A weboldal készítése 2021-ben szuper egyszerű.
Nem kell sem tech geek-nek, sem programozónak lenned.
Kövesd a megfelelő módszert. Válassza ki a megfelelő platformokat. Használja a megfelelő eszközöket. 100%-ban rendben leszel.
Nulla ismerettel rendelkeztem a webfejlesztés terén, amikor 2004-ben elkezdtem az online vállalkozásomat. Csak tizenegy évvel később vettem fel webfejlesztőt. És jól boldogultam.
Most – innovatív fejlesztési eszközökkel és jobb webes publikációs platformokkal rendelkezünk.
- Háromféleképpen lehet weboldalt készíteni:
- Domain regisztrálása
- Hol regisztrálhatja domainjét
- Vásárolj webhostot
- Milyen választási lehetőségei vannak a tárhelyek terén?
- Tervezd meg a weboldalad
- Módszer #1: Weboldal készítése a semmiből
- Az alapvető webes nyelvek / eszközök, amelyeket ismernie kell:
- Lépésről lépésre weboldal készítési folyamat IDE használatával
- Módszer #2: Weboldal létrehozása CMS segítségével
- WordPress
- Joomla
- Drupal
- Step-by-step website creation process using WordPress
- Módszer #3: Weboldal létrehozása webhelyépítőkkel
- Wix
- Weebly
- Lépésről lépésre történő weboldal készítési folyamat a Wix használatával
- Validálás és tesztelés a webhelyeden
- Markup validálás
- Böngészőteszt
- Képernyőteszt
- Finomhangolás és fejlesztés
- A weboldal sebességének finomhangolása
- A webhely keresési láthatóságának javítása
- HTTPS bevezetése
- Elkerülhetetlen oldalak hozzáadása
- Növelje elérését a közösségi médiaplatformokon
- Favicon hozzáadása
- Gyakori kérdések a honlapkészítésről
- Végezze el, most!
Háromféleképpen lehet weboldalt készíteni:
- Elkészítés a semmiből
- Tartalomkezelő rendszer (CMS) használata
- Weboldalépítő program használata
Az 1. módszerrel nagyobb rugalmasságot kap a tervek és a webhelyfunkciók terén, de jó webnyelvi ismereteket igényel.
A weboldal készítése és kezelése sokkal egyszerűbb a 2. és 3. módszerrel. A kompetenciáidtól függően válassz ezek közül a módszerek közül.
Az alábbiakban mindhárom módszert és az összes lépést megvizsgáljuk.
Domain regisztrálása
A domain a weboldalad neve. Egyedinek kell lennie, és közvetítenie kell vállalkozása márkáját.
A domain keresésének és regisztrálásának legegyszerűbb módja, ha egy domain-regisztrátorhoz fordul.
A domain-regisztrátor lehetővé teszi a domain név regisztrálását akár éves szerződéssel, akár hosszú távú szerződéssel.
Hol regisztrálhatja domainjét
Itt van néhány jó hírű domain-regisztrátor és a kezdőáruk, amit érdemes figyelembe venni.
Tippek
- Ha nehezen találja ki a domainnevet, mindig használhat domainnév-generátorokat ötletekért. Néhány a népszerűbbek közül a Wordroid és a Lean Domain Search.
- Ha új vagy, javaslom, hogy menj a Namecheap oldalra domain nevet keresni és vásárolni.
- Lásd még – Domain név dummiknak.
Vásárolj webhostot
A webhost egy nagy számítógép (más néven szerver), amely tárolja a webhelyeidet. Egyes óriáscégek – mint az Amazon, az IBM és az FB – maguk birtokolják és kezelik webszerverüket; más vállalkozások egyszerűen bérlik szervereiket egy tárhelyszolgáltatótól (ami sokkal olcsóbb és egyszerűbb).
Megjegyzés: Hagyja ki ezt a lépést, ha weboldalépítőt választ a webhely létrehozásához (lásd a 3. lépést).
Milyen választási lehetőségei vannak a tárhelyek terén?
A webtárhely ma már különböző csomagokban kapható.
Hagyományosan egy webtárhely-szolgáltató csak a szerverek bérbeadásával foglalkozik, alapvető szoftverekkel és technikai támogatással. A webhely hagyományos tárhelyszolgáltatónál való elhelyezése általában olcsóbb és rugalmasabb; de egy kis többletmunkát igényel a webhely beállítása.
Most a vállalatok különböző szolgáltatásokat kötnek össze, és lehetővé teszik a felhasználók számára, hogy a webhelyeket egy szolgáltatótól építsék, elhelyezzék és kezeljék. Ezeket a cégeket általában Website Builders-nek vagy Online Store Builders-nek nevezzük. Egy weboldal hosztolása ezeken a “csomagolt” platformokon általában drága és kevésbé rugalmas; de így könnyedén építhet weboldalt vagy online áruházat.
Néhány kezdőbarát hosting szolgáltatás, amit érdemes megnézni.
Tippek
- A tárhelyek különböző fajtái állnak rendelkezésre: megosztott tárhely, dedikált szerver hosting és felhő/VPS hosting.
- Ha kis weboldalról van szó, olcsóbb a megosztott tárhelycsomagok választása. A nagyobb webhelyeknek ajánlott a felhő vagy a dedikált tárhely használata.
- A webtárhely kiválasztása előtt figyelembe kell vennie néhány kulcsfontosságú tulajdonságot: a felhasználóbarátság, az árképzés, a szerver sebessége és az üzemidő aránya.
- Mostanáig több mint 60 tárhelyszolgáltatót regisztráltunk, teszteltünk és értékeltünk. Tekintse meg top 10 tárhelyválasztásunkat vagy a tárhelyértékelések teljes listáját.
- Figyeljen egy áruházépítő program, például a Shopify vagy a BigCommerce használatára, ha azt tervezi, hogy a termékeket közvetlenül a weboldaláról értékesíti.
- Lapozzon még – Mennyit kell fizetnie a webtárhelyért
A legelején…

