まず、CSSグリッドの基本をいくつか紹介します。 そして、それらを使用して、基本的なダッシュボード レイアウトを構築します。 その後、いくつかのフレックスボックスを含む内部コンテンツ ブロックのセットアップと構造を検討します。 最後に、モバイル対応について簡単に説明し、モバイルフレンドリーなスライド機能をサイドナビゲーションに組み込みます。 いかがでしたか?
Note: 上記のダッシュボードの簡易版を作成しますが、これは完全版と同じコンセプトを使用しています。 完全版を作成すると、この記事が非常に長くなってしまうので…
First things first: our basic grid layout
CSS Grid について簡単に説明します。 メインのグリッド コンテナが必要で、グリッド コンテナ内の各要素に div(またはセマンティック要素)が必要です。
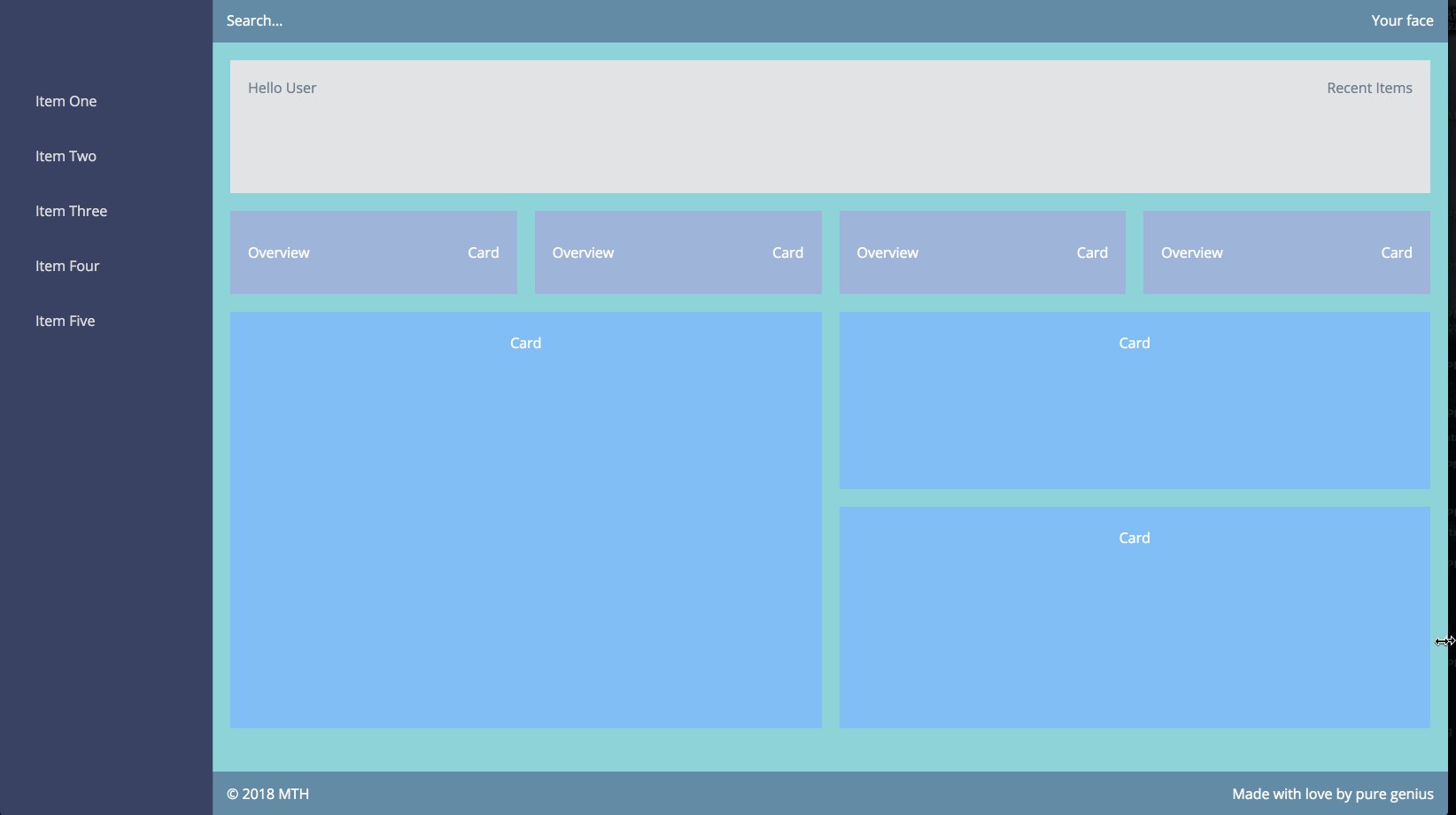
かなりシンプルな構造でしょう? 私たちのレイアウトは、以下のようなすぐに美しいキャンバスを生成するのに役立ちます。 心配しないでください、コンテンツをさらに追加する予定です。

次に、法律、つまり CSS
グリッド機能が実際に機能するには、メイン コンテナは display: grid; として定義する必要があります。 また、メイン コンテナの高さを 100% にして、ダッシュボードがページ全体を満たすようにします。 そして、各子コンテナには名前を付けて、グリッドに何をすべきかを指示します。 次に、名前を使用して、grid-template-areas:
を使用してスプレッドシートのような宣言でページ構造を作成します。

