Primeiro vamos introduzir alguns conceitos básicos de CSS Grid. Em seguida, vamos usá-los para construir nosso layout básico do painel de instrumentos. Depois disso, vamos explorar a configuração e estrutura dos nossos blocos de conteúdo interno, incluindo alguns flexbox. Finalmente, vamos falar brevemente sobre a resposta móvel responsável, enquanto integramos a funcionalidade de deslizamento móvel amigável em nossa navegação lateral. Com o que você vai se afastar? Um painel de controle boom-goes-the-dynamite que fará as pessoas gostarem muito de você.
Note: Nós estaremos construindo uma versão simplificada do painel acima, que usa os mesmos conceitos da versão completa. A versão completa tornaria esta peça tola e longa…
- Primeira coisa em primeiro lugar: nosso layout básico do grid
- Próximo, vamos estabelecer a lei…quero dizer CSS
- Áreas de grade-template explicadas
- Adicionando o cabeçalho e rodapé
- Adicionando o elemento de navegação lateral
- Adicionando o primeiro <main>elemento de seção
- Agora as coisas ficam interessantes… os cartões de introdução da grelha com capacidade de resposta
- Adicionando os recipientes de conteúdo principal
- Uma breve nota sobre a resposta móvel responsável
- Making our side nav slidingable on mobile devices
Primeira coisa em primeiro lugar: nosso layout básico do grid
I’m going to break down CSS Grid for you, short and sweet. Precisamos de um contentor da grelha principal, e depois precisamos de um div (ou elemento semântico) para cada elemento dentro do contentor da grelha:
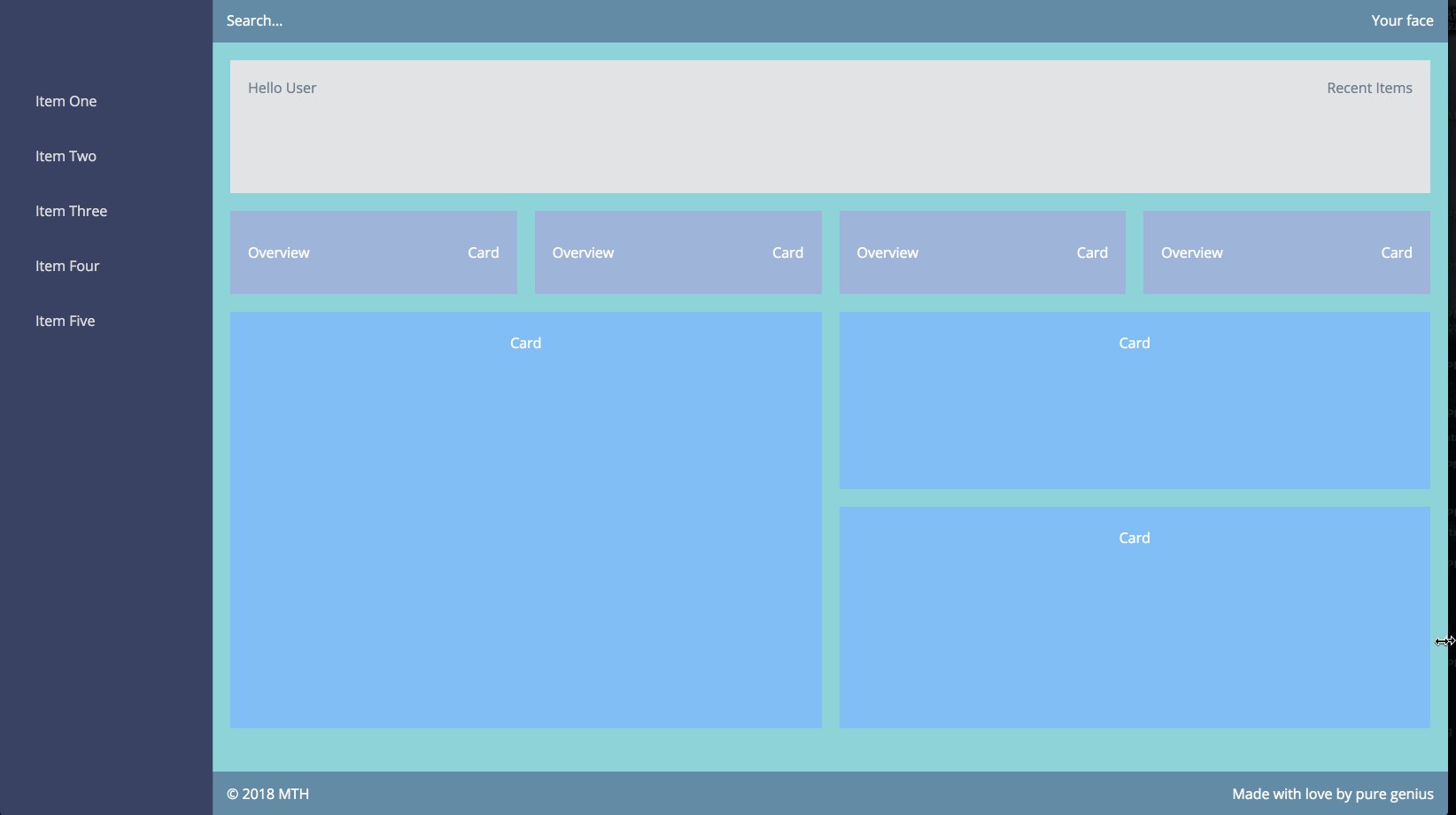
Estrutura simples, certo? O nosso layout irá ajudar a produzir esta tela imediatamente bonita, abaixo. Não se preocupe, vamos adicionar mais conteúdo.

>
Próximo, vamos estabelecer a lei…quero dizer CSS
