Crear un sitio web es súper fácil en 2021.
No tienes que ser un geek de la tecnología ni un programador.
Sigue el método correcto. Selecciona las plataformas adecuadas. Utiliza las herramientas adecuadas. Estarás 100% bien.
Yo tenía cero conocimientos en desarrollo web cuando empecé mi negocio online en 2004. No contraté a un desarrollador web hasta once años después. Y me fue bien.
Hoy en día – tenemos herramientas de desarrollo innovadoras y mejores plataformas de publicación web.
- Hay tres maneras de hacer un sitio web:
- Registrar un dominio
- Dónde registrar tu dominio
- Compra un alojamiento web
- ¿Cuáles son sus opciones de alojamiento?
- Diseñe su página web
- Método # 1: Crear un sitio web desde cero
- Lenguajes web básicos / herramientas que debe conocer:
- Proceso de creación de sitios web paso a paso utilizando IDE
- Método #2: Crear un sitio web con CMS
- WordPress
- Joomla
- Drupal
- Proceso de creación de sitios web paso a paso con WordPress
- Método #3: Crear un sitio web con constructores de sitios
- Wix
- Weebly
- Proceso de creación de sitios web paso a paso con Wix
- Validar y probar tu sitio web
- Validación de marcas
- Prueba de navegadores
- Prueba en pantalla
- Puesta a punto y crecimiento
- Ajustar la velocidad del sitio web
- Mejora la visibilidad de tu sitio web en las búsquedas
- Implemente HTTPS
- Añadir páginas esenciales
- Amplíe su alcance en las plataformas de medios sociales
- Añadir favicon
- Preguntas frecuentes sobre cómo hacer un sitio web
- ¡Hágalo ya!
Hay tres maneras de hacer un sitio web:
- Crear desde cero
- Usar un sistema de gestión de contenidos (CMS)
- Usar un constructor de sitios web
Obtienes más flexibilidad en los diseños y las funciones del sitio con el método #1 pero requiere un buen conocimiento de los lenguajes web.
El proceso de creación y gestión del sitio web es mucho más fácil con el método #2 y #3. Debe elegir uno de estos métodos dependiendo de su competencia.
Vamos a ver cada uno de estos tres métodos y todos los pasos a continuación.
Registrar un dominio
Un dominio es el nombre de su sitio web. Tiene que ser único y transmitir la marca de su negocio.
La forma más fácil de buscar y registrar un dominio es acudir a un registrador de dominios.
Un registrador de dominios le permitirá registrar su nombre de dominio ya sea mediante contratos anuales o a largo plazo.
Dónde registrar tu dominio
Aquí tienes algunos registradores de dominios de renombre y su precio inicial a tener en cuenta.
Consejos
- Si te cuesta pensar en un nombre de dominio, siempre puedes utilizar generadores de nombres de dominio para obtener ideas. Algunos de los más populares son Wordroid y Lean Domain Search.
- Si eres nuevo, te recomiendo ir a Namecheap para encontrar y comprar un nombre de dominio.
- También lee – Nombre de dominio para dummies.
Compra un alojamiento web
Un alojamiento web es un gran ordenador (también conocido como servidor) que almacena tus sitios web. Algunas empresas gigantes – como Amazon, IBM y FB, poseen y gestionan sus servidores web; otras empresas simplemente alquilan sus servidores a un proveedor de alojamiento (que es mucho más barato y más fácil).
Nota: Omita este paso si usted está optando por un constructor de sitios web para crear su sitio (ver paso # 3).
¿Cuáles son sus opciones de alojamiento?
El alojamiento web viene en varios paquetes hoy en día.
Tradicionalmente, un proveedor de alojamiento web sólo se dedica a alquilar los servidores con software básico y soporte técnico. Alojar su sitio web con un proveedor de alojamiento tradicional suele ser más barato y más flexible; pero requiere un poco de trabajo extra para que usted pueda configurar un sitio web.
Hoy en día, las empresas están agrupando diferentes servicios juntos y permite a los usuarios construir, alojar y administrar sitios web todo desde un proveedor de servicios. Normalmente llamamos a estas empresas Website Builders o Online Store Builders. Alojar un sitio web en estas plataformas de «paquetes» suele ser caro y menos flexible; pero podrá crear un sitio web o una tienda en línea fácilmente.
Algunos servicios de alojamiento para novatos que puede consultar.
Consejos
- Hay diferentes tipos de alojamiento disponibles: alojamiento compartido, alojamiento de servidor dedicado y alojamiento en la nube/VPS.
- Si eres un sitio web pequeño, es más barato optar por planes de alojamiento compartido. Se recomienda que los sitios más grandes utilicen el alojamiento en la nube o el dedicado.
- Algunas cualidades clave que debe considerar antes de elegir un alojamiento web son su facilidad de uso, el precio, la velocidad del servidor y las tasas de tiempo de actividad.
- Hasta la fecha hemos contratado, probado y revisado más de 60 empresas de alojamiento. Vea nuestras 10 mejores selecciones de alojamiento o la lista completa de revisiones de alojamiento.
- Considere usar un constructor de tiendas, como Shopify o BigCommerce si planea vender productos directamente desde su sitio web.
- También lea – Cuánto pagar por su alojamiento web
Al principio…

