Prima introdurremo alcune basi di CSS Grid. Poi li useremo per costruire il layout del nostro cruscotto di base. Dopo di che, esploreremo l’impostazione e la struttura dei nostri blocchi di contenuto interno, incluso un po’ di flexbox. Infine, parleremo brevemente della reattività mobile responsabile, integrando la funzionalità di scorrimento mobile-friendly nella nostra nav laterale. Con cosa ve ne andrete? Una dashboard “boom-goes-the-dynamite” che piacerà molto alla gente.
Nota: Costruiremo una versione semplificata della dashboard di cui sopra, che utilizza gli stessi concetti della versione completa. La versione completa renderebbe questo pezzo stupidamente lungo…
- Prima di tutto: il nostro layout di base della griglia
- Poi, stabiliamo la legge…voglio dire CSS
- Spiegazione delle aree griglia-template
- Aggiungi l’intestazione e il piè di pagina
- Aggiungimento dell’elemento side nav
- Aggiungimento del primo elemento di sezione <main>
- Ora le cose si fanno interessanti… le schede introduttive della griglia reattiva
- Aggiungi i contenitori del contenuto principale
- Una breve nota sulla reattività mobile responsabile
- Rendere il nostro side nav scorrevole sui dispositivi mobili
Prima di tutto: il nostro layout di base della griglia
Si tratta di CSS Grid per voi, breve e dolce. Abbiamo bisogno di un contenitore principale della griglia, e poi abbiamo bisogno di un div (o elemento semantico) per ogni elemento all’interno del contenitore della griglia:
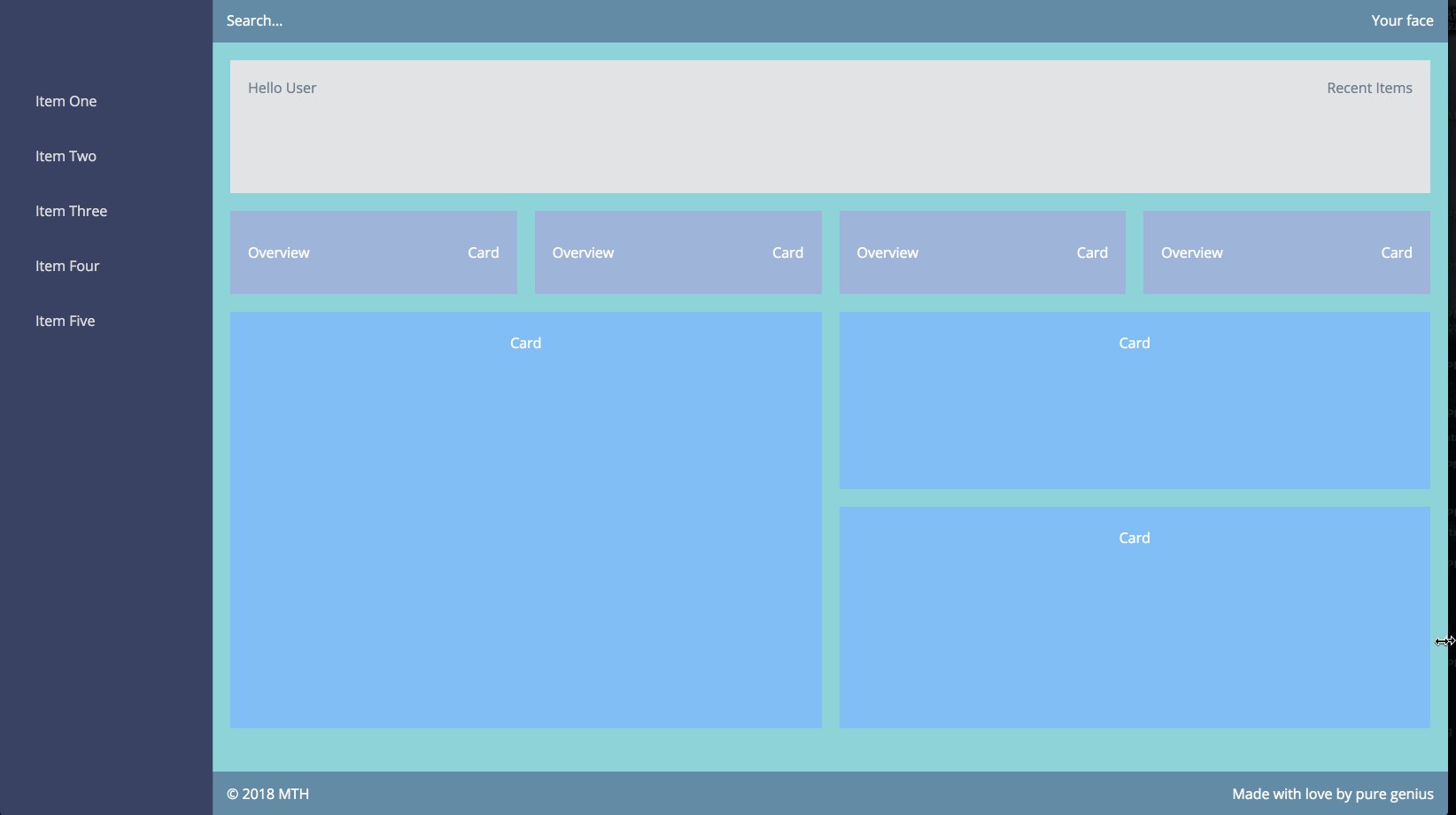
Struttura abbastanza semplice, giusto? Il nostro layout aiuterà a produrre questa tela immediatamente bella qui sotto. Non preoccupatevi, aggiungeremo altri contenuti.

