Tworzenie strony internetowej jest super łatwe w 2021 roku.
Nie musisz być maniakiem techniki ani programistą.
Podążaj za właściwą metodą. Wybierz odpowiednie platformy. Użyj właściwych narzędzi. Będziesz w 100% w porządku.
Miałem zerową wiedzę w rozwoju sieci, kiedy po raz pierwszy zacząłem mój biznes online w 2004 roku. Nie zatrudniłem web developera aż do jedenastu lat później. I zrobiłem to dobrze.
Dzisiaj – mamy innowacyjne narzędzia programistyczne i lepsze platformy do publikowania stron internetowych.
- Istnieją trzy sposoby na stworzenie strony internetowej:
- Rejestracja domeny
- Gdzie zarejestrować domenę
- Buy a Web Host
- Jakie są Twoje wybory w hostingu?
- Zaprojektuj swoją stronę internetową
- Metoda #1: Tworzenie witryny od podstaw
- Podstawowe języki internetowe / narzędzia, które powinieneś znać:
- Step-by-step website creation process using IDE
- Metoda #2: Tworzenie strony internetowej z CMS
- WordPress
- Joomla
- Drupal
- Proces tworzenia witryny krok po kroku przy użyciu WordPressa
- Metoda #3: Tworzenie witryny za pomocą kreatorów witryn
- Wix
- Weebly
- Proces tworzenia witryny krok po kroku używając Wix
- Weryfikacja i testowanie twojej witryny
- Weryfikacja znaczników
- Test przeglądarek
- Test ekranowy
- Doskonalenie i rozwój
- Dostosuj szybkość witryny
- Popraw widoczność witryny w wyszukiwarkach
- Implement HTTPS
- Dodaj niezbędne strony
- Zwiększ swój zasięg na platformach mediów społecznościowych
- Dodaj favicon
- Często zadawane pytania dotyczące tworzenia witryny
- Get It Done, Now!
Istnieją trzy sposoby na stworzenie strony internetowej:
- Tworzenie od podstaw
- Używanie systemu zarządzania treścią (CMS)
- Używanie kreatora stron internetowych
Dostajesz więcej elastyczności w projektach i funkcjach strony w metodzie #1, ale wymaga ona dobrej znajomości języków internetowych.
Proces tworzenia strony internetowej i zarządzania nią jest znacznie łatwiejszy w metodach #2 i #3. Powinieneś wybrać jedną z tych metod w zależności od twoich kompetencji.
Sprawdzimy każdą z tych trzech metod i wszystkie kroki poniżej.
Rejestracja domeny
Domena jest nazwą twojej strony internetowej. Musi być unikalna i przekazać markę swojej firmy.
Najprostszym sposobem wyszukiwania i rejestracji domeny jest przejście do rejestratora domen.
Rejestrator domen pozwoli Ci zarejestrować nazwę domeny albo poprzez roczne umowy lub umowy długoterminowej.
Gdzie zarejestrować domenę
Tutaj jest kilka renomowanych rejestratorów domen i ich cena wywoławcza do rozważenia.
Porady
- Jeśli masz trudny czas wymyślając nazwę domeny, zawsze możesz użyć generatorów nazw domen dla pomysłów. Niektóre z bardziej popularnych to Wordroid i Lean Domain Search.
- Jeśli jesteś nowy, polecam iść do Namecheap, aby znaleźć i kupić nazwę domeny.
- Przeczytaj także – Domain name for dummies.
Buy a Web Host
A web host jest duży komputer (aka, serwer), który przechowuje swoje strony internetowe. Niektóre gigantyczne firmy – jak Amazon, IBM i FB, własne i zarządzać swoimi serwerami internetowymi; inne firmy po prostu wynająć swoje serwery od dostawcy usług hostingowych (co jest o wiele bardziej tańsze i łatwiejsze).
Uwaga: Pomiń ten krok, jeśli zdecydujesz się na stronie internetowej budowniczego do tworzenia witryny (patrz krok #3).
Jakie są Twoje wybory w hostingu?
Web hosting jest w różnych pakietach dzisiaj.
Tradycyjnie, hosting provider jest zaangażowany tylko w dzierżawie serwerów z podstawowego oprogramowania i wsparcia technicznego. Hosting witryny z tradycyjnym dostawcą usług hostingowych jest zazwyczaj tańsze i bardziej elastyczne, ale wymagają trochę dodatkowej pracy dla Ciebie, aby skonfigurować stronę internetową.
Teraz firmy są łączenie różnych usług razem i pozwala użytkownikom budować, gospodarz i zarządzanie stronami internetowymi wszystko od jednego dostawcy usług. Zazwyczaj nazywamy te firmy Website Builders lub Online Store Builders. Hosting strony internetowej na tych platformach „bundle” jest zazwyczaj drogie i mniej elastyczne, ale dostaniesz do budowania strony internetowej lub sklepu internetowego łatwo.
Some newbies przyjazny hosting usługi do sprawdzenia.
Porady
- Istnieją różne rodzaje hostingu dostępne: hosting współdzielony, hosting serwerów dedykowanych i cloud/VPS hosting.
- Jeśli jesteś mała strona, to jest tańsze, aby przejść do wspólnych planów hostingowych. Większe witryny są zalecane do korzystania z chmury lub dedykowanego hostingu.
- Kilka kluczowych cech, które należy rozważyć przed wyborem hosta internetowego są ich przyjazność dla użytkownika, ceny, prędkość serwera i stawki uptime.
- Do tej pory zapisaliśmy się, przetestowaliśmy i przejrzeliśmy ponad 60 firm hostingowych. Zobacz nasze 10 najlepszych hostingów lub pełną listę recenzji hostingów.
- Rozważ użycie kreatora sklepów, takiego jak Shopify lub BigCommerce, jeśli planujesz sprzedawać produkty bezpośrednio ze swojej strony internetowej.
- Przeczytaj również – Ile zapłacić za hosting
Na samym początku…

