ここにパスとテキストを追加する画像があります。これはFotoliaの画像ライブラリから入手できますが、お好みで別の画像を使用することも可能です。

Let’s get started!
Step 1: 楕円ツールの選択
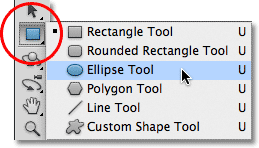
先ほど述べたように、パスに沿ってテキストを追加する手順は、パスをどのように作成しても同じですが、このチュートリアルでは、シンプルに説明します。 ツール」パネルから「楕円ツール」を選択します。 デフォルトでは、矩形ツールの後ろに隠れているので、矩形ツールをクリックし、フライアウト・メニューが表示されるまでマウスボタンを1、2秒押し続け、リストから楕円ツールを選びます。

Step 2: 「パス」オプションを選択
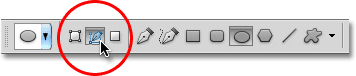
楕円ツールを選択すると、画面上部のオプションバーが変わり、ツールを使用するためのさまざまなオプションを見ることができます。 オプションバーの左端には、3つのアイコンが並んでおり、それぞれがPhotoshopで描けるさまざまな種類の図形を表しています。 ベクターベースの図形、パス、またはピクセルベースの図形を描くことができます。 3つのアイコンのうち真ん中をクリックして、「パス」オプションを選択します。

ステップ3:パスを描く
楕円ツールを選択し、オプションバーの[パス]を選択した状態で、ドキュメント内をクリックして、楕円のパスをドラッグして描画します。 Shiftキーを押しながらドラッグすると、パスが真円になります。 角からではなく、中心からパスを描くには、Altキーを押しながらドラッグします。 描画中にパスの位置を変更する必要がある場合は、スペースバーを押しながらパスを新しい位置までドラッグし、スペースバーを放してドラッグを続行します。
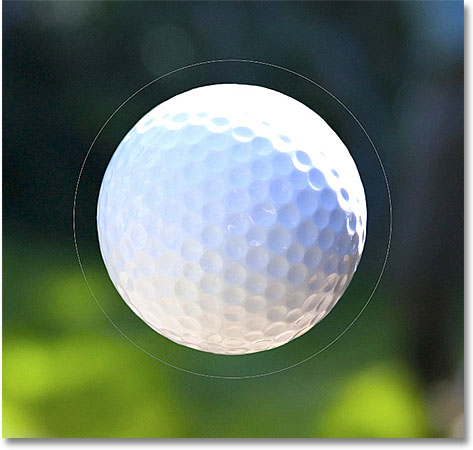
私の場合、ゴルフボールの周りに円形のパスを描きます。 パスは細いアウトラインとして表示されます。

Step 4: タイプツールの選択
パスが描けたので、テキストを追加することができます。 ツール]パネルから[タイプツール]を選択します。

Step 5: フォントを選択する
Type Toolを選択したら、オプションバーからフォント設定を選択します。 ここではFutura Condensed Mediumを13ptに設定し、文字色を白に設定します。
![]()
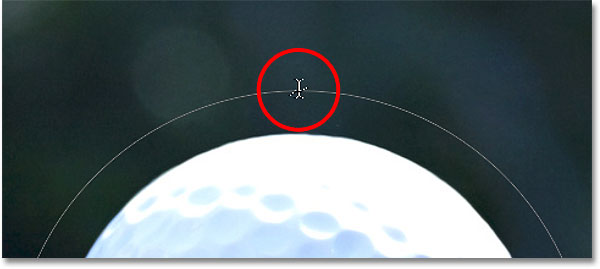
Step 6: カーソルをパスの上に移動する
タイプツールをパスの上に直接移動します。 カーソルのアイコンが点線の波線が入ったIビームに変わります。 これは、パス自体に直接テキストを追加しようとしていることを示しています。

Step 7: パスをクリックしてタイプを追加する
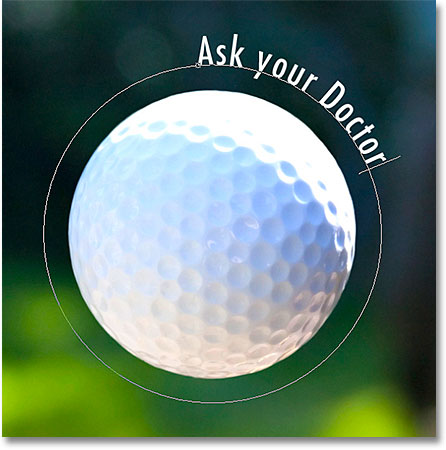
パスに沿って任意の場所をクリックし、テキストの追加を開始します。 クリックした場所がテキストが始まる場所ですが、間違った場所をクリックした場合でも心配はありません。 テキストを入力すると、テキストはパスの方向に従って移動します。

