Aluksi esittelemme CSS Gridin perusteet. Sen jälkeen käytämme niitä kojelaudan perusasettelun rakentamiseen. Sen jälkeen tutkimme sisäisten sisältölohkojemme asennusta ja rakennetta, mukaan lukien jonkin verran flexboxia. Lopuksi puhumme lyhyesti vastuullisesta mobiiliresponsiivisuudesta ja integroimme mobiiliystävällisen liukutoiminnon sivunavigaattoriin. Mitä saat mukaasi? Boom-goes-the-dynamite-kojelauta, joka saa ihmiset pitämään sinusta paljon.
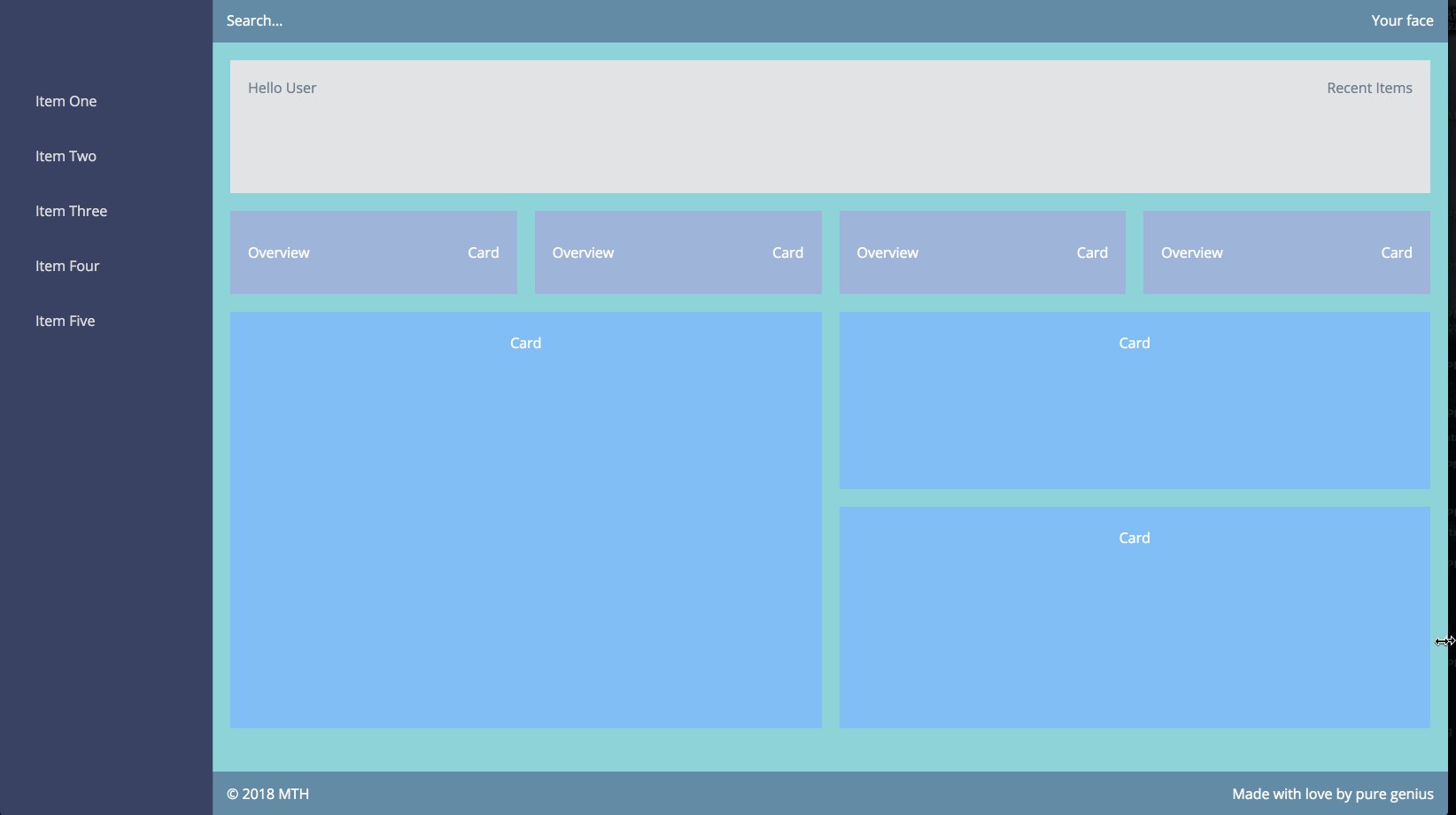
Huomautus: Rakennamme yksinkertaistetun version yllä olevasta kojelaudasta, jossa käytetään samoja käsitteitä kuin täysversiossa. Täydellinen versio tekisi tästä jutusta älyttömän pitkän…
- Ensiksi: perus grid-asettelumme
- Seuraavaksi asetetaan laki… Tarkoitan CSS:ää…
- Ruutu-templaattialueet selitetty
- Lisäämme otsikon ja alatunnisteen
- Sivunavi-elementin lisääminen
- Ensimmäisen <main> osioelementin lisääminen
- Nyt asiat muuttuvat mielenkiintoisiksi… responsiivisen ruudukon esittelykortit
- Pääsisällön konttien lisääminen
- Lyhyt huomautus vastuullisesta mobiili-responsiivisuudesta
- Sivunavigaattorimme tekeminen liukuvaksi mobiililaitteilla
Ensiksi: perus grid-asettelumme
Kerron lyhyesti ja ytimekkäästi CSS Gridistä. Tarvitsemme tärkeimmän grid-säiliön, ja sitten tarvitsemme div (tai semanttisen elementin) jokaiselle elementille grid-säiliön sisällä:
Aika yksinkertainen rakenne, eikö? Ulkoasumme auttaa tuottamaan tämän alla olevan välittömästi kauniin kankaan. Älä huoli, tulemme lisäämään lisää sisältöä.