Zaprojektuj swoją stronę internetową
Odkąd masz swoją nazwę domeny i hosting w miejscu, nadszedł czas, aby zakasać rękawy i zacząć tworzyć! Aby zaprojektować i stworzyć stronę internetową, możesz zatrudnić programistę lub zrobić to sam.
Szczegółowo omawiamy, jak zlecić zadanie rozwoju strony internetowej tutaj. Powinieneś pominąć poniższe kroki i przejść do tej strony, jeśli planujesz zatrudnić kogoś, kto stworzy dla ciebie witrynę.
Dla majsterkowiczów, oto trzy proste sposoby na zaprojektowanie strony internetowej:
Metoda #1: Tworzenie witryny od podstaw
Wymagane umiejętności &Narzędzia
- Wiedza: HTML, CSS, JavaScript, mySQL lub PostgreSQL (baza danych)
- Integrated Development Environment (IDE): Sublime Text, Atom, and Adobe Dreamweaver
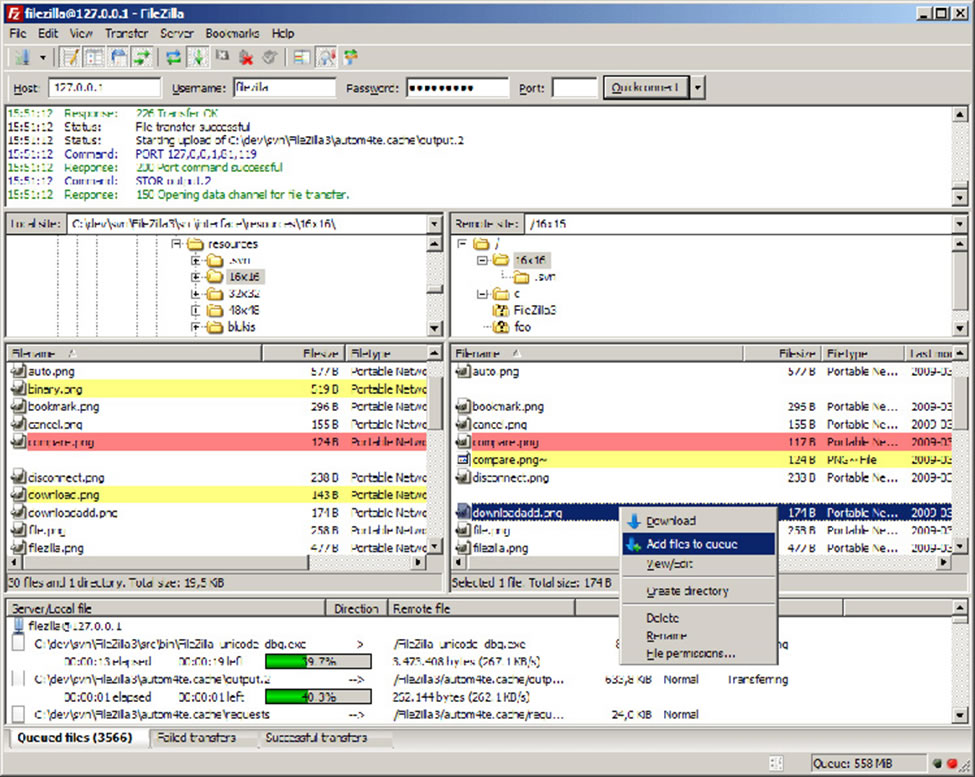
- Klienty FTP: FileZilla, WinSCP i Cyberduck
Możesz stworzyć swoją unikalną i charakterystyczną stronę internetową samodzielnie, jeśli znasz główne języki internetowe i podstawy strony internetowej.
W przeciwnym razie zaleca się, abyś przeszedł do metody #2 / 3; lub skontaktował się z programistą stron internetowych.
Podstawowe języki internetowe / narzędzia, które powinieneś znać:
- HTML (Hyper Text Markup Language)
HTML jest podstawową strukturą stron internetowych i aplikacji internetowych, która sprawia, że zawartość jest semantyczna dla przeglądarki internetowej. Składa się z sekwencyjnych znaczników, które mają otwarcie i zamknięcie, i strukturalnie słowo kluczowe zamknięte w nawiasach kątowych. Ex: <strong></strong> - CSS (Cascading Style Sheets)
CSS jest językiem stylizacji, który jest używany do dekorowania znaczników HTML strony internetowej. Bez CSS, strona internetowa wyglądałaby niczym innym jak dużą białą stroną z nieuporządkowanym tekstem i obrazkami na niej. CSS jest rzeczą, która sprawia, że strona wygląda idealnie tak, jak chcemy. - Języki skryptowe
HTML i CSS są niczym bez języków skryptowych, ponieważ nie są one interaktywne. Aby zrobić dynamiczną stronę internetową, która będzie reagować na użytkowników, potrzebujesz języków takich jak JavaScript i jQuery. Języki po stronie serwera takie jak PHP, Python i Ruby mogą być również potrzebne z czasem. - Zarządzanie bazą danych
Aby przechowywać, zarządzać i mieć dostęp do danych wprowadzanych przez użytkownika na stronie internetowej, duża tabela informacji jest rozważana, która jest nazywana bazą danych. System zarządzania bazą danych, taki jak MySQL, MongoDB i PostgreSQL jest używany po stronie serwera, aby wykonać to zadanie efektywnie. - FTP (File Transfer Protocol)
FTP jest używany do przesyłania plików źródłowych strony internetowej do serwera hosta łatwiej. There are web based as well as computer software based FTP clients that can be used to upload one’s files to the server computer.
Step-by-step website creation process using IDE
Here is the overview of the process how you can create a first-hand website, assuming that you know the basic web languages and website essentials mentioned above.
Krok 1: Skonfiguruj lokalne środowisko pracy

