Sivuston luominen on superhelppoa vuonna 2021.
Sinun ei tarvitse olla tekninen nörtti eikä ohjelmoija.
Seuraa oikeaa menetelmää. Valitse oikeat alustat. Käytä oikeita työkaluja. Pärjäät 100-prosenttisesti.
Minulla ei ollut lainkaan tietoa web-kehityksestä, kun aloitin verkkoliiketoimintani vuonna 2004. Palkkasin web-kehittäjän vasta yksitoista vuotta myöhemmin. Ja pärjäsin ihan hyvin.
Tänään – meillä on innovatiivisia kehitystyökaluja ja parempia verkkojulkaisualustoja.
- On kolme tapaa tehdä verkkosivusto:
- Rekisteröi verkkotunnus
- Missä rekisteröidä verkkotunnus
- Osta web-hosteri
- Mitä vaihtoehtoja sinulla on hosting-palvelimissa?
- Suunnittele verkkosivusi
- Menetelmä #1: Verkkosivun luominen tyhjästä
- Perusverkkokielet/työkalut, jotka sinun tulisi tuntea:
- Vaihe vaiheelta verkkosivujen luomisprosessi IDE:n avulla
- Menetelmä #2: Verkkosivuston luominen CMS:llä
- WordPress
- Joomla
- Drupal
- Vaihe vaiheelta verkkosivujen luomisprosessi WordPressin avulla
- Menetelmä #3: Verkkosivuston luominen sivustonrakentajilla
- Wix
- Weebly
- Weebly on yksinkertaisempi monilla tavoilla, kuten navigoinnissa, käyttäjäystävällisyydessä. Ne tarjoavat satoja malleja, joista valita, mutta personointimahdollisuudet saattavat tuntua rajallisilta.
- Vaihe vaiheelta verkkosivujen luomisprosessi Wixin avulla
- Validointi ja verkkosivuston testaaminen
- Markupin validointi
- Browser Test
- Ruututesti
- Hienosäätäminen ja kasvattaminen
- Hienosäätää sivuston nopeutta
- Paranna verkkosivuston hakunäkyvyyttä
- Toteuta HTTPS
- Lisää olennaiset sivut
- Laajenna tavoittavuuttasi sosiaalisen median alustoilla
- Lisää suosikkikuvake
- Tiheästi kysyttyjä kysymyksiä verkkosivuston tekemisestä
- Valmistu nyt!
On kolme tapaa tehdä verkkosivusto:
- Luo tyhjästä
- Sisällönhallintajärjestelmän (CMS)
- Sivustonrakentajan
Menetelmällä nro 1 saat enemmän joustavuutta muotoiluun ja sivuston toimintoihin, mutta se vaatii hyvää web-kielten tuntemusta.
Sivuston luonti- ja hallinnointiprosessi on paljon helpompaa menetelmillä nro 2 ja 3. Sinun kannattaa valita jompikumpi näistä menetelmistä osaamisesi mukaan.
Katsomme kutakin näistä kolmesta menetelmästä ja kaikkia vaiheita alla.
Rekisteröi verkkotunnus
Toimialue on verkkosivustosi nimi. Sen on oltava ainutlaatuinen ja sen on välitettävä yrityksesi brändi.
Helpoisin tapa etsiä ja rekisteröidä verkkotunnus on mennä verkkotunnusrekisterinpitäjälle.
Verkkotunnusrekisterinpitäjä antaa sinun rekisteröidä verkkotunnusnimesi joko vuosisopimuksella tai pitkäaikaisella sopimuksella.
Missä rekisteröidä verkkotunnus
Tässä on muutamia hyvämaineisia verkkotunnusrekisterinpitäjiä ja niiden lähtöhinnat, joita kannattaa harkita.
Vinkkejä
- Jos verkkotunnuksen keksiminen on vaikeaa, voit aina käyttää verkkotunnusnimigeneraattoreita ideoiden saamiseksi. Suosittuja ovat Wordroid ja Lean Domain Search.
- Jos olet uusi, suosittelen menemään Namecheapiin etsimään ja ostamaan verkkotunnuksen.
- Lue myös – Verkkotunnus for dummies.
Osta web-hosteri
Web-hosteri on iso tietokone (eli palvelin), joka tallentaa verkkosivustosi. Jotkut jättiläisyritykset – kuten Amazon, IBM ja FB – omistavat ja hallinnoivat verkkopalvelimiaan; muut yritykset yksinkertaisesti vuokraavat palvelimensa hosting-palveluntarjoajalta (mikä on paljon halvempaa ja helpompaa).
Huomautus: Ohita tämä vaihe, jos valitset sivuston luomiseen sivuston rakentajan (katso vaihe 3).
Mitä vaihtoehtoja sinulla on hosting-palvelimissa?
Web-hosting-palvelimia on nykyään saatavana erilaisina paketteina.
Traditionaalisesti webhosting-palveluntarjoaja on mukana vain vuokraamassa palvelimia perusohjelmistoineen ja teknisine tukineen. Verkkosivuston isännöinti perinteisellä hosting-palveluntarjoajalla on yleensä halvempaa ja joustavampaa; mutta vaatii hieman ylimääräistä työtä verkkosivuston asentamiseksi.
Tänä päivänä yritykset niputtavat eri palveluja yhteen ja antavat käyttäjille mahdollisuuden rakentaa, isännöidä ja hallita verkkosivustoja yhdeltä palveluntarjoajalta. Kutsumme näitä yrityksiä yleensä nimellä Website Builders tai Online Store Builders. Verkkosivuston isännöinti näillä ”niputetuilla” alustoilla on yleensä kallista ja vähemmän joustavaa; mutta pääset rakentamaan verkkosivuston tai verkkokaupan helposti.
Joitakin aloittelijoille ystävällisiä isännöintipalveluja, jotka kannattaa tarkistaa.
Vinkkejä
- Esimerkiksi tarjolla on erilaisia hosting-tyyppejä: jaettua hostingia, dedikoitua palvelinhostingia ja pilvi-/VPS-hostingia.
- Jos kyseessä on pieni verkkosivusto, jaetun hosting-paketin valitseminen on halvempaa. Isommille sivustoille suositellaan joko pilvi- tai dedikoitua hostingia.
- Joitakin keskeisiä ominaisuuksia, jotka sinun on otettava huomioon ennen web-isännän valintaa, ovat niiden käyttäjäystävällisyys, hinnoittelu, palvelimen nopeus ja käytettävyysasteet.
- Tähän mennessä olemme rekisteröineet, testanneet ja arvioineet yli 60 hosting-yritystä. Katso top 10 hosting-valintamme tai koko luettelo hosting-arvosteluista.
- Harkitse myymälänrakentajan, kuten Shopifyn tai BigCommercen, käyttämistä, jos aiot myydä tuotteita suoraan verkkosivuiltasi.
- Lue myös – Paljonko kannattaa maksaa webhostista
Hyvin alkuvaiheessa…