Seuraavaksi asetetaan laki… Tarkoitan CSS:ää…
Pääsisällöllesi on määriteltävä muotoa display: grid;, jotta ruudukkomallien toiminnallisuudet voivat todella toimia. Annamme sille myös korkeudeksi 100 % kertoaksemme, että haluamme kojelautamme täyttävän koko sivun. Ja annamme jokaiselle lapsikontille nimen, jotta voimme kertoa gridille, mitä sen kanssa tehdään. Sitten käytämme nimiä luodaksemme sivun rakenteen taulukkomuotoisessa ilmoituksessa käyttäen grid-template-areas:
Viimeinen, responsiivinen kojelautamme näyttää tältä:

Ruutu-templaattialueet selitetty
Vastaan annoimme jokaiselle lapsikonttorillemme nimeksi, ja sitten heittelimme ne taulukkolaskentataulukon kaltaiseen formaattiin grid-template-areas:n kautta. Dead simple.
Meillä on yhteensä kaksi saraketta vasemmalta oikealle. Ensimmäinen sarake on 250px leveä (sivunavigaattori), ja toinen on 1fr eli murto-osa. Se tarkoittaa, että se vie jäljellä olevan konttitilan sen jälkeen, kun ensimmäinen sarake on piirretty.
Seuraavaksi ilmoitamme yhteensä kolme riviä. Rivit kulkevat ylhäältä alaspäin. Aloitamme siis ylhäältä, meillä on <header>-elementti, joka on 50px korkea. Sitten julistamme <main>-sisältöalueen, jonka korkeus on 1fr. Tämä tarkoittaa, että se venyy pystysuunnassa täyttämään jäljellä olevan ikkunan tilan sen jälkeen, kun nimenomaisesti ilmoitetut korkeudet on piirretty. Lopuksi julistamme <footer>:n, jonka korkeus on myös 50px.
