We zullen eerst wat CSS Grid basisprincipes introduceren. Daarna gebruiken we die om onze basis dashboard layout te bouwen. Daarna onderzoeken we de opzet en structuur van onze binnenste inhoudsblokken, inclusief flexbox. Tenslotte zullen we het kort hebben over verantwoordelijke mobiele-responsiviteit, terwijl we mobiel-vriendelijke schuiffunctionaliteit integreren in onze zijnavigatie. Wat krijg je mee? Een boom-goes-the-dynamite dashboard waardoor mensen je heel leuk gaan vinden.
Note: We bouwen een vereenvoudigde versie van het dashboard hierboven, dat dezelfde concepten gebruikt als de volledige versie. De volledige versie zou dit stuk onnozel lang maken…
- Vorige dingen eerst: onze basis grid layout
- Nog even de wet…ik bedoel CSS
- Grid-template-gebieden uitgelegd
- De header en footer toevoegen
- Het toevoegen van het side nav element
- Het toevoegen van het eerste <main> section element
- Nu wordt het interessant… de responsieve rasterintroductiekaarten
- De belangrijkste inhoudscontainers toevoegen
- Een korte opmerking over verantwoorde mobile-responsiveness
- Het verschuifbaar maken van onze side nav op mobiele apparaten
Vorige dingen eerst: onze basis grid layout
Ik ga CSS Grid voor je afbreken, kort en krachtig. We hebben een hoofdrastercontainer nodig, en dan hebben we een div (of semantisch element) nodig voor elk element binnen de rastercontainer:
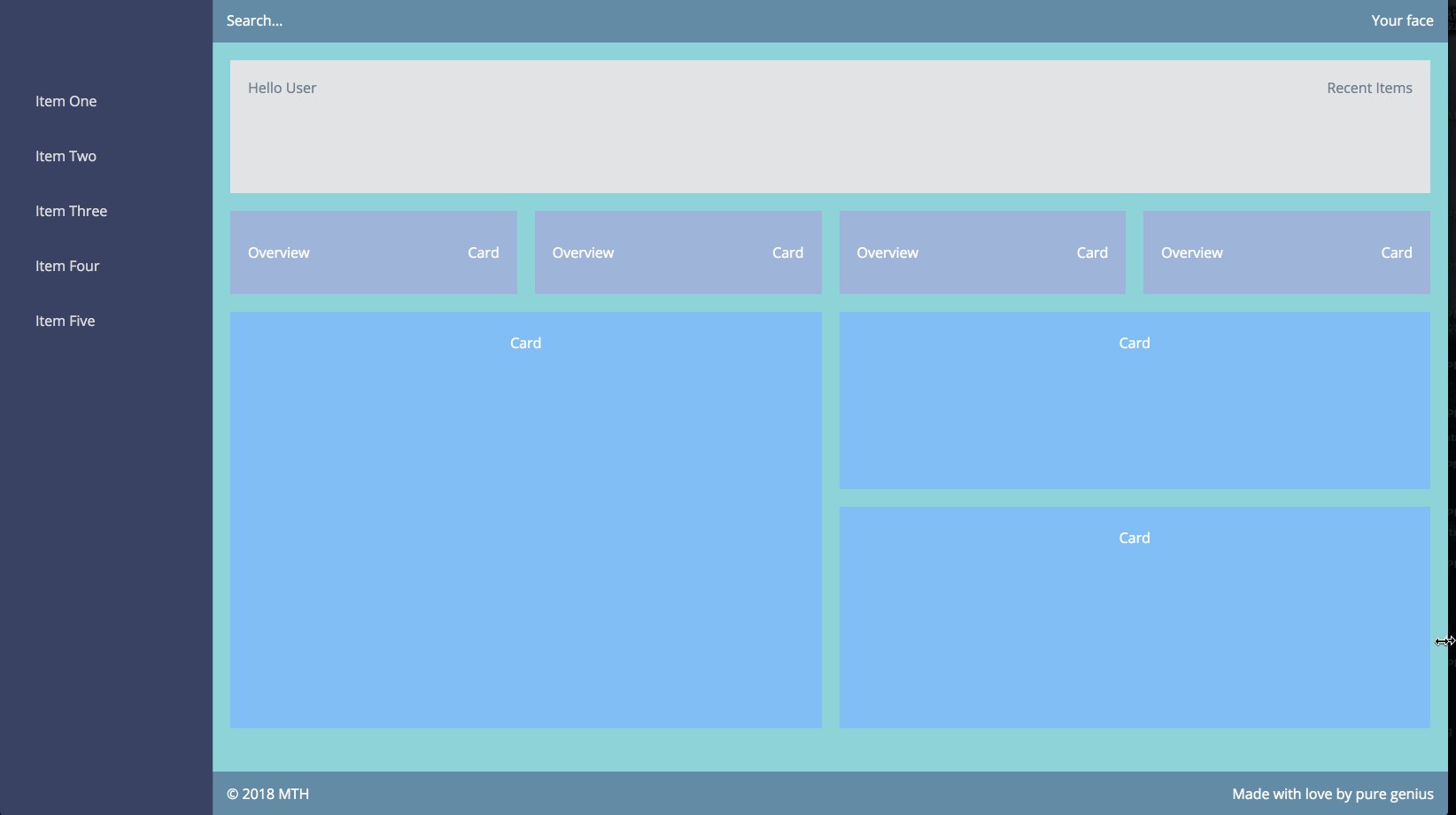
Rijksimpele structuur, toch? Met onze lay-out produceren we dit onmiddellijk prachtige canvas hieronder. Maak je geen zorgen, we zullen meer inhoud toevoegen.