Suunnittele verkkosivusi
Kun sinulla on verkkotunnus ja verkkohosting käytössäsi, on aika kääriä hihat ja alkaa luoda! Verkkosivujen suunnittelua ja luomista varten voit joko palkata web-kehittäjän tai tehdä sen itse.
Keskustelemme täällä yksityiskohtaisesti siitä, miten web-kehitystehtävän voi ulkoistaa. Sinun kannattaa ohittaa seuraavat vaiheet ja siirtyä kyseiselle sivulle, jos aiot palkata jonkun kehittämään verkkosivusi puolestasi.
Tekemisharrastajille tässä on kolme helppoa tapaa suunnitella verkkosivut:
Menetelmä #1: Verkkosivun luominen tyhjästä
Vaadittavat taidot & Työkalut
- Tietämys: HTML, CSS, JavaScript, mySQL tai PostgreSQL (tietokanta)
- Integroitu kehitysympäristö (IDE): Sublime Text, Atom ja Adobe Dreamweaver
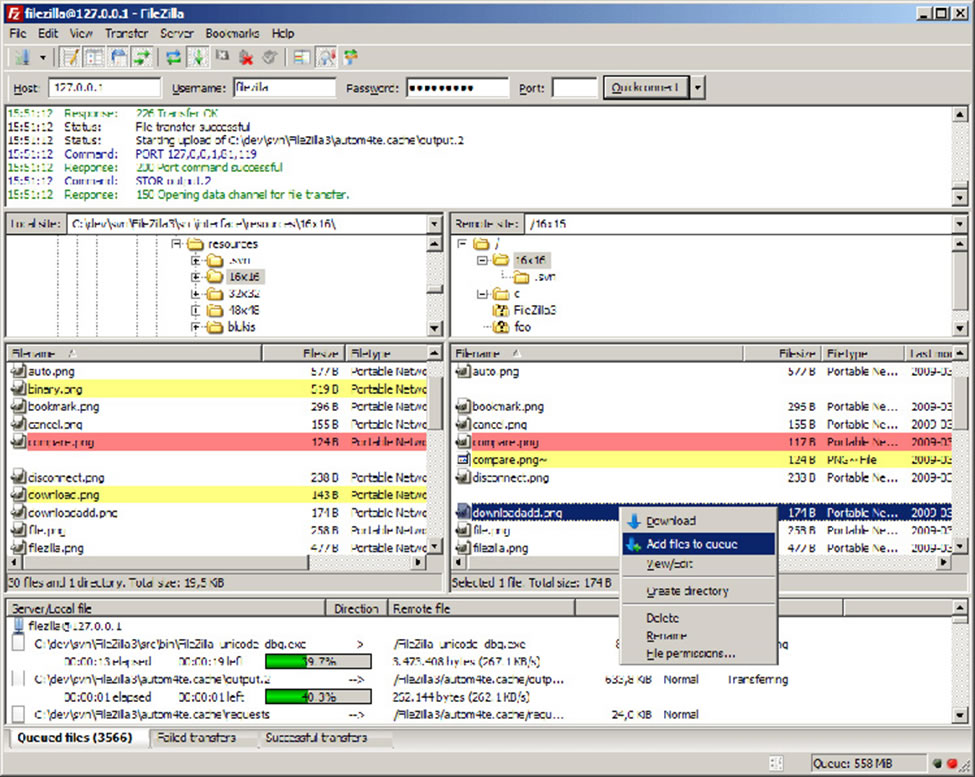
- FTP-ohjelmat: FileZilla, WinSCP ja Cyberduck
Voit luoda ainutlaatuisen ja omaleimaisen verkkosivuston ihan itse, jos tunnet tärkeimmät web-kielet ja verkkosivuston perusasiat.
Muussa tapauksessa on suositeltavaa, että siirryt menetelmään #2 / 3; tai otat yhteyttä web-kehittäjään.
Perusverkkokielet/työkalut, jotka sinun tulisi tuntea:
- HTML (Hyper Text Markup Language)
HTML on verkkosivujen ja verkkosovellusten perusrakenne, joka tekee sisällöstä semanttisen verkkoselaimelle. Se koostuu peräkkäisistä tunnisteista, joilla on avaava ja sulkeva tunniste sekä rakenteellisesti avainsana, joka on suljettu kulmasulkeisiin. Esim: <strong></strong> - CSS (Cascading Style Sheets)
CSS on muotoilukieli, jota käytetään verkkosivun HTML-merkintöjen koristeluun. Ilman CSS:ää verkkosivu näyttäisi pelkältä isolta valkoiselta sivulta, jossa on järjestämätöntä tekstiä ja kuvaa. CSS on se, joka tekee sivusta ihanteellisesti haluamamme. - Skriptikielet
HTML ja CSS eivät ole mitään ilman skriptikieliä, koska ne eivät ole vuorovaikutteisia. Jos haluat tehdä dynaamisen verkkosivun, joka reagoi käyttäjille, tarvitset kieliä kuten JavaScript ja jQuery. Ajan mittaan saatetaan tarvita myös palvelinpuolen kieliä, kuten PHP:tä, Pythonia ja Rubya. - Tietokannan hallinta
Websivuston käyttäjien syöttämien tietojen tallentamiseksi, hallitsemiseksi ja käyttämiseksi harkitaan suurta tietotaulukkoa, jota kutsutaan tietokannaksi. Palvelinpuolella käytetään tietokannan hallintajärjestelmää, kuten MySQL:ää, MongoDB:tä ja PostgreSQL:ää, jotta tämä työ voidaan tehdä tehokkaasti. - FTP (File Transfer Protocol)
FTP:tä käytetään verkkosivuston lähdetiedostojen siirtämiseen isännöidylle palvelimelle helpommin. On olemassa verkkopohjaisia sekä tietokoneohjelmistopohjaisia FTP-ohjelmia, joita voidaan käyttää omien tiedostojen lataamiseen palvelimen tietokoneelle.
Vaihe vaiheelta verkkosivujen luomisprosessi IDE:n avulla
Tässä on yleiskatsaus prosessiin, jolla voit luoda ensikäden verkkosivun, olettaen, että tunnet edellä mainitut web-kielten ja verkkosivujen perusasiat.
Vaihe 1: Paikallisen työympäristön luominen