Lisäämme otsikon ja alatunnisteen
Kumpikin <header> ja <footer> ovat joustosäiliöitä, joissa on joustoväli ja -kohdistus:
Käytämme justify-content: space-between;:tä levittääksemme ensimmäisen ja viimeisen elementin niin, että ne venyvät säiliönsä molempiin päihin. Tämä on niin helppoa verrattuna vanhan koulukunnan float-ohjeisiin. Ja align-items: center;:n ansiosta elementtimme ovat täydellisesti samassa linjassa ilman, että meidän tarvitsee luottaa keskittämiseen paddingin jne. avulla.
Lyhyt huomautus oudon näköisestä CSS-luokkasyntaksistamme: käytämme BEM-tyylistä (block-element-modifier) CSS:ää, jota suosittelen skaalautuvuuden ja luettavuuden vuoksi. On suositeltavaa välttää raakoja html-tunnisteiden valitsijoita.
Sivunavin sisältöön käytämme perinteisiä <ul>– ja <li>-elementtejä. Suosittelen tätä <div>:n tai muiden elementtien sijaan hyvän html-semantiikan ja ihmisen luettavuuden vuoksi. Lisäämme mobiiliystävällisen liukutoiminnon sivunaviin hieman alempana:
Ensimmäisen <main> osioelementin lisääminen
Tämä on suoraviivaista ja yksinkertaista. Toinen flex-säiliö:
Nyt asiat muuttuvat mielenkiintoisiksi… responsiivisen ruudukon esittelykortit

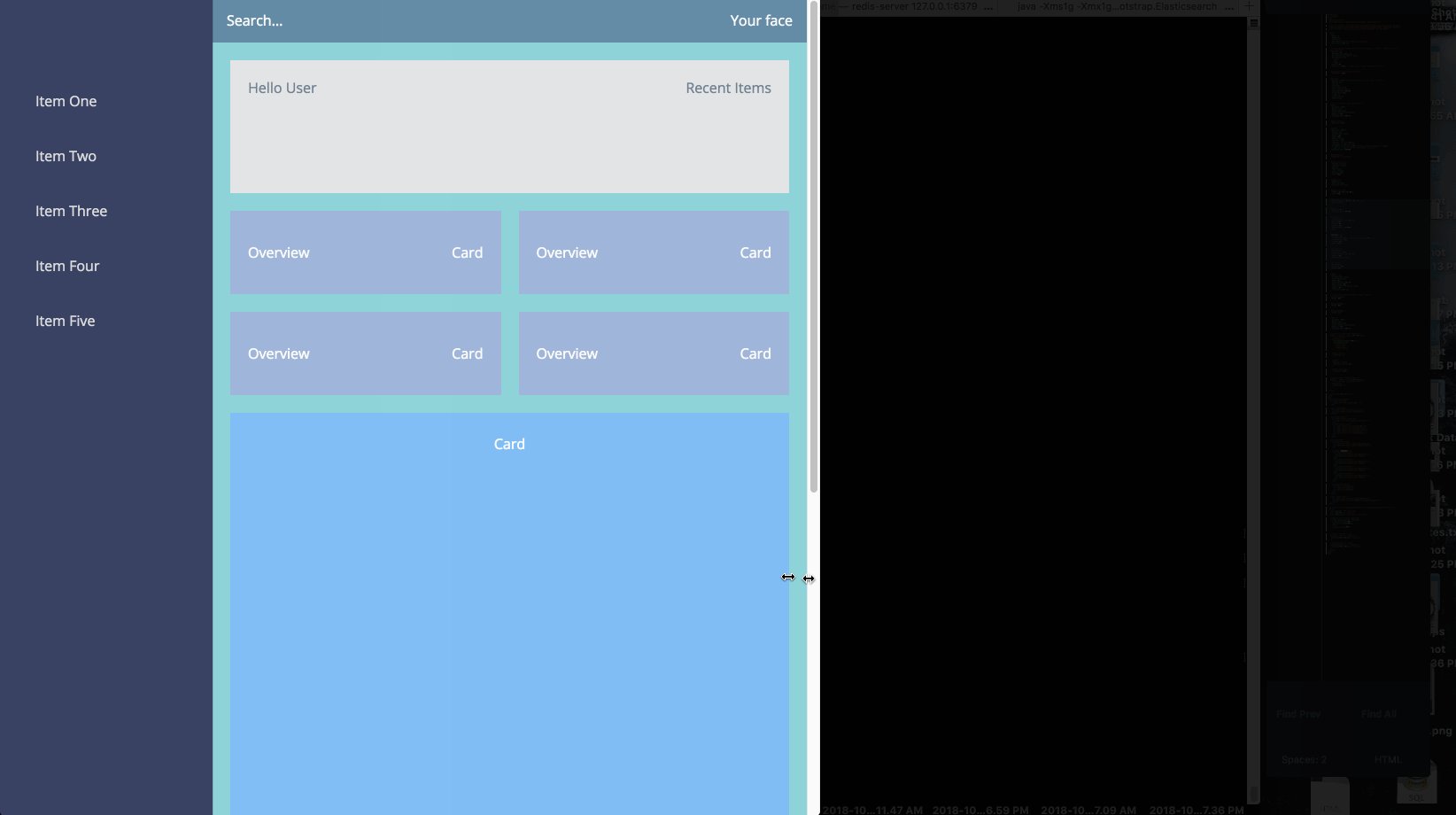
Tämä on yksi suosikkiosastojani kojelaudassamme, koska pääsemme hyödyntämään supertehokasta, eleganttia ruudukkoratkaisua. Katso aiemmin toimitettu kojelauta-animaatio uudelleen. Huomaatko, miten nämä harmaat kortit käyttäytyvät näytön muuttuessa? Korttimme säilyttävät hämmästyttävällä tavalla johdonmukaisen kourun leveyden välissään, niillä on johdonmukainen käärintä, ja kun emme voi täyttää koko riviä, kääritty korttimme vastaa täsmälleen sen yläpuolella olevan kortin korkeutta ja leveyttä ja pysyy samalla sen kanssa samassa linjassa. Tämä on hyvin haastavaa ja työlästä toteuttaa ilman menetelmää, jonka aion näyttää sinulle:
Kiinnostavaa, miten käytimme näille grid-säiliötä, joka on pääsivumme grid-säiliön sisällä, eikö? Teimme näin, koska se on suoraviivaisin ja tyylikkäin ratkaisu korttien kohteiden tarvitsemaan responsiivisuuteen. Ohjeemme repeat(auto-fit, minmax(265px, 1fr) huolehtii parista suuresta esteestä:
- Jos kortit menevät leveydeltään alle 265px:n, ne kietoutuvat toiselle riville.
- Jos kortit menevät leveydeltään yli 265px:n, ne venyvät niin, että ne vievät käytettävissä olevan jäljellä olevan kontin leveyden.
- Kun kortit kietoutuvat uudelle riville (
auto-fit), ne asettuvat riviin vasemmalta oikealle yläpuolella olevien korttien kanssa sovittaen yhteen niiden leveyden! Lisäksi saat sisäänrakennetun responsiivisuuden ilman mediakyselyjä!
Pylväs repeat -menetelmän käyttäminen on myös loistava tapa rakentaa kauniita, responsiivisia kuvagallerioita, jopa erikokoisten kuvien kanssa. Voit jopa käyttää dynaamisia pakkausalgoritmeja grid-auto-flow: dense;-ohjeen avulla. Tämä estää tyhjät rivivälit, jotka johtuvat kuvien erilaisista korkeuksista. Kuvien täytyy kuitenkin skaalautua keskenään suhteellisissa fr-yksiköissä, jotta tämä menetelmä toimisi, minkä vuoksi emme käytä sitä alla esitetyissä korteissamme.
Pääsisällön konttien lisääminen

Tässä osiossa on myös mielenkiintoinen käänne. Nämä kortit sisältävät kojelautasi tärkeimmät sisältöelementit, ja niiden korkeus vaihtelee keskenään niiden dynaamisen sisällön vuoksi. Useimmissa tyypillisissä käyttöliittymissä haluaisit, että samalla rivillä olevilla samanhenkisillä korteilla olisi sama yhtenäinen korkeus ja leveys. Tämän saavuttaisit antamalla jokaiselle kortille flex: 1;-arvon, jotta ne kasvaisivat vastaamaan korkeinta korttia.