Seu contentor principal deve ser definido como display: grid; para que qualquer funcionalidade da grelha realmente funcione. Também lhe damos uma altura de 100% para dizer que queremos que o nosso painel de instrumentos preencha a página inteira. E, para cada contentor infantil, vamos atribuir um nome para que possamos dizer à grelha o que fazer com ele. Então usaremos os nomes para criar a estrutura da página em uma declaração semelhante a uma planilha usando grid-template-areas:
Nosso painel final, responsivo, terá este aspecto:

>
Áreas de grade-template explicadas
>
Basicamente atribuímos um nome a cada um dos nossos contentores para crianças, e depois atiramo-los para um formato semelhante a uma folha de cálculo através de grid-template-areas. Dead simple.
Temos dois totais de colunas da esquerda para a direita. A primeira coluna tem 250px de largura (a navegação lateral), e a segunda coluna tem 1fr, ou fração. Isso significa que ocupará o espaço restante do recipiente após a primeira coluna ter sido desenhada.
Próximo, declaramos três filas totais. As filas fluem de cima para baixo. Então, começando no topo, temos um elemento <header> que tem 50px de altura. Depois declaramos a área de conteúdo <main>, à qual é dada uma altura de 1fr. Isto significa que ela se esticará verticalmente para preencher o espaço restante da janela depois que as alturas explicitamente declaradas tiverem sido desenhadas. Finalmente, declaramos o nosso <footer>, também a uma altura de 50px.
Adicionando o cabeçalho e rodapé
Bambos o <header> e o<footer> serão recipientes flexíveis, com espaçamento e alinhamento:
Usamos justify-content: space-between; para espalhar o primeiro e o último elementos de modo a que se estiquem para ambas as extremidades do seu recipiente. Isto é tão fácil em comparação com as instruções da velha guarda float. E, graças a align-items: center;, temos nossos itens perfeitamente alinhados sem ter que confiar no estofamento, etc., para centralizar.
Uma breve nota sobre nossa sintaxe de classe CSS de aparência esquisita: estamos usando CSS estilo BEM (block-element-modifier), que eu recomendo para escalabilidade e legibilidade. É recomendado evitar seletores de tags html brutos.
