În primul rând, vom prezenta câteva noțiuni de bază despre CSS Grid. Apoi le vom folosi pentru a construi aspectul de bază al tabloului nostru de bord. După aceea, vom explora configurarea și structura blocurilor noastre interioare de conținut, inclusiv unele flexbox. În cele din urmă, vom vorbi pe scurt despre capacitatea de răspuns mobil responsabil, integrând în același timp funcționalitatea de glisare prietenoasă cu mobilul în navigatorul nostru lateral. Cu ce veți pleca de aici? Un tablou de bord boom-goes-the-dynamite care îi va face pe oameni să vă placă foarte mult.
Nota: Vom construi o versiune simplificată a tabloului de bord de mai sus, care folosește aceleași concepte ca și versiunea completă. Versiunea completă ar face ca această piesă să fie prostește de lungă…
- Primul lucru mai întâi: aspectul nostru de bază de tip grid
- În continuare, să stabilim legea… adică CSS
- Grid-template-areas explained
- Adăugarea antetului și a piciorului de pagină
- Aducerea elementului de navigare laterală
- Adăugarea primului element de secțiune <main>
- Acum lucrurile devin interesante… cardurile de introducere a grilei responsive grid
- Adăugarea containerelor de conținut principal
- O scurtă notă despre responsivitatea mobilă responsabilă
- Făcând ca navigatorul nostru lateral să poată fi glisat pe dispozitivele mobile
Primul lucru mai întâi: aspectul nostru de bază de tip grid
Voi descompune CSS Grid pentru voi, pe scurt și pe scurt. Avem nevoie de un container principal de grilă, iar apoi avem nevoie de un div (sau element semantic) pentru fiecare element din containerul de grilă:
O structură destul de simplă, nu? Layout-ul nostru ne va ajuta să producem această pânză imediat-frumoasă de mai jos. Nu vă faceți griji, vom adăuga mai mult conținut.

În continuare, să stabilim legea… adică CSS
