Eine Website zu erstellen ist im Jahr 2021 super einfach.
Du musst weder ein Technikfreak noch ein Programmierer sein.
Folge der richtigen Methode. Wählen Sie die richtigen Plattformen. Verwenden Sie die richtigen Werkzeuge. Sie werden zu 100 % erfolgreich sein.
Ich hatte keinerlei Kenntnisse in der Webentwicklung, als ich 2004 mit meinem Online-Geschäft begann. Erst elf Jahre später habe ich einen Webentwickler eingestellt. Und ich kam gut zurecht.
Heute haben wir innovative Entwicklungstools und bessere Web-Publishing-Plattformen.
- Es gibt drei Möglichkeiten, eine Website zu erstellen:
- Registrieren Sie eine Domain
- Wo Sie Ihre Domain registrieren können
- Kaufen Sie einen Webhost
- Welche Möglichkeiten haben Sie beim Hosting?
- Gestalten Sie Ihre Webseite
- Methode #1: Erstellen einer Website von Grund auf
- Grundlegende Websprachen / Tools, die Sie kennen sollten:
- Schrittweiser Prozess der Website-Erstellung mit IDE
- Methode #2: Erstellen einer Website mit CMS
- WordPress
- Joomla
- Drupal
- Schrittweise Erstellung einer Website mit WordPress
- Methode #3: Erstellen einer Website mit Site-Buildern
- Wix
- Weebly
- Schritt für Schritt zur Erstellung einer Website mit Wix
- Validierung und Test deiner Website
- Markup-Validierung
- Browser-Test
- Bildschirmtest
- Feinschliff und Wachstum
- Feinabstimmung der Website-Geschwindigkeit
- Sichtbarkeit der Website in Suchmaschinen verbessern
- Implementieren Sie HTTPS
- Wichtige Seiten hinzufügen
- Erweitern Sie Ihre Reichweite auf Social-Media-Plattformen
- Favicon hinzufügen
- Häufig gestellte Fragen zur Erstellung einer Website
- Erledigen Sie es jetzt!
Es gibt drei Möglichkeiten, eine Website zu erstellen:
- Von Grund auf neu erstellen
- Mit einem Content Management System (CMS)
- Mit einem Website-Builder
Mit Methode Nr. 1 erhalten Sie mehr Flexibilität in Bezug auf Design und Website-Funktionen, aber sie erfordert gute Kenntnisse von Web-Sprachen.
Mit Methode Nr. 2 und Nr. 3 sind Website-Erstellung und -Verwaltung viel einfacher. Je nach Ihren Fähigkeiten sollten Sie sich für eine dieser Methoden entscheiden.
Wir werden uns im Folgenden jede dieser drei Methoden und alle Schritte ansehen.
Registrieren Sie eine Domain
Eine Domain ist der Name Ihrer Website. Er muss einzigartig sein und die Marke Ihres Unternehmens widerspiegeln.
Der einfachste Weg, eine Domain zu suchen und zu registrieren, ist, zu einem Domain-Registrar zu gehen.
Ein Domain-Registrar bietet Ihnen die Möglichkeit, Ihren Domain-Namen entweder über einen Jahresvertrag oder einen langfristigen Vertrag zu registrieren.
Wo Sie Ihre Domain registrieren können
Hier sind einige namhafte Domain-Registrare und ihre Startpreise, die Sie in Betracht ziehen sollten.
Tipps
- Wenn es Ihnen schwer fällt, einen Domain-Namen zu finden, können Sie immer Domain-Namen-Generatoren für Ideen verwenden. Einige der beliebtesten sind Wordroid und Lean Domain Search.
- Wenn Sie neu sind, empfehle ich Ihnen, zu Namecheap zu gehen, um einen Domainnamen zu finden und zu kaufen.
- Lesen Sie auch – Domainname für Dummies.
Kaufen Sie einen Webhost
Ein Webhost ist ein großer Computer (auch Server genannt), der Ihre Websites speichert. Einige große Unternehmen – wie Amazon, IBM und FB – besitzen und verwalten ihre Webserver; andere Unternehmen mieten ihre Server einfach von einem Hosting-Anbieter (was viel billiger und einfacher ist).
Hinweis: Überspringen Sie diesen Schritt, wenn Sie sich für einen Website-Builder entscheiden, um Ihre Website zu erstellen (siehe Schritt #3).
Welche Möglichkeiten haben Sie beim Hosting?
Webhosting gibt es heute in verschiedenen Paketen.
Traditionell vermietet ein Webhosting-Anbieter nur die Server mit Basissoftware und technischer Unterstützung. Das Hosten Ihrer Website bei einem herkömmlichen Hosting-Anbieter ist in der Regel billiger und flexibler, erfordert aber ein wenig zusätzliche Arbeit für Sie, um eine Website einzurichten.
Heutzutage bündeln Unternehmen verschiedene Dienstleistungen und ermöglichen es den Benutzern, Websites zu erstellen, zu hosten und zu verwalten – alles von einem einzigen Dienstleister. Wir nennen diese Unternehmen gewöhnlich Website Builder oder Online Store Builders. Das Hosten einer Website auf diesen „Bündel“-Plattformen ist in der Regel teuer und weniger flexibel, aber Sie können eine Website oder einen Online-Shop ganz einfach erstellen.
Ein paar einsteigerfreundliche Hosting-Dienste zum Ausprobieren.
Tipps
- Es gibt verschiedene Arten von Hosting: Shared Hosting, dediziertes Server-Hosting und Cloud/VPS-Hosting.
- Wenn Sie eine kleine Website haben, ist es billiger, Shared-Hosting-Angebote zu nutzen. Größeren Websites wird empfohlen, entweder Cloud- oder dediziertes Hosting zu nutzen.
- Einige wichtige Eigenschaften, die Sie vor der Auswahl eines Webhosters berücksichtigen müssen, sind die Benutzerfreundlichkeit, die Preisgestaltung, die Servergeschwindigkeit und die Betriebszeit.
- Bis heute haben wir mehr als 60 Hosting-Unternehmen angemeldet, getestet und bewertet. Sehen Sie sich unsere Top-10-Hosting-Auswahl oder die vollständige Liste der Hosting-Bewertungen an.
- Erwägen Sie die Verwendung eines Shop-Builders wie Shopify oder BigCommerce, wenn Sie planen, Produkte direkt von Ihrer Website aus zu verkaufen.
- Lesen Sie auch – Wie viel Sie für Ihren Webhost bezahlen sollten
Ganz am Anfang…