Nog even de wet…ik bedoel CSS
Uw hoofdcontainer moet worden gedefinieerd als display: grid;, zodat de rasterfunctionaliteit ook echt werkt. We geven het ook een hoogte van 100% om aan te geven dat we willen dat ons dashboard de hele pagina vult. En aan elke kindcontainer geven we een naam, zodat we het raster kunnen vertellen wat het ermee moet doen. Vervolgens gebruiken we de namen om de paginastructuur te maken in een spreadsheet-achtige verklaring met grid-template-areas:
Het uiteindelijke, responsieve dashboard zal er als volgt uitzien:

Grid-template-gebieden uitgelegd
We hebben in principe elk van onze kindcontainers een naam gegeven en ze vervolgens in een spreadsheet-achtig formaat gegooid via grid-template-areas. Doodeenvoudig.
We hebben in totaal twee kolommen van links naar rechts. De eerste kolom is 250px breed (de side nav), en de tweede is 1fr, oftewel een fractie. Dat betekent dat het de resterende ruimte in de container inneemt nadat de eerste kolom is getekend.
Volgende, we verklaren drie rijen in totaal. Rijen lopen van boven naar beneden. Dus, beginnend bij de top, hebben we een <header> element dat 50px hoog is. Dan declareren we het <main> inhoudsgebied, dat een hoogte krijgt van 1fr. Dit betekent dat het verticaal zal uitrekken om de resterende venster ruimte te vullen nadat de expliciet aangegeven hoogtes zijn getekend. Tenslotte declareren we onze <footer>, ook op een hoogte van 50px.
Zowel de <header> als de<footer> worden flex containers, met flex spatiëring en uitlijning:
We gebruiken justify-content: space-between; om de eerste en laatste elementen te spreiden, zodat ze naar beide uiteinden van hun container uitrekken. Dit is zo eenvoudig vergeleken met de ouderwetse float instructies. En, dankzij align-items: center;, hebben we onze items perfect uitgelijnd zonder afhankelijk te zijn van padding, etc., voor centrering.
Een korte opmerking over onze vreemd uitziende CSS klasse syntax: we gebruiken BEM-stijl (block-element-modifier) CSS, die ik aanbeveel voor schaalbaarheid en leesbaarheid. Het wordt aanbevolen om ruwe html tag selectors te vermijden.
Voor de side nav inhoud, gebruiken we traditionele <ul> en <li> elementen. Ik raad dit aan boven <div> of andere elementen voor een goede html semantiek en menselijke leesbaarheid. We zullen iets verderop mobielvriendelijke schuiffunctionaliteit toevoegen aan onze side nav:
Het toevoegen van het eerste <main> section element
Deze is eenvoudig en simpel. Nog een flex container:
Nu wordt het interessant… de responsieve rasterintroductiekaarten

Dit is een van mijn favoriete secties van ons dashboard, omdat we gebruik kunnen maken van een super effectieve, elegante rasteroplossing. Bekijk de eerder gegeven dashboardanimatie nog eens. Zie je hoe deze grijze kaarten zich gedragen als het scherm verandert? Onze kaarten houden verbazingwekkend een consistente gootbreedte tussen hen, ze hebben een consistente wikkeling, en wanneer we niet een hele rij kunnen vullen, komt onze gewikkelde kaart precies overeen met de hoogte en breedte van de kaart erboven, terwijl ze er toch mee in lijn blijft. Dit is erg lastig te realiseren zonder de methode die ik nu ga laten zien:
Natuurlijk hoe we een rastercontainer hebben gebruikt voor deze kaarten, die zich binnen onze rastercontainer van de hoofdpagina bevindt, toch? We hebben dit gedaan omdat dit de meest eenvoudige, elegante oplossing is voor de benodigde responsiviteit van de kaart-items. Onze instructie repeat(auto-fit, minmax(265px, 1fr) neemt een paar grote hordes weg:
- Als kaarten minder dan 265px breed worden, worden ze naar een andere rij verplaatst.
