Creare un sito web è super facile nel 2021.
Non devi essere un tecnico o un programmatore.
Segui il metodo giusto. Selezionare le piattaforme giuste. Usate gli strumenti giusti. Andrà bene al 100%.
Ho avuto zero conoscenze nello sviluppo web quando ho iniziato il mio business online nel 2004. Non ho assunto uno sviluppatore web fino a undici anni dopo. E ho fatto bene.
Oggi – abbiamo strumenti di sviluppo innovativi e migliori piattaforme di pubblicazione web.
- Ci sono tre modi per fare un sito web:
- Registra un dominio
- Dove registrare il tuo dominio
- Acquista un Web Host
- Quali sono le tue scelte di hosting?
- Progetta la tua pagina web
- Metodo #1: Creare un sito web da zero
- Linguaggi web di base / strumenti che dovresti conoscere:
- Processo di creazione del sito web passo dopo passo usando l’IDE
- Metodo #2: Creare un sito web con CMS
- WordPress
- Joomla
- Drupal
- Processo di creazione del sito web passo dopo passo usando WordPress
- Metodo #3: Creare un sito web con site builders
- Wix
- Weebly
- Processo di creazione del sito web passo dopo passo usando Wix
- Validare e testare il tuo sito web
- Convalida markup
- Browser Test
- Test dello schermo
- Fine-tuning e crescita
- Fine tune website speed
- Migliorare la visibilità di ricerca del sito
- Implementa HTTPS
- Aggiungi pagine essenziali
- Espandi la tua portata sulle piattaforme dei social media
- Aggiungi favicon
- Domande frequenti su come creare un sito web
- Fallo, ora!
Ci sono tre modi per fare un sito web:
- Creare da zero
- Utilizzando un sistema di gestione dei contenuti (CMS)
- Utilizzando un costruttore di siti web
Con il metodo #1 si ottiene più flessibilità nel design e nelle funzioni del sito, ma richiede una buona conoscenza dei linguaggi web.
La creazione del sito e il processo di gestione sono molto più facili con i metodi #2 e #3. Dovresti scegliere uno di questi metodi a seconda delle tue competenze.
Vedremo ognuno di questi tre metodi e tutti i passi qui sotto.
Registra un dominio
Un dominio è il nome del tuo sito web. Deve essere unico e trasmettere il marchio del tuo business.
Il modo più semplice per cercare e registrare un dominio è quello di andare in un registrar di domini.
Un registrar di domini ti permetterà di registrare il tuo nome di dominio attraverso contratti annuali o a lungo termine.
Dove registrare il tuo dominio
Qui ci sono alcune rispettabili società di registrazione di domini e il loro prezzo di partenza da considerare.
Suggerimenti
- Se hai difficoltà a trovare un nome di dominio, puoi sempre usare i generatori di nomi di dominio per avere idee. Alcuni dei più popolari sono Wordroid e Lean Domain Search.
- Se sei nuovo, ti consiglio di andare su Namecheap per trovare e comprare un nome di dominio.
- Leggi anche – Domain name for dummies.
Acquista un Web Host
Un web host è un grande computer (aka, server) che salva i tuoi siti web. Alcune aziende giganti – come Amazon, IBM, e FB, possiedono e gestiscono i loro server web; altre aziende semplicemente affittano i loro server da un fornitore di hosting (che è molto più economico e facile).
Nota: Salta questo passo se stai optando per un costruttore di siti web per creare il tuo sito (vedi passo #3).
Quali sono le tue scelte di hosting?
L’hosting web è disponibile in vari pacchetti oggi.
Tradizionalmente, un fornitore di hosting web è coinvolto solo nel leasing dei server con software di base e supporto tecnico. Ospitare il vostro sito web con un fornitore di hosting tradizionale è di solito più economico e più flessibile, ma richiede un po’ di lavoro extra per voi per impostare un sito web.
Al giorno d’oggi, le aziende stanno unendo diversi servizi insieme e permette agli utenti di costruire, ospitare e gestire siti web tutto da un fornitore di servizi. Di solito chiamiamo queste aziende Website Builders o Online Store Builders. Ospitare un sito web su queste piattaforme “bundle” è di solito costoso e meno flessibile, ma si arriva a costruire un sito web o un negozio online facilmente.
Alcuni servizi di hosting per neofiti da controllare.
Suggerimenti
- Ci sono diversi tipi di hosting disponibili: hosting condiviso, hosting su server dedicato e hosting cloud/VPS.
- Se sei un piccolo sito web, è più conveniente andare per i piani di hosting condiviso. I siti più grandi sono raccomandati per usare un cloud o un hosting dedicato.
- Alcune qualità chiave che è necessario considerare prima di scegliere un host web sono la loro facilità d’uso, i prezzi, la velocità del server e i tassi di uptime.
- Ad oggi abbiamo iscritto, testato e recensito più di 60 società di hosting. Vedi le nostre 10 migliori selezioni di hosting o l’elenco completo delle recensioni di hosting.
- Considera l’utilizzo di uno store builder, come Shopify o BigCommerce se hai intenzione di vendere prodotti direttamente dal tuo sito web.
- Leggi anche – Quanto pagare per il tuo web host
In principio…