Gestalten Sie Ihre Webseite
Wenn Sie Ihren Domainnamen und Ihr Webhosting eingerichtet haben, ist es an der Zeit, die Ärmel hochzukrempeln und mit der Gestaltung zu beginnen! Um Webseiten zu entwerfen und zu erstellen, können Sie entweder einen Webentwickler beauftragen oder es selbst tun.
Wir besprechen hier im Detail, wie Sie eine Webentwicklungsaufgabe auslagern können. Sie sollten die folgenden Schritte überspringen und zu dieser Seite gehen, wenn Sie jemanden beauftragen wollen, Ihre Website für Sie zu entwickeln.
Für die Heimwerker, hier sind die drei einfachen Möglichkeiten, eine Webseite zu entwerfen:
Methode #1: Erstellen einer Website von Grund auf
Erforderliche Fähigkeiten & Werkzeuge
- Kenntnisse: HTML, CSS, JavaScript, mySQL oder PostgreSQL (Datenbank)
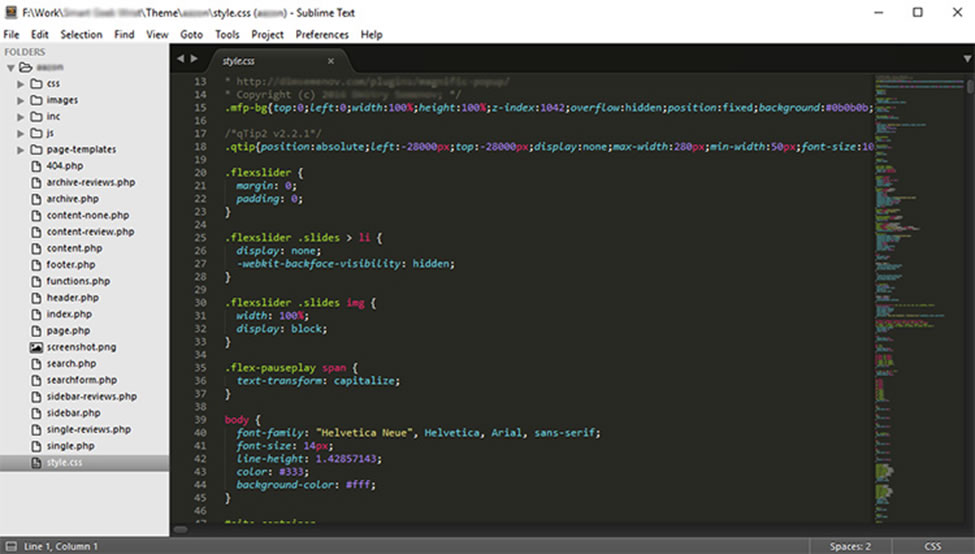
- Integrierte Entwicklungsumgebung (IDE): Sublime Text, Atom, und Adobe Dreamweaver
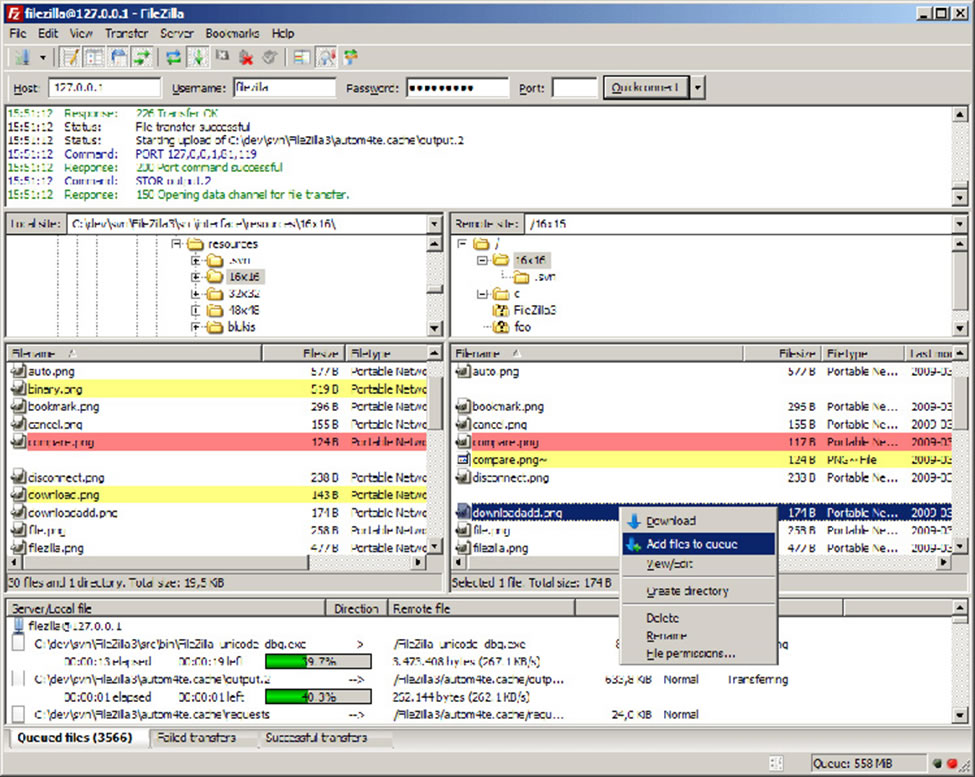
- FTP-Clients: FileZilla, WinSCP und Cyberduck
Sie können Ihre einzigartige und unverwechselbare Website ganz allein erstellen, wenn Sie die wichtigsten Websprachen und die Grundlagen einer Website kennen.
Ansonsten ist es ratsam, dass Sie zu Methode #2 / 3 übergehen; oder, sich mit einem Webentwickler in Verbindung setzen.
Grundlegende Websprachen / Tools, die Sie kennen sollten:
- HTML (Hyper Text Markup Language)
HTML ist die Grundstruktur von Webseiten und Webanwendungen, die den Inhalt für den Webbrowser semantisch macht. Es besteht aus aufeinanderfolgenden Tags, die einen öffnenden und einen schließenden Teil haben, und strukturell aus einem Schlüsselwort, das von spitzen Klammern umschlossen wird. Bsp: <strong></strong> - CSS (Cascading Style Sheets)
CSS ist die Styling-Sprache, die verwendet wird, um das HTML-Markup einer Webseite zu dekorieren. Ohne CSS würde eine Webseite nichts anderes als eine große weiße Seite mit ungeordnetem Text und Bildern sein. CSS sorgt dafür, dass die Seite im Idealfall so aussieht, wie wir es wollen. - Skriptsprachen
HTML und CSS sind ohne Skriptsprachen nichts, da sie nicht interaktiv sind. Um eine dynamische Webseite zu erstellen, die auf den Benutzer reagiert, braucht man Sprachen wie JavaScript und jQuery. Serverseitige Sprachen wie PHP, Python und Ruby können im Laufe der Zeit ebenfalls benötigt werden. - Datenbankmanagement
Um die vom Benutzer eingegebenen Daten einer Website zu speichern, zu verwalten und darauf zuzugreifen, wird eine große Tabelle mit Informationen benötigt, die als Datenbank bezeichnet wird. Ein Datenbank-Management-System wie MySQL, MongoDB und PostgreSQL wird auf der Server-Seite verwendet, um diese Aufgabe effizient zu erledigen. - FTP (File Transfer Protocol)
FTP wird verwendet, um die Quelldateien einer Website einfacher auf den gehosteten Server zu übertragen. Es gibt sowohl webbasierte als auch auf Computersoftware basierende FTP-Clients, die zum Hochladen von Dateien auf den Servercomputer verwendet werden können.
Schrittweiser Prozess der Website-Erstellung mit IDE
Hier ist ein Überblick über den Prozess, wie Sie eine Website aus erster Hand erstellen können, vorausgesetzt, Sie kennen die oben erwähnten grundlegenden Websprachen und Website-Grundlagen.
Schritt 1: Einrichten einer lokalen Arbeitsumgebung