W celu tworzenia i organizowania plików źródłowych strony internetowej, ważne jest dobre lokalne środowisko pracy. Możesz stworzyć środowisko programistyczne na swoim komputerze, instalując IDE (Integrated Development Environment). IDE zasadniczo składa się z edytora tekstu, automatu do budowania i debuggera.
Sublime Text i Atom to niektóre z podstawowych IDE do tworzenia stron internetowych obsługujące HTML, CSS, JS, PHP, Python i podobne języki internetowe.
Z drugiej strony, istnieją rozszerzone IDE, takie jak Adobe Dreamweaver, które oferuje garść innych funkcji (Ex: Server Connectivity, FTP).
Krok 2: Zaplanuj i zaprojektuj swoją stronę używając Adobe Photoshop
Planowanie struktury strony i systemu nawigacji jest bardzo ważne. Po pierwsze, musisz zrozumieć, jak chcesz dostarczyć swoją treść. Zaplanuj, ile menu nawigacyjnych, ile kolumn lub pól treści, ile obrazów chcesz zawrzeć i gdzie.
Najlepszą praktyką jest otwarcie programu Adobe Photoshop i stworzenie wstępnego rysunku stron internetowych. Być może trzeba będzie zrobić różne zgrubienia dla różnych stron, na przykład strony głównej, strony o stronie, strony kontaktowej, strony usługowej itp.

Krok 3: Skodyfikowanie projektu za pomocą HTML i CSS
Po tym jak skończyłeś tworzyć zgrubne projekty dla swoich stron internetowych w Adobe Photoshop, możesz zacząć pisać kody źródłowe.
To jest najłatwiejsza część. Zrób znaczniki HTML dla elementów strony, które chciałeś dołączyć i użyj CSS, aby udekorować je zgodnie z projektami, które zrobiłeś.
Krok 4: Dodaj dynamiki używając JavaScript i jQuery
Strony oparte tylko na HTML i CSS nie istnieją w dzisiejszych czasach, ponieważ interakcje użytkownika front-end nie mogą być kontrolowane przez HTML lub CSS.
Możesz użyć języków skryptowych takich jak JavaScript i ewentualnie jego ulepszonej biblioteki jQuery do kontrolowania aktywności użytkownika dla formularzy, logowania, suwaków, menu lub gdziekolwiek potrzebujesz.
Krok 5: Prześlij lokalne pliki na serwer za pomocą klienta FTP

Ostatnim krokiem jest przesłanie wszystkich plików źródłowych na serwer WWW. Najlepszym i najprostszym sposobem obsługi jest klient FTP.
Najpierw pobierz klienta FTP na swoje urządzenie komputerowe i połącz go z serwerem WWW za pomocą konta FTP. Po pomyślnym podłączeniu go do konta FTP, skopiuj wszystkie pliki lokalne do katalogu głównego swojego katalogu internetowego. Niektóre dobre klienty FTP to FileZilla, WinSCP i Cyberduck.
Metoda #2: Tworzenie strony internetowej z CMS
Wymagane umiejętności &Narzędzia
- Wiedza: Podstawowa obsługa komputera i Internetu; HTML, CSS, i PHP (nie obowiązkowe, ale lepiej jeśli znasz podstawy)
- Narzędzia: WordPress, Joomla, i Drupal
System CMS lub System Zarządzania Treścią jest zbudowany tak taktycznie, że pasuje od początkujących do doświadczonych twórców stron internetowych.
Jest to oprogramowanie, które ułatwia tworzenie i zarządzanie treścią online. Większość z nich jest open-source i darmowa do użytku.
Jeśli znasz podstawy HTML, CSS lub PHP, jest to korzystne dla Ciebie. To nie jest duży problem, jeśli nie wiesz, ponieważ te platformy są bardzo intuicyjne. Oto trzy najlepsze darmowe wybory platform CMS, które możesz wybrać w zależności od swoich potrzeb.
Krótkie porównania
Czytaj także – Top CMS porównane (2018) – WordPress vs Joomla vs Drupal
WordPress
WordPress, według różnych statystyk, jest używany w maksymalnej liczbie blogów i małych lub średnich stron internetowych. Niemniej jednak, wiele potężnych dużych stron internetowych wolą WordPress dla jego prostoty. WYSIWYG Editor jest jedyną rzeczą, której musisz się nauczyć, aby wylądować swoją pierwszą treść.
Ta platforma jest instytucjonalna dla początkujących, jak również silnie rozwijać-able przez różne klasy programistów internetowych. Ma wiele darmowych wtyczek i motywów na ich własnym repozytorium. Dla jego bycia #1 CMS wybór, mnóstwo zasobów stron trzecich są dostępne na stronie.

Pros
- Bardzo elastyczny i konfigurowalny
- Łatwy w użyciu,
- Tony zasobów do nauki,
- Doskonałe wsparcie & społeczności
Wady
- Potrzebuje kodu do głównych dostosowań wizualnych
- Uaktualnienia mogą powodować problemy z wtyczkami
Dowiedz się więcej
- W tym przewodniku mówimy o budowaniu bloga od podstaw za pomocą WordPressa.
- Możesz wypróbować ten CMS za darmo na WordPress.com; lub pobrać CMS z WordPress.org.
- Dla tych, którzy są gotowi, aby wskoczyć, oto najlepsze firmy hostingowe WordPress, które polecamy.
- Zobacz listę 30 wspaniałych stron internetowych, które są zasilane przez WordPress.
Joomla
Joomla jest podobna do WordPressa na wiele sposobów. Jest również prosta w użyciu, łatwa w instalacji i może być łatwo rozbudowywana za pomocą modułów – odpowiedników wtyczek WordPressa. W rezultacie, jest to drugi-najlepsze opcje dla początkujących.
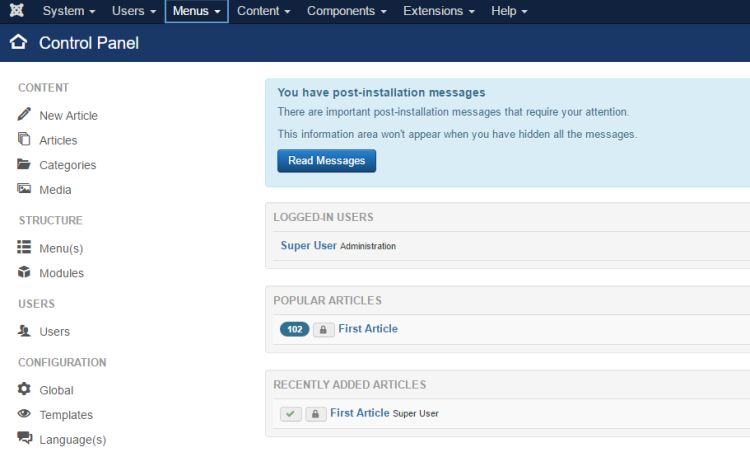
Jednakże początkujący mogą być bardziej onieśmieleni, aby zbadać Joomla ze względu na liczbę dostępnych opcji. Oprócz lewego menu, istnieje również menu na górnym pasku tuż nad logo „Panel sterowania”. Aby uniknąć zamieszania, pamiętaj, że niektóre pozycje z menu lewego i górnego paska są podobne, w tym „Zawartość”, „Użytkownicy” i „Rozszerzenia”
Tak jak WordPress, Joomla ma kilka stylów i szablonów, które mogą szybko nadać witrynie charakterystyczny wygląd. Ale z wszystkich trzech systemów zarządzania treścią, Joomla oferuje najprostsze rozwiązanie, jeśli chodzi o tworzenie sieci społecznej. Z platform takich jak EasySocial i JomSocial, jesteś zaledwie kilka minut od własnej witryny sieci społecznościowej.

