Wir werden zunächst einige CSS-Grid-Grundlagen vorstellen. Diese nutzen wir dann, um unser Basis-Layout für das Dashboard zu erstellen. Danach werden wir uns mit dem Aufbau und der Struktur unserer inneren Inhaltsblöcke, einschließlich Flexbox, beschäftigen. Zum Schluss werden wir kurz über verantwortungsbewusstes Mobile-Responsive sprechen und dabei eine mobilfreundliche Schiebefunktion in unsere Seitennavigation integrieren. Was werden Sie mit nach Hause nehmen? Ein boom-goes-the-dynamite Dashboard, das die Leute dazu bringen wird, Sie sehr zu mögen.
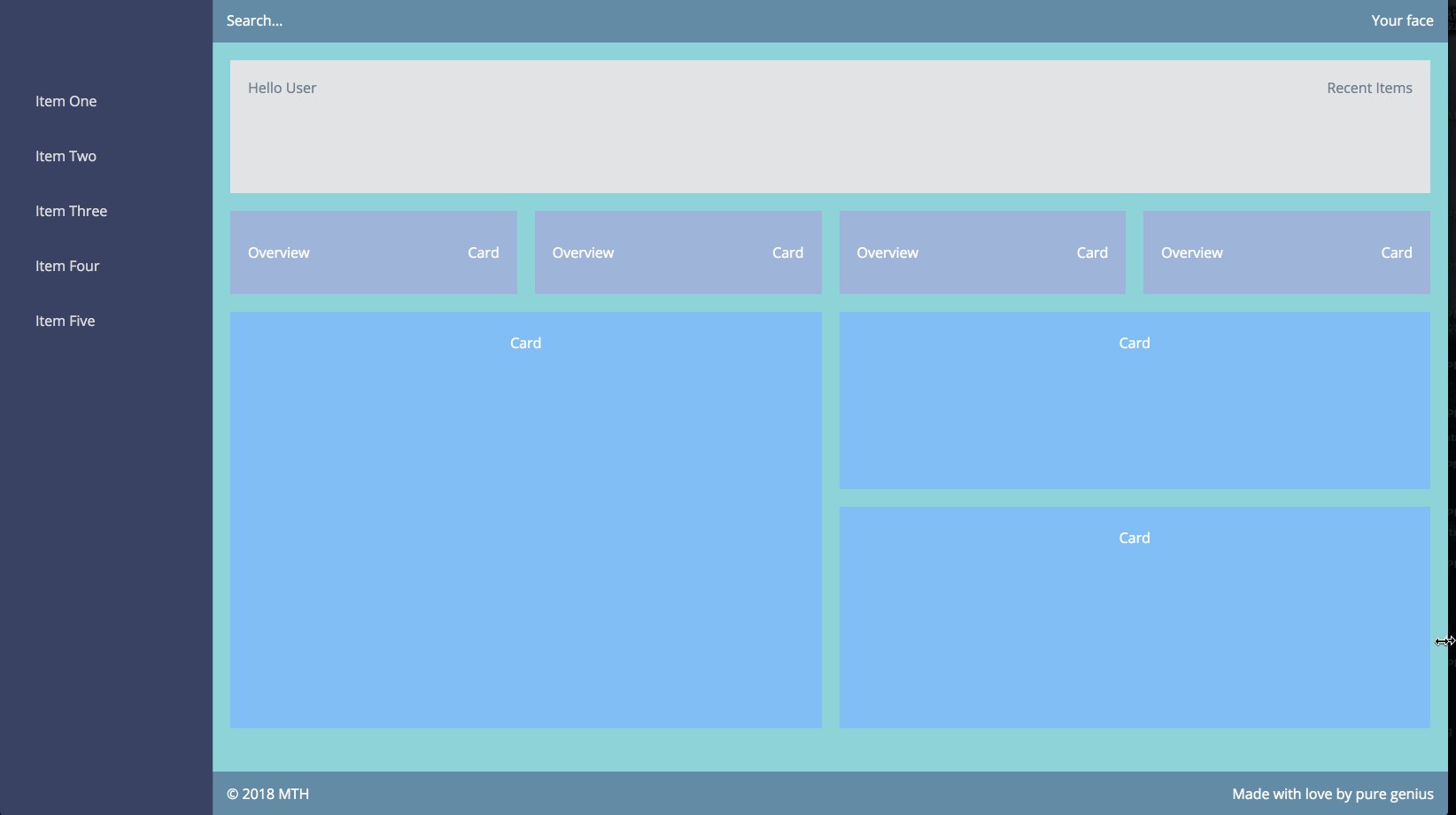
Anmerkung: Wir werden eine vereinfachte Version des obigen Dashboards bauen, die die gleichen Konzepte wie die Vollversion verwendet. Die Vollversion würde diesen Beitrag zu lang werden lassen…
- Das Wichtigste zuerst: unser grundlegendes Grid-Layout
- Als Nächstes legen wir das Gesetz fest…ich meine CSS
- Grid-Template-Bereiche erklärt
- Hinzufügen der Kopf- und Fußzeile
- Hinzufügen des Side-Nav-Elements
- Hinzufügen des ersten <Haupt>-Abschnittselements
- Jetzt wird es interessant… die responsive Grid-Einführungskarten
- Hinzufügen der Hauptcontainer
- Eine kurze Anmerkung zu verantwortungsbewusstem Mobile-Responsive
- Unsere Seitennavigation auf mobilen Geräten verschiebbar machen
Das Wichtigste zuerst: unser grundlegendes Grid-Layout
Ich werde CSS Grid für Sie kurz und bündig zusammenfassen. Wir brauchen einen Haupt-Grid-Container, und dann brauchen wir ein div (oder semantisches Element) für jedes Element innerhalb des Grid-Containers:
Eine ziemlich einfache Struktur, oder? Unser Layout wird dazu beitragen, diese sofort schöne Leinwand unten zu erzeugen. Keine Sorge, wir werden weitere Inhalte hinzufügen.

Als Nächstes legen wir das Gesetz fest…ich meine CSS
