Először bemutatunk néhány CSS Grid alapismeretet. Majd ezeket felhasználjuk az alap műszerfal elrendezésünk felépítéséhez. Ezután megvizsgáljuk a belső tartalmi blokkjaink beállítását és felépítését, beleértve némi flexboxot is. Végül röviden beszélünk a felelős mobil-rezisztenciáról, miközben mobilbarát csúszófunkciókat integrálunk az oldalsó navigációnkba. Mivel fogsz távozni? Egy bumm, megy a dinamika műszerfal, amitől az emberek nagyon fognak szeretni.
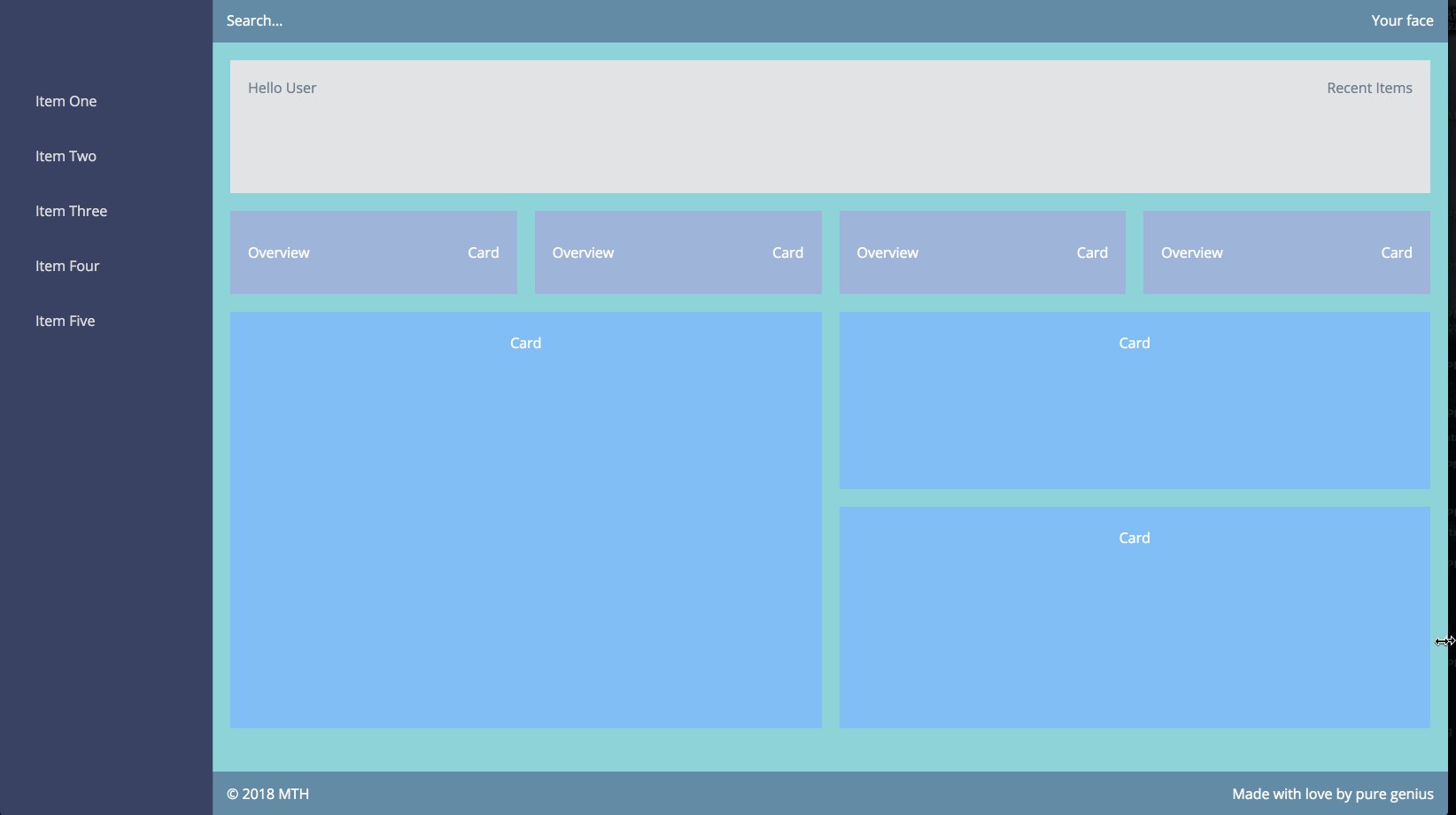
Megjegyzés: A fenti műszerfal egyszerűsített változatát fogjuk felépíteni, amely ugyanazokat a koncepciókat használja, mint a teljes verzió. A teljes verzióval bután hosszú lenne ez a cikk…
- Először is: az alapvető grid elrendezésünk
- A következőkben határozzuk meg a törvényt… mármint a CSS-t
- Grid-template-areas explained
- A fejléc és a lábléc hozzáadása
- A side nav elem hozzáadása
- Az első <main> szakaszelem hozzáadása
- Most a dolgok érdekessé válnak… a reszponzív grid bevezető kártyák
- A fő tartalmi konténerek hozzáadása
- Rövid megjegyzés a felelős mobil-rezponzivitásról
- Side navunk csúsztathatóvá tétele mobileszközökön
Először is: az alapvető grid elrendezésünk
Röviden és tömören lebontom neked a CSS Gridet. Szükségünk van egy fő grid konténerre, majd egy div (vagy szemantikus elem) minden egyes elemhez a grid konténeren belül:
Meglehetősen egyszerű felépítés, igaz? Az elrendezésünk segít előállítani ezt az alábbi azonnal-szép vásznat. Ne aggódj, további tartalmakat fogunk hozzáadni.

A következőkben határozzuk meg a törvényt… mármint a CSS-t
