Het maken van een website is super eenvoudig in 2021.
U hoeft geen tech geek of programmeur te zijn.
Volg de juiste methode. Selecteer de juiste platforms. Gebruik de juiste tools. Je zult 100% in orde zijn.
Ik had nul kennis van webontwikkeling toen ik in 2004 met mijn online bedrijf begon. Pas elf jaar later heb ik een webontwikkelaar ingehuurd. En ik deed het goed.
Heden ten dage – hebben we innovatieve ontwikkeltools en betere webpublicatieplatforms.
- Er zijn drie manieren om een website te maken:
- Registreer een domein
- Waar kunt u uw domein registreren
- Koop een webhost
- Wat zijn uw keuzes in hosting?
- Ontwerp uw webpagina
- Methode #1: Maak een website vanaf nul
- Basis webtalen/tools die u moet kennen:
- Step-by-step website creatie proces met behulp van IDE
- Methode #2: Een website maken met CMS
- WordPress
- Joomla
- Drupal
- Step-by-step website creatie proces met behulp van WordPress
- Methode #3: Een website maken met site builders
- Wix
- Weebly
- Step-by-step website creatie proces met behulp van Wix
- Valideren en testen van uw website
- Markupvalidatie
- Browsertest
- Screen Test
- Fine-tunen en groeien
- Fine tune website speed
- Verbeter de vindbaarheid van uw website
- Installeer HTTPS
- Essentiële pagina’s toevoegen
- Breed uw bereik uit op sociale mediaplatforms
- Add favicon
- Veelgestelde vragen over het maken van een website
- Get It Done, Now!
Er zijn drie manieren om een website te maken:
- Van de grond af aan opbouwen
- Een content management systeem (CMS)
- Een website builder
U krijgt meer flexibiliteit in ontwerpen en sitefuncties met methode #1, maar het vereist een goede kennis van webtalen.
Het maken en beheren van een website is veel eenvoudiger met methode #2 en #3. Kies een van deze methodes, afhankelijk van uw competentie.
We zullen elk van deze drie methodes en alle stappen hieronder bekijken.
Registreer een domein
Een domein is de naam van uw website. Het moet uniek zijn en het merk van uw bedrijf overbrengen.
De eenvoudigste manier om een domein te zoeken en te registreren, is naar een domeinregistrar te gaan.
Een domeinregistrar laat u uw domeinnaam registreren via een jaarcontract of een langetermijncontract.
Waar kunt u uw domein registreren
Hier vindt u een aantal gerenommeerde domeinregistrars en hun vanaf-prijs om te overwegen.
Tips
- Als u het moeilijk vindt om een domeinnaam te bedenken, kunt u altijd domeinnaamgenerators gebruiken om ideeën op te doen. Enkele van de meer populaire zijn Wordroid en Lean Domain Search.
- Als u nieuw bent, raad ik u aan naar Namecheap te gaan om een domeinnaam te vinden en te kopen.
- Lees ook – Domeinnaam voor dummies.
Koop een webhost
Een webhost is een grote computer (ook wel server genoemd) die uw websites opslaat. Sommige grote bedrijven – zoals Amazon, IBM, en FB, bezitten en beheren hun webservers; andere bedrijven huren gewoon hun servers van een hosting provider (wat een stuk goedkoper en makkelijker is).
Note: Sla deze stap over als u kiest voor een website builder om uw site te maken (zie stap #3).
Wat zijn uw keuzes in hosting?
Web hosting komt in verschillende pakketten tegenwoordig.
Traditioneel gezien houdt een webhosting provider zich alleen bezig met het verhuren van de servers met basissoftware en technische ondersteuning. Het hosten van uw website bij een traditionele hostingprovider is meestal goedkoper en flexibeler, maar vereist een beetje extra werk voor u om een website op te zetten.
Nu bundelen bedrijven verschillende diensten samen en kunnen gebruikers websites bouwen, hosten en beheren, allemaal vanuit één dienstverlener. We noemen deze bedrijven meestal Website Builders of Online Store Builders. Hosting van een website op deze “bundel” platforms is meestal duur en minder flexibel, maar je krijgt om een website of online winkel gemakkelijk te bouwen.
Enkele newbies-vriendelijke hosting service om te controleren.
Tips
- Er zijn verschillende soorten hosting beschikbaar: shared hosting, dedicated server hosting, en cloud/VPS hosting.
- Als u een kleine website hebt, is het goedkoper om voor shared hosting te gaan. Grotere sites worden aanbevolen om ofwel cloud of dedicated hosting te gebruiken.
- Enkele belangrijke kwaliteiten die u moet overwegen voordat u een webhost kiest, zijn hun gebruiksvriendelijkheid, prijsstelling, serversnelheid en uptime-tarieven.
- Tot op heden hebben we aangemeld, getest en beoordeeld meer dan 60 hosting bedrijven. Zie onze top 10 hosting selecties of de volledige lijst van hosting reviews.
- Overweeg het gebruik van een winkel builder, zoals Shopify of BigCommerce als u van plan bent om producten direct vanaf uw website te verkopen.
- Ook lezen – Hoeveel te betalen voor uw webhost
In het allereerste begin…

