Na początku przedstawimy kilka podstaw CSS Grid. Następnie użyjemy ich do zbudowania naszego podstawowego układu tablicy rozdzielczej. Następnie zbadamy konfigurację i strukturę naszych wewnętrznych bloków zawartości, włączając w to flexbox. Na koniec, porozmawiamy krótko o responsywności mobilnej, jednocześnie integrując przyjazne dla urządzeń przenośnych funkcje przesuwne w naszej bocznej nawigacji. Z czym wyjdziesz? Boom-goes-the-dynamite dashboard, który sprawi, że ludzie będą cię bardzo lubić.
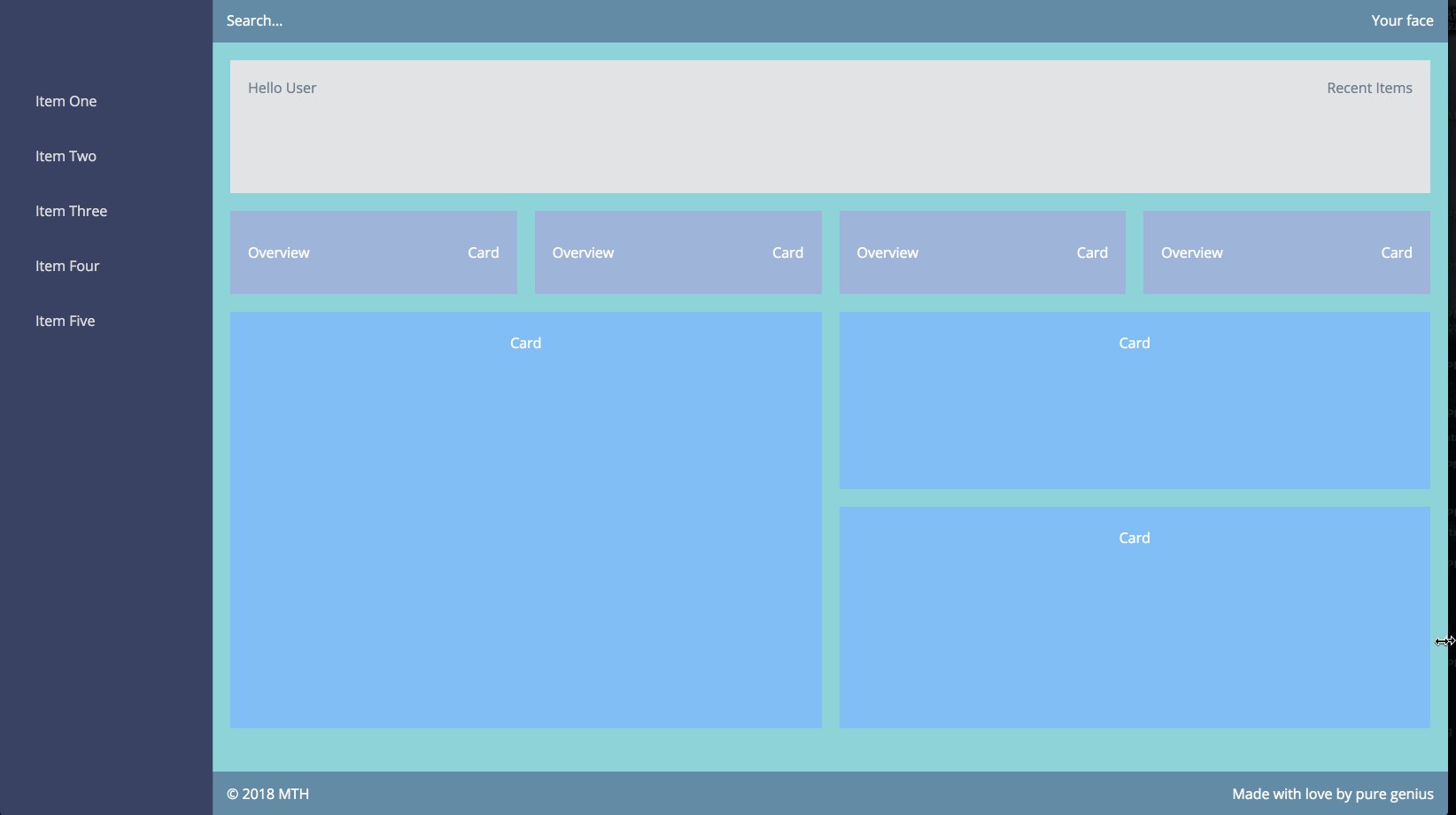
Uwaga: Będziemy budować uproszczoną wersję powyższego dashboardu, która wykorzystuje te same koncepcje, co pełna wersja. Pełna wersja sprawiłaby, że ten kawałek byłby głupio długi…
- Pierwsze rzeczy: nasz podstawowy układ siatki
- Następnie ustalmy prawo… to znaczy CSS
- Obszary grid-template-areas wyjaśnione
- Dodanie nagłówka i stopki
- Dodanie elementu side nav
- Dodanie pierwszego <main>elementu sekcji
- Teraz robi się ciekawie…. the responsive grid introduction cards
- Dodawanie głównych kontenerów treści
- Krótka uwaga na temat odpowiedzialnej responsywności mobilnej
- Uczynienie naszej nawigacji bocznej przesuwaną na urządzeniach mobilnych
Pierwsze rzeczy: nasz podstawowy układ siatki
Zamierzam rozbić CSS Grid dla ciebie, krótko i słodko. Potrzebujemy głównego kontenera siatki, a następnie potrzebujemy div (lub elementu semantycznego) dla każdego elementu wewnątrz kontenera siatki:
Bardzo prosta struktura, prawda? Nasz układ pomoże wyprodukować to natychmiastowo piękne płótno poniżej. Nie martw się, będziemy dodawać więcej treści.

Następnie ustalmy prawo… to znaczy CSS
Twój główny kontener musi być zdefiniowany jako display: grid;, aby jakakolwiek funkcjonalność siatki faktycznie działała. Nadajemy mu również wysokość 100%, aby powiedzieć mu, że chcemy, aby nasz pulpit wypełnił całą stronę. Dla każdego kontenera potomnego przypiszemy nazwę, abyśmy mogli powiedzieć siatce co ma z nim zrobić. Następnie użyjemy nazw do stworzenia struktury strony w deklaracji przypominającej arkusz kalkulacyjny, używając grid-template-areas:
Nasza ostateczna, responsywna tablica rozdzielcza będzie wyglądać tak:

Obszary grid-template-areas wyjaśnione
Podstawowo przypisaliśmy każdemu z naszych kontenerów dziecięcych nazwę, a następnie wrzuciliśmy je do formatu przypominającego arkusz kalkulacyjny poprzez grid-template-areas. Dead simple.
Mamy w sumie dwie kolumny od lewej do prawej. Pierwsza kolumna ma szerokość 250px (side nav), a druga to 1fr, czyli ułamek. Oznacza to, że zajmie ona pozostałe miejsce w kontenerze po narysowaniu pierwszej kolumny.
Następnie deklarujemy trzy wiersze. Rzędy płyną z góry na dół. Tak więc, zaczynając od góry, mamy element <header>, który ma wysokość 50px. Następnie deklarujemy obszar zawartości <main>, któremu nadajemy wysokość 1fr. Oznacza to, że będzie on rozciągał się w pionie, aby wypełnić pozostałą przestrzeń okna po tym, jak zadeklarowane wysokości zostaną narysowane. Na koniec deklarujemy nasz <footer>, również o wysokości 50px.
