Créer un site web est super facile en 2021.
Vous n’avez pas besoin d’être un geek de la technologie ni un programmeur.
Suivez la bonne méthode. Sélectionnez les bonnes plateformes. Utilisez les bons outils. Vous vous en sortirez à 100%.
J’avais zéro connaissance en développement web lorsque j’ai commencé mon activité en ligne en 2004. Je n’ai embauché un développeur web que onze ans plus tard. Et je m’en suis bien sorti.
Aujourd’hui – nous avons des outils de développement innovants et de meilleures plateformes de publication web.
- Il y a trois façons de faire un site web :
- Enregistrer un domaine
- Où enregistrer votre domaine
- Acheter un hôte Web
- Quels sont vos choix en matière d’hébergement ?
- Conception de votre page web
- Méthode #1 : Créer un site Web à partir de zéro
- Langages web de base / outils que vous devez connaître :
- Processus de création de site web étape par étape à l’aide d’IDE
- Méthode #2 : Créer un site web avec CMS
- WordPress
- Joomla
- Drupal
- Processus de création de site web étape par étape avec WordPress
- Méthode #3 : Créer un site web avec des constructeurs de sites
- Wix
- Weebly
- Processus de création de site Web étape par étape à l’aide de Wix
- Valider et tester votre site web
- Validation du balisage
- Test de navigateur
- Test d’écran
- Finitionnement et croissance
- Régler avec précision la vitesse du site
- Améliorer la visibilité du site web dans les recherches
- Mettre en œuvre le HTTPS
- Ajouter des pages essentielles
- Exploitez votre portée sur les plateformes de médias sociaux
- Ajouter un favicon
- Frequently Asked Questions on Making A Website
- Get It Done, Now!
Il y a trois façons de faire un site web :
- Créer à partir de zéro
- Utiliser un système de gestion de contenu (CMS)
- Utiliser un constructeur de site web
Vous obtenez plus de flexibilité dans les conceptions et les fonctions du site avec la méthode #1 mais elle nécessite une bonne connaissance des langages web.
Le processus de création et de gestion du site web est beaucoup plus facile avec la méthode #2 et #3. Vous devriez choisir l’une de ces méthodes en fonction de vos compétences.
Nous allons examiner chacune de ces trois méthodes et toutes les étapes ci-dessous.
Enregistrer un domaine
Un domaine est le nom de votre site web. Il doit être unique et transmettre la marque de votre entreprise.
La façon la plus simple de rechercher et d’enregistrer un domaine est de se rendre dans un bureau d’enregistrement de domaine.
Un bureau d’enregistrement de domaine vous permettra d’enregistrer votre nom de domaine soit par des contrats annuels, soit par un contrat à long terme.
Où enregistrer votre domaine
Voici quelques bureaux d’enregistrement de domaine réputés et leur prix de départ à considérer.
Conseils
- Si vous avez du mal à trouver un nom de domaine, vous pouvez toujours utiliser des générateurs de noms de domaine pour trouver des idées. Certains des plus populaires sont Wordroid et Lean Domain Search.
- Si vous êtes nouveau, je recommande d’aller sur Namecheap pour trouver et acheter un nom de domaine.
- Lire aussi – Nom de domaine pour les nuls.
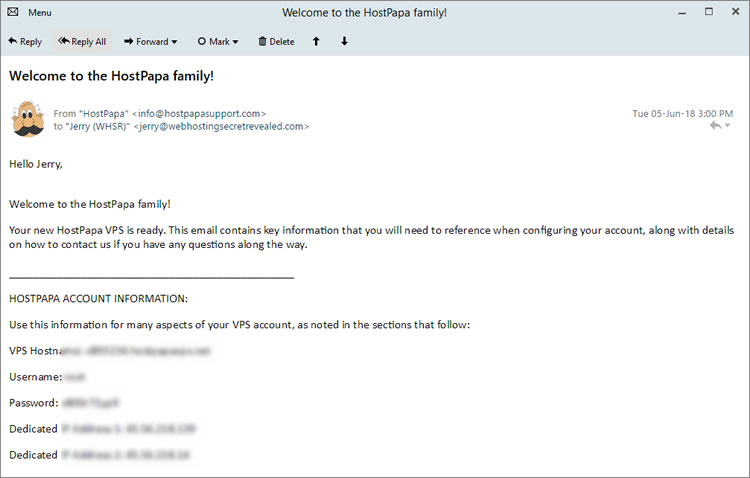
Acheter un hôte Web
Un hôte Web est un gros ordinateur (alias, serveur) qui stocke vos sites Web. Certaines entreprises géantes – comme Amazon, IBM et FB, possèdent et gèrent leurs serveurs web ; d’autres entreprises louent simplement leurs serveurs auprès d’un hébergeur (ce qui est beaucoup plus économique et plus facile).
Note : sautez cette étape si vous optez pour un constructeur de site web pour créer votre site (voir étape n°3).
Quels sont vos choix en matière d’hébergement ?
L’hébergement web se décline aujourd’hui en différents forfaits.
Traditionnellement, un fournisseur d’hébergement web n’est impliqué que dans la location des serveurs avec un logiciel de base et un support technique. L’hébergement de votre site web avec un fournisseur d’hébergement traditionnel est généralement moins cher et plus flexible ; mais nécessite un peu de travail supplémentaire pour que vous puissiez configurer un site web.
De nos jours, les entreprises regroupent différents services et permettent aux utilisateurs de construire, d’héberger et de gérer des sites web à partir d’un seul fournisseur de services. Nous appelons généralement ces entreprises Website Builders ou Online Store Builders. L’hébergement d’un site Web sur ces plateformes » groupées » est généralement coûteux et moins flexible ; mais vous obtiendrez de construire un site Web ou une boutique en ligne facilement.
Un service d’hébergement convivial pour les débutants à vérifier.
Conseils
- Il existe différents types d’hébergement disponibles : l’hébergement partagé, l’hébergement sur serveur dédié et l’hébergement cloud/VPS.
- Si vous êtes un petit site web, il est moins cher d’opter pour des plans d’hébergement partagé. Les sites plus importants sont recommandés pour utiliser l’hébergement cloud ou dédié.
- Certaines qualités clés que vous devez considérer avant de choisir un hébergeur sont leur convivialité, leur prix, la vitesse du serveur et les taux de disponibilité.
- À ce jour, nous avons inscrit, testé et examiné plus de 60 sociétés d’hébergement. Consultez nos 10 meilleures sélections d’hébergement ou la liste complète des examens d’hébergement.
- Considérez l’utilisation d’un constructeur de magasin, tel que Shopify ou BigCommerce, si vous prévoyez de vendre des produits directement à partir de votre site Web.
- Lisez aussi – Combien payer pour votre hôte Web
Au tout début…