Plusy
- Bardziej zaawansowany technicznie
- Strony internetowe generalnie działają lepiej
- Bezpieczeństwo na najwyższym poziomie
Wady
- Moduły są trudne w utrzymaniu
- Średniozakresowy CMS – Nie tak łatwy jak WordPress, nie tak zaawansowany jak Drupal
Więcej informacji
- Pobierz i wypróbuj Joomla za darmo tutaj.
- Strony stworzone przy użyciu Joomla: Lipton, Linux, Harvard University
Drupal
Doświadczeni twórcy stron internetowych potwierdzają, że Drupal jest najpotężniejszym systemem CMS.
Jednakże jest on również najtrudniejszy w użyciu. Ze względu na swoją elastyczność, Drupal jest drugim najczęściej używanym systemem CMS na świecie, ale nie jest ulubionym systemem wśród początkujących. Aby z powodzeniem zbudować „kompletną” stronę internetową z wykorzystaniem Drupala, trzeba ubrudzić sobie ręce i nauczyć się podstaw kodowania. Poznanie sposobu poruszania się po CMS jest również wyzwaniem dla początkujących.

Plusy
- Łatwy do nauczenia
- Wspaniały portal pomocy
- Uaktualnienia integrują się bezproblemowo
- Więcej wbudowanychin options
Cons
- Steep learning curve at starting stage – recommended for advanced users
More info
- Download and try Drupal for free here.
- Strony stworzone przy użyciu Drupala: Tesla, Warner Bros. Records, University of Oxford
Proces tworzenia witryny krok po kroku przy użyciu WordPressa
W tej metodzie użyjemy WordPressa jako naszego przykładu. Do tej pory powinieneś już mieć konto hostingowe i zarejestrowaną nazwę domeny.
Krok 1: Znajdź instalator WordPressa w swoim panelu hostingowym
Usługi hostingowe zazwyczaj posiadają szybki instalator do instalacji WordPressa i innych popularnych platform.
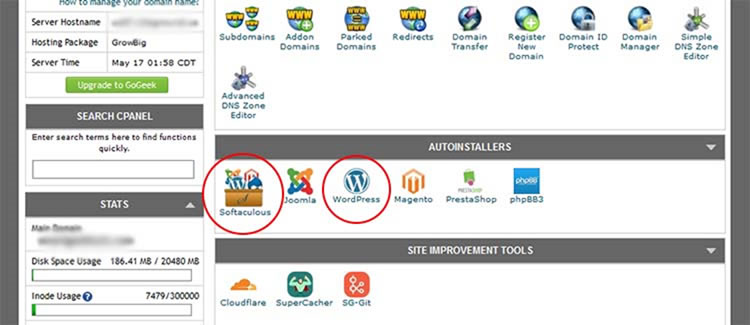
Zaloguj się więc na swoje konto hostingowe i sprawdź, jaki masz instalator. Popularne nazwy, których powinieneś szukać, to Softaculous, QuickInstall lub Fantastico.

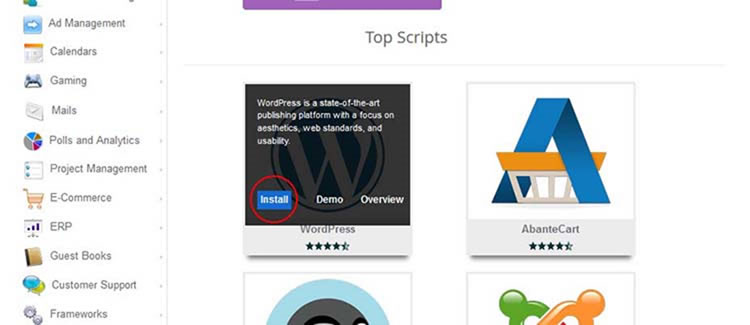
Krok 2: Zainstaluj WordPressa przez instalator
Softaculous jest najpopularniejszym autoinstalatorem i jest dostępny w cPanelu. Przeprowadzę Cię przez instalację za pomocą Softculous. Inne instalatory są całkiem takie same.

Tutaj przychodzi ważna część.

