Nous allons d’abord présenter quelques bases de CSS Grid. Nous les utiliserons ensuite pour construire la mise en page de notre tableau de bord de base. Après cela, nous explorerons la configuration et la structure de nos blocs de contenu internes, y compris un peu de flexbox. Enfin, nous parlerons brièvement de la réactivité aux mobiles, tout en intégrant une fonctionnalité de glissement adaptée aux mobiles dans notre nav latéral. Qu’allez-vous en retirer ? Un tableau de bord « boom-goes-the-dynamite » qui fera que les gens vous aimeront beaucoup.
Note : Nous allons construire une version simplifiée du tableau de bord ci-dessus, qui utilise les mêmes concepts que la version complète. La version complète rendrait cette pièce bêtement longue…
- Premières choses d’abord : notre disposition de grille de base
- Puis, établissons la loi… je veux dire CSS
- Grid-template-areas explained
- Ajout de l’en-tête et du pied de page
- Ajout de l’élément side nav
- Ajouter le premier élément de section <main>
- Maintenant les choses deviennent intéressantes…. les cartes d’introduction de la grille responsive
- Ajouter les conteneurs de contenu principal
- Une brève note sur la réactivité mobile responsable
- Making our side nav slidable on mobile devices
Premières choses d’abord : notre disposition de grille de base
Je vais décomposer CSS Grid pour vous, court et doux. Nous avons besoin d’un conteneur de grille principal, puis d’un div (ou élément sémantique) pour chaque élément dans le conteneur de grille :
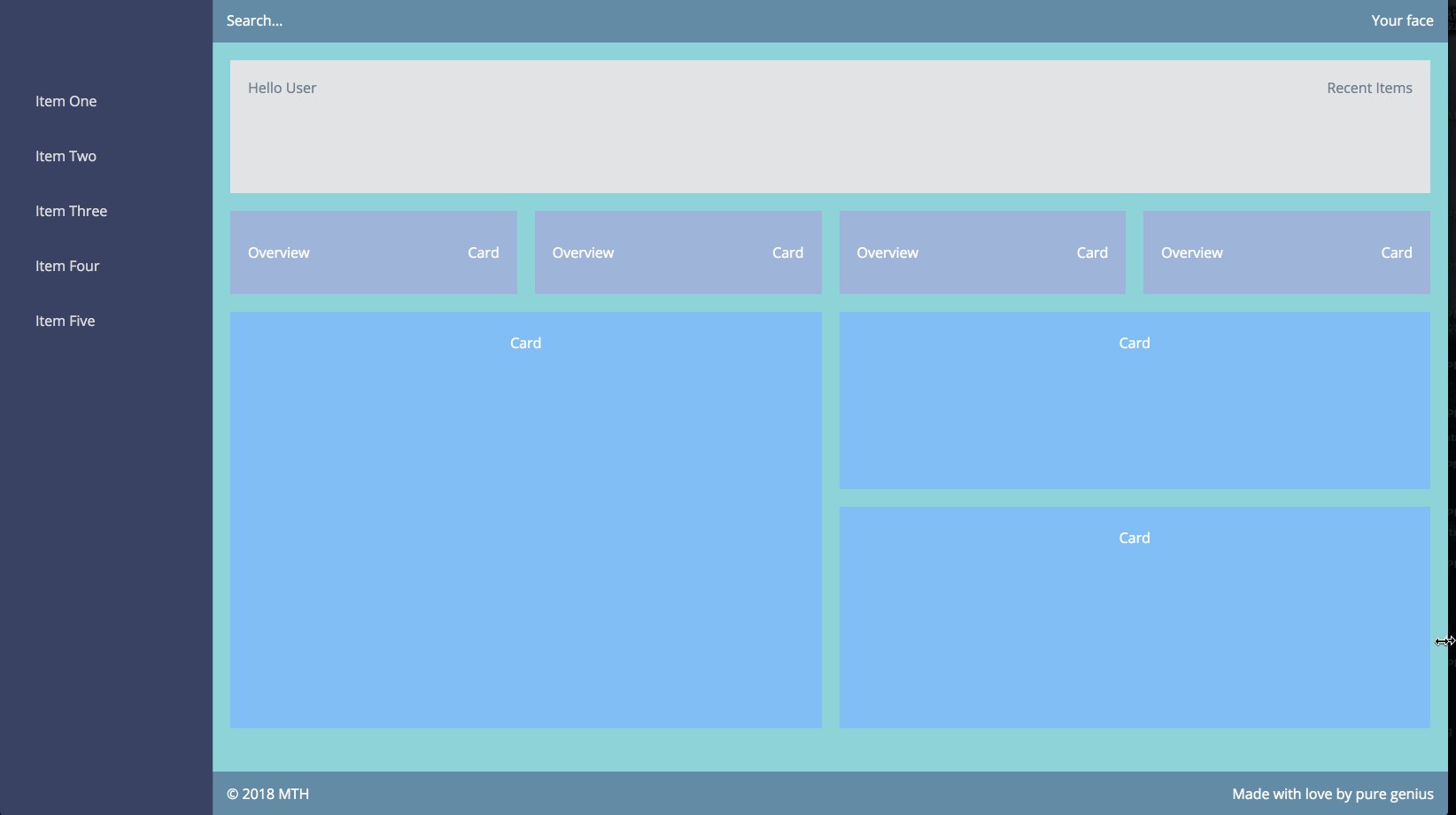
Structure plutôt simple, non ? Notre mise en page aidera à produire cette toile immédiatement magnifique ci-dessous. Ne vous inquiétez pas, nous allons ajouter plus de contenu.

