ウェブサイトを作成するのは、2021年には超簡単です。
技術オタクやプログラマーである必要はありません。 正しいプラットフォームを選択する。 正しいプラットフォームを選択し、正しいツールを使用する。
私は2004年にオンラインビジネスを始めたとき、ウェブ開発に関する知識はゼロでした。 11年後まで、ウェブ開発者を雇うことはありませんでした。 そして、私は大丈夫でした。
今日、私たちには革新的な開発ツールと、より優れた Web 公開プラットフォームがあります。
- Webサイトを作るには3つの方法があります。
- ドメインを登録する
- Where to register your domain
- Buy a Web Host
- デザインあなたのウェブページ
- Method #1: ゼロから Web サイトを作成する
- 知っておくべき基本的なWeb言語/ツール:
- Step-by-step website creation process using IDE
- 方法2:CMSでウェブサイトを作成する
- WordPress
- Joomla
- Drupal
- WordPressを使ったWebサイト作成手順
- 方法その3:サイトビルダーでホームページ作成
- Wix
- Weebly
- Wix
- ウェブサイトの検証とテスト
- マークアップ検証
- Browser Test
- Screen Test
- Fine tune website speed
- ウェブサイト検索の可視性を向上させる
- HTTPSの実装
- Add essential pages
- Add favicon
- ホームページ作成に関するよくある質問
- Get It Done, Now!
Webサイトを作るには3つの方法があります。
- ゼロから作る
- コンテンツ管理システム(CMS)を使う
- Webサイトビルダーを使う
1の方法はデザインやサイトの機能においてより柔軟に対応できますが、Web言語の知識が必要とされます。
これらの3つの方法のそれぞれについて、以下にすべての手順を説明します。
ドメインを登録する
ドメインとは、ウェブサイトの名前です。 このような場合、「Skype」を利用することで、「Skype」の利用をより効果的にすることができます。
Where to register your domain
Here are some reputable domain registrars and their starting price to consider.
Tips
- If you have hard time figured out a domain name, you always can use domain name generator for ideas.Web site.jp
- If you have a hard time figuring the domain name. より人気のあるものにWordroidとLean Domain Searchがあります。
- 初めての方は、Namecheapでドメイン名を探して購入することをお勧めします。
- Aso read – Domain name for dummies.
Buy a Web Host
A web hostはあなたのウェブサイトを格納する大きなコンピュータ(別名、サーバー)です。
注意: Web サイト ビルダーを使用してサイトを作成する場合は、この手順をスキップします (手順 3 を参照)。
Web ホスティングには、さまざまなパッケージがあります。
伝統的に、Web ホスティング プロバイダーは、基本ソフトウェアと技術サポート付きのサーバーの貸し出しにのみ関与しています。 従来のホスティング プロバイダーで Web サイトをホストすることは、通常より安く、より柔軟ですが、Web サイトをセットアップするために少し余分な作業を必要とします。
今日では、企業は異なるサービスを一緒にバンドルし、ユーザーは構築、ホスト、および管理する Web サイトすべてを単一のサービス プロバイダから行うことができます。 我々は通常、これらの企業のウェブサイトビルダーまたはオンラインストアビルダーを呼び出します。 これらの「バンドル」プラットフォームで Web サイトをホストすることは通常高価で、柔軟性に欠けますが、Web サイトやオンライン ストアを簡単に構築できるようになります。
チェックアウトするいくつかの初心者に優しいホスティング サービス。
Tips
- 利用できるホスティングの種類があります:共有ホスティング、専用サーバーホスティング、クラウド/VPSホスティング
- あなたが小さなウェブサイトなら、それは共有ホスティングプランに行くために安価だ。
- あなたがウェブホストを選択する前に考慮する必要があるいくつかの重要な品質は、その使いやすさ、価格、サーバー速度、およびアップタイムレートである、大きなサイトは、クラウドまたは専用ホスティングのいずれかを使用することが推奨されます。
- 現在までに、60 社以上のホスティング企業にサインアップし、テストし、レビューしてきました。
- あなたのウェブサイトから直接製品を販売する予定がある場合は、Shopify や BigCommerce などのストアビルダーの使用を検討してください。
- また、Web ホストに支払う金額もお読みください。
ごく初期に…