Progetta la tua pagina web
Una volta che hai il tuo nome di dominio e il tuo web hosting a posto, è il momento di rimboccarsi le maniche e iniziare a creare! Per progettare e creare pagine web, è possibile assumere uno sviluppatore web o farlo da soli.
Discutiamo in dettaglio come esternalizzare un compito di sviluppo web qui. Dovresti saltare i seguenti passi e passare a quella pagina se hai intenzione di assumere qualcuno che sviluppi il tuo sito web per te.
Per gli amanti del fai da te, ecco i tre modi semplici per progettare una pagina web:
Metodo #1: Creare un sito web da zero
Competenze richieste & Strumenti
- Knwoledge: HTML, CSS, JavaScript, mySQL o PostgreSQL (database)
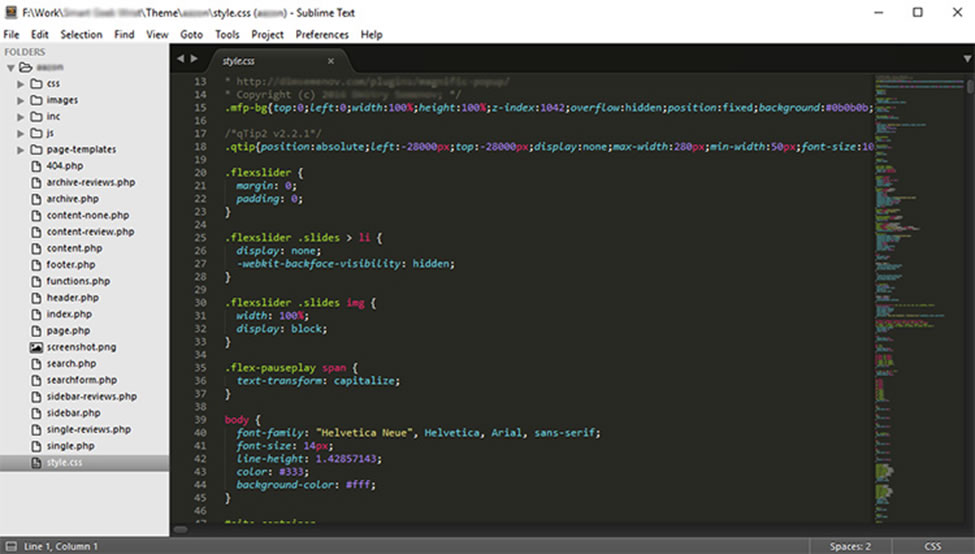
- Ambiente di sviluppo integrato (IDE): Sublime Text, Atom e Adobe Dreamweaver
- ClientiFTP: FileZilla, WinSCP e Cyberduck
Puoi creare il tuo sito web unico e caratteristico tutto da solo se conosci i principali linguaggi web e i fondamentali di un sito web.
Altrimenti, è consigliabile che tu passi al metodo #2 / 3; oppure, contatta uno sviluppatore web.
Linguaggi web di base / strumenti che dovresti conoscere:
- HTML (Hyper Text Markup Language)
HTML è la struttura di base delle pagine web e delle applicazioni web che rende il contenuto semantico al browser web. È composto da tag sequenziali che hanno un’apertura e una chiusura, e strutturalmente una parola chiave racchiusa tra parentesi angolari. Es: <strong></strong> - CSS (Cascading Style Sheets)
CSS è il linguaggio di stile che viene usato per decorare il markup HTML di una pagina web. Senza CSS, una pagina web non sembrerebbe altro che una grande pagina bianca con del testo e delle immagini non ordinate. I CSS sono la cosa che rende la pagina idealmente come vogliamo. - Linguaggi di scripting
HTML e CSS non sono nulla senza i linguaggi di scripting perché non sono interattivi. Per fare una pagina web dinamica che risponda agli utenti, hai bisogno di linguaggi come JavaScript e jQuery. I linguaggi lato server come PHP, Python e Ruby potrebbero anche essere necessari nel tempo. - Gestione del database
Per memorizzare, gestire e accedere ai dati inseriti dall’utente di un sito web, si considera una grande tabella di informazioni che è chiamata database. Un sistema di gestione del database come MySQL, MongoDB e PostgreSQL è usato sul lato server per fare questo lavoro in modo efficiente. - FTP (File Transfer Protocol)
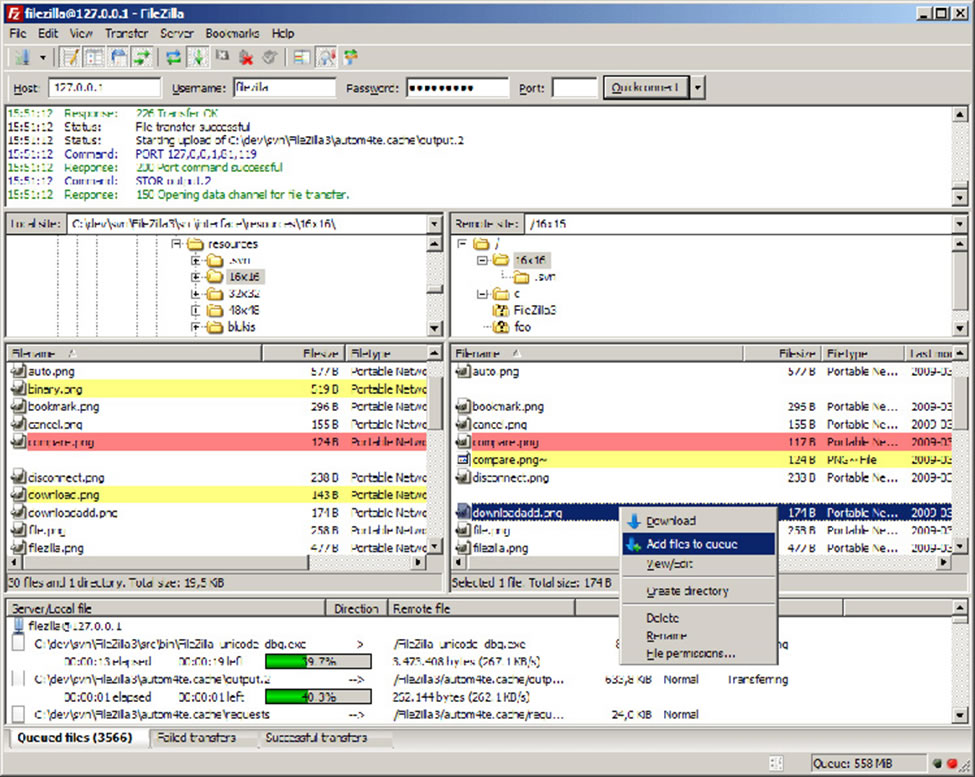
FTP è usato per trasferire i file sorgente di un sito web al suo server ospitato più facilmente. Ci sono sia client FTP basati sul web che software per computer che possono essere usati per caricare i propri file sul computer server.
Processo di creazione del sito web passo dopo passo usando l’IDE
Qui c’è una panoramica del processo come puoi creare un sito web di prima mano, assumendo che tu conosca i linguaggi web di base e gli elementi essenziali del sito menzionati sopra.
Passo 1: Impostare un ambiente di lavoro locale