Diseñe su página web
Una vez que tenga su nombre de dominio y alojamiento web en su lugar, ¡es hora de arremangarse y comenzar a crear! Para diseñar y crear páginas web, puede contratar a un desarrollador web o hacerlo usted mismo.
Aquí discutimos en detalle cómo externalizar una tarea de desarrollo web. Usted debe omitir los siguientes pasos y pasar a esa página si usted planea contratar a alguien para desarrollar su sitio web para usted.
Para los DIYers, aquí están las tres maneras fáciles de diseñar una página web:
Método # 1: Crear un sitio web desde cero
Habilidades requeridas & Herramientas
- Knwoledge: HTML, CSS, JavaScript, mySQL o PostgreSQL (base de datos)
- Entorno de desarrollo integrado (IDE): Sublime Text, Atom y Adobe Dreamweaver
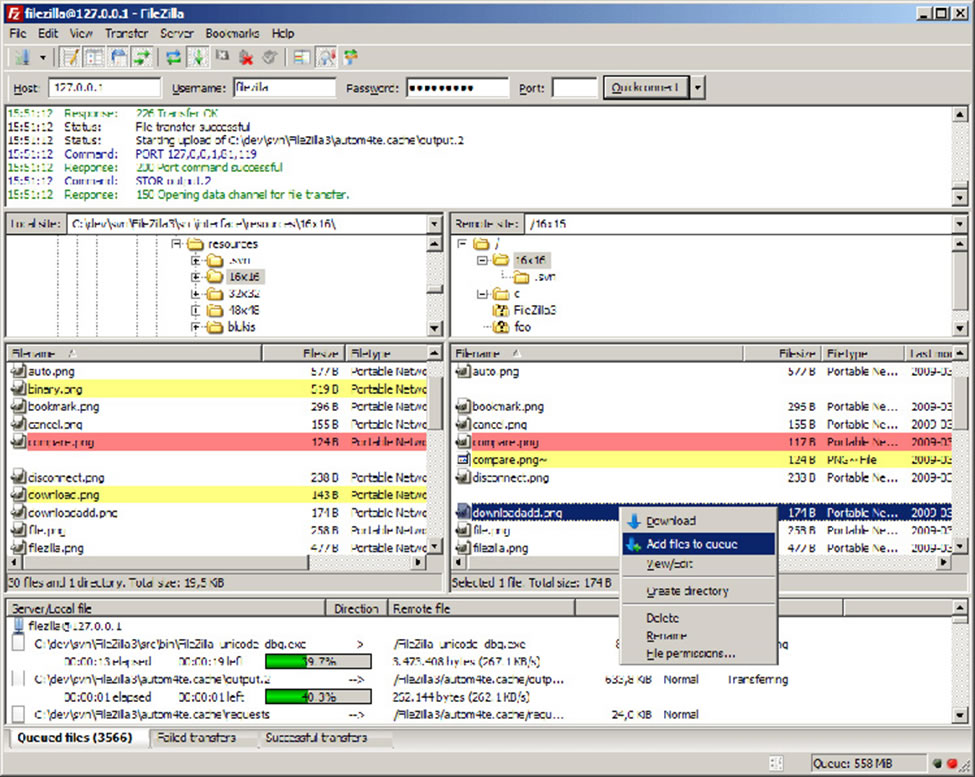
- Clientes FTP: FileZilla, WinSCP y Cyberduck
Puedes crear tu sitio web único y distintivo por ti mismo si conoces los principales lenguajes web y lo fundamental de un sitio web.
De lo contrario, es aconsejable que pases al método #2 / 3; o, ponte en contacto con un desarrollador web.
Lenguajes web básicos / herramientas que debe conocer:
- HTML (Hyper Text Markup Language)
HTML es la estructura básica de las páginas y aplicaciones web que hace que el contenido sea semántico para el navegador web. Está formado por etiquetas secuenciales que tienen una apertura y un cierre, y estructuralmente una palabra clave encerrada entre corchetes. Ejemplo: <strong></strong> - CSS (Cascading Style Sheets)
CSS es el lenguaje de estilo que se utiliza para decorar el marcado HTML de una página web. Sin CSS, una página web no sería más que una gran página blanca con texto e imágenes desordenadas. CSS es lo que hace que la página sea idealmente como queremos. - Lenguajes de scripting
HTML y CSS no son nada sin los lenguajes de scripting porque no son interactivos. Para hacer una página web dinámica que responda a los usuarios, se necesitan lenguajes como JavaScript y jQuery. Los lenguajes del lado del servidor como PHP, Python y Ruby también podrían ser necesarios con el tiempo. - Gestión de bases de datos
Para almacenar, gestionar y acceder a los datos introducidos por los usuarios de un sitio web, se considera una gran tabla de información que se llama base de datos. Un sistema de gestión de bases de datos como MySQL, MongoDB y PostgreSQL se utiliza en el lado del servidor para hacer este trabajo de manera eficiente. - FTP (File Transfer Protocol)
FTP se utiliza para transferir los archivos de origen de un sitio web a su servidor alojado más fácilmente. Hay clientes FTP basados en la web, así como en el software del ordenador, que se pueden utilizar para subir los archivos de uno al ordenador del servidor.
Proceso de creación de sitios web paso a paso utilizando IDE
Aquí está la visión general del proceso de cómo se puede crear un sitio web de primera mano, suponiendo que se conocen los lenguajes web básicos y los elementos esenciales del sitio web mencionados anteriormente.
Paso 1: Configurar un entorno de trabajo local