Dodanie nagłówka i stopki
Obaj elementy <header> i<footer> będą kontenerami flex, z flexowymi odstępami i wyrównaniem:
Używamy justify-content: space-between; do rozciągnięcia pierwszego i ostatniego elementu tak, aby rozciągały się do obu końców swojego kontenera. Jest to tak proste w porównaniu do starych, szkolnych instrukcji float. A dzięki align-items: center;, mamy nasze elementy idealnie wyrównane bez konieczności polegania na paddingu, itp. w celu wyśrodkowania.
Krótka uwaga na temat naszej dziwnie wyglądającej składni klas CSS: używamy CSS w stylu BEM (block-element-modifier), który polecam ze względu na skalowalność i czytelność. Zalecane jest unikanie surowych selektorów znaczników html.
Do zawartości side nav używamy tradycyjnych elementów <ul> i <li>. Polecam to zamiast <div> lub jakichkolwiek innych elementów dla dobrej semantyki html i czytelności dla człowieka. Nieco dalej dodamy do naszej side nav przyjazną dla urządzeń mobilnych funkcjonalność przesuwania:
Dodanie pierwszego <main>elementu sekcji
Ta jest prosta i nieskomplikowana. Kolejny kontener flex:
Teraz robi się ciekawie…. the responsive grid introduction cards

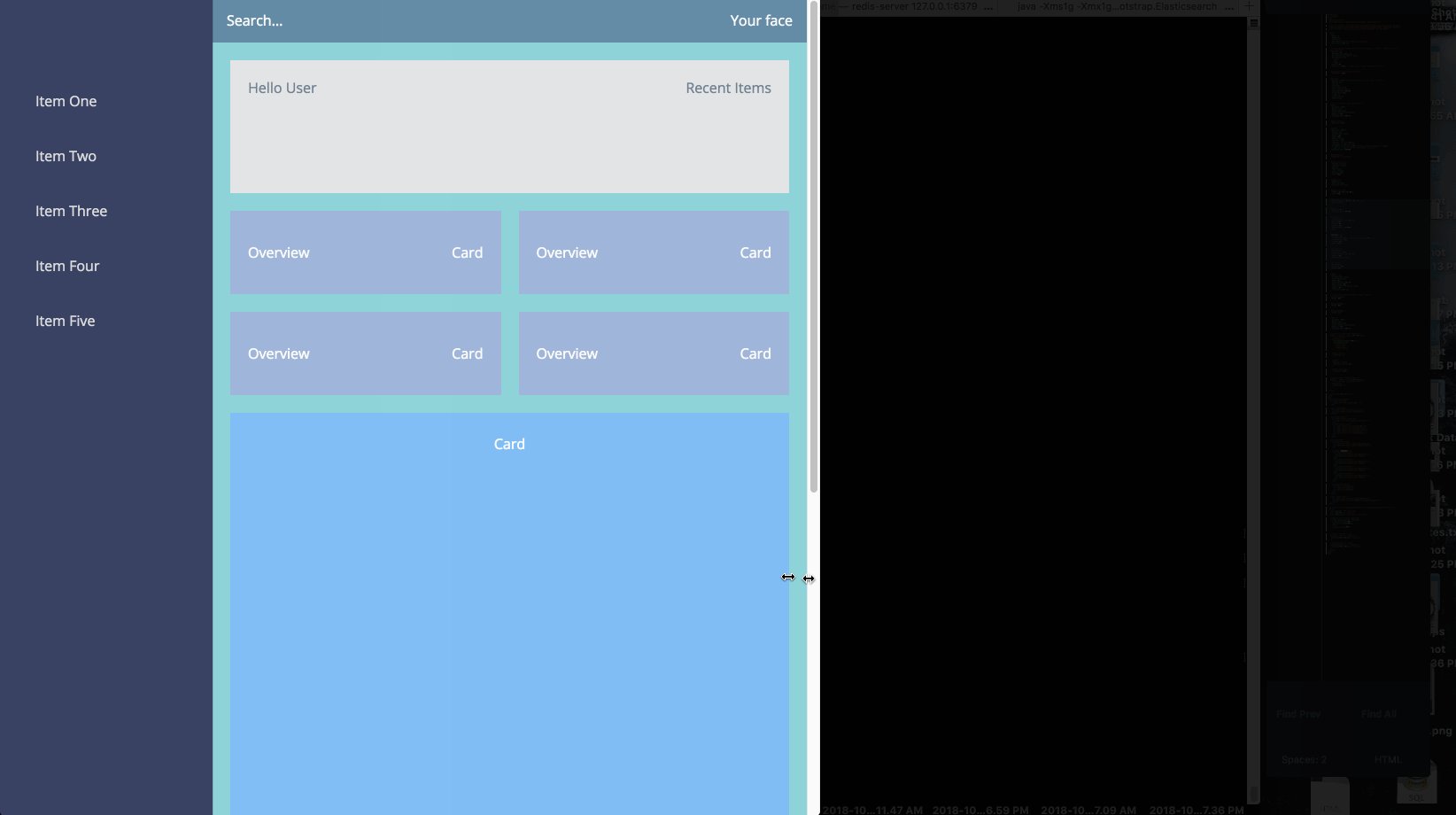
To jedna z moich ulubionych sekcji naszego dashboardu, ponieważ mamy okazję wykorzystać super efektywne, eleganckie rozwiązanie w postaci siatki. Obejrzyj jeszcze raz animację dashboardu podaną wcześniej. Zauważ, jak te szare karty zachowują się, gdy zmienia się ekran? Nasze karty niesamowicie utrzymują spójną szerokość rynny pomiędzy nimi, mają spójne zawijanie, a kiedy nie możemy wypełnić całego rzędu, nasza zawijana karta pasuje dokładnie do wysokości i szerokości karty nad nią, pozostając w jednej linii z nią. Jest to bardzo trudne i żmudne do osiągnięcia bez metody, którą zaraz ci pokażę:
Zauważ, że użyliśmy dla nich kontenera siatki, który jest wewnątrz naszego głównego kontenera siatki strony, prawda? Zrobiliśmy to, ponieważ jest to najprostsze, najbardziej eleganckie rozwiązanie, którego można użyć, aby uzyskać wymaganą responsywność elementów kart. Nasza instrukcja repeat(auto-fit, minmax(265px, 1fr) zajmuje się kilkoma głównymi przeszkodami:
- Jeżeli szerokość kart spadnie poniżej 265px, zostaną one zawinięte do innego rzędu.
- Jeżeli szerokość kart przekroczy 265px, zostaną one rozciągnięte, aby zająć dostępną pozostałą szerokość kontenera.
- Gdy karty zostaną zawinięte do nowego rzędu (
auto-fit), ustawią się one w linii od lewej do prawej z kartami nad nimi, dopasowując się do ich szerokości! A także otrzymasz wbudowaną responsywność bez żadnych zapytań o media!
Używanie metody kolumny repeat jest również fantastycznym sposobem na budowanie pięknych, responsywnych galerii obrazów, nawet z obrazami o różnych rozmiarach. Masz nawet dostęp do dynamicznych algorytmów pakowania dzięki instrukcji grid-auto-flow: dense;. Zapobiegnie to powstawaniu pustych przestrzeni w wierszach z powodu różnych wysokości obrazów. Muszą one jednak skalować się względem siebie we względnych jednostkach fr, aby ta metoda zadziałała, dlatego nie użyjemy jej dla naszych kart pokazanych poniżej.
Dodawanie głównych kontenerów treści

Ta sekcja również ma ciekawy zwrot akcji. Karty te będą zawierały główne elementy zawartości pulpitu nawigacyjnego, a ich wysokość będzie się różniła od siebie ze względu na ich dynamiczną zawartość. W większości typowych interfejsów, chciałbyś, aby podobne karty w tym samym rzędzie miały jednakową wysokość i szerokość. Osiągnąłbyś to, przypisując każdej karcie wartość flex: 1;, tak aby rosły tak, aby dopasować się do najwyższej karty.