Per creare e organizzare i file sorgente di un sito web, è importante un buon ambiente di lavoro locale. Puoi creare un ambiente di sviluppo web sul tuo computer installando un IDE (Integrated Development Environment). Un IDE consiste fondamentalmente in un editor di testo, una Build Automation e un debugger.
Sublime Text e Atom sono alcuni degli IDE di base per lo sviluppo web che supportano HTML, CSS, JS, PHP, Python e linguaggi web simili.
D’altra parte, ci sono IDE estesi come Adobe Dreamweaver che offre una manciata di altre caratteristiche (es: connettività al server, FTP).
Step 2: Pianifica e disegna il tuo sito web usando Adobe Photoshop
Pianificare la struttura del sito web e il sistema di navigazione è di grande importanza. Per prima cosa, dovete capire come volete fornire i vostri contenuti. Pianificate quanti menu di navigazione, quante colonne o campi di contenuto, quante immagini volete includere e dove.
La pratica migliore è aprire Adobe Photoshop e creare un disegno grezzo delle vostre pagine web. Potresti aver bisogno di fare diverse bozze per diverse pagine, per esempio, la home page, la about page, la contact page, la service page ecc.

Step 3: Codificare il design usando HTML e CSS
Dopo aver finito di fare i disegni grezzi per le tue pagine web in Adobe Photoshop, puoi iniziare a scrivere i codici sorgente.
Questa è la parte più facile. Fate i markup HTML per gli elementi web che volete includere e usate i CSS per decorarli secondo i disegni che avete fatto.
Step 4: Rendetelo dinamico usando JavaScript e jQuery
I siti web basati solo su HTML e CSS non esistono nei giorni moderni perché le interazioni dell’utente front-end non possono essere controllate attraverso HTML o CSS.
Puoi usare linguaggi di scripting come JavaScript e possibilmente la sua libreria migliorata, jQuery per controllare l’attività dell’utente per moduli, login, slider, menu o dovunque tu abbia bisogno.
Step 5: Caricare i file locali sul server usando un client FTP

Il passo finale è caricare tutti i tuoi file sorgente sul server web. Il modo migliore e più semplice di gestirlo è attraverso un client FTP.
Prima di tutto, scaricate un client FTP sul vostro computer e collegatelo al vostro server web usando un account FTP. Dopo averlo collegato con successo all’account FTP, copiate tutti i vostri file locali nella root della vostra directory web. Alcuni buoni client FTP sono FileZilla, WinSCP e Cyberduck.
Metodo #2: Creare un sito web con CMS
Abilità richieste & Strumenti
- Conoscenze: Funzionamento di base del computer e di Internet; HTML, CSS e PHP (non obbligatorio ma meglio se si conoscono le basi)
- Strumenti: WordPress, Joomla e Drupal
Un CMS o un Content Management System è costruito in modo così tattico che si adatta ai principianti del primo giorno di lavoro e agli sviluppatori web esperti.
È un’applicazione software che rende facile creare e gestire contenuti online. La maggior parte di loro sono open-source e gratuiti da usare.
Se si conoscono le basi di HTML, CSS o PHP, è vantaggioso per voi. Non è un grosso problema se non lo sai perché queste piattaforme sono molto intuitive. Qui ci sono le tre migliori scelte gratuite di piattaforme CMS che puoi scegliere in base alle tue esigenze.
Confronti rapidi
Leggi anche – Top CMS a confronto (2018) – WordPress vs Joomla vs Drupal
WordPress
WordPress, secondo varie statistiche, viene utilizzato nel massimo numero di blog e siti web di piccole e medie dimensioni. Tuttavia, molti grandi siti potenti preferiscono WordPress per la sua semplicità. L’editor WYSIWYG è l’unica cosa che devi imparare per realizzare il tuo primo contenuto.
Questa piattaforma è istituzionale per i principianti così come fortemente sviluppabile da diverse classi di sviluppatori web. Ha molti plugin e temi gratuiti sul proprio repository. Per il suo essere la scelta #1 CMS, un sacco di risorse di terze parti sono disponibili sul lato.