Hyvä paikallinen työympäristö on tärkeä verkkosivuston lähdetiedostojen luomiseksi ja järjestämiseksi. Voit luoda web-kehitysympäristön tietokonelaitteellesi asentamalla IDE:n (Integrated Development Environment). IDE koostuu periaatteessa tekstieditorista, rakennusautomaatiosta ja virheenkorjausohjelmasta.
Sublime Text ja Atom ovat eräitä web-kehityksen perus IDE-ohjelmia, jotka tukevat HTML-, CSS-, JS-, PHP-, Python- ja vastaavia web-kieliä.
Toisaalta on olemassa laajennettuja IDE-ohjelmia, kuten Adobe Dreamweaver, joka tarjoaa kourallisen muita ominaisuuksia (Esim. palvelinyhteys, FTP).
Vaihe 2: Suunnittele ja suunnittele verkkosivusto Adobe Photoshopin avulla
Websivuston rakenteen ja navigointijärjestelmän suunnittelu on erittäin tärkeää. Ensin sinun on ymmärrettävä, miten haluat toimittaa sisältösi. Suunnittele, kuinka monta navigointivalikkoa, kuinka monta saraketta tai sisältökenttää, kuinka monta kuvaa haluat sisällyttää ja mihin.
Paras käytäntö on avata Adobe Photoshop ja luoda karkea piirros verkkosivuistasi. Saatat joutua tekemään erilaisia karkeapiirroksia eri sivuille, esimerkiksi etusivulle, about-sivulle, yhteystietosivulle, palvelusivulle jne.

Vaihe 3: Koodaa suunnittelu HTML:n ja CSS:n avulla
Kun olet saanut valmiiksi karkeat suunnitelmat verkkosivuillesi Adobe Photoshopissa, voit aloittaa lähdekoodien kirjoittamisen.
Tämä on helpoin osa. Tee HTML-merkinnät niille web-elementeille, jotka halusit sisällyttää, ja koristele ne CSS:n avulla tekemiesi mallien mukaisesti.
Vaihe 4: Tee siitä dynaaminen JavaScriptin ja jQueryn avulla
Vain HTML:ään ja CSS:ään perustuvia verkkosivuja ei nykypäivänä ole olemassa, koska front-end-käyttäjän vuorovaikutusta ei voi hallita HTML:n tai CSS:n avulla.
Voit käyttää skriptikieliä, kuten JavaScriptiä ja mahdollisesti sen parannettua kirjastoa, jQueryä, ohjaamaan käyttäjän toimintaa lomakkeissa, kirjautumisissa, liukusäätimissä, valikoissa tai missä ikinä tarvitsetkaan.
Vaihe 5: Paikallisten tiedostojen lataaminen palvelimelle FTP-asiakkaan avulla

Viimeisenä vaiheena on kaikkien lähdetiedostojesi lataaminen verkkopalvelimeen. Paras ja helpoin tapa hoitaa se on FTP-asiakasohjelman avulla.
Lataa ensin FTP-asiakasohjelma tietokonelaitteellesi ja yhdistä se verkkopalvelimeen FTP-tilin avulla. Kun olet onnistuneesti yhdistänyt sen FTP-tiliin, kopioi kaikki paikalliset tiedostosi verkkohakemistosi juureen. Hyviä FTP-ohjelmia ovat FileZilla, WinSCP ja Cyberduck.
Menetelmä #2: Verkkosivuston luominen CMS:llä
Vaadittavat taidot & Työkalut
- Tuntemus: Tietokoneen ja Internetin perustoiminnot; HTML, CSS ja PHP (ei pakollinen, mutta parempi jos osaat perusteet)
- Työkalut: WordPress, Joomla ja Drupal
CMS eli sisällönhallintajärjestelmä on rakennettu niin taktisesti, että se sopii niin aloitteleville aloittelijoille kuin kokeneille web-kehittäjillekin.
Se on ohjelmistosovellus, jonka avulla verkkosisällön luominen ja hallinta on helppoa. Useimmat niistä ovat avoimen lähdekoodin ja ilmaisia käyttää.
Jos osaat HTML:n, CSS:n tai PHP:n perusteet, se on sinulle eduksi. Ei ole suuri ongelma, jos et osaa, koska nämä alustat ovat hyvin intuitiivisia. Tässä on kolme parasta vapaavalintaista CMS-alustaa, jotka voit valita tarpeesi mukaan.
Pikavertailut
Lue myös – Top CMS -vertailut (2018) – WordPress vs. Joomla vs. Drupal
WordPress
WordPressiä käytetään erilaisten tilastojen mukaan suurimmassa määrässä blogeja ja pienissä tai keskisuurissa verkkosivustoissa. Siitä huolimatta monet mahtavat suuret verkkosivustot suosivat WordPressiä sen yksinkertaisuuden vuoksi. WYSIWYG-editori on ainoa asia, joka sinun täytyy oppia, jotta voit laskeutua ensimmäiseen sisältöön.
Tämä alusta on institutionaalinen aloittelijoille sekä voimakkaasti kehitettävissä eri luokkien web-kehittäjille. Sillä on monia ilmaisia liitännäisiä ja teemoja omassa arkistossaan. Koska se on ykkös-CMS-valinta, sen rinnalla on saatavilla runsaasti kolmannen osapuolen resursseja.

