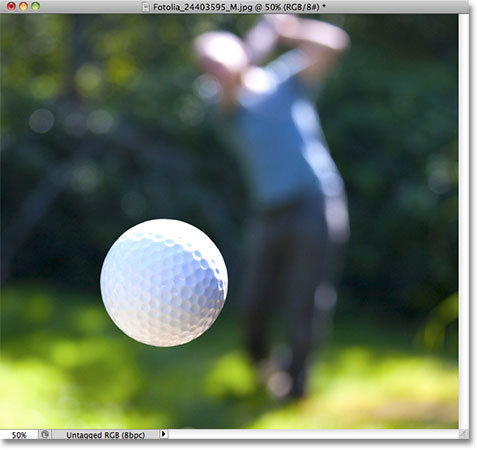
Voici l’image sur laquelle je vais ajouter mon chemin et mon texte, qui est disponible dans la bibliothèque d’images Fotolia, ou vous pouvez utiliser une autre image si vous préférez :

C’est parti !
- Étape 1 : Sélectionnez l’outil Ellipse
- Étape 2 : Sélectionner l’option « Chemins »
- Étape 3 : Dessinez votre chemin
- Étape 4 : Sélectionnez l’outil Type
- Étape 5 : Choisissez votre police
- Étape 6 : Déplacez le curseur sur le chemin
- Etape 7 : Cliquez sur le chemin et ajoutez votre type
- Étape 8 : sélectionnez l’outil de sélection de chemin
- Faire basculer le texte sur le chemin
- Cacher le chemin
Étape 1 : Sélectionnez l’outil Ellipse
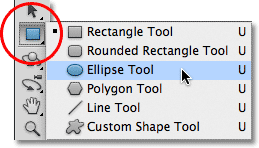
Comme je l’ai mentionné il y a un instant, les étapes pour ajouter du texte le long d’un chemin sont les mêmes, peu importe comment vous avez créé le chemin, mais pour ce tutoriel, nous allons garder les choses simples. Sélectionnez l’outil Ellipse dans le panneau Outils. Par défaut, il se cache derrière l’outil Rectangle, alors cliquez sur l’outil Rectangle et maintenez le bouton de votre souris enfoncé pendant une seconde ou deux jusqu’à ce qu’un menu déroulant apparaisse, puis sélectionnez l’outil Ellipse dans la liste :

Étape 2 : Sélectionner l’option « Chemins »
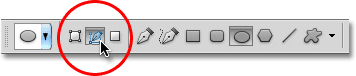
L’outil Ellipse étant sélectionné, la barre d’options en haut de l’écran change pour nous montrer diverses options pour travailler avec l’outil. Près de l’extrême gauche de la barre d’options se trouve une série de trois icônes, chacune représentant un type de forme différent que nous pouvons dessiner dans Photoshop. Nous pouvons dessiner des formes vectorielles, des chemins ou des formes en pixels. Cliquez sur le milieu des trois icônes pour choisir l’option Chemins :

Étape 3 : Dessinez votre chemin
Avec l’outil Ellipse sélectionné et Chemins choisis dans la barre d’options, cliquez à l’intérieur de votre document et faites glisser un chemin elliptique. En maintenant votre touche Majuscule enfoncée pendant que vous faites glisser, vous forcerez le chemin à former un cercle parfait. Pour tracer le chemin à partir de son centre plutôt que d’un coin, maintenez la touche Alt enfoncée pendant que vous faites glisser. Si vous devez repositionner le chemin pendant que vous le dessinez, maintenez votre barre d’espacement enfoncée, faites glisser le chemin vers un nouvel emplacement, puis relâchez votre barre d’espacement et continuez à glisser.
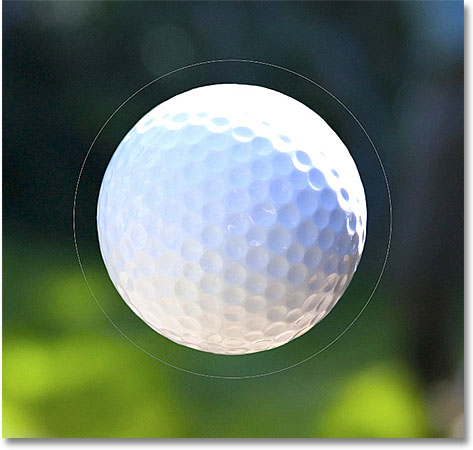
Dans mon cas, je vais dessiner un chemin circulaire autour de la balle de golf. Le chemin apparaît comme un mince contour :