Pro
- Altamente flessibile e personalizzabile
- Facile da usare,
- Tonnellate di risorse di apprendimento,
- Eccellente comunità & supporto
Contro
- Necessita di codice per importanti personalizzazioni visive
- Gli aggiornamenti possono causare problemi con i plugin
Per saperne di più
- In questa guida parliamo della costruzione di un blog da zero utilizzando WordPress.
- Puoi provare questo CMS gratuitamente su WordPress.com; o scaricare il CMS da WordPress.org.
- Per coloro che sono pronti a buttarsi, ecco le migliori società di hosting WordPress che raccomandiamo.
- Vedi una lista di 30 fantastici siti web che sono alimentati da WordPress.
Joomla
Joomla è simile a WordPress in molti modi. È anche facile da usare, facile da installare, e può essere facilmente espanso con l’aiuto di moduli – l’equivalente dei plugin di WordPress. Di conseguenza, è la seconda migliore opzione per i principianti.
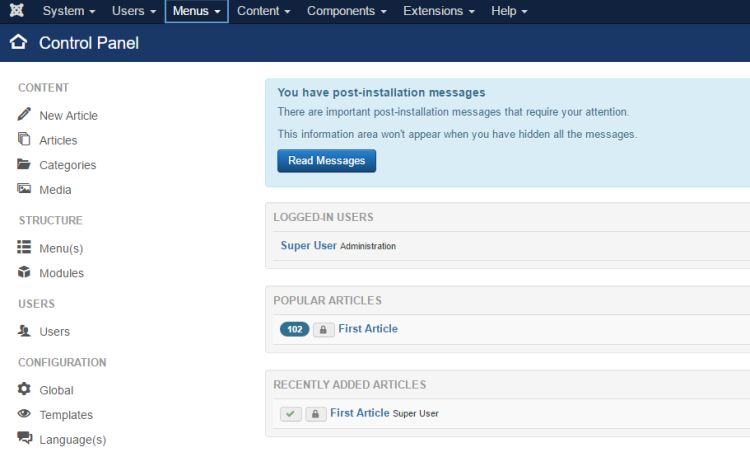
Tuttavia, i principianti potrebbero essere più intimiditi ad esplorare Joomla a causa del numero di opzioni disponibili. Oltre al menu di sinistra, c’è anche un menu sulla barra superiore proprio sopra il logo “Control Panel”. Per evitare confusione, ricorda che alcune delle voci del menu di sinistra e della barra superiore sono simili, tra cui “Contenuto”, “Utenti” ed “Estensioni”.
Proprio come WordPress, Joomla ha alcuni stili e modelli che possono rapidamente dare al tuo sito un aspetto distintivo. Ma di tutti e tre i sistemi di gestione dei contenuti, Joomla offre la soluzione più semplice quando si tratta di creare un social network. Con piattaforme come EasySocial e JomSocial, sei a pochi minuti di distanza dal tuo sito di social network.

Pro
- Più tecnicamente avanzato
- I siti web generalmente hanno prestazioni migliori
- Sicurezza a livello aziendale
Contro
- I moduli sono difficili da mantenere
- Middle-ground CMS – Non facile come WordPress, non avanzato come Drupal
Maggiori informazioni
- Scarica e prova Joomla gratuitamente qui.
- Siti creati usando Joomla: Lipton, Linux, Harvard University
Drupal
Sviluppatori web esperti attestano che Drupal è il CMS più potente.
Tuttavia, è anche il più difficile da usare. Grazie alla sua flessibilità, Drupal è il secondo CMS più usato al mondo, ma non è il preferito dai principianti. Per costruire con successo un sito web “completo” utilizzando Drupal, è necessario sporcarsi le mani e imparare le basi della codifica. Conoscere il CMS è una sfida anche per i principianti.

Pro
- Facile da imparare
- Grande portale di aiuto
- Gli aggiornamenti si integrano perfettamente
- Più opzioniin opzioni
Contro
- Curva di apprendimento impegnativa nella fase iniziale – raccomandata per utenti avanzati
Maggiori informazioni
- Scarica e prova Drupal gratuitamente qui.
- Siti creati utilizzando Drupal: Tesla, Warner Bros. Records, University of Oxford
Processo di creazione del sito web passo dopo passo usando WordPress
Per questo metodo, useremo WordPress come esempio. A questo punto dovresti già avere un account di web hosting e un nome di dominio registrato.
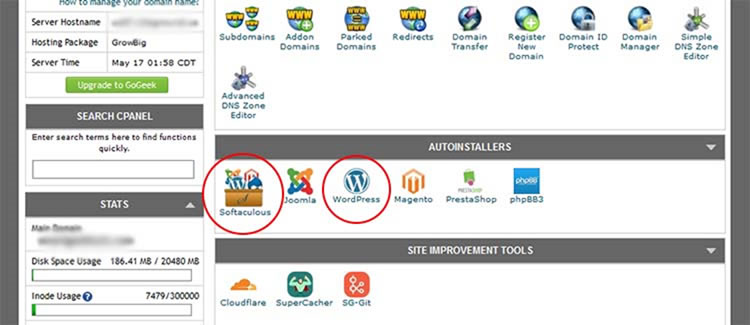
Step 1: Trova il programma di installazione di WordPress nel tuo pannello di web hosting
I servizi di web hosting di solito hanno un programma di installazione rapida per installare WordPress e altre piattaforme comuni.
Quindi accedi al tuo account di web hosting e scopri quale programma di installazione hai. I nomi popolari che dovresti cercare sono Softaculous, QuickInstall, o Fantastico.