A fő konténerünknek display: grid;-nak kell lennie ahhoz, hogy bármilyen grid funkció valóban működjön. Megadunk neki egy 100%-os magasságot is, hogy megmondjuk neki, hogy azt szeretnénk, ha a műszerfalunk kitöltené az egész oldalt. És minden egyes gyermek konténerhez hozzárendelünk egy nevet, hogy meg tudjuk mondani a gridnek, hogy mit csináljon vele. Ezután a nevek segítségével létrehozzuk az oldal szerkezetét egy táblázatszerű deklarációban a grid-template-areas segítségével:
A végleges, reszponzív műszerfalunk így fog kinézni:

Grid-template-areas explained
Alapvetően minden gyermekkonténerünknek nevet adtunk, majd a grid-template-areas segítségével táblázatszerű formátumba dobtuk őket. Halál egyszerű.
Balról jobbra haladva összesen két oszlopunk van. Az első oszlop 250px széles (az oldalsó nav), a második pedig 1fr, azaz töredék. Ez azt jelenti, hogy az első oszlop megrajzolása után megmaradt konténerhelyet foglalja el.
A következőkben összesen három sort deklarálunk. A sorok felülről lefelé haladnak. Tehát a tetejétől kezdve van egy <header> elemünk, amely 50px magas. Ezután deklaráljuk a <main> tartalmi területet, amely 1fr magasságot kap. Ez azt jelenti, hogy függőlegesen megnyúlik, hogy kitöltse a fennmaradó ablakteret, miután a kifejezetten deklarált magasságok kirajzolódtak. Végül deklaráljuk a <footer>-ünket, szintén 50px magassággal.
A fejléc és a lábléc hozzáadása
A <header> és a<footer> is flex konténer lesz, flex távolsággal és igazítással:
A justify-content: space-between; segítségével szétterítjük az első és az utolsó elemet, hogy azok a konténerük mindkét végére nyúljanak. Ez nagyon egyszerű a régimódi float utasításokhoz képest. És a align-items: center;-nek köszönhetően az elemeinket tökéletesen igazítjuk, anélkül, hogy a központozáshoz a paddingra stb. kellene hagyatkoznunk.