Grid-template-areas explained
基本的に、各子コンテナに名前を付けて、grid-template-areas によってスプレッドシート形式に放り込みました。 非常にシンプルです。
私たちは、左から右へ合計 2 つの列を持っています。 1列目は幅250px(サイドナビ)、2列目は1fr、つまり分数です。 つまり、1列目が描画された後の残りのコンテナスペースを占めることになります。
次に、合計3列を宣言します。 行は上から下へ流れます。 つまり、上から順に、高さ 50px の <header> 要素があります。 次に<main>コンテンツエリアを宣言し、高さを1frにします。 これは、明示的に宣言された高さが描画された後、残りのウィンドウ領域を埋めるように縦方向に伸びることを意味する。 最後に、<footer> を宣言し、これも 50px の高さにする。
ヘッダーとフッターを追加する
<header>と<footer>は両方ともフレックス コンテナーで、フレックス間隔と配置を使用します:
justify-content: space-between; を使用して最初の要素と最後の要素を広げ、そのコンテナーが両端にストレッチするようにします。 これは、昔ながらの float による指示と比較すると、とても簡単です。 そして、align-items: center; のおかげで、中央揃えのためにパディングなどに頼ることなく、項目を完全に揃えることができます。
CSS クラスの奇妙な構文についての簡単な注意: BEM スタイル (block-element-modifier) CSS を使用しており、スケーラビリティと可読性のために推奨しています。