Para crear y organizar los archivos fuente de un sitio web, es importante un buen entorno de trabajo local. Puedes crear un entorno de desarrollo web en tu dispositivo informático instalando un IDE (Integrated Development Environment). Un IDE consiste básicamente en un Editor de Texto, un Automatizador de Construcción y un Depurador.
Sublime Text y Atom son algunos de los IDEs básicos para el desarrollo web que soportan HTML, CSS, JS, PHP, Python y lenguajes web similares.
Por otro lado, hay IDEs extendidos como Adobe Dreamweaver que ofrece un puñado de otras características (Ej: Conectividad de Servidores, FTP).
Paso 2: Planificar y Diseñar su Sitio Web utilizando Adobe Photoshop
La planificación de la estructura del sitio web y el sistema de navegación son de gran importancia. En primer lugar, tiene que entender cómo quiere entregar su contenido. Planifique cuántos menús de navegación, cuántas columnas o campos de contenido, cuántas imágenes quiere incluir y dónde.
La mejor práctica es abrir Adobe Photoshop y crear un dibujo aproximado de sus páginas web. Es posible que tenga que hacer diferentes borradores para diferentes páginas, por ejemplo, la página de inicio, la página sobre, la página de contacto, la página de servicio, etc.

Paso 3: Codificar el diseño usando HTML y CSS
Después de haber terminado de hacer diseños aproximados para sus páginas web en Adobe Photoshop, puede empezar a escribir los códigos fuente.
Esta es la parte más fácil. Haz marcas HTML para los elementos web que querías incluir y usa CSS para decorarlos de acuerdo con los diseños que hiciste.
Paso 4: Hazlo dinámico usando JavaScript y jQuery
Los sitios web basados sólo en HTML y CSS no existen en los días modernos porque las interacciones del usuario front-end no pueden ser controladas a través de HTML o CSS.
Puedes usar lenguajes de scripting como JavaScript y posiblemente su librería mejorada, jQuery para controlar la actividad del usuario para formularios, inicios de sesión, slider, menús o donde necesites.
Paso 5: Subir los archivos locales al servidor usando el cliente FTP

El paso final es subir todos tus archivos fuente al servidor web. La mejor y más fácil manera de hacerlo es a través de un cliente FTP.
Primero, descargue un cliente FTP en su dispositivo informático y conéctelo a su servidor web utilizando una cuenta FTP. Después de haberlo conectado con éxito a la cuenta FTP, copie todos sus archivos locales a la raíz de su directorio web. Algunos buenos clientes FTP son FileZilla, WinSCP y Cyberduck.
Método #2: Crear un sitio web con CMS
Habilidades requeridas & Herramientas
- Conocimientos: Funcionamiento básico de Ordenador e Internet; HTML, CSS, y PHP (no es obligatorio pero mejor si se conoce lo básico)
- Herramientas: WordPress, Joomla y Drupal
Un CMS o Sistema de Gestión de Contenidos está construido de forma tan táctica que se adapta a los principiantes del primer día de trabajo hasta los desarrolladores web experimentados.
Es una aplicación de software que facilita la creación y gestión de contenidos online. La mayoría son de código abierto y de uso gratuito.
Si conoces los fundamentos de HTML, CSS o PHP, es ventajoso para ti. No es un gran problema si no sabes porque estas plataformas son muy intuitivas. Aquí están las tres mejores opciones gratuitas de plataformas CMS que puedes elegir según tu necesidad.
Comparaciones rápidas
Lee también – Top CMS comparado (2018) – WordPress vs Joomla vs Drupal
WordPress
WordPress, según varias estadísticas, está siendo utilizado en el máximo número de blogs y sitios web pequeños y medianos. Sin embargo, muchos sitios web poderosos prefieren WordPress por su simplicidad. El editor WYSIWYG es lo único que necesitas aprender para aterrizar tu primer contenido.
Esta plataforma es institucional para los principiantes, así como fuertemente desarrollable por diferentes clases de desarrolladores web. Tiene muchos plugins y temas gratuitos en su propio repositorio. Por ser la opción # 1 de CMS, un montón de recursos de terceros están disponibles en el lado.