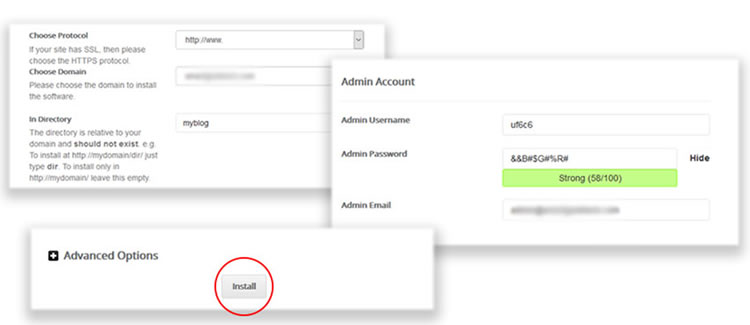
Skonfiguruj opcje w następujący sposób, pozostaw inne pola do domyślnej konfiguracji (zostaną uporządkowane później) i kliknij zainstaluj.
- Protokół: Musisz zdecydować, czy chcesz zainstalować http:// czy http://www. wersję URL. Niezależnie od tego, co wybierzesz, nie zobaczysz dużej różnicy. Z technicznego punktu widzenia, http://www. jest lepszy pod względem elastyczności i zarządzania plikami cookie. Zauważ, że jeśli masz ważny certyfikat SSL i chcesz zainstalować na nim WordPressa, po prostu wybierz https zamiast http.
- Domena: Wybierz domenę, na której chcesz zainstalować witrynę.
- Directory: Określ, gdzie chcesz zainstalować witrynę WordPress. Jeśli chcesz zainstalować go na głównym adresie URL (ex: http://www.yourwebsite.com/), zachowaj to puste pole. Jeśli chcesz go na sub-URL (ex: http://www.yourwebsite.com/myblog/), określ katalog w polu.
- Konto administratora: Ustaw swoją nazwę użytkownika, hasło i e-mail, którego będziesz używać do logowania się do swojej witryny WordPress.
Jeśli udało Ci się wykonać ostatnie kroki, dobra robota. Twoja witryna jest na żywo!
Teraz zaloguj się do swojej witryny WordPress. Strona logowania twojej witryny będzie wyglądała jak wp-login.php z podaniem adresu URL witryny, który ustawiłeś.
Krok 3: Zainstaluj motyw i kilka ważnych wtyczek
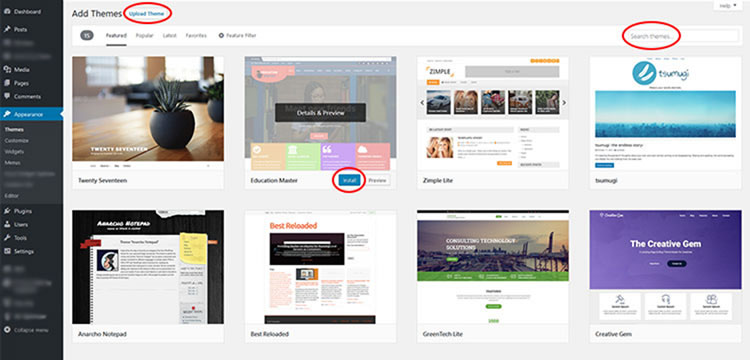
Następnie musisz zainstalować motyw i wymagane wtyczki. Spójrz na lewy pasek boczny swojego pulpitu nawigacyjnego WordPress.
Istnieją tony darmowych gotowych motywów dostępnych w katalogu WordPress.
Aby przeglądać te darmowe motywy, przejdź do 'Wygląd > Motywy > Dodaj nowy’, wyszukaj motyw, który spełnia twoje wymagania i kliknij przycisk zainstaluj.

Możesz również zainstalować motywy stron trzecich z sekcji „Prześlij motyw”. Dla płatnych, profesjonalnie zaprojektowanych motywów WordPress, polecam Elegant Themes (dla jego wydajnego kodu i pięknych projektów front-end).
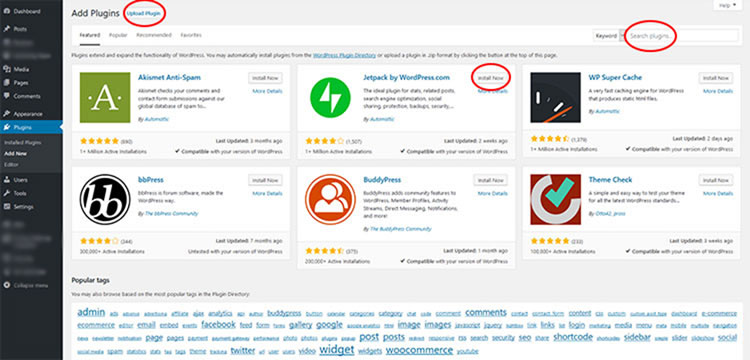
Dla wtyczek, przeglądaj 'Plugins > Add New’.
Wyszukaj i zainstaluj wtyczki, których tylko potrzebujesz. Wtyczki 3rd Party mogą być również instalowane z sekcji 'Upload Plugin’.

Tutaj chcę zasugerować kilka ważnych darmowych wtyczek. Poszukaj ich nazw w katalogu wtyczek WordPress, aby je znaleźć. Zauważ, że wystarczy zainstalować tylko jedną wtyczkę z każdej kategorii.
- Dla SEO: Yoast SEO, All in One SEO Pack
- Dla bezpieczeństwa: iThemes Security, Wordfence Security
- Dla Site Stats: Jetpack by WordPress.com, Google Analytics for WordPress by Monster Insights
- Dla tworzenia formularzy: Contact Form 7
- Dla wydajności: W3 Total Cache, WP Super Cache
Dla tożsamości witryny, nadal będziesz musiał coś stworzyć, nawet jeśli używasz świetnego motywu. Istnieje mnóstwo niesamowitych generatorów logo, ale ja bym spojrzał na Logaster. Są to płatne usługi, ale to, co jest świetne, to fakt, że oferują one warstwowe ceny. Oznacza to, że możesz po prostu zapłacić za to, czego potrzebujesz – tylko logo w formacie internetowym, lub możesz nawet zapisać się na cały zestaw marki, który zawiera formaty dla różnych platform.
Czytaj również – 9 niezbędnych wtyczek WordPress dla nowych witryn WP
Krok 4: Jesteś gotowy!
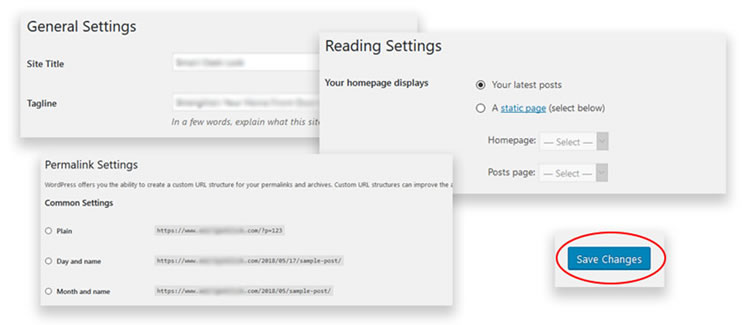
Twoja strona powinna być gotowa i uruchomiona przez ostatni krok. Ale jest jeszcze kilka rzeczy, które powinny być uporządkowane.
- Pod 'Ustawienia > Ogólne’: Ustaw tytuł swojej witryny i tagline.
- Under 'Settings > Reading’: Co powinna wyświetlać Twoja strona główna i ile postów na blogu chcesz pokazać na pojedynczej stronie.
- Under 'Settings > Permalinks’: Ustaw, jaka będzie struktura URL Twojego wpisu na blogu.