Um die Quelldateien einer Website zu erstellen und zu organisieren, ist eine gute lokale Arbeitsumgebung wichtig. Sie können eine Webentwicklungsumgebung auf Ihrem Computergerät erstellen, indem Sie eine IDE (Integrated Development Environment) installieren. Eine IDE besteht im Wesentlichen aus einem Texteditor, einer Build-Automatisierung und einem Debugger.
Sublime Text und Atom sind einige der grundlegenden IDEs für die Webentwicklung, die HTML, CSS, JS, PHP, Python und ähnliche Websprachen unterstützen.
Auf der anderen Seite gibt es erweiterte IDEs wie Adobe Dreamweaver, die eine Handvoll anderer Funktionen bieten (z.B. Server-Anbindung, FTP).
Schritt 2: Planen und Gestalten Sie Ihre Website mit Adobe Photoshop
Die Planung der Website-Struktur und des Navigationssystems sind von großer Bedeutung. Zunächst müssen Sie sich darüber im Klaren sein, wie Sie Ihre Inhalte vermitteln wollen. Planen Sie, wie viele Navigationsmenüs, wie viele Spalten oder Inhaltsfelder, wie viele Bilder Sie an welcher Stelle einfügen wollen.
Am besten öffnen Sie Adobe Photoshop und erstellen eine grobe Zeichnung Ihrer Webseiten. Möglicherweise müssen Sie verschiedene Entwürfe für verschiedene Seiten erstellen, z. B. für die Startseite, die Info-Seite, die Kontakt-Seite, die Service-Seite usw.

Schritt 3: Codieren Sie das Design mit HTML und CSS
Nachdem Sie die groben Entwürfe für Ihre Webseiten in Adobe Photoshop fertiggestellt haben, können Sie mit dem Schreiben der Quellcodes beginnen.
Dies ist der einfachste Teil. Erstellen Sie HTML-Markierungen für die Web-Elemente, die Sie einfügen möchten, und verwenden Sie CSS, um sie entsprechend den Entwürfen, die Sie gemacht haben, zu dekorieren.
Schritt 4: Machen Sie es dynamisch mit JavaScript und jQuery
Nur HTML- und CSS-basierte Websites gibt es in der heutigen Zeit nicht mehr, da Front-End-Benutzerinteraktionen nicht durch HTML oder CSS gesteuert werden können.
Sie können Skriptsprachen wie JavaScript und möglicherweise die verbesserte Bibliothek jQuery verwenden, um Benutzeraktivitäten für Formulare, Logins, Schieberegler, Menüs oder wo auch immer zu steuern.
Schritt 5: Hochladen lokaler Dateien auf den Server mit FTP-Client

Der letzte Schritt ist das Hochladen aller Quelldateien auf den Webserver. Am besten und einfachsten geht das mit einem FTP-Client.
Laden Sie zunächst einen FTP-Client auf Ihren Computer herunter und verbinden Sie ihn mit Ihrem Webserver über ein FTP-Konto. Nachdem Sie ihn erfolgreich mit dem FTP-Konto verbunden haben, kopieren Sie alle Ihre lokalen Dateien in das Stammverzeichnis Ihres Webverzeichnisses. Einige gute FTP-Clients sind FileZilla, WinSCP und Cyberduck.
Methode #2: Erstellen einer Website mit CMS
Erforderliche Fähigkeiten & Werkzeuge
- Kenntnisse: Grundlegende Bedienung von Computer und Internet; HTML, CSS und PHP (nicht zwingend erforderlich, aber besser, wenn Sie die Grundlagen kennen)
- Tools: WordPress, Joomla und Drupal
Ein CMS oder Content Management System ist so taktisch aufgebaut, dass es sowohl für Anfänger als auch für erfahrene Webentwickler geeignet ist.
Es handelt sich um eine Softwareanwendung, mit der sich Online-Inhalte einfach erstellen und verwalten lassen. Die meisten von ihnen sind Open-Source und kostenlos zu verwenden.
Wenn Sie die Grundlagen von HTML, CSS oder PHP kennen, ist es von Vorteil für Sie. Es ist kein großes Problem, wenn Sie keine Kenntnisse haben, da diese Plattformen sehr intuitiv sind. Hier sind die drei besten kostenlosen CMS-Plattformen, die Sie je nach Bedarf auswählen können.
Schnelle Vergleiche
Lesen Sie auch – Top CMS im Vergleich (2018) – WordPress vs Joomla vs Drupal
WordPress
WordPress wird laut verschiedenen Statistiken in der größten Anzahl von Blogs und kleinen bis mittelgroßen Websites verwendet. Dennoch bevorzugen viele große Websites WordPress wegen seiner Einfachheit. Der WYSIWYG-Editor ist das Einzige, was Sie lernen müssen, um Ihre ersten Inhalte zu erstellen.
Diese Plattform ist eine Institution für Anfänger und kann von verschiedenen Klassen von Webentwicklern entwickelt werden. Es hat viele kostenlose Plugins und Themen auf ihre eigenen Repository. Da es das beliebteste CMS ist, sind viele Ressourcen von Drittanbietern auf der Seite verfügbar.

