Criar um Website é super fácil em 2021.
Você não precisa ser um geek técnico nem um programador.
Seguir o método certo. Selecione as plataformas certas. Use as ferramentas corretas. Você estará 100% bem.
Eu não tinha nenhum conhecimento em desenvolvimento web quando comecei meu negócio online em 2004. Eu não contratei um desenvolvedor web até onze anos depois. E eu fiz ok.
Today – temos ferramentas de desenvolvimento inovadoras e melhores plataformas de publicação web.
- Existem três maneiras de fazer um website:
- Registar um domínio
- Onde registrar seu domínio
- Comprar um Web Host
- Quais são suas escolhas em hospedagem?
- Design Your Webpage
- Método #1: Criando um website do zero
- Basic web languages / tools you should know:
- Processo de criação passo a passo de um website usando IDE
- Método #2: Criando um site com CMS
- WordPress
- Joomla
- Drupal
- Processo de criação passo-a-passo do site usando WordPress
- Método #3: Criando um site com construtores de sites
- Wix
- Weebly
- Processo de criação de website passo a passo usando Wix
- Validar e testar o seu site
- Validação do Markup
- Browser Test
- Screen Test
- Afinamento e crescimento
- Fine tune website speed
- Improve a visibilidade da busca no site
- Implement HTTPS
- Adicionar páginas essenciais
- Expandir seu alcance em plataformas de mídia social
- Adicionar favicon
- Perguntas frequentes sobre como criar um website
- Tê-lo Feito, Agora!
Existem três maneiras de fazer um website:
- Criar do zero
- Utilizar um sistema de gerenciamento de conteúdo (CMS)
- Utilizar um construtor de websites
Você obtém mais flexibilidade nos designs e funções do site com o método #1, mas requer um bom conhecimento das linguagens web.
O processo de criação e gerenciamento do website é muito mais fácil com os métodos #2 e #3. Você deve escolher um destes métodos dependendo da sua competência.
Nós vamos analisar cada um destes três métodos e todos os passos abaixo.
Registar um domínio
Um domínio é o nome do seu site. Tem de ser único e transmitir a marca do seu negócio.
A maneira mais fácil de pesquisar e registar um domínio é ir a um registrador de domínios.
Um registrador de domínios permitirá que você registe o seu nome de domínio através de contratos anuais ou de um contrato de longo prazo.
Onde registrar seu domínio
Aqui estão alguns registradores de domínio respeitáveis e seu preço inicial a considerar.
Dicas
- Se você tem dificuldade em descobrir um nome de domínio, você pode sempre usar geradores de nomes de domínio para idéias. Algumas das mais populares são Wordroid e Lean Domain Search.
- Se você é novo, eu recomendo ir ao Namecheap para encontrar e comprar um nome de domínio.
- Ler também – Nome de domínio para dummies.
Comprar um Web Host
Um web host é um grande computador (aka, servidor) que armazena seus sites. Algumas empresas gigantes – como Amazon, IBM e FB, possuem e gerenciam seus servidores web; outras empresas simplesmente alugam seus servidores de um provedor de hospedagem (que é muito mais barato e fácil).
Nota: Pule este passo se você está optando por um construtor de sites para criar seu site (ver passo #3).
Quais são suas escolhas em hospedagem?
Hospedagem web vem em vários pacotes hoje.
Tradicionalmente, um provedor de hospedagem web só está envolvido no leasing dos servidores com software básico e suporte técnico. Hospedar seu website com um provedor de hospedagem tradicional é normalmente mais barato e mais flexível; mas requer um pouco de trabalho extra para você configurar um website.
Agora, as empresas estão agrupando diferentes serviços e permite que os usuários construam, hospedem e gerenciem websites, tudo a partir de um provedor de serviços. Normalmente chamamos a estas empresas de Construtores de Websites ou Construtores de Lojas Online. Hospedar um site nestas plataformas “bundle” é normalmente caro e menos flexível; mas você poderá construir um site ou loja online facilmente.
Salgum serviço de hospedagem amigável para iniciantes para verificar.
Dicas
- Existem diferentes tipos de hospedagem disponíveis: hospedagem compartilhada, hospedagem de servidor dedicado e hospedagem em nuvem/VPS.
- Se você for um site pequeno, é mais barato optar por planos de hospedagem compartilhada. Sites maiores são recomendados para usar hospedagem em nuvem ou dedicada.
- Somas qualidades chave que você precisa considerar antes de escolher um web host são sua facilidade de uso, preço, velocidade do servidor e taxas de uptime.
- Até à data que nos inscrevemos, testamos e revisamos mais de 60 empresas de hospedagem. Veja nossas 10 principais seleções de hospedagem ou a lista completa de resenhas de hospedagem.
- Considerando usar um construtor de loja, como Shopify ou BigCommerce se você planeja vender produtos diretamente do seu site.
- Leia também – Quanto pagar pelo seu web host
No início…