Ontwerp uw webpagina
Als u eenmaal uw domeinnaam en webhosting geregeld heeft, is het tijd om de mouwen op te stropen en te beginnen met creëren! Om webpagina’s te ontwerpen en te maken, kunt u een webontwikkelaar inhuren of het zelf doen.
We bespreken hier in detail hoe u een webontwikkelingstaak kunt uitbesteden. U moet de volgende stappen overslaan en verder gaan naar die pagina als u van plan bent iemand in te huren om uw website voor u te ontwikkelen.
Voor de doe-het-zelvers zijn hier de drie eenvoudige manieren om een webpagina te ontwerpen:
Methode #1: Maak een website vanaf nul
Vereiste vaardigheden & Gereedschap
- Kennis: HTML, CSS, JavaScript, mySQL of PostgreSQL (database)
- Integrated Development Environment (IDE): Sublime Text, Atom, en Adobe Dreamweaver
- FTP clients: FileZilla, WinSCP en Cyberduck
U kunt uw unieke en onderscheidende website helemaal zelf maken als u de belangrijkste webtalen en de basis van een website kent.
Anders is het raadzaam dat u doorgaat naar methode #2 / 3; of, contact opneemt met een webontwikkelaar.
Basis webtalen/tools die u moet kennen:
- HTML (Hyper Text Markup Language)
HTML is de basisstructuur van webpagina’s en webapplicaties die de inhoud semantisch maakt voor de webbrowser. Het bestaat uit opeenvolgende tags met een begin- en een eindtekst, en structureel een trefwoord dat wordt omsloten door haakjes. Ex: <strong></strong> - CSS (Cascading Style Sheets)
CSS is de stijltaal die wordt gebruikt om de HTML-markup van een webpagina te verfraaien. Zonder CSS zou een webpagina er niet meer uitzien dan een grote witte pagina met wat ongeordende tekst en afbeeldingen erop. CSS is datgene wat ervoor zorgt dat de pagina er ideaal uitziet zoals wij dat willen. - Scripting Talen
HTML en CSS zijn niets zonder scripting talen omdat ze niet interactief zijn. Om een dynamische webpagina te maken die op gebruikers reageert, heb je talen als JavaScript en jQuery nodig. Server-side talen als PHP, Python en Ruby kunnen na verloop van tijd ook nodig zijn. - Database Management
Om de door de gebruiker ingevoerde gegevens van een website op te slaan, te beheren en te benaderen, wordt een grote tabel met informatie overwogen die database wordt genoemd. Een database management systeem zoals MySQL, MongoDB en PostgreSQL wordt gebruikt in de server-side om dit werk efficiënt te doen. - FTP (File Transfer Protocol)
FTP wordt gebruikt om de bronbestanden van een website gemakkelijker over te brengen naar de gehoste server. Er zijn zowel web-based als computer software gebaseerde FTP clients die gebruikt kunnen worden om bestanden naar de server computer te uploaden.
Step-by-step website creatie proces met behulp van IDE
Hier volgt een overzicht van het proces hoe u een eerstehands website kunt maken, ervan uitgaande dat u de basis web talen en website benodigdheden kent die hierboven genoemd zijn.
Stap 1: Een lokale werkomgeving opzetten

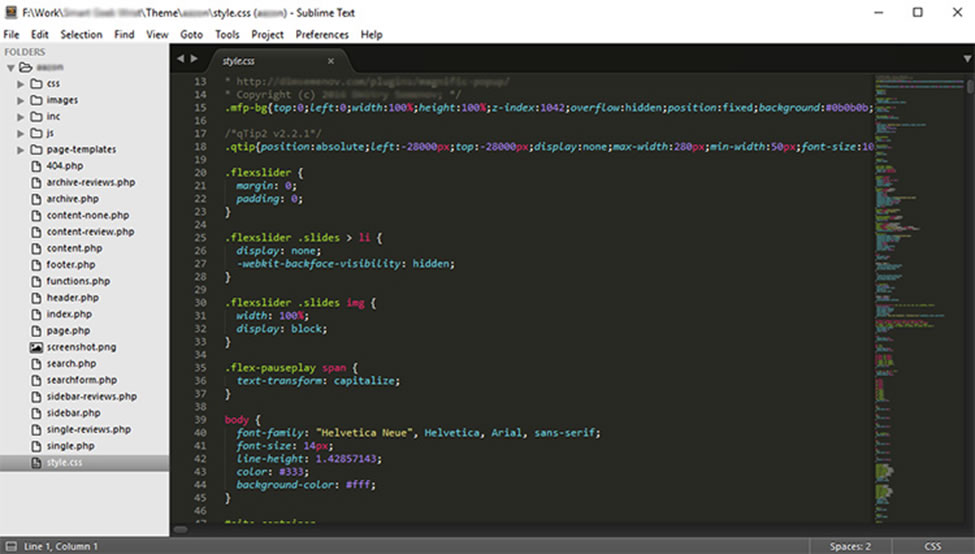
Om bronbestanden van een website te maken en te organiseren, is een goede lokale werkomgeving belangrijk. U kunt een webontwikkelomgeving op uw computerapparaat creëren door een IDE (Integrated Development Environment) te installeren. Een IDE bestaat in principe uit een teksteditor, een build-automatisering en een debugger.
Sublime Text en Atom zijn enkele van de basis IDE’s voor webontwikkeling die HTML, CSS, JS, PHP, Python en soortgelijke webtalen ondersteunen.
Aan de andere kant zijn er uitgebreide IDE’s zoals Adobe Dreamweaver, die een handvol andere functies biedt (bijv.: serverconnectiviteit, FTP).
Stap 2: Plan en ontwerp uw website met Adobe Photoshop
Het plannen van de websitestructuur en het navigatiesysteem zijn van groot belang. Eerst moet u begrijpen hoe u uw content wilt leveren. Plan hoeveel navigatiemenu’s, hoeveel kolommen of contentvelden, hoeveel afbeeldingen u wilt opnemen en waar.
De beste werkwijze is het openen van Adobe Photoshop en het maken van een ruwe tekening van uw webpagina’s. Mogelijk moet u verschillende roughs maken voor verschillende pagina’s, bijvoorbeeld de startpagina, overpagina, contactpagina, servicepagina enz.