Jednakże w naszym przypadku nie chcemy zmuszać tych kart do dopasowania się do siebie wysokością, ponieważ ich zawartość będzie się różnić. Aby uzyskać ich naturalny przepływ w dwóch kolumnach, użyjemy do tego specjalnej właściwości CSS, column-count:
Użycie column-count zapewni, że nasza zawartość wewnątrz sekcji main-cards zostanie podzielona na dwie kolumny. Zastosujemy również przerwę pomiędzy kartami za pomocą column-gap. Jest to bardzo podobne do naszych kart przeglądowych, gdzie użyliśmy grid-gap.
Powodem, dla którego nie użyliśmy display: grid; dla tej sekcji jest to, że nasze wysokości dla każdej karty są dynamiczne. Chcemy, aby naturalnie płynęły w dwóch kolumnach, jednocześnie obserwując ich zmienne wysokości. Ta metoda zapobiega również konieczności użycia tradycyjnej siatki float, która wymagałaby od nas obliczania szerokości procentowych, rynien i specjalnych reguł marginesów dla pierwszego i ostatniego elementu dziecka.
Użyliśmy również column-break-inside: avoid;, aby upewnić się, że każda karta nie zostanie podzielona.column-count w rzeczywistości rozbije zawartość każdego elementu, aby oba wiersze miały tę samą wysokość, czego nie chcemy.