サイド ナビ要素の追加
サイド ナビのコンテンツには、従来の <ul> と <li> 要素を使用します。 html のセマンティクスと人間の可読性を高めるために、<div> やその他の要素よりもこれをお勧めします。 モバイル フレンドリーなスライド機能をサイド ナブに追加するのはもう少し先の話です。
Adding the first <main> section element
これは単純明快でシンプルなものです。 もうひとつのフレックスコンテナ。
さて、いよいよ面白くなりました…。 レスポンシブ グリッド導入カード

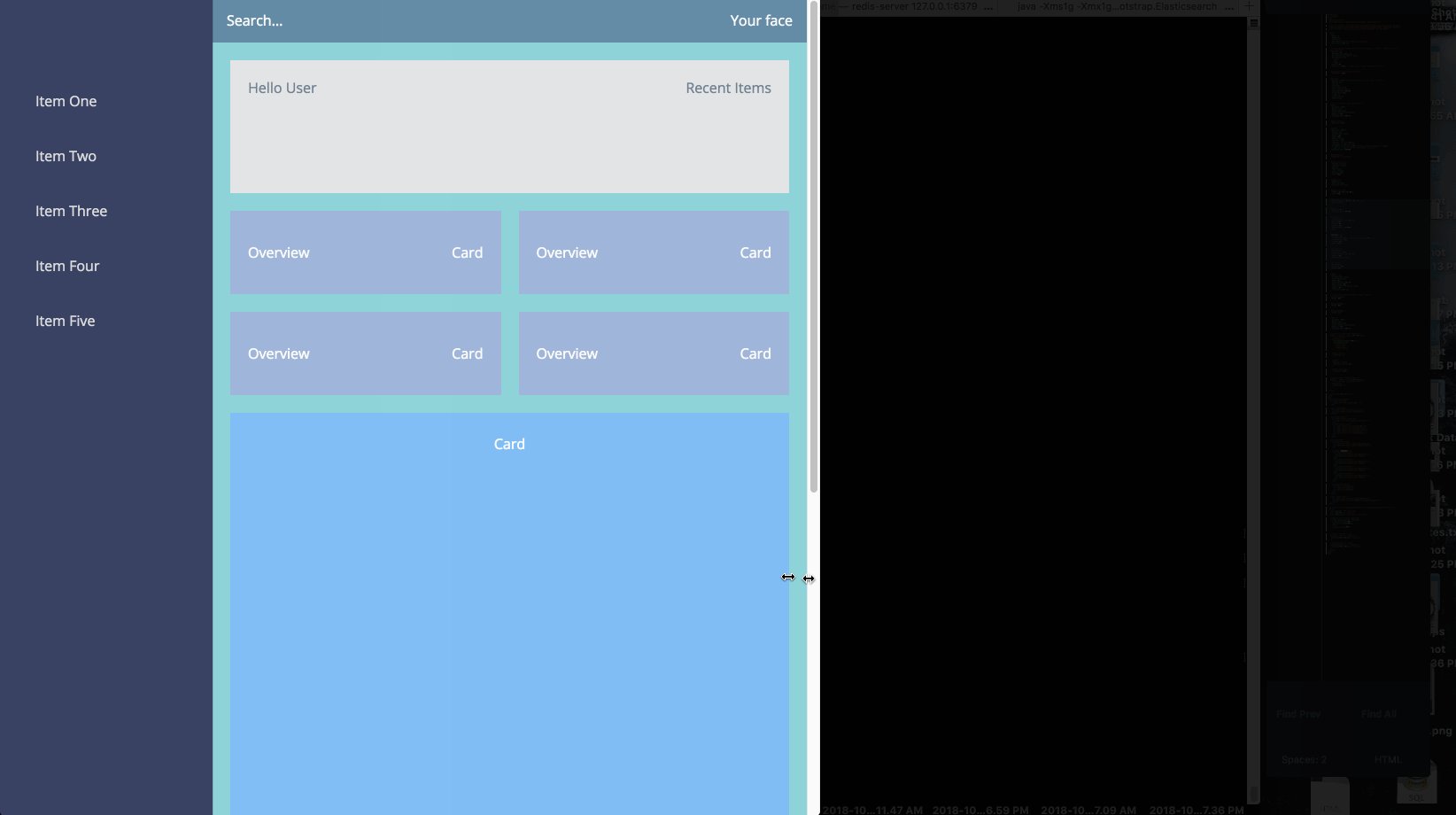
これはダッシュボードで私のお気に入りのセクションの 1 つで、非常に効果的かつ優雅なグリッド ソリューションが利用できるからです。 前に提供したダッシュボードのアニメーションをもう一度見てください。 画面が変化したときに、これらの灰色のカードがどのように動作するかに注目してください。 また、行を埋められない場合は、上のカードの高さと幅にぴったりと合わせ、その上にカードを並べています。
これらのために、メイン ページのグリッド コンテナの中にあるグリッド コンテナを使用したことに注目しましたか? これは、カード アイテムに必要な応答性を実現するために使用する、最も簡単でエレガントなソリューションだからです。
- カードの幅が 265px より小さくなると、別の行に折り返されます。
- カードの幅が 265px より大きくなると、残りのコンテナ幅を使用するために伸張されます。 また、メディア クエリなしで内蔵の応答性を得ることができます!