Contenitorul vostru principal trebuie să fie definit ca display: grid; pentru ca orice funcționalitate de grilă să funcționeze cu adevărat. De asemenea, îi dăm o înălțime de 100% pentru a-i spune că dorim ca tabloul nostru de bord să umple întreaga pagină. Și, pentru fiecare container copil, vom atribui un nume, astfel încât să îi putem spune grilei ce să facă cu el. Apoi vom folosi numele pentru a crea structura paginii într-o declarație de tip foaie de calcul folosind grid-template-areas:
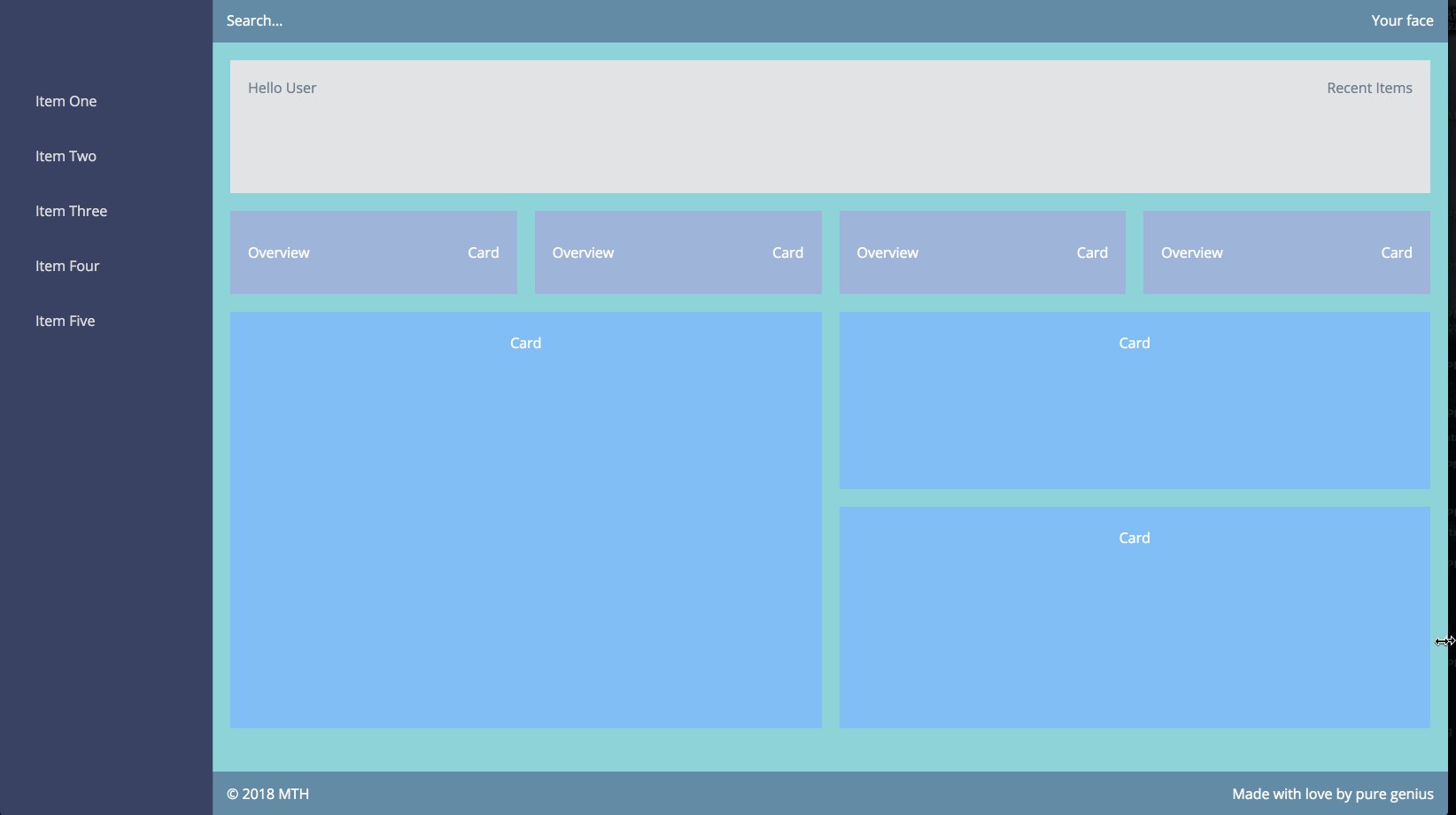
Tabloul nostru de bord final, receptiv, va arăta astfel:

Grid-template-areas explained
În principiu, am atribuit fiecăruia dintre containerele noastre copil un nume și apoi le-am aruncat într-un format de tip foaie de calcul prin grid-template-areas. Foarte simplu.
Avem în total două coloane de la stânga la dreapta. Prima coloană are o lățime de 250px (navigatorul lateral), iar cea de-a doua are 1fr, sau fracțiune. Asta înseamnă că va ocupa spațiul rămas în container după ce prima coloană a fost desenată.
În continuare, declarăm trei rânduri în total. Rândurile curg de sus în jos. Deci, începând de sus, avem un element <header> care are o înălțime de 50px. Apoi declarăm zona de conținut <main>, care primește o înălțime de 1fr. Acest lucru înseamnă că se va întinde pe verticală pentru a umple spațiul rămas în fereastră după ce înălțimile declarate explicit au fost desenate. În cele din urmă, declarăm zona noastră <footer>, tot la o înălțime de 50px.
Adăugarea antetului și a piciorului de pagină
Atât <header> cât și <footer> vor fi containere flexibile, cu spațiere și aliniere flexibile:
Utilizăm justify-content: space-between;pentru a întinde primul și ultimul element astfel încât să se întindă la ambele capete ale containerului lor. Acest lucru este atât de ușor în comparație cu instrucțiunile float din vechea școală. Și, datorită align-items: center;, avem elementele noastre perfect aliniate fără a fi nevoie să ne bazăm pe padding, etc., pentru centrare.