Metoda #3: Tworzenie witryny za pomocą kreatorów witryn
Wymagana umiejętność &Narzędzia
- Wiedza: Podstawowa obsługa komputera i Internetu
- Narzędzia: Wix i Weebly
Konstruktorzy stron zrobili to bez wysiłku i natychmiastowo, aby skonfigurować stronę internetową. Bez znajomości języków internetowych, jeden może uruchomić swoją w pełni funkcjonalną witrynę w ciągu kilku minut. Oferują one Drag & Drop konstruktorów stron internetowych, które wymagają zero wiedzy coding.
Istnieje wiele konstruktorów stron internetowych rozproszonych w Internecie, ale nie wszystkie z nich mogą zaspokoić potrzeby.
Następujące trzy są najbardziej mówione i potencjalnych konstruktorów stron internetowych można użyć.
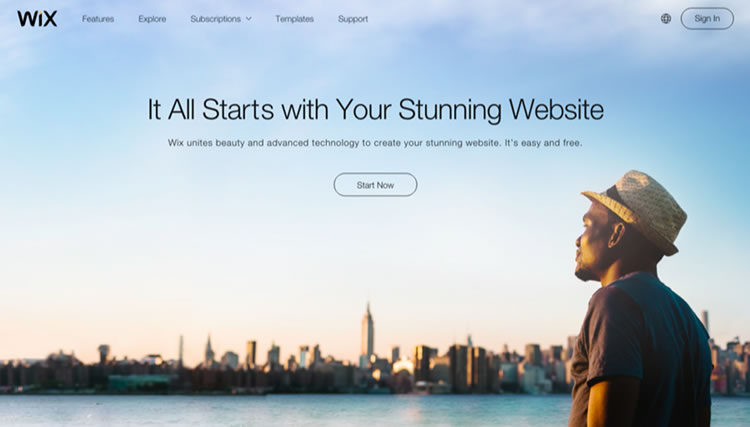
Wix

Wix jest jednym z najłatwiejszych twórców witryn na rynku, który posiada 500+ w pełni konfigurowalnych szablonów posortowanych pod różnymi kategoriami. Więc jest to całkiem pewne, że znajdziesz taki, który ci odpowiada.
Oferują one elastyczny edytor stron typu „przeciągnij & upuść”, który jest zawsze widoczny nad treścią. Możesz przeciągnąć jeden element z listy i upuścić go w dowolnym miejscu na stronie internetowej, aby dodać. Każdy widoczny element może być przeniesiony lub edytowany.
Jedyną wadą jest to, że są reklamy na miejscu na darmowym planie Wix. Możesz się ich pozbyć ulepszając go do planu Combo, który ustawia cię z powrotem na minimum $12/miesiąc.
Czytaj również – Nasza dogłębna recenzja Wix.
Weebly

Weebly jest łatwiejsze na wiele sposobów jak nawigacja, łatwość obsługi. Oferują setki szablonów do wyboru, ale opcje personalizacji mogą czuć się ograniczone.
Mają dobrą liczbę wstępnie zaprojektowanych układów stron (na przykład: strona o stronie, strona cenowa, strona kontaktowa), które mogą być używane i modyfikowane.
Konstruktor Drag & Drop jest łatwiejszy w użyciu, ale czasami jesteś ograniczony do wyznaczonych obszarów do dostosowania. Dostępność rozszerzeń i aplikacji stron trzecich jest również ograniczona.
Czytaj również – Nasza dogłębna recenzja Weebly.
Proces tworzenia witryny krok po kroku używając Wix
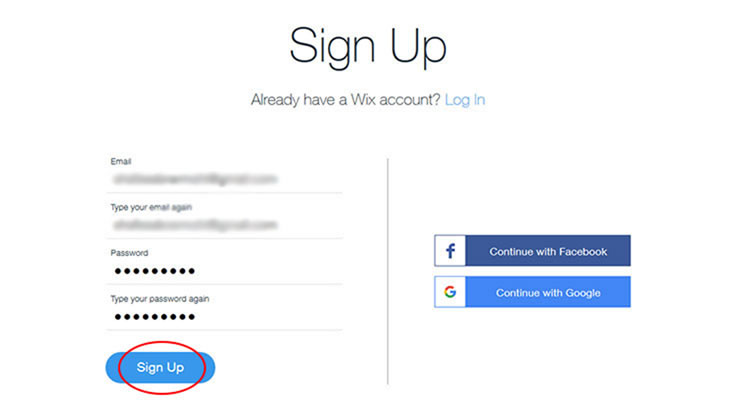
Krok 1: Zarejestruj się w Wix
Utwórz konto na Wix.com.
Istnieje 5 planów premium i 1 plan darmowy (ceny wahają się od $0 – $24.50/mo). Zobaczysz opcje aktualizacji po pomyślnym utworzeniu witryny.
Zobacz plany Wix i ceny tutaj.