Meidän tapauksessamme emme kuitenkaan halua pakottaa näitä kortteja vastaamaan toistensa korkeutta, koska niiden sisällön aiheet vaihtelevat. Jotta saamme ne kulkemaan luontevasti kahdessa sarakkeessa, käytämme tähän erityistä CSS-ominaisuutta column-count:
Käyttämällä column-count varmistamme, että main-cards-osan sisällä oleva sisältömme jakautuu kahteen sarakkeeseen. Sovellamme myös väliä korttien väliin column-gap:llä. Tämä on hyvin samankaltaista kuin yleiskatsauskorttimme, joissa käytimme grid-gap.
Syy siihen, miksi emme käyttäneet display: grid; tässä osiossa, on se, että kunkin kortin korkeudet ovat dynaamisia. Haluamme, että ne virtaavat luontevasti kahteen sarakkeeseen huomioiden niiden vaihtelevat korkeudet. Tämä menetelmä myös estää meidät käyttämästä perinteistä float-ruudukkoa, joka joutuisi laskemaan prosentuaaliset leveydet, kourut ja erityiset marginaalisäännöt ensimmäiselle ja viimeiselle lapsielementille.
Käytimme myös column-break-inside: avoid;:tä varmistaaksemme, että kunkin kortin sisältöä ei jaeta.column-count itse asiassa pilkkoo jokaisen elementin sisällön niin, että molemmilla riveillä on sama korkeus, mitä emme halua.