Poi, stabiliamo la legge…voglio dire CSS
Il tuo contenitore principale deve essere definito come display: grid; affinché qualsiasi funzionalità di griglia funzioni effettivamente. Gli diamo anche un’altezza del 100% per dirgli che vogliamo che la nostra dashboard riempia l’intera pagina. E, per ogni contenitore figlio, assegneremo un nome in modo da poter dire alla griglia cosa fare con esso. Poi useremo i nomi per creare la struttura della pagina in una dichiarazione simile a un foglio di calcolo usando grid-template-areas:
Il nostro cruscotto finale e reattivo sarà così:

Spiegazione delle aree griglia-template
In pratica abbiamo assegnato un nome a ciascuno dei nostri contenitori figli, e poi li abbiamo gettati in un formato tipo foglio elettronico tramite grid-template-areas. Molto semplice.
Abbiamo due colonne in totale da sinistra a destra. La prima colonna è larga 250px (il side nav), e la seconda è 1fr, o frazione. Ciò significa che occuperà lo spazio rimanente del contenitore dopo che la prima colonna è stata disegnata.
Poi, dichiariamo tre righe totali. Le righe scorrono dall’alto verso il basso. Quindi, iniziando dall’alto, abbiamo un elemento <header> che è alto 50px. Poi dichiariamo l’area di contenuto <main>, a cui viene data un’altezza di 1fr. Questo significa che si allungherà verticalmente per riempire lo spazio rimanente della finestra dopo che le altezze esplicitamente dichiarate sono state disegnate. Infine, dichiariamo il nostro <footer>, anch’esso ad un’altezza di 50px.
Aggiungi l’intestazione e il piè di pagina
Sia il <header> che il <footer> saranno contenitori flessibili, con spaziatura e allineamento flessibili:
Utilizziamo justify-content: space-between;per distribuire il primo e l’ultimo elemento in modo che si estendano ad entrambe le estremità del loro contenitore. Questo è così facile rispetto alle istruzioni della vecchia scuola float. E, grazie a align-items: center;, abbiamo i nostri elementi perfettamente allineati senza dover fare affidamento sul padding, ecc. per la centratura.
Una breve nota sulla nostra strana sintassi delle classi CSS: stiamo usando CSS in stile BEM (block-element-modifier), che consiglio per la scalabilità e la leggibilità. Si raccomanda di evitare i selettori di tag html grezzi.