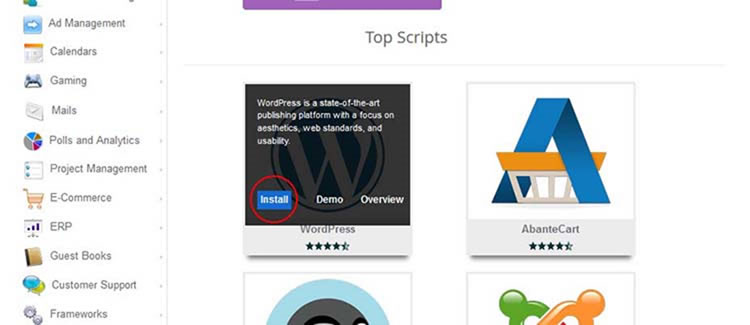
Step 2: Installare WordPress attraverso l’installatore
Softaculous è il più popolare installatore automatico ed è presente sul cPanel. Vi guiderò attraverso l’installazione tramite Softculous. Gli altri installatori sono più o meno gli stessi.

Ecco la parte importante.

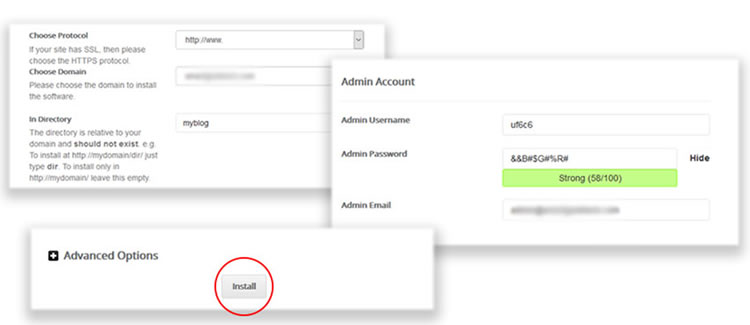
Configurate le opzioni come segue, lasciate gli altri campi alla configurazione predefinita (li sistemeremo dopo) e cliccate su installa.
- Protocollo: Devi decidere se vuoi installare la versione http:// o la http://www. di URL. Qualunque cosa tu scelga, non vedrai molta differenza. Dal punto di vista tecnico, http://www. è migliore in termini di flessibilità e gestione dei cookie. Nota che se hai un certificato SSL valido e vuoi installare WordPress su di esso, basta selezionare https invece di http.
- Dominio: Seleziona il dominio su cui vuoi installare il sito web.
- Directory: Specifica dove vuoi installare il sito WordPress. Se vuoi installarlo sul tuo URL principale (es: http://www.yourwebsite.com/), tienilo vuoto. Se lo vuoi su un sub-URL (es: http://www.yourwebsite.com/myblog/), specifica la directory nel campo.
- Admin Account: Imposta il tuo nome utente, la password e l’email che userai per accedere al tuo sito WordPress.
Se sei riuscito negli ultimi passi, ben fatto. Il tuo sito web è live!
Ora accedi al tuo sito WordPress. La pagina di login del tuo sito avrà l’aspetto di wp-login.php seguito dall’URL del sito web che hai impostato.
Step 3: Installare un tema e alcuni plugin importanti
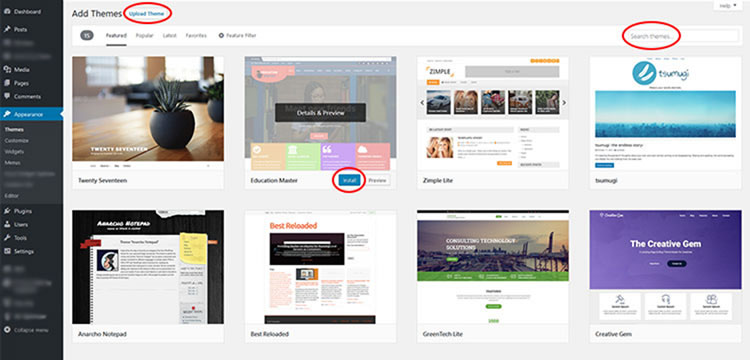
Poi, devi installare un tema e i plugin necessari. Dai un’occhiata alla barra laterale sinistra della tua Dashboard di WordPress.
Ci sono tonnellate di temi gratuiti già pronti disponibili nella directory di WordPress.
Per sfogliare questi temi gratuiti, vai a ‘Aspetto > Temi > Aggiungi nuovo’, cerca il tema che soddisfa le tue esigenze e clicca sul pulsante installa.

È anche possibile installare temi di terze parti dalla sezione ‘Carica Tema’. Per i temi WordPress a pagamento, dal design professionale, raccomando Elegant Themes (per il suo codice efficiente e i suoi bei disegni front-end).
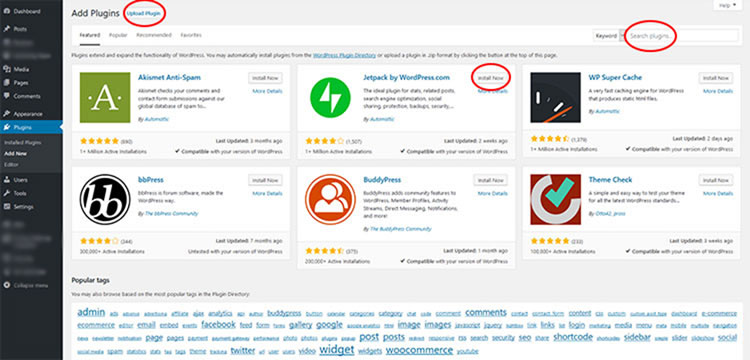
Per i plugin, sfogliare ‘Plugins > Add New’.
Cerca e installa i plugin di cui hai bisogno. I plugin di terze parti possono anche essere installati dalla sezione ‘Upload Plugin’.