列 repeat メソッドを使用することは、異なるサイズのイメージを使用しても、美しく応答性の高い画像ギャラリーを構築する素晴らしい方法です。 さらに、grid-auto-flow: dense; 命令を使用すると、動的なパッキング アルゴリズムにアクセスすることもできます。 これは、異なるイメージの高さによる空の行スペースを防ぐことができます。 ただし、この方法が機能するためには、相対的なfr単位で互いにスケールする必要があります。したがって、以下に示すカードには使用しません。
メイン コンテンツ コンテナーの追加

このセクションにも興味深い展開があります。 これらのカードには、ダッシュボードのメイン コンテンツ アイテムが含まれ、動的なコンテンツのため、互いに高さが異なります。 ほとんどの典型的なインターフェイスでは、同じ行にある同種のカードは同じ均一な高さと幅を持つようにしたいと思うでしょう。 そして、各カードに flex: 1; 値を割り当てて、最も高いカードと同じ高さになるようにします。
しかし、このケースでは、コンテンツの主題が異なるため、これらのカードを互いの高さに合わせることを強制したくありません。 2 列で自然に流れるようにするには、このための特別な CSS プロパティである column-count:
column-count を使用すると、main-cards セクション内のコンテンツが 2 列に分かれることを確認できます。 また、column-gap を使用して、カード間のギャップを適用しています。 これは、grid-gap.