Design Your Webpage
Após você ter o seu domínio e alojamento web no lugar, é hora de arregaçar as mangas e começar a criar! Para desenhar e criar páginas web, você pode contratar um desenvolvedor web ou fazê-lo você mesmo.
Nós discutimos em detalhe como terceirizar uma tarefa de desenvolvimento web aqui. Você deve pular os seguintes passos e passar para essa página se você pretende contratar alguém para desenvolver seu website para você.
Para os DIYers, aqui estão as três maneiras fáceis de projetar uma página web:
Método #1: Criando um website do zero
Habilidades Requeridas & Ferramentas
- Knwoledge: HTML, CSS, JavaScript, mySQL ou PostgreSQL (banco de dados)
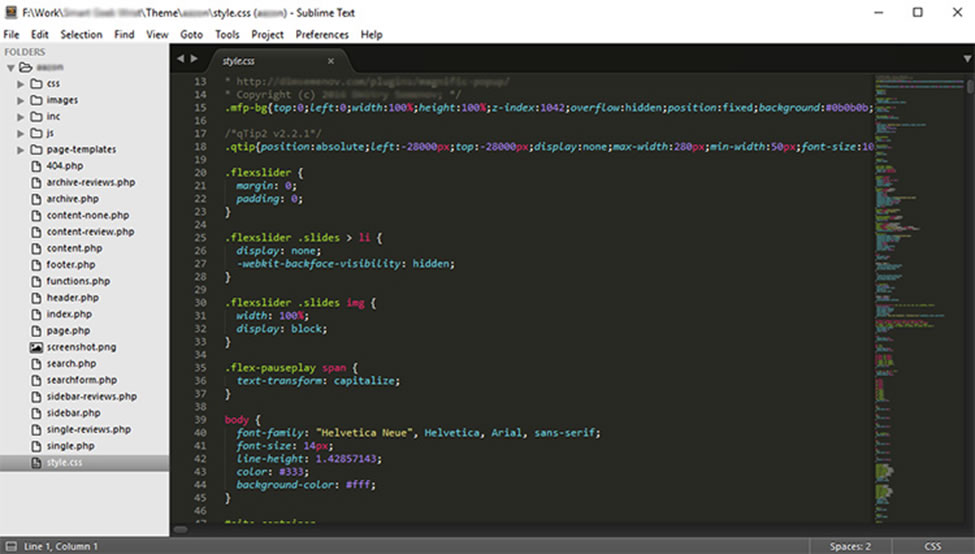
- Integrated Development Environment (IDE): Texto Sublime, Atom e Adobe Dreamweaver
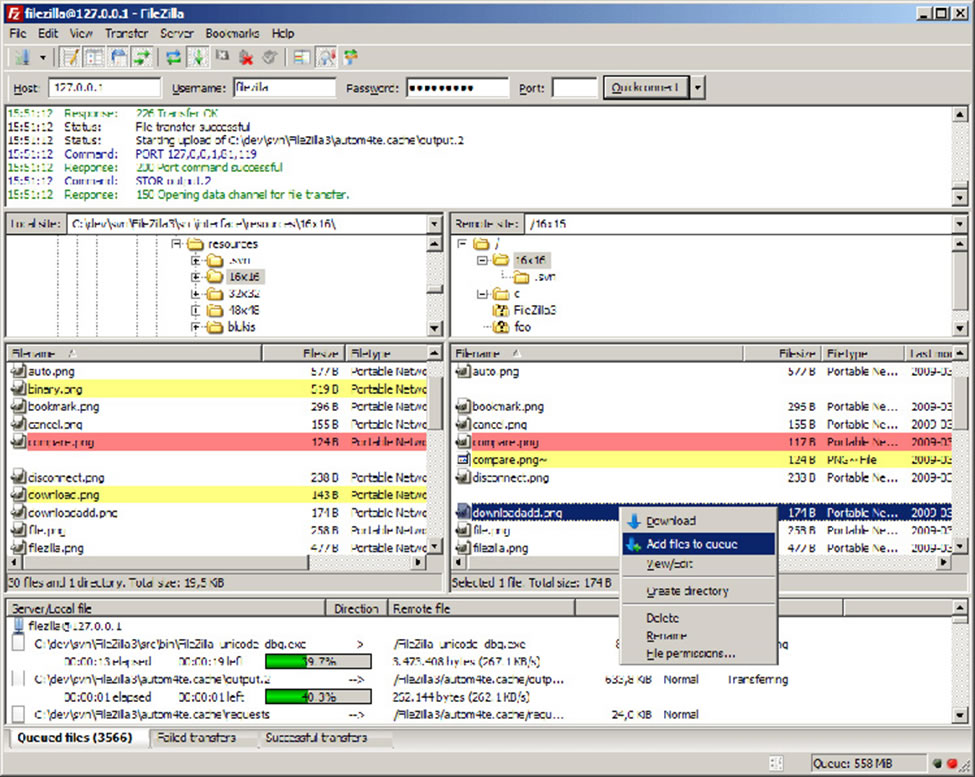
- Clientes FTP: FileZilla, WinSCP e Cyberduck
Você pode criar o seu website único e distinto sozinho se você conhece as principais linguagens web e o fundamental de um website.
Outra, é aconselhável que você pule para o método #2 / 3; ou, entre em contato com um desenvolvedor web.
Basic web languages / tools you should know:
- HTML (Hyper Text Markup Language)
HTML é a estrutura básica das páginas web e aplicações web que torna o conteúdo semântico para o navegador web. É composto por tags sequenciais que tem uma abertura e um fechamento, e estruturalmente uma palavra-chave delimitada por Angle Brackets. Ex: <strong></strong> - CSS (Cascading Style Sheets)
CSS é a linguagem de estilo que é usada para decorar a marcação HTML de uma página web. Sem CSS, uma página web não teria nada além de uma grande página branca com algum texto e imagem não ordenados. CSS é o que faz a página idealmente como queremos. - Linguagens de Scripting
HTML e CSS não são nada sem linguagens de scripting porque não são interativas. Para fazer uma página web dinâmica que responda aos usuários, você precisa de linguagens como JavaScript e jQuery. Linguagens do lado do servidor como PHP, Python e Ruby também podem ser necessárias ao longo do tempo. - Gestão de Base de Dados
Para armazenar, gerir e aceder aos dados de entrada de utilizadores de um website, considera-se uma grande tabela de informação que se chama base de dados. Um Sistema de Gerenciamento de Banco de Dados como MySQL, MongoDB e PostgreSQL é utilizado no lado do servidor para fazer este trabalho de forma eficiente. - FTP (File Transfer Protocol)
FTP é utilizado para transferir os arquivos fonte de um website para o seu servidor hospedado mais facilmente. Existem clientes FTP baseados na web e em software de computador que podem ser usados para carregar seus arquivos para o computador do servidor.
Processo de criação passo a passo de um website usando IDE
Aqui está a visão geral do processo de como você pode criar um website em primeira mão, assumindo que você conheça os idiomas básicos da web e o essencial do website mencionado acima.
Passo 1: Configuração de um ambiente de trabalho local