Qui voglio suggerire alcuni importanti plugin gratuiti. Cercate i loro nomi nella directory dei plugin di WordPress per scoprirli. Si noti che l’installazione di un solo plugin da ogni categoria è sufficiente.
- Per il SEO: Yoast SEO, All in One SEO Pack
- Per la sicurezza: iThemes Security, Wordfence Security
- Per le statistiche del sito: Jetpack di WordPress.com, Google Analytics per WordPress di Monster Insights
- Per la creazione di moduli: Contact Form 7
- Per le prestazioni: W3 Total Cache, WP Super Cache
Per l’identità del tuo sito, avrai ancora bisogno di creare qualcosa anche se usi un ottimo tema. Ci sono un sacco di fantastici generatori di logo in giro, ma io darei un’occhiata a Logaster. Sono un servizio a pagamento, ma il bello è che offrono prezzi a livelli. Questo significa che puoi semplicemente pagare per quello di cui hai bisogno – solo un logo in formato web, o puoi anche iscriverti per un intero kit di marchi che include formati per varie piattaforme.
Leggi anche – 9 Plugin WordPress essenziali per i nuovi siti WP
Step 4: Sei pronto!
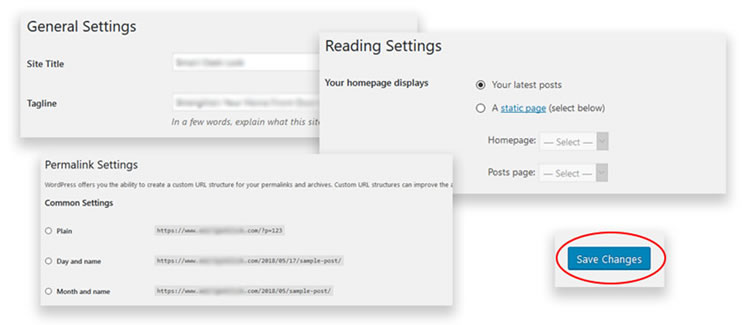
Il tuo sito dovrebbe essere attivo e funzionante dall’ultimo passo. Ma ci sono ancora alcune cose da sistemare.
- Sotto ‘Impostazioni > Generali’: Imposta il titolo del tuo sito e la tagline.
- Sotto ‘Impostazioni > Lettura’: Cosa dovrebbe mostrare la tua homepage e quanti post del blog vuoi mostrare su una singola pagina.
- Sotto ‘Impostazioni > Permalinks’: Imposta quella che sarà la struttura dell’URL del tuo post del blog.

Metodo #3: Creare un sito web con site builders
Abilità richieste & Strumenti
- Conoscenze: Funzionamento di base del computer e di Internet
- Strumenti: Wix e Weebly
I costruttori di siti hanno reso facile e immediato creare un sito web. Senza la conoscenza dei linguaggi web, uno può lanciare il suo sito web completo in pochi minuti. Offrono costruttori di siti web Drag & Drop che richiedono zero conoscenze di codifica.
Ci sono molti costruttori di siti sparsi su internet, ma non tutti possono soddisfare le esigenze.
I seguenti tre sono i costruttori di siti web più chiacchierati e potenziali che puoi usare.
Wix

Wix è uno dei costruttori di siti più semplici sul mercato che dispone di oltre 500 modelli completamente personalizzabili ordinati in varie categorie. Quindi è quasi sicuro che ne troverete uno che fa per voi.
Offrono un flessibile editor web Drag & Drop che è sempre visibile sopra il contenuto. È possibile trascinare un elemento dalla lista e rilasciarlo ovunque sul sito web da aggiungere. Qualsiasi elemento visibile su di esso può essere spostato o modificato.
L’unico inconveniente è che ci sono pubblicità sul sito sul piano gratuito di Wix. Puoi liberartene passando al loro piano Combo, che ti costa almeno 12 dollari al mese.
Leggi anche – La nostra recensione approfondita di Wix.
Weebly

Weebly è più facile in molti modi come la navigazione, la facilità d’uso. Offrono centinaia di modelli tra cui scegliere, ma le opzioni di personalizzazione potrebbero sembrare limitate.
Hanno un buon numero di layout di pagina pre-progettati (per esempio: pagina informativa, pagina dei prezzi, pagina dei contatti) che possono essere utilizzati e modificati.
Il costruttore Drag & Drop è più facile da usare, ma a volte si è limitati alle aree designate per la personalizzazione. Anche la disponibilità di estensioni e applicazioni di terze parti è limitata.
Leggi anche – La nostra recensione approfondita di Weebly.
Processo di creazione del sito web passo dopo passo usando Wix
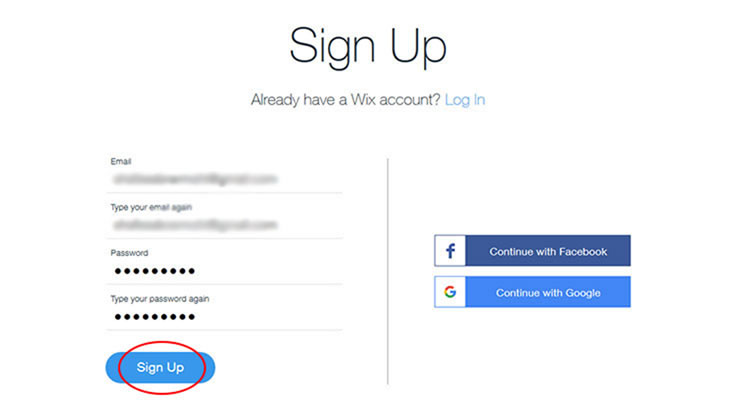
Passo 1: Iscriviti a Wix
Crea un account su Wix.com.
Ci sono 5 piani premium e 1 piano gratuito (i prezzi vanno da $0 – $24.50/mo). Vedrai le opzioni di aggiornamento dopo aver creato con successo un sito.
Vedi i piani Wix e i prezzi qui.