Plussat
- Erittäin joustava ja muokattavissa
- Helppo käyttää,
- Tonneittain oppimisresursseja,
- Erinomainen yhteisön & tuki
Miinukset
- Tarvitsee koodia tärkeimpiin visuaalisiin räätälöinteihin
- Päivitykset voivat aiheuttaa ongelmia liitännäisten kanssa
Lue lisää
- Keskustelemme blogin luomisesta tyhjästä WordPressin avulla tässä ohjeessa.
- Voit kokeilla tätä CMS:ää ilmaiseksi osoitteessa WordPress.com; tai ladata CMS:n osoitteesta WordPress.org.
- Sille, jotka ovat valmiita hyppäämään mukaan, tässä ovat suosittelemamme WordPress-hosting-yritykset.
- Katso lista 30 mahtavasta verkkosivustosta, jotka toimivat WordPressin voimin.
Joomla
Joomla on monella tapaa WordPressin kaltainen. Se on myös helppokäyttöinen, helppo asentaa ja sitä voidaan helposti laajentaa moduulien avulla – jotka vastaavat WordPressin plugineja. Näin ollen se on toiseksi paras vaihtoehto aloittelijoille.
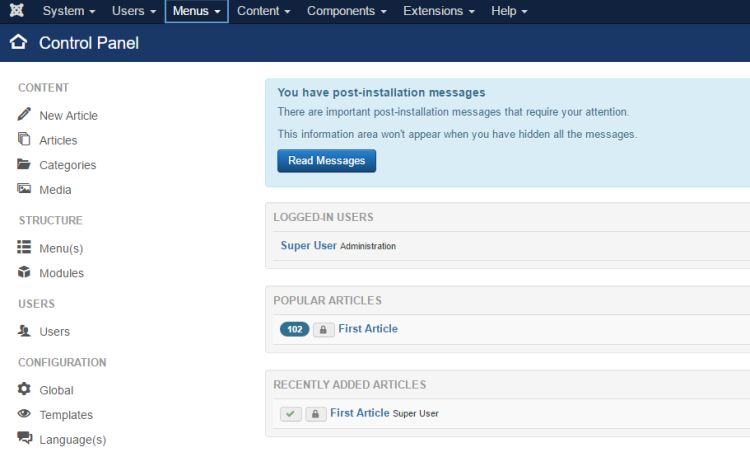
Aloittelijoita saattaa kuitenkin pelottaa enemmän tutustua Joomlaan käytettävissä olevien vaihtoehtojen määrän vuoksi. Vasemmanpuoleisen valikon lisäksi yläpalkissa on valikko aivan ”Control Panel”-logon yläpuolella. Sekaannusten välttämiseksi kannattaa muistaa, että osa vasemman ja yläpalkin valikoiden kohdista on samankaltaisia, kuten ”Sisältö”, ”Käyttäjät” ja ”Laajennukset”.
Joomlassa on WordPressin tapaan joitakin tyylejä ja malleja, joiden avulla voit nopeasti antaa sivustollesi erottuvan ilmeen. Mutta kaikista kolmesta sisällönhallintajärjestelmästä Joomla tarjoaa helpoimman ratkaisun sosiaalisen verkoston luomiseen. EasySocialin ja JomSocialin kaltaisten alustojen avulla olet vain muutaman minuutin päässä omasta sosiaalisesta verkostosivustostasi.

Plussat
- Teknisesti edistyneempi
- Sivustot toimivat yleensä paremmin
- Yritystason tietoturva
Huonot puolet
- Moduulit ovat vaikeita ylläpidettäviä
- Keskitason CMS-käyttöjärjestelmä – Ei ole yhtä helppo kuin WordPress, ei yhtä kehittynyt kuin Drupal
Lisätietoja
- Lataa ja kokeile Joomlaa ilmaiseksi täältä.
- Joomlan avulla luodut sivustot: Lipton, Linux, Harvardin yliopisto
Drupal
Kokeneet web-kehittäjät todistavat, että Drupal on tehokkain CMS.
Mutta se on myös vaikein käyttää. Joustavuutensa ansiosta Drupal on maailman toiseksi käytetyin CMS, mutta se ei ole aloittelijoiden suosikki. Jotta voisit menestyksekkäästi rakentaa ”täydellisen” verkkosivuston Drupalin avulla, sinun täytyy liata kätesi ja opetella koodauksen perusteet. CMS:n tunteminen on myös aloittelijoille haastavaa.

Plussat
- Helppo oppia
- Hyvä ohjeportaali
- Päivitykset integroituvat saumattomasti
- Myös rakennettu-in options
Miinukset
- Kova oppimiskäyrä alkuvaiheessa – suositellaan edistyneille käyttäjille
Lisätietoja
- Lataa ja kokeile Drupalia ilmaiseksi täältä.
- Drupalilla luotuja sivustoja: Tesla, Warner Bros. Records, University of Oxford
Vaihe vaiheelta verkkosivujen luomisprosessi WordPressin avulla
Tässä menetelmässä käytämme WordPressiä esimerkkinä. Tähän mennessä sinulla pitäisi jo olla web-hosting-tili ja rekisteröity verkkotunnus.
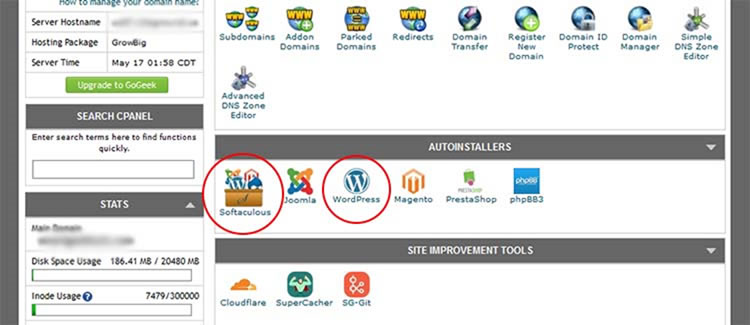
Vaihe 1: Etsi WordPress-asennusohjelma web-hosting-paneelistasi
Web-hosting-palveluissa on yleensä pika-asennusohjelma WordPressin ja muiden yleisten alustojen asentamista varten.
Loggaa siis sisään web-hosting-tilillesi ja selvitä, mikä asennusohjelma sinulla on. Suosittuja nimiä, joita kannattaa etsiä, ovat Softaculous, QuickInstall tai Fantastico.