続けてテキストをパスに沿って追加します。 終了したら、オプションバーのチェックマークをクリックして承諾し、Photoshopのテキスト編集モードを終了します。

テキストがパスに追加されましたが、現時点では少し変な角度で表示されています。

Step 8: パス選択ツールを選択
テキストをパスに沿って再配置するには、ツールパネルからパス選択ツールを選択します。

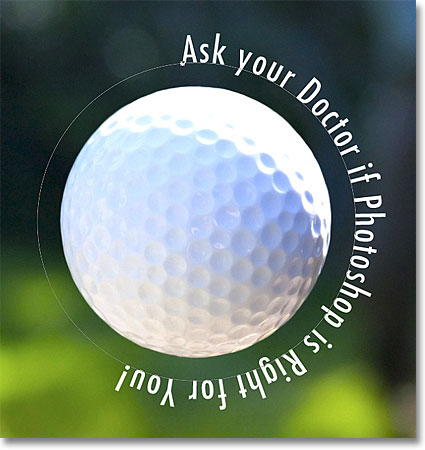
パス選択ツールのカーソルをテキストの上の任意の場所に移動させます。 カーソルが黒い矢印から、左右を指す小さな矢印のついたI字型に変わるのがわかるでしょう。 テキストをクリックし、マウスでパスに沿って前後にドラッグするだけです。 ここでは、テキストを円の周りを時計回りにドラッグしています。

しかし、テキストをあまりにも遠くにドラッグするとどうなるか見てみましょう。 テキストの一部が端で切れてしまうのです。

パス上の可視テキスト領域からテキストを移動したため、末尾が切断されました。 この問題を解決するには、テキストが切り取られている場所で、パス上の小さな丸を探します。 この丸が見える範囲の端になります。

単にパス選択ツールで円をクリックし、もう一度すべてのテキストが表示されるまでパスのさらに下側にドラッグするだけです。 ここでは、円をパスに沿って時計回りにドラッグすると、切り取られたテキストが再び表示されます。

Flip The Text Over The Path
テキストをパスに沿ってドラッグするときに、誤ってパスを横切ることがないように注意してください。 そうすると、テキストは反対側に反転し、方向が逆になります。

目的の効果によっては、このようにテキストを反転させることがやりたかったことかもしれませんが、意図的にそうしなかった場合は、単にパス選択ツールでパスをドラッグして戻すと、テキストは元の側に反転します。 また、方向も元に戻ります。
パスを隠す
テキストの配置が終わり、結果に満足したら、レイヤーパネルでタイプレイヤ以外のレイヤーを選択して、ドキュメント内のパスを隠します。 私の場合、ドキュメントには「タイプ」レイヤーと画像を保存している「背景」レイヤーの2つのレイヤーしかないので、「背景」レイヤーをクリックして選択することにします。
![Photoshop で [背景] レイヤーを選択する。](https://pe-images.s3.amazonaws.com/basics/type-on-a-path/photoshop-background-layer.gif)
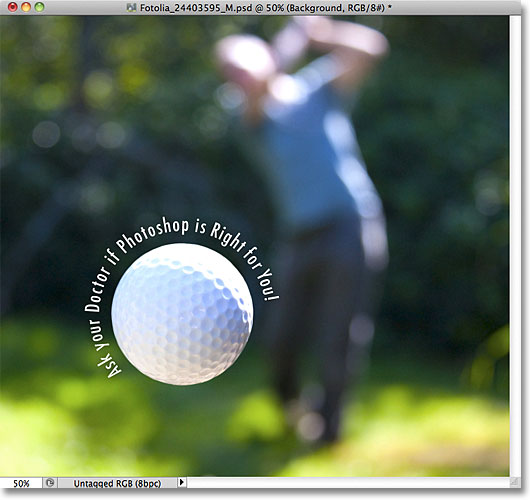
パスを隠し、テキストを元の側に反転させると、最終的に以下のような結果になります。

テキストをパスに追加したとはいえ、Photoshop はテキスト自体には何もしていないことに注意してください。 それはまだ単なるテキストであり、いつでも戻って編集したり、必要であれば完全に変更したりできることを意味します。 別のフォントを選んだり、フォントサイズや色を変えたり、リーディング、カーニング、トラッキング、ベースラインシフトを調整したり、テキストにできることは何でもできます。 Photoshopでのテキストの編集は、このチュートリアルの範囲を少し超えていますが、テキストをシェイプやピクセルなどの他の形式に変換する必要がある多くのテキスト効果とは異なり、パス上のテキストでできないことは、通常テキストでできることは何もないということだけは覚えておいてください。