A fim de criar e organizar arquivos fonte de um website, um bom ambiente de trabalho local é importante. Você pode criar um ambiente de desenvolvimento web no seu dispositivo de computador, instalando um IDE (Integrated Development Environment). Um IDE consiste basicamente de um Editor de Texto, um Build Automation e um Debugger.
Sublime Text e Atom são alguns dos IDEs básicos para desenvolvimento web que suportam HTML, CSS, JS, PHP, Python e linguagens web similares.
Por outro lado, existem IDEs estendidas como o Adobe Dreamweaver que oferece um punhado de outras funcionalidades (Ex: Conectividade do Servidor, FTP).
Passo 2: Planeje e Desenhe seu Website usando o Adobe Photoshop
Planeamento da estrutura do website e sistema de navegação são de grande importância. Primeiro, você tem que entender como você quer entregar seu conteúdo. Planeje quantos menus de navegação, quantas colunas ou campos de conteúdo, quantas imagens você quer incluir e onde.
A melhor prática é abrir o Adobe Photoshop e criar um desenho rudimentar de suas páginas da web. Você pode precisar fazer diferentes rascunhos para páginas diferentes, por exemplo, a página inicial, sobre página, página de contato, página de serviço etc.

Passo 3: Codificar o Design usando HTML e CSS
Depois de ter terminado de fazer designs rudes para as suas páginas web no Adobe Photoshop, você pode começar a escrever os códigos fonte.
Esta é a parte mais fácil. Faça marcações HTML para os elementos web que você queria incluir e use CSS para decorá-los de acordo com os designs que você fez.
Passo 4: Make It Dynamic usando JavaScript e jQuery
Só HTML e sites baseados em CSS não existem nos dias de hoje porque as interações dos usuários front-end não podem ser controladas através de HTML ou CSS.
Você pode usar linguagens de scripting como JavaScript e possivelmente sua biblioteca melhorada, jQuery para controlar a atividade do usuário para formulários, logins, slider, menus ou onde você precisar.
Passo 5: Upload de arquivos locais para o servidor usando FTP Client

O passo final é fazer o upload de todos os seus arquivos fonte para o servidor web. A melhor e mais fácil maneira de lidar com ele é através de um cliente FTP.
Primeiro, baixe um cliente FTP no seu dispositivo de computador e conecte-o ao seu servidor web usando uma conta FTP. Depois de tê-lo conectado com sucesso à conta FTP, copie todos os seus arquivos locais para a raiz do seu diretório web. Alguns bons clientes FTP são FileZilla, WinSCP e Cyberduck.
Método #2: Criando um site com CMS
Habilidades Requeridas & Ferramentas
- Knwoledge: Funcionamento básico de Computador e Internet; HTML, CSS, e PHP (não obrigatório mas melhor se você conhece o básico)
- Ferramentas: WordPress, Joomla, e Drupal
Um CMS ou um Sistema de Gestão de Conteúdos é construído de forma tão táctica que se adequa aos principiantes do primeiro dia de trabalho a programadores web experientes.
É uma aplicação de software que facilita a criação e gestão de conteúdos online. A maioria deles é open-source e gratuito.
Se você conhece o básico de HTML, CSS ou PHP, é vantajoso para você. Não é um grande problema se você não sabe porque estas plataformas são muito intuitivas. Aqui estão as três primeiras escolhas livres de plataformas CMS que você pode escolher de acordo com sua necessidade.
Quick comparisons
Também leia – Top CMS comparado (2018) – WordPress vs Joomla vs Drupal
WordPress
WordPress, de acordo com várias estatísticas, está sendo usado no número máximo de blogs e sites de pequeno e médio porte. No entanto, muitos grandes sites preferem o WordPress por sua simplicidade. WYSIWYG Editor é a única coisa que você precisa aprender para conseguir seu primeiro conteúdo.
Esta plataforma é institucional para os iniciantes, bem como altamente desenvolvível por diferentes classes de desenvolvedores web. Ela tem muitos plugins e temas livres em seu próprio repositório. Por ser a escolha do CMS #1, muitos recursos de terceiros estão disponíveis ao lado.