Pros
- Altamente flexible y personalizable
- Fácil de usar,
- Toneladas de recursos de aprendizaje,
- Excelente soporte de la comunidad &
Contras
- Necesita código para las principales personalizaciones visuales
- Las actualizaciones pueden causar problemas con los plugins
Aprende más
- Hablamos de cómo crear un blog desde cero con WordPress en esta guía.
- Puedes probar este CMS de forma gratuita en WordPress.com; o descargar el CMS desde WordPress.org.
- Para aquellos que están listos para lanzarse, aquí están las principales empresas de alojamiento de WordPress que recomendamos.
- Vea una lista de 30 sitios web impresionantes que son impulsados por WordPress.
Joomla
Joomla es similar a WordPress en muchos aspectos. También es fácil de usar, fácil de instalar y se puede ampliar fácilmente con la ayuda de módulos, el equivalente a los plugins de WordPress. Como resultado, es la segunda mejor opción para los principiantes.
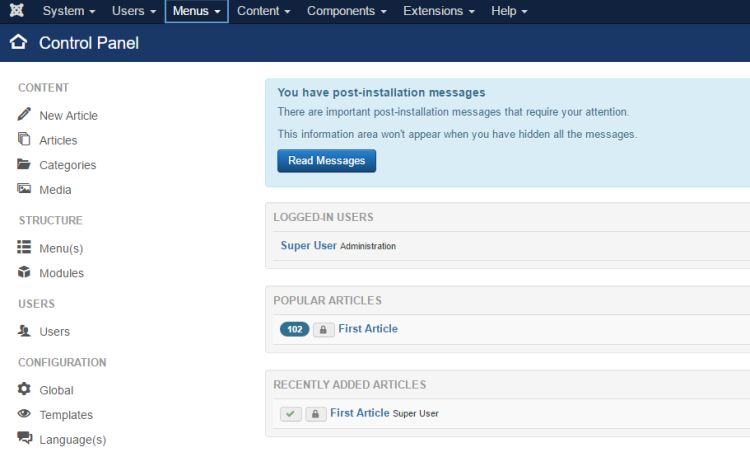
Sin embargo, los principiantes pueden sentirse más intimidados para explorar Joomla debido a la cantidad de opciones disponibles. Además del menú de la izquierda, también hay un menú en la barra superior justo encima del logotipo del «Panel de control». Para evitar confusiones, recuerda que algunos de los elementos de los menús de la izquierda y de la barra superior son similares, incluyendo «Contenido», «Usuarios» y «Extensiones».
Al igual que WordPress, Joomla tiene algunos estilos y plantillas que pueden dar rápidamente un aspecto distintivo a tu sitio. Pero de los tres sistemas de gestión de contenidos, Joomla ofrece la solución más fácil cuando se trata de crear una red social. Con plataformas como EasySocial y JomSocial, está a sólo unos minutos de su propio sitio web de redes sociales.

Pros
- Más avanzado técnicamente
- Los sitios web generalmente funcionan mejor
- Seguridad de nivel empresarial
Contras
- Los módulos son difíciles de mantener
- CMS de nivel medio – No es tan fácil como WordPress, no tan avanzado como Drupal
Más información
- Descarga y prueba Joomla gratis aquí.
- Sitios creados con Joomla: Lipton, Linux, Universidad de Harvard
Drupal
Los desarrolladores web más experimentados afirman que Drupal es el CMS más potente.
Sin embargo, también es el más difícil de usar. Debido a su flexibilidad, Drupal es el segundo CMS más utilizado del mundo, pero no es el favorito de los principiantes. Para construir con éxito un sitio web «completo» utilizando Drupal, es necesario ensuciarse las manos y aprender los fundamentos de la codificación. Conocer el CMS también es un reto para los principiantes.

Pros
- Fácil de aprender
- Grandioso portal de ayuda
- Las actualizaciones se integran sin problemas
- Mayor cantidad de opciones construidasen opciones
Contras
- Difícil curva de aprendizaje en la fase inicial – recomendado para usuarios avanzados
Más información
- Descargue y pruebe Drupal gratis aquí.
- Sitios creados con Drupal: Tesla, Warner Bros. Records, Universidad de Oxford
Proceso de creación de sitios web paso a paso con WordPress
Para este método, utilizaremos WordPress como ejemplo. A estas alturas ya deberías tener una cuenta de alojamiento web y un nombre de dominio registrado.
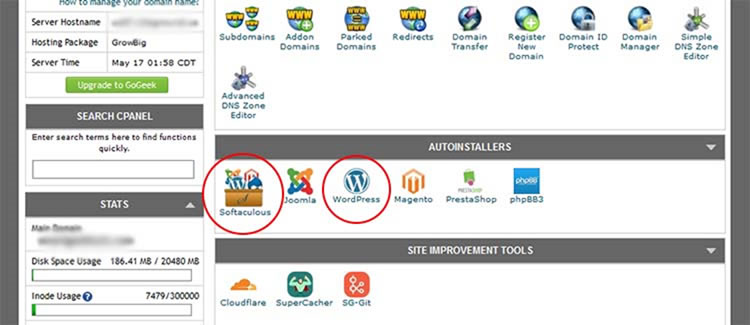
Paso 1: Busca el instalador de WordPress en tu panel de alojamiento web
Los servicios de alojamiento web suelen contar con un instalador rápido para instalar WordPress y otras plataformas comunes.
Así que accede a tu cuenta de alojamiento web y averigua qué instalador tienes. Los nombres populares que debe buscar son Softaculous, QuickInstall o Fantastico.

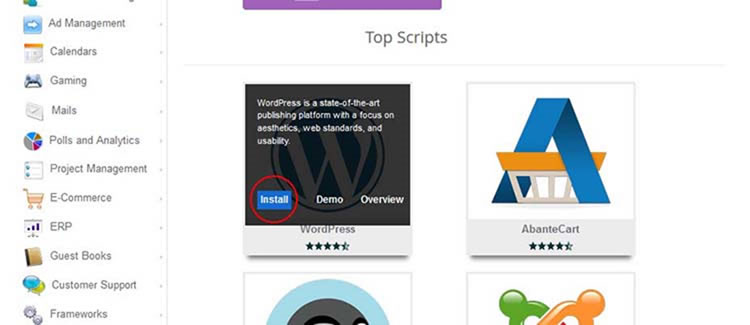
Paso 2: Instalar WordPress a través del instalador
Softaculous es el instalador automático más popular y aparece en cPanel. Te guiaré a través de la instalación a través de Softculous. Los otros instaladores son más o menos lo mismo.

