – Combo. Planul Wix Combo (8,50 $/lună) oferă un nume de domeniu gratuit, mai multe resurse CPU și fără reclame Wix.
Pasul 2: Alegeți un șablon
Wix vă va întreba cum doriți să creați un site web. Cel mai rapid mod pe care vi-l vor sugera este Wix ADI (Artificial Design Intelligence) care nu este foarte fructuos la final.
Așa că vă voi ghida printr-un mod puțin mai lung, dar mai bun, constructorul de site-uri web!
Veți vedea că există șabloane clasificate sub diferite etichete. Răsfoiți categoria care vă interesează și alegeți-o pe cea care vi se potrivește.
După ce ați găsit o temă Wix care vă place, faceți clic pe „editare” pentru a continua.

Pasul 3: Proiectați-vă site-ul web folosind Wix Website Builder
După câteva momente, veți ateriza direct pe constructorul lor intuitiv de site-uri web.
Proiectarea unui site web este simplă. Veți vedea diferite instrumente în partea stângă și în partea dreaptă a ecranului. De asemenea, faceți clic oriunde pe site-ul web pentru a edita blocul sau pentru a-l muta în alt loc.

Etapa 4: Publicarea site-ului web
Când veți apăsa butonul de publicare, veți fi întrebat dacă doriți un subdomeniu gratuit sau un domeniu complet. Este decizia dumneavoastră.
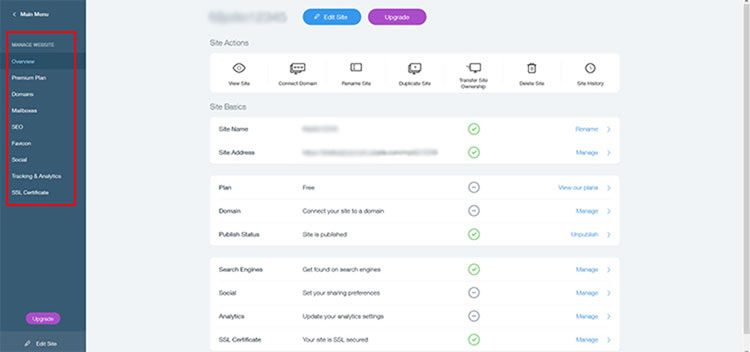
Se recomandă câteva ajustări suplimentare.
Veziți la ‘Wix Dashboard > Manage & Edit Site’ și configurați SEO, Favicon, Social și Upgrades după cum este necesar.

Și odată ce ați terminat cu aceste setări de bază – site-ul dumneavoastră este gata.
Validarea și testarea site-ului dvs. web
După ce site-ul dvs. este gata – este timpul să validați și să testați modul în care funcționează în principalele browsere (Chrome, Firefox, Safari, Microsoft Edge, IE 11, etc.), precum și pe diferite dimensiuni de ecran.
Puteți efectua aceste teste cu ajutorul unor instrumente gratuite online.
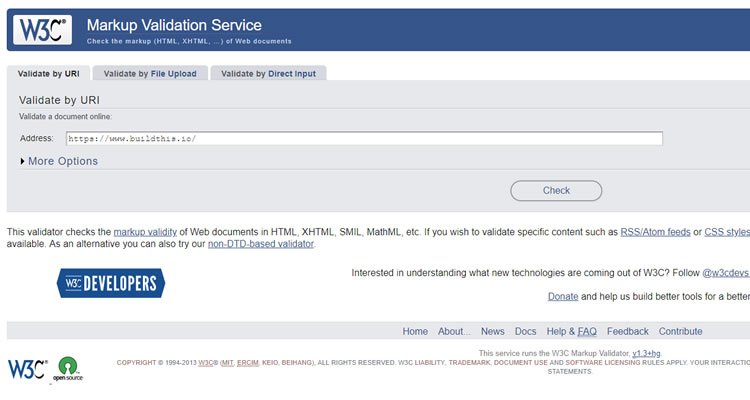
Validare markup