Rövid megjegyzés a furcsának tűnő CSS-osztály szintaxisunkról: BEM-stílusú (block-element-modifier) CSS-t használunk, amit a skálázhatóság és olvashatóság miatt ajánlok. Ajánlott elkerülni a nyers html tag szelektorokat.
A side nav tartalmához hagyományos <ul> és <li> elemeket használunk. Ezt ajánlom a <div> vagy bármely más elem helyett a jó html szemantika és az emberi olvashatóság érdekében. Kicsit lejjebb mobilbarát csúszófunkciót fogunk hozzáadni a side nav-unkhoz:
Az első <main> szakaszelem hozzáadása
Ez egyszerű és világos. Egy újabb flex konténer:
Most a dolgok érdekessé válnak… a reszponzív grid bevezető kártyák

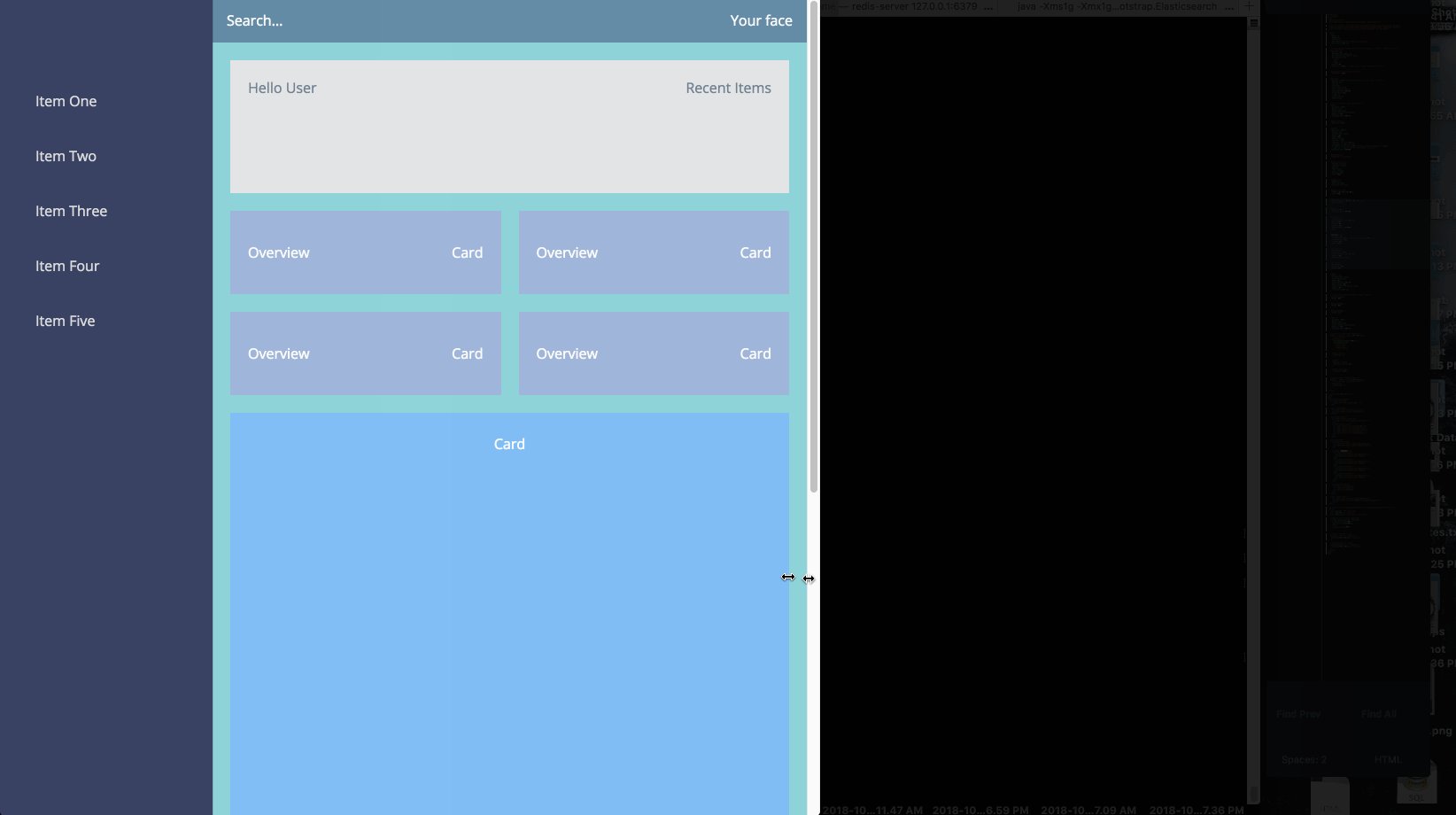
Ez az egyik kedvenc részem a műszerfalunkon, mert egy szuper hatékony, elegáns grid megoldást használhatunk. Nézd meg újra a korábban megadott műszerfal animációt. Észrevetted, hogyan viselkednek ezek a szürke kártyák a képernyő változásakor? A kártyáink elképesztően konzisztens ereszszélességet tartanak maguk között, konzisztens burkolatuk van, és amikor nem tudunk kitölteni egy teljes sort, a burkolt kártyánk pontosan megegyezik a felette lévő kártya magasságával és szélességével, miközben egy vonalban marad vele. Ezt nagyon nagy kihívás és fárasztó megvalósítani a módszer nélkül, amit most megmutatok:
Nézd, hogy egy rácsos tárolót használtunk ezekhez, ami a főoldalunk rácsos tárolóján belül van, igaz? Azért tettük ezt, mert ez a legegyszerűbb, legelegánsabb megoldás a kártyaelemek szükséges reszponzivitásához. Az repeat(auto-fit, minmax(265px, 1fr) utasításunk gondoskodik néhány fontos akadályról:
- Ha a kártyák szélessége 265px alá megy, akkor egy másik sorba tekerednek.
- Ha a kártyák szélessége 265px fölé megy, akkor megnyúlnak, hogy elfoglalják a rendelkezésre álló maradék konténer szélességét.
- Ha a kártyák egy új sorba tekerednek (
auto-fit), akkor balról jobbra sorakoznak a felettük lévő kártyákkal, illeszkedve azok szélességéhez! És beépített reszponzivitást is kapsz mindenféle médiakérdés nélkül!
Az oszlop repeat módszer használata szintén fantasztikus módja a gyönyörű, reszponzív képgalériák létrehozásának, még eltérő méretű képek esetén is. A grid-auto-flow: dense; utasítással még dinamikus csomagolási algoritmusokhoz is hozzáférhetsz. Ez megakadályozza a különböző képmagasságok miatti üres sorhelyeket. Ahhoz azonban, hogy ez a módszer működjön, relatív fr egységben kell méretezniük egymással, ezért nem fogjuk használni az alább látható kártyáinkhoz.
A fő tartalmi konténerek hozzáadása

Ez a szakasz egy érdekes csavart is tartalmaz. Ezek a kártyák tartalmazzák majd a műszerfalad fő tartalmi elemeit, és a dinamikus tartalmuk miatt eltérő magasságúak lesznek egymástól. A legtöbb tipikus felületen azt szeretné, ha az azonos sorban lévő, hasonló gondolkodású kártyák azonos, egységes magassággal és szélességgel rendelkeznének. Ezt úgy érné el, hogy minden egyes kártyához flex: 1; értéket rendelne, így azok a legmagasabb kártyával megegyező magasságúra nőnének.