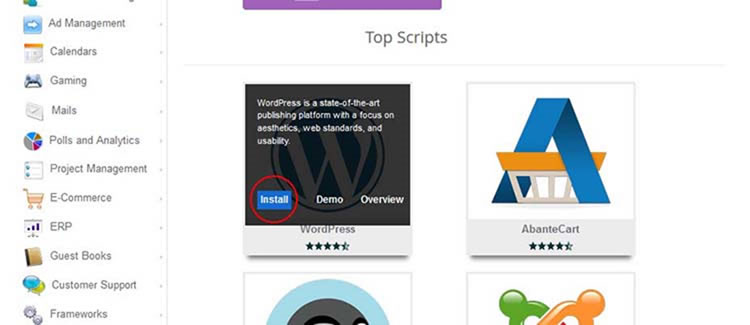
Vaihe 2: Asenna WordPress asennusohjelman kautta
Softaculous on suosituin automaattinen asennusohjelma, ja se on mukana cPanelissa. Käyn läpi asennuksen Softculousin kautta. Muut asennusohjelmat ovat melko samanlaisia.

Tässä tulee se tärkeä osa.

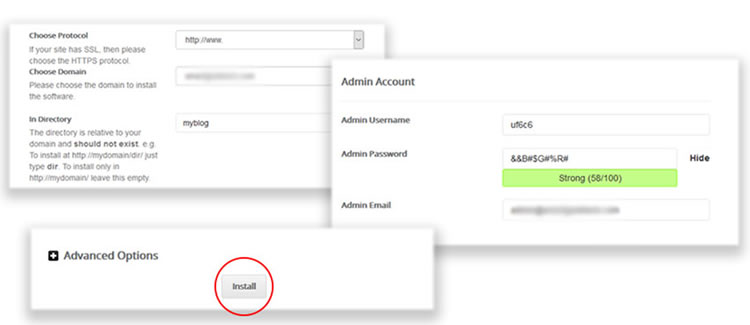
Konfiguroi asetukset seuraavasti, jätä muut kentät oletusasetuksiin (selvitetään myöhemmin) ja napsauta install.
- Protokolla: URL: Sinun on päätettävä, haluatko asentaa http:// vai http://www. version. Valitsitpa minkä tahansa, et näe suurta eroa. Teknisestä näkökulmasta http://www. on parempi joustavuuden ja evästeiden hallinnan kannalta. Huomaa, että jos sinulla on voimassa oleva SSL-sertifikaatti ja haluat asentaa WordPressin siihen, valitse vain https http:n sijaan.
- Domain: Valitse verkkotunnus, johon haluat asentaa verkkosivuston.
- Hakemisto: Määritä, mihin haluat asentaa WordPress-sivuston. Jos haluat asentaa sen juuri-URL-osoitteeseesi (esim. http://www.yourwebsite.com/), jätä se tyhjäksi. Jos haluat sen ali-URL:iin (esim. http://www.yourwebsite.com/myblog/), määritä hakemisto kenttään.
- Admin Account: Määritä käyttäjätunnuksesi, salasanasi ja sähköpostiosoitteesi, jolla kirjaudut WordPress-sivustollesi.
Jos olet onnistunut viimeisissä vaiheissa, hyvin tehty. Verkkosivustosi on toiminnassa!
Nyt kirjaudu sisään WordPress-sivustollesi. Sivustosi kirjautumissivu näyttää wp-login.php:ltä perässäsi asettamasi verkkosivuston URL-osoite.
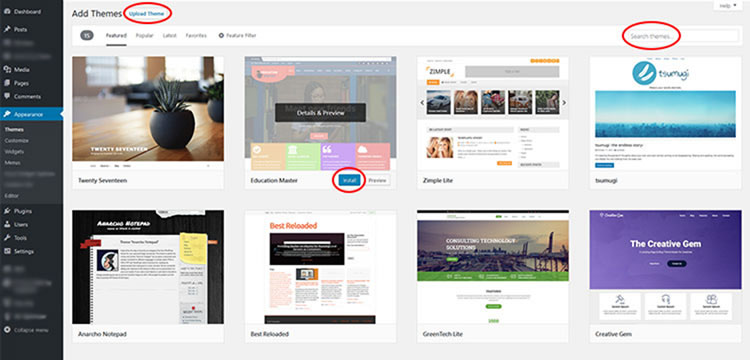
Vaihe 3: Asenna teema ja muutama tärkeä liitännäinen
Seuraavaksi sinun on asennettava teema ja välttämättömät liitännäiset. Tutustu WordPressin kojelaudan vasempaan sivupalkkiin.
WordPressin hakemistossa on saatavilla valtavasti ilmaisia valmiita teemoja.
Selataksesi näitä ilmaisia teemoja, siirry kohtaan ’Ulkoasu > Teemat > Lisää uusi’, etsi vaatimuksiasi vastaava teema ja napsauta asennuspainiketta.

Voit myös asentaa kolmannen osapuolen teemoja ’Lataa teema’ -osiosta. Maksullisia, ammattimaisesti suunniteltuja WordPress-teemoja varten suosittelen Elegant Themes -teemoja (tehokkaan koodin ja kauniin etusivun muotoilun vuoksi).
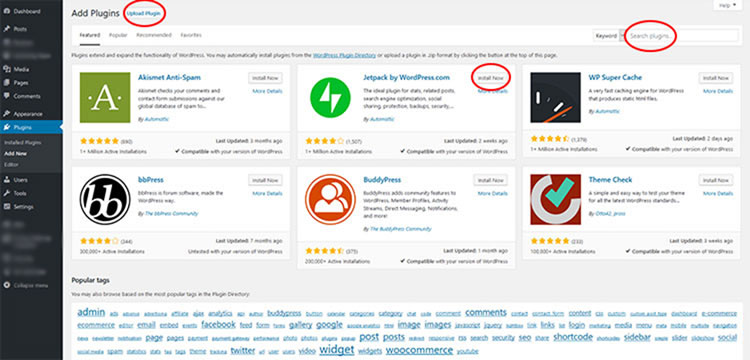
Liitännäisiä varten selaa ’Liitännäiset > Lisää uusi’.
Hae ja asenna vain tarvitsemasi liitännäiset. Kolmannen osapuolen lisäosia voi asentaa myös ’Lataa lisäosa’ -osiosta.