Prós
- Altamente flexível e personalizável
- Fácil de usar,
- Tons de recursos de aprendizagem,
- Comunidade Excellent & suporte
>
Consentimento
- Código das sementes para grandes personalizações visuais
- Atualizações podem causar problemas com plugins
Saiba mais
- Falamos sobre a construção de um blog a partir do zero usando o WordPress neste guia.
- Pode experimentar este CMS gratuitamente em WordPress.com; ou faça o download do CMS em WordPress.org.
- Para aqueles que estão prontos para entrar, aqui estão as principais empresas de hospedagem do WordPress que recomendamos.
- Veja uma lista de 30 sites incríveis que são alimentados por WordPress.
Joomla
Joomla é similar ao WordPress de muitas maneiras. Também é fácil de usar, fácil de instalar e pode ser facilmente expandido com a ajuda de módulos – o equivalente aos plugins do WordPress. Como resultado, é a segunda melhor opção para iniciantes.
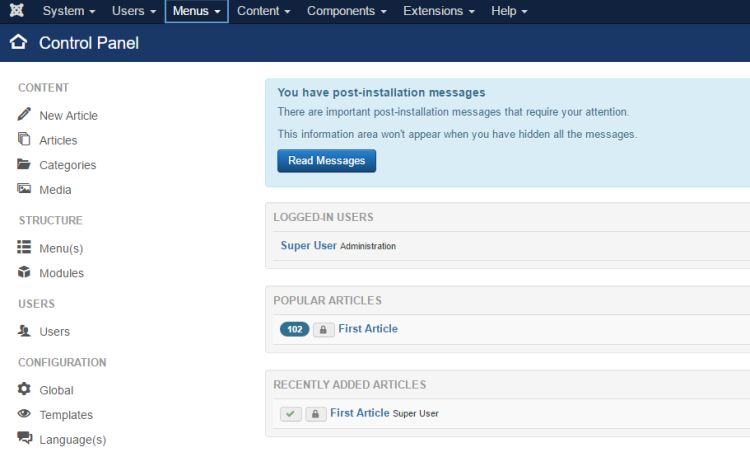
No entanto, iniciantes podem ser mais intimidados a explorar o Joomla por causa do número de opções disponíveis. Além do menu da esquerda, há também um menu na barra superior, logo acima do logotipo “Painel de Controle”. Para evitar confusão, lembre-se que alguns itens dos menus da barra esquerda e superior são similares, incluindo “Conteúdo”, “Usuários” e “Extensões”.”
Apenas como o WordPress, o Joomla tem alguns estilos e modelos que podem rapidamente dar ao seu site uma aparência distinta. Mas de todos os três sistemas de gerenciamento de conteúdo, Joomla oferece a solução mais fácil quando se trata de criar uma rede social. Com plataformas como EasySocial e JomSocial, você está a apenas alguns minutos do seu próprio site de rede social.

Prós
- Mais avançado tecnicamente
- Websites geralmente têm melhor desempenho
- Segurança ao nível da empresa
Contras
- Módulos são difíceis de manter
- CMS de meio-terra – Não tão fácil como o WordPress, não tão avançado como Drupal
Mais informações
- Baixe e experimente o Joomla gratuitamente aqui.
- Sites criados usando Joomla: Lipton, Linux, Universidade de Harvard
Drupal
Desenvolvedores web experientes atestam que Drupal é o CMS mais poderoso.
No entanto, é também o mais difícil de usar. Devido à sua flexibilidade, Drupal é o segundo CMS mais usado no mundo, mas não é o favorito entre os iniciantes. Para construir com sucesso um site “completo” usando Drupal, você precisa sujar as mãos e aprender as noções básicas de codificação. Conhecer o CMS também é um desafio para iniciantes.

Prós
- Fácil de aprender
- Grande portal de ajuda
- Atualizações integram-se sem problemas
- Outros elementos…em opções
Cons
- >
- Curva de aprendizagem na fase inicial – recomendada para utilizadores avançados
Mais informações
- Baixe e experimente Drupal gratuitamente aqui.
- Sites criados usando o Drupal: Tesla, Warner Bros. Records, Universidade de Oxford
Processo de criação passo-a-passo do site usando WordPress
Para este método, usaremos WordPress como nosso exemplo. Até agora você já deve ter uma conta de hospedagem web e um nome de domínio registrado.
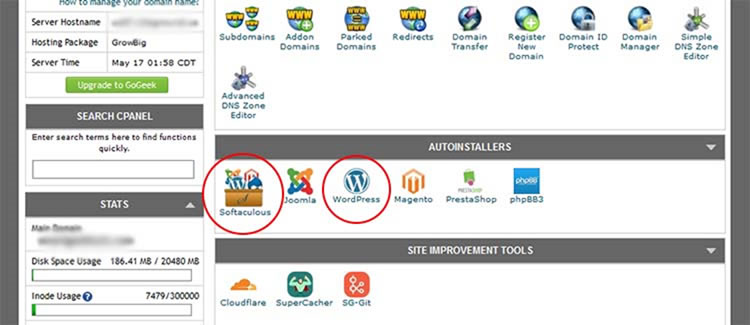
Passo 1: Encontre o instalador WordPress no seu painel de hospedagem web
Serviços de hospedagem web geralmente apresentam um instalador rápido para instalar WordPress e outras plataformas comuns.
Então faça login na sua conta de hospedagem web e descubra qual instalador você tem. Os nomes populares que você deve procurar são Softaculous, QuickInstall, ou Fantastico.