Per il contenuto del side nav, usiamo i tradizionali elementi <ul> e <li>. Raccomando questo rispetto a <div> o a qualsiasi altro elemento per una buona semantica html e leggibilità umana. Aggiungeremo la funzionalità di scorrimento mobile-friendly nel nostro side nav un po’ più in basso:
Aggiungimento del primo elemento di sezione <main>
Questo è semplice e diretto. Un altro contenitore flex:
Ora le cose si fanno interessanti… le schede introduttive della griglia reattiva

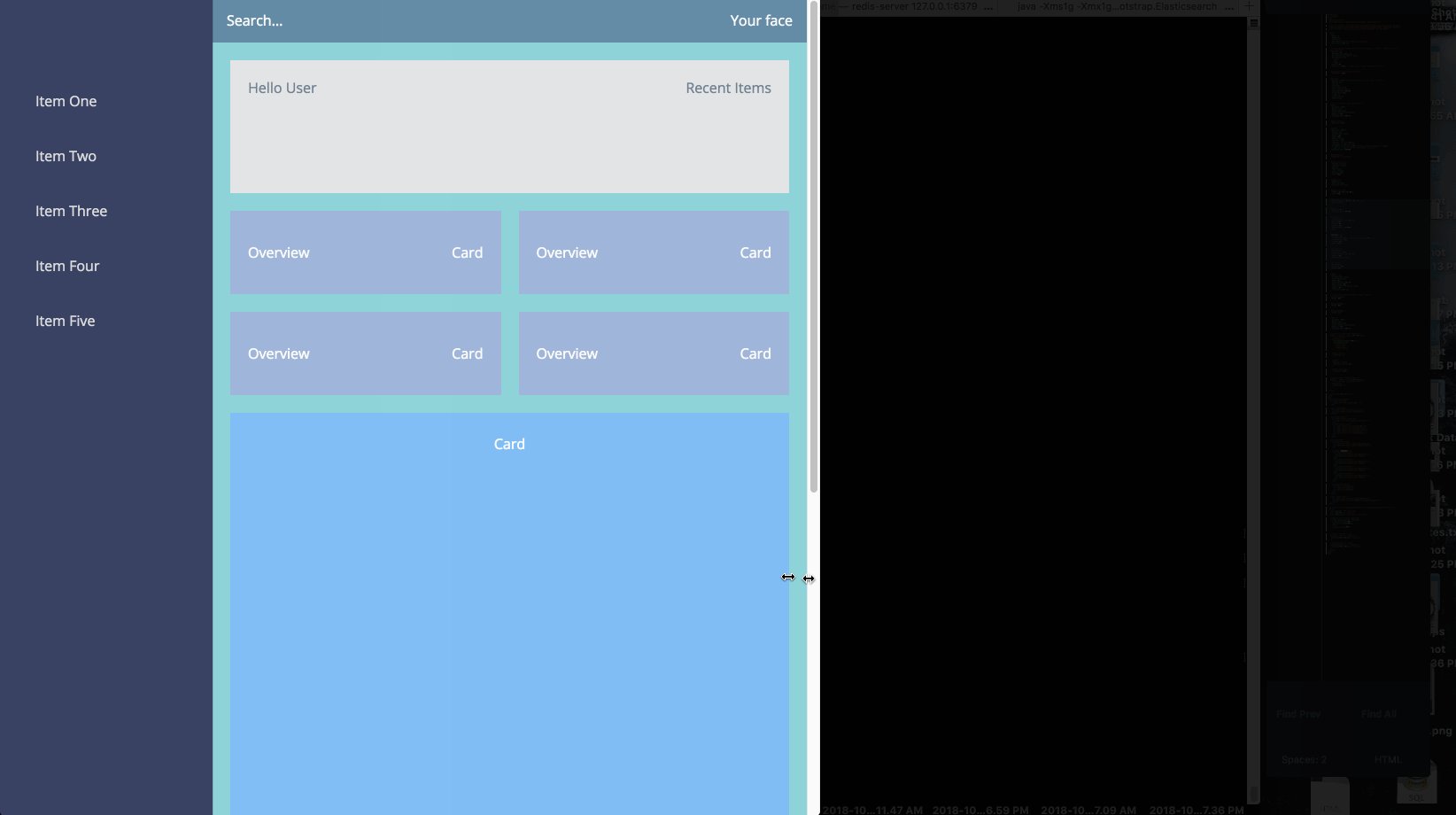
Questa è una delle mie sezioni preferite della nostra dashboard, perché possiamo utilizzare una soluzione a griglia super efficace ed elegante. Guardate di nuovo l’animazione del cruscotto fornita in precedenza. Notate come queste schede grigie si comportano quando cambia lo schermo? Le nostre schede sorprendentemente mantengono una larghezza di grondaia coerente tra loro, hanno un avvolgimento coerente, e quando non possiamo riempire un’intera riga, la nostra scheda avvolta corrisponde esattamente all’altezza e alla larghezza della scheda sopra di essa, rimanendo allineata con essa. Questo è molto impegnativo e tedioso da realizzare senza il metodo che sto per mostrarvi:
Capite come abbiamo usato un contenitore a griglia per queste, che è all’interno del contenitore a griglia della nostra pagina principale, giusto? L’abbiamo fatto perché è la soluzione più semplice ed elegante da usare per la necessaria reattività degli elementi delle schede. La nostra istruzione repeat(auto-fit, minmax(265px, 1fr) si prende cura di un paio di grossi ostacoli:
- Se le carte vanno sotto i 265px di larghezza, andranno a capo di un’altra riga.