Conception de votre page web
Une fois que vous avez votre nom de domaine et votre hébergement web en place, il est temps de retrousser vos manches et de commencer à créer ! Pour concevoir et créer des pages web, vous pouvez soit engager un développeur web, soit le faire vous-même.
Nous discutons en détail de la façon d’externaliser une tâche de développement web ici. Vous devriez sauter les étapes suivantes et passer à cette page si vous prévoyez d’embaucher quelqu’un pour développer votre site Web pour vous.
Pour les bricoleurs, voici les trois méthodes faciles pour concevoir une page Web:
Méthode #1 : Créer un site Web à partir de zéro
Compétences requises & Outils
- Connaissances : HTML, CSS, JavaScript, mySQL ou PostgreSQL (base de données)
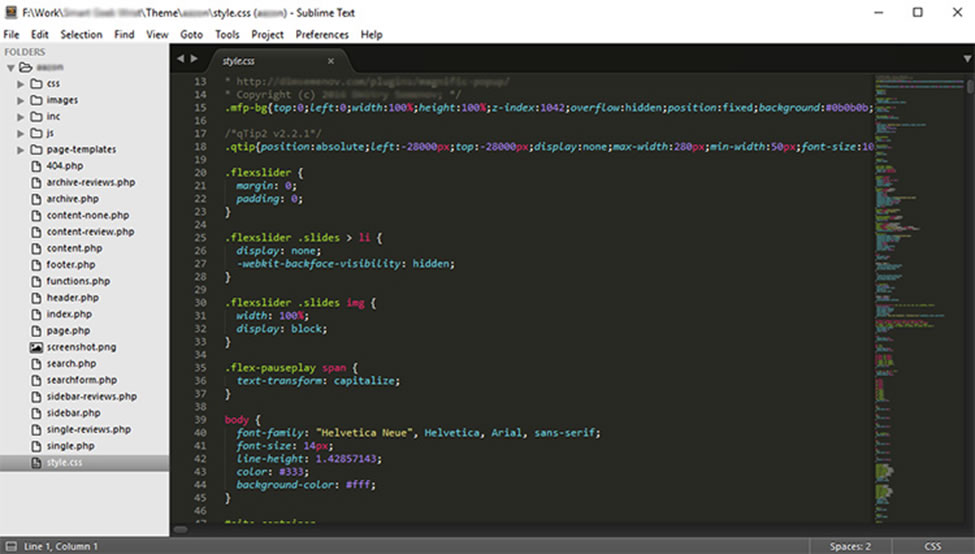
- Environnement de développement intégré (IDE) : Sublime Text, Atom et Adobe Dreamweaver
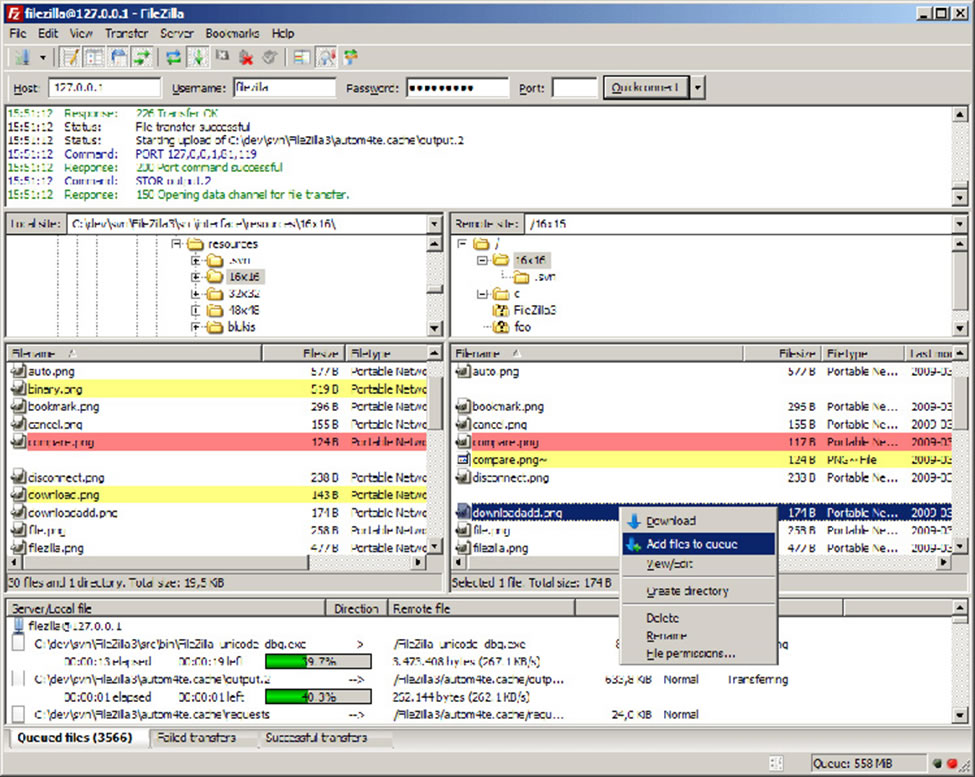
- Clients FTP : FileZilla, WinSCP et Cyberduck
Vous pouvez créer votre site web unique et distinctif tout seul si vous connaissez les principaux langages web et les fondamentaux d’un site web.
Sinon, il est conseillé de passer à la méthode n°2 / 3 ; ou, de prendre contact avec un développeur web.
Langages web de base / outils que vous devez connaître :
- HTML (Hyper Text Markup Language)
Le HTML est la structure de base des pages web et des applications web qui rend le contenu sémantique pour le navigateur web. Il est composé de balises séquentielles qui a une ouverture et une fermeture, et structurellement un mot clé enfermé par des crochets d’angle. Ex : <strong></strong> - CSS (Cascading Style Sheets)
CSS est le langage de style qui est utilisé pour décorer le balisage HTML d’une page web. Sans CSS, une page web ne ressemblerait à rien d’autre qu’une grande page blanche sur laquelle se trouvent du texte et une image non ordonnés. Le CSS est la chose qui fait que la page est idéalement comme nous le voulons. - Les langages de script
Le HTML et le CSS ne sont rien sans les langages de script car ils ne sont pas interactifs. Pour faire une page web dynamique qui répondra aux utilisateurs, vous avez besoin de langages comme JavaScript et jQuery. Les langages côté serveur comme PHP, Python et Ruby pourraient également être nécessaires au fil du temps. - Gestion de base de données
Pour stocker, gérer et accéder aux données entrées par les utilisateurs d’un site web, on considère une grande table d’informations qui est appelée base de données. Un système de gestion de base de données comme MySQL, MongoDB et PostgreSQL est utilisé côté serveur pour faire ce travail efficacement. - FTP (File Transfer Protocol)
FTP est utilisé pour transférer plus facilement les fichiers sources d’un site web vers son serveur hébergé. Il existe des clients FTP basés sur le web ainsi que sur des logiciels informatiques qui peuvent être utilisés pour télécharger ses fichiers vers l’ordinateur serveur.
Processus de création de site web étape par étape à l’aide d’IDE
Voici l’aperçu du processus comment vous pouvez créer un site web de première main, en supposant que vous connaissez les langages web de base et les éléments essentiels des sites web mentionnés ci-dessus.
Etape 1 : Configurer un environnement de travail local