Krótka uwaga na temat odpowiedzialnej responsywności mobilnej
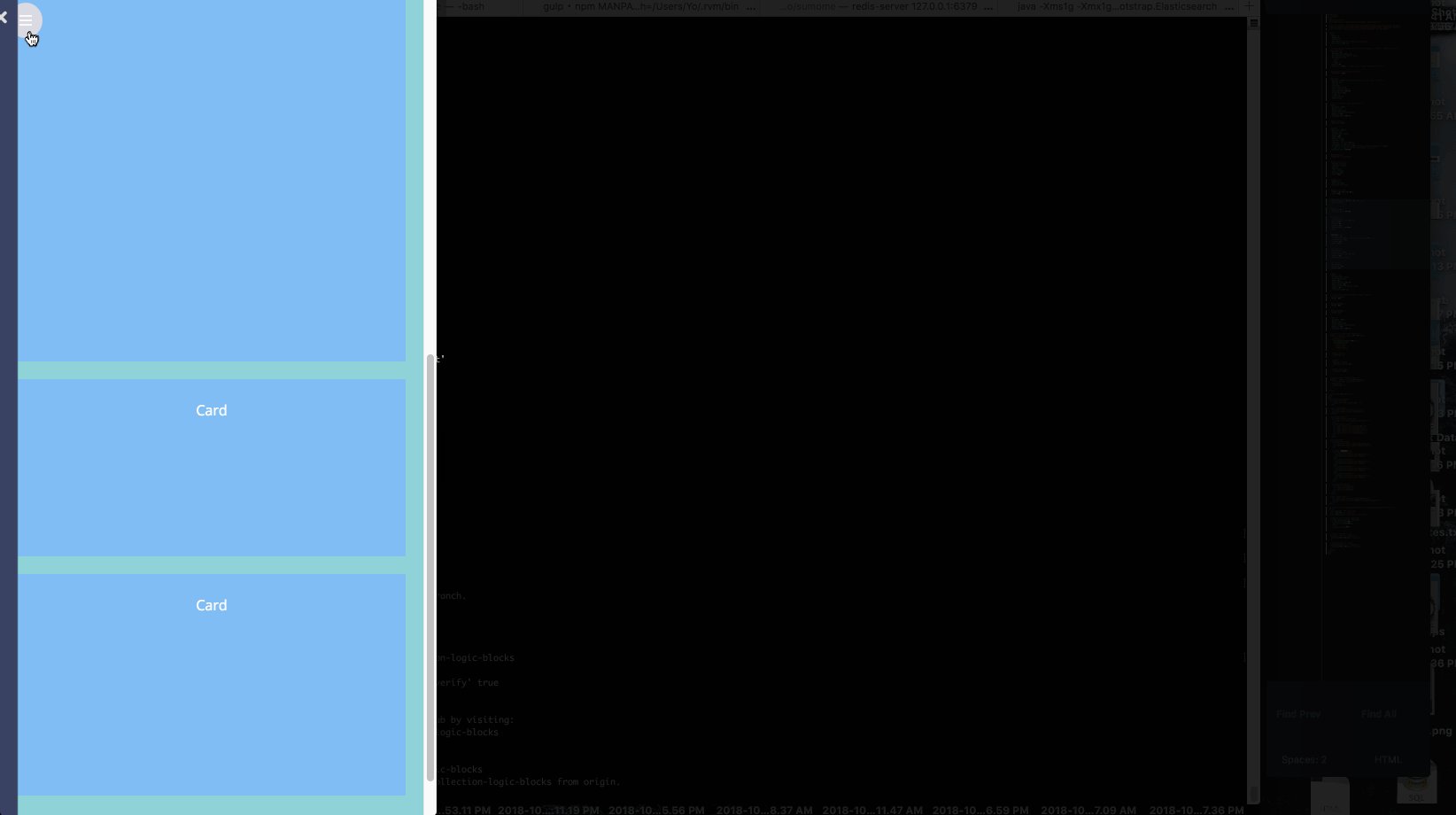
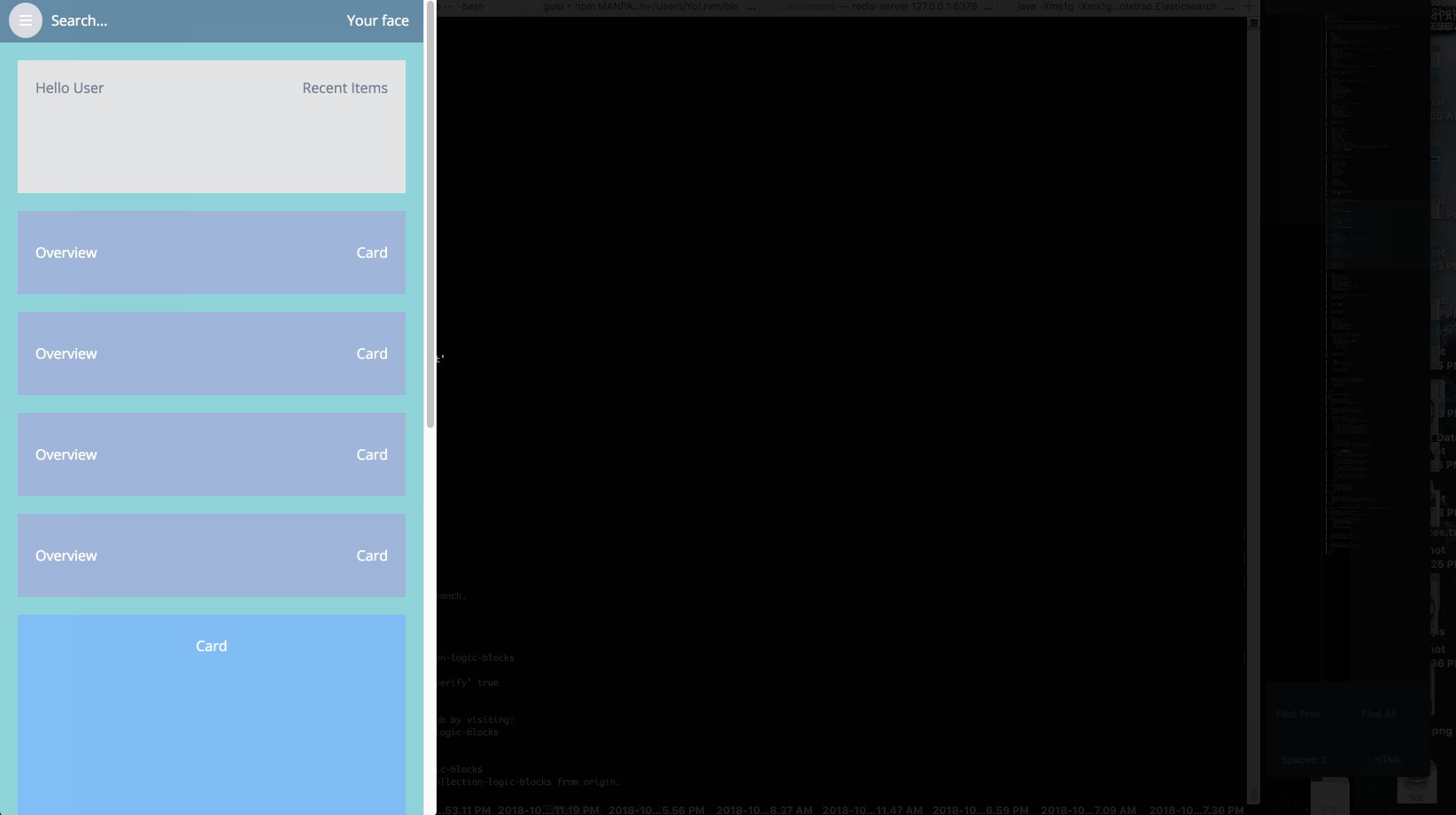
Oglądnij ponownie responsywne wideo na górze artykułu. Zobacz, jak sekcja main-cards zamienia się w jedną kolumnę, gdy zbliżasz się do ekranów wielkości tabletu? A widzisz jak boczna nawigacja znika na ekranach o rozmiarach mobilnych? Aby uzyskać taką responsywność, powinniśmy naprawdę napisać nasz CSS w formacie mobile-first.
Oznacza to, że nasz początkowy CSS powinien być przyjazny dla urządzeń mobilnych. Następnie, gdy nasz rozmiar ekranu wzrasta, obserwujemy style dla większych ekranów używając stopniowania min-width zapytań o media. Jest to lepsza praktyka niż nadpisywanie stylów desktopowych za pomocą zapytań o media max-width, ponieważ takie podejście może prowadzić do pewnych bólów głowy:
Uczynienie naszej nawigacji bocznej przesuwaną na urządzeniach mobilnych
Nasza praca nie jest tak naprawdę kompletna, dopóki nie uczynimy nawigacji bocznej użyteczną na urządzeniach mobilnych. Musimy:
- Dodać naszą ikonę menu i ikonę zamknięcia.