O scurtă notă despre sintaxa ciudată a clasei noastre CSS: folosim CSS de tip BEM (block-element-modifier), pe care o recomand pentru scalabilitate și lizibilitate. Se recomandă evitarea selectorilor de tag-uri html brute.
Pentru conținutul de navigare laterală, folosim elementele tradiționale <ul> și <li>. Recomand acest lucru în locul <div> sau a oricăror alte elemente pentru o bună semantică html și lizibilitate umană. Vom adăuga funcționalitatea de glisare prietenoasă pentru mobil în side nav-ul nostru puțin mai jos:
Adăugarea primului element de secțiune <main>
Acesta este direct și simplu. Un alt container flex:
Acum lucrurile devin interesante… cardurile de introducere a grilei responsive grid

Aceasta este una dintre secțiunile mele preferate din tabloul nostru de bord, pentru că avem ocazia să folosim o soluție de grilă super eficientă și elegantă. Urmăriți din nou animația tabloului de bord furnizată anterior. Observați cum se comportă aceste carduri gri pe măsură ce se schimbă ecranul? Cardurile noastre păstrează în mod uimitor o lățime consistentă a jgheabului între ele, au o înfășurare consistentă, iar atunci când nu putem umple un rând întreg, cardul nostru înfășurat se potrivește exact cu înălțimea și lățimea cardului de deasupra lui, rămânând în același timp aliniat cu acesta. Acest lucru este foarte dificil și anevoios de realizat fără metoda pe care sunt pe cale să v-o arăt:
Nu uitați cum am folosit un container de grilă pentru acestea, care se află în interiorul containerului de grilă al paginii noastre principale, nu-i așa? Am făcut acest lucru pentru că este soluția cea mai simplă și elegantă de utilizat pentru responsivitatea necesară a elementelor cardurilor. Instrucțiunea noastră repeat(auto-fit, minmax(265px, 1fr) se ocupă de câteva obstacole majore:
- Dacă cardurile au o lățime mai mică de 265px, acestea se vor înfășura pe un alt rând.
- Dacă cardurile au o lățime mai mare de 265px, acestea se vor întinde pentru a ocupa toată lățimea rămasă disponibilă a containerului.
- Când cardurile se înfășoară pe un nou rând (
auto-fit), acestea se vor alinia de la stânga la dreapta cu cardurile de deasupra lor, potrivindu-se cu lățimile lor! Și obțineți, de asemenea, responsivitate încorporată, fără nicio interogare media!
Utilizarea metodei coloanei repeat este, de asemenea, o modalitate fantastică de a construi galerii de imagini frumoase și responsive, chiar și cu imagini de dimensiuni diferite. Aveți acces chiar și la algoritmi de împachetare dinamică cu instrucțiunea grid-auto-flow: dense;. Aceasta va preveni orice spații goale pe rând din cauza înălțimilor diferite ale imaginilor. Totuși, pentru ca această metodă să funcționeze, acestea trebuie să se scaleze una față de cealaltă în unități relative fr, motiv pentru care nu o vom folosi pentru cardurile noastre prezentate mai jos.
Adăugarea containerelor de conținut principal

Această secțiune are, de asemenea, o întorsătură interesantă. Aceste carduri vor conține principalele elemente de conținut ale tabloului de bord, iar înălțimea lor va varia de la unul la altul datorită conținutului lor dinamic. Pe majoritatea interfețelor tipice, ați dori ca cardurile asemănătoare de pe același rând să aibă aceeași înălțime și lățime uniforme. Și ați realiza acest lucru prin atribuirea unei valori flex: 1; fiecărui card, astfel încât acestea să crească pentru a se potrivi cu cel mai înalt card.