Puis, établissons la loi… je veux dire CSS
Votre conteneur principal doit être défini comme display: grid; pour que toute fonctionnalité de grille fonctionne réellement. Nous lui donnons également une hauteur de 100% pour lui dire que nous voulons que notre tableau de bord remplisse toute la page. Et, pour chaque conteneur enfant, nous allons attribuer un nom afin de pouvoir indiquer à la grille ce qu’elle doit faire avec lui. Ensuite, nous utiliserons les noms pour créer la structure de la page dans une déclaration de type feuille de calcul en utilisant grid-template-areas:
Notre tableau de bord final et réactif ressemblera à ceci :

Grid-template-areas explained
Nous avons essentiellement attribué un nom à chacun de nos conteneurs enfants, puis nous les avons jetés dans un format de type feuille de calcul via grid-template-areas. Très simple.
Nous avons deux colonnes au total de gauche à droite. La première colonne fait 250px de large (la nav latérale), et la seconde fait 1fr, ou fraction. Cela signifie qu’elle occupera l’espace restant du conteneur après que la première colonne ait été dessinée.
Puis, nous déclarons trois rangées totales. Les rangées s’écoulent de haut en bas. Ainsi, en commençant par le haut, nous avons un élément <header> qui a une hauteur de 50px. Ensuite, nous déclarons la zone de contenu <main>, qui a une hauteur de 1fr. Cela signifie qu’elle va s’étirer verticalement pour remplir l’espace restant de la fenêtre après que les hauteurs explicitement déclarées aient été dessinées. Enfin, nous déclarons notre <footer>, également à une hauteur de 50px.
Ajout de l’en-tête et du pied de page
La <header> et la<footer> seront toutes deux des conteneurs flexibles, avec un espacement et un alignement flexibles :
Nous utilisons justify-content: space-between; pour étaler le premier et le dernier élément de sorte qu’ils s’étirent aux deux extrémités de leur conteneur. C’est tellement facile par rapport aux instructions float de la vieille école. Et, grâce à align-items: center;, nous avons nos éléments parfaitement alignés sans avoir à compter sur le padding, etc. pour le centrage.
Une brève note sur notre syntaxe de classe CSS d’apparence bizarre : nous utilisons le style BEM (block-element-modifier) CSS, que je recommande pour l’évolutivité et la lisibilité. Il est recommandé d’éviter les sélecteurs de balises html bruts.