Polecam podstawowy płatny plan Wix – Combo. Plan Wix Combo ($8.50/mo) posiada darmową nazwę domeny, więcej zasobów procesora i brak reklam Wix.
Krok 2: Wybierz szablon
Wix zapyta cię jak chcesz stworzyć witrynę. Najszybszym sposobem, który zasugerują jest Wix ADI (Artificial Design Intelligence), który nie jest zbyt owocny na końcu.
Więc przeprowadzę cię przez trochę dłuższy, ale lepszy sposób, kreator witryn!
Zobaczysz, że istnieją szablony skategoryzowane pod różnymi etykietami. Przejrzyj swoją przyszłą kategorię i wybierz ten, który ci odpowiada.
Po znalezieniu motywu Wix, który ci się podoba, kliknij 'edytuj’ aby kontynuować.

Krok 3: Zaprojektuj swoją witrynę używając Kreatora Witryny Wix
Po kilku chwilach, bezpośrednio wylądujesz na ich intuicyjnym kreatorze witryny.
Projektowanie witryny jest proste. Zobaczysz różne narzędzia po lewej i prawej stronie ekranu. Ponadto, kliknij gdziekolwiek na witrynie, aby edytować blok lub przenieść go w inne miejsce.

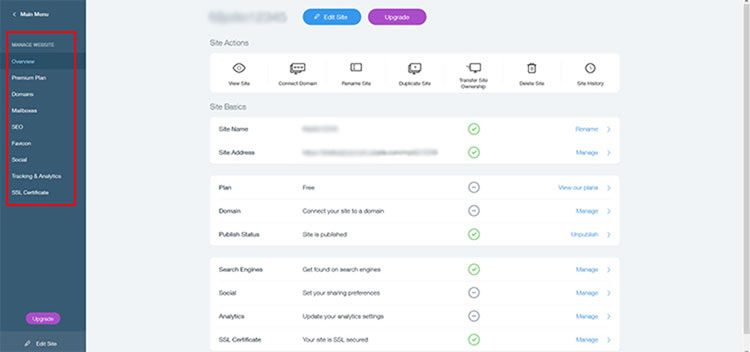
Krok 4: Opublikuj witrynę
Kiedy uderzysz w przycisk publikuj, zostaniesz zapytany czy chcesz wolną subdomenę czy w pełni funkcjonalną domenę. To twój wybór.
Zalecane jest jeszcze kilka poprawek.
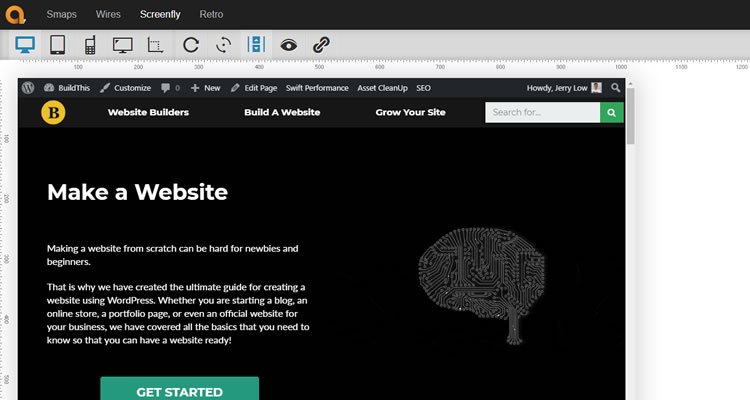
Go to your 'Wix Dashboard > Manage & Edit Site’ and configure SEO, Favicon, Social and Upgrades as needed.

And once you are done with these basic settings – twoja witryna jest gotowa.
Weryfikacja i testowanie twojej witryny
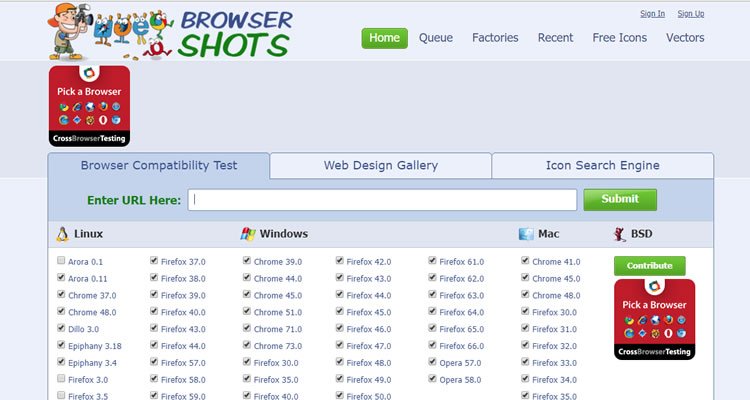
Gdy twoja witryna jest gotowa – nadszedł czas na jej walidację i przetestowanie jak działa w głównych przeglądarkach (Chrome, Firefox, Safari, Microsoft Edge, IE 11, etc.) jak również na różnych rozmiarach ekranu.
Testy te możemy przeprowadzić za pomocą darmowych narzędzi online.
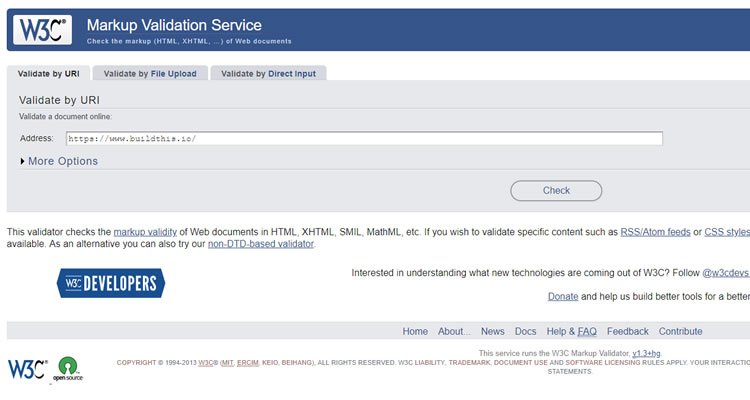
Weryfikacja znaczników