Tässä haluan ehdottaa muutamia tärkeitä ilmaisia lisäosia. Etsi niiden nimillä WordPress plugins -hakemistosta löytääksesi ne. Huomaa, että vain yhden pluginin asentaminen kustakin kategoriasta riittää.
- SEO:lle: Yoast SEO, All in One SEO Pack
- For Security: iThemes Security, Wordfence Security
- For Site Stats: Google Analytics for WordPress by Monster Insights
- For Form Creation: Jetpack by WordPress.com, Google Analytics for WordPress by Monster Insights
- For Form Creation: Contact Form 7
- For Performance: W3 Total Cache, WP Super Cache
Sivuston identiteettiä varten sinun on silti luotava jotain, vaikka käyttäisitkin loistavaa teemaa. On olemassa paljon mahtavia logogeneraattoreita, mutta minä katselisin Logasteria. Ne ovat maksullinen palvelu, mutta hienoa on, että ne tarjoavat porrastettua hinnoittelua. Tämä tarkoittaa, että voit maksaa vain siitä, mitä tarvitset – vain web-muotoisen logon, tai voit jopa tilata kokonaisen brändipaketin, joka sisältää formaatit eri alustoille.
Lue myös – 9 tärkeää WordPress-lisäosaa uusille WP-sivustoille
Vaihe 4: Olet valmis!
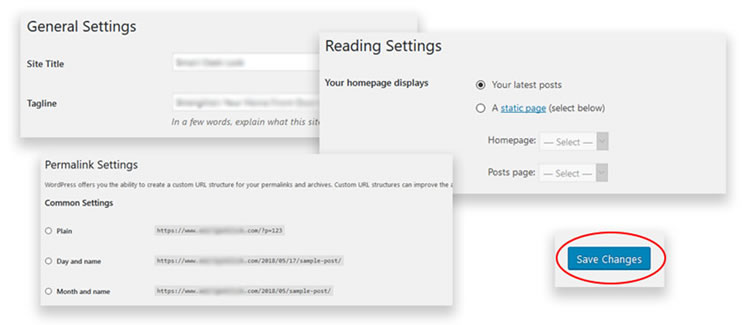
Sivustosi pitäisi olla valmiina viimeiseen vaiheeseen mennessä. On kuitenkin vielä muutama asia, jotka pitäisi selvittää.
- Kohdassa ’Asetukset > Yleiset’: Aseta sivuston otsikko ja tagline.
- Kohdassa ’Asetukset > Lukeminen’: Mitä etusivusi tulisi näyttää ja kuinka monta blogikirjoitusta haluat näyttää yhdellä sivulla.
- Asetusten > ’Permalinks’ alla: Määritä, mikä on blogikirjoituksesi URL-rakenne.

Menetelmä #3: Verkkosivuston luominen sivustonrakentajilla
Vaadittava taito & Työkalut
- Tuntemus: Tietokoneen ja Internetin peruskäyttö
- Työkalut: Wix ja Weebly
Sivujen rakentajat ovat tehneet verkkosivuston perustamisesta vaivatonta ja välitöntä. Ilman web-kielten tuntemusta voi käynnistää täydellisen verkkosivustonsa muutamassa minuutissa. Tarjolla on Drag & Drop -sivustonrakentajia, jotka eivät vaadi lainkaan koodausosaamista.
Sivustonrakentajia on paljon hajallaan internetissä, mutta kaikki niistä eivät pysty tyydyttämään tarpeita.
Seuraavat kolme ovat puhutuimpia ja potentiaalisimpia sivustonrakentajia, joita voit käyttää.
Wix

Wix on yksi markkinoiden helpoimmista sivustonrakentajista, jossa on yli 500 täysin muokattavaa mallia lajiteltuna eri luokkiin. On siis melko varmaa, että löydät juuri sinulle sopivan.
He tarjoavat joustavan Drag & Drop -sivustoeditorin, joka on aina näkyvissä sisällön yläpuolella. Voit vetää yhden kohteen luettelosta ja pudottaa sen minne tahansa verkkosivustolle lisätäksesi. Mitä tahansa siinä näkyvää kohdetta voi siirtää tai muokata.
Ainut haittapuoli on se, että Wixin ilmaispaketissa on sivuston mainoksia. Voit päästä niistä eroon päivittämällä sen Combo-suunnitelmaan, joka maksaa vähintään 12 dollaria kuukaudessa.
Lue myös – Syvällinen Wix-arvostelumme.
Weebly












Neillä on hyvä määrä valmiiksi suunniteltuja sivuasetteluja (esimerkiksi: Tietoja-sivu, hinnoittelusivu, yhteystietosivu), joita voi käyttää ja muokata.
Drag &Drop-rakentaja (Drag &Drop builder) on helpompi käyttää, mutta toisinaan muokkausmahdollisuudet rajoittuvat vain niille varattuihin alueisiin. Laajennusten ja kolmannen osapuolen sovellusten saatavuus on myös rajoitettu.
Lue myös – Syvällinen Weebly-arvostelumme.
Vaihe vaiheelta verkkosivujen luomisprosessi Wixin avulla
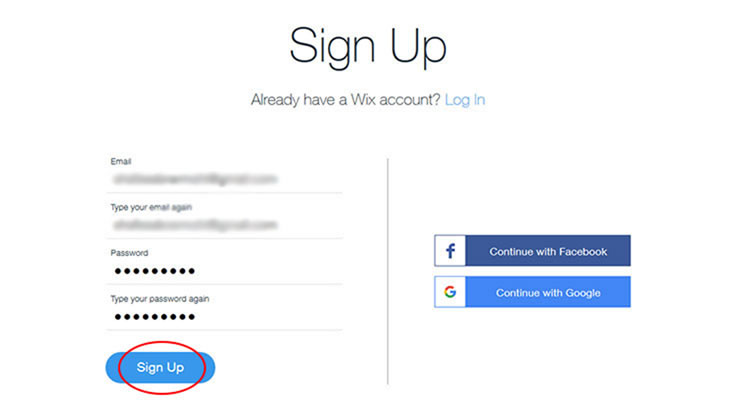
Vaihe 1: Rekisteröidy Wixiin
Luo tili Wix.com-sivustolla.
Tässä on 5 premium-pakettia ja 1 ilmainen paketti (hinnat vaihtelevat 0 – 24,50 $/vko). Näet päivitysvaihtoehdot, kun olet onnistuneesti luonut sivuston.
Katso Wixin suunnitelmia ja hinnoittelua täältä.