Stap 3: Codificeer het ontwerp met behulp van HTML en CSS
Nadat u klaar bent met het maken van ruwe ontwerpen voor uw webpagina’s in Adobe Photoshop, kunt u beginnen met het schrijven van de broncodes.
Dit is het makkelijkste gedeelte. Maak HTML-markups voor de webelementen die u wilt opnemen en gebruik CSS om ze te versieren volgens de ontwerpen die u hebt gemaakt.
Stap 4: Maak het dynamisch met JavaScript en jQuery
Alleen op HTML en CSS gebaseerde websites bestaan niet meer in deze tijd, omdat front-end gebruikersinteracties niet via HTML of CSS kunnen worden gestuurd.
U kunt scripttalen gebruiken zoals JavaScript en mogelijk de verbeterde bibliotheek, jQuery om gebruikersactiviteit te controleren voor formulieren, logins, slider, menu’s of waar u maar wilt.
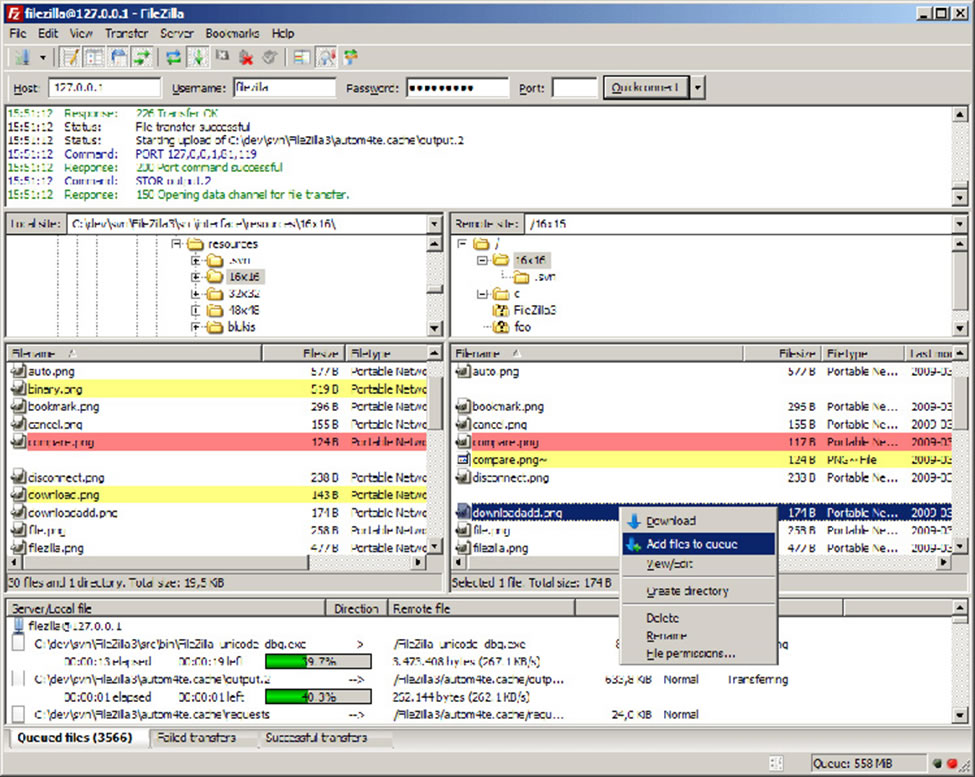
Stap 5: Upload lokale bestanden naar de server met behulp van FTP Client

De laatste stap is het uploaden van al uw bronbestanden naar de webserver. De beste en gemakkelijkste manier om dit te doen is via een FTP-client.
Download eerst een FTP-client op uw computer en verbind deze met uw webserver via een FTP-account. Nadat u hem met succes met de FTP-account hebt verbonden, kopieert u al uw lokale bestanden naar de root van uw webdirectory. Enkele goede FTP-clients zijn FileZilla, WinSCP en Cyberduck.
Methode #2: Een website maken met CMS
Vaardigheden & Hulpmiddelen
- Kennis: Basiswerking van Computer en Internet; HTML, CSS, en PHP (niet verplicht maar beter als je de basis kent)
- Tools: WordPress, Joomla, en Drupal
Een CMS of een Content Management Systeem is zo tactisch gebouwd dat het geschikt is voor beginners op de eerste werkdag tot ervaren webontwikkelaars.
Het is een softwaretoepassing die het gemakkelijk maakt om online inhoud te creëren en te beheren. De meeste zijn open-source en gratis te gebruiken.
Als u de basisbeginselen van HTML, CSS of PHP kent, is dat voordelig voor u. Het is niet een groot probleem als je niet weet omdat deze platforms zijn zeer veel intuïtief. Hier zijn top drie gratis keuzes van CMS-platforms die u kunt kiezen op basis van uw behoefte.
Snelle vergelijkingen
Lees ook – Top CMS vergeleken (2018) – WordPress vs Joomla vs Drupal
WordPress
WordPress, volgens verschillende statistieken, wordt gebruikt in het maximum aantal blogs en kleine tot middelgrote websites. Toch geven veel machtige grote websites de voorkeur aan WordPress vanwege zijn eenvoud. WYSIWYG Editor is het enige wat u hoeft te leren om uw eerste content te landen.
Dit platform is zowel institutioneel voor de beginners als zwaar ontwikkelbaar door verschillende klassen van webontwikkelaars. Het heeft veel gratis plugins en thema’s op hun eigen repository. Omdat het de nummer 1 CMS keuze is, zijn er veel bronnen van derden beschikbaar.

Voordelen
- Hoogst flexibel en aanpasbaar
- Gemakkelijk in gebruik,
- Tonnen aan leermiddelen,
- Uitstekende & ondersteuning
Nadelen
- Heeft code nodig voor grote visuele aanpassingen
- Updates kunnen problemen veroorzaken met plugins
Meer informatie
- We praten over het bouwen van een blog vanaf nul met behulp van WordPress in deze gids.
- U kunt dit CMS gratis uitproberen op WordPress.com; of download het CMS van WordPress.org.
- Voor degenen die klaar zijn om in te springen, hier zijn de top WordPress hosting bedrijven die wij aanbevelen.
- Zie een lijst van 30 geweldige websites die worden aangedreven door WordPress.
Joomla
Joomla is in veel opzichten vergelijkbaar met WordPress. Het is ook gemakkelijk te gebruiken, gemakkelijk te installeren, en kan gemakkelijk worden uitgebreid met behulp van modules – het equivalent van WordPress plugins. Daardoor is het de op één na beste optie voor beginners.
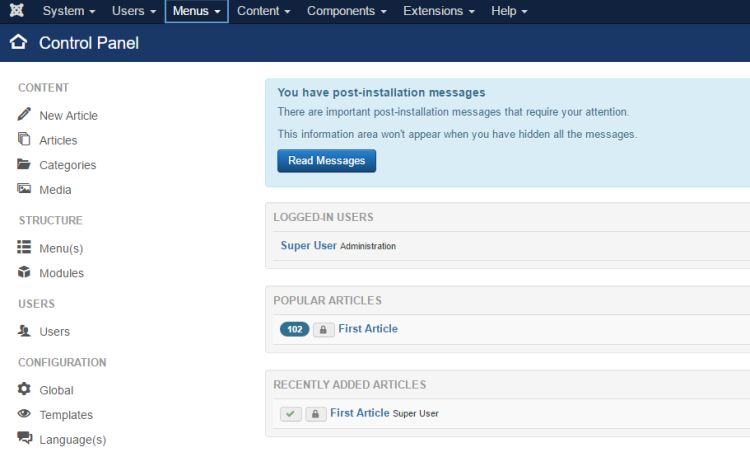
Beginners zouden echter meer geïntimideerd kunnen zijn om Joomla te verkennen vanwege het aantal beschikbare opties. Naast het linker menu, is er ook een menu op de bovenste balk recht boven het “Control Panel” logo. Om verwarring te voorkomen, moet u bedenken dat sommige items in het menu aan de linker- en bovenkant van de balk op elkaar lijken, zoals ‘Inhoud’, ‘Gebruikers’ en ‘Extensies’.
Net als WordPress heeft Joomla een aantal stijlen en sjablonen waarmee u uw site snel een eigen gezicht kunt geven. Maar van de drie contentmanagementsystemen biedt Joomla de makkelijkste oplossing als het gaat om het opzetten van een sociaal netwerk. Met platforms als EasySocial en JomSocial bent u slechts enkele minuten verwijderd van uw eigen sociale netwerkwebsite.

Voordelen
- Technisch geavanceerder
- Websites presteren over het algemeen beter
- Goede beveiliging
Nadelen
- Modules zijn moeilijk te onderhouden
- Middenklasse CMS – Niet zo eenvoudig als WordPress, niet zo geavanceerd als Drupal
Meer info
- Download en probeer Joomla hier gratis.
- Sites gemaakt met Joomla: Lipton, Linux, Harvard University
Drupal
Geoefende webontwikkelaars verklaren dat Drupal het krachtigste CMS is.
Het is echter ook het moeilijkst te gebruiken. Door zijn flexibiliteit is Drupal het op één na meest gebruikte CMS ter wereld, maar het is niet favoriet bij beginners. Om succesvol een “complete” website te bouwen met Drupal, moet u uw handen vuil maken en de basis van het coderen leren. Ook de weg weten in het CMS is een uitdaging voor beginners.

Voordelen
- Gemakkelijk te leren
- Groot help-portaal
- Updates integreren naadloos
- Meer ingebouwdein opties
Nadelen
- Steile leercurve in beginstadium – aanbevolen voor gevorderde gebruikers
Meer info
- Download en probeer Drupal hier gratis uit.
- Sites gemaakt met Drupal: Tesla, Warner Bros. Records, University of Oxford
Step-by-step website creatie proces met behulp van WordPress
Voor deze methode zullen we WordPress als voorbeeld gebruiken. U zou nu al een webhostingaccount en een geregistreerde domeinnaam moeten hebben.
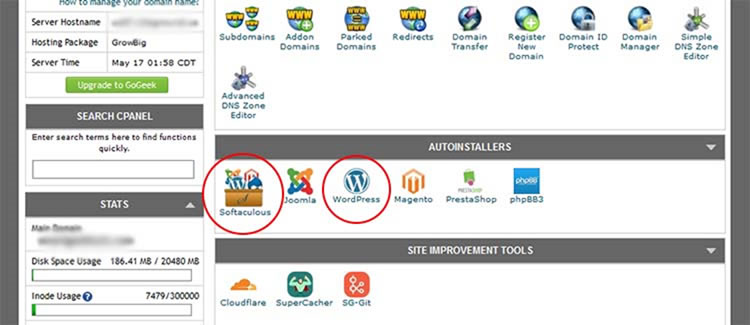
Stap 1: zoek het WordPress-installatieprogramma in uw webhostingpaneel
Webhostingdiensten hebben meestal een snelinstallatieprogramma voor het installeren van WordPress en andere veelgebruikte platforms.
Log dus in op uw webhostingaccount en zoek uit welk installatieprogramma u hebt. De populaire namen die u moet zoeken zijn Softaculous, QuickInstall, of Fantastico.

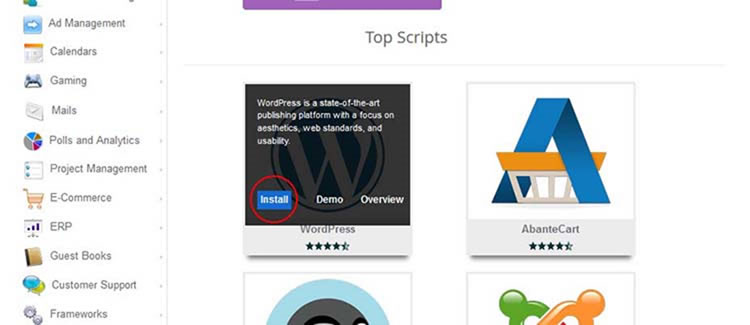
Stap 2: WordPress installeren via het installatieprogramma
Softaculous is het populairste automatische installatieprogramma en het is te vinden op cPanel. Ik zal u door de installatie via Softculous leiden. De andere installateurs zijn vrijwel hetzelfde.

Hier komt het belangrijke gedeelte.

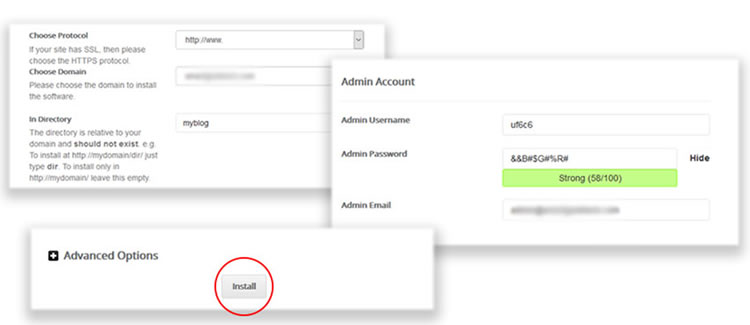
Configureer de opties als volgt, laat andere velden op de standaardconfiguratie staan (wordt later uitgezocht) en klik op installeren.
- Protocol: U moet beslissen of u de http:// of de http://www. versie van URL wilt installeren. Wat je ook kiest, je zult niet veel verschil zien. Vanuit technisch oogpunt is http://www. beter in termen van flexibiliteit en cookie management. Merk op dat als u een geldig SSL certificaat heeft en u wilt WordPress daarop installeren, selecteer dan gewoon https in plaats van http.
- Domain: Selecteer het domein waarop u de website wilt installeren.
- Directory: Geef aan waar u de WordPress site wilt installeren. Als u het wilt installeren op uw root URL (ex: http://www.uwwebsite.com/), laat het leeg. Als u het op een sub-URL (ex: http://www.yourwebsite.com/myblog/) wilt, specificeer de directory in het veld.
- Admin Account: Stel uw gebruikersnaam, wachtwoord en e-mailadres in waarmee u inlogt op uw WordPress site.
Als u geslaagd bent in de laatste stappen, goed gedaan. Uw website is live!
Nu inloggen op uw WordPress site. De inlogpagina van uw site zal eruit zien als wp-login.php met daarachter de website URL die u heeft ingesteld.
Stap 3: Installeer een thema en een aantal belangrijke plugins
Nog meer, u moet een thema installeren en de onmisbare plugins. Kijk eens naar de linker zijbalk van uw WordPress Dashboard.
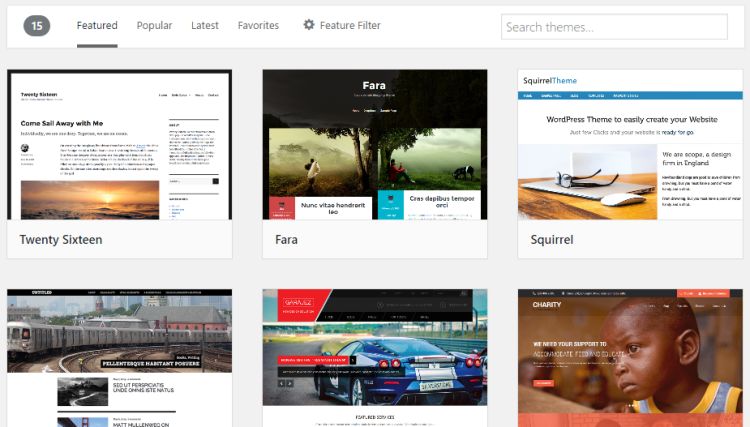
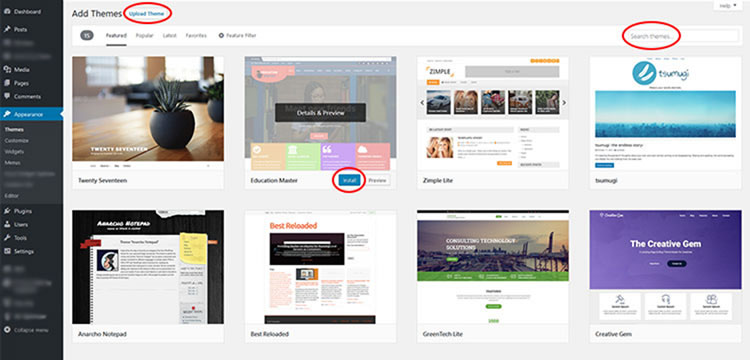
Er zijn tonnen gratis kant-en-klare thema’s beschikbaar in de WordPress directory.
Om door deze gratis thema’s te bladeren, gaat u naar ‘Appearance > Themes > Add New’, zoekt u naar het thema dat aan uw eisen voldoet en klikt u op de installatieknop.

U kunt ook thema’s van derden installeren vanuit de sectie ‘Thema uploaden’. Voor betaalde, professioneel ontworpen, WordPress thema’s raad ik Elegant Themes aan (vanwege de efficiënte code en mooie front-end ontwerpen).
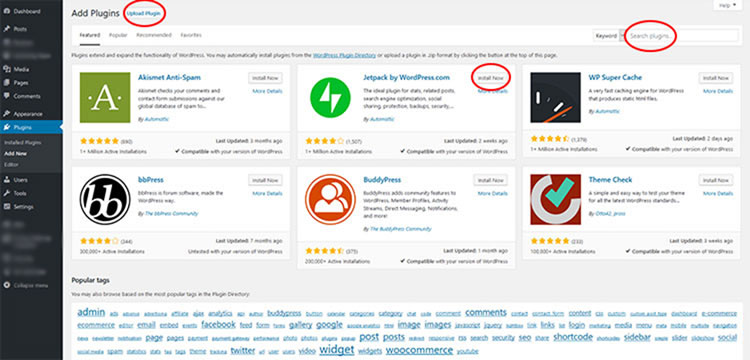
Voor plugins, blader door ‘Plugins > Nieuw toevoegen’.
Zoek en installeer de plugins die u alleen nodig heeft. Plugins van derden kunnen ook worden geïnstalleerd vanuit de sectie ‘Plugin uploaden’.

Hier wil ik een paar belangrijke gratis plugins voorstellen. Zoek op hun namen in de WordPress plugins directory om ze te vinden. Merk op dat het installeren van slechts een plugin uit elke categorie is genoeg.
- Voor SEO: Yoast SEO, All in One SEO Pack
- Voor beveiliging: iThemes Security, Wordfence Security
- Voor Site Stats: Jetpack van WordPress.com, Google Analytics voor WordPress van Monster Insights
- Voor het maken van formulieren: Contact Form 7
- Voor prestaties: W3 Total Cache, WP Super Cache
Voor de identiteit van uw site, moet u nog steeds iets maken, zelfs als u een geweldig thema gebruikt. Er zijn een heleboel geweldige logo generatoren, maar ik zou eens kijken naar Logaster. Ze zijn een betaalde dienst, maar wat geweldig is, is dat ze gelaagde prijzen aanbieden. Dit betekent dat u kunt betalen voor wat u nodig heeft – alleen een web-formaat logo, of u kunt zich zelfs aanmelden voor een complete brand kit die formaten voor verschillende platforms bevat.
Lees ook – 9 Essentiële WordPress Plugins voor nieuwe WP Sites
Stap 4: U bent klaar!
Uw site zou in de laatste stap klaar moeten zijn voor gebruik. Maar er zijn nog een paar dingen die geregeld moeten worden.
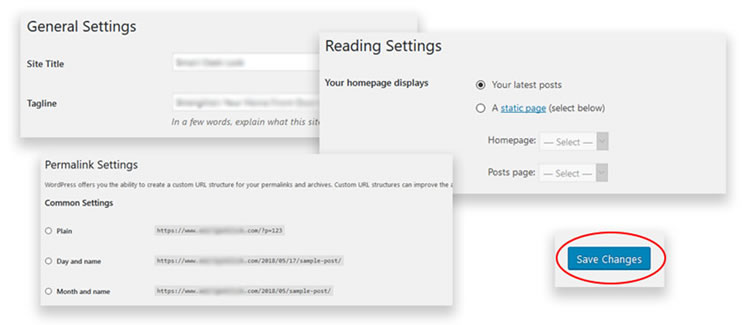
- Onder ‘Instellingen > Algemeen’: Stel uw site titel en de tagline.
- Onder ‘Instellingen > Lezen’: Wat uw homepage moet weergeven en hoeveel blogberichten u op een enkele pagina wilt tonen.
- Onder ‘Instellingen > Permalinks’: Stel in wat de URL-structuur van uw blogpost wordt.

Methode #3: Een website maken met site builders
Vereiste Vaardigheid & Hulpmiddelen
- Kennis: Basisbediening van computer en internet
- Tools: Wix en Weebly
Site builders hebben het moeiteloos en direct mogelijk gemaakt om een website op te zetten. Zonder kennis van web talen, kan men beginnen met zijn full-featured website in een kwestie van minuten. Ze bieden Drag & Drop website builders die nul coderingskennis vereisen.
Er zijn veel site builders verspreid over het internet, maar ze kunnen niet allemaal aan de behoeften voldoen.
De volgende drie zijn de meest besproken en potentiële website builders die u kunt gebruiken.
Wix

Wix is een van de eenvoudigste websitebouwers op de markt met meer dan 500 volledig aanpasbare sjablonen die onder verschillende categorieën zijn gesorteerd. Het is dus vrijwel zeker dat u er een zult vinden die bij u past.
Zij bieden een flexibele Drag & Drop website editor die altijd zichtbaar is boven de inhoud. U kunt een item uit de lijst slepen en het overal op de website neerzetten om toe te voegen. Elk zichtbaar item kan verplaatst of bewerkt worden.
Het enige nadeel is dat er on-site advertenties zijn op het gratis Wix-plan. U kunt zich te ontdoen van het door het upgraden naar hun Combo-plan, die u terug bij minimaal $ 12 per maand.
Lees ook – Onze diepgaande Wix review.
Weebly

Weebly is eenvoudiger in vele opzichten, zoals navigatie, gebruikersvriendelijkheid. Ze bieden honderden sjablonen om uit te kiezen, maar de personalisatiemogelijkheden kunnen beperkt aanvoelen.
Ze hebben een groot aantal voorontworpen pagina-indelingen (bijvoorbeeld: about page, pricing page, contact page) die gebruikt en aangepast kunnen worden.
De Drag & Drop builder is makkelijker te gebruiken, maar je bent soms beperkt tot de aangewezen gebieden om aan te passen. De beschikbaarheid van extensies en apps van derden zijn ook beperkt.
Lees ook – Onze diepgaande Weebly review.
Step-by-step website creatie proces met behulp van Wix
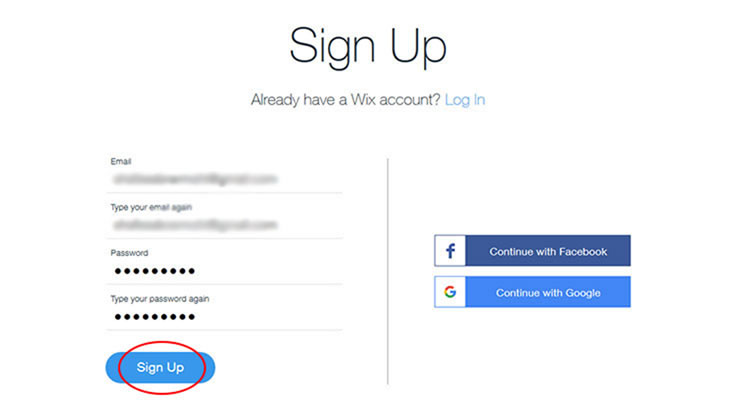
Step 1: Meld je aan voor Wix
Maak een account aan op Wix.com.
Er zijn 5 premium plannen en 1 gratis plan (prijzen variëren van $0 – $24,50/mo). U ziet de upgrade-opties nadat u met succes een site hebt gemaakt.
Zie hier Wix-plannen en prijzen.

Ik raad het betaalde basisplan van Wix aan – Combo. Het Wix Combo-plan ($8,50/maj) biedt een gratis domeinnaam, meer CPU-bronnen en geen Wix-advertenties.
Stap 2: kies een sjabloon
Wix zal u vragen hoe u een website wilt maken. De snelste manier die ze u aanraden is Wix ADI (Artificial Design Intelligence), wat uiteindelijk niet veel oplevert.
Dus ik zal u door een iets langere, maar betere manier, de website builder, leiden.
U zult zien dat er sjablonen zijn die onder verschillende labels zijn gecategoriseerd. Blader door de gewenste categorie en kies degene die bij u past.
Als u een Wix-thema hebt gevonden dat u bevalt, klikt u op ‘bewerken’ om verder te gaan.

Stap 3: ontwerp uw website met Wix Website Builder
Na enkele ogenblikken belandt u direct op hun intuïtieve website builder.
Het ontwerpen van een website is eenvoudig. U ziet verschillende tools aan de linker- en rechterkant van uw scherm. Ook kunt u overal op de website klikken om het blok te bewerken of naar een andere plek te verplaatsen.

Stap 4: Publiceer de website
Wanneer u op de publicatieknop drukt, wordt u gevraagd of u een gratis subdomein of een full-featured domein wilt. Aan u de keuze.
Er worden nog een paar tweaks aanbevolen.
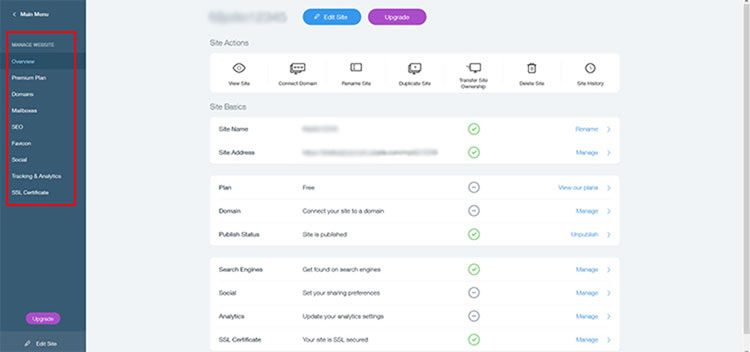
Ga naar uw ‘Wix Dashboard > Beheer & Bewerk site’ en configureer SEO, Favicon, Social en Upgrades zoals nodig.

En zodra u klaar bent met deze basisinstellingen – uw website is klaar.
Valideren en testen van uw website
Als uw website klaar is – is het tijd om te valideren en te testen hoe hij werkt in de belangrijkste browsers (Chrome, Firefox, Safari, Microsoft Edge, IE 11, etc.) en op verschillende schermformaten.
We kunnen deze tests uitvoeren met behulp van gratis online tools.
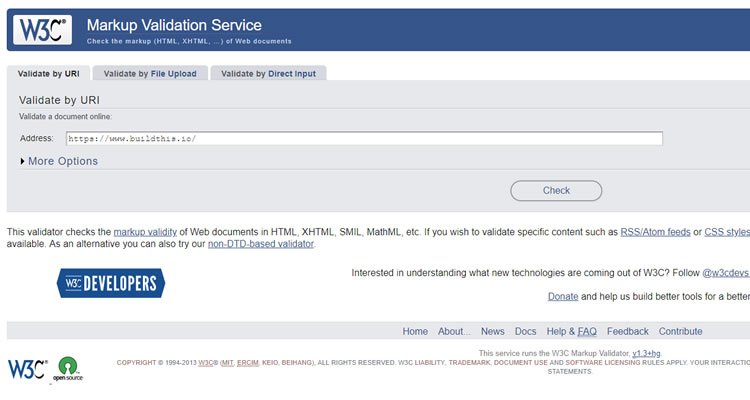
Markupvalidatie

Wat is markupvalidatie? Codetalen of scripts zoals HTML, PHP, enzovoort, hebben elk hun eigen opmaak, vocabulaire en syntaxis. Markupvalidatie is het proces waarbij wordt geverifieerd of uw website deze regels volgt.
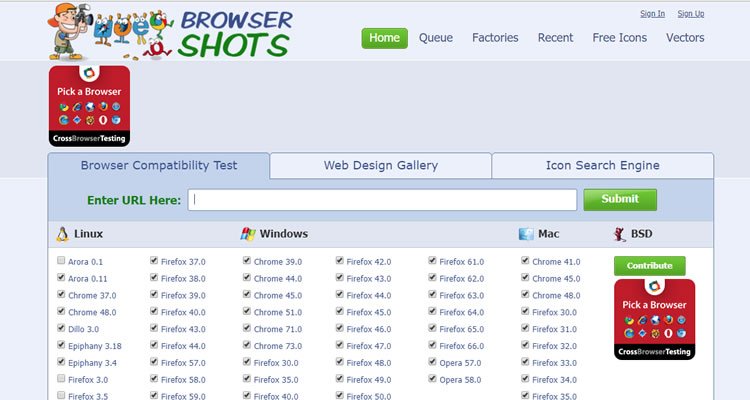
Browsertest

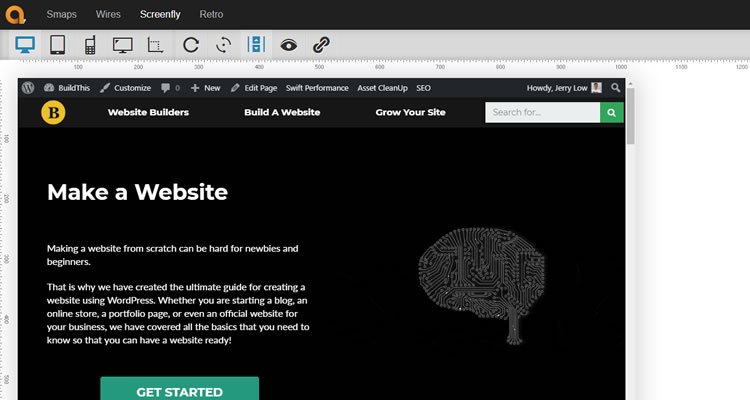
Screen Test

Fine-tunen en groeien
Het publiceren van uw website op internet is de eerste stap. Er zijn nog vele andere dingen te doen om het succes van uw website te verzekeren. Hier zijn een paar taken om mee te beginnen…
Fine tune website speed
Google heeft duidelijk gesteld dat site speed een van haar ranking factoren is. Dit betekent dat uw site hoger kan scoren als hij snel laadt.
Ook – hoe sneller uw website laadt, hoe blijer uw websitebezoekers zullen zijn. Het is bewezen, in talloze case studies en experimenten, dat een traag ladende website de gebruikerservaring zal schaden en de website-inkomsten zal beïnvloeden. Amazon zou naar schatting 1,6 miljard dollar aan inkomsten zijn misgelopen als zijn site ook maar één seconde trager was geworden.
Verbeter de vindbaarheid van uw website
U hoeft geen meester in zoekmachineoptimalisatie (SEO) te zijn om uw website op te laten vallen. Maar enige basisvaardigheden in zoekmachineoptimalisatie zijn altijd goed om te hebben.
Maak een webmasteraccount aan bij Google Search Console om uw website bij Google in te dienen en om eventuele SEO-problemen te identificeren. Doe basis zoekwoorden onderzoek en optimaliseer vervolgens uw pagina titel en koppen voor uw primaire zoekwoorden. Implementeer schema markup op uw site om op te vallen in de zoekresultaten pagina’s.
Voor meer SEO tips, lees onze SEO dummies gids.
Installeer HTTPS
Overal sinds Google Chrome is begonnen om HTTP websites te labelen als “Niet veilig”, is SSL-certificaat een big deal geworden. Om er zeker van te zijn dat uw website “vertrouwd” wordt door gebruikers – is een HTTPS-verbinding een must.
Essentiële pagina’s toevoegen
Geen twee websites zijn ooit hetzelfde omdat ze een verschillend doel en/of functie kunnen hebben. Er zijn echter drie standaardpagina’s die elke website zou moeten hebben: Index (homepage), Over pagina, en Contact pagina.
Homepage
De homepage is vaak de eerste plek waar de meeste bezoekers zullen gaan kijken nadat ze op uw website zijn beland. Uw homepage moet de juiste toon opleveren en uw bezoekers dieper uw site in leiden.

Over pagina
Over pagina gaat over het opbouwen van een band met uw bezoekers. Het laat u zichzelf voorstellen en geeft gedetailleerde informatie (goed?) over uw website. Meestal is het aan te raden om foto’s op te nemen van de mensen die eigenaar en beheerder zijn van de website.

Contactpagina
Het is belangrijk om te communiceren met uw gebruikers en potentiële klanten. Vandaar – de contact pagina. Neem alle mogelijke communicatiekanalen op (sociale mediaprofielen, contactformulieren, e-mailadres, enz.) om ervoor te zorgen dat uw bezoekers u kunnen bereiken.

Uw website moet ook aanwezig zijn op sociale mediaplatforms waar de meeste van uw doelpubliek rondhangt. Voor onze site betekent dat Facebook en Twitter. Voor anderen kan dat LinkedIn, Tumblr of Pinterest zijn.
Add favicon
Heeft u de letter “B” in een gele cirkel gezien die links van uw browsertabblad is verschenen? Dat staat bekend als “favicon”. Net als een logo, is de favicon een kleiner visueel element dat een website vertegenwoordigt.
De favicon is een handige kleine branding techniek die vaak over het hoofd wordt gezien door website-eigenaren. Als dat als u klinkt – maak gebruik van deze gratis favicon generator om u te helpen.
Veelgestelde vragen over het maken van een website
Er zijn twee manieren om een gratis website te maken: gratis webhosting zoals 000Webhost of een websitebouwplatform zoals Wix, dat een gratis plan biedt.
GoDaddy heeft plannen gebouwd rond de website builder die beginnen vanaf $ 10 / m. Lees onze uitgebreide GoDaddy review voor meer informatie.
De meeste websitebouwers zijn makkelijk te gebruiken voor beginners. Door hun aard, website builders zijn gericht op niet-tech savvy gebruikers en bieden veel hulp. Dit varieert van gebruiksvriendelijke interfaces tot kant-en-klare sjablonen.
Voordat u begint met het bouwen van uw website, het is hetzelfde als het starten van een blog, het eerste wat aan de orde moet komen is uw intentie. Wat u wilt dat uw website is of bereikt, kan een belangrijke rol spelen bij het ontwerp en de ontwikkeling ervan.
De tijd die nodig is om een website te coderen hangt af van de complexiteit ervan. Hoe meer u nodig hebt in termen van functies en ontwerp, hoe langer het zal duren. Eenvoudige, statische websites kunnen in een paar uur gecodeerd zijn, terwijl grotere, complexe sites enkele maanden in beslag kunnen nemen.
Get It Done, Now!
U weet nu meer dan genoeg om een succesvolle website te maken en te bouwen. Het is tijd om uw kennis aan het werk te zetten. Begin nu en ga het internet op!