Consiglio Wix piano base a pagamento – Combo. Il piano Wix Combo ($8.50/mo) offre un nome di dominio gratuito, più risorse della CPU e nessuna pubblicità di Wix.
Step 2: Scegli un modello
Wix ti chiederà come vuoi creare un sito web. Il modo più veloce che ti suggeriscono è Wix ADI (Artificial Design Intelligence) che non è molto fruttuoso alla fine.
Perciò ti guiderò attraverso un modo un po’ più lungo ma migliore, il costruttore di siti web!
Vedrai che ci sono modelli categorizzati sotto diverse etichette. Scorri la categoria che preferisci e scegli quella che fa per te.
Dopo aver trovato un tema Wix che ti piace, clicca su “modifica” per procedere.

Step 3: Progetta il tuo sito web usando Wix Website Builder
Dopo pochi istanti, atterrerai direttamente sul loro intuitivo website builder.
Progettare un sito web è semplice. Vedrete diversi strumenti sul lato sinistro e destro dello schermo. Inoltre, clicca in qualsiasi punto del sito web per modificare il blocco o spostarlo in un altro posto.

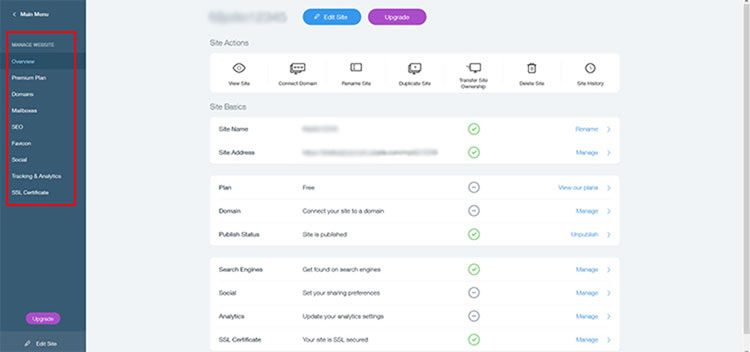
Step 4: Pubblicare il sito web
Quando premi il pulsante pubblica, ti verrà chiesto se vuoi un sottodominio gratuito o un dominio completo. E’ una tua scelta.
Si raccomanda qualche altra regolazione.
Vai al tuo ‘Wix Dashboard > Manage & Edit Site’ e configura SEO, Favicon, Social e Upgrades come necessario.

E quando hai finito con queste impostazioni di base – il tuo sito è pronto.
Validare e testare il tuo sito web
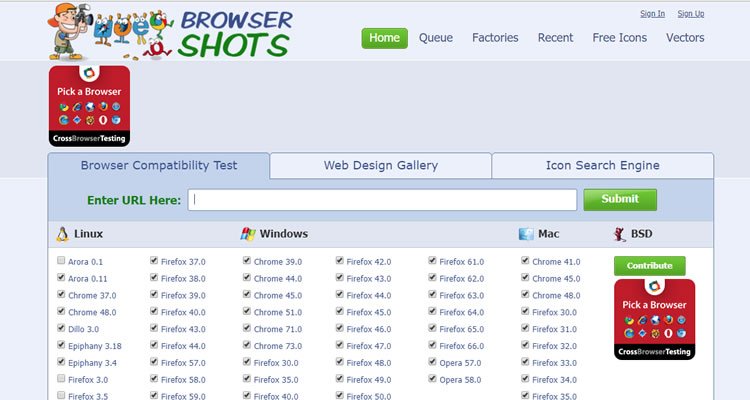
Una volta che il tuo sito è pronto – è il momento di validare e testare come funziona nei principali browser (Chrome, Firefox, Safari, Microsoft Edge, IE 11, ecc.) così come su diverse dimensioni dello schermo.
Possiamo eseguire questi test con l’aiuto di strumenti gratuiti online.
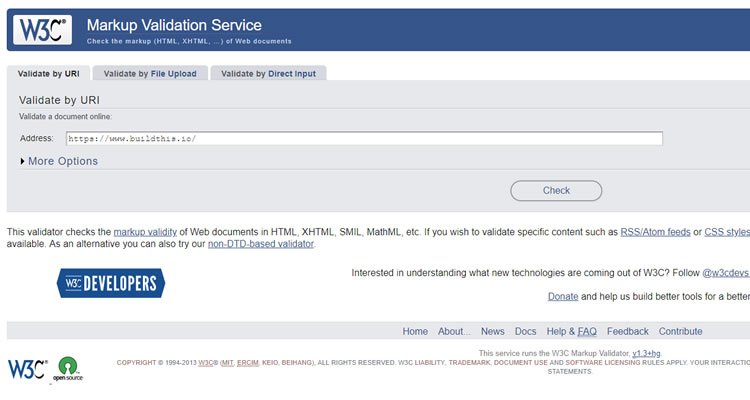
Convalida markup

Cos’è la convalida del markup? I linguaggi di codifica o gli script come HTML, PHP, e così via, hanno ciascuno i propri formati, vocabolario e sintassi. La validazione del markup è il processo di verifica che il tuo sito web segua queste regole.
Browser Test