Suosittelen Wixin maksullista peruspakettia – Combo. Wix Combo -paketti ($8,50/mo) sisältää ilmaisen verkkotunnuksen, enemmän suorittimen resursseja ja ei Wixin mainoksia.
Vaihe 2: Valitse malli
Wix kysyy, miten haluat luoda verkkosivuston. Nopein tapa, jota he ehdottaisivat, on Wix ADI (Artificial Design Intelligence), joka ei ole loppujen lopuksi kovin hedelmällinen.
Siinä käyn läpi hieman pidemmän, mutta paremman tavan, verkkosivuston rakentajan!
Olet huomannut, että siellä on malleja, jotka on kategorisoitu eri nimikkeiden alle. Selaa mieleistäsi kategoriaa ja valitse se, joka sopii sinulle.
Kun olet löytänyt mieleisesi Wix-teeman, klikkaa ”muokkaa” jatkaaksesi.

Vaihe 3: Suunnittele verkkosivustosi Wix Website Builderin avulla
Muutaman hetken kuluttua laskeudut suoraan heidän intuitiiviseen verkkosivuston rakentajaansa.
Sivuston suunnittelu on yksinkertaista. Näet erilaisia työkaluja näytön vasemmalla ja oikealla puolella. Lisäksi voit muokata lohkoa tai siirtää sen toiseen paikkaan napsauttamalla mitä tahansa kohtaa verkkosivustolla.

Vaihe 4: Julkaise verkkosivusto
Kun painat Julkaise-painiketta, sinulta kysytään, haluatko ilmaisen aliverkkotunnuksen vai täyden verkkotunnuksen. Se on sinun päätettävissäsi.
Suosittelemme vielä muutamaa hienosäätöä.
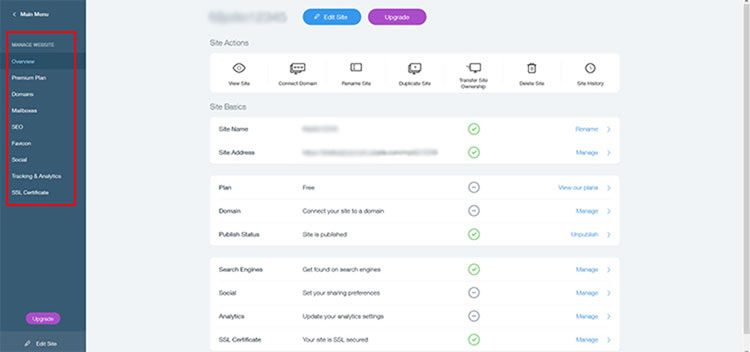
Mene ’Wix Dashboard > Manage & Edit Site’ (Hallitse & Muokkaa sivustoa) -ikkunaan ja konfiguroi SEO, Favicon, Social ja Upgrades (Päivitykset) tarpeen mukaan.

Ja sitten kun olet saanut valmiiksi nämä perussäätöjen määrittelyt – verkkosivusi on valmis.
Validointi ja verkkosivuston testaaminen
Kun verkkosivustosi on valmis – on aika validoida ja testata, miten se toimii yleisimmissä selaimissa (Chrome, Firefox, Safari, Microsoft Edge, IE 11 jne.) sekä eri näytön koossa.
Voidaan suorittaa näitä testejä verkossa olevien ilmaisten työkalujen avulla.
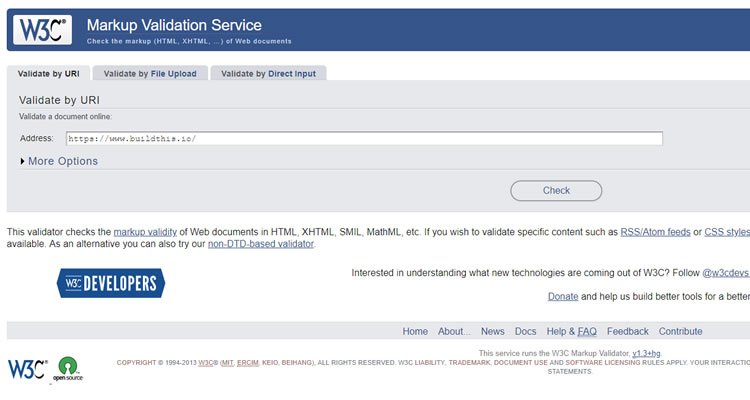
Markupin validointi

Mitä on markupin validointi? Koodauskielillä tai skripteillä, kuten HTML:llä, PHP:llä ja niin edelleen, on kullakin omat formaattinsa, sanastonsa ja syntaksinsa. Merkintöjen validointi on prosessi, jossa tarkistetaan, noudattaako verkkosivustosi näitä sääntöjä.
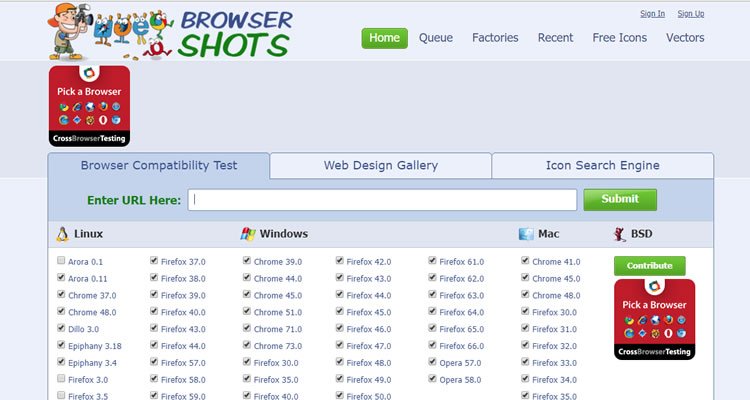
Browser Test