Étape 4 : Sélectionnez l’outil Type
Avec notre chemin dessiné, nous pouvons ajouter notre texte. Sélectionnez l’outil Type dans le panneau Outils :

Étape 5 : Choisissez votre police
Avec l’outil Type sélectionné, choisissez vos paramètres de police dans la barre d’options. Je vais utiliser Futura Condensed Medium réglé à 13 pt. Ma couleur de texte est réglée sur blanc :
![]()
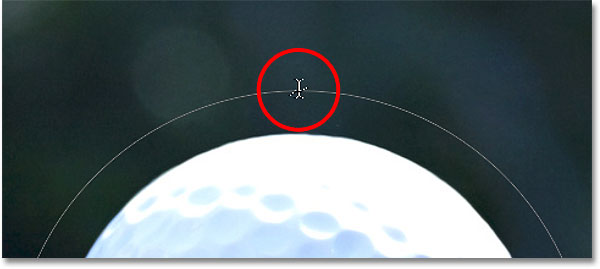
Étape 6 : Déplacez le curseur sur le chemin
Déplacez l’outil Type directement sur le chemin. L’icône du curseur se transformera en une poutre en I traversée par une ligne ondulée en pointillés. Cela nous indique que nous sommes sur le point d’ajouter du texte directement sur le chemin lui-même :

Etape 7 : Cliquez sur le chemin et ajoutez votre type
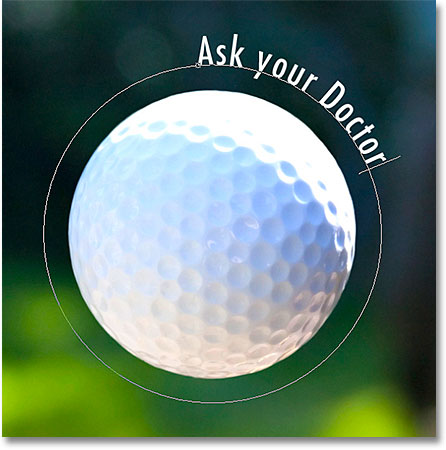
Cliquez n’importe où le long du chemin et commencez à ajouter votre texte. L’endroit sur lequel vous cliquez est l’endroit où le texte commencera, mais ne vous inquiétez pas si vous avez cliqué sur le mauvais endroit car nous pouvons facilement déplacer le texte sur le chemin une fois que nous l’avons ajouté, comme nous le verrons dans un moment. Lorsque vous tapez, le texte suit la direction du chemin :

Continuez à ajouter votre texte le long du chemin. Lorsque vous avez terminé, cliquez sur la coche dans la barre d’options pour l’accepter et sortir du mode d’édition de texte de Photoshop :

Le texte est maintenant ajouté au chemin, bien que pour le moment il soit sur un angle un peu bizarre :

Étape 8 : sélectionnez l’outil de sélection de chemin
Pour repositionner votre texte le long du chemin, choisissez l’outil de sélection de chemin dans le panneau Outils :

Déplacez le curseur de l’outil de sélection de chemin n’importe où au-dessus de votre texte. Vous verrez le curseur se transformer d’une flèche noire en une poutre en I avec une petite flèche sur le côté pointant vers la gauche ou la droite. Cliquez simplement sur votre texte et faites-le glisser d’avant en arrière le long du chemin avec votre souris. Ici, je fais glisser mon texte dans le sens des aiguilles d’une montre autour du cercle :

Voyez ce qui se passe, cependant, si je fais glisser mon texte trop loin. Une partie de celui-ci est coupée à la fin :

La fin a été coupée parce que j’ai déplacé le texte au-delà de la zone de texte visible sur le chemin. Pour résoudre le problème, recherchez un petit cercle sur le chemin à l’endroit où le texte est coupé. Le cercle marque la fin de la zone visible :