Pour créer et organiser les fichiers sources d’un site web, un bon environnement de travail local est important. Vous pouvez créer un environnement de développement web sur votre périphérique informatique en installant un IDE (Integrated Development Environment). Un IDE se compose essentiellement d’un éditeur de texte, d’un automate de construction et d’un débogueur.
Sublime Text et Atom sont quelques-uns des IDE de base pour le développement web supportant HTML, CSS, JS, PHP, Python et des langages web similaires.
D’autre part, il y a des IDE étendus comme Adobe Dreamweaver qui offre une poignée d’autres fonctionnalités (Ex : Connectivité au serveur, FTP).
Etape 2 : Planifier et concevoir votre site web en utilisant Adobe Photoshop
Planifier la structure du site web et le système de navigation est d’une importance grave. Tout d’abord, vous devez comprendre comment vous souhaitez diffuser votre contenu. Planifiez combien de menus de navigation, combien de colonnes ou de champs de contenu, combien d’images vous voulez inclure et où.
La meilleure pratique consiste à ouvrir Adobe Photoshop et à créer un dessin approximatif de vos pages web. Vous pourriez avoir besoin de faire différents brouillons pour différentes pages, par exemple, la page d’accueil, la page à propos, la page de contact, la page de service, etc.

Étape 3 : Codifier le design à l’aide de HTML et CSS
Après avoir fini de faire des designs bruts pour vos pages web dans Adobe Photoshop, vous pouvez commencer à écrire les codes sources.
C’est la partie la plus facile. Faites des balises HTML pour les éléments web que vous vouliez inclure et utilisez les CSS pour les décorer selon les conceptions que vous avez faites.
Étape 4 : Rendez-le dynamique en utilisant JavaScript et jQuery
Les sites web basés uniquement sur HTML et CSS n’existent pas dans les jours modernes parce que les interactions de l’utilisateur frontal ne peuvent pas être contrôlées par HTML ou CSS.
Vous pouvez utiliser des langages de script comme JavaScript et éventuellement sa bibliothèque améliorée, jQuery pour contrôler l’activité de l’utilisateur pour les formulaires, les connexions, le curseur, les menus ou partout où vous en avez besoin.
Etape 5 : Télécharger les fichiers locaux sur le serveur en utilisant le client FTP

L’étape finale consiste à télécharger tous vos fichiers sources sur le serveur web. La meilleure et la plus simple façon de le manipuler est par le biais d’un client FTP.
D’abord, téléchargez un client FTP sur votre périphérique informatique et connectez-le à votre serveur web en utilisant un compte FTP. Après l’avoir connecté avec succès au compte FTP, copiez tous vos fichiers locaux à la racine de votre répertoire web. Certains bons clients FTP sont FileZilla, WinSCP et Cyberduck.
Méthode #2 : Créer un site web avec CMS
Compétences requises & Outils
- Connaissances : Fonctionnement de base de l’ordinateur et d’Internet ; HTML, CSS et PHP (non obligatoire mais mieux si vous connaissez les bases)
- Outils : WordPress, Joomla et Drupal
Un CMS ou système de gestion de contenu est construit de manière si tactique qu’il convient aux débutants du premier jour de travail comme aux développeurs web expérimentés.
C’est une application logicielle qui facilite la création et la gestion de contenus en ligne. La plupart d’entre eux sont open-source et gratuits à utiliser.
Si vous connaissez les bases de HTML, CSS ou PHP, c’est avantageux pour vous. Ce n’est pas un gros problème si vous ne savez pas car ces plateformes sont très intuitives. Voici les trois meilleurs choix gratuits de plateformes CMS que vous pouvez choisir en fonction de votre besoin.
Comparaisons rapides
A lire également – Top CMS comparés (2018) – WordPress vs Joomla vs Drupal
WordPress
WordPress, selon diverses statistiques, est utilisé dans le maximum de blogs et de sites web de petite et moyenne taille. Néanmoins, de nombreux grands sites Web préfèrent WordPress pour sa simplicité. L’éditeur WYSIWYG est la seule chose que vous devez apprendre pour créer votre premier contenu.
Cette plateforme est institutionnelle pour les débutants et peut être fortement développée par différentes catégories de développeurs web. Il a de nombreux plugins et thèmes gratuits sur leur propre dépôt. Pour son être le choix CMS #1, beaucoup de ressources tierces sont disponibles sur le côté.