例を挙げてみます。 通常、支払いが完了すると、ホスティングに関するすべての必要な情報が含まれている歓迎の電子メールが送信されます。 これは、あなたがウェブサイトの所有者(HostPapaを訪問)としての旅を開始する場所です。 デザインあなたのウェブページ
あなたが場所でドメイン名とWebホスティングを持っていたら、それはあなたの袖をロールアップと作成を開始する時間です!は、あなたのウェブサイトは、あなたのためのものではありません、それは、あなたのためのものです。 ウェブページをデザインして作成するには、ウェブ開発者を雇うか、自分で行うかのどちらかになります。
ここでは、ウェブ開発タスクを外注する方法について詳しく説明します。 DIY をする人のために、Web ページをデザインする 3 つの簡単な方法を紹介します。
Method #1: ゼロから Web サイトを作成する
Required Skills & Tools
- Knwoledge.Of.Pirates
Method #1: 0からWebサイトを作成する
Method #2: 1からWebサイトを作成する
Knowledge.Of.Pirates
必要スキル & Tools
- 統合開発環境(IDE): Sublime Text、Atom、Adobe Dreamweaver
- FTP クライアント。 FileZilla、WinSCP、Cyberduck
Know.Of.Pirates
主要なWeb言語とWebサイトの基礎を理解していれば、自分独自のWebサイトをすべて自分で作成できます。
知っておくべき基本的なWeb言語/ツール:
- HTML (Hyper Text Markup Language)
HTML はWebページとWebアプリケーションの基本構造で、Webブラウザにコンテンツを意味付けることができます。 HTMLは、開閉する連続したタグで構成され、構造的にはキーワードを角括弧で囲みます。 例: <strong></strong> - CSS (Cascading Style Sheets)
CSS は、Web ページの HTML マークアップを装飾するために使用されるスタイル言語である。 CSS がなければ、Web ページは、いくつかの順不同のテキストと画像を持つ大きな白いページにしか見えません。 - スクリプト言語
HTMLとCSSはインタラクティブではないので、スクリプト言語なしには何もできない。 ユーザーに反応する動的なWebページを作るには、JavaScriptやjQueryのような言語が必要です。 - データベース管理
Webサイトのユーザー入力データを保存、管理、アクセスするために、データベースと呼ばれる情報の大きなテーブルを検討する。 MySQL、MongoDB、PostgreSQLなどのデータベース管理システムは、この仕事を効率的に行うためにサーバー側で使用されます。 - FTP (File Transfer Protocol)
FTPはウェブサイトのソースファイルをより簡単にそのホストサーバーに転送するために使用されます。
Step-by-step website creation process using IDE
Here is the overview of how you can create a first-hand website, assume you know the basic web languages and website essentials mentioned above.
ステップ 1: ローカルの作業環境を設定する

Subline Text 作業環境のスクリーンショット ウェブサイトのソースファイルを作成および整理するには、優れたローカル作業環境が重要である。 IDE (統合開発環境) をインストールすることによって、コンピュータのデバイス上に Web 開発環境を作成できます。 IDE は基本的に、テキスト エディター、ビルド オートメーション、およびデバッガーから構成されます。
Sublime Text および Atom は、HTML、CSS、JS、PHP、Python、および同様の Web 言語をサポートする Web 開発用の基本 IDE のうちのいくつかです。
一方、Adobe Dreamweaver のような拡張 IDE もあり、他の機能 (サーバー接続、FTP など) を提供しています。 まず、コンテンツをどのように配信したいかを理解する必要があります。 ナビゲーションメニューはいくつあるか、カラムやコンテンツフィールドはいくつあるか、画像はいくつあるか、そしてどこに配置するかなどを計画します
最良の方法は、Adobe Photoshopを開き、Webページのラフ図を作成することです。 例えば、トップページ、アバウトページ、コンタクトページ、サービスページなど、ページごとに異なるラフを作成する必要があるかもしれません。

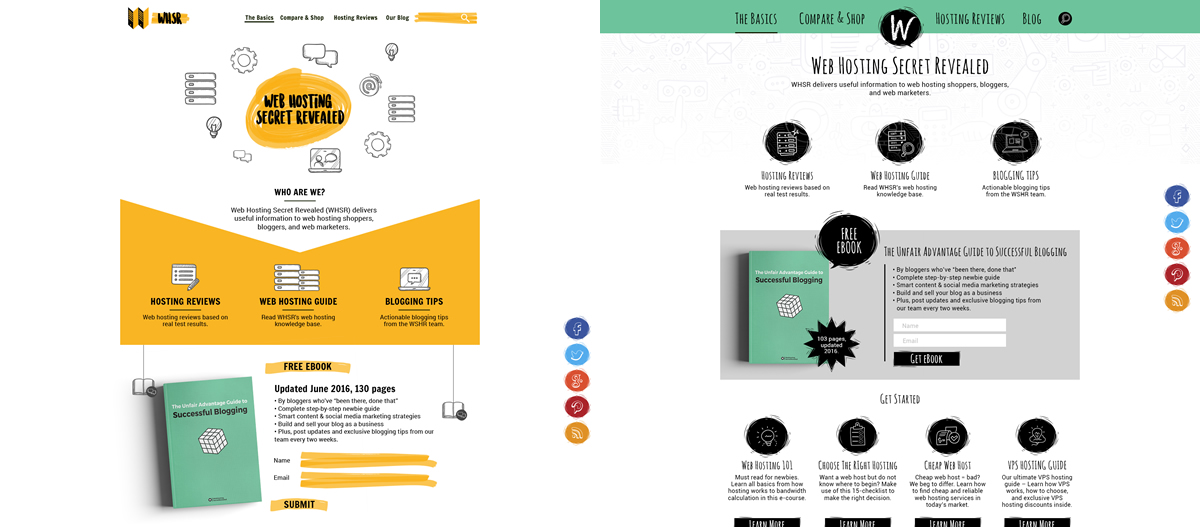
例 – 2016年12月のサイト刷新時に行ったデザインモックアップです。 ステップ3:HTMLとCSSを使ってデザインをコード化する
Adobe PhotoshopでWebページのラフデザインを作り終えたら、ソースコードを書き始めることができます。 組み込みたい Web 要素の HTML マークアップを作成し、作成したデザインに従って CSS で装飾します。
Step 4: JavaScript と jQuery を使用して動的にする
フロントエンド ユーザー インタラクションは HTML や CSS で制御できないため、現代では HTML と CSS に基づいた Web サイトのみが存在しません。
JavaScript およびおそらくその改良版である jQuery などのスクリプト言語を使用して、フォーム、ログイン、スライダー、メニューなど、必要な場所でユーザーの活動を制御できます。
Step 5: FTP Client を使用してローカルファイルをサーバーにアップロード