A mi esetünkben azonban nem akarjuk kikényszeríteni, hogy ezek a kártyák megegyezzenek egymás magasságával, mivel a tartalmi tárgyuk eltérő lesz. Ahhoz, hogy természetesen két oszlopban folyjanak, erre egy speciális CSS tulajdonságot fogunk használni, a column-count:
A column-count használata biztosítja, hogy a main-cards szakaszon belüli tartalmunk két oszlopra oszlik. A column-gap segítségével a kártyák közötti rést is alkalmazzuk. Ez nagyon hasonlít az áttekintő kártyáinkhoz, ahol grid-gap.
Az ok, amiért nem használtuk a display: grid;-t ebben a szakaszban, az az, hogy az egyes kártyák magassága dinamikus. Azt akarjuk, hogy természetesen két oszlopba folyjanak, miközben megfigyeljük változó magasságukat. Ez a módszer azt is megakadályozza, hogy hagyományos lebegő rácsot kelljen használnunk, amihez százalékos szélességeket, ereszcsatornákat és speciális margószabályokat kellene kiszámítanunk az első és utolsó gyermekelemekhez.
A column-break-inside: avoid;-t is használtuk, hogy biztosítsuk, hogy az egyes kártyák tartalma ne legyen felosztva.A column-count valójában szétbontja az egyes elemek tartalmát, hogy mindkét sor azonos magasságú legyen, amit nem szeretnénk.