Tervezd meg a weboldalad
Mihelyt megvan a domain neved és a webtárhelyed, itt az ideje, hogy feltűrd az ingujjadat és elkezdj alkotni! A weboldalak megtervezéséhez és létrehozásához vagy felbérelhet egy webfejlesztőt, vagy végezheti saját maga.
A webfejlesztés feladatának kiszervezését itt tárgyaljuk részletesen. A következő lépéseket hagyja ki, és lépjen tovább arra az oldalra, ha azt tervezi, hogy felbérel valakit, hogy fejlessze Önnek a weboldalt.
A barkácsolók számára íme a három egyszerű módja egy weboldal megtervezésének:
Módszer #1: Weboldal készítése a semmiből
Szükséges készségek & Eszközök
- Tudás: HTML, CSS, JavaScript, mySQL vagy PostgreSQL (adatbázis)
- Integrált fejlesztőkörnyezet (IDE): Sublime Text, Atom és Adobe Dreamweaver
- FTP-kliensek:
Egyedül is elkészítheti egyedi és jellegzetes weboldalát, ha ismeri a főbb webes nyelveket és egy weboldal alapjait.
Máskülönben ajánlatos átugrania a 2-3. módszerre; vagy vegye fel a kapcsolatot egy webfejlesztővel.
Az alapvető webes nyelvek / eszközök, amelyeket ismernie kell:
- HTML (Hyper Text Markup Language)
A HTML a weboldalak és webes alkalmazások alapvető szerkezete, amely szemantikussá teszi a tartalmat a webböngésző számára. Szekvenciális címkékből áll, amelyeknek van egy nyitó és egy záró, és szerkezetileg egy kulcsszó, amelyet szögletes zárójelek vesznek körül. Például: <strong></strong> - CSS (Cascading Style Sheets)
A CSS a weboldalak HTML jelöléseinek díszítésére használt stílusnyelv. CSS nélkül egy weboldal nem nézne ki másként, mint egy nagy fehér lap, amelyen néhány rendezetlen szöveg és kép lenne. A CSS az, ami az oldalt ideálisan olyanná teszi, amilyenné mi szeretnénk. - Szkriptnyelvek
A HTML és a CSS semmit sem ér szkriptnyelvek nélkül, mert nem interaktívak. Ahhoz, hogy dinamikus weboldalt készítsünk, amely reagál a felhasználókra, olyan nyelvekre van szükség, mint a JavaScript és a jQuery. Idővel olyan szerveroldali nyelvekre is szükség lehet, mint a PHP, a Python és a Ruby. - Adatbázis-kezelés
A weboldal felhasználó által bevitt adatok tárolásához, kezeléséhez és eléréséhez egy nagy információs táblázatot veszünk figyelembe, amelyet adatbázisnak nevezünk. A szerveroldalon olyan adatbázis-kezelő rendszert használnak, mint a MySQL, MongoDB és PostgreSQL, hogy ezt a feladatot hatékonyan elvégezzék. - FTP (File Transfer Protocol)
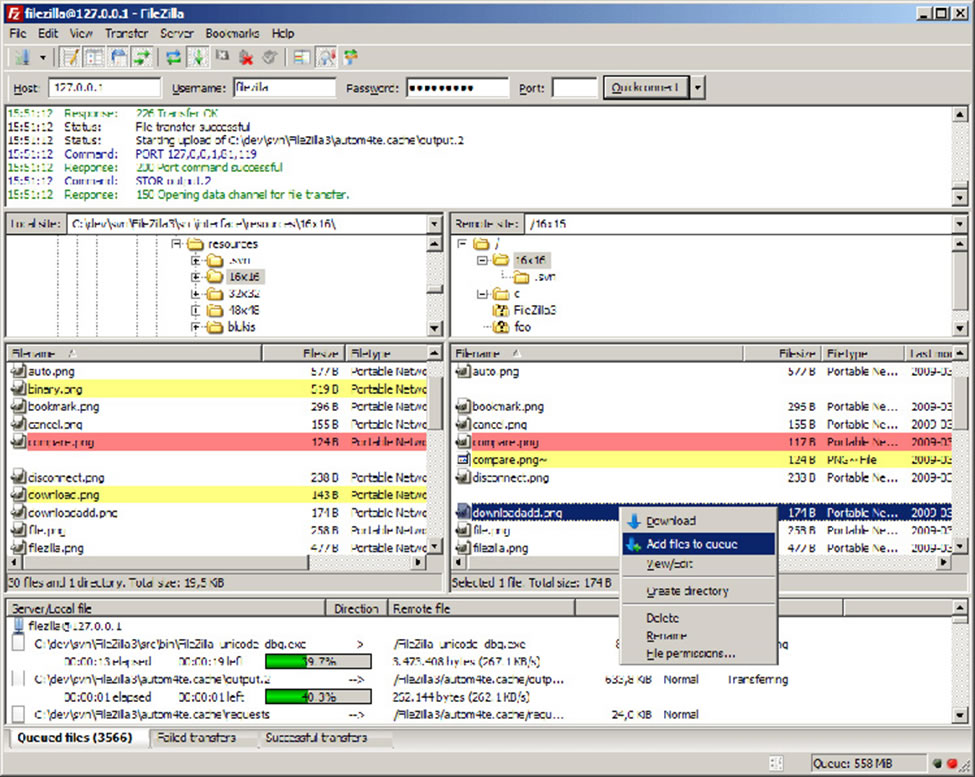
Az FTP-t arra használják, hogy a weboldal forrásfájljait könnyebben átvigyék a tárhelyen lévő szerverre. Léteznek web alapú, valamint számítógépes szoftver alapú FTP kliensek, amelyek segítségével feltölthetjük a fájljainkat a kiszolgáló számítógépre.
Lépésről lépésre weboldal készítési folyamat IDE használatával
Itt látható a folyamat áttekintése, hogyan készíthetünk első kézből weboldalt, feltételezve, hogy ismerjük a fent említett alapvető webes nyelveket és a weboldal alapvető tudnivalóit.
1. lépés: Helyi munkakörnyezet beállítása