Pros
- Haute flexibilité et personnalisation
- Facile à utiliser,
- Tonnes de ressources d’apprentissage,
- Excellent soutien de la communauté &
Inconvénients
- Nécessite du code pour les personnalisations visuelles majeures
- Les mises à jour peuvent causer des problèmes avec les plugins
En savoir plus
- Nous parlons de la création d’un blog à partir de zéro en utilisant WordPress dans ce guide.
- Vous pouvez essayer ce CMS gratuitement sur WordPress.com ; ou télécharger le CMS sur WordPress.org.
- Pour ceux qui sont prêts à sauter le pas, voici les meilleures compagnies d’hébergement WordPress que nous recommandons.
- Voir une liste de 30 sites web géniaux qui sont alimentés par WordPress.
Joomla
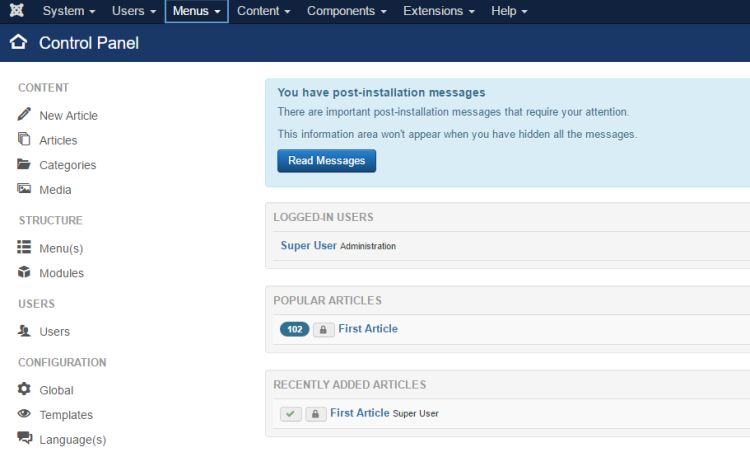
Joomla est similaire à WordPress à bien des égards. Il est également facile à utiliser, facile à installer et peut facilement être étendu à l’aide de modules – l’équivalent des plugins de WordPress. Par conséquent, il s’agit des deux meilleures options pour les débutants.
Cependant, les débutants pourraient être plus intimidés à explorer Joomla en raison du nombre d’options disponibles. En plus du menu de gauche, il y a également un menu sur la barre supérieure juste au-dessus du logo « Panneau de configuration ». Pour éviter toute confusion, rappelez-vous que certains des éléments des menus de gauche et de la barre supérieure sont similaires, notamment » Contenu « , » Utilisateurs » et » Extensions « .
Comme WordPress, Joomla dispose de quelques styles et modèles qui peuvent rapidement donner à votre site un look distinctif. Mais parmi les trois systèmes de gestion de contenu, Joomla offre la solution la plus facile lorsqu’il s’agit de créer un réseau social. Avec des plateformes comme EasySocial et JomSocial, vous n’êtes qu’à quelques minutes de votre propre site Web de réseau social.

Pros
- Plus avancé techniquement
- Les sites web sont généralement plus performants
- Sécurité de niveau d’entrée
Cons
- Les modules sont difficiles à maintenir
- CMS de milieu de gamme – Pas aussi facile que WordPress, pas aussi avancé que Drupal
Plus d’infos
- Téléchargez et essayez Joomla gratuitement ici.
- Sites créés à l’aide de Joomla : Lipton, Linux, Université Harvard
Drupal
Les développeurs web expérimentés attestent que Drupal est le CMS le plus puissant.
Cependant, il est aussi le plus difficile à utiliser. Grâce à sa flexibilité, Drupal est le deuxième CMS le plus utilisé au monde, mais il n’est pas le préféré des débutants. Pour réussir à construire un site Web « complet » à l’aide de Drupal, vous devez vous salir les mains et apprendre les bases du codage. Savoir se repérer dans le CMS est également un défi pour les débutants.

Avantages
- Facile à apprendre
- Grand portail d’aide
- Les mises à jour s’intègrent parfaitement
- Plus d’options intégrées.dans les options
Inconvénients
- Grande courbe d’apprentissage au stade initial – recommandé pour les utilisateurs avancés
Plus d’infos
- Téléchargez et essayez Drupal gratuitement ici.
- Sites créés à l’aide de Drupal : Tesla, Warner Bros. Records, Université d’Oxford
Processus de création de site web étape par étape avec WordPress
Pour cette méthode, nous utiliserons WordPress comme exemple. À l’heure actuelle, vous devriez déjà avoir un compte d’hébergement web et un nom de domaine enregistré.
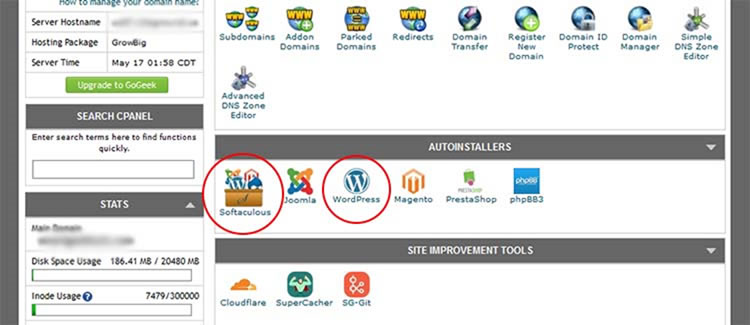
Étape 1 : Trouver l’installateur WordPress dans votre panneau d’hébergement web
Les services d’hébergement web disposent généralement d’un installateur rapide pour installer WordPress et d’autres plateformes communes.
Donc, connectez-vous à votre compte d’hébergement web et découvrez quel installateur vous avez. Les noms populaires que vous devriez rechercher sont Softaculous, QuickInstall, ou Fantastico.

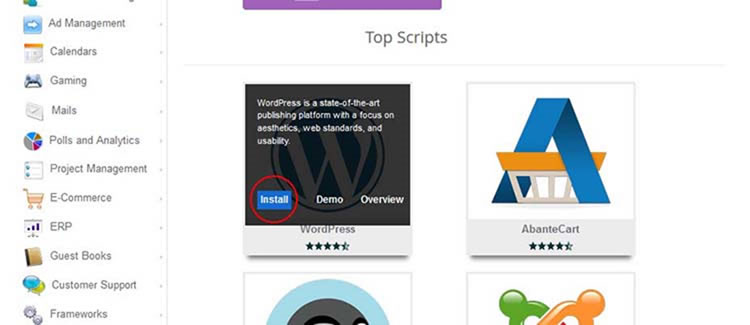
Étape 2 : Installer WordPress via l’installateur
Softaculous est l’installateur automatique le plus populaire et il est présent sur cPanel. Je vais vous guider à travers l’installation via Softculous. Les autres installateurs sont à peu près les mêmes.