Rövid megjegyzés a felelős mobil-rezponzivitásról
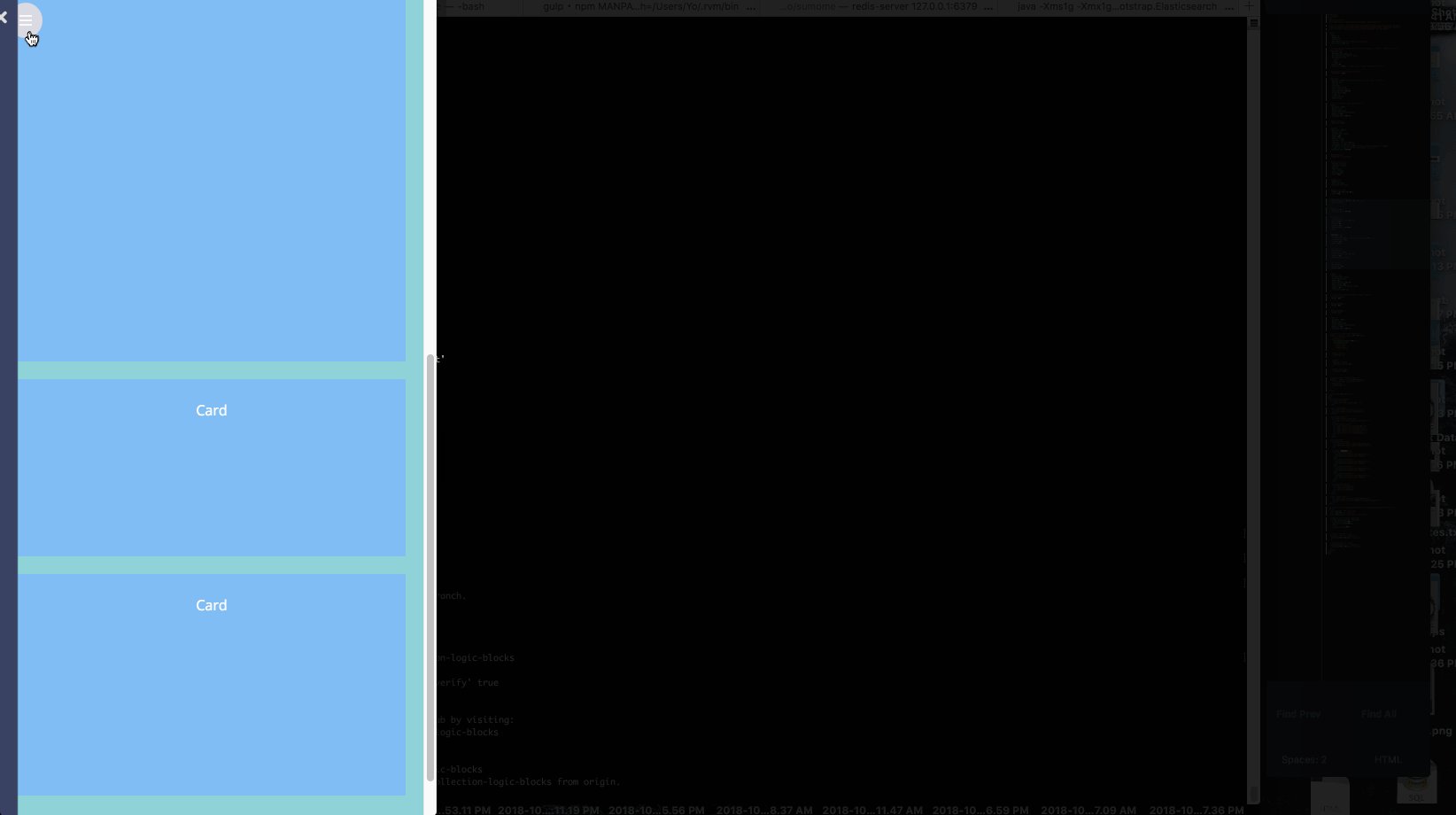
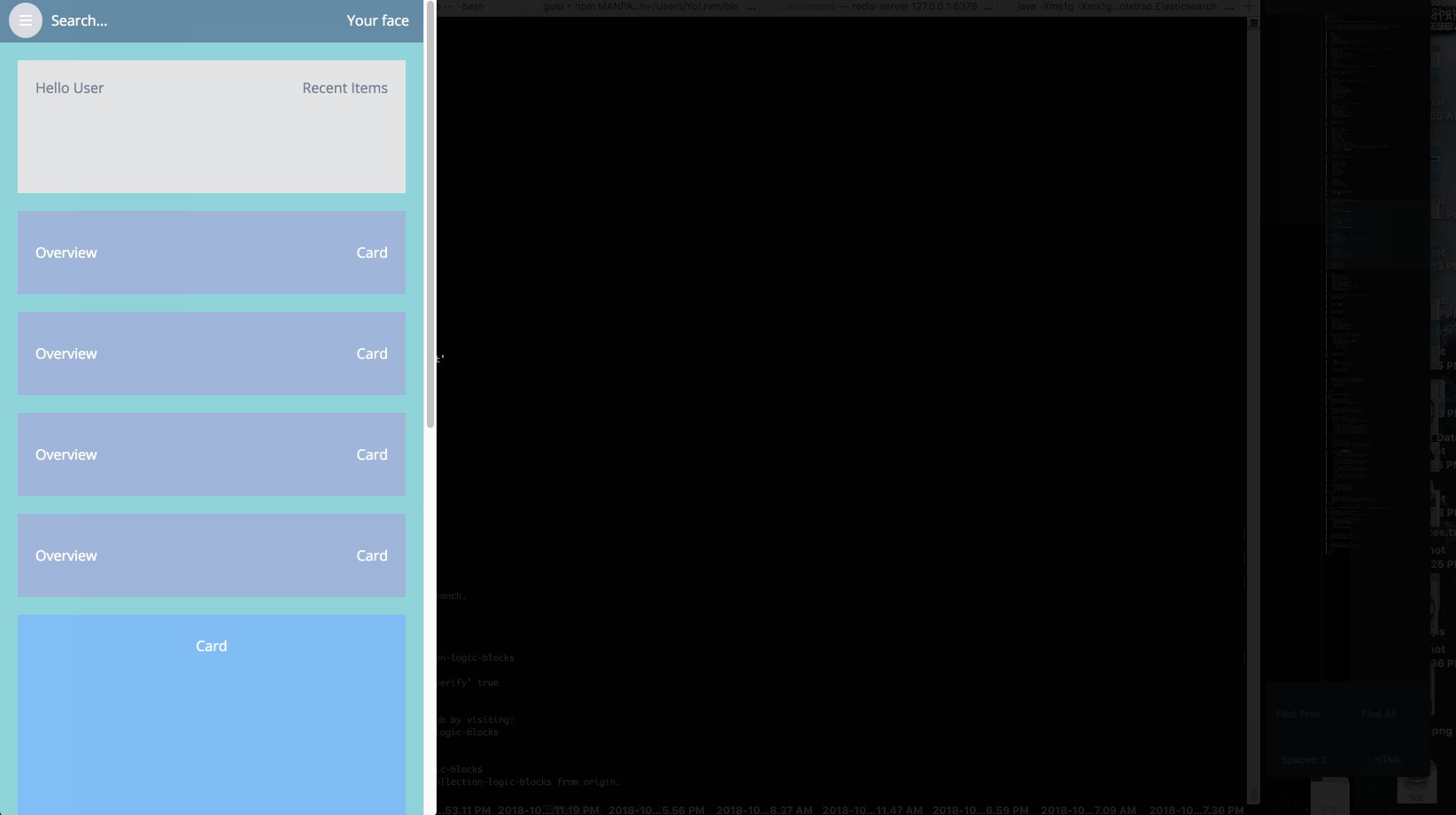
Nézzük meg újra a darab elején található reszponzív videót. Látja, hogy a main-cards rész hogyan válik egy oszloppá, ahogy közeledik a táblagép méretű képernyőkhöz? És látod, hogy az oldalsó navigáció eltűnik a mobil méretű képernyőkön? Ehhez a reszponzivitáshoz a CSS-ünket valóban mobilbarát módon kell megírnunk.
Ez azt jelenti, hogy a kezdeti CSS-ünknek mobilbarátnak kell lennie. Ezután, ahogy nő a képernyőnk mérete, úgy figyeljük meg a nagyobb képernyőstílusokat a fokozatos min-width médiakérdések segítségével. Ez jobb gyakorlat, mint az asztali stílusok felülírása max-width médiakérdésekkel, mivel ez a megközelítés némi fejfájáshoz vezethet:
A munkánk addig nem igazán teljes, amíg az oldalsó navigációt mobileszközökön is használhatóvá nem tesszük. Szükségünk van:
- Adjuk hozzá a menü ikonunkat és a bezárás ikonunkat.
- Adjunk hozzá néhány reszponzív átmenetet a csúszó művelethez.