Pour le contenu du side nav, nous utilisons les éléments traditionnels <ul> et <li>. Je recommande ceci plutôt que <div> ou tout autre élément pour une bonne sémantique html et une lisibilité humaine. Nous ajouterons une fonctionnalité de glissement adaptée aux mobiles dans notre side nav un peu plus bas :
Ajouter le premier élément de section <main>
Celui-ci est direct et simple. Un autre conteneur flex :
Maintenant les choses deviennent intéressantes…. les cartes d’introduction de la grille responsive

C’est l’une de mes sections préférées de notre tableau de bord, car nous pouvons utiliser une solution de grille super efficace et élégante. Regardez à nouveau l’animation du tableau de bord fournie précédemment. Remarquez comment ces cartes grises se comportent lorsque l’écran change ? Nos cartes gardent étonnamment une largeur de gouttière cohérente entre elles, elles sont enveloppées de manière cohérente, et lorsque nous ne pouvons pas remplir une ligne entière, notre carte enveloppée correspond exactement à la hauteur et à la largeur de la carte au-dessus d’elle, tout en restant alignée avec elle. C’est très difficile et fastidieux à accomplir sans la méthode que je vais vous montrer :
Notez comment nous avons utilisé un conteneur de grille pour celles-ci, qui est à l’intérieur de notre conteneur de grille de page principale, n’est-ce pas ? Nous avons fait cela parce que c’est la solution la plus simple et la plus élégante à utiliser pour la réactivité nécessaire des éléments de la carte. Notre instruction repeat(auto-fit, minmax(265px, 1fr) prend soin de quelques obstacles majeurs :
- Si les cartes descendent en dessous de 265px de largeur, elles s’enrouleront sur une autre rangée.
- Si les cartes dépassent 265px de largeur, elles s’étireront pour prendre la largeur restante disponible du conteneur.
- Lorsque les cartes s’enroulent sur une nouvelle rangée (
auto-fit), elles s’aligneront de gauche à droite avec les cartes au-dessus d’elles, en faisant correspondre leurs largeurs ! Et vous obtenez également une réactivité intégrée sans aucune requête média !
L’utilisation de la méthode de la colonne repeat est également un moyen fantastique de construire de belles galeries d’images réactives, même avec des images de tailles différentes. Vous avez même accès à des algorithmes d’empaquetage dynamique avec l’instruction grid-auto-flow: dense;. Cela permet d’éviter tout espace vide dans les rangées en raison des différentes hauteurs des images. Elles doivent être mises à l’échelle les unes par rapport aux autres en unités fr relatives pour que cette méthode fonctionne, cependant, c’est pourquoi nous ne l’utiliserons pas pour nos cartes présentées ci-dessous.
Ajouter les conteneurs de contenu principal

Cette section a également une tournure intéressante. Ces cartes contiendront les principaux éléments de contenu de votre tableau de bord, et elles varieront en hauteur les unes par rapport aux autres en raison de leur contenu dynamique. Dans la plupart des interfaces typiques, vous souhaitez que les cartes de la même rangée aient la même hauteur et la même largeur. Et vous y parviendriez en attribuant à chaque carte une valeur flex: 1; afin qu’elles grandissent pour correspondre à la carte la plus haute.
Cependant, dans notre cas, nous ne voulons pas forcer ces cartes à correspondre à la hauteur des autres parce que leur sujet de contenu variera. Pour les faire couler naturellement en deux colonnes, nous utiliserons une propriété CSS spéciale pour cela, column-count:
L’utilisation de column-count fera en sorte que notre contenu à l’intérieur de la section main-cards soit divisé en deux colonnes. Nous appliquons également un espace entre les cartes avec column-gap. Ceci est très similaire à nos cartes d’aperçu, où nous avons utilisé grid-gap.
La raison pour laquelle nous n’avons pas utilisé display: grid; pour cette section est que nos hauteurs pour chaque carte sont dynamiques. Nous voulons qu’elles s’enchaînent naturellement en deux colonnes, tout en observant leurs hauteurs variables. Cette méthode nous évite également d’avoir à utiliser une grille flottante traditionnelle, qui nous ferait calculer des largeurs en pourcentage, des gouttières et des règles de marge spéciales pour les premiers et derniers éléments enfants.
Nous avons également utilisé column-break-inside: avoid; pour nous assurer que chaque carte ne voit pas son contenu divisé.column-count va en fait briser le contenu de chaque élément pour que les deux rangées aient la même hauteur, ce que nous ne voulons pas.