Pros
- Hoch flexibel und anpassbar
- Einfach zu bedienen,
- Tonnenweise Lernressourcen,
- Exzellenter Support durch die Community &
Nachteile
- Braucht Code für größere visuelle Anpassungen
- Aktualisierungen können zu Problemen mit Plugins führen
Erfahren Sie mehr
- Wir sprechen in diesem Leitfaden über den Aufbau eines Blogs von Grund auf mit WordPress.
- Sie können dieses CMS kostenlos auf WordPress.com ausprobieren oder von WordPress.org herunterladen.
- Für diejenigen, die bereit sind, einzusteigen, finden Sie hier die besten WordPress-Hosting-Unternehmen, die wir empfehlen.
- Sehen Sie eine Liste von 30 großartigen Websites, die mit WordPress betrieben werden.
Joomla
Joomla ist WordPress in vielerlei Hinsicht ähnlich. Es ist ebenfalls einfach zu bedienen, leicht zu installieren und kann mit Hilfe von Modulen – dem Äquivalent zu WordPress-Plugins – leicht erweitert werden. Daher ist es die zweitbeste Option für Anfänger.
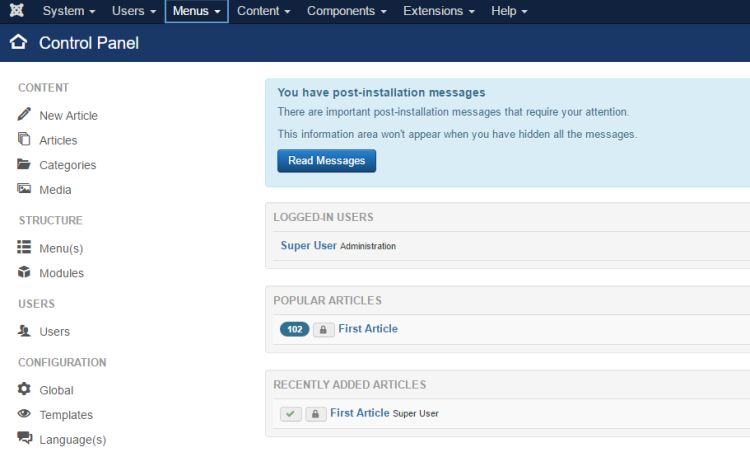
Anfänger könnten jedoch aufgrund der Vielzahl der verfügbaren Optionen eingeschüchtert sein, Joomla zu erkunden. Zusätzlich zum linken Menü gibt es auch ein Menü in der oberen Leiste, direkt über dem „Control Panel“-Logo. Um Verwirrung zu vermeiden, denken Sie daran, dass einige der Elemente des linken Menüs und des Menüs in der oberen Leiste ähnlich sind, einschließlich „Inhalt“, „Benutzer“ und „Erweiterungen“
Gleich wie WordPress hat Joomla einige Stile und Vorlagen, die Ihrer Website schnell ein unverwechselbares Aussehen verleihen können. Aber von allen drei Content-Management-Systemen bietet Joomla die einfachste Lösung, wenn es um die Erstellung eines sozialen Netzwerks geht. Mit Plattformen wie EasySocial und JomSocial sind Sie nur wenige Minuten von Ihrer eigenen Social-Networking-Website entfernt.

Vorteile
- Technisch fortgeschrittener
- Websites funktionieren im Allgemeinen besser
- Sicherheit auf hohem Niveau
Nachteile
- Module sind schwer zu pflegen
- Mittelmäßiges CMS – Nicht so einfach wie WordPress, nicht so fortschrittlich wie Drupal
Mehr Infos
- Hier können Sie Joomla kostenlos herunterladen und ausprobieren.
- Seiten, die mit Joomla erstellt wurden: Lipton, Linux, Harvard University
Drupal
Erfahrene Webentwickler bestätigen, dass Drupal das leistungsfähigste CMS ist.
Es ist aber auch das am schwierigsten zu bedienende. Aufgrund seiner Flexibilität ist Drupal das am zweithäufigsten genutzte CMS der Welt, aber es ist kein Favorit unter Anfängern. Um eine „komplette“ Website mit Drupal zu erstellen, müssen Sie sich die Hände schmutzig machen und die Grundlagen des Programmierens lernen. Sich mit dem CMS auszukennen, ist auch für Anfänger eine Herausforderung.

Vorteile
- Einfach zu erlernen
- Großartiges Hilfeportal
- Updates lassen sich nahtlos integrieren
- Mehr eingebaute-Optionen
Nachteile
- Steile Lernkurve in der Anfangsphase – empfohlen für fortgeschrittene Benutzer
Mehr Infos
- Drupal hier kostenlos herunterladen und ausprobieren.
- Seiten, die mit Drupal erstellt wurden: Tesla, Warner Bros. Records, University of Oxford
Schrittweise Erstellung einer Website mit WordPress
Für diese Methode werden wir WordPress als Beispiel verwenden. Inzwischen sollten Sie bereits über ein Webhosting-Konto und einen registrierten Domainnamen verfügen.
Schritt 1: Finden Sie den WordPress-Installer in Ihrem Webhosting-Panel
Webhosting-Dienste verfügen in der Regel über einen Schnellinstaller für die Installation von WordPress und anderen gängigen Plattformen.
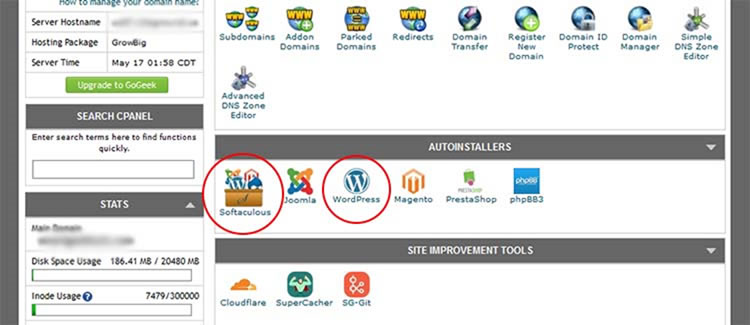
Melden Sie sich also bei Ihrem Webhosting-Konto an und finden Sie heraus, welchen Installer Sie haben. Die populären Namen, nach denen Sie suchen sollten, sind Softaculous, QuickInstall oder Fantastico.