Voici la partie importante.

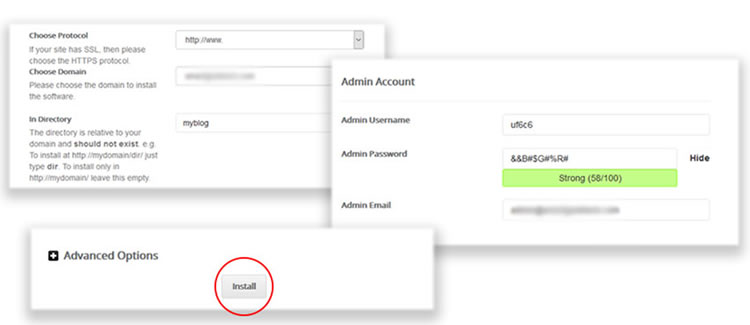
Configurez les options comme suit, laissez les autres champs à la configuration par défaut (on fera le tri plus tard) et cliquez sur installer.
- Protocole : Vous devez décider si vous voulez installer la version http:// ou la version http://www. de l’URL. Quel que soit votre choix, vous ne verrez pas beaucoup de différence. D’un point de vue technique, la version http://www. est meilleure en termes de flexibilité et de gestion des cookies. Notez que si vous avez un certificat SSL valide et que vous voulez installer WordPress dessus, il suffit de sélectionner https au lieu de http.
- Domaine : Sélectionnez le domaine sur lequel vous voulez installer le site web.
- Directory : Spécifiez l’endroit où vous voulez installer le site WordPress. Si vous voulez l’installer sur votre URL racine (ex : http://www.yourwebsite.com/), laissez cet espace vide. Si vous le voulez sur une sous-URL (ex : http://www.yourwebsite.com/myblog/), spécifiez le répertoire dans le champ.
- Compte administrateur : Définissez votre nom d’utilisateur, votre mot de passe et votre email que vous utiliserez pour vous connecter à votre site WordPress.
Si vous avez réussi les dernières étapes, bravo. Votre site web est en ligne !
Maintenant, connectez-vous à votre site WordPress. La page de connexion de votre site ressemblera à wp-login.php en suivant l’URL du site web que vous avez défini.
Etape 3 : Installer un thème et quelques plugins importants
Puis, vous devez installer un thème et les plugins indispensables. Jetez un coup d’œil à la barre latérale gauche de votre tableau de bord WordPress.
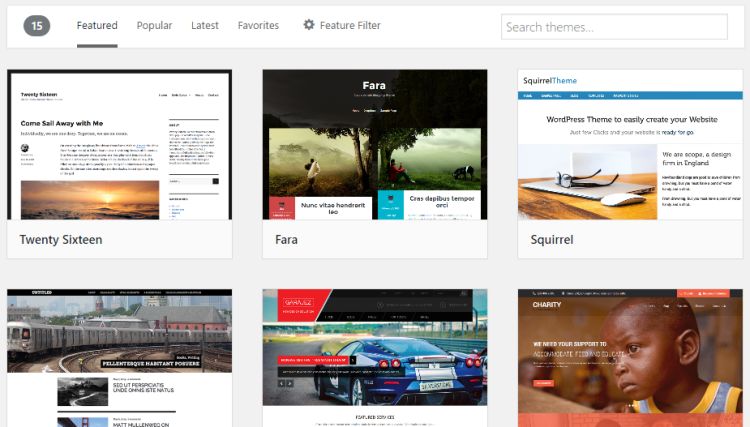
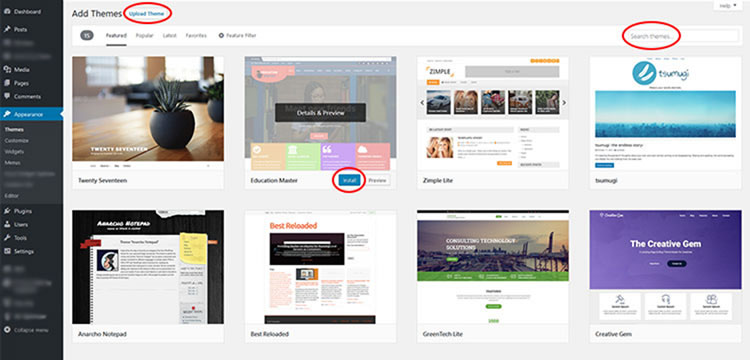
Il y a des tonnes de thèmes gratuits prêts à l’emploi disponibles dans le répertoire WordPress.
Pour parcourir ces thèmes gratuits, allez dans ‘Apparence > Thèmes > Ajouter un nouveau’, recherchez le thème qui répond à vos exigences et cliquez sur le bouton d’installation.

Vous pouvez également installer des thèmes tiers depuis la section ‘Upload Theme’. Pour les thèmes WordPress payants, de conception professionnelle, je recommande Elegant Themes (pour son code efficace et ses beaux designs frontaux).
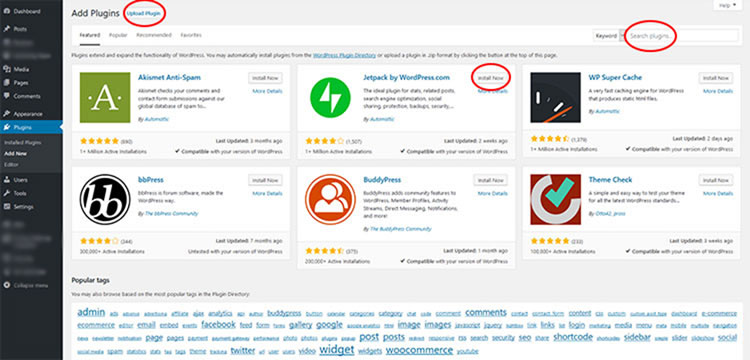
Pour les plugins, parcourez ‘Plugins > Add New’.
Recherchez et installez les plugins dont vous avez seulement besoin. Les plugins tiers peuvent également être installés depuis la section ‘Upload Plugin’.