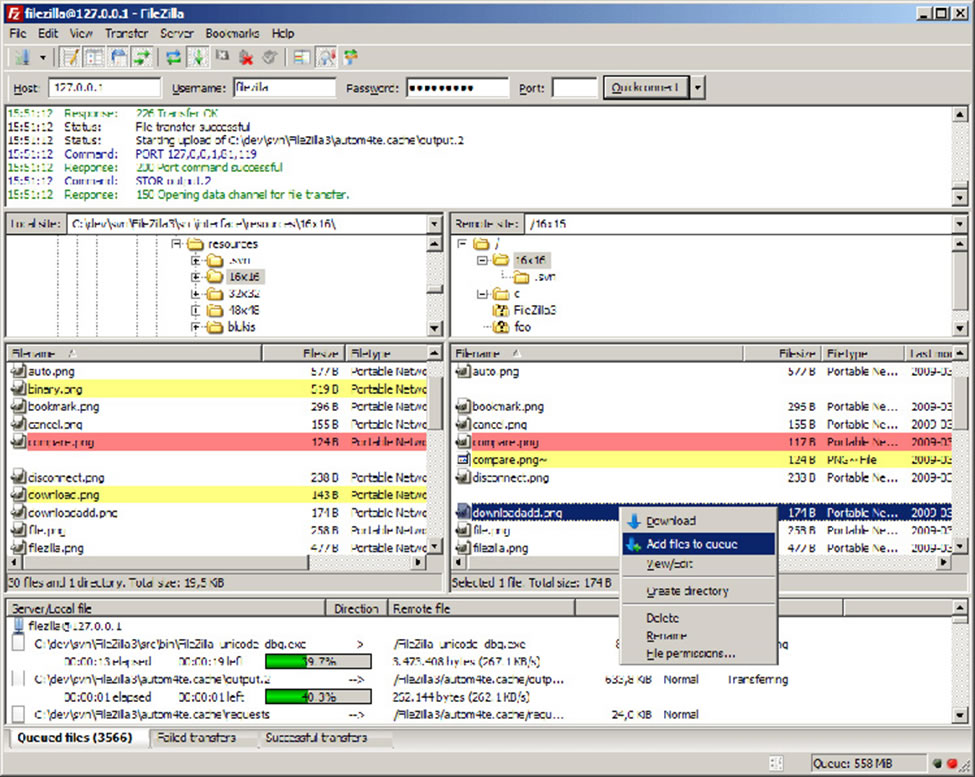
最終ステップはすべてのソース ファイルを Web サーバーにアップロードすることです。 これを処理する最善かつ最も簡単な方法は、FTP クライアントを使用することです。
最初に、コンピューター デバイスに FTP クライアントをダウンロードし、FTP アカウントを使用して Web サーバーに接続します。 FTP アカウントで接続に成功した後、すべてのローカル ファイルを Web ディレクトリのルートにコピーします。 いくつかの良いFTPクライアントはFileZilla、WinSCPとCyberduckです。
方法2:CMSでウェブサイトを作成する
必要スキル & ツール
- 知識。 コンピュータとインターネットの基本操作、HTML、CSS、PHP(必須ではありませんが、基本的なことが分かっていればより良いです)
- ツール類。 WordPress, Joomla, and Drupal
CMSまたはコンテンツ管理システムは、初日の初心者から経験豊富なウェブ開発者までフィットするように戦術的に構築されています。 HTMLやCSS、PHPなどの基本的な知識があれば、有利になります。 これらのプラットフォームは直感的に操作できるので、知らなくても大きな問題ではありません。 ここでは、あなたのニーズに応じて選択することができますCMSプラットフォームのトップ3無料の選択肢です。
クイック比較
Also read – Top CMS compared (2018) – WordPress vs Joomla vs Drupal
WordPress
WordPress、各種統計によれば、ブログと中小規模のウェブサイトの最大数で使用されています。 それにもかかわらず、多くの強大な大きなウェブサイトは、そのシンプルさのためにWordPressを好むん. WYSIWYGエディタは、あなたの最初のコンテンツを着陸させるために学ぶ必要がある唯一のものです。
このプラットフォームは、初心者のための制度だけでなく、Web開発者の異なるクラスによって大きく開発可能である。 それは、独自のリポジトリ上で多くの無料のプラグインやテーマを持っています。 その第一のCMSの選択肢であるため、サードパーティのリソースの多くは、サイドで利用可能です。