Schritt 2: Installieren Sie WordPress über den Installer
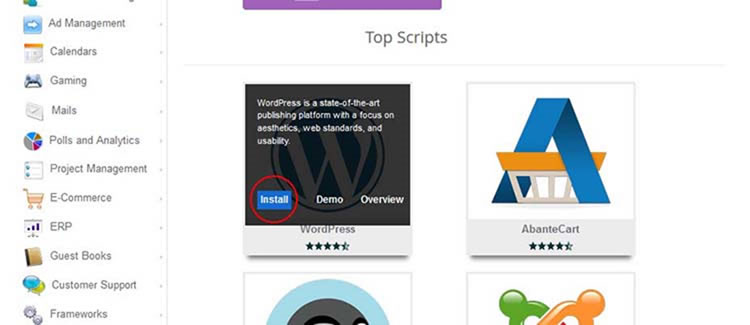
Softaculous ist der beliebteste Auto-Installer und ist im cPanel enthalten. Ich werde Sie durch die Installation mit Softaculous führen. Die anderen Installationsprogramme sind ziemlich gleich.

Hier kommt der wichtige Teil.

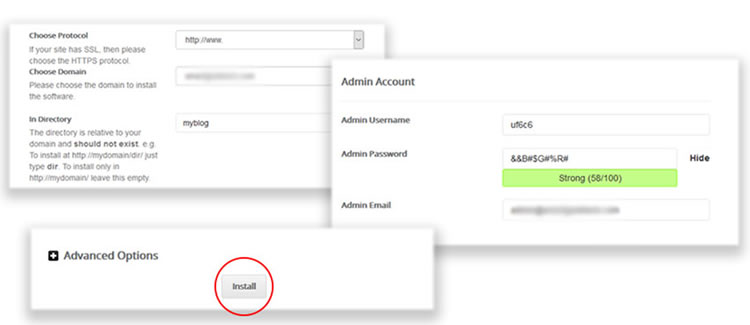
Konfigurieren Sie die Optionen wie folgt, lassen Sie andere Felder auf der Standardkonfiguration (wird später erledigt) und klicken Sie auf „Installieren“.
- Protokoll: Sie müssen entscheiden, ob Sie die http:// oder die http://www Version von URL installieren wollen. Wie auch immer Sie sich entscheiden, Sie werden keinen großen Unterschied bemerken. Aus technischer Sicht ist http://www. besser, was die Flexibilität und die Cookie-Verwaltung angeht. Wenn Sie ein gültiges SSL-Zertifikat haben und WordPress darauf installieren möchten, wählen Sie einfach https statt http.
- Domain: Wählen Sie die Domain, auf der Sie die Website installieren möchten.
- Verzeichnis: Geben Sie an, wo Sie die WordPress-Website installieren möchten. Wenn Sie sie auf Ihrer Stamm-URL (z. B. http://www.ihrewebsite.com/) installieren möchten, lassen Sie dieses Feld leer. Wenn Sie sie auf einer Unter-URL (z. B. http://www.ihrewebsite.com/myblog/) installieren möchten, geben Sie das Verzeichnis in diesem Feld an.
- Admin-Konto: Legen Sie Ihren Benutzernamen, Ihr Passwort und Ihre E-Mail-Adresse fest, die Sie für die Anmeldung bei Ihrer WordPress-Website verwenden werden.
Wenn Sie die letzten Schritte erfolgreich durchgeführt haben, gut gemacht. Ihre Website ist live!
Melden Sie sich nun bei Ihrer WordPress-Website an. Die Anmeldeseite Ihrer Website wird wie wp-login.php aussehen und die von Ihnen festgelegte Website-URL enthalten.
Schritt 3: Installieren Sie ein Theme und einige wichtige Plugins
Als Nächstes müssen Sie ein Theme und die unbedingt erforderlichen Plugins installieren. Werfen Sie einen Blick auf die linke Seitenleiste Ihres WordPress-Dashboards.
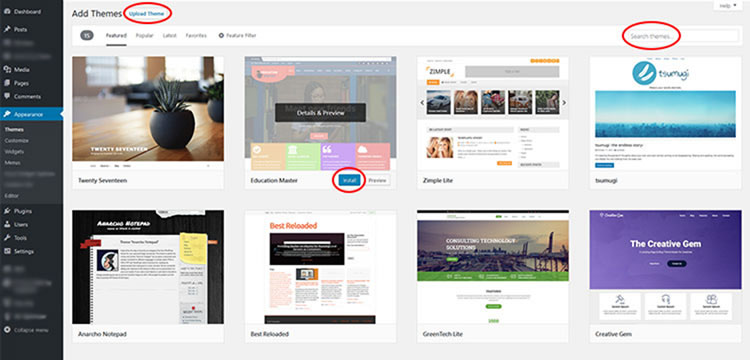
Es gibt tonnenweise kostenlose, vorgefertigte Themes im WordPress-Verzeichnis.
Um diese kostenlosen Themes zu durchsuchen, gehen Sie zu „Erscheinungsbild > Themes > Neu hinzufügen“, suchen Sie das Theme, das Ihren Anforderungen entspricht, und klicken Sie auf die Schaltfläche „Installieren“.

Sie können auch Themes von Drittanbietern über den Abschnitt ‚Theme hochladen‘ installieren. Für kostenpflichtige, professionell gestaltete WordPress-Themes empfehle ich Elegant Themes (wegen des effizienten Codes und der schönen Front-End-Designs).
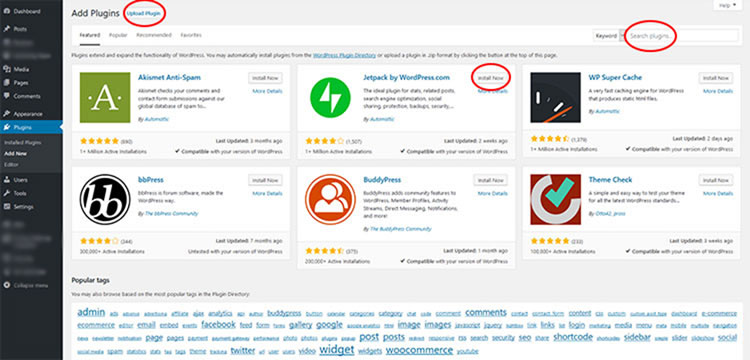
Für Plugins, durchsuchen Sie ‚Plugins > Neu hinzufügen‘.
Suchen und installieren Sie die Plugins, die Sie nur benötigen. Plugins von Drittanbietern können auch über den Abschnitt ‚Plugin hochladen‘ installiert werden.