A weboldal forrásfájljainak létrehozásához és rendszerezéséhez fontos egy jó helyi munkakörnyezet. A számítógépes eszközön egy IDE (integrált fejlesztőkörnyezet) telepítésével hozhat létre webfejlesztői környezetet. Egy IDE alapvetően egy szövegszerkesztőből, egy építésautomatizálóból és egy hibakeresőből áll.
A Sublime Text és az Atom a HTML, CSS, JS, PHP, Python és hasonló webes nyelveket támogató alapvető webfejlesztő IDE-k közé tartozik.
Másrészt léteznek kiterjesztett IDE-k, mint például az Adobe Dreamweaver, amely egy maréknyi egyéb funkciót kínál (pl.: szerverkapcsolat, FTP).
2. lépés: A webhely megtervezése és kialakítása az Adobe Photoshop segítségével
A webhely szerkezetének és navigációs rendszerének megtervezése rendkívül fontos. Először is meg kell értenie, hogyan szeretné a tartalmat átadni. Tervezze meg, hogy hány navigációs menüt, hány oszlopot vagy tartalommezőt, hány képet és hol szeretne elhelyezni.
A legjobb gyakorlat az Adobe Photoshop megnyitása és a weboldalak vázlatos rajzának elkészítése. Lehet, hogy különböző oldalakhoz különböző vázlatokat kell készítenie, például a kezdőlaphoz, az oldalról szóló oldalhoz, a kapcsolatfelvételi oldalhoz, a szolgáltatási oldalhoz stb.

3. lépés: A dizájn kódolása HTML és CSS segítségével
Miután befejezted a weboldalak durva terveinek elkészítését az Adobe Photoshopban, elkezdheted a forráskódok írását.
Ez a legegyszerűbb rész. Készítsen HTML jelöléseket a beépíteni kívánt webes elemekhez, és a CSS segítségével díszítse őket az elkészített terveknek megfelelően.
4. lépés: Legyen dinamikus a JavaScript és a jQuery használatával
A kizárólag HTML és CSS alapú weboldalak nem léteznek a modern korban, mivel a front-end felhasználói interakciókat nem lehet HTML vagy CSS segítségével irányítani.
A szkriptnyelveket, például a JavaScriptet és esetleg annak továbbfejlesztett könyvtárát, a jQuery-t használhatja a felhasználói tevékenységek vezérlésére űrlapok, bejelentkezések, csúszkák, menük vagy bármi más esetében.
5. lépés: Helyi fájlok feltöltése a szerverre FTP-kliens segítségével

Az utolsó lépés az összes forrásfájl feltöltése a webszerverre. Ennek legjobb és legegyszerűbb módja az FTP-kliens segítségével történő kezelés.
Először töltsön le egy FTP-klienst a számítógépes eszközére, és csatlakoztassa azt a webkiszolgálóhoz egy FTP-fiók segítségével. Miután sikeresen csatlakoztatta az FTP-fiókhoz, másolja az összes helyi fájlját a webkönyvtár gyökerébe. Néhány jó FTP-kliens a FileZilla, a WinSCP és a Cyberduck.
Módszer #2: Weboldal létrehozása CMS segítségével
Szükséges készségek & Eszközök
- Tudás: HTML, CSS és PHP (nem kötelező, de jobb, ha ismeri az alapokat)
- Szerszámok: WordPress, Joomla és Drupal
A CMS vagy tartalomkezelő rendszer olyan taktikusan van felépítve, hogy a kezdő kezdőknek és a tapasztalt webfejlesztőknek is megfelel.
Ez egy olyan szoftver, amely megkönnyíti az online tartalmak létrehozását és kezelését. Legtöbbjük nyílt forráskódú és ingyenesen használható.
Ha ismered a HTML, CSS vagy PHP alapjait, akkor előnyös számodra. Nem jelent nagy problémát, ha nem ismeri, mert ezek a platformok nagyon intuitívak. Íme a három legjobb szabadon választható CMS platform, amelyet igényei szerint választhat.
Gyors összehasonlítások
Olvassa el azt is – Top CMS összehasonlítás (2018) – WordPress vs Joomla vs Drupal
WordPress
A különböző statisztikák szerint a WordPress-t használják a legtöbb blogban és kis- és közepes méretű weboldalon. Mindazonáltal sok hatalmas, nagy weboldalak is inkább a WordPress-t részesítik előnyben az egyszerűsége miatt. A WYSIWYG-szerkesztő az egyetlen dolog, amit meg kell tanulnia ahhoz, hogy az első tartalmat landoljon.
Ez a platform intézményes a kezdők számára, valamint erősen fejleszthető a webfejlesztők különböző osztályai számára. Számos ingyenes bővítmény és téma található a saját tárolójában. Mivel az #1 CMS választás, rengeteg harmadik féltől származó forrás áll rendelkezésre az oldalán.