WordPressのテーマの選択肢。 Pros
- 高い柔軟性とカスタマイズ性
- 使いやすい、
- 学習リソースの数々。
- 優れたコミュニティ & サポート
短所
- 主要なビジュアル カスタマイズにコードが必要
- アップデートによりプラグインで問題が生じる場合がある
詳細
- WordPressを使ってゼロからブログを構築についてこのガイドで説明します。
- この CMS は WordPress.com で無料で試すことができます。また、WordPress.org からもダウンロードできます。
- すぐにでも始めたい方のために、おすすめの WordPress ホスティング会社を紹介します。
- WordPressを使用した30の素晴らしいウェブサイトのリストを見る。
Joomla
Joomlaは多くの面で WordPressと似ています。 また、使いやすく、インストールが簡単で、モジュール(WordPressのプラグインに相当)の助けを借りて簡単に拡張することができる。 その結果、初心者には2番目に良い選択肢となります。
しかし、初心者は利用可能なオプションの数が多いため、Joomlaを探索することに躊躇してしまうかもしれません。 左のメニューに加えて、「コントロール パネル」ロゴの真上のトップ バーにもメニューがあります。 混乱を避けるため、「コンテンツ」、「ユーザー」、「エクステンション」など、左およびトップバーのメニューのいくつかの項目が類似していることを覚えておいてください。 しかし、3 つのコンテンツ管理システムのうち、Joomla はソーシャル ネットワークを作成する際に最も簡単なソリューションを提供します。 EasySocial や JomSocial などのプラットフォームを使用すると、独自のソーシャル ネットワーキング ウェブサイトを数分で作成することができます。
Pros
- More technically advanced
- Web site generally perform better
- Enterprise-level security
Cons
- Modules are hard to maintain
- Middle-ground CMS – not as easy as WordPress.The Webサイトが簡単に作成できる。 Drupal
More info
- ダウンロードして無料でJoomlaを試してみてください。
- Joomlaを使用して作成されたサイトです。 Lipton、Linux、Harvard University
Drupal
経験豊富な Web 開発者は、Drupal が最も強力な CMS であると断言します。 その柔軟性から、Drupalは世界で2番目に多く使われているCMSですが、初心者の間ではあまり好まれません。 Drupalを使って「完全な」ウェブサイトをうまく構築するには、手を動かしてコーディングの基本を学ぶ必要があります。 Drupalのインストール – Drupalの複雑な機能にもかかわらず、CMSはシンプルでミニマルなインターフェイスを提供しています。
Pros
- Easy to learn
- Great help portal
- Updated integrate seamlessly
- More built-ups-to-key
- More built-ups-to-key
- Ghosts-to-key
Ghosts-to-key
Ghosts-to-key Masks1273>
短所
- 初期段階での学習曲線が厳しい – 上級ユーザーに推奨
詳細
- ここからDrupalを無料でダウンロードし体験することができます。
- Drupalを使用して作成されたサイト。 Tesla、Warner Bros. Records、University of Oxford
WordPressを使ったWebサイト作成手順
この方法では、WordPressを例として使用します。 今までに、すでに Web ホスティング アカウントと登録済みのドメイン名を持っているはずです。
Step 1: Web ホスティング パネルで WordPress インストーラーを見つける
Webホスティング サービスには通常、WordPress やその他の一般的なプラットフォームをインストールするクイック インストーラーがあります。
そこで Web ホスティング アカウントにログインして、どのインストーラーを持っているかを探します。 検索すべき人気のある名前は、Softaculous、QuickInstall、または Fantastico.

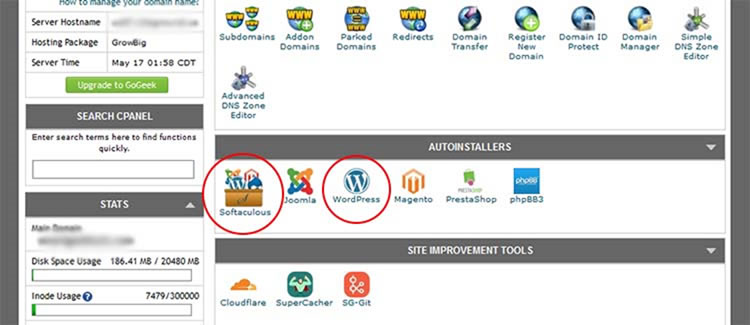
一部のホスティング プロバイダ(例:SiteGround)では、ユーザー ダッシュボード(cPanel へのログイン直後に表示する画面)で統合インストーラーを使用しています。 その場合、「WordPress」を含むタイトルを探してみてください。 Step 2: インストーラーから WordPress をインストールする
Softaculous は最も人気のある自動インストーラーで、cPanel で紹介されています。 ここでは、Softculous によるインストールを説明します。