Hier möchte ich ein paar wichtige kostenlose Plugins empfehlen. Suchen Sie nach ihren Namen im WordPress-Plugin-Verzeichnis, um sie herauszufinden. Beachten Sie, dass die Installation von nur einem Plugin aus jeder Kategorie ausreicht.
- Für SEO: Yoast SEO, All in One SEO Pack
- Für Sicherheit: iThemes Security, Wordfence Security
- Für Site Stats: Jetpack von WordPress.com, Google Analytics für WordPress von Monster Insights
- Für Formularerstellung: Contact Form 7
- Für die Leistung: W3 Total Cache, WP Super Cache
Für Ihre Website-Identität müssen Sie immer noch etwas erstellen, selbst wenn Sie ein tolles Theme verwenden. Es gibt eine Menge toller Logo-Generatoren, aber ich würde mir mal Logaster ansehen. Das ist ein kostenpflichtiger Dienst, aber das Tolle daran ist, dass er gestaffelte Preise anbietet. Das bedeutet, dass Sie einfach für das bezahlen können, was Sie brauchen – nur ein Logo im Webformat, oder Sie können sich sogar für ein komplettes Markenpaket anmelden, das Formate für verschiedene Plattformen enthält.
Lesen Sie auch – 9 unverzichtbare WordPress-Plugins für neue WP-Websites
Schritt 4: Sie sind bereit!
Ihre Website sollte bis zum letzten Schritt einsatzbereit sein. Aber es gibt noch ein paar Dinge, die erledigt werden sollten.
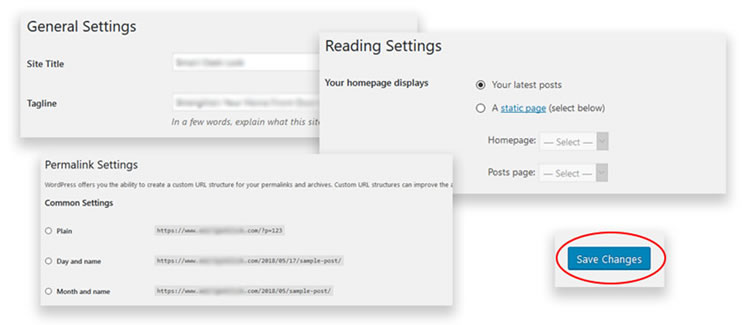
- Unter ‚Einstellungen > Allgemein‘: Legen Sie Ihren Seitentitel und die Tagline fest.
- Unter ‚Einstellungen > Lesen‘: Was Ihre Homepage anzeigen soll und wie viele Blogbeiträge Sie auf einer Seite anzeigen möchten.
- Unter ‚Einstellungen > Permalinks‘: Legen Sie fest, wie die URL-Struktur Ihrer Blog-Posts aussehen soll.

Methode #3: Erstellen einer Website mit Site-Buildern
Erforderliche Kenntnisse & Tools
- Kenntnisse: Grundlegende Bedienung von Computer und Internet
- Tools: Wix und Weebly
Site-Builder haben es mühelos und schnell gemacht, eine Website zu erstellen. Ohne Kenntnisse von Websprachen kann man seine voll funktionsfähige Website in wenigen Minuten erstellen. Sie bieten Drag & Drop-Website-Builder, die keine Programmierkenntnisse erfordern.
Es gibt viele Website-Builder, die über das Internet verstreut sind, aber nicht alle von ihnen können die Bedürfnisse befriedigen.
Die folgenden drei sind die meistdiskutierten und potenziellen Website-Builder, die Sie verwenden können.
Wix

Wix ist einer der einfachsten Website-Builder auf dem Markt, der über 500 voll anpassbare Vorlagen in verschiedenen Kategorien bietet. So ist es ziemlich sicher, dass Sie eine finden werden, die zu Ihnen passt.
Sie bieten einen flexiblen Drag & Drop-Website-Editor, der immer über dem Inhalt sichtbar ist. Sie können ein Element aus der Liste ziehen und es an einer beliebigen Stelle der Website ablegen, um es hinzuzufügen. Jedes sichtbare Element kann verschoben oder bearbeitet werden.
Der einzige Nachteil ist, dass es auf dem kostenlosen Wix-Tarif Werbung gibt. Du kannst sie loswerden, indem du auf den Combo-Plan umsteigst, der dich mindestens $12/Monat kostet.
Lies auch unsere ausführliche Wix-Bewertung.
Weebly

Weebly ist in vielerlei Hinsicht einfacher, wie z.B. Navigation und Benutzerfreundlichkeit. Sie bieten Hunderte von Vorlagen zur Auswahl, aber die Personalisierungsoptionen könnten sich begrenzt anfühlen.
Sie haben eine gute Anzahl von vorgefertigten Seitenlayouts (z.B.: About Page, Pricing Page, Contact Page), die verwendet und modifiziert werden können.
Der Drag & Drop Builder ist einfacher zu bedienen, aber Sie sind manchmal auf die vorgesehenen Bereiche zur Anpassung beschränkt. Die Verfügbarkeit von Erweiterungen und Apps von Drittanbietern ist ebenfalls begrenzt.
Lesen Sie auch unseren ausführlichen Weebly Testbericht.
Schritt für Schritt zur Erstellung einer Website mit Wix
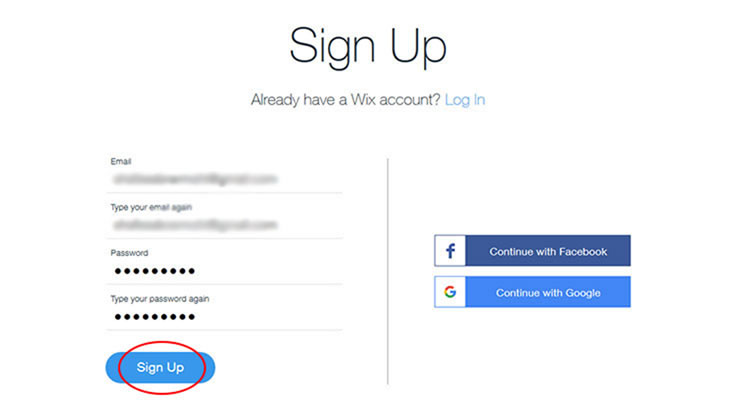
Schritt 1: Melden Sie sich bei Wix an
Erstellen Sie ein Konto auf Wix.com.
Es gibt 5 Premium-Pläne und 1 kostenlosen Plan (Preise reichen von $0 – $24.50/mo). Sie werden Upgrade-Optionen sehen, nachdem Sie erfolgreich eine Website erstellt haben.
Siehe Wix-Pläne und Preise hier.