Ce este validarea markup? Limbajele de codare sau scripturile, cum ar fi HTML, PHP și așa mai departe, au fiecare propriile formate, vocabular și sintaxă. Validarea markup-ului este procesul prin care se verifică dacă site-ul dvs. respectă aceste reguli.
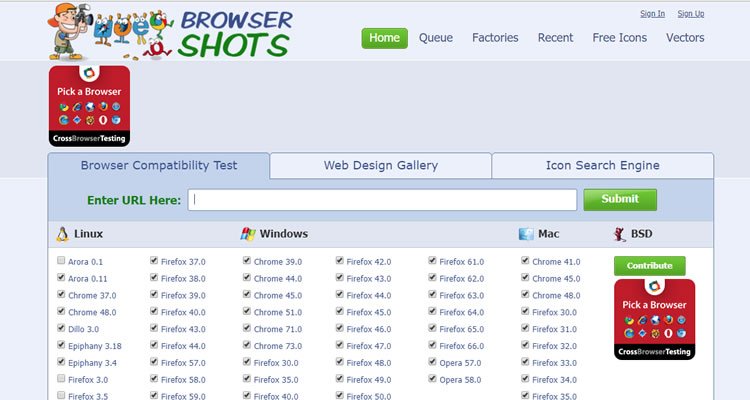
Browser Test

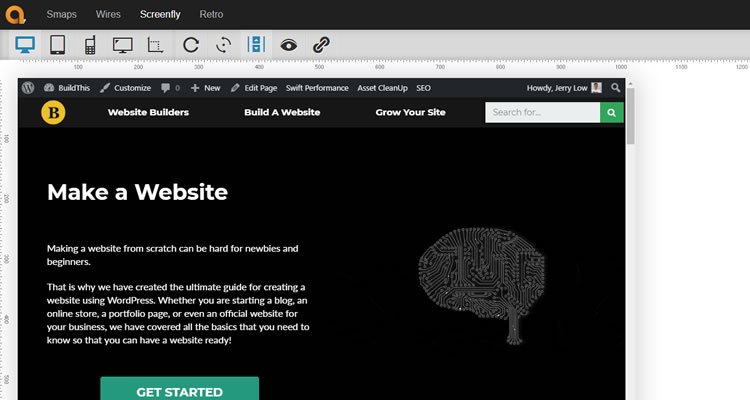
Screen Test

Fine-tuning și creștere
Publicarea site-ului dvs. pe internet este prima etapă. Mai sunt încă multe alte lucruri de făcut pentru a asigura succesul site-ului dumneavoastră. Iată câteva sarcini cu care puteți începe…
Afinați viteza site-ului web
Google a declarat clar că viteza site-ului este unul dintre factorii săi de clasificare. Acest lucru înseamnă că site-ul dvs. poate fi mai bine clasat dacă se încarcă rapid.
De asemenea – cu cât se încarcă mai repede site-ul dvs. web, cu atât mai fericiți vor fi vizitatorii site-ului dvs. web. Este dovedit, în nenumărate studii de caz și experimente, că un site web care se încarcă lent va dăuna experienței utilizatorilor și va afecta veniturile site-ului web. Amazon ar fi pierdut un venit estimat la 1,6 miliarde de dolari dacă site-ul său ar fi încetinit chiar și cu o secundă.
Îmbunătățiți vizibilitatea site-ului web în căutare
Nu trebuie să fiți un maestru în optimizarea motoarelor de căutare (SEO) pentru ca site-ul dvs. să fie remarcat. Dar unele abilități de bază de optimizare a motoarelor de căutare sunt întotdeauna bune de avut.
Crearea unui cont de webmaster la Google Search Console pentru a vă trimite site-ul web la Google și pentru a identifica orice probleme de SEO. Faceți o cercetare de bază a cuvintelor cheie și apoi optimizați titlul și titlurile paginii dvs. pentru cuvintele cheie principale. Implementați schema markup pe site-ul dvs. pentru a ieși în evidență din paginile cu rezultate de căutare.
Pentru mai multe sfaturi SEO, citiți ghidul nostru SEO dummies.
Implementați HTTPS
De când Google Chrome a început să eticheteze site-urile HTTP „Not Secure”, certificatul SSL a devenit o afacere importantă. Pentru a vă asigura că site-ul dvs. este „de încredere” pentru utilizatori – o conexiune HTTPS este o necesitate.
Adaugați pagini esențiale
Nu există două site-uri web la fel, deoarece acestea ar putea avea un scop și/sau o funcție diferită. Cu toate acestea, există trei pagini standard pe care fiecare site web ar trebui să le aibă: Index (pagina de pornire), Pagina despre și Pagina de contact.
Pagina de pornire
Pagina de pornire este adesea primul loc în care majoritatea vizitatorilor vor merge să vadă după ce au aterizat pe site-ul dumneavoastră. Pagina dvs. de pornire ar trebui să livreze tonul potrivit și să îi conducă pe vizitatori mai adânc în site-ul dvs.