Előnyök
- Nagyon rugalmas és testreszabható
- Egyszerűen használható,
- Tonnányi tanulási forrás,
- Kiváló közösségi & támogatás
Hátrányok
- Kódot igényel a nagyobb vizuális testreszabásokhoz
- A frissítések problémákat okozhatnak a bővítményekkel
További információ
- Az útmutatóban a WordPress segítségével blogot építünk a nulláról.
- Ezt a CMS-t ingyenesen kipróbálhatod a WordPress.com-on; vagy letöltheted a CMS-t a WordPress.org-ról.
- Azoknak, akik készen állnak arra, hogy belevágjanak, itt vannak az általunk ajánlott legjobb WordPress tárhelyszolgáltatók.
- Nézd meg 30 fantasztikus weboldal listáját, amelyeket a WordPress működtet.
Joomla
A Joomla sok szempontból hasonlít a WordPresshez. Ez is könnyen használható, könnyen telepíthető, és könnyen bővíthető a modulok – a WordPress pluginek megfelelője – segítségével. Ennek eredményeként ez a második legjobb lehetőség a kezdők számára.
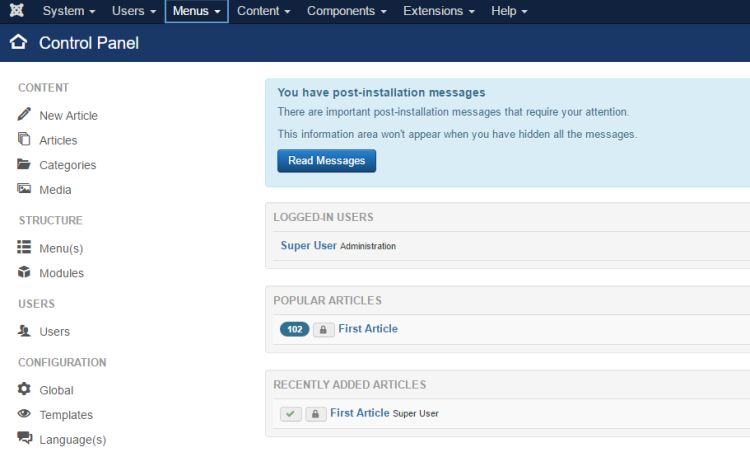
A kezdők azonban talán jobban megijednek a Joomla felfedezésétől a rendelkezésre álló lehetőségek száma miatt. A bal oldali menü mellett a felső sávban is van egy menü, közvetlenül a “Vezérlőpult” logó felett. A félreértések elkerülése érdekében ne feledje, hogy a bal oldali és a felső sáv menü néhány eleme hasonló, például a “Tartalom”, a “Felhasználók” és a “Bővítmények”.”
A WordPresshez hasonlóan a Joomla is rendelkezik néhány stílussal és sablonnal, amelyekkel gyorsan jellegzetes külsőt kölcsönözhet webhelyének. De a három tartalomkezelő rendszer közül a Joomla kínálja a legegyszerűbb megoldást, amikor egy közösségi hálózat létrehozásáról van szó. Az olyan platformokkal, mint az EasySocial és a JomSocial, csak percekre van a saját közösségi hálózati webhelyétől.

Előnyök
- Technikailag fejlettebb
- A weboldalak általában jobban teljesítenek
- Nagyvállalati szintű biztonság
Hátrányok
- A modulokat nehéz karbantartani
- Közepes CMS – Nem olyan egyszerű, mint a WordPress, nem olyan fejlett, mint a Drupal
További információ
- Töltse le és próbálja ki a Joomlát ingyenesen itt.
- A Joomla használatával létrehozott webhelyek: Lipton, Linux, Harvard University
Drupal
A tapasztalt webfejlesztők tanúsítják, hogy a Drupal a legerősebb CMS.
Viszont a legnehezebben használható is. Rugalmasságának köszönhetően a Drupal a második leggyakrabban használt CMS a világon, de a kezdők körében nem tartozik a kedvencek közé. Ahhoz, hogy sikeresen készítsen egy “komplett” weboldalt a Drupal segítségével, be kell piszkítania a kezét, és meg kell tanulnia a kódolás alapjait. A CMS-ben való eligazodás szintén kihívást jelent a kezdők számára.

Előnyök
- Egyszerűen tanulható
- Nagyszerű segédportál
- A frissítések zökkenőmentesen integrálódnak
- Több beépített-beépített lehetőségek
Hátrányok
- Mély tanulási görbe a kezdeti szakaszban – haladó felhasználóknak ajánlott
További információ
- Töltse le és próbálja ki a Drupalt ingyenesen itt.
- A Drupal használatával létrehozott webhelyek: Tesla, Warner Bros. Records, University of Oxford
Step-by-step website creation process using WordPress
Ezért a módszerért a WordPress-t fogjuk használni. Mostanra már rendelkeznie kell egy webtárhely-fiókkal és egy regisztrált domainnévvel.
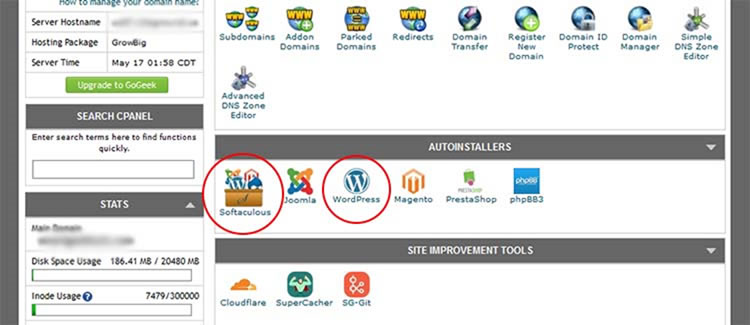
1. lépés: Keresse meg a WordPress telepítőjét a webtárhely-panelben
A webtárhely-szolgáltatások általában rendelkeznek egy gyorstelepítővel a WordPress és más gyakori platformok telepítéséhez.
Ezért jelentkezzen be a webtárhely-fiókjába, és keresse meg, melyik telepítővel rendelkezik. A népszerű nevek, amelyeket keresned kell, a következők: Softaculous, QuickInstall vagy Fantastico.

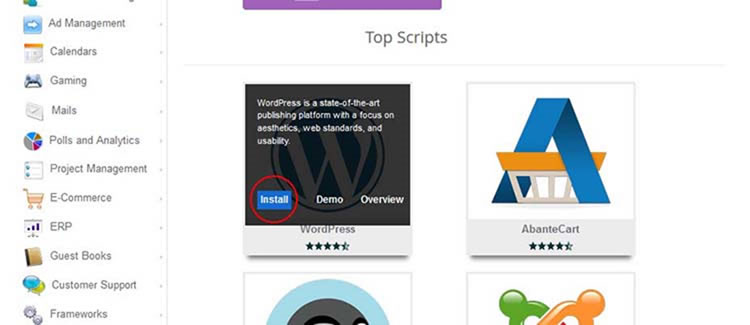
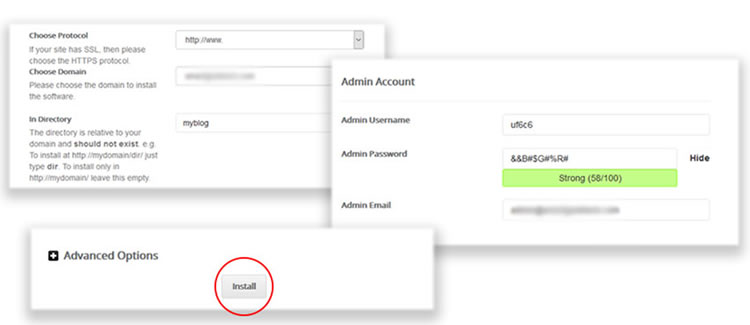
2. lépés: Telepítse a WordPress-t a telepítőn keresztül
A softaculous a legnépszerűbb automatikus telepítő, és a cPanelben is szerepel. Végigvezetlek a Softculouson keresztül történő telepítésen. A többi telepítő nagyjából ugyanúgy működik.