Je veux ici vous suggérer quelques plugins gratuits importants. Faites une recherche par leur nom sur le répertoire des plugins de WordPress pour les découvrir. Notez que l’installation d’un seul plugin de chaque catégorie est suffisante.
- Pour le référencement : Yoast SEO, All in One SEO Pack
- Pour la sécurité : iThemes Security, Wordfence Security
- Pour les statistiques du site : Jetpack par WordPress.com, Google Analytics pour WordPress par Monster Insights
- Pour la création de formulaires : Contact Form 7
- Pour les performances : W3 Total Cache, WP Super Cache
Pour l’identité de votre site, vous aurez toujours besoin de créer quelque chose même si vous utilisez un excellent thème. Il y a une tonne de générateurs de logos géniaux autour, mais je jetterais un coup d’œil à Logaster. Il s’agit d’un service payant, mais ce qui est génial, c’est qu’il propose des prix échelonnés. Cela signifie que vous pouvez simplement payer pour ce dont vous avez besoin – juste un logo au format web, ou vous pouvez même vous inscrire pour un kit de marque complet qui comprend des formats pour diverses plates-formes.
Lire aussi – 9 plugins WordPress essentiels pour les nouveaux sites WP
Étape 4 : Vous êtes prêt!
Votre site devrait être opérationnel à la dernière étape. Mais il y a encore quelques choses à régler.
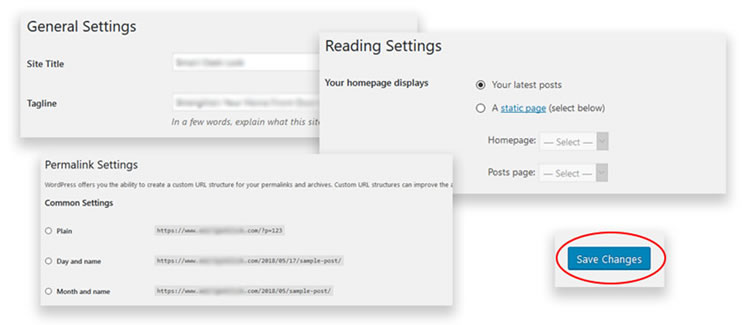
- Sous ‘Paramètres >Généraux’ : Définissez le titre de votre site et le slogan.
- Sous ‘Paramètres > Lecture’ : Ce que votre page d’accueil doit afficher et le nombre d’articles de blog que vous souhaitez afficher sur une seule page.
- Sous ‘Paramètres > Permaliens’ : Définissez ce qui sera la structure URL de votre article de blog.

Méthode #3 : Créer un site web avec des constructeurs de sites
Compétences requises &Outils
- Connaissances : Fonctionnement de base de l’ordinateur et d’Internet
- Outils : Wix et Weebly
Les constructeurs de sites ont rendu la mise en place d’un site web instantanée et sans effort. Sans connaissance des langages web, on peut lancer son site web complet en quelques minutes. Ils offrent des constructeurs de sites Drag & Drop qui nécessitent zéro connaissance de codage.
Il y a beaucoup de constructeurs de sites éparpillés sur internet mais tous ne peuvent pas satisfaire les besoins.
Les trois suivants sont les constructeurs de sites les plus parlés et les plus potentiels que vous pouvez utiliser.
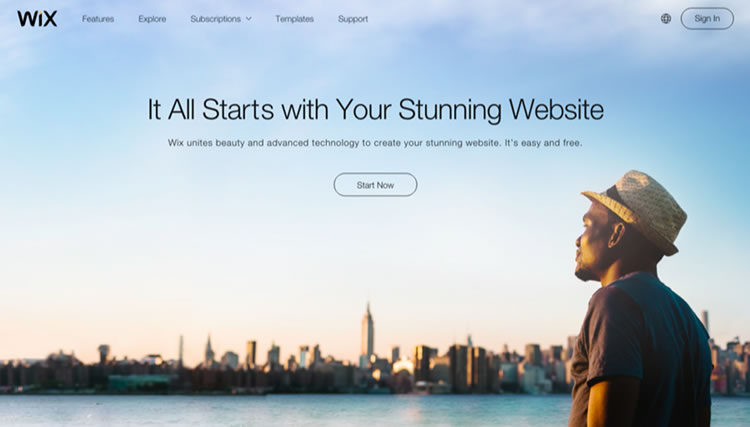
Wix

Wix est l’un des constructeurs de sites les plus faciles du marché qui propose plus de 500 modèles entièrement personnalisables classés dans différentes catégories. Il est donc à peu près sûr que vous en trouverez un qui vous convient.
Ils offrent un éditeur de site Web Drag & Drop flexible qui est toujours visible au-dessus du contenu. Vous pouvez faire glisser un élément de la liste et le déposer n’importe où sur le site Web à ajouter. Tout élément visible sur celui-ci peut être déplacé ou modifié.
Le seul inconvénient est qu’il y a des publicités sur site sur le plan gratuit de Wix. Vous pouvez vous en débarrasser en le mettant à niveau vers leur plan Combo, ce qui vous coûte au minimum 12 $/mois.
Lisez aussi – Notre revue approfondie de Wix.
Weebly