Para o conteúdo da navegação lateral, usamos os elementos tradicionais <ul> e <li>. Eu recomendo isto acima de <div> ou quaisquer outros elementos para uma boa semântica e legibilidade humana. Estaremos adicionando a funcionalidade de deslizamento móvel amigável em nossa navegação lateral um pouco mais abaixo:
Adicionando o primeiro <main>elemento de seção
Este é simples e direto. Outro recipiente flexível:
>
Agora as coisas ficam interessantes… os cartões de introdução da grelha com capacidade de resposta

Esta é uma das minhas secções favoritas do nosso tablier, porque podemos utilizar uma solução de grelha super eficaz e elegante. Veja a animação do dashboard fornecida anteriormente novamente. Repare como estes cartões cinzentos se comportam à medida que a tela muda? Os nossos cartões mantêm uma largura de calha consistente entre eles, têm uma embalagem consistente, e quando não conseguimos preencher uma fila inteira, o nosso cartão embalado corresponde exactamente à altura e largura do cartão acima dele, enquanto permanece alinhado com ele. Isto é muito desafiador e tedioso de realizar sem o método que estou prestes a mostrar:
Coma como usamos um recipiente de grelha para estes, que está dentro do recipiente de grelha da nossa página principal, certo? Fizemos isso porque é a solução mais simples e elegante de usar para a capacidade de resposta necessária dos itens da placa. Nossa instrução repeat(auto-fit, minmax(265px, 1fr) cuida de alguns dos maiores obstáculos:
- Se os cartões vão abaixo de 265px de largura, eles se envolverão em outra linha.
- Se os cartões vão acima de 265px de largura, eles se esticarão para ocupar a largura restante disponível do recipiente.
- Quando os cartões se envolvem em uma nova linha (
auto-fit), eles se alinharão da esquerda para a direita com os cartões acima deles, combinando suas larguras! E você também obtém resposta integrada sem qualquer consulta de mídia!
Usar a coluna repeat método também é uma maneira fantástica de construir belas galerias de imagens, mesmo com imagens de tamanhos diferentes. Você tem até mesmo acesso a algoritmos de empacotamento dinâmico com a instrução grid-auto-flow: dense;. Isso evitará qualquer espaço vazio nas linhas devido às diferentes alturas das imagens. Eles devem escalar um com o outro em fr unidades relativas para que este método funcione, no entanto, e é por isso que não o utilizaremos para as nossas cartas mostradas abaixo.
Adicionando os recipientes de conteúdo principal

Esta secção também tem uma torção interessante. Estes cartões conterão os principais itens de conteúdo do seu painel de instrumentos, e eles irão variar em altura uns dos outros devido ao seu conteúdo dinâmico. Na maioria das interfaces típicas, você gostaria que os cartões com a mesma altura e largura uniformes tivessem a mesma altura e largura. E você conseguiria isso atribuindo a cada carta um valor flex: 1; para que elas crescessem de acordo com a carta mais alta.
No entanto, no nosso caso, não queremos forçar essas cartas a corresponderem à altura uma da outra porque o seu conteúdo varia de assunto. Para fazê-los fluir naturalmente em duas colunas, usaremos uma propriedade especial CSS para isso, column-count:
Usar column-count garantirá que nosso conteúdo dentro da seção main-cards seja dividido em duas colunas. Também aplicamos um espaço entre os cartões com column-gap. Isto é muito semelhante às nossas cartas com grid-gap.
A razão pela qual não utilizámos display: grid; para esta secção é que as nossas alturas para cada carta são dinâmicas. Nós queremos que elas fluam naturalmente em duas colunas, enquanto observamos suas alturas variáveis. Este método também evita que tenhamos que usar uma grelha flutuante tradicional, que nos faria calcular larguras percentuais, calhas e regras especiais de margem para o primeiro e último elemento criança.
Também usamos column-break-inside: avoid; para garantir que cada carta não tenha o seu conteúdo dividido.column-count irá realmente dividir o conteúdo de cada elemento para fazer ambas as linhas da mesma altura, o que não queremos.