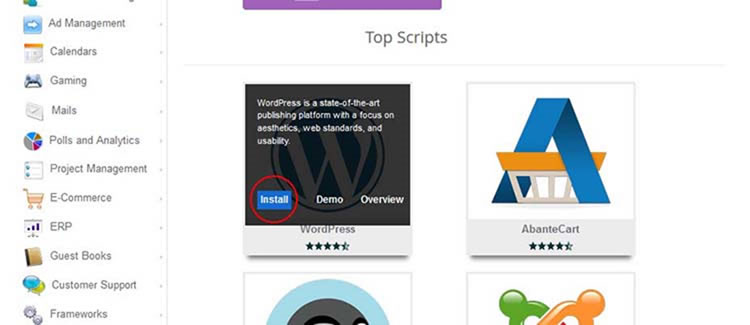
Softaculous をクリックし、WordPress の上で「インストール」をクリックするとインストールが始まります。 ここからが重要です。

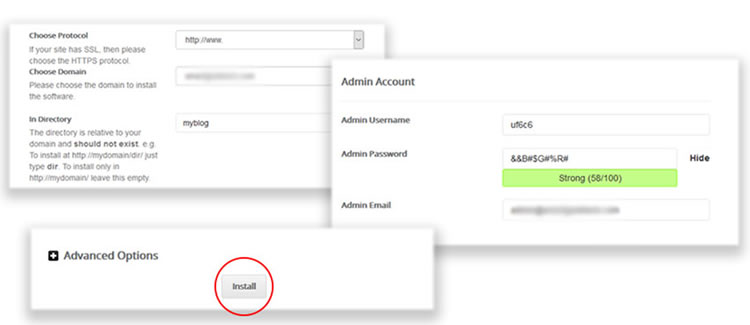
以下のようにオプションを設定し、他のフィールドはデフォルトの構成に残して(後で整理します)、インストールをクリックします。 http:// と http://www のどちらのバージョンの URL をインストールするかを決定する必要があります。 どちらを選択しても、大きな違いはありません。 技術的な観点からは、柔軟性とCookie管理の点でhttp://www.の方が優れています。 なお、有効なSSL証明書をお持ちで、そこにWordPressをインストールする場合は、httpの代わりにhttpsを選択するだけです。
- Domain。 ウェブサイトをインストールするドメインを選択します。
- Directory: WordPressのサイトをインストールする場所を指定します。 ルートURL(例:http://www.yourwebsite.com/)にインストールする場合は、空欄のままにしてください。 サブURL(例:http://www.yourwebsite.com/myblog/)にインストールする場合は、そのディレクトリを指定します。
- Admin Account:
最後のステップに成功した場合は、よくできました。 あなたのウェブサイトは公開されています!
次に、WordPressサイトにログインします。
Step 3: テーマと重要なプラグインのインストール
次に、テーマと必要なプラグインをインストールする必要があります。 WordPress ダッシュボードの左サイドバーを見てください。
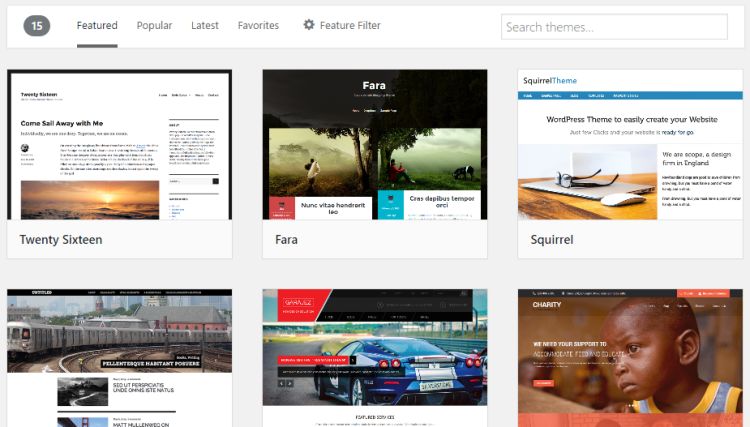
WordPress ディレクトリには、大量の無料の既製テーマがあります。
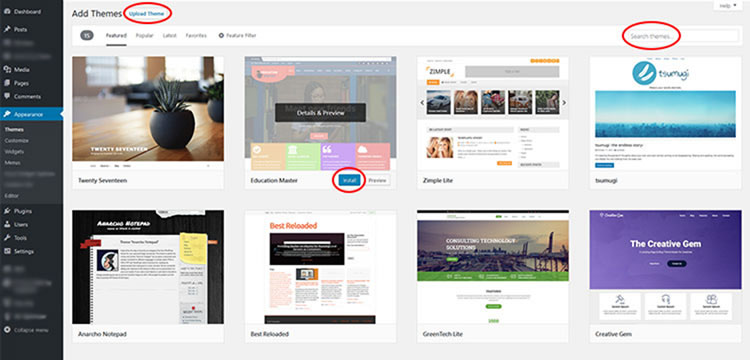
これらの無料テーマを参照するには、「外観 > テーマ > 新規追加」で、要件を満たすテーマを検索してインストール ボタンをクリックします。