- Se le carte vanno sopra i 265px di larghezza, si allungheranno per occupare la larghezza residua disponibile del contenitore.
- Quando le carte vanno a capo di una nuova riga (
auto-fit), si allineeranno da sinistra a destra con le carte sopra di loro, facendo corrispondere le loro larghezze! E si ottiene anche una reattività incorporata senza alcuna media queries!
L’uso del metodo della colonna repeat è anche un modo fantastico per costruire gallerie di immagini belle e reattive, anche con immagini di dimensioni diverse. Avete anche accesso ad algoritmi di impacchettamento dinamico con l’istruzione grid-auto-flow: dense;. Questo eviterà qualsiasi spazio vuoto nelle righe a causa delle diverse altezze delle immagini. Devono scalare tra loro in unità fr relative perché questo metodo funzioni, tuttavia, ed è per questo che non lo useremo per le nostre schede mostrate qui sotto.
Aggiungi i contenitori del contenuto principale

Questa sezione ha anche un tocco interessante. Queste schede conterranno gli elementi principali del contenuto della vostra dashboard, e varieranno in altezza l’una dall’altra a causa del loro contenuto dinamico. Nella maggior parte delle interfacce tipiche, si vorrebbe che le schede simili sulla stessa riga avessero la stessa altezza e larghezza uniforme. E si otterrebbe questo assegnando ad ogni scheda un valore flex: 1; in modo che crescano fino a corrispondere alla scheda più alta.
Tuttavia, nel nostro caso, non vogliamo forzare queste schede a corrispondere l’una all’altra in altezza perché il loro contenuto varia. Per farle scorrere naturalmente in due colonne, useremo una proprietà CSS speciale per questo, column-count:
L’uso di column-count farà in modo che il nostro contenuto all’interno della sezione main-cards venga diviso in due colonne. Applichiamo anche uno spazio tra le schede con column-gap. Questo è molto simile alle nostre schede generali, dove abbiamo usato grid-gap.
La ragione per cui non abbiamo usato display: grid; per questa sezione è che le nostre altezze per ogni scheda sono dinamiche. Vogliamo che fluiscano naturalmente in due colonne, osservando le loro altezze variabili. Questo metodo ci evita anche di dover usare una griglia float tradizionale, che ci farebbe calcolare larghezze percentuali, grondaie e regole di margine speciali per i primi e gli ultimi elementi figli.
Abbiamo anche usato column-break-inside: avoid; per assicurarci che ogni scheda non abbia il suo contenuto diviso.column-count romperà effettivamente il contenuto di ogni elemento per rendere entrambe le righe della stessa altezza, cosa che non vogliamo.
Una breve nota sulla reattività mobile responsabile
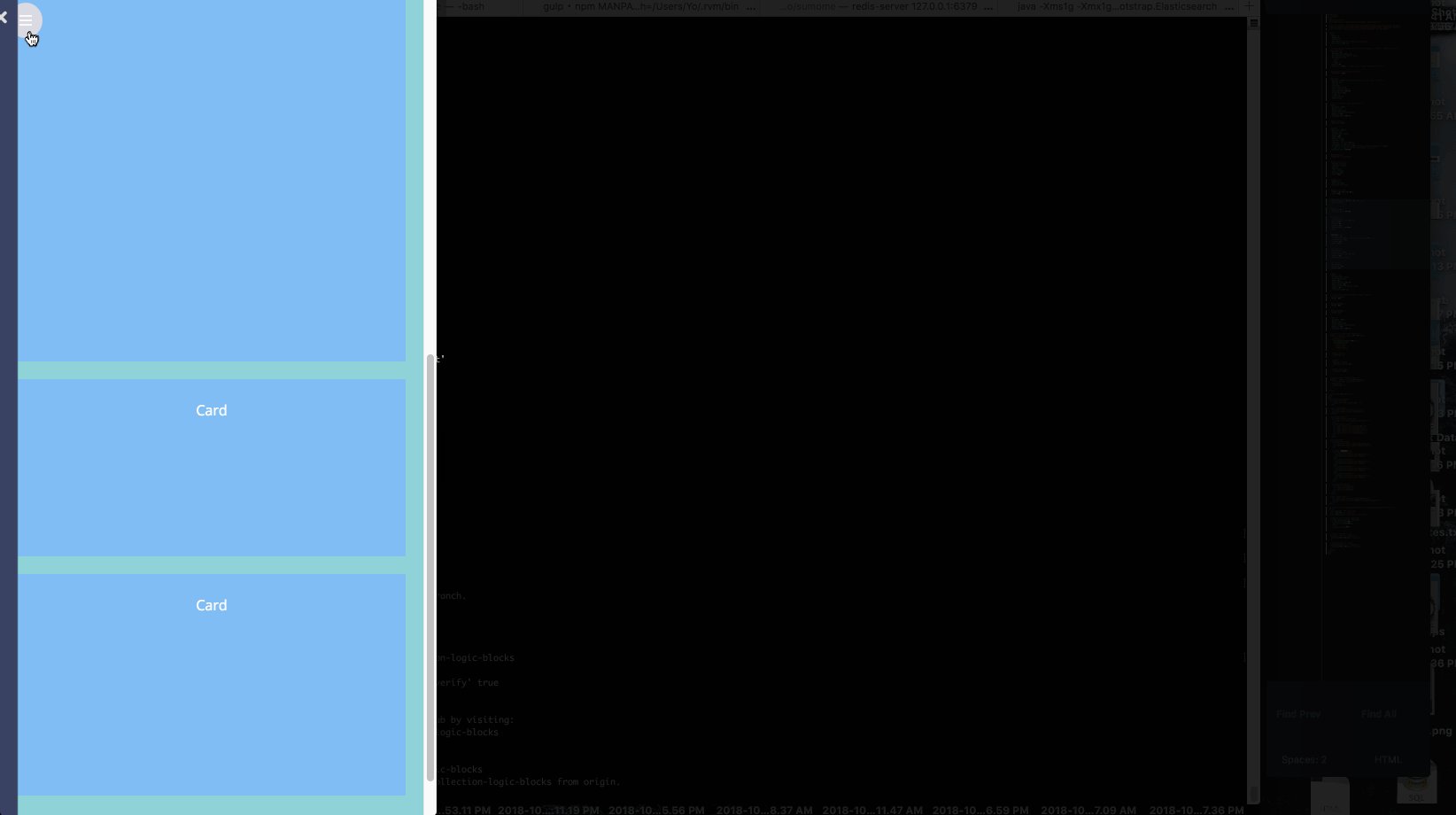
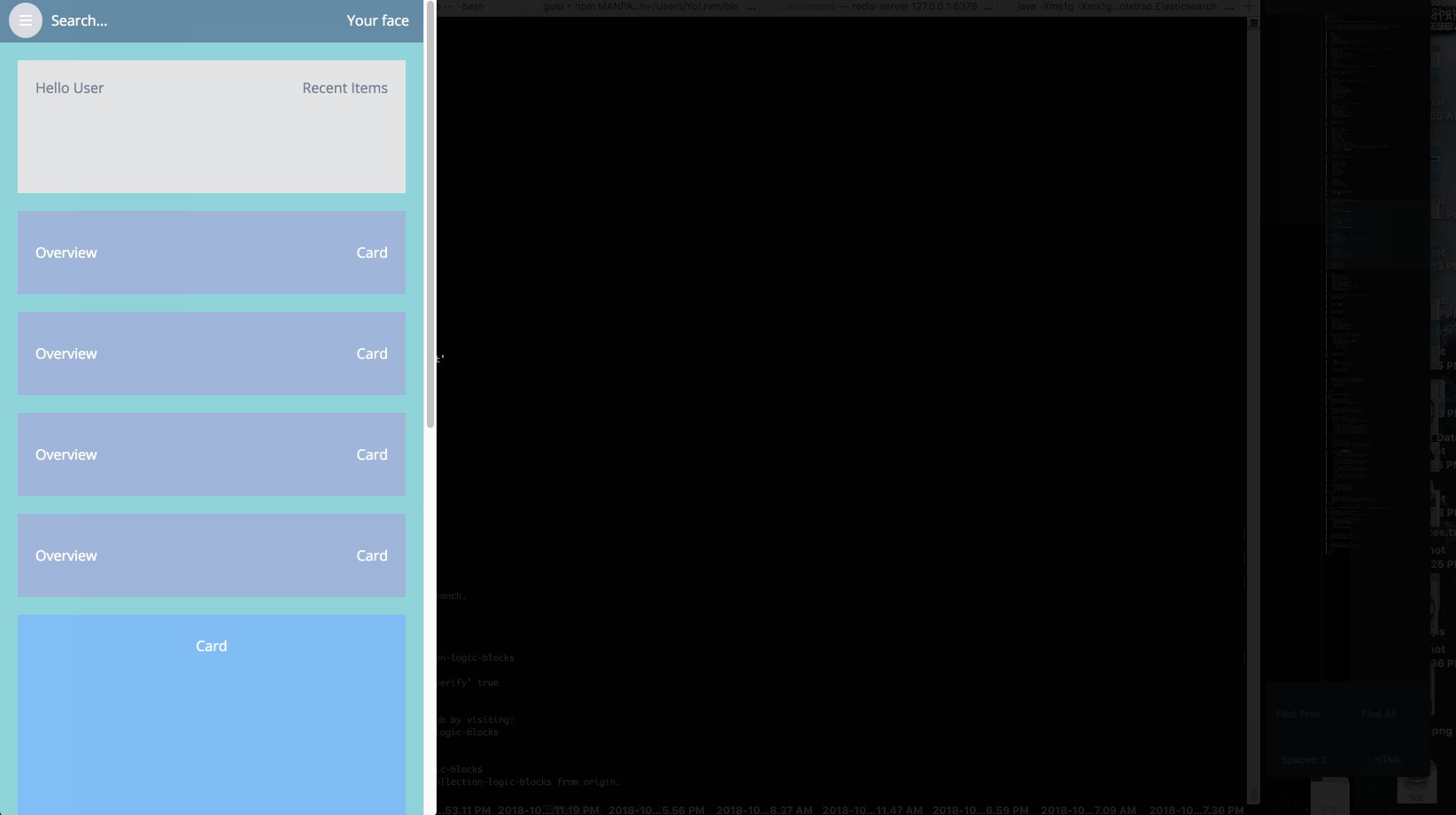
Guardate ancora il video reattivo all’inizio del pezzo. Vedete come la sezione main-cards si trasforma in una colonna quando ci si avvicina agli schermi di dimensioni di un tablet? E vedete come la navigazione laterale scompare sugli schermi di dimensioni mobili? Per questa reattività, dovremmo davvero scrivere il nostro CSS in un formato mobile-first.