Uma breve nota sobre a resposta móvel responsável
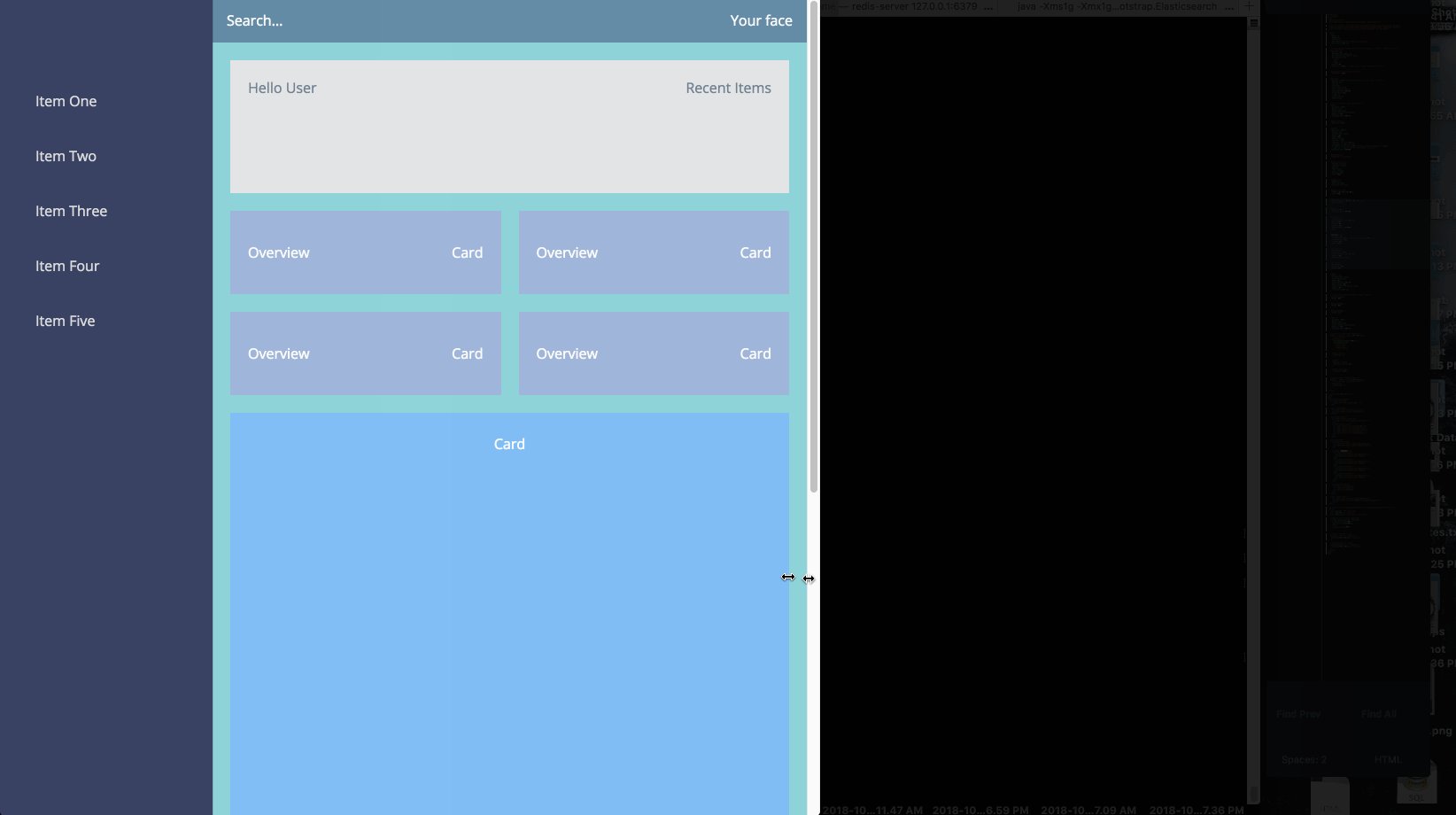
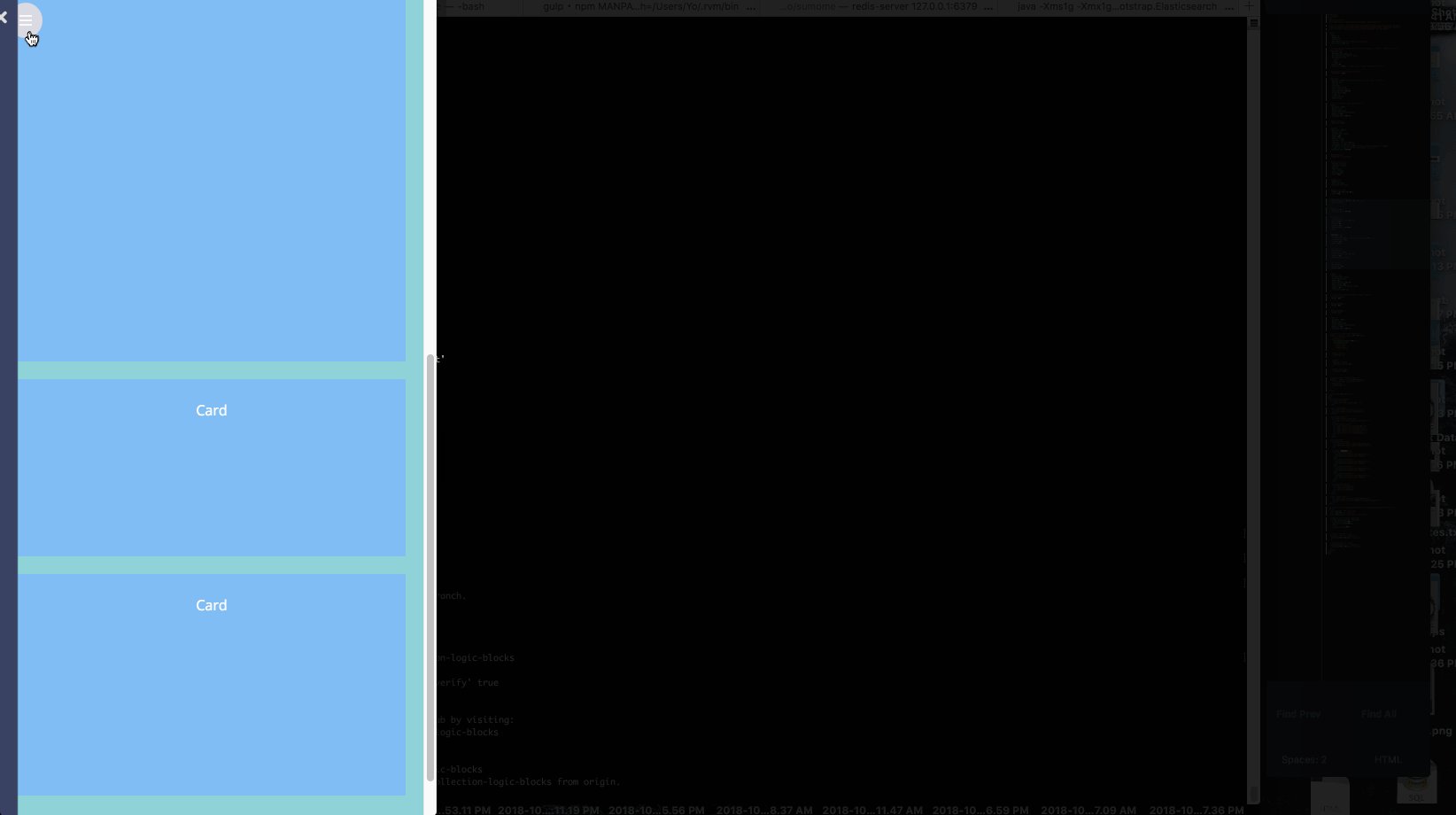
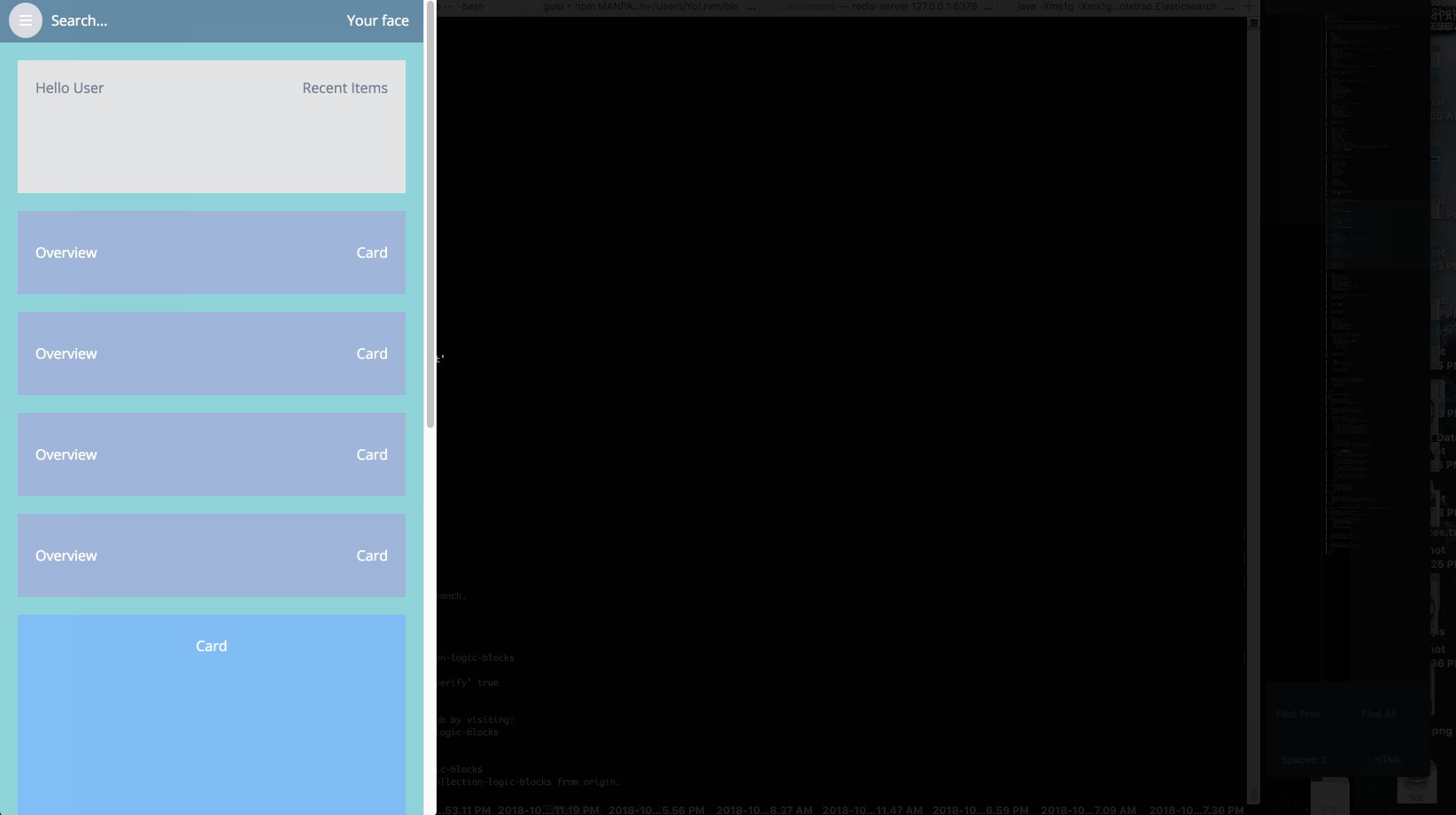
Veja novamente o vídeo de resposta no topo da peça. Veja como a secção main-cards se transforma numa coluna à medida que se aproxima dos ecrãs do tamanho de um tablet? E veja como a navegação lateral desaparece em ecrãs do tamanho de um telemóvel? Para esta capacidade de resposta, devemos realmente escrever o nosso CSS num formato mobile-first.
Isso significa que o nosso CSS inicial deve ser amigável para telemóveis. Então, conforme nosso tamanho de tela aumenta, observamos estilos de tela maiores usando graduações min-width consultas de mídia. Isto é melhor prática do