また、「テーマのアップロード」セクションからサードパーティのテーマをインストールすることができます。 有料でプロフェッショナルなデザインの WordPress テーマなら、Elegant Themes がおすすめです(効率的なコードと美しいフロントエンドのデザインが魅力です)。
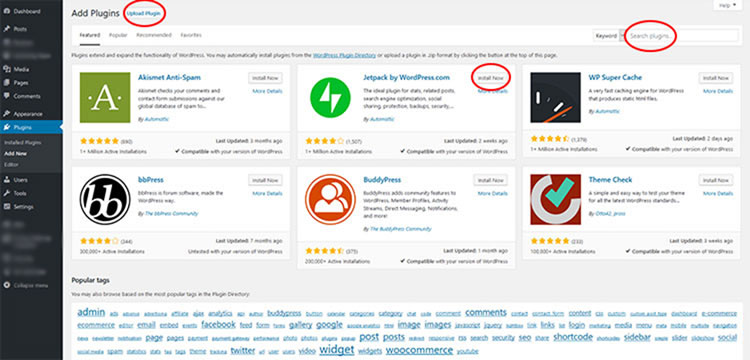
プラグインについては、「プラグイン > 新規追加」をブラウズして、必要なプラグインのみを検索してインストールします。 サードパーティのプラグインは、「プラグインのアップロード」からインストールすることもできます。

ここで、いくつかの重要な無料プラグインを提案したいと思います。 WordPressのプラグインディレクトリでそれらの名前で検索してください。 なお、各カテゴリから1つだけインストールすれば十分です。
- SEO対策に。 Yoast SEO, All in One SEO Pack
- For Security: iThemes Security, Wordfence Security
- For Site Stats.comは、WordPressのプラグインをインストールするためのものです。 Jetpack by WordPress.com、Google Analytics for WordPress by Monster Insights
- フォーム作成用。 Contact Form 7
- パフォーマンスのために。 W3 Total Cache, WP Super Cache
サイトのアイデンティティについては、たとえ素晴らしいテーマを使用していても、何かを作成する必要があります。 しかし、私はLogasterで見てみると思います。 有料サービスですが、段階的な価格設定ができるのが魅力です。 また、新しいWPサイトのための9つの重要なWordPressプラグインをお読みください
Step 4: 準備完了!
最後のステップまでに、あなたのサイトは稼働しているはずです。
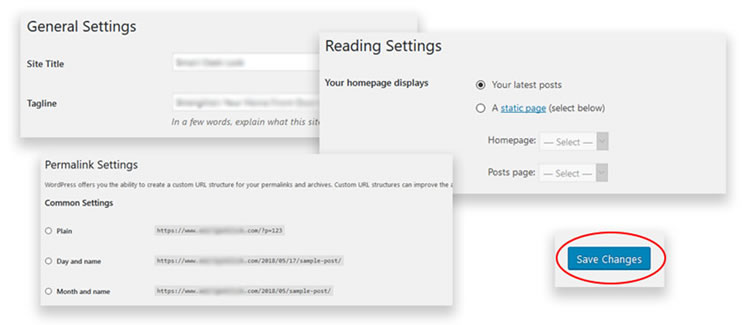
- 「設定 > 一般」の下に整理しておくべきことがいくつかあります。 あなたのサイトのタイトルとキャッチフレーズを設定します。
- 「設定 > 読む」の下。
- 「設定 > Permalinks」では、トップページに表示する内容や、1ページに表示するブログ記事の数を設定します。

方法その3:サイトビルダーでホームページ作成
必須スキル & Tools
- Knwoledge: パソコンやインターネットの基本操作
- ツール。 WixとWeebly
サイトビルダーは、ウェブサイトを簡単に、すぐに立ち上げることができるようになりました。 ウェブ言語の知識がなくても、数分でフル機能を備えたウェブサイトを立ち上げることができます。 彼らは、ゼロコーディングの知識を必要とするドラッグ&ドロップウェブサイトビルダーを提供しています。
そこに多くのサイトビルダーがインターネット上に散らばっていますが、それらのすべてがニーズを満たすことができません。
次の3つは、あなたが使用できる最も話題と潜在的なウェブサイトビルダーです。
Wix

Wix は、市場で最も簡単なサイトビルダーのひとつで、さまざまなカテゴリに分類された 500 以上のフルカスタマイズ可能なテンプレートが用意されています。 そのため、あなたに合ったものが見つかるはずです。
They は、コンテンツ上に常に表示される柔軟なドラッグ & ドロップウェブサイトエディタを提供しています。 リストから1つの項目をドラッグして、ウェブサイト上の任意の場所にドロップして追加することができます。
唯一の欠点は、Wixの無料プランにはオンサイト広告があることです。
また、Wixの詳細なレビューをお読みください。
Weebly