Ich empfehle den kostenpflichtigen Grundplan von Wix – Combo. Der Wix Combo-Plan ($8,50/Monat) bietet einen kostenlosen Domainnamen, mehr CPU-Ressourcen und keine Wix-Werbung.
Schritt 2: Wählen Sie eine Vorlage
Wix wird Sie fragen, wie Sie eine Website erstellen möchten. Der schnellste Weg, den sie vorschlagen, ist Wix ADI (Artificial Design Intelligence), was am Ende nicht sehr ergiebig ist.
So werde ich dich durch einen etwas längeren, aber besseren Weg führen, den Website-Builder!
Du wirst sehen, dass es Vorlagen gibt, die unter verschiedenen Bezeichnungen kategorisiert sind. Stöbere in der gewünschten Kategorie und wähle diejenige aus, die zu dir passt.
Nachdem du ein Wix-Theme gefunden hast, das dir gefällt, klicke auf „Bearbeiten“, um fortzufahren.

Schritt 3: Gestalten Sie Ihre Website mit dem Wix Website Builder
Nach wenigen Augenblicken landen Sie direkt auf dem intuitiven Website Builder.
Die Gestaltung einer Website ist einfach. Auf der linken und rechten Seite des Bildschirms sehen Sie verschiedene Werkzeuge. Klicken Sie auf eine beliebige Stelle auf der Website, um den Block zu bearbeiten oder an eine andere Stelle zu verschieben.

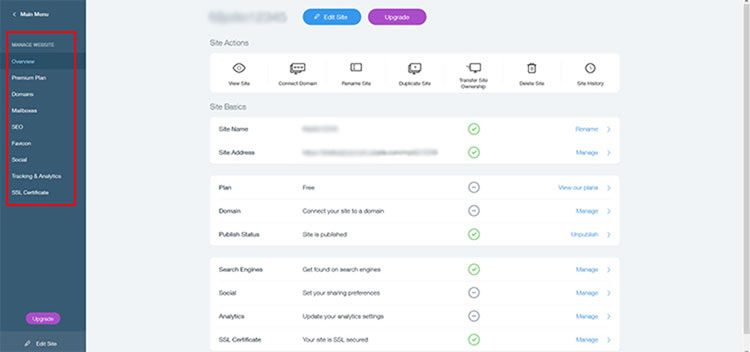
Schritt 4: Veröffentlichen der Website
Wenn Sie auf die Schaltfläche „Veröffentlichen“ klicken, werden Sie gefragt, ob Sie eine kostenlose Subdomain oder eine vollwertige Domain wünschen. Es ist Deine Entscheidung.
Ein paar weitere Anpassungen sind empfehlenswert.
Geh zu Deinem ‚Wix Dashboard > Verwalten & Website bearbeiten‘ und konfiguriere SEO, Favicon, Social und Upgrades nach Bedarf.

Und wenn Du mit diesen Grundeinstellungen fertig bist – ist Deine Website fertig.
Validierung und Test deiner Website
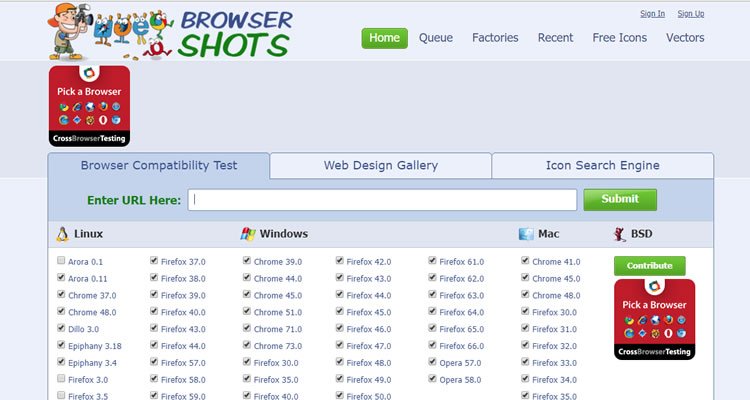
Wenn deine Website fertig ist, ist es an der Zeit, sie zu validieren und zu testen, wie sie in den wichtigsten Browsern (Chrome, Firefox, Safari, Microsoft Edge, IE 11 usw.) sowie auf verschiedenen Bildschirmgrößen funktioniert.
Wir können diese Tests mit Hilfe von kostenlosen Online-Tools durchführen.
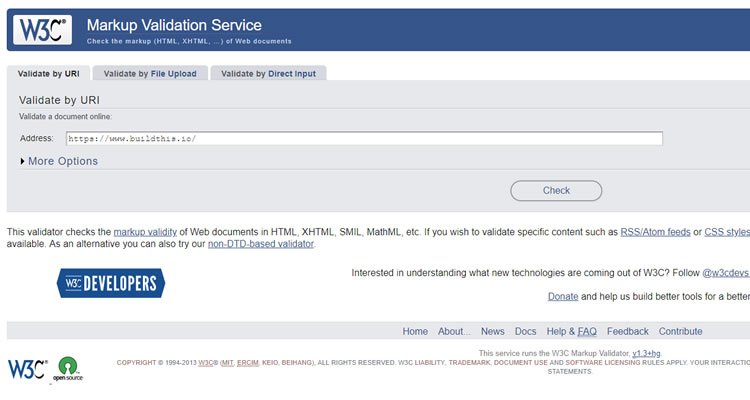
Markup-Validierung

Was ist Markup-Validierung? Programmiersprachen oder Skripte wie HTML, PHP usw. haben jeweils ihre eigenen Formate, Vokabeln und Syntax. Bei der Markup-Validierung wird überprüft, ob Ihre Website diese Regeln einhält.
Browser-Test