Dar, în cazul nostru, nu dorim să forțăm aceste carduri să se potrivească în înălțime unul cu celălalt, deoarece subiectul conținutului lor va varia. Pentru a le face să curgă în mod natural în două coloane, vom folosi o proprietate CSS specială pentru acest lucru, column-count:
Utilizarea lui column-count va asigura faptul că conținutul nostru din interiorul secțiunii main-cards va fi împărțit în două coloane. De asemenea, aplicăm un decalaj între carduri cu column-gap. Acest lucru este foarte similar cu cardurile noastre de prezentare generală, unde am folosit grid-gap.
Motivul pentru care nu am folosit display: grid; pentru această secțiune este că înălțimile noastre pentru fiecare card sunt dinamice. Vrem ca acestea să curgă în mod natural în două coloane, respectând în același timp înălțimile lor variabile. Această metodă ne împiedică, de asemenea, să folosim o grilă flotantă tradițională, care ne-ar fi obligat să calculăm lățimi procentuale, jgheaburi și reguli speciale de marjă pentru primul și ultimul element copil.
Am folosit, de asemenea, column-break-inside: avoid; pentru a ne asigura că fiecare card nu are conținutul său divizat.column-count> va sparge de fapt conținutul fiecărui element pentru a face ambele rânduri de aceeași înălțime, ceea ce nu dorim.
O scurtă notă despre responsivitatea mobilă responsabilă
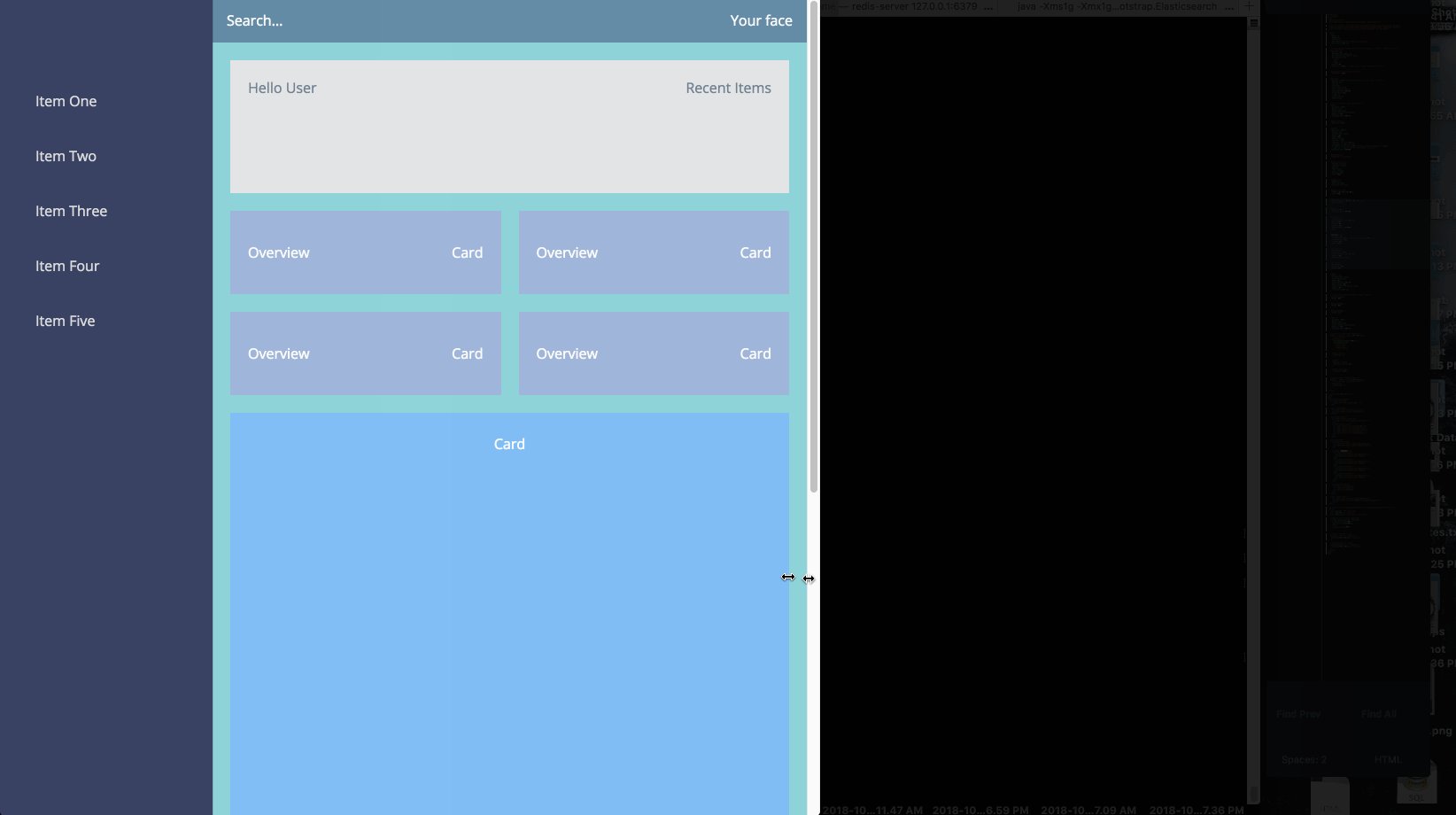
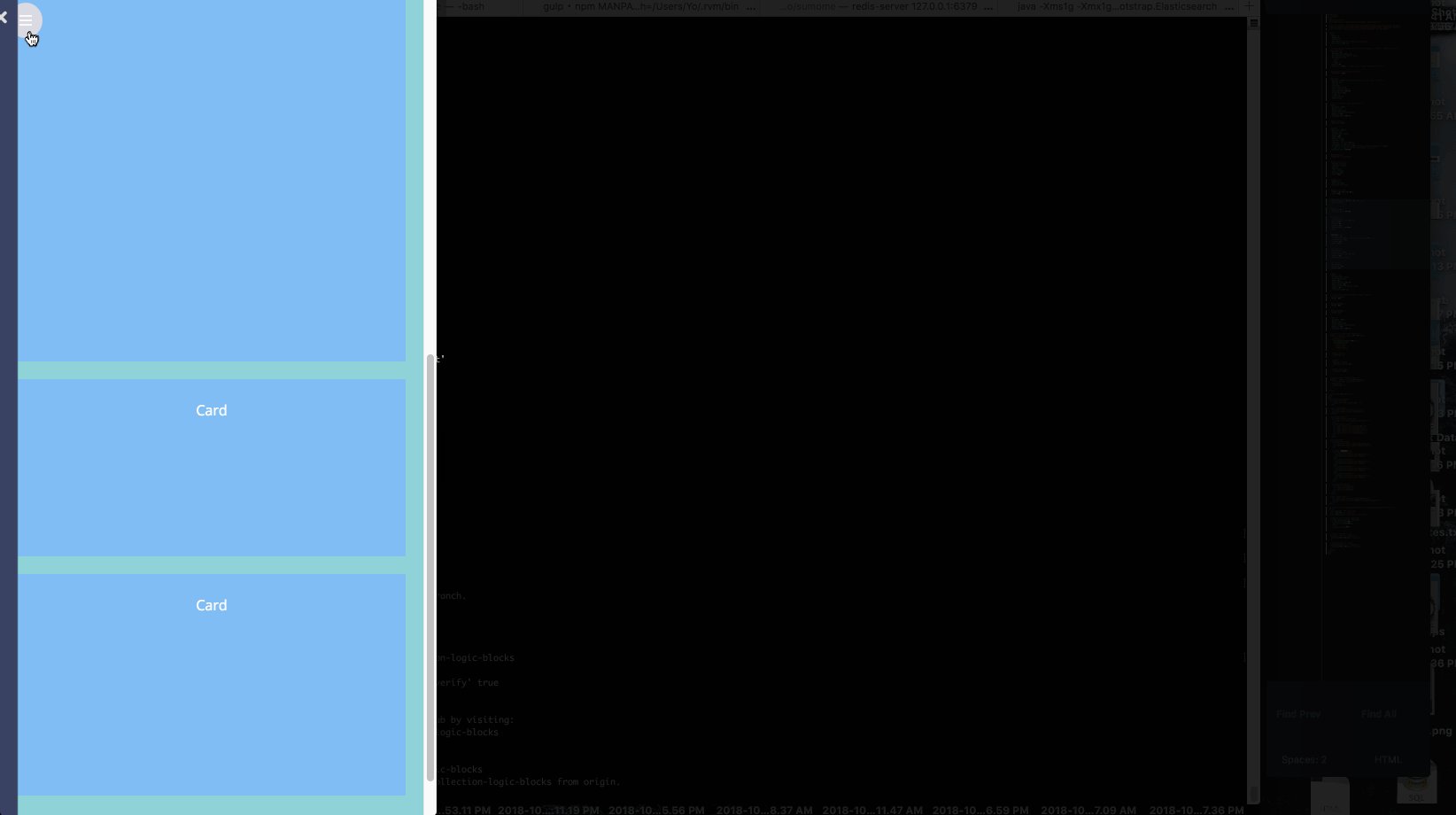
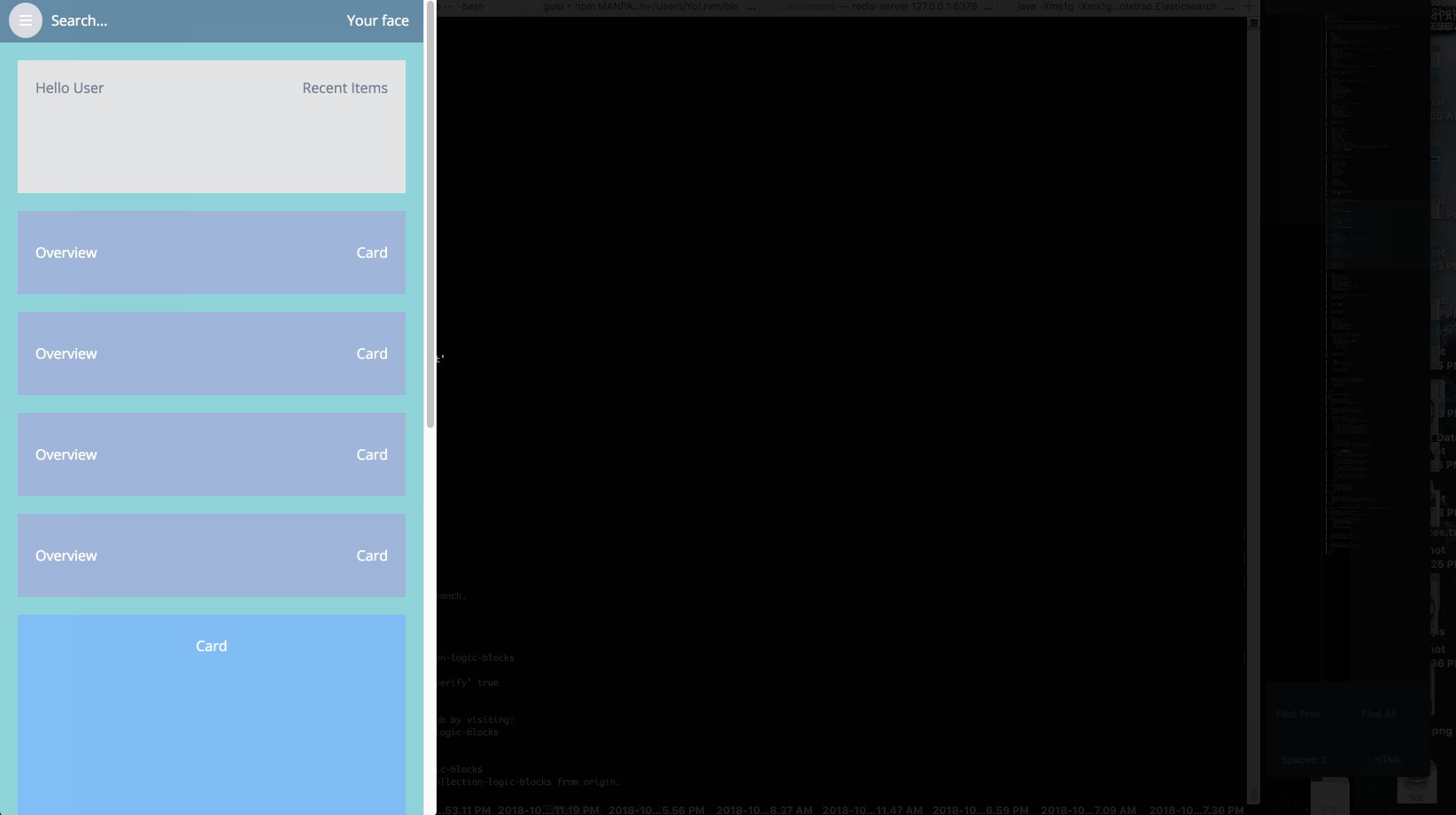
Vizionați din nou videoclipul responsiv din partea de sus a articolului. Vedeți cum secțiunea main-cards se transformă într-o singură coloană pe măsură ce vă apropiați de ecrane de dimensiunea unei tablete? Și vedeți cum navigația laterală dispare pe ecranele de dimensiuni mobile? Pentru această responsivitate, ar trebui într-adevăr să ne scriem CSS-ul într-un format mobile-first.