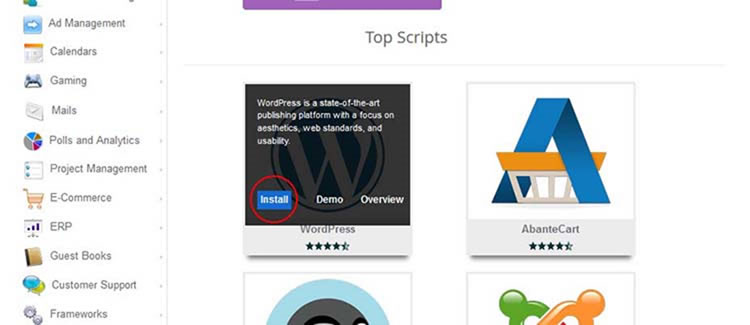
Step 2: Instale o WordPress através do instalador
Softaculous é o instalador automático mais popular e é apresentado no cPanel. Eu vou acompanhá-lo através da instalação via Softculous. Os outros instaladores são praticamente os mesmos.

Aqui vem a parte importante.

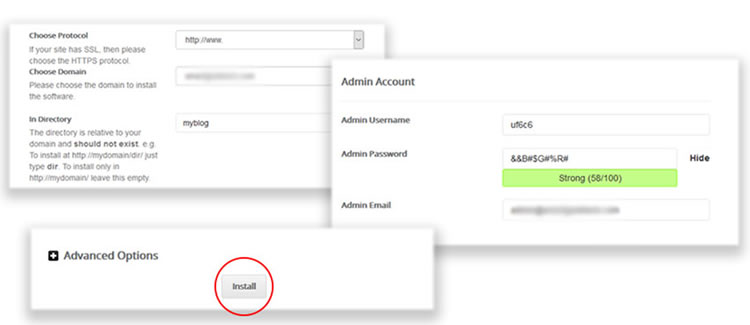
Configure as opções como a seguir, deixe os outros campos para a configuração padrão (irá ordenar mais tarde) e clique em install.
- Protocolo: Você tem que decidir se deseja instalar o http:// ou a versão http://www. da URL. O que quer que você selecione, você não vai ver muita diferença. Do ponto de vista técnico, http://www. é melhor em termos de flexibilidade e gestão de cookies. Note que se você tiver um certificado SSL válido e quiser instalar o WordPress nele, basta selecionar https ao invés de http.
- Domínio: Selecione o domínio no qual você deseja instalar o site.
- Diretório: Especifique onde você quer instalar o site WordPress. Se você deseja instalá-lo em sua URL raiz (ex: http://www.yourwebsite.com/), mantenha-o em branco. Se você quiser em uma sub-URL (ex: http://www.yourwebsite.com/myblog/), especifique o diretório no campo.
- Admin Account: Defina seu nome de usuário, senha e e-mail que você usará para entrar no seu site WordPress.
Se você teve sucesso nos últimos passos, bem feito. Seu site está ativo!
Agora faça o login no seu site WordPress. A página de login do seu site parecerá wp-login.php seguindo a URL do site que você definiu.
Passo 3: Instale um tema e alguns plugins importantes
Próximo, você tem que instalar um tema e os plugins obrigatórios. Dê uma olhada na barra lateral esquerda do seu Painel de Controle do WordPress.
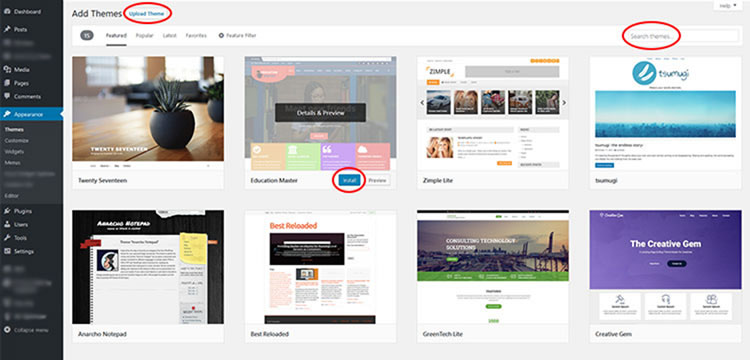
Existem toneladas de temas gratuitos disponíveis no diretório do WordPress.
Para navegar nesses temas gratuitos, vá para ‘Aparência > Temas > Adicionar Novo’, procure o tema que atenda aos seus requisitos e clique no botão instalar.

Pode também instalar temas de terceiros a partir da secção ‘Upload Theme’. Para temas WordPress pagos, de design profissional, recomendo Elegant Themes (por seu código eficiente e belos designs front-end).
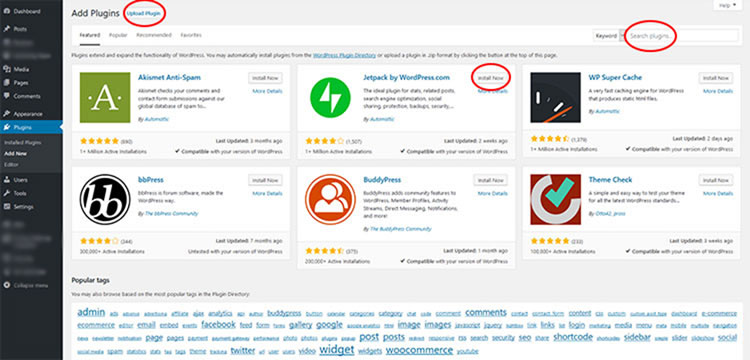
Para plugins, navegue em ‘Plugins > Add New’.
Procure e instale os plugins que você só precisa. Plugins de terceiros também podem ser instalados a partir da seção ‘Upload Plugin’.