.
を使用した概要カードと非常に似ていますが、このセクションで display: grid; を使用しなかった理由は、各カードの高さが動的であるためです。 高さを変えながら、2つの列に自然に流れるようにしたいのです。 この方法では、パーセント幅、ガター、および最初と最後の子要素の特別なマージン規則を計算しなければならない従来のフロート グリッドを使用する必要がありません。column-count は、両方の行を同じ高さにするために各要素のコンテンツを実際に分割しますが、これは望みません。
A brief note on responsible mobile-responsiveness
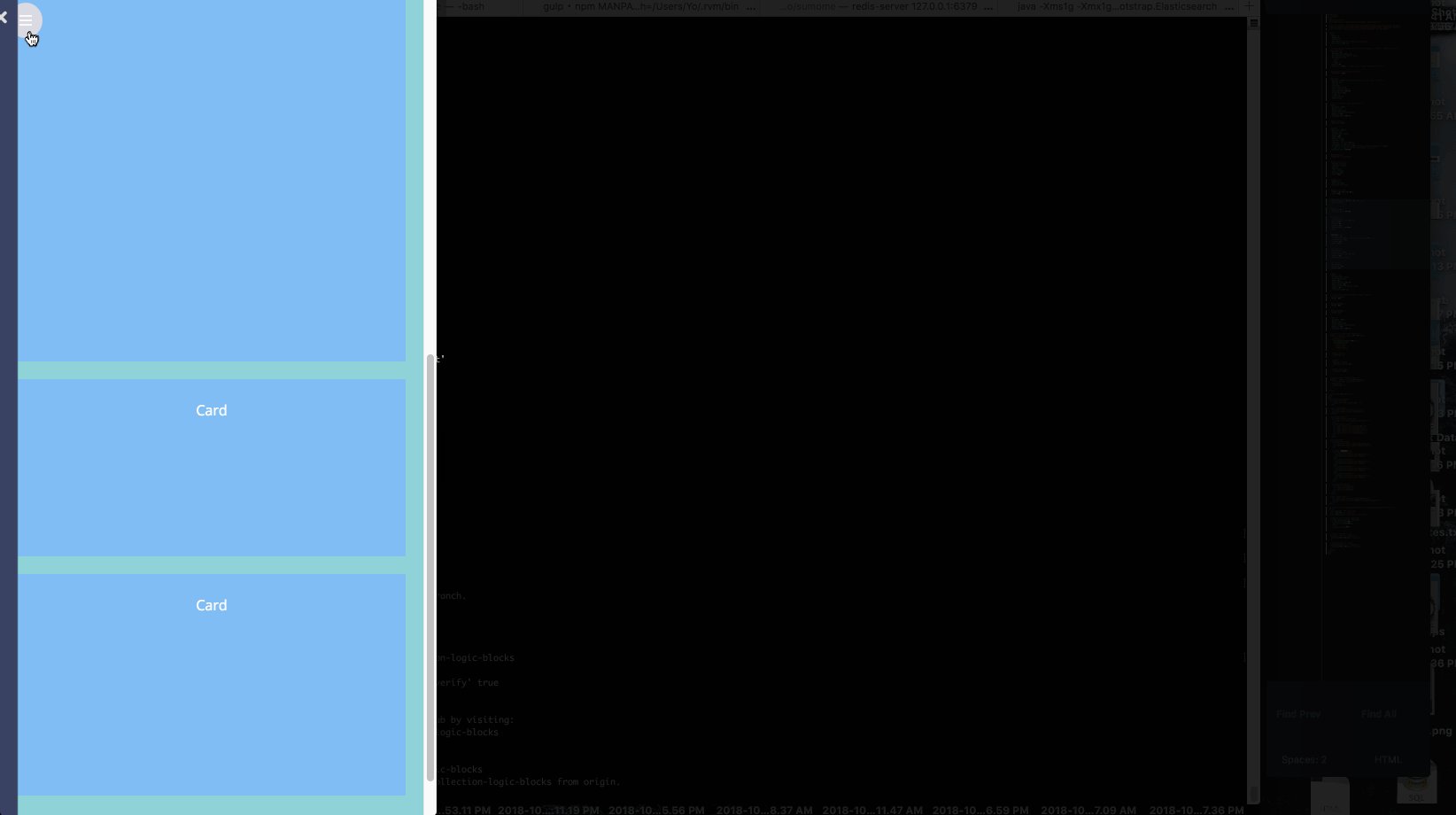
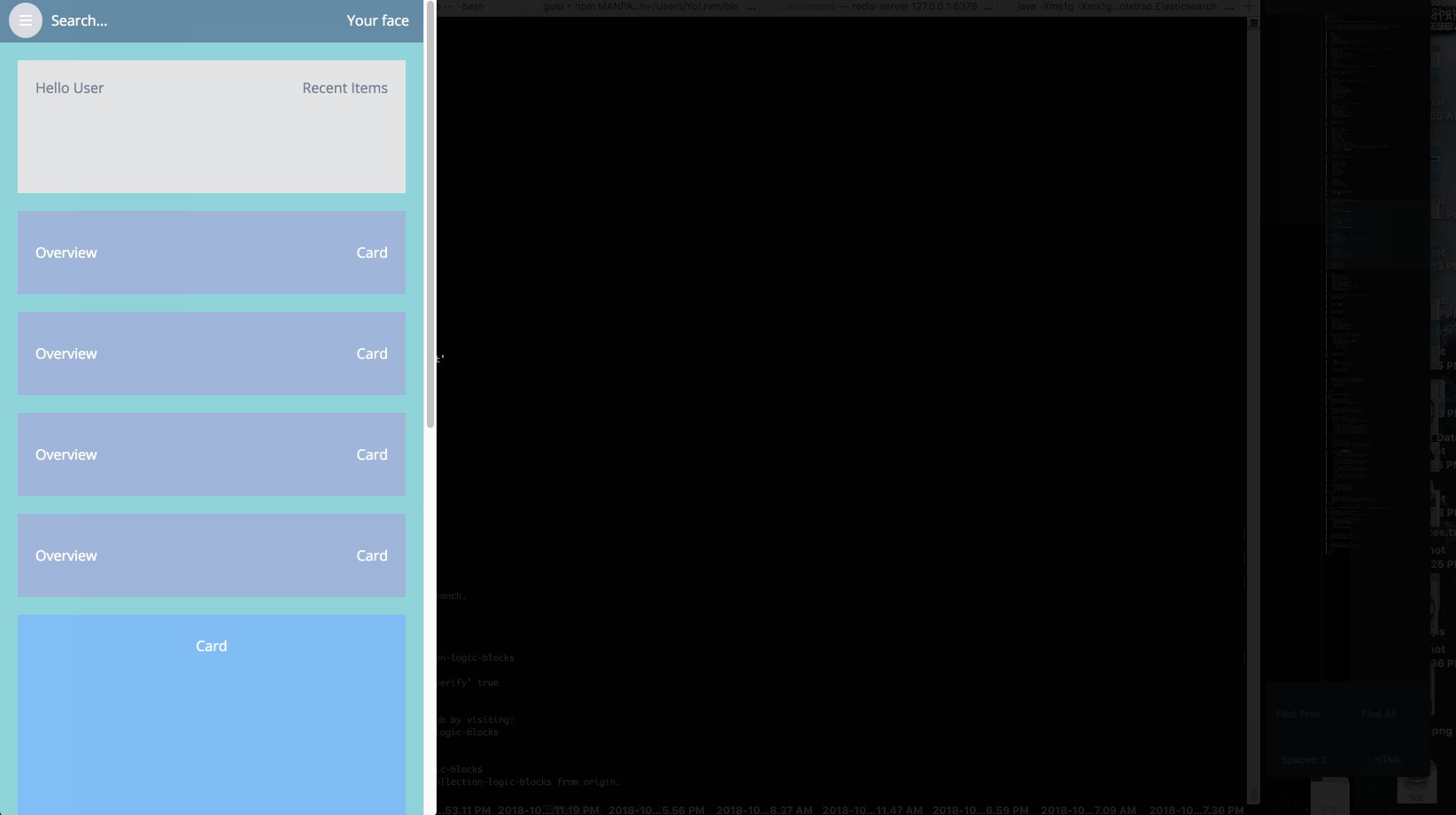
もう一度作品の冒頭にあるレスポンシブ ビデオをご覧ください。 タブレット サイズの画面に近づくと、main-cards セクションが 1 列になっているのがわかりますか? そして、モバイルサイズのスクリーンでサイドナビゲーションがどのように消えるかを見てください。 この応答性のために、私たちは本当にモバイル ファーストの形式で CSS を書くべきです。