- Írjunk néhány JavaScriptet, hogy a kattintásaink aktiválják az oldalsó navigációt.
A Font Awesome könyvtárat fogjuk használni az ikonjainkhoz, és hozzuk be a jQueryt néhány egyszerű DOM manipulációhoz (Lásd a codepen a hivatkozást).
A következőkben frissítsük a CSS-ünket, hogy tartalmazza az új ikonokat, és hogy az oldalsó navigációnknak adjunk néhány csúszó átmenetet. Ismét fokozatos médiakérdéseket fogunk használni:
Végül meg kell írnunk néhány JavaScriptet, hogy a kattintásaink működjenek. A csúszó funkciót a .active osztálynév váltogatásával érjük el, ami frissíti a transform: translateX(); utasítást. Ne felejtsük el hozzáadni a jQuery CDN linket a befejező </body> tag előtt:
Most már egy teljesen reszponzív oldalsó navigációval kell rendelkeznünk. Méretezd le az ablakodat, amíg mobil méretű nem lesz. El kell rejtenie, és a menü ikonjának meg kell jelennie. Kattintson rá, és az oldalsó navigációnak láthatóvá kell válnia. Kattintson a bezárás ikonra, és az oldalsó navigációnak ismét be kell záródnia. Elég ügyes, nem? És még azt hitted, hogy nem tudod megcsinálni…