Aqui eu quero sugerir alguns plugins gratuitos importantes. Procure por seus nomes no diretório de plugins do WordPress para encontrá-los. Note que a instalação de apenas um plugin de cada categoria é suficiente.
- Para SEO: Yoast SEO, All in One SEO Pack
- For Security: iThemes Security, Wordfence Security
- For Site Stats: Jetpack by WordPress.com, Google Analytics for WordPress by Monster Insights
- Para Criação de Formulários: Formulário de Contacto 7
- Para Desempenho: W3 Total Cache, WP Super Cache
Para a identidade do seu site, você ainda precisará criar algo mesmo que você use um grande tema. Há uma tonelada de geradores de logos incríveis por aí, mas eu daria uma olhada no Logaster. Eles são um serviço pago, mas o que é ótimo é que eles oferecem preços escalonados. Isto significa que você pode simplesmente pagar pelo que você precisa – apenas um logotipo em formato web, ou você pode até mesmo se inscrever para um kit completo da marca que inclui formatos para várias plataformas.
Leia também – 9 Essential WordPress Plugins para novos Sites WP
Passo 4: Você está pronto!
Seu site deve estar pronto e funcionando até o último passo. Mas há mais algumas coisas que devem ser resolvidas.
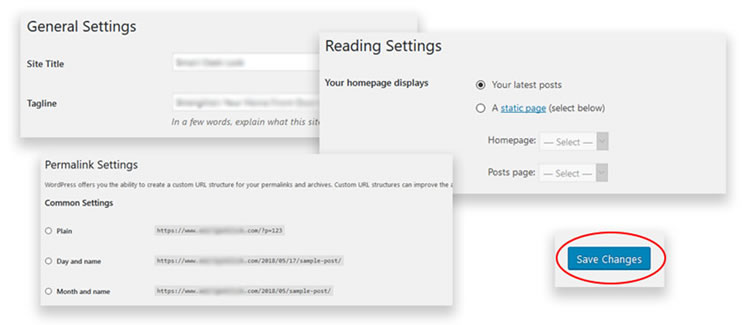
- Seguinte ‘Configurações > Geral’: Defina o título do seu site e a tagline.
- Abaixo de ‘Settings > Reading’: O que sua página inicial deve mostrar e quantos posts do blog você quer mostrar em uma única página.
- Abaixo ‘Configurações > Links Permanentes’: Defina qual será a estrutura URL do seu post.

Método #3: Criando um site com construtores de sites
Habilidade Requerida & Ferramentas
- Knwoledge: Funcionamento Básico do Computador e Internet
- Ferramentas: Wix e Weebly
Construtores do site fizeram com que fosse fácil e instantâneo configurar um site. Sem o conhecimento de idiomas da web, é possível lançar seu site completo em questão de minutos. Eles oferecem Drag & Drop website builders que requerem zero conhecimento de codificação.
Existem muitos construtores de sites espalhados pela internet, mas nem todos eles podem satisfazer as necessidades.
Os três seguintes são os mais falados e potenciais construtores de sites que você pode usar.
Wix

Wix é um dos construtores de sites mais fáceis do mercado que apresenta 500+ templates totalmente personalizáveis classificados em várias categorias. Portanto, é quase certo que você encontrará um que lhe convém.
Estão oferecendo um flexível Drag &Drop editor de sites que é sempre visível sobre o conteúdo. Você pode arrastar um item da lista e soltá-lo em qualquer lugar do site para adicionar. Qualquer item visível nele pode ser movido ou editado.
A única desvantagem é que existem anúncios no local no plano Wix free. Você pode se livrar dele atualizando-o para seu plano Combo, o que o coloca de volta no mínimo em $12/mês.
Também leia – Nossa revisão aprofundada do Wix.
Weebly

Weebly é mais fácil em muitas maneiras como navegação, facilidade de uso. Eles oferecem centenas de modelos para escolher, mas as opções de personalização podem parecer limitadas.
Têm um bom número de layouts de página pré-desenhados (por exemplo: sobre página, página de preços, página de contato) que podem ser usados e modificados.
O Drag & Drop builder é mais fácil de usar, mas às vezes você está limitado às áreas designadas para personalização. A disponibilidade de extensões e aplicativos de terceiros também é limitada.
Leia também – Nossa revisão detalhada.
Processo de criação de website passo a passo usando Wix
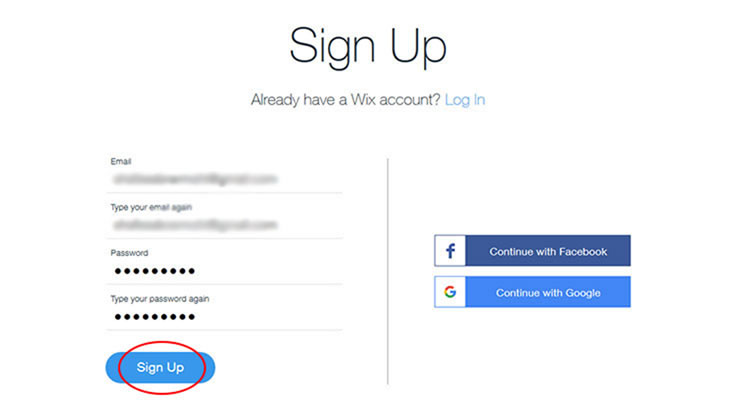
Passo 1: Inscreva-se em Wix
Crie uma conta em Wix.com.
Existem 5 planos premium e 1 plano gratuito (os preços variam de $0 a $24.50/mês). Você verá opções de atualização após criar com sucesso um site.
Ver planos Wix e preços aqui.