Weebly est plus facile à bien des égards comme la navigation, la convivialité. Ils offrent des centaines de modèles à choisir, mais les options de personnalisation pourraient se sentir limitées.
Ils ont un bon nombre de mises en page préconçues (par exemple : page à propos, page de prix, page de contact) qui peuvent être utilisées et modifiées.
Le constructeur Drag & Drop est plus facile à utiliser, mais vous êtes parfois limité aux zones désignées pour la personnalisation. La disponibilité des extensions et des applications tierces est également limitée.
Lisez également – Notre revue approfondie de Weebly.
Processus de création de site Web étape par étape à l’aide de Wix
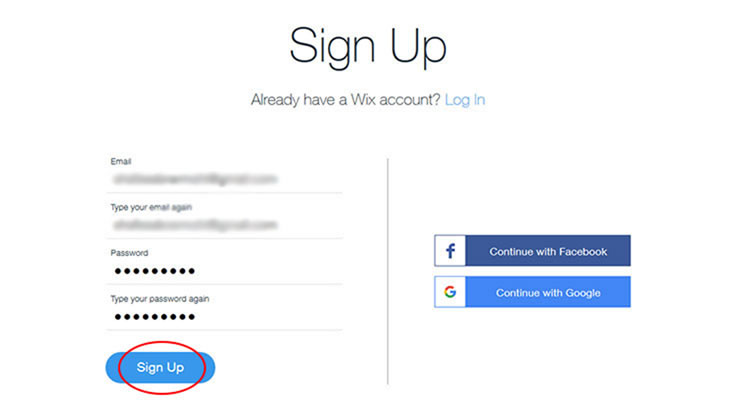
Étape 1 : S’inscrire à Wix
Créer un compte sur Wix.com.
Il existe 5 plans premium et 1 plan gratuit (les prix vont de 0 à 24,50 $/mois). Vous verrez les options de mise à niveau après avoir réussi à créer un site.
Voir les plans et les prix Wix ici.

Je recommande le plan payant de base Wix – Combo. Le plan Wix Combo (8,50 $/mois) comporte un nom de domaine gratuit, plus de ressources CPU et aucune publicité Wix.
Étape 2 : Choisir un modèle
Wix vous demandera comment vous voulez créer un site Web. Le moyen le plus rapide qu’ils suggèrent est Wix ADI (Artificial Design Intelligence) qui n’est pas très fructueux à la fin.
Je vais donc vous guider à travers un peu plus long mais le meilleur moyen, le constructeur de site web !
Vous verrez qu’il y a des modèles catégorisés sous différentes étiquettes. Parcourez votre catégorie prospective et choisissez celle qui vous convient.
Après avoir trouvé un thème Wix qui vous plaît, cliquez sur « modifier » pour continuer.

Etape 3 : Concevoir votre site web à l’aide de Wix Website Builder
Après quelques instants, vous atterrirez directement sur leur constructeur de site web intuitif.
Concevoir un site web est simple. Vous verrez différents outils sur la gauche et la droite de votre écran. Aussi, cliquez n’importe où sur le site Web pour modifier le bloc ou le déplacer à un autre endroit.

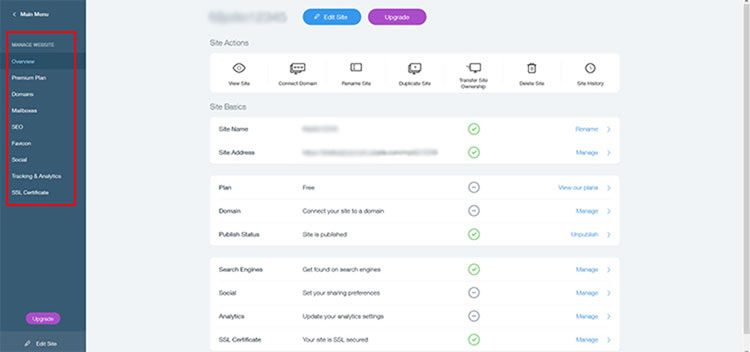
Étape 4 : Publier le site Web
Lorsque vous appuierez sur le bouton de publication, on vous demandera si vous voulez un sous-domaine gratuit ou un domaine complet. C’est à vous de décider.
Quelques ajustements supplémentaires sont recommandés.
Allez dans votre ‘Tableau de bord Wix > Gérer & Modifier le site’ et configurez le SEO, le Favicon, le social et les mises à jour selon vos besoins.

Et une fois que vous avez terminé avec ces paramètres de base – votre site Web est prêt.
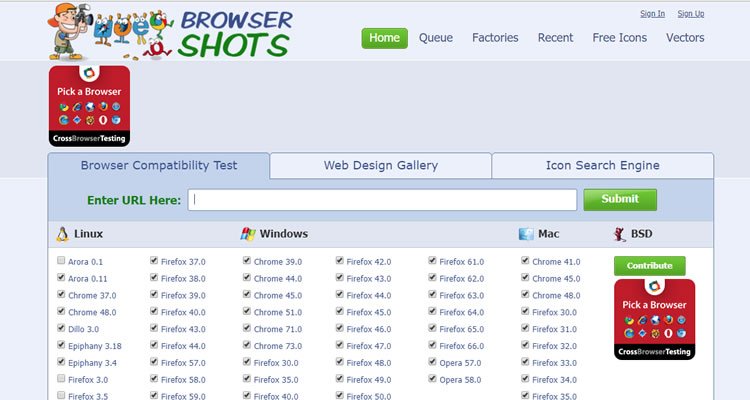
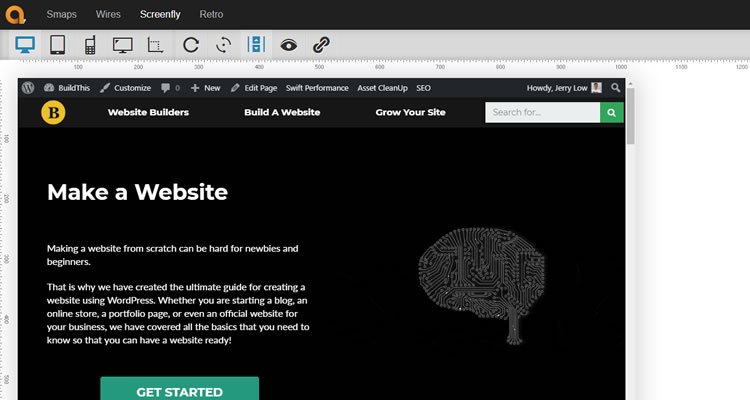
Valider et tester votre site web
Une fois que votre site web est prêt – il est temps de valider et de tester son fonctionnement dans les principaux navigateurs (Chrome, Firefox, Safari, Microsoft Edge, IE 11, etc.) ainsi que sur différentes tailles d’écran.
On peut effectuer ces tests à l’aide d’outils gratuits en ligne.
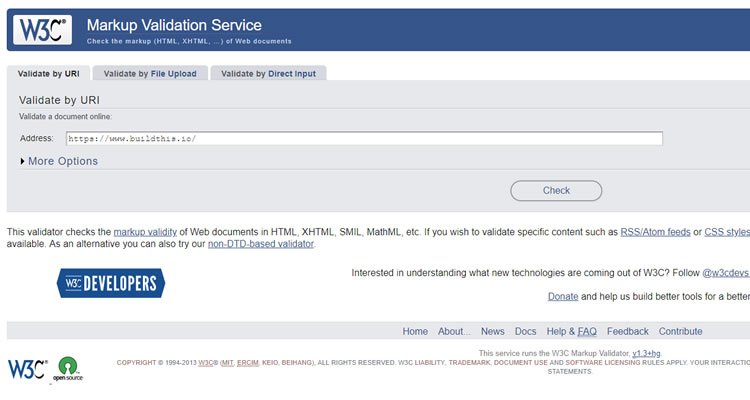
Validation du balisage