Aquí viene la parte importante.

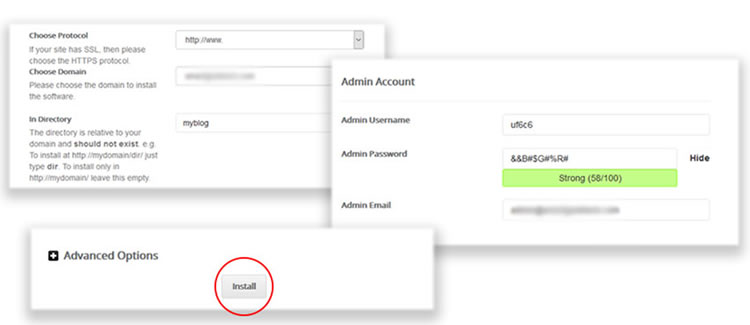
Configura las opciones de la siguiente manera, deja los demás campos con la configuración por defecto (lo solucionaremos después) y haz clic en instalar.
- Protocolo: Tienes que decidir si quieres instalar la versión http:// o la versión http://www. de URL. Independientemente de lo que elijas, no verás mucha diferencia. Desde el punto de vista técnico, http://www. es mejor en términos de flexibilidad y gestión de cookies. Tenga en cuenta que si tiene un certificado SSL válido y quiere instalar WordPress en él, sólo tiene que seleccionar https en lugar de http.
- Dominio: Seleccione el dominio en el que desea instalar el sitio web.
- Directorio: Especifica dónde quieres instalar el sitio de WordPress. Si quiere instalarlo en su URL raíz (por ejemplo: http://www.yourwebsite.com/), déjelo en blanco. Si lo quiere en una sub-URL (ej: http://www.yourwebsite.com/myblog/), especifique el directorio en el campo.
- Cuenta de administrador: Establezca su nombre de usuario, contraseña y correo electrónico que utilizará para iniciar sesión en su sitio de WordPress.
Si ha tenido éxito en los últimos pasos, bien hecho. Su sitio web está en vivo!
Ahora inicie sesión en su sitio de WordPress. La página de inicio de sesión de su sitio se verá como wp-login.php siguiendo la URL del sitio web que estableció.
Paso 3: Instalar un tema y algunos plugins importantes
A continuación, tiene que instalar un tema y los plugins necesarios. Echa un vistazo a la barra lateral izquierda de tu panel de control de WordPress.
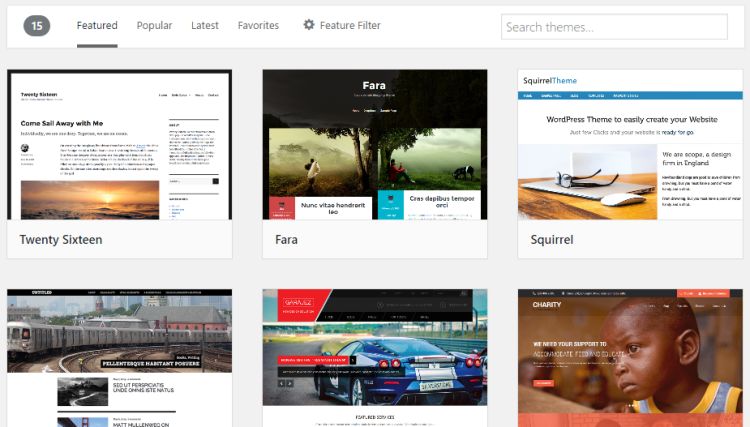
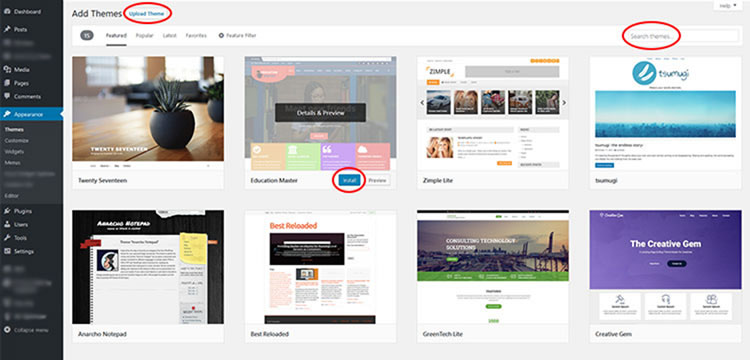
Hay toneladas de temas gratuitos listos para usar disponibles en el directorio de WordPress.
Para buscar estos temas gratuitos, ve a ‘Apariencia > Temas > Añadir nuevo’, busca el tema que cumpla con tus requisitos y haz clic en el botón de instalación.