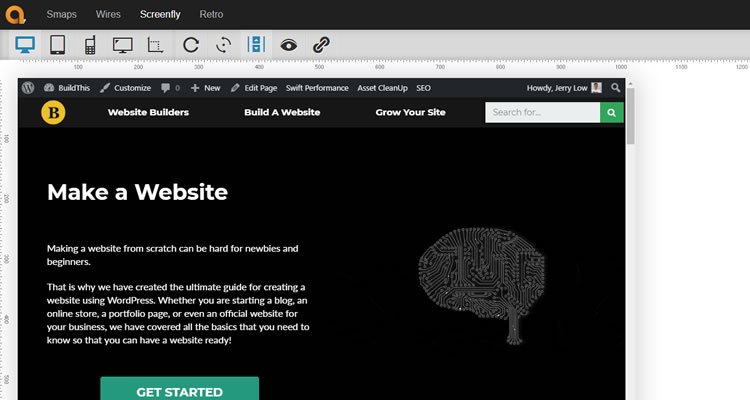
Ruututesti

Hienosäätäminen ja kasvattaminen
Sivujesi julkaiseminen internetissä on ensimmäinen vaihe. On vielä monia muita asioita, jotka on tehtävä verkkosivustosi menestyksen varmistamiseksi. Tässä muutamia tehtäviä, joista kannattaa aloittaa…
Hienosäätää sivuston nopeutta
Google on todennut selvästi, että sivuston nopeus on yksi sen ranking-tekijöistä. Tämä tarkoittaa, että sivustosi voi sijoittua korkeammalle, jos se latautuu nopeasti.
Myös – mitä nopeammin sivustosi latautuu, sitä tyytyväisempiä sivustosi kävijät ovat. Lukemattomissa tapaustutkimuksissa ja kokeiluissa on todistettu, että hitaasti latautuva verkkosivusto vahingoittaa käyttäjäkokemusta ja vaikuttaa verkkosivuston tuloihin. Amazon olisi menettänyt arviolta 1,6 miljardin dollarin tulot, jos sen sivusto olisi hidastunut edes sekunnin verran.
Paranna verkkosivuston hakunäkyvyyttä
Et tarvitse olla mestari hakukoneoptimoinnissa (SEO) saadaksesi verkkosivustosi huomatuksi. Mutta joitakin hakukoneoptimoinnin perustaitoja on aina hyvä olla.
Luo webmaster-tili Google Search Consoleen, jotta voit lähettää verkkosivustosi Googlelle ja tunnistaa mahdolliset SEO-ongelmat. Tee perusavainsanatutkimus ja optimoi sitten sivun otsikko ja otsikot ensisijaisille avainsanoillesi. Toteuta sivustollesi schema-merkintä, jotta erotut hakutulossivuilta.
Lue lisää SEO-vinkkejä SEO dummies -oppaastamme.
Toteuta HTTPS
Sitä lähtien, kun Google Chrome alkoi merkitä HTTP-sivustot merkinnällä ”Ei suojattu”, SSL-sertifikaatista on tullut iso asia. Varmistaaksesi, että käyttäjät ”luottavat” verkkosivustoosi – HTTPS-yhteys on välttämätön.
Lisää olennaiset sivut
Kään kaksi verkkosivustoa ei ole koskaan samanlainen, sillä ne saattavat palvella erilaista tarkoitusta ja/tai toimintoa. On kuitenkin olemassa kolme vakiosivua, jotka jokaisella verkkosivustolla tulisi olla: Hakemisto (etusivu), Tietoja-sivu ja Yhteystiedot-sivu.
Etusivu
Etusivu on usein ensimmäinen paikka, jonne useimmat kävijät menevät katsomaan laskeuduttuaan verkkosivustollesi. Kotisivusi pitäisi antaa oikea pitch ja saada kävijät syvemmälle sivustoosi.

Tietosivu
Tietosivulla on kyse siitä, että rakennat yhteyden kävijöihin. Sen avulla voit esitellä itsesi ja antaa yksityiskohtaista tietoa (hyvin?) sivustostasi. Yleensä on suositeltavaa liittää mukaan kuvia henkilöistä, jotka omistavat ja ylläpitävät sivustoa.

Yhteydenottosivu
On tärkeää kommunikoida käyttäjien ja potentiaalisten asiakkaiden kanssa. Siksi – yhteystietosivu. Sisällytä kaikki mahdolliset viestintäkanavat (sosiaalisen median profiilit, yhteydenottolomakkeet, sähköpostiosoite jne.) varmistaaksesi, että kävijäsi voivat tavoittaa sinut.

Laajenna tavoittavuuttasi sosiaalisen median alustoilla
Sivuillasi tulisi olla läsnäolo myös sosiaalisen median alustoilla, joissa suurin osa kohderyhmästäsi hengailee. Sivustomme kohdalla se tarkoittaa Facebookia ja Twitteriä. Muille se voi olla LinkedIn, Tumblr tai Pinterest.
Lisää suosikkikuvake
Näitkö selaimesi välilehden vasemmalle puolelle ilmestyneen keltaisessa ympyrässä olevan B-kirjaimen? Se tunnetaan nimellä ”favicon”. Favicon on logon tavoin pienempi visuaalinen elementti, joka edustaa verkkosivustoa.
Favicon on näppärä pieni bränditekniikka, jonka verkkosivustojen omistajat usein unohtavat. Jos tämä kuulostaa sinulta – käytä näitä ilmaisia favicon-generaattoreita avuksesi.
Tiheästi kysyttyjä kysymyksiä verkkosivuston tekemisestä
On kaksi pääasiallista tapaa luoda ilmainen verkkosivusto – käyttää ilmaista webhotellia, kuten 000Webhost, tai verkkosivuston rakennusalustaa, kuten Wix, joka tarjoaa ilmaisen suunnitelman.
GoDaddyllä on sen verkkosivustonrakentajan ympärille rakennettuja suunnitelmia, jotka alkavat 10 dollarista/vuosi. Lue yksityiskohtainen GoDaddy-arvostelumme saadaksesi lisätietoja.
Useimmat verkkosivujen rakentajat ovat helppokäyttöisiä aloittelijoille. Verkkosivujen rakentajat on luonteeltaan suunnattu ei-teknisesti taitaville käyttäjille, ja ne tarjoavat paljon apua. Tämä vaihtelee käyttäjäystävällisistä käyttöliittymistä valmiisiin malleihin.
Ennen kuin edes aloitat sivuston rakentamisen, se on sama kuin blogin aloittaminen, ensimmäinen asia, joka tulisi käsitellä, on aikomuksesi. Se, mitä haluat verkkosivustosi olevan tai saavuttavan, voi vaikuttaa merkittävästi sen suunnitteluun ja kehittämiseen.
Sivuston koodaamiseen kuluva aika riippuu sen monimutkaisuudesta. Mitä enemmän ominaisuuksia ja suunnittelua tarvitaan, sitä kauemmin se kestää. Yksinkertaiset, staattiset sivustot voidaan koodata jo muutamassa tunnissa, kun taas suuremmat, monimutkaiset sivustot voivat viedä useita kuukausia.
Valmistu nyt!
Tiedät nyt enemmän kuin tarpeeksi menestyksekkään verkkosivuston luomiseen ja rakentamiseen. On aika laittaa tietosi töihin. Aloita nyt ja rokkaa internetiä!