Itt jön a fontos rész.

Konfiguráld az opciókat az alábbiak szerint, a többi mezőt hagyd az alapértelmezett konfiguráción (majd később rendezzük), és kattints a telepítésre.
- Protokoll: URL: El kell döntenie, hogy a http:// vagy a http://www. verziót kívánja-e telepíteni. Bármelyiket is választod, nem sok különbséget fogsz látni. Technikai szempontból a http://www. jobb a rugalmasság és a cookie-k kezelése szempontjából. Vegye figyelembe, hogy ha rendelkezik érvényes SSL-tanúsítvánnyal, és a WordPress-t szeretné telepíteni rá, csak válassza a https-t a http helyett.
- Domain: Válassza ki azt a tartományt, amelyre a webhelyet telepíteni kívánja.
- Könyvtár: Adja meg, hová szeretné telepíteni a WordPress webhelyet. Ha a gyökér URL-címére szeretné telepíteni (pl.: http://www.yourwebsite.com/), hagyja üresen. Ha egy al-URL-re szeretné telepíteni (pl.: http://www.yourwebsite.com/myblog/), adja meg a könyvtárat a mezőben.
- Admin Account: Állítsa be a felhasználónevét, jelszavát és e-mail címét, amelyet a WordPress oldalára való bejelentkezéshez fog használni.
Ha az utolsó lépéseket sikeresen végrehajtotta, akkor jól tette. A webhelyed élesítve van!
Most jelentkezz be a WordPress webhelyedre. A webhelyed bejelentkezési oldala így fog kinézni: wp-login.php a beállított webhely URL-je után.
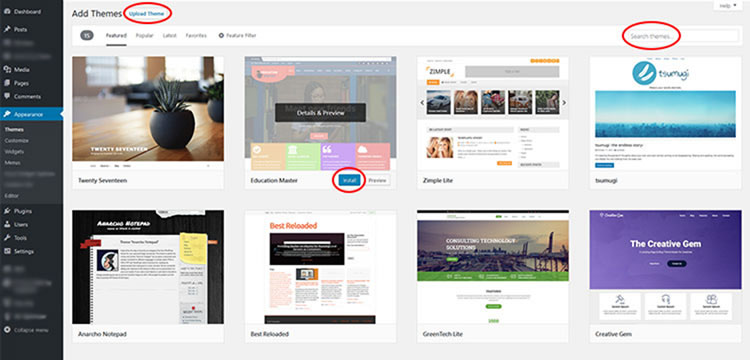
3. lépés: Téma és néhány fontos bővítmény telepítése
A következőkben telepítened kell egy témát és a feltétlenül szükséges bővítményeket. Nézd meg a WordPress műszerfalad bal oldalsávját.
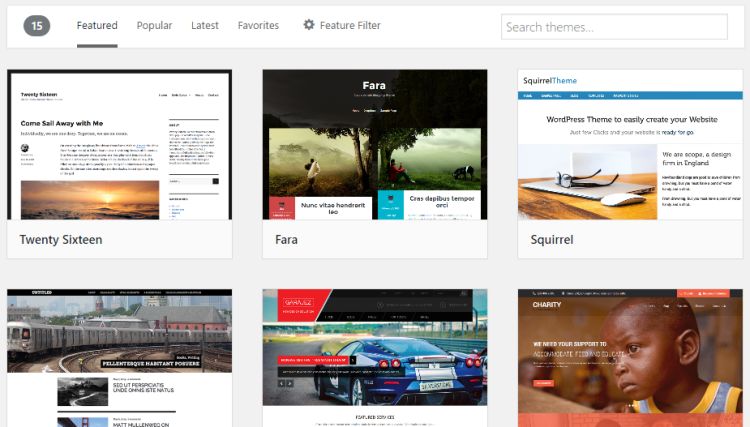
Tonnaszámra állnak rendelkezésre ingyenes, kész témák a WordPress könyvtárában.
Az ingyenes témák böngészéséhez menj a ‘Megjelenés > Témák > Új hozzáadása’ menüpontra, keresd meg az igényeidnek megfelelő témát, és kattints a telepítés gombra.

A ‘Téma feltöltése’ menüpontból harmadik féltől származó témákat is telepíthet. A fizetős, professzionális tervezésű WordPress témákhoz az Elegant Themes-t ajánlom (a hatékony kód és a gyönyörű front end design miatt).
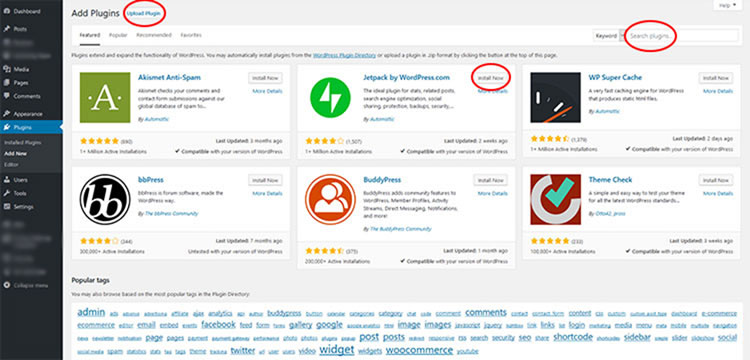
A bővítményekhez a ‘Plugins > Add New’ menüpontban böngészhet.
Keresd meg és telepítsd azokat a bővítményeket, amelyekre csak szükséged van. A 3rd Party pluginokat a ‘Plugin feltöltése’ menüpontból is telepítheted.