También puedes instalar temas de terceros desde la sección ‘Subir tema’. Para temas de WordPress de pago, con diseño profesional, recomiendo Elegant Themes (por su código eficiente y sus bonitos diseños frontales).
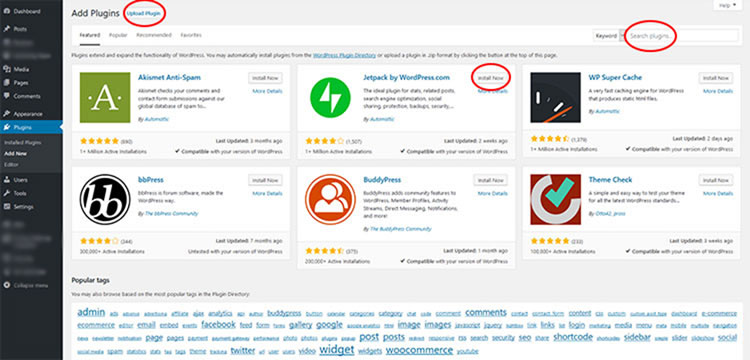
Para los plugins, navega por ‘Plugins >Añadir nuevo’.
Busca e instala los plugins que sólo necesites. Los plugins de terceros también se pueden instalar desde la sección ‘Upload Plugin’.

Aquí quiero sugerir unos cuantos plugins gratuitos importantes. Busca por sus nombres en el directorio de plugins de WordPress para encontrarlos. Tenga en cuenta que la instalación de un solo plugin de cada categoría es suficiente.
- Para SEO: Yoast SEO, All in One SEO Pack
- Para la seguridad: iThemes Security, Wordfence Security
- Para las estadísticas del sitio: Jetpack de WordPress.com, Google Analytics para WordPress de Monster Insights
- Para la creación de formularios: Contact Form 7
- Para el rendimiento: W3 Total Cache, WP Super Cache
Para la identidad de tu sitio, necesitarás crear algo incluso si usas un gran tema. Hay una tonelada de generadores de logotipo impresionante alrededor, pero me gustaría echar un vistazo a Logaster. Es un servicio de pago, pero lo mejor es que ofrece precios escalonados. Esto significa que usted puede simplemente pagar por lo que necesita – sólo un logotipo en formato web, o incluso puede inscribirse para un kit de marca completa que incluye formatos para varias plataformas.
También lea – 9 Plugins de WordPress esenciales para nuevos sitios WP
Paso 4: Usted está listo!
Su sitio debe estar en marcha por el último paso. Pero hay algunas cosas más que deben ser ordenados.
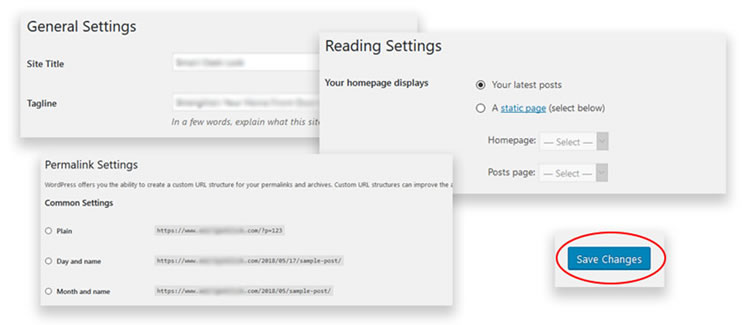
- En ‘Configuración > General’: Establezca el título de su sitio y el eslogan.
- Bajo ‘Configuración > Lectura’: Lo que debe mostrar tu página de inicio y cuántas entradas del blog quieres mostrar en una sola página.
- En ‘Configuración > Enlaces permanentes’: Configura lo que será la estructura de la URL de tu entrada de blog.

Método #3: Crear un sitio web con constructores de sitios
Habilidad requerida &Herramientas
- Conocimiento: Manejo básico del ordenador e Internet
- Herramientas: Wix y Weebly
Los constructores de sitios han hecho que sea fácil e instantáneo configurar un sitio web. Sin conocimientos de lenguajes web, uno puede lanzar su sitio web con todas las funciones en cuestión de minutos. Ofrecen Drag & Drop constructores de sitios web que requieren cero conocimientos de codificación.
Hay muchos constructores de sitios dispersos en Internet, pero no todos ellos pueden satisfacer las necesidades.
Los siguientes tres son los constructores de sitios web más hablados y potenciales que puede utilizar.
Wix

Wix es uno de los constructores de sitios más fáciles en el mercado que cuenta con más de 500 plantillas totalmente personalizables clasificadas en varias categorías. Así que es bastante seguro que encontrarás una que te convenga.
Ofrecen un flexible editor de sitios web de arrastrar y soltar que siempre está visible sobre el contenido. Puede arrastrar un elemento de la lista y soltarlo en cualquier lugar del sitio web para añadirlo. Cualquier elemento visible en él se puede mover o editar.
El único inconveniente es que hay anuncios en el sitio en el plan gratuito de Wix. Usted puede deshacerse de ella mediante la actualización a su plan Combo, que le cuesta un mínimo de $12/mes.
También lea – Nuestra revisión en profundidad de Wix.
Weebly

Weebly es más fácil en muchos aspectos como la navegación, la facilidad de uso. Ofrecen cientos de plantillas para elegir, pero las opciones de personalización pueden parecer limitadas.
Tienen un buen número de diseños de página prediseñados (por ejemplo: página sobre, página de precios, página de contacto) que se pueden utilizar y modificar.
El constructor Drag & Drop es más fácil de usar, pero a veces estás limitado a las áreas designadas para la personalización. La disponibilidad de extensiones y aplicaciones de terceros también es limitada.
Lee también – Nuestra reseña en profundidad de Weebly.
Proceso de creación de sitios web paso a paso con Wix
Paso 1: Regístrate en Wix
Crea una cuenta en Wix.com.
Hay 5 planes premium y 1 plan gratuito (los precios van de 0 a 24,50$/mes). Verás las opciones de actualización después de crear un sitio con éxito.
Ver los planes y precios de Wix aquí.