Weeblyはナビゲーション、ユーザーフレンドリーなど多くの面で簡単になっています。
Drag Dropビルダーの使い勝手はいいが、カスタムする領域は限られたものとなっている。
また、Weeblyの詳細なレビューもご覧ください。
Wix
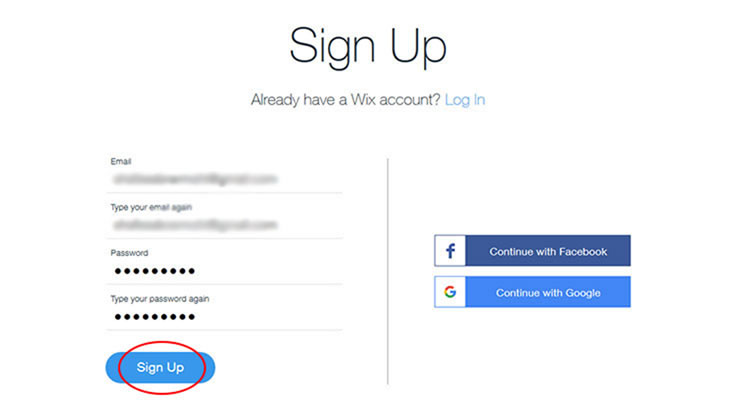
ステップ1:Wixにサインアップ
Wix.comでアカウントを作成する。
プレミアムプラン5つとフリープラン1つがあります(価格は0~24ドル50セント/月です)。
Wixのプランと価格はこちらをご覧ください。

Wixの基本有料プラン、Comboがおすすめです。 Wix Comboプラン(月額8.50ドル)では、無料のドメイン名、より多くのCPUリソース、Wix広告がありません。
Step 2: テンプレート選び
Wixでは、どのようにウェブサイトを作成したいかを尋ねられます。 WixのADI(Artificial Design Intelligence)は、最も手っ取り早い方法ですが、最終的にはあまり実りあるものではありません。
そこで、少し長くなりますが、より良い方法、ウェブサイトビルダーをご紹介します!
異なるラベルで分類されたテンプレートがあることがわかるでしょう。
気に入ったWixテーマが見つかったら、「編集」をクリックして次に進みます。

ステップ3:Wixウェブサイトビルダーを使用してウェブサイトをデザインする
しばらくすると、直感的なウェブサイトビルダーに直接アクセスします。 あなたは、画面の左側と右側にさまざまなツールが表示されます。

ステップ4:ウェブサイトの公開
公開ボタンを押すと、無料のサブドメインまたはフル機能のドメインが必要かを尋ねられます。
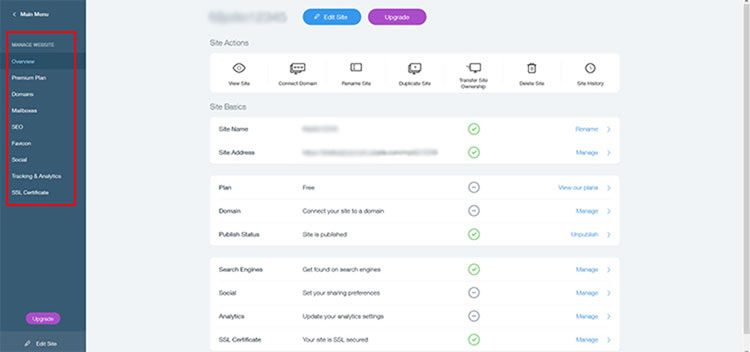
Wix Dashboard > Manage & Edit Siteにアクセスして、SEO、ファビコン、ソーシャル、アップグレードを設定します。

これらの基本設定が終わったら、あなたのウェブサイトは準備が整いました。
ウェブサイトの検証とテスト
ウェブサイトの準備ができたら、主要なブラウザ(Chrome、Firefox、Safari、Microsoft Edge、IE 11など)や異なるスクリーンサイズでの動作を検証し、テストする必要があります。
これらのテストは、オンラインの無料ツールの助けを借りて実行できます。
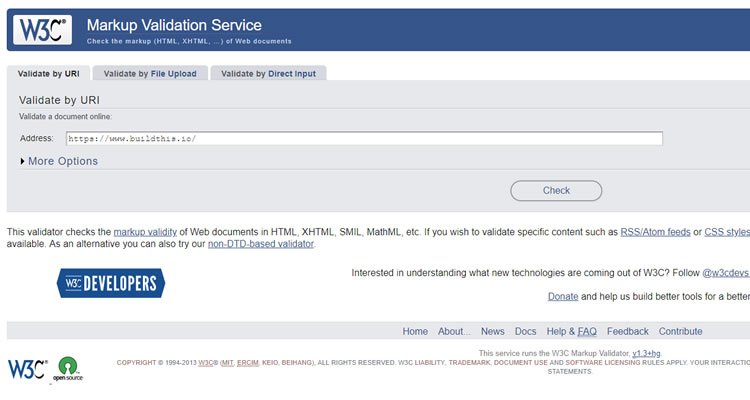
マークアップ検証