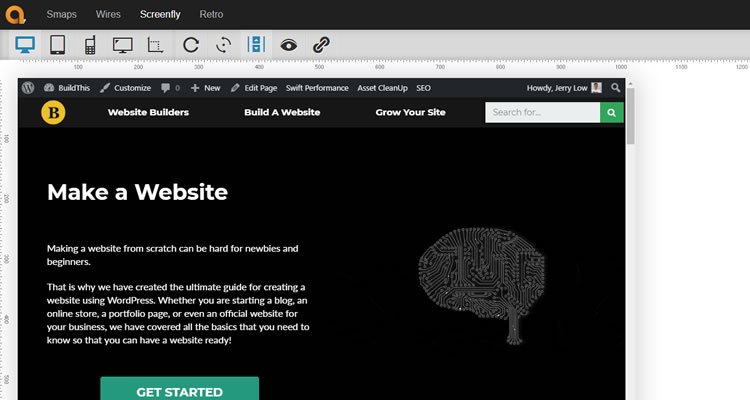
Test dello schermo

Fine-tuning e crescita
Pubblicare il tuo sito web su internet è la prima fase. Ci sono ancora molte altre cose da fare per assicurare il successo del tuo sito web. Ecco alcuni compiti per cominciare…
Fine tune website speed
Google ha dichiarato chiaramente che la velocità del sito è uno dei suoi fattori di ranking. Questo significa che il tuo sito può essere classificato più in alto se si carica velocemente.
Inoltre – più veloce è il caricamento del tuo sito web, più felici saranno i tuoi visitatori. È dimostrato, in innumerevoli casi di studio ed esperimenti, che un sito web a caricamento lento danneggia l’esperienza dell’utente e influisce sulle entrate del sito. Amazon avrebbe perso circa 1,6 miliardi di dollari di entrate se il suo sito avesse rallentato anche solo di un secondo.
Migliorare la visibilità di ricerca del sito
Non è necessario essere un maestro nell’ottimizzazione dei motori di ricerca (SEO) per far notare il tuo sito web. Ma alcune competenze di base di ottimizzazione dei motori di ricerca sono sempre buone da avere.
Crea un account per webmaster su Google Search Console per presentare il tuo sito web a Google e per identificare eventuali problemi SEO. Fai una ricerca di base sulle parole chiave e poi ottimizza il titolo della tua pagina e le intestazioni per le tue parole chiave primarie. Implementa schema markup sul tuo sito per distinguerti dalle pagine dei risultati di ricerca.
Per altri consigli SEO, leggi la nostra guida SEO dummies.
Implementa HTTPS
Da quando Google Chrome ha iniziato a etichettare i siti HTTP come “non sicuri”, il certificato SSL è diventato un grosso problema. Per assicurarsi che il tuo sito web sia “fidato” dagli utenti – una connessione HTTPS è un must.
Aggiungi pagine essenziali
Nessun sito web è mai uguale all’altro in quanto potrebbe avere uno scopo e/o una funzione diversa. Tuttavia, ci sono tre pagine standard che ogni sito web dovrebbe avere: Index (homepage), About Page, e Contact Page.
Homepage
La homepage è spesso il primo posto dove la maggior parte dei visitatori andranno a vedere dopo essere atterrati sul vostro sito. La tua homepage dovrebbe fornire il giusto lancio e guidare i tuoi visitatori più a fondo nel tuo sito.

Pagina informativa
La pagina informativa è tutta incentrata sulla costruzione di un rapporto con i tuoi visitatori. Ti permette di presentarti e dare informazioni dettagliate (bene?) sul tuo sito web. Di solito si raccomanda di includere le foto delle persone che possiedono e gestiscono il sito web.

Pagina di contatto
È importante comunicare con i tuoi utenti e potenziali clienti. Da qui – la pagina dei contatti. Includi tutti i possibili canali di comunicazione (profili di social media, moduli di contatto, indirizzo e-mail, ecc.) per assicurarti che i tuoi visitatori siano in grado di raggiungerti.

Il tuo sito web dovrebbe anche avere una presenza sulle piattaforme dei social media dove la maggior parte del tuo pubblico mirato frequenta. Per il nostro sito questo significa Facebook e Twitter. Per altri, potrebbe essere LinkedIn, Tumblr o Pinterest.
Aggiungi favicon
Hai visto la lettera “B” in un cerchio giallo che appare sulla sinistra della tua scheda del browser? Questo è noto come “favicon”. Come un logo, la favicon è un piccolo elemento visivo che rappresenta un sito web.
La Favicon è una piccola tecnica di branding che viene spesso trascurata dai proprietari di siti web. Se questo suona come te – fai uso di questi generatori di favicon gratuiti per aiutarti.
Domande frequenti su come creare un sito web
Ci sono due modi principali per creare un sito web gratuito – usare il web hosting gratuito come 000Webhost o una piattaforma di costruzione di siti web come Wix, che offre un piano gratuito.
GoDaddy ha piani costruiti intorno al suo costruttore di siti web che partono da $10/mo. Leggi la nostra recensione dettagliata di GoDaddy per saperne di più.
La maggior parte dei costruttori di siti web sono facili da usare per i principianti. Per loro stessa natura, i costruttori di siti web sono rivolti a utenti non esperti di tecnologia e offrono un sacco di aiuto. Questo va da interfacce user-friendly a modelli pre-costruiti.
Prima di intraprendere la costruzione del tuo sito, è lo stesso che iniziare un blog, la prima cosa che dovrebbe essere affrontata è il tuo intento. Quello che vuoi che il tuo sito sia o raggiunga può giocare un ruolo significativo nel suo design e sviluppo.
Il tempo necessario per codificare un sito web dipende dalla sua complessità. Più è necessario in termini di caratteristiche e design, più tempo ci vorrà. Siti web semplici e statici possono essere codificati in poche ore, mentre siti più grandi e complessi possono richiedere diversi mesi.
Fallo, ora!
Ora sai più che abbastanza per creare e costruire un sito web di successo. È il momento di mettere le tue conoscenze al lavoro. Iniziate ora e spaccate internet!