Questo significa che il nostro CSS iniziale dovrebbe essere mobile-friendly. Poi, man mano che le dimensioni del nostro schermo aumentano, osserviamo stili per schermi più grandi usando media query graduate min-width. Questa è una pratica migliore che sovrascrivere gli stili desktop con max-width media queries, poiché questo approccio può portare a qualche mal di testa:
Il nostro lavoro non è veramente completo finché non rendiamo anche il side nav utilizzabile sui dispositivi mobili. Abbiamo bisogno di:
- Aggiungere la nostra icona del menu e l’icona di chiusura.
- Aggiungere alcune transizioni responsive per l’azione di scorrimento.
- Scrivere un po’ di JavaScript per far sì che i nostri clic attivino il nav laterale.
Utilizzeremo la libreria Font Awesome per le nostre icone, e introdurremo jQuery per una facile manipolazione del DOM (vedere il codepen per riferimento).
In seguito, aggiorniamo il nostro CSS per includere le nuove icone e per dare al nostro nav laterale alcune transizioni scorrevoli. Ancora una volta, useremo delle media queries graduate:
Infine, abbiamo bisogno di scrivere del JavaScript per far funzionare i nostri click. La funzionalità di scorrimento è realizzata commutando il nome della classe .active, che aggiorna l’istruzione transform: translateX();. Non dimenticate di aggiungere il link jQuery CDN prima del tag finale </body>:
Ora dovreste avere un side nav completamente reattivo. Ridimensiona la tua finestra fino a quando non è a misura di cellulare. Dovrebbe nascondersi e dovrebbe apparire l’icona del menu. Fai clic su di essa, e il navigatore laterale dovrebbe scorrere in vista. Fai clic sull’icona di chiusura e il navigatore laterale dovrebbe chiudersi di nuovo. Piuttosto furbo, eh? E tu pensavi di non poterlo fare…