Cliquez simplement sur le cercle avec l’outil de sélection de chemin et faites-le glisser plus loin dans le chemin jusqu’à ce que tout votre texte soit à nouveau visible. Ici, lorsque je fais glisser le cercle dans le sens des aiguilles d’une montre le long du chemin, le texte qui a été coupé réapparaît :

Faire basculer le texte sur le chemin
Faites attention lorsque vous faites glisser votre texte le long du chemin de ne pas glisser accidentellement sur le chemin. Si vous le faites, le texte se retournera vers l’autre côté et inversera le sens :

Selon l’effet que vous recherchez, retourner et inverser le texte comme ceci peut être ce que vous vouliez faire, mais si vous ne l’avez pas fait exprès, il suffit de glisser à nouveau à travers le chemin avec l’outil de sélection de chemin et votre texte se retournera vers le côté original. Il reviendra également à sa direction d’origine.
Cacher le chemin
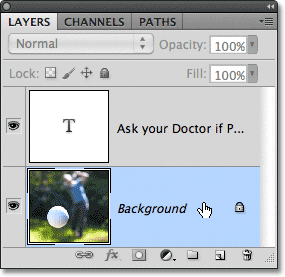
Quand vous avez fini de positionner votre texte et que vous êtes satisfait des résultats, cachez le chemin dans le document en sélectionnant n’importe quel calque autre que votre calque Type dans le panneau Calques. Dans mon cas, mon document ne comporte que deux calques, le calque Type et le calque Arrière-plan qui contient mon image, je vais donc cliquer sur le calque Arrière-plan pour le sélectionner :

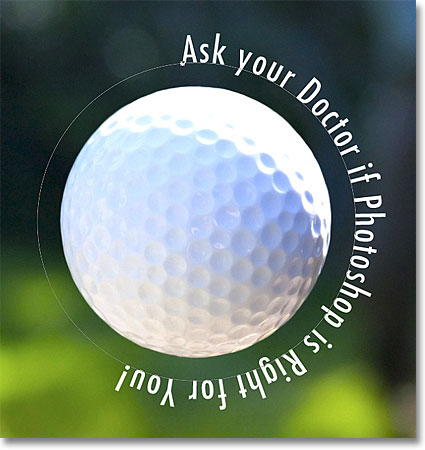
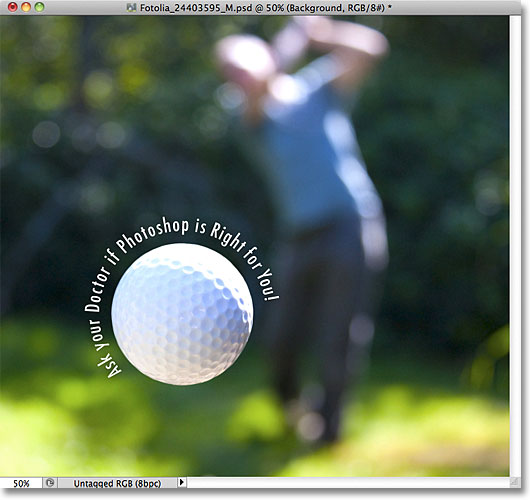
Avec mon chemin maintenant caché et le texte retourné sur son côté original, voici mon résultat final :

N’oubliez pas que même si nous avons ajouté le texte à un chemin, Photoshop n’a rien fait de fantaisiste avec le texte lui-même. Ce n’est toujours que du texte, ce qui signifie que vous pouvez revenir en arrière à tout moment et l’éditer, ou le changer complètement si vous en avez besoin. Vous pouvez choisir une police différente, modifier la taille ou la couleur de la police, ajuster l’avance, le crénage et le suivi, le décalage de la ligne de base, et tout ce que vous pouvez faire avec du texte. La modification du texte dans Photoshop va un peu au-delà de la portée de ce tutoriel particulier, mais rappelez-vous simplement que, contrairement à de nombreux effets de texte qui nous obligent à convertir le texte dans un autre format, comme des formes ou des pixels, il n’y a rien que vous puissiez faire avec du texte normalement que vous ne pouvez pas faire avec du texte sur un chemin.