Ihr Hauptcontainer muss als display: grid; definiert werden, damit die Rasterfunktionalität tatsächlich funktioniert. Wir geben ihm auch eine Höhe von 100 %, um ihm mitzuteilen, dass unser Dashboard die gesamte Seite ausfüllen soll. Für jeden Child-Container vergeben wir einen Namen, um dem Grid mitzuteilen, was es mit ihm tun soll. Dann verwenden wir die Namen, um die Seitenstruktur in einer tabellenähnlichen Erklärung zu erstellen, indem wir grid-template-areas verwenden:
Unser endgültiges, responsives Dashboard wird wie folgt aussehen:

Grid-Template-Bereiche erklärt
Wir haben im Grunde jedem unserer Child-Container einen Namen zugewiesen und sie dann über grid-template-areas in ein tabellenähnliches Format gebracht. Ganz einfach.
Wir haben insgesamt zwei Spalten von links nach rechts. Die erste Spalte ist 250px breit (die Seite nav), und die zweite ist 1fr, oder Bruchteil. Das bedeutet, dass sie den verbleibenden Platz im Container einnimmt, nachdem die erste Spalte gezeichnet wurde.
Als nächstes deklarieren wir insgesamt drei Zeilen. Die Zeilen verlaufen von oben nach unten. Wir beginnen also oben mit einem <header>-Element, das 50px hoch ist. Dann deklarieren wir den <main>-Inhaltsbereich, der eine Höhe von 1px erhält. Das bedeutet, dass er sich vertikal ausdehnt, um den verbleibenden Platz im Fenster auszufüllen, nachdem die explizit deklarierten Höhen gezeichnet wurden. Schließlich deklarieren wir unser <footer>, ebenfalls mit einer Höhe von 50px.
Hinzufügen der Kopf- und Fußzeile
Bei <header> und <footer> handelt es sich um Flex-Container mit Flex-Abstand und -Ausrichtung:
Wir verwenden justify-content: space-between;, um das erste und das letzte Element so zu verteilen, dass sie sich bis zu beiden Enden ihres Containers erstrecken. Das ist so einfach im Vergleich zu den altmodischen float-Anweisungen. Und dank align-items: center; haben wir unsere Elemente perfekt ausgerichtet, ohne dass wir uns auf Padding usw. zur Zentrierung verlassen müssen.
Eine kurze Anmerkung zu unserer seltsam aussehenden CSS-Klassensyntax: Wir verwenden CSS im BEM-Stil (Block-Element-Modifier), was ich aus Gründen der Skalierbarkeit und Lesbarkeit empfehle. Es wird empfohlen, rohe HTML-Tag-Selektoren zu vermeiden.