que substituir os estilos de desktop com max-width consultas de mídia, pois esta abordagem pode levar a algumas dores de cabeça:
Nosso trabalho não está realmente completo até que também tornemos a navegação lateral utilizável em dispositivos móveis. Precisamos de:
- Adicionar o nosso ícone de menu e fechar ícone.
- Adicionar algumas transições responsivas para a acção deslizante.
- Escrever algum JavaScript para fazer os nossos cliques activar a navegação lateral.
Utilizaremos a biblioteca Font Awesome library para os nossos ícones, e trazemos jQuery para alguma manipulação fácil do DOM (Veja o codepen para referência).
Próximo, vamos atualizar nosso CSS para incluir os novos ícones e para dar algumas transições deslizantes à nossa navegação lateral. Mais uma vez, usaremos as consultas de mídia de graduação:
Finalmente, precisamos escrever um pouco de JavaScript para que nossos cliques funcionem. A funcionalidade de deslizamento é realizada alternando o nome da classe .active, que atualiza a instrução transform: translateX();. Não se esqueça de adicionar o link jQuery CDN antes de terminar </body> tag:
Você deve ter agora uma nav lateral totalmente responsiva. Escale pela sua janela até que ela seja do tamanho de um celular. Ela deve se esconder, e o ícone do menu deve aparecer. Clique nele, e a navegação lateral deve deslizar para a vista. Clique no ícone fechar, e a navegação lateral deve fechar novamente. Bastante manhoso, não é? E você pensou que não conseguia fazer isso…