Eu recomendo o plano Wix básico pago – Combo. O plano Wix Combo ($8.50/mo) apresenta um nome de domínio gratuito, mais recursos de CPU, e nenhum anúncio Wix.
Passo 2: Escolha um template
Wix irá perguntar-lhe como pretende criar um website. A maneira mais rápida que eles sugerem é Wix ADI (Artificial Design Intelligence) que não é muito frutífero no final.
Então eu vou te guiar um pouco mais mas da melhor maneira, o construtor do website!
Você verá que existem templates categorizados sob diferentes rótulos. Procure a sua categoria e escolha a que mais lhe convém.
Depois de encontrar um tema Wix que lhe agrade, clique em ‘editar’ para prosseguir.

Passo 3: Desenhe seu website usando Wix Website Builder
Após alguns momentos, você vai pousar diretamente no seu intuitivo website builder.
Desenhar um website é simples. Você verá diferentes ferramentas no lado esquerdo e direito da sua tela. Além disso, clique em qualquer lugar do website para editar o bloco ou movê-lo para outro lugar.

Passo 4: Publique o website
Quando você apertar o botão publish, você será perguntado se você quer um subdomínio livre ou um domínio completo. É a sua chamada.
Alguns ajustes mais são recomendados.
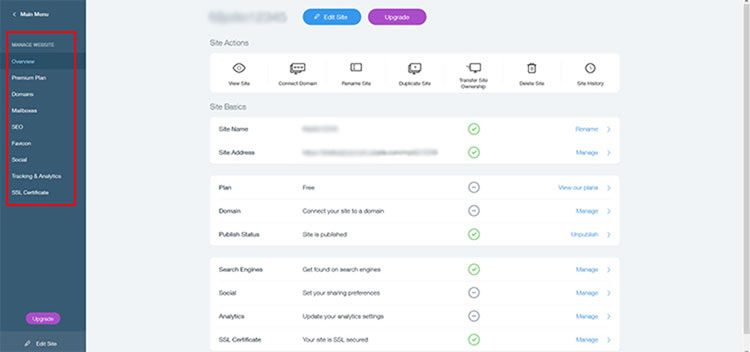
Vá para o seu ‘Wix Dashboard >Gerir &Editar Site’ e configure SEO, Favicon, Social e Upgrades conforme necessário.

E uma vez terminadas estas configurações básicas – o seu site está pronto.
Validar e testar o seu site
A partir do momento em que o seu site está pronto – é hora de validar e testar como funciona nos principais navegadores (Chrome, Firefox, Safari, Microsoft Edge, IE 11, etc.), bem como em diferentes tamanhos de tela.
Podemos executar estes testes com a ajuda de ferramentas grátis online.
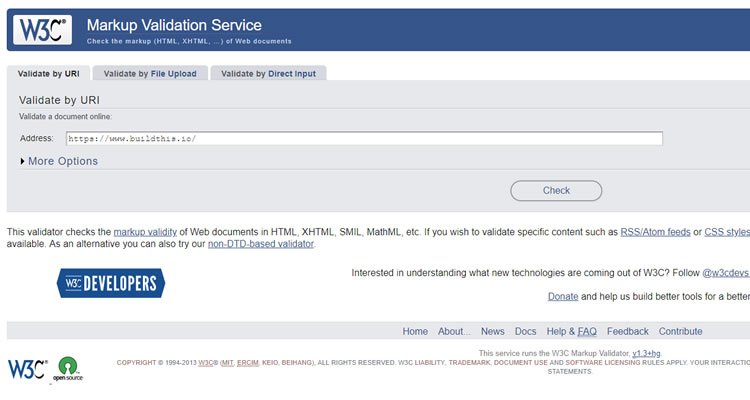
Validação do Markup

O que é validação de marcação? Linguagens de codificação ou scripts como HTML, PHP, e assim por diante, cada um tem seus próprios formatos, vocabulário e sintaxe. A validação de markup é o processo de verificar se o seu website segue estas regras.
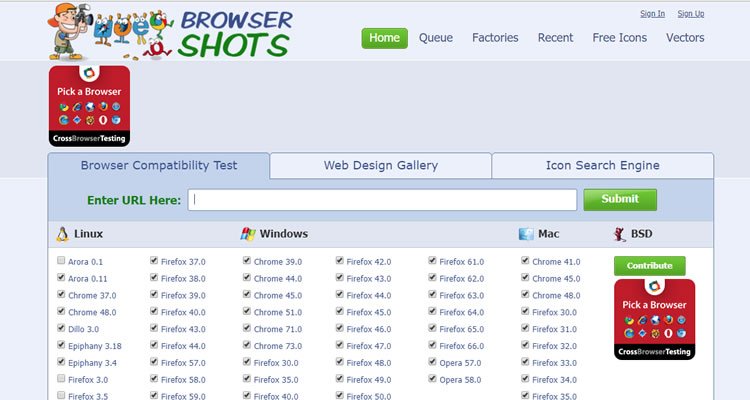
Browser Test