Recomiendo el plan básico de pago de Wix – Combo. El plan Wix Combo (8,50$/mes) cuenta con un nombre de dominio gratuito, más recursos de CPU y sin anuncios de Wix.
Paso 2: Elige una plantilla
Wix te preguntará cómo quieres crear un sitio web. La forma más rápida que sugieren es Wix ADI (Inteligencia de Diseño Artificial) que no es muy fructífera al final.
Así que te guiaré a través de una forma un poco más larga pero mejor, el constructor de sitios web!
Verás que hay plantillas categorizadas bajo diferentes etiquetas. Busca la categoría que te interese y elige la que te convenga.
Después de encontrar un tema de Wix que te guste, haz clic en «editar» para continuar.

Paso 3: Diseña tu sitio web con el Constructor de sitios web de Wix
Después de unos momentos, aterrizarás directamente en su intuitivo constructor de sitios web.
Diseñar un sitio web es sencillo. Verás diferentes herramientas en la parte izquierda y derecha de tu pantalla. Además, haz clic en cualquier parte del sitio web para editar el bloque o moverlo a otro lugar.

Paso 4: Publicar el sitio web
Cuando le des al botón de publicar, te preguntarán si quieres un subdominio gratuito o un dominio completo. Es tu decisión.
Se recomiendan algunos ajustes más.
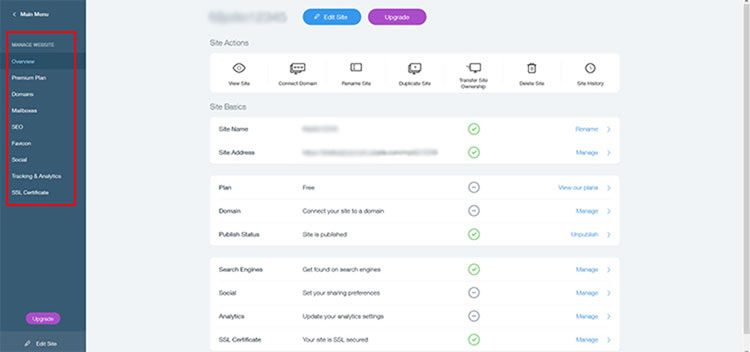
Ve a tu ‘Panel de control de Wix > Gestionar & Editar sitio’ y configura SEO, Favicon, Social y Actualizaciones según sea necesario.

Y una vez que hayas terminado con estos ajustes básicos – tu sitio web está listo.
Validar y probar tu sitio web
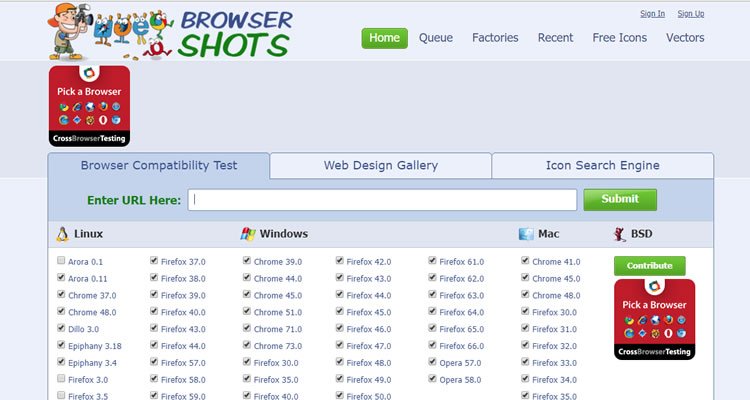
Una vez que tu sitio web está listo – es el momento de validar y probar cómo funciona en los principales navegadores (Chrome, Firefox, Safari, Microsoft Edge, IE 11, etc.), así como en diferentes tamaños de pantalla.
Podemos ejecutar estas pruebas con la ayuda de herramientas gratuitas en línea.
Validación de marcas

¿Qué es la validación de marcas? Los lenguajes de codificación o scripts como HTML, PHP, etc. tienen sus propios formatos, vocabulario y sintaxis. La validación de marcas es el proceso de verificar si su sitio web sigue estas reglas.