Itt szeretnék néhány fontos ingyenes plugint javasolni. Keress rájuk a nevük alapján a WordPress pluginok könyvtárában, hogy megtaláld őket. Vedd figyelembe, hogy minden kategóriából elég csak egy plugint telepíteni.
- A SEO-hoz: Yoast SEO, All in One SEO Pack
- Biztonsághoz: iThemes Security, Wordfence Security
- Az oldal statisztikáihoz: Jetpack by WordPress.com, Google Analytics for WordPress by Monster Insights
- Formanyomtatványok készítéséhez: Jetpack by WordPress.com, Google Analytics for WordPress by Monster Insights
- Formanyomtatványok készítéséhez: Contact Form 7
- For Performance: W3 Total Cache, WP Super Cache
A honlapod identitásához még akkor is kell valamit létrehoznod, ha egy nagyszerű témát használsz. Rengeteg fantasztikus logógenerátor létezik, de én a Logaster-t nézném meg. Ők egy fizetős szolgáltatás, de ami nagyszerű, hogy többszintű árazást kínálnak. Ez azt jelenti, hogy egyszerűen csak azért fizethetsz, amire szükséged van – csak egy webes formátumú logóra, vagy akár egy teljes márkakészletre is feliratkozhatsz, amely különböző platformokra való formátumokat tartalmaz.
Olvass még – 9 alapvető WordPress plugin új WP oldalakhoz
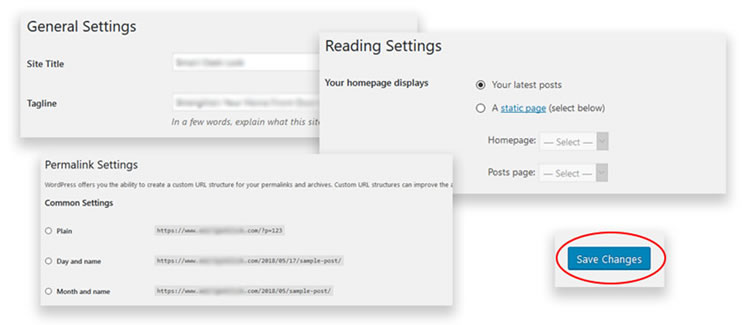
4. lépés: Készen állsz!
Az utolsó lépésre már működőképesnek kell lennie az oldaladnak. De van még néhány dolog, amit el kell rendezni.
- A ‘Beállítások > Általános’ alatt: Állítsa be az oldal címét és a szlogent.
- A ‘Beállítások > Olvasás’ alatt: Mit jelenítsen meg a kezdőlapja, és hány blogbejegyzést szeretne megjeleníteni egy oldalon.
- A ‘Beállítások > Permalinks’ alatt: Állítsa be, hogy mi legyen a blogbejegyzések URL-szerkezete.

Módszer #3: Weboldal létrehozása webhelyépítőkkel
Szükséges készség & Eszközök
- Tudás: Alapvető számítógép- és internetkezelés
- Szerszámok: Wix és Weebly
A honlapkészítők könnyedén és azonnal elérhetővé tették egy weboldal létrehozását. A webes nyelvek ismerete nélkül, percek alatt elindíthatja valaki a teljes funkcionalitású weboldalát. Drag & Drop weboldalépítőket kínálnak, amelyek nulla kódolási tudást igényelnek.
Az interneten számos weboldalépítő van szétszórva, de nem mindegyik képes kielégíteni az igényeket.
A következő három a legtöbbet emlegetett és potenciális weboldalépítő, amelyet használhat.
Wix

A Wix az egyik legegyszerűbb honlapkészítő a piacon, amely több mint 500 teljesen testreszabható sablont kínál különböző kategóriákba sorolva. Így nagyjából biztos, hogy találsz egyet, amelyik megfelel neked.
Flexibilis Drag & Drop weboldalszerkesztőt kínálnak, amely mindig látható a tartalom felett. Húzhatsz egy elemet a listából, és bárhova a weboldalra dobhatod, hogy hozzáadhasd. Bármely rajta látható elem áthelyezhető vagy szerkeszthető.
Az egyetlen hátránya, hogy a Wix ingyenes csomagjában helyszíni hirdetések vannak. Ettől megszabadulhatsz, ha a Combo csomagjukra frissítesz, ami minimum 12 $/hóba kerül.
Olvass még – A Wix alapos értékelése.
Weebly

A Weebly sok szempontból egyszerűbb, mint például a navigáció, a felhasználóbarátság. Több száz sablon közül választhat, de a személyre szabási lehetőségeket korlátozottnak érezheti.
Szép számú előre megtervezett oldalelrendezéssel rendelkeznek (például: oldalról, árazási oldal, kapcsolatfelvételi oldal), amelyek felhasználhatók és módosíthatók.
A Drag & Drop builder könnyebben használható, de néha a kijelölt területekre korlátozódik a testreszabás. A bővítmények és a harmadik féltől származó alkalmazások elérhetősége is korlátozott.
Olvassa el azt is – A Weebly alapos értékelése.
Lépésről lépésre történő weboldal készítési folyamat a Wix használatával
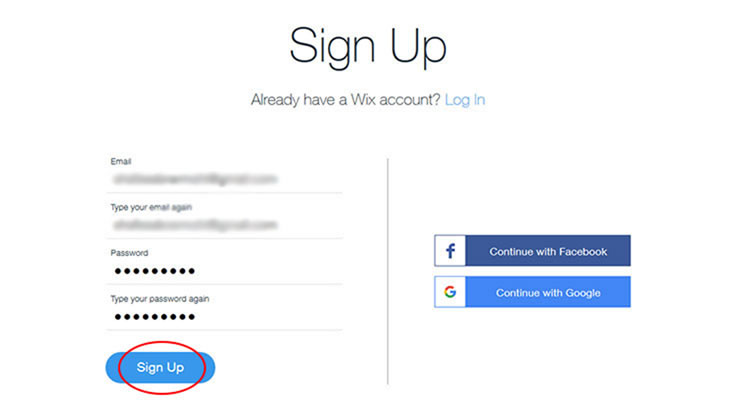
1. lépés: Regisztráljon a Wixre
Fiók létrehozása a Wix.com-on.
5 prémium csomag és 1 ingyenes csomag van (az árak $0 – $24,50/mo között mozognak). A webhely sikeres létrehozása után látni fogja a frissítési lehetőségeket.
A Wix terveit és árazását itt nézheti meg.