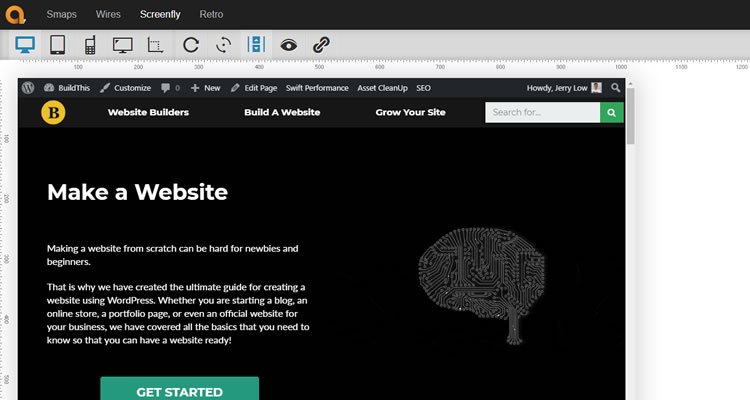
Bildschirmtest

Feinschliff und Wachstum
Die Veröffentlichung Ihrer Webseite im Internet ist die erste Stufe. Es gibt noch viele andere Dinge zu tun, um den Erfolg Ihrer Website zu gewährleisten. Hier sind einige Aufgaben, mit denen Sie beginnen können…
Feinabstimmung der Website-Geschwindigkeit
Google hat eindeutig erklärt, dass die Website-Geschwindigkeit einer seiner Rankingfaktoren ist. Das bedeutet, dass Ihre Website höher eingestuft werden kann, wenn sie schnell lädt.
Auch – je schneller Ihre Website lädt, desto zufriedener sind Ihre Website-Besucher. In zahllosen Fallstudien und Experimenten wurde bewiesen, dass eine langsam ladende Website das Nutzererlebnis beeinträchtigt und sich auf die Einnahmen der Website auswirkt. Amazon hätte schätzungsweise 1,6 Milliarden Dollar an Einnahmen verloren, wenn seine Website auch nur eine Sekunde langsamer gewesen wäre.
Sichtbarkeit der Website in Suchmaschinen verbessern
Sie müssen kein Meister der Suchmaschinenoptimierung (SEO) sein, damit Ihre Website wahrgenommen wird. Aber ein paar Grundkenntnisse der Suchmaschinenoptimierung sind immer von Vorteil.
Erstellen Sie ein Webmaster-Konto bei Google Search Console, um Ihre Website bei Google anzumelden und eventuelle SEO-Probleme zu erkennen. Führen Sie eine grundlegende Keyword-Recherche durch und optimieren Sie dann Ihre Seitentitel und Überschriften für Ihre wichtigsten Keywords. Implementieren Sie Schema-Markup auf Ihrer Website, um sich von den Suchergebnisseiten abzuheben.
Für weitere SEO-Tipps lesen Sie unseren SEO-Dummies-Leitfaden.
Implementieren Sie HTTPS
Seit Google Chrome HTTP-Websites als „nicht sicher“ kennzeichnet, ist das SSL-Zertifikat eine große Sache geworden. Um sicherzustellen, dass Ihre Website von den Nutzern als „vertrauenswürdig“ eingestuft wird, ist eine HTTPS-Verbindung ein Muss.
Wichtige Seiten hinzufügen
Keine Website gleicht der anderen, da sie einem anderen Zweck und/oder einer anderen Funktion dienen kann. Es gibt jedoch drei Standardseiten, die jede Website haben sollte: Index (Homepage), Über-Seite und Kontakt-Seite.
Homepage
Die Homepage ist oft der erste Ort, den die meisten Besucher sehen, nachdem sie auf Ihrer Website gelandet sind. Ihre Homepage sollte den richtigen Ton treffen und Ihre Besucher dazu bringen, tiefer in Ihre Website einzutauchen.

Über-Seite
Auf der Über-Seite geht es darum, eine Beziehung zu Ihren Besuchern aufzubauen. Hier können Sie sich vorstellen und ausführliche Informationen über Ihre Website geben (na ja?). In der Regel wird empfohlen, Fotos der Personen, die die Website besitzen und betreiben, einzubinden.

Kontaktseite
Es ist wichtig, mit Ihren Benutzern und potenziellen Kunden zu kommunizieren. Daher – die Kontaktseite. Binden Sie alle möglichen Kommunikationskanäle ein (Social-Media-Profile, Kontaktformulare, E-Mail-Adresse usw.), um sicherzustellen, dass Ihre Besucher Sie erreichen können.

Erweitern Sie Ihre Reichweite auf Social-Media-Plattformen
Ihre Website sollte auch auf Social-Media-Plattformen präsent sein, auf denen sich die meisten Ihrer Zielgruppen aufhalten. Für unsere Website bedeutet das Facebook und Twitter. Für andere sind es vielleicht LinkedIn, Tumblr oder Pinterest.
Favicon hinzufügen
Haben Sie den Buchstaben „B“ in einem gelben Kreis gesehen, der auf der linken Seite Ihres Browser-Tabs erscheint? Das ist das so genannte „Favicon“. Wie ein Logo ist das Favicon ein kleineres visuelles Element, das eine Website repräsentiert.
Das Favicon ist eine raffinierte kleine Branding-Technik, die von Website-Betreibern oft übersehen wird. Wenn das auf Sie zutrifft – nutzen Sie diesen kostenlosen Favicon-Generator, um sich zu helfen.
Häufig gestellte Fragen zur Erstellung einer Website
Es gibt zwei Möglichkeiten, eine kostenlose Website zu erstellen – kostenloses Webhosting wie 000Webhost oder eine Website-Erstellungsplattform wie Wix, die einen kostenlosen Plan anbietet.
GoDaddy bietet Tarife rund um seinen Website-Builder an, die bei 10 $/Monat beginnen. Lesen Sie unsere ausführliche GoDaddy-Bewertung, um mehr zu erfahren.
Die meisten Website-Baukästen sind für Anfänger leicht zu bedienen. Website-Builder richten sich von Natur aus an technisch nicht versierte Benutzer und bieten eine Menge Hilfe. Das reicht von benutzerfreundlichen Oberflächen bis hin zu vorgefertigten Vorlagen.
Bevor Sie überhaupt mit dem Aufbau Ihrer Website beginnen, sollten Sie sich – wie beim Start eines Blogs – zunächst mit Ihrer Absicht auseinandersetzen. Was Sie mit Ihrer Website erreichen wollen, kann eine wichtige Rolle bei der Gestaltung und Entwicklung spielen.
Der Zeitaufwand für die Programmierung einer Website hängt von ihrer Komplexität ab. Je mehr Funktionen und Design Sie benötigen, desto länger wird es dauern. Einfache, statische Websites können in nur wenigen Stunden programmiert werden, während größere, komplexe Websites mehrere Monate in Anspruch nehmen können.
Erledigen Sie es jetzt!
Sie wissen jetzt mehr als genug, um eine erfolgreiche Website zu erstellen und aufzubauen. Es ist an der Zeit, Ihr Wissen in die Tat umzusetzen. Fangen Sie jetzt an und rocken Sie das Internet!