Für den Side-Nav-Inhalt verwenden wir die traditionellen <ul>– und <li>-Elemente. Ich empfehle dies gegenüber <div> oder anderen Elementen für eine gute HTML-Semantik und menschliche Lesbarkeit. Etwas weiter unten fügen wir unserer Seitennavigation eine mobilfreundliche Schiebefunktion hinzu:
Hinzufügen des ersten <Haupt>-Abschnittselements
Dieses Element ist unkompliziert und einfach. Ein weiterer Flex-Container:
Jetzt wird es interessant… die responsive Grid-Einführungskarten

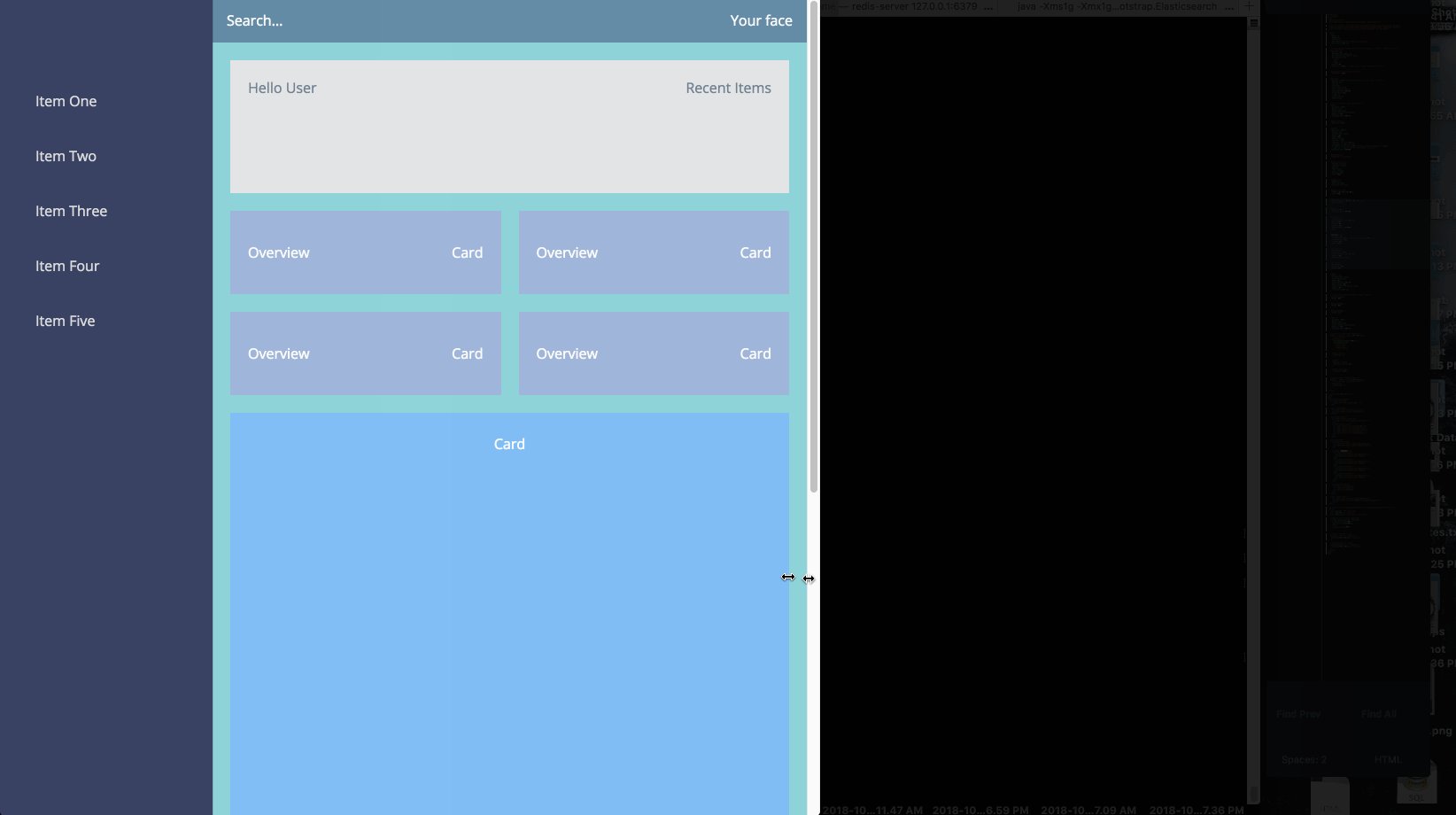
Dies ist einer meiner Lieblingsabschnitte unseres Dashboards, weil wir hier eine super effektive, elegante Grid-Lösung einsetzen können. Schauen Sie sich noch einmal die Dashboard-Animation an, die wir Ihnen zuvor gezeigt haben. Sehen Sie, wie sich die grauen Karten bei Veränderungen auf dem Bildschirm verhalten? Unsere Karten behalten erstaunlicherweise eine einheitliche Zwischenraumbreite, sie haben einen einheitlichen Umbruch, und wenn wir nicht eine ganze Zeile ausfüllen können, passt sich unsere umgebrochene Karte genau an die Höhe und Breite der darüber liegenden Karte an und bleibt dabei mit ihr auf einer Linie. Dies ist ohne die Methode, die ich Ihnen gleich zeigen werde, sehr schwierig und mühsam zu bewerkstelligen:
Sie sehen, dass wir für diese einen Grid-Container verwendet haben, der sich innerhalb unseres Hauptseiten-Grid-Containers befindet, richtig? Wir haben dies getan, weil es die einfachste und eleganteste Lösung ist, um die erforderliche Reaktionsfähigkeit der Kartenelemente zu erreichen. Unsere Anweisung repeat(auto-fit, minmax(265px, 1fr) kümmert sich um ein paar wichtige Hürden:
- Wenn Karten unter 265px Breite gehen, werden sie in eine andere Zeile umbrochen.
- Wenn Karten über 265px Breite gehen, werden sie gestreckt, um die verfügbare verbleibende Containerbreite einzunehmen.
- Wenn Karten in eine neue Zeile umbrechen (
auto-fit), werden sie von links nach rechts mit den Karten über ihnen aufgereiht, so dass ihre Breiten übereinstimmen!