Acest lucru înseamnă că CSS-ul nostru inițial ar trebui să fie adaptat la mobil. Apoi, pe măsură ce dimensiunea ecranului nostru crește, observăm stiluri pentru ecrane mai mari, folosind cvarierile media graduale min-width. Aceasta este o practică mai bună decât suprascrierea stilurilor desktop cu max-width media queries, deoarece această abordare poate duce la unele dureri de cap:
Lovitura noastră nu este cu adevărat completă până când nu facem și navigatorul lateral utilizabil pe dispozitivele mobile. Trebuie să:
- Aducem pictograma noastră de meniu și pictograma de închidere.
- Aducem niște tranziții responsive pentru acțiunea de glisare.
- Scriem niște JavaScript pentru a face ca clicurile noastre să activeze navigatorul lateral.
Vom folosi biblioteca Font Awesome pentru pictogramele noastre și vom aduce jQuery pentru o manipulare ușoară a DOM-ului (consultați codepen pentru referință).
În continuare, să actualizăm CSS-ul nostru pentru a include noile pictograme și pentru a da navigatorului nostru lateral niște tranziții glisante. Încă o dată, vom folosi media queries de gradație:
În cele din urmă, trebuie să scriem niște JavaScript pentru a face să funcționeze clicurile noastre. Funcționalitatea de glisare este realizată prin comutarea numelui clasei .active, care actualizează instrucțiunea transform: translateX();. Nu uitați să adăugați linkul jQuery CDN înainte de tag-ul </body> de încheiere:
Ar trebui să aveți acum un navigator lateral complet responsiv. Micșorați fereastra până când aceasta are dimensiunea unui mobil. Acesta ar trebui să se ascundă, iar pictograma de meniu ar trebui să apară. Faceți clic pe ea, iar navigatorul lateral ar trebui să alunece la vedere. Faceți clic pe pictograma de închidere, iar navigatorul lateral ar trebui să se închidă din nou. Destul de inteligent, nu? Și tu credeai că nu poți să o faci…
.