つまり、私たちの最初の CSS はモバイル フレンドリーであるべきです。 その後、画面サイズが大きくなるにつれて、卒業 min-width メディア クエリを使ってより大きな画面のスタイルを観察します。 これは、デスクトップ スタイルを max-width メディア クエリでオーバーライドするよりも良い方法です。
- メニュー アイコンと閉じるアイコンを追加する。
- スライド動作のためのいくつかの応答性の高い遷移を追加する。
モバイル用のメイン メニュー アイコンとサイド ナビを閉じるアイコン 次に、新しいアイコンを含め、サイド ナビのスライド遷移を与えるために CSS を更新しましょう。 もう一度、卒業メディア クエリを使用します。
Mobile-responsive styles for our side nav and menu icons Finally, we need to write some JavaScript to get our clicks working. スライド機能は、
.activeクラス名をトグルしてtransform: translateX();命令を更新することで実現されます。
これで、完全に応答性の高いサイド ナビゲーションができあがりました。 モバイルサイズになるまでウィンドウを縮小してください。 すると、メニューアイコンが表示されるはずです。 それをクリックすると、サイドナビゲーションがスライドして表示されるはずです。 閉じるアイコンをクリックすると、サイドナビゲーションが再び閉じます。 なかなかスマートでしょう? そして、あなたはそれができないと思った…
。