Une brève note sur la réactivité mobile responsable
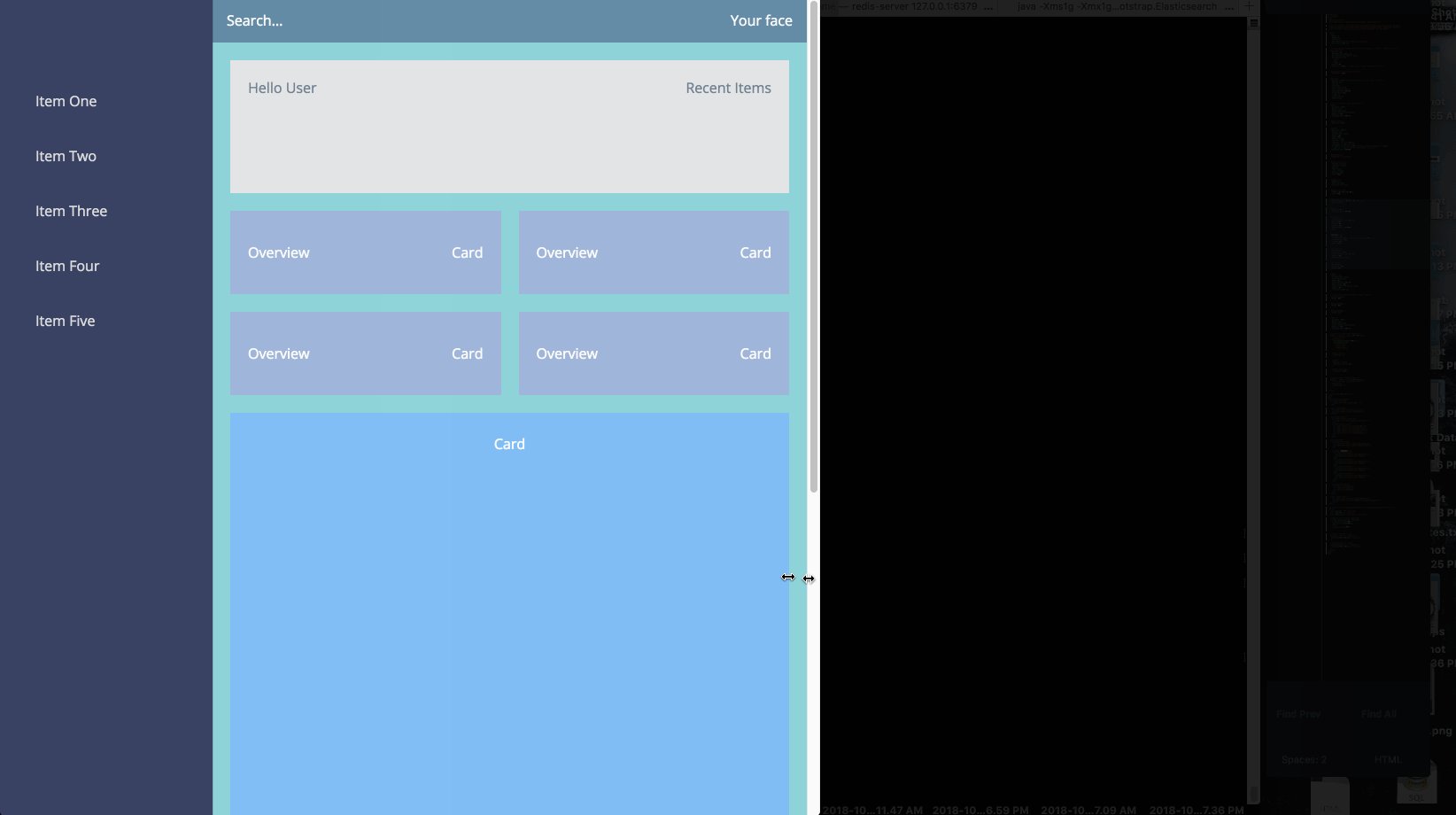
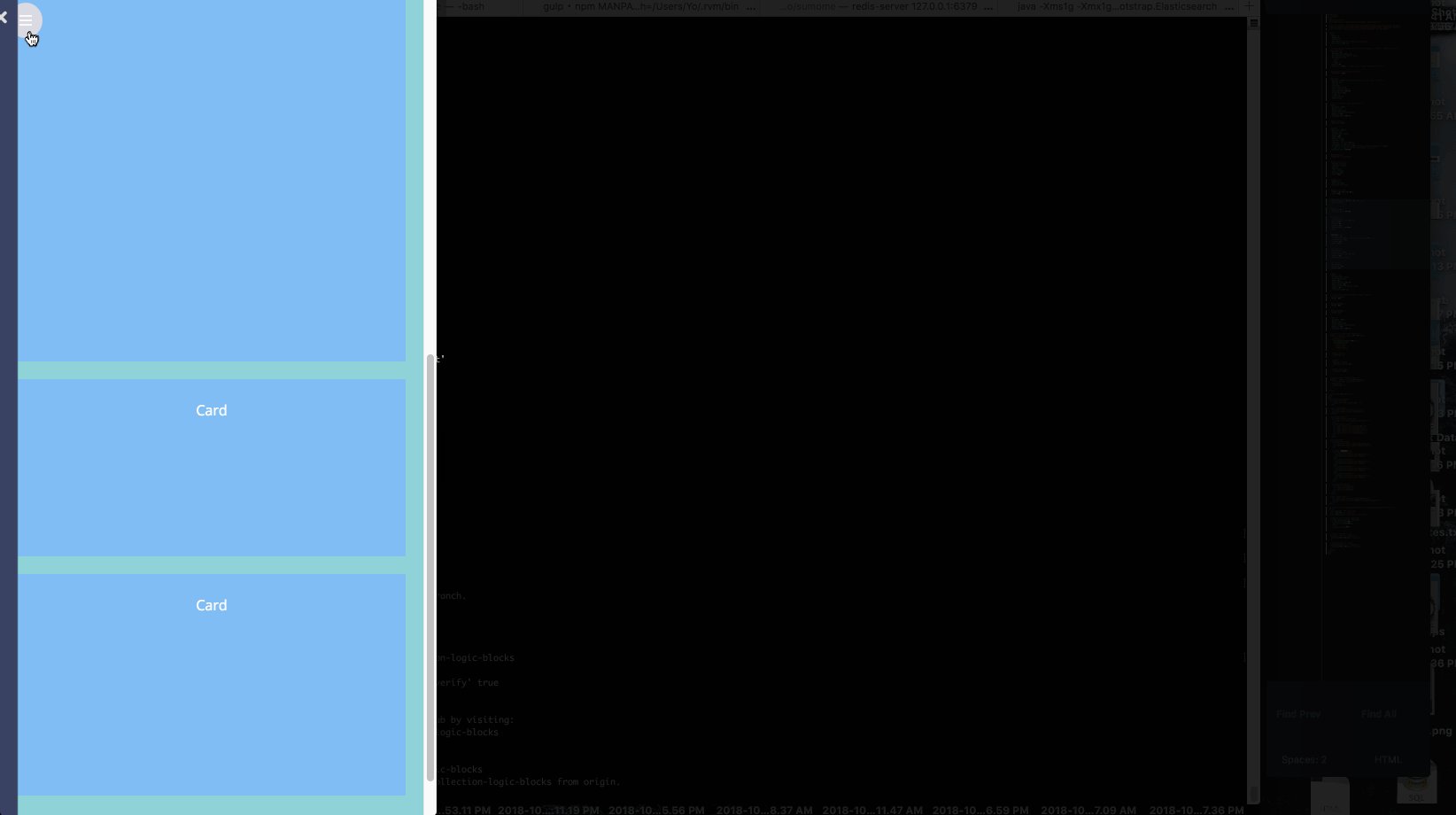
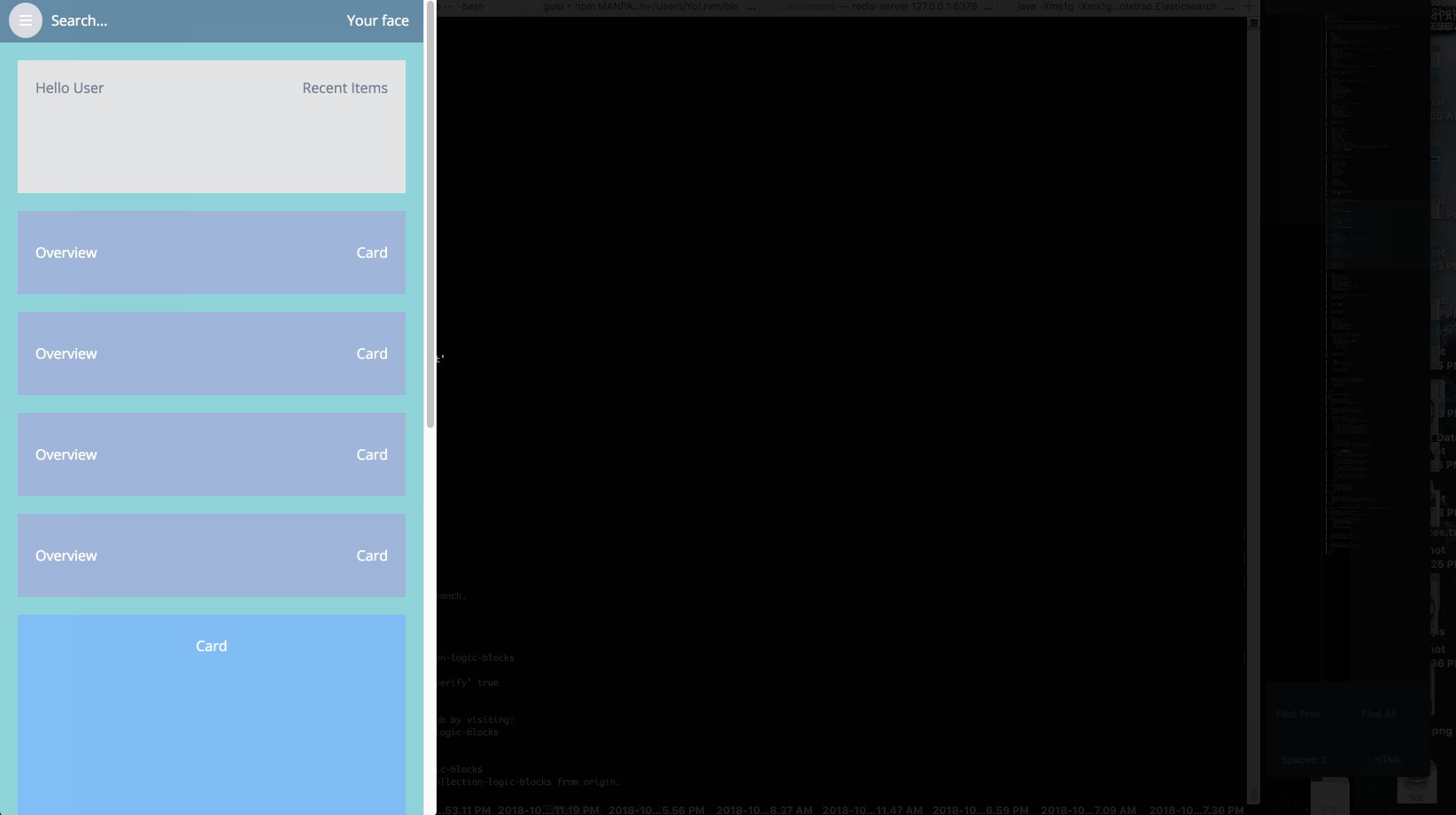
Regardez la vidéo responsive en haut de l’article. Vous voyez comment la section main-cards se transforme en une seule colonne lorsque vous vous approchez des écrans de taille tablette ? Et voyez comment la nav latérale disparaît sur les écrans de taille mobile ? Pour cette réactivité, nous devrions vraiment écrire notre CSS dans un format mobile-first.
Cela signifie que notre CSS initial devrait être adapté au mobile. Ensuite, au fur et à mesure que la taille de notre écran augmente, nous observons des styles d’écran plus grands en utilisant des requêtes média graduées min-width. Il