Qu’est-ce que la validation du balisage ? Les langages de codage ou les scripts tels que HTML, PHP, et ainsi de suite ont chacun leurs propres formats, vocabulaire et syntaxe. La validation du balisage consiste à vérifier si votre site web respecte ces règles.

Test d’écran

Finitionnement et croissance
Publier votre site web sur internet est la première étape. Il y a encore beaucoup d’autres choses à faire pour assurer le succès de votre site web. Voici quelques tâches pour commencer…
Régler avec précision la vitesse du site
Google a clairement déclaré que la vitesse du site est l’un de ses facteurs de classement. Cela signifie que votre site peut être mieux classé s’il se charge rapidement.
Aussi – plus votre site web se charge rapidement, plus les visiteurs de votre site web seront heureux. Il est prouvé, dans d’innombrables études de cas et expériences, qu’un site web à chargement lent nuit à l’expérience des utilisateurs et affecte les revenus du site web. Amazon aurait perdu environ 1,6 milliard de dollars de revenus si son site avait ralenti ne serait-ce que d’une seconde.
Améliorer la visibilité du site web dans les recherches
Vous n’avez pas besoin d’être un maître de l’optimisation des moteurs de recherche (SEO) pour faire remarquer votre site web. Mais il est toujours bon d’avoir quelques compétences de base en matière d’optimisation des moteurs de recherche.
Créer un compte de webmaster sur Google Search Console pour soumettre votre site Web à Google et identifier tout problème de référencement. Faites une recherche de base sur les mots-clés, puis optimisez le titre de votre page et les titres pour vos mots-clés principaux. Mettez en œuvre le balisage schématique sur votre site pour vous démarquer des pages de résultats de recherche.
Pour plus de conseils sur le référencement, lisez notre guide SEO dummies.
Mettre en œuvre le HTTPS
Depuis que Google Chrome a commencé à étiqueter les sites Web HTTP » non sécurisés « , le certificat SSL est devenu une affaire importante. Pour s’assurer que votre site Web est « de confiance » par les utilisateurs – une connexion HTTPS est un must.
Ajouter des pages essentielles
Aucun site Web n’est jamais le même, car ils pourraient servir un objectif différent et / ou une fonction différente. Cependant, il y a trois pages standard que chaque site web devrait avoir : Index (page d’accueil), Page à propos, et Page de contact.
Page d’accueil
La page d’accueil est souvent le premier endroit où la plupart des visiteurs iront voir après avoir atterri sur votre site web. Votre page d’accueil doit délivrer le bon pitch et conduire vos visiteurs plus profondément dans votre site.

Page d’accueil
La page d’accueil consiste à établir un rapport avec vos visiteurs. Elle vous permet de vous présenter et de donner des informations détaillées (bien ?) sur votre site web. Habituellement, il est recommandé d’inclure des photos des personnes qui possèdent et gèrent le site Web.

Page de contact
Il est important de communiquer avec vos utilisateurs et vos clients potentiels. D’où l’importance de la page de contact. Incluez tous les canaux de communication possibles (profils de médias sociaux, formulaires de contact, adresse e-mail, etc.) pour vous assurer que vos visiteurs sont en mesure de vous joindre.

Exploitez votre portée sur les plateformes de médias sociaux
Votre site Web devrait également avoir une présence sur les plateformes de médias sociaux où la plupart de votre public cible traîne. Pour notre site, cela signifie Facebook et Twitter. Pour d’autres, cela peut être LinkedIn, Tumblr ou Pinterest.
Ajouter un favicon
Vous avez vu la lettre « B » dans un cercle jaune qui est apparu à gauche de l’onglet de votre navigateur ? C’est ce qu’on appelle le « favicon ». Comme un logo, le favicon est un élément visuel plus petit qui représente un site web.
Le favicon est une petite technique de branding astucieuse qui est souvent négligée par les propriétaires de sites web. Si cela vous ressemble, utilisez ce générateur de favicon gratuit pour vous aider.
Frequently Asked Questions on Making A Website
Il y a deux façons principales de créer un site web gratuit – utiliser un hébergement web gratuit comme 000Webhost ou une plateforme de construction de site web comme Wix, qui propose un plan gratuit.
GoDaddy a des plans construits autour de son constructeur de site Web qui commencent à partir de 10 $/mo. Lisez notre revue détaillée de GoDaddy pour en savoir plus.
La plupart des constructeurs de sites web sont faciles à utiliser pour les débutants. De par leur nature même, les constructeurs de sites Web visent les utilisateurs non avertis en matière de technologie et offrent beaucoup d’aide. Cela va des interfaces conviviales aux modèles préconstruits.
Avant même de vous lancer dans la construction de votre site, c’est la même chose que de commencer un blog, la première chose à aborder est votre intention. Ce que vous voulez que votre site soit ou réalise peut jouer un rôle important dans sa conception et son développement.
Le temps nécessaire pour coder un site web dépend de sa complexité. Plus vous avez besoin en termes de fonctionnalités et de conception, plus cela prendra du temps. Les sites web simples et statiques peuvent être codés en quelques heures seulement, tandis que les sites plus importants et complexes peuvent prendre plusieurs mois.
Get It Done, Now!
Vous en savez maintenant plus qu’assez pour créer et construire un site web réussi. Il est temps de mettre vos connaissances au travail. Commencez maintenant et faites bouger l’Internet !