A Wix fizetős alapcsomagját ajánlom – Combo. A Wix Combo csomag ($8,50/mo) ingyenes domain nevet, több CPU erőforrást és Wix hirdetéseket nem tartalmaz.
2. lépés: Válasszon egy sablont
A Wix megkérdezi, hogyan szeretné létrehozni a weboldalát. A leggyorsabb mód, amit javasolnának, a Wix ADI (Artificial Design Intelligence), ami a végén nem túl gyümölcsöző.
Szóval végigvezetlek egy kicsit hosszabb, de annál jobb módon, a honlapkészítővel!
Azt fogod látni, hogy különböző címkék alatt kategorizált sablonok vannak. Böngéssz a leendő kategóriában, és válaszd ki a számodra megfelelőt.
Miután megtaláltad a neked tetsző Wix témát, kattints a “szerkesztés” gombra a folytatáshoz.

3. lépés: Tervezze meg weboldalát a Wix Website Builder segítségével
Pár pillanat múlva közvetlenül az intuitív weboldal-építőjükön landol.
A weboldal tervezése egyszerű. A képernyő bal és jobb oldalán különböző eszközöket fog látni. Emellett a weboldalon bárhová kattintva szerkesztheti a blokkot, vagy áthelyezheti egy másik helyre.

4. lépés: A weboldal közzététele
Amikor megnyomja a közzététel gombot, megkérdezik, hogy ingyenes aldomain-t vagy teljes értékű domaint szeretne. Ez a te döntésed.
Még néhány finomhangolás ajánlott.
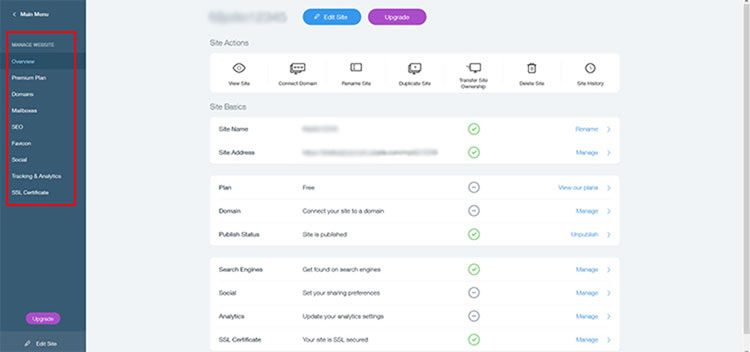
Menj a “Wix Dashboard > Manage & Edit Site” (Wix műszerfal > Kezelés & Oldal szerkesztése) -ra, és konfiguráld a SEO, Favicon, Social és Upgrades beállításait szükség szerint.

És ha ezekkel az alapvető beállításokkal készen vagy – a weboldalad készen áll.
Validálás és tesztelés a webhelyeden
Mihelyt a webhelyed készen áll – itt az ideje, hogy validáld és teszteld, hogyan működik a főbb böngészőkben (Chrome, Firefox, Safari, Microsoft Edge, IE 11 stb.), valamint különböző képernyőméreteken.
Ezeket a teszteket ingyenes online eszközök segítségével futtathatjuk.
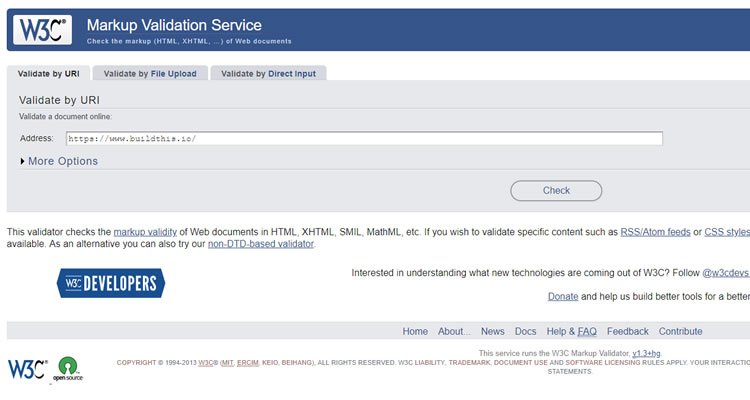
Markup validálás

Mi a jelölés validálás? A kódolási nyelvek vagy szkriptek, mint például a HTML, a PHP stb. mindegyike saját formátummal, szókinccsel és szintaxissal rendelkezik. A jelölésérvényesítés annak ellenőrzése, hogy a webhelye követi-e ezeket a szabályokat.
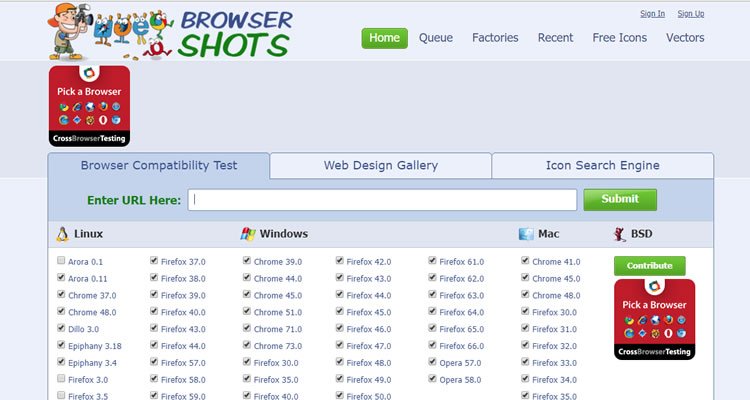
Böngészőteszt