Co to jest walidacja znaczników? Języki kodowania lub skrypty takie jak HTML, PHP i tak dalej mają swoje własne formaty, słownictwo i składnię. Walidacja znaczników to proces sprawdzania, czy twoja witryna przestrzega tych reguł.
Test przeglądarek

Test ekranowy

Doskonalenie i rozwój
Publikacja witryny w Internecie to etap pierwszy. Jest jeszcze wiele innych rzeczy do zrobienia, aby zapewnić sukces Twojej strony. Oto kilka zadań, od których warto zacząć…
Dostosuj szybkość witryny
Google wyraźnie stwierdziło, że szybkość witryny jest jednym z jego czynników rankingowych. Oznacza to, że Twoja strona może być wyżej w rankingu, jeśli ładuje się szybko.
Również – im szybciej ładuje się Twoja strona, tym szczęśliwsi będą odwiedzający ją użytkownicy. Jest udowodnione, w niezliczonych studiów przypadku i eksperymentów, że powolne ładowanie strony internetowej będzie szkody dla doświadczenia użytkownika i wpływ na przychody witryny. Amazon straciłby szacunkowo 1,6 miliarda dolarów przychodu, gdyby jego witryna zwolniła nawet o jedną sekundę.
Popraw widoczność witryny w wyszukiwarkach
Nie musisz być mistrzem w optymalizacji pod kątem wyszukiwarek (SEO), aby Twoja witryna została zauważona. Ale pewne podstawowe umiejętności optymalizacji pod kątem wyszukiwarek zawsze dobrze jest mieć.
Utwórz konto webmastera w Google Search Console, aby przesłać swoją witrynę do Google i zidentyfikować wszelkie problemy SEO. Wykonaj podstawowe badania słów kluczowych, a następnie zoptymalizuj tytuł strony i nagłówki dla głównych słów kluczowych. Zaimplementuj znacznik schema na swojej stronie, aby wyróżnić się na stronach wyników wyszukiwania.
Dla więcej wskazówek SEO, przeczytaj nasz przewodnik SEO dummies.
Implement HTTPS
Odkąd Google Chrome zaczął oznaczać strony HTTP jako „Niebezpieczne”, certyfikat SSL stał się wielką sprawą. Aby upewnić się, że Twoja witryna jest „zaufana” przez użytkowników – połączenie HTTPS jest koniecznością.
Dodaj niezbędne strony
Żadne dwie witryny nie są takie same, ponieważ mogą służyć innemu celowi i/lub funkcji. Istnieją jednak trzy standardowe strony, które każda witryna powinna mieć: Indeks (strona główna), O stronie, i Strona kontaktowa.
Strona główna
Strona główna jest często pierwszym miejscem, gdzie większość odwiedzających pójdzie zobaczyć po tym, jak wylądowali na Twojej stronie internetowej. Twoja strona główna powinna dostarczać właściwego skoku i prowadzić odwiedzających głębiej w witrynę.

Strona tytułowa
Strona tytułowa jest o budowaniu relacji z odwiedzającymi. Pozwala Ci się przedstawić i podać szczegółowe informacje (no właśnie?) na temat Twojej witryny. Zazwyczaj zaleca się dołączenie zdjęć osób, które są właścicielami i administratorami strony.

Strona kontaktowa
Komunikacja z użytkownikami i potencjalnymi klientami jest bardzo ważna. Stąd – strona kontaktowa. Uwzględnij wszystkie możliwe kanały komunikacji (profile w mediach społecznościowych, formularze kontaktowe, adres e-mail, itp.), aby upewnić się, że odwiedzający będą mogli się z Tobą skontaktować.

Zwiększ swój zasięg na platformach mediów społecznościowych
Twoja strona powinna być również obecna na platformach mediów społecznościowych, gdzie przebywa większość twoich docelowych odbiorców. Dla naszej strony oznacza to Facebook i Twitter. Dla innych może to być LinkedIn, Tumblr lub Pinterest.
Dodaj favicon
Czy widziałeś literę „B” w żółtym kółku, która pojawiła się po lewej stronie Twojej karty przeglądarki? To jest znane jako „favicon”. Podobnie jak logo, favicon jest mniejszym elementem wizualnym, który reprezentuje stronę internetową.
Fawicon to fajna mała technika brandingowa, która jest często pomijana przez właścicieli stron internetowych. Jeśli to brzmi jak ty – skorzystaj z tych darmowych generatorów favicon, aby Ci pomóc.
Często zadawane pytania dotyczące tworzenia witryny
Są dwa główne sposoby na stworzenie darmowej witryny – użyj darmowego hostingu, takiego jak 000Webhost lub platformy do budowania witryn, takiej jak Wix, która oferuje darmowy plan.
GoDaddy ma plany zbudowane wokół swojego kreatora witryn, które zaczynają się od $10/mo. Przeczytaj nasz szczegółowy przegląd GoDaddy aby dowiedzieć się więcej.
Większość kreatorów stron internetowych jest łatwa w użyciu dla początkujących. Z samej swojej natury, twórcy stron internetowych są skierowane do użytkowników nietechnicznych i oferują wiele pomocy. Począwszy od przyjaznych użytkownikowi interfejsów do wstępnie zbudowanych szablonów.
Przed rozpoczęciem budowy witryny, to jest to samo, co rozpoczęcie bloga, pierwszą rzeczą, która powinna być skierowana jest twój zamiar. To, co chcesz, aby twoja strona była lub osiągnęła może odegrać znaczącą rolę w jej projektowaniu i rozwoju.
Czas potrzebny na zakodowanie strony internetowej zależy od jej złożoności. Im więcej potrzebujesz pod względem funkcji i projektu, tym dłużej to potrwa. Proste, statyczne strony internetowe mogą być zakodowane w ciągu zaledwie kilku godzin, podczas gdy większe, złożone strony mogą zająć kilka miesięcy.
Get It Done, Now!
Teraz wiesz więcej niż wystarczająco, aby stworzyć i zbudować udaną stronę internetową. Nadszedł czas, aby umieścić swoją wiedzę do pracy. Idź zacząć teraz i rock the internet!