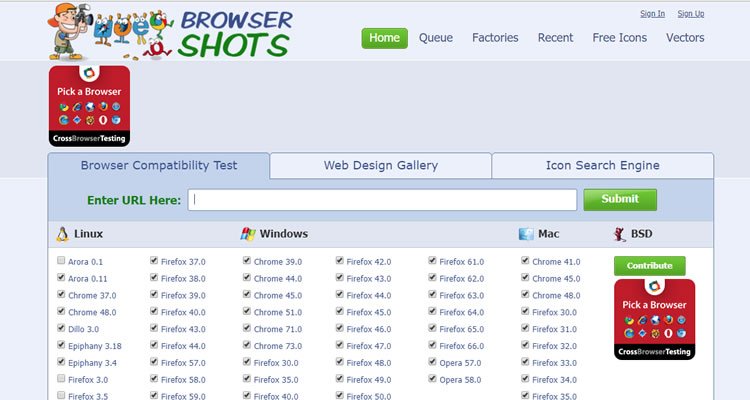
Browser Test

Screen Test

Fine tune website speed
Googleは、サイトの速度がランキング要因の1つであると明言しました。 そのため、このような場合、「痒いところに手が届く」「痒いところに手が届く」「痒いところに手が届く」「痒いところに手が届く」「痒いところに手が届く」「痒いところに手が届く」「痒いところに手が届く」「痒いところに手が届く」。 読み込みの遅い Web サイトは、ユーザー エクスペリエンスを損ない、Web サイトの収益に影響を与えることは、無数のケーススタディや実験で証明されています。
ウェブサイト検索の可視性を向上させる
検索エンジン最適化(SEO)の達人でなくても、ウェブサイトを注目させることができます。 しかし、基本的な検索エンジン最適化のスキルは、常に持っているとよいでしょう。
Googleサーチコンソールでウェブマスターアカウントを作成し、Googleにウェブサイトを送信して、SEOの問題を特定します。 基本的なキーワード調査を行い、主要なキーワードに対してページタイトルと見出しを最適化する。
SEO のヒントについては、SEO dummies guide をお読みください。
HTTPSの実装
GoogleがHTTPウェブサイトを「安全ではない」と表示し始めて以来、SSL証明書は大きな話題になっています。 あなたの Web サイトがユーザーから「信頼」されていることを確認するために、HTTPS 接続は必須です。
Add essential pages
異なる目的や機能を提供する可能性があるので、2 つの Web サイトが同じということはあり得ません。 しかし、すべてのWebサイトが持っているべき3つの標準ページがあります。 インデックス (ホームページ)、会社概要ページ、および連絡先ページです。
ホームページ
ホームページは、ほとんどの訪問者が、あなたのホームページに着陸した後に見に行く最初の場所であることが多いものです。 あなたのホームページは、右ピッチを提供し、あなたのサイトに深く訪問者を駆動する必要があります。


問い合わせページ
ユーザーや潜在顧客とコミュニケーションを取ることが重要です。 それゆえ、-連絡先ページがあります。 訪問者があなたに到達できることを確認するために、すべての可能な通信チャネル(ソーシャルメディアプロファイル、お問い合わせフォーム、電子メールアドレスなど)を含める。 私たちのサイトでは、Facebook と Twitter を意味します。 他のユーザーにとっては、LinkedIn、Tumblr、または Pinterest かもしれません。
Add favicon
ブラウザ タブの左側に表示される黄色の丸に「B」という文字を見ましたか? あれは「ファビコン」と呼ばれています。 ロゴのように、ファビコンは Web サイトを表す小さな視覚的要素です。
ファビコンは、Web サイトの所有者が見落としがちな、気の利いた小さなブランディング テクニックです。 そのような場合は、これらの無料のファビコン ジェネレーターを使用してください。
ホームページ作成に関するよくある質問
無料でウェブサイトを作成するには、主に2つの方法があります。000Webhostのような無料のウェブホスティングを使用するか、無料プランを提供しているWixのようなウェブサイト構築プラットフォームを使用します。
GoDaddy は、$10/月から始まるそのウェブサイトビルダーを中心に構築されたプランを持っています。
ほとんどのWebサイトビルダーは、初心者でも簡単に使えるようになっています。 その性質上、Webサイトビルダーは技術に精通していないユーザーを対象としており、多くの支援を提供しています。
サイト構築に着手する前に、ブログを始めるのと同じで、まず取り組むべきことは、あなたの意図です。
Web サイトのコーディングにかかる時間は、その複雑さによって異なります。 機能やデザインが必要であればあるほど、より長い時間がかかります。
Get It Done, Now!
あなたは今、成功するWebサイトを作成し構築するのに十分すぎるほど理解しています。 このような場合、「Skype」をご利用ください。 今すぐ始めて、インターネットを揺るがそう!
。