- Dodać kilka responsywnych przejść dla akcji przesuwania.
- Napisać trochę JavaScriptu, aby nasze kliknięcia aktywowały nawigację boczną.
Użyjemy biblioteki Font Awesome dla naszych ikon i wprowadzimy jQuery dla łatwej manipulacji DOM (Zobacz schemat kodowy dla odniesienia).
Następnie, zaktualizujmy nasz CSS, aby uwzględnić nowe ikony i nadać naszej nawigacji bocznej kilka przesuwających się przejść. Po raz kolejny, użyjemy stopniowania zapytań o media:
Na koniec, musimy napisać trochę JavaScript, aby nasze kliknięcia zaczęły działać. Funkcjonalność przesuwania jest osiągana przez zmianę nazwy klasy .active, która aktualizuje instrukcję transform: translateX();. Nie zapomnij dodać linku CDN jQuery przed znacznikiem kończącym </body>:
Powinieneś teraz mieć w pełni responsywną nawigację boczną. Zmniejsz swoje okno do rozmiaru mobilnego. Powinna się ona ukryć, a powinna pojawić się ikona menu. Kliknij ją, a nawigacja boczna powinna przesunąć się na widok. Kliknij ikonę zamknięcia, a nawigacja boczna powinna się ponownie zamknąć. Całkiem zgrabne, co? A myślałeś, że nie potrafisz tego zrobić…
.