- Als kaarten meer dan 265px breed worden, worden ze uitgerekt om de resterende breedte van de container in beslag te nemen.
- Als kaarten naar een nieuwe rij verplaatst worden (
auto-fit), worden ze van links naar rechts uitgelijnd met de kaarten erboven, waarbij hun breedtes overeenkomen! En u krijgt ook ingebouwde responsiviteit zonder enige media queries!
Het gebruik van de kolom repeat methode is ook een fantastische manier om mooie, responsieve afbeeldingsgalerijen te bouwen, zelfs met afbeeldingen van verschillende grootte. U heeft zelfs toegang tot dynamische inpak algoritmes met de grid-auto-flow: dense; instructie. Dit voorkomt lege rijen als gevolg van verschillende afbeeldingshoogtes. Ze moeten met elkaar schalen in relatieve fr eenheden om deze methode te laten werken, echter, dat is waarom we het niet zullen gebruiken voor onze kaarten hieronder getoond.
De belangrijkste inhoudscontainers toevoegen

Dit gedeelte heeft ook een interessante wending. Deze kaarten bevatten de belangrijkste inhoudsitems van je dashboard, en ze zullen in hoogte van elkaar verschillen door hun dynamische inhoud. Op de meeste typische interfaces wilt u dat gelijkgestemde kaarten op dezelfde rij dezelfde uniforme hoogte en breedte hebben. En je zou dat bereiken door elke kaart een flex: 1; waarde toe te kennen, zodat ze zouden groeien om overeen te komen met de hoogste kaart.
In ons geval echter, willen we deze kaarten niet dwingen om overeen te komen met elkaars hoogte, omdat hun inhoudelijke onderwerpen zullen variëren. Om ze op natuurlijke wijze in twee kolommen te laten vloeien, gebruiken we hiervoor een speciale CSS eigenschap, column-count:
Het gebruik van column-count zorgt ervoor dat onze inhoud binnen de sectie main-cards in twee kolommen wordt gesplitst. We maken ook een tussenruimte tussen de kaarten met column-gap. Dit lijkt erg op onze overzichtskaarten, waar we grid-gap.
hebben gebruikt. De reden waarom we display: grid; niet voor deze sectie hebben gebruikt, is dat onze hoogtes voor elke kaart dynamisch zijn. We willen ze op een natuurlijke manier in twee kolommen laten vloeien, met inachtneming van hun variërende hoogtes. Deze methode voorkomt ook dat we een traditioneel float raster moeten gebruiken, dat ons procentuele breedtes, goten, en speciale marge regels voor eerste en laatste child elementen zou laten berekenen.
We hebben ook column-break-inside: avoid; gebruikt om er zeker van te zijn dat de inhoud van elke kaart niet wordt gesplitst.column-count zal in feite de inhoud van elk element opsplitsen om beide rijen even hoog te maken, wat we niet willen.