Die Verwendung der repeat-Spalten-Methode ist auch eine fantastische Möglichkeit, schöne, responsive Bildergalerien zu erstellen, selbst mit Bildern unterschiedlicher Größe. Mit der Anweisung grid-auto-flow: dense; haben Sie sogar Zugang zu dynamischen Packalgorithmen. Dadurch wird verhindert, dass aufgrund unterschiedlicher Bildhöhen leere Zeilen entstehen. Damit diese Methode funktioniert, müssen die Bilder jedoch in relativen fr Einheiten zueinander skaliert werden, weshalb wir sie für unsere unten gezeigten Karten nicht verwenden werden.
Hinzufügen der Hauptcontainer

Dieser Abschnitt hat auch eine interessante Wendung. Diese Karten enthalten die Hauptinhalte Ihres Dashboards, die aufgrund ihres dynamischen Inhalts in der Höhe voneinander abweichen. Bei den meisten typischen Oberflächen möchten Sie, dass gleichgesinnte Karten in derselben Zeile dieselbe einheitliche Höhe und Breite haben. Und das würde man erreichen, indem man jeder Karte einen flex: 1;-Wert zuweist, so dass sie an die höchste Karte angepasst wird.
In unserem Fall wollen wir jedoch nicht erzwingen, dass diese Karten in der Höhe übereinstimmen, da ihr Inhalt unterschiedlich ist. Um sie auf natürliche Weise zweispaltig zu gestalten, verwenden wir eine spezielle CSS-Eigenschaft, column-count:
Die Verwendung von column-count stellt sicher, dass unser Inhalt innerhalb des main-cards-Abschnitts in zwei Spalten aufgeteilt wird. Außerdem fügen wir mit column-gap eine Lücke zwischen den Karten ein. Dies ist sehr ähnlich wie bei unseren Übersichtskarten, wo wir grid-gap.
Der Grund, warum wir display: grid; für diesen Abschnitt nicht verwendet haben, ist, dass unsere Höhen für jede Karte dynamisch sind. Wir wollen, dass sie auf natürliche Weise in zwei Spalten fließen, während wir ihre unterschiedlichen Höhen beachten. Diese Methode verhindert auch, dass wir ein traditionelles Float-Grid verwenden müssen, bei dem wir prozentuale Breiten, Zwischenräume und spezielle Randregeln für das erste und letzte untergeordnete Element berechnen müssten.
Wir haben auch column-break-inside: avoid; verwendet, um sicherzustellen, dass der Inhalt jeder Karte nicht aufgeteilt wird.column-count würde den Inhalt der einzelnen Elemente aufteilen, so dass beide Zeilen die gleiche Höhe hätten, was wir nicht wollen.
Eine kurze Anmerkung zu verantwortungsbewusstem Mobile-Responsive
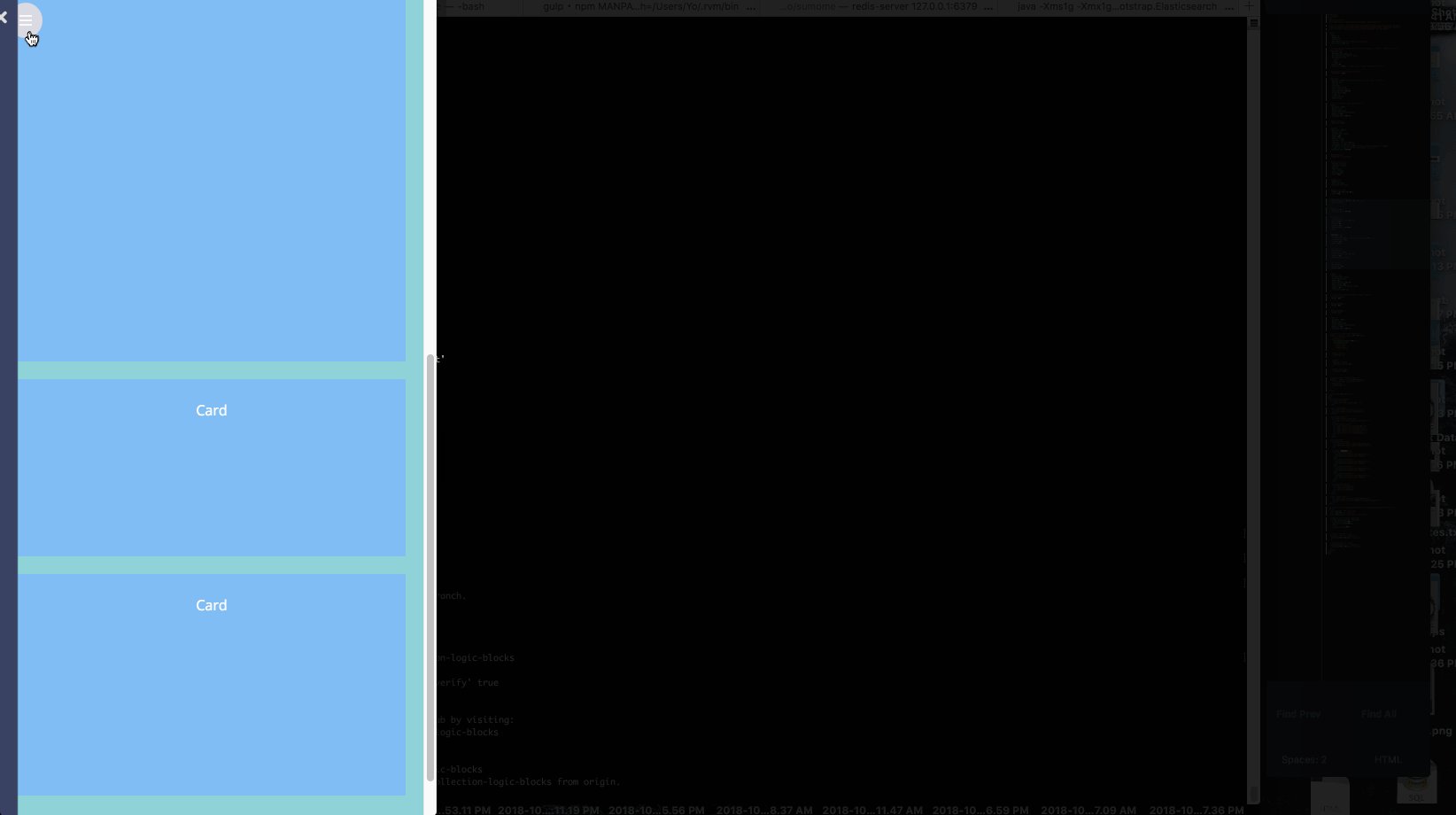