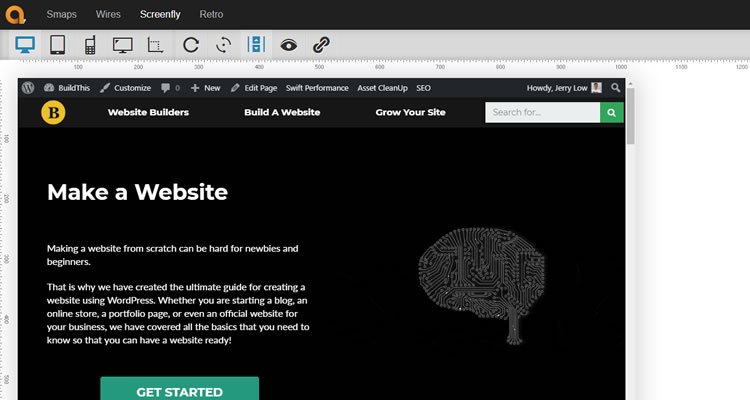
Képernyőteszt

Finomhangolás és fejlesztés
A weboldalának közzététele az interneten az első lépés. Még sok minden mást is meg kell tennie a honlapja sikerének biztosítása érdekében. Íme néhány feladat, amivel érdemes kezdeni…
A weboldal sebességének finomhangolása
A Google egyértelműen kijelentette, hogy a weboldal sebessége az egyik rangsorolási tényezője. Ez azt jelenti, hogy webhelye jobb helyezést érhet el, ha gyorsan töltődik be.
Az is – minél gyorsabban töltődik be webhelye, annál boldogabbak lesznek a webhely látogatói. Számtalan esettanulmány és kísérlet bizonyítja, hogy a lassan betöltődő webhely károsítja a felhasználói élményt és befolyásolja a webhely bevételeit. Az Amazon becslések szerint 1,6 milliárd dollárnyi bevételtől esett volna el, ha webhelye akár csak egy másodperccel is lelassul.
A webhely keresési láthatóságának javítása
Nem kell a keresőoptimalizálás (SEO) mesterének lennie ahhoz, hogy webhelyét észrevegyék. De néhány alapvető keresőoptimalizálási ismeret mindig jó, ha van.
Hozzon létre egy webmester-fiókot a Google Search Console-ban, hogy elküldhesse weboldalát a Google-nak, és azonosíthassa a SEO-problémákat. Végezzen alapvető kulcsszókutatást, majd optimalizálja az oldal címét és a címsorokat az elsődleges kulcsszavakra. Implementáljon schema jelölést webhelyén, hogy kiemelkedjen a keresési találati oldalak közül.
További SEO tippekért olvassa el a SEO dummies útmutatót.
HTTPS bevezetése
Mióta a Google Chrome elkezdte a HTTP weboldalakat “Nem biztonságos” címkével ellátni, az SSL tanúsítvány nagy dologgá vált. Ahhoz, hogy webhelye “megbízható” legyen a felhasználók számára – a HTTPS-kapcsolat elengedhetetlen.
Elkerülhetetlen oldalak hozzáadása
Nem létezik két egyforma webhely, mivel eltérő célt és/vagy funkciót szolgálhatnak. Van azonban három standard oldal, amelyet minden weboldalnak tartalmaznia kell: Index (kezdőlap), Rólunk oldal és Kapcsolat oldal.
Kezdőlap
A kezdőlap gyakran az első hely, amelyet a legtöbb látogató meglátogat, miután a weboldalára érkezett. A kezdőlapjának megfelelő hangulattal kell szolgálnia, és mélyebbre kell vezetnie látogatóit a webhelyen.

Az adatlap
Az adatlap lényege a látogatókkal való kapcsolatépítés. Lehetővé teszi, hogy bemutatkozz és részletes információkat adj (jól?) a weboldaladról. Általában ajánlott fényképeket is mellékelni azokról az emberekről, akik a honlapot tulajdonolják és működtetik.

Kapcsolat oldal
Fontos, hogy kommunikálj a felhasználóiddal és a potenciális ügyfeleiddel. Ezért – a kapcsolatfelvételi oldal. Tartalmazzon minden lehetséges kommunikációs csatornát (közösségi média profilok, kapcsolatfelvételi űrlapok, e-mail cím stb.), hogy látogatói biztosan elérhessék Önt.

Növelje elérését a közösségi médiaplatformokon
A weboldalának a közösségi médiaplatformokon is jelen kell lennie, ahol a célközönsége nagy része lóg. A mi oldalunk esetében ez a Facebookot és a Twittert jelenti. Mások számára ez lehet a LinkedIn, a Tumblr vagy a Pinterest.
Favicon hozzáadása
Láttad a “B” betűt egy sárga körben, amely a böngészőfül bal oldalán jelent meg? Ez az úgynevezett “favicon”. A favicon a logóhoz hasonlóan egy kisebb vizuális elem, amely egy webhelyet képvisel.
A favicon egy ügyes kis márkaépítési technika, amelyet a webhelytulajdonosok gyakran figyelmen kívül hagynak. Ha ez rád vall – használd ki ezeket az ingyenes favicon generátorokat, hogy segítsenek neked.
Gyakori kérdések a honlapkészítésről
Az ingyenes weboldal készítésének két fő módja van – ingyenes webtárhelyet használhat, mint például a 000Webhost, vagy egy weboldalépítő platformot, mint például a Wix, amely ingyenes csomagot kínál.
A GoDaddy a weboldalépítője köré épített tervezeteket kínál, amelyek 10 $/évtől kezdődnek. Olvassa el részletes GoDaddy értékelésünket, hogy többet megtudjon.
A legtöbb honlapkészítő könnyen használható kezdők számára. A weboldalépítők természetüknél fogva a technikában nem jártas felhasználókat célozzák meg, és sok segítséget nyújtanak. Ez a felhasználóbarát felületektől kezdve az előre elkészített sablonokig terjed.
Még mielőtt belevágna a honlapépítésbe, ez ugyanolyan, mint egy blog elindítása, az első dolog, amivel foglalkoznia kell, az a szándéka. Az, hogy mit szeretne a weboldalával elérni vagy elérni, jelentős szerepet játszhat a tervezésében és fejlesztésében.
A weboldal kódolásához szükséges idő a weboldal összetettségétől függ. Minél több funkcióra és dizájnra van szüksége, annál több időt vesz igénybe. Az egyszerű, statikus webhelyek kódolása akár néhány óra alatt is elvégezhető, míg a nagyobb, összetett webhelyek akár több hónapot is igénybe vehetnek.
Végezze el, most!
Most már több mint eleget tud egy sikeres webhely létrehozásához és felépítéséhez. Itt az ideje, hogy a tudásodat munkába állítsd. Kezdd el most, és zúzd meg az internetet!