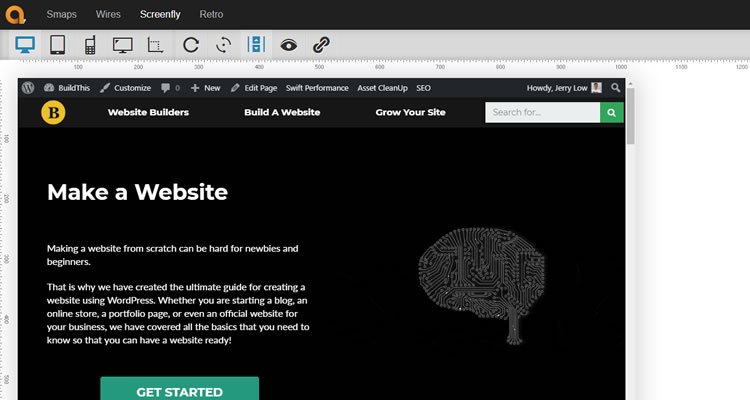
Screen Test

Afinamento e crescimento
Publicar seu website na internet é o estágio um. Há ainda muitas outras coisas a fazer para garantir o sucesso do seu website. Aqui estão algumas tarefas para começar com…
Fine tune website speed
Google afirmou claramente que a velocidade do site é um dos seus factores de classificação. Isto significa que o seu site pode ser classificado mais alto se ele carregar rapidamente.
Tambem – quanto mais rápido o seu site carregar, mais felizes serão os visitantes do seu site. Está provado, em inúmeros estudos de casos e experiências, que um site de carregamento lento prejudicará a experiência do usuário e afetará as receitas do site. A Amazon teria perdido uma receita estimada em 1,6 bilhões de dólares se seu site desacelerasse em até um segundo.
Improve a visibilidade da busca no site
Você não precisa ser um mestre em otimização para mecanismos de busca (SEO) para que seu site seja notado. Mas algumas habilidades básicas de otimização para mecanismos de busca são sempre boas para ter.
Criar uma conta de webmaster no Google Search Console para enviar seu site para o Google e para identificar quaisquer problemas de SEO. Faça uma pesquisa básica de palavras-chave e depois optimize o título da sua página e cabeçalhos para as suas palavras-chave primárias. Implemente a marcação de esquemas no seu site para se destacar das páginas de resultados de pesquisa.
Para mais dicas de SEO, leia o nosso guia de dicas de SEO.
Implement HTTPS
Desde que o Google Chrome começou a rotular os sites HTTP como “Não Seguros”, o certificado SSL tornou-se um grande negócio. Para ter certeza de que seu site é “confiável” pelos usuários – uma conexão HTTPS é obrigatória.
Adicionar páginas essenciais
Não há dois sites iguais, pois eles podem servir a um propósito e/ou função diferente. No entanto, existem três páginas padrão que cada website deve ter: Index (homepage), About Page, e Contact Page.
Homepage
A homepage é muitas vezes o primeiro lugar onde a maioria dos visitantes irão ver depois de desembarcarem no seu website. Sua homepage deve entregar o tom certo e levar seus visitantes mais profundamente em seu site.

Sobre página
Sobre página é tudo sobre a construção de uma relação com seus visitantes. Ela permite que você se apresente e dê informações detalhadas (bem?) sobre o seu site. Normalmente é recomendado incluir fotos das pessoas que possuem e rodam o site.

Página de contato
É importante se comunicar com seus usuários e potenciais clientes. Daí – a página de contato. Inclua todos os canais de comunicação possíveis (perfis de mídia social, formulários de contato, endereço de e-mail, etc) para garantir que seus visitantes possam chegar até você.

Seu website também deve ter uma presença em plataformas de mídia social onde a maioria de seu público-alvo se encontra. Para o nosso site isso significa Facebook e Twitter. Para outros, pode ser LinkedIn, Tumblr ou Pinterest.
Adicionar favicon
Viu a letra “B” num círculo amarelo que apareceu à esquerda da guia do seu navegador? Isso é conhecido como “favicon”. Como um logotipo, o favicon é um elemento visual menor que representa um website.
O Favicon é uma técnica de marca pequena e elegante que é muitas vezes negligenciada pelos proprietários de websites. Se isso soa como você – faça uso desses geradores de favicon gratuitos para ajudá-lo.
Perguntas frequentes sobre como criar um website
Existem duas formas principais de criar um website gratuito – utilizar alojamento Web gratuito como 000Webhost ou uma plataforma de construção de websites como a Wix, que oferece um plano gratuito.
GoDaddy tem planos construídos em torno do seu construtor de sites que começam a partir de $10/mês. Leia nossa revisão detalhada do GoDaddy para saber mais.
A maioria dos construtores de websites são fáceis de usar para principiantes. Pela sua própria natureza, os construtores de websites são dirigidos a utilizadores não experientes em tecnologia e oferecem uma grande ajuda. Isto varia desde interfaces amigáveis até templates pré-construídos.
Antes mesmo de embarcar na construção do seu site, é o mesmo que iniciar um blog, a primeira coisa que deve ser abordada é a sua intenção. O que você quer que seu site seja ou alcance pode desempenhar um papel significativo em seu design e desenvolvimento.
O tempo que leva para codificar um website depende da sua complexidade. Quanto mais você precisar em termos de funcionalidades e design, mais tempo levará. Sites simples e estáticos podem ser codificados em apenas algumas horas, enquanto sites maiores e complexos podem levar vários meses.
Tê-lo Feito, Agora!
Você agora sabe mais do que o suficiente para criar e construir um site de sucesso. É hora de colocar o seu conhecimento para funcionar. Vá começar agora e agitar a internet!