Lyhyt huomautus vastuullisesta mobiili-responsiivisuudesta
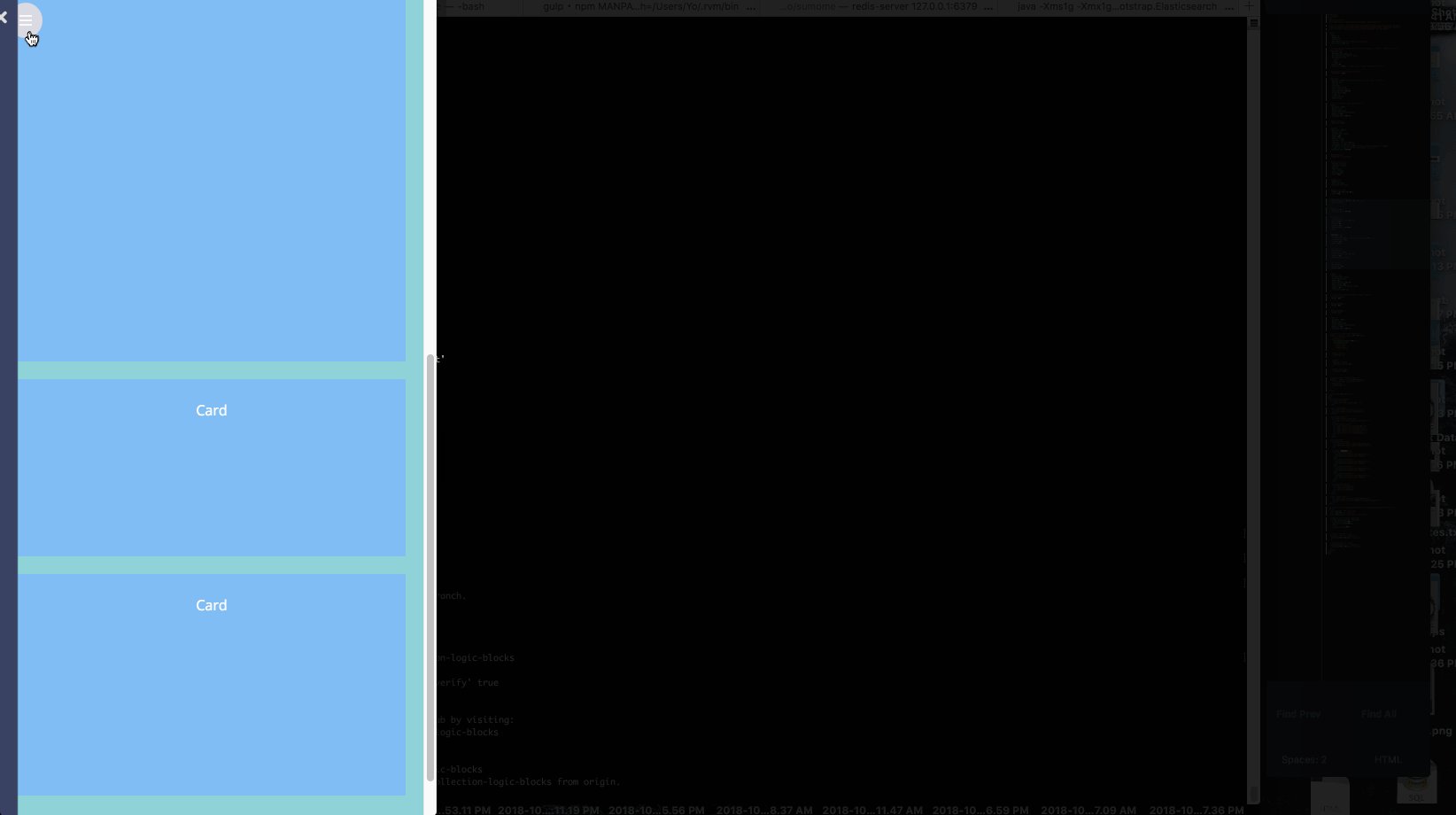
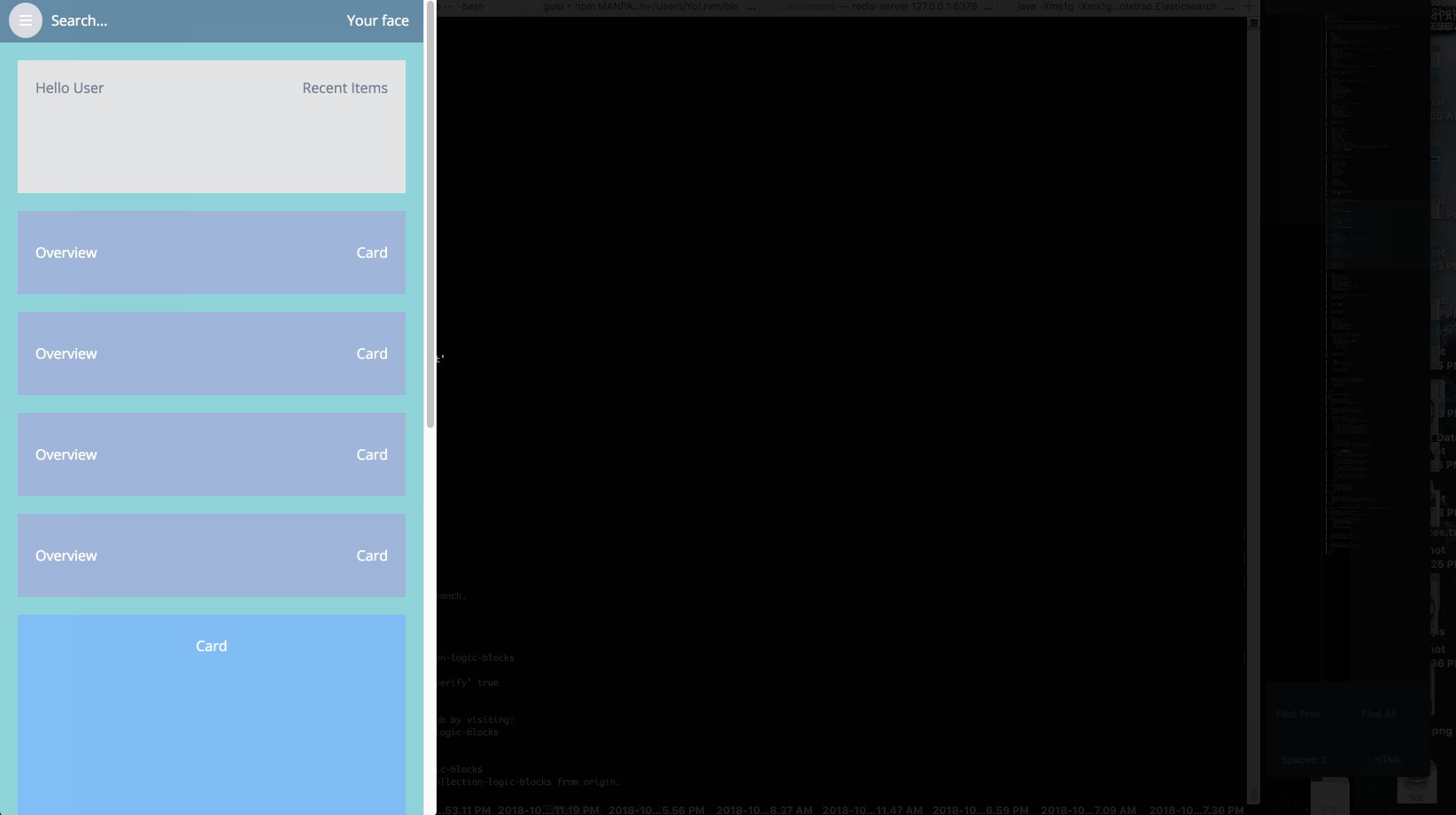
Katsokaa kappaleen yläosassa oleva responsiivinen video uudelleen. Näetkö, miten main-cards-osio muuttuu yhdeksi sarakkeeksi lähestyttäessäsi tabletin kokoisia näyttöjä? Ja näetkö, miten sivunavigaattori katoaa mobiilikokoisilla näytöillä? Tätä responsiivisuutta varten meidän pitäisi oikeasti kirjoittaa CSS:n mobiililaitteita varten.
Tämä tarkoittaa, että alkuperäisen CSS:n pitäisi olla mobiiliystävällistä. Sitten näytön koon kasvaessa tarkkailemme suurempien näyttöjen tyylejä käyttämällä asteittaisia min-width mediakyselyjä. Tämä on parempi käytäntö kuin työpöytätyylien ohittaminen max-width-mediakyselyillä, sillä tämä lähestymistapa voi aiheuttaa päänvaivaa:
Työmme ei ole oikeastaan valmis, ennen kuin teemme sivunavigaattoristamme myös mobiililaitteilla käytettävän. Meidän täytyy:
- Lisätä valikkokuvakkeemme ja sulkeutumiskuvakkeemme.