Een korte opmerking over verantwoorde mobile-responsiveness
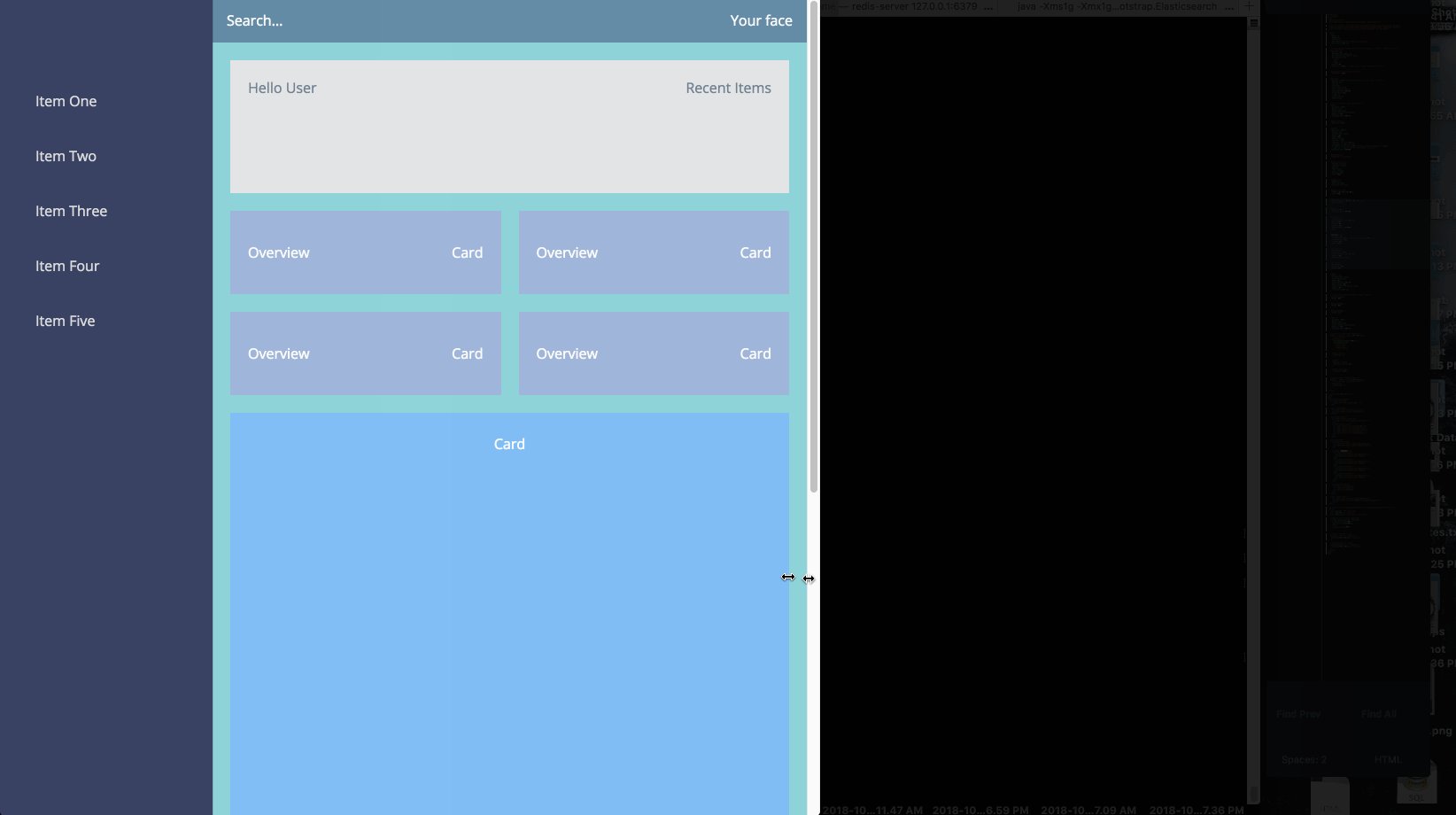
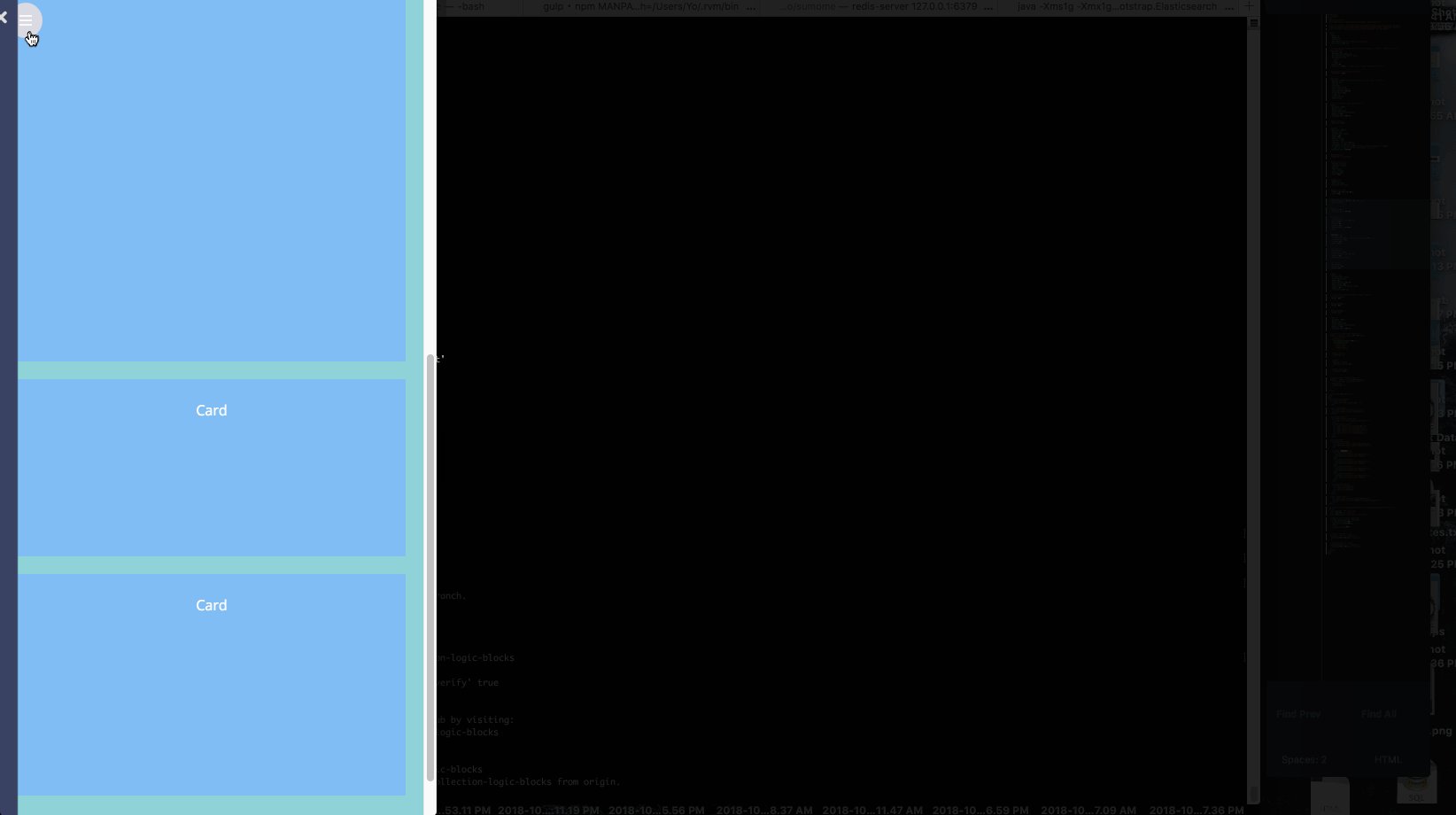
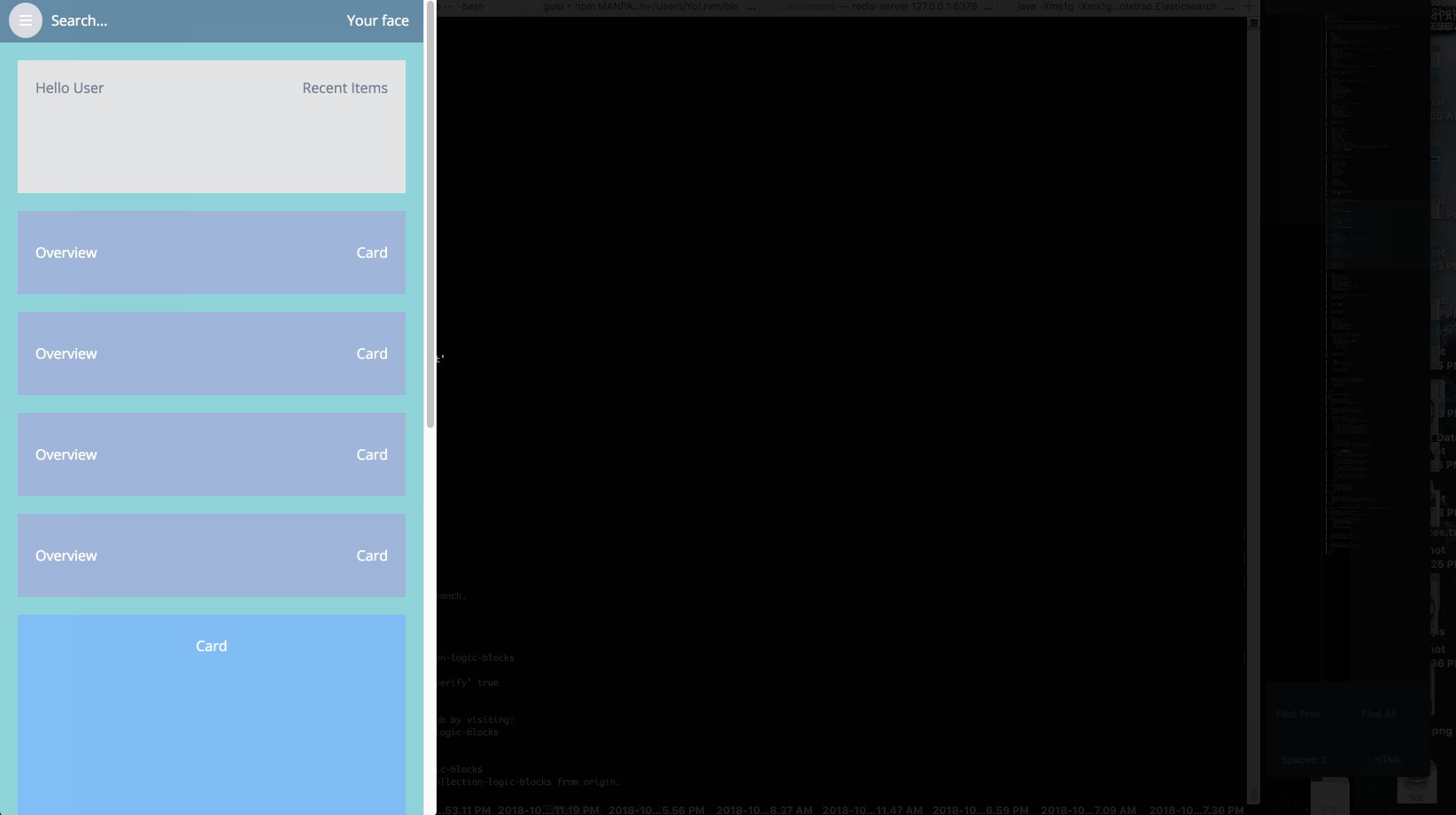
Bekijk de responsive video bovenaan het stuk nog eens. Zie je hoe de main-cards-sectie in één kolom verandert als je schermen van tablet-formaat nadert? En zie je hoe de zijnavigatie verdwijnt op schermen van mobiel formaat? Voor deze responsiviteit zouden we onze CSS eigenlijk mobile-first moeten schrijven.
Dat betekent dat onze initiële CSS mobiel-vriendelijk zou moeten zijn. Vervolgens, als onze schermgrootte toeneemt, nemen we grotere schermstijlen waar met behulp van graduerende min-width media queries. Dit is een