Pagina despre
Pagina despre este vorba despre construirea unei relații cu vizitatorii dvs. Ea vă permite să vă prezentați și să oferiți informații detaliate (bine?) despre site-ul dvs. De obicei, este recomandat să includeți fotografii ale persoanelor care dețin și administrează site-ul.

Pagina de contact
Este important să comunicați cu utilizatorii și potențialii clienți. De aici – pagina de contact. Includeți toate canalele de comunicare posibile (profiluri de social media, formulare de contact, adresă de e-mail, etc.) pentru a vă asigura că vizitatorii dvs. vă pot contacta.

Site-ul dvs. ar trebui să aibă, de asemenea, o prezență pe platformele de socializare, unde își petrec timpul majoritatea publicului dvs. țintă. Pentru site-ul nostru, asta înseamnă Facebook și Twitter. Pentru alții, poate fi LinkedIn, Tumblr sau Pinterest.
Adaugați favicon
Ați văzut litera „B” într-un cerc galben care a apărut în stânga filei din browserul dumneavoastră? Aceasta este cunoscută sub numele de „favicon”. La fel ca un logo, faviconul este un element vizual mai mic care reprezintă un site web.
Faviconul este o mică tehnică de branding ingenioasă care este adesea trecută cu vederea de către proprietarii de site-uri web. Dacă așa ceva vi se pare – folosiți aceste generatoare gratuite de favicon pentru a vă ajuta.
Întrebări frecvente despre crearea unui site web
Există două modalități principale de a crea un site web gratuit – folosiți o găzduire web gratuită precum 000Webhost sau o platformă de creare de site-uri web precum Wix, care oferă un plan gratuit.
GoDaddy are planuri construite în jurul constructorului său de site-uri web care încep de la 10 dolari/lună. Citiți recenzia noastră detaliată despre GoDaddy pentru a afla mai multe.
Majoritatea constructorilor de site-uri web sunt ușor de utilizat pentru începători. Prin însăși natura lor, constructorii de site-uri web se adresează utilizatorilor care nu au cunoștințe tehnice și oferă mult ajutor. Acest lucru variază de la interfețe ușor de utilizat până la șabloane pre-construite.
Înainte de a vă lansa în construirea unui site, este la fel ca și cum ați începe un blog, primul lucru care trebuie abordat este intenția dumneavoastră. Ceea ce doriți ca site-ul dvs. să fie sau să realizați poate juca un rol semnificativ în proiectarea și dezvoltarea acestuia.
Timpurile necesare pentru a codifica un site web depind de complexitatea acestuia. Cu cât aveți nevoie de mai multe caracteristici și design, cu atât va dura mai mult. Site-urile web simple, statice, pot fi codificate în doar câteva ore, în timp ce site-urile mai mari și complexe pot dura câteva luni.
Fă-o, acum!
Acum știți mai mult decât suficient pentru a crea și construi un site web de succes. Este timpul să vă puneți cunoștințele la treabă. Începeți acum și zguduiți internetul!