- Lisätä joitakin responsiivisia siirtymiä liukutoimintoa varten.
- Kirjoittaa hieman JavaScriptiä, jotta klikkauksemme aktivoivat sivunavigaattorin.
Käytämme Font Awesome -kirjastoa kuvakkeillemme ja tuomme jQueryn mukaan helppoon DOM-manipulaatioon (ks. viitteeksi koodikuvio).
Seuraavaksi päivitetään CSS:äämme sisällyttämään uudet kuvakkeet ja antamaan sivunavigaattorillemme liukuvat siirtymät. Jälleen kerran käytämme valmistuvia mediakyselyjä:
Viimeiseksi meidän on kirjoitettava JavaScript, jotta saamme klikkauksemme toimimaan. Liukutoiminto saadaan aikaan vaihtamalla .active-luokan nimeä, joka päivittää transform: translateX();-ohjeen. Älä unohda lisätä jQuery CDN -linkkiä ennen päättyvää </body>-tunnistettasi:
Sinulla pitäisi nyt olla täysin responsiivinen sivunavigaattori. Pienennä ikkunaa, kunnes se on mobiilikokoinen. Sen pitäisi piiloutua, ja valikkokuvakkeen pitäisi näkyä. Napsauta sitä, ja sivunavigaattorin pitäisi liukua näkyviin. Napsauta sulje-kuvaketta, ja sivunavigaattorin pitäisi sulkeutua uudelleen. Aika näppärää, vai mitä? Ja luulit, ettet voi tehdä sitä…