s’agit d’une meilleure pratique que de remplacer les styles de bureau avec des requêtes de média max-width, car cette approche peut entraîner quelques maux de tête :
Notre travail n’est pas vraiment terminé tant que nous ne rendons pas également le side nav utilisable sur les appareils mobiles. Nous devons :
- Ajouter notre icône de menu et notre icône de fermeture.
- Ajouter des transitions réactives pour l’action de glissement.
- Écrire du JavaScript pour que nos clics activent la nav latérale.
Nous utiliserons la bibliothèque Font Awesome pour nos icônes, et ferons intervenir jQuery pour une manipulation facile du DOM (Voir le codepen pour référence).
Puis, mettons à jour notre CSS pour inclure les nouvelles icônes et donner à notre nav latérale des transitions glissantes. Une fois de plus, nous utiliserons des media queries graduées :
Enfin, nous devons écrire un peu de JavaScript pour que nos clics fonctionnent. La fonctionnalité de glissement est accomplie en basculant le nom de la classe .active, ce qui met à jour l’instruction transform: translateX();. N’oubliez pas d’ajouter le lien CDN jQuery avant votre balise </body> de fin :
Vous devriez maintenant avoir un nav latéral entièrement réactif. Réduisez votre fenêtre jusqu’à ce qu’elle soit de taille mobile. Elle devrait se cacher et l’icône du menu devrait apparaître. Cliquez dessus et le menu latéral s’affiche. Cliquez sur l’icône de fermeture et le menu latéral se referme. Pas mal, hein ? Et vous pensiez que vous ne pouviez pas le faire…