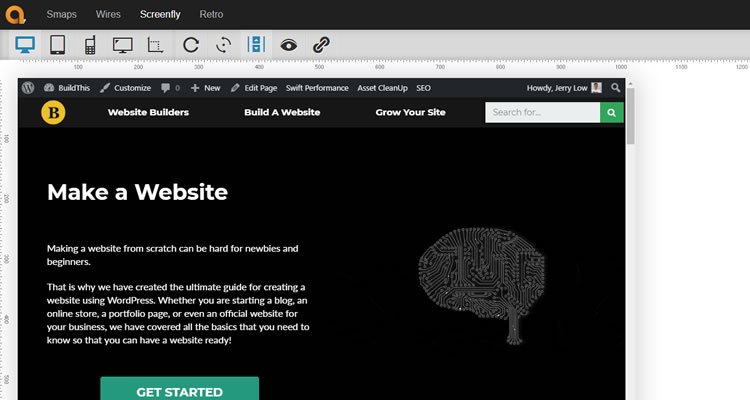
Prueba en pantalla

Puesta a punto y crecimiento
Publicar tu página web en Internet es la primera etapa. Todavía hay muchas otras cosas que hacer para asegurar el éxito de su sitio web. Aquí hay algunas tareas para empezar…
Ajustar la velocidad del sitio web
Google ha declarado claramente que la velocidad del sitio es uno de sus factores de clasificación. Esto significa que su sitio puede clasificar más alto si se carga rápidamente.
Además, cuanto más rápido se cargue su sitio web, más felices serán sus visitantes. Está demostrado, en innumerables estudios de casos y experimentos, que un sitio web de carga lenta perjudica la experiencia del usuario y afecta a los ingresos del sitio web. Se calcula que Amazon habría perdido 1.600 millones de dólares en ingresos si su sitio web se ralentizara un solo segundo.
Mejora la visibilidad de tu sitio web en las búsquedas
No necesitas ser un maestro en la optimización de motores de búsqueda (SEO) para que tu sitio web sea conocido. Pero siempre es bueno tener algunos conocimientos básicos de optimización de motores de búsqueda.
Cree una cuenta de webmaster en Google Search Console para enviar su sitio web a Google e identificar cualquier problema de SEO. Haga una investigación básica de palabras clave y luego optimice el título de su página y los encabezados para sus palabras clave principales. Implemente el marcado schema en su sitio para destacar en las páginas de resultados de búsqueda.
Para obtener más consejos de SEO, lea nuestra guía para dummies de SEO.
Implemente HTTPS
Desde que Google Chrome empezó a etiquetar los sitios web HTTP como «no seguros», el certificado SSL se ha convertido en algo importante. Para asegurarse de que su sitio web es «de confianza» por los usuarios – una conexión HTTPS es una necesidad.
Añadir páginas esenciales
No hay dos sitios web es siempre el mismo, ya que podría servir a un propósito diferente y / o función. Sin embargo, hay tres páginas estándar que todo sitio web debe tener: Índice (página de inicio), Página de información y Página de contacto.
Página de inicio
La página de inicio es a menudo el primer lugar donde la mayoría de los visitantes irán a ver después de aterrizar en su sitio web. Su página de inicio debe ofrecer el tono adecuado y conducir a sus visitantes más profundo en su sitio.

Página de presentación
La página de presentación se trata de construir una relación con sus visitantes. Te permite presentarte y dar información detallada (¿bien?) sobre tu sitio web. Normalmente se recomienda incluir fotos de las personas que poseen y dirigen el sitio web.

Página de contacto
Es importante comunicarse con sus usuarios y clientes potenciales. De ahí – la página de contacto. Incluye todos los canales de comunicación posibles (perfiles de redes sociales, formularios de contacto, dirección de correo electrónico, etc.) para asegurarte de que tus visitantes puedan ponerse en contacto contigo.

Su sitio web también debería tener presencia en las plataformas de medios sociales donde se encuentra la mayoría de su público objetivo. Para nuestro sitio eso significa Facebook y Twitter. Para otros, puede ser LinkedIn, Tumblr o Pinterest.
Añadir favicon
¿Has visto la letra «B» en un círculo amarillo que aparece a la izquierda de la pestaña de tu navegador? Eso se conoce como «favicon». Al igual que un logotipo, el favicon es un elemento visual más pequeño que representa a un sitio web.
El Favicon es una pequeña e ingeniosa técnica de branding que a menudo los propietarios de sitios web pasan por alto. Si eso suena como usted – hacer uso de estos generador de favicon libre para ayudarle.
Preguntas frecuentes sobre cómo hacer un sitio web
Hay dos formas principales de crear un sitio web gratuito: utilizar un alojamiento web gratuito como 000Webhost o una plataforma de creación de sitios web como Wix, que ofrece un plan gratuito.
GoDaddy tiene planes construidos alrededor de su constructor de sitios web que comienzan desde $10/mes. Lea nuestra revisión detallada de GoDaddy para obtener más información.
La mayoría de los constructores de sitios web son fáciles de usar para los principiantes. Por su propia naturaleza, los creadores de sitios web están dirigidos a usuarios sin conocimientos de tecnología y ofrecen mucha ayuda. Esto va desde interfaces fáciles de usar hasta plantillas preconstruidas.
Antes de embarcarse en la construcción de su sitio, es lo mismo que empezar un blog, lo primero que se debe abordar es su intención. Lo que usted quiere que su sitio web sea o logre puede jugar un papel importante en su diseño y desarrollo.
El tiempo que se tarda en codificar un sitio web depende de su complejidad. Cuanto más se necesite en términos de características y diseño, más tiempo llevará. Los sitios web sencillos y estáticos pueden codificarse en unas pocas horas, mientras que los sitios más grandes y complejos pueden tardar varios meses.
¡Hágalo ya!
Ahora ya sabe más que suficiente para crear y construir un sitio web de éxito. Es hora de poner en práctica sus conocimientos. Empiece ahora y haga vibrar a Internet.