betere werkwijze dan het overschrijven van desktopstijlen met max-width media-query’s, omdat die aanpak tot wat hoofdbrekens kan leiden:
Onze taak is pas echt voltooid als we de side nav ook bruikbaar maken op mobiele apparaten. We moeten:
- ons menu-icoon en sluit-icoon toevoegen.
- een aantal responsieve overgangen voor de schuif-actie toevoegen.
- een aantal JavaScript schrijven om onze klikken de side nav te activeren.
We gebruiken de Font Awesome bibliotheek voor onze iconen, en brengen jQuery in voor wat gemakkelijke DOM manipulatie (zie de codepen voor referentie).
Nog een update van onze CSS om de nieuwe pictogrammen op te nemen en onze zijnavigatie enkele glijdende overgangen te geven. Ook hier maken we gebruik van graduerende media-query’s:
Tot slot moeten we JavaScript schrijven om onze klikken te laten werken. De schuiffunctionaliteit wordt bereikt door de klassenaam .active te wijzigen, waardoor de instructie transform: translateX(); wordt bijgewerkt. Vergeet niet de jQuery CDN-link toe te voegen voor je afsluitende </body>-tag:
Je zou nu een volledig responsieve zijnavigatie moeten hebben. Verklein je venster tot het de grootte van een mobiel heeft. Het moet nu verborgen zijn en het menupictogram moet verschijnen. Klik erop en het zijmenu wordt zichtbaar. Klik op het sluiten pictogram, en de navigatie zou weer moeten sluiten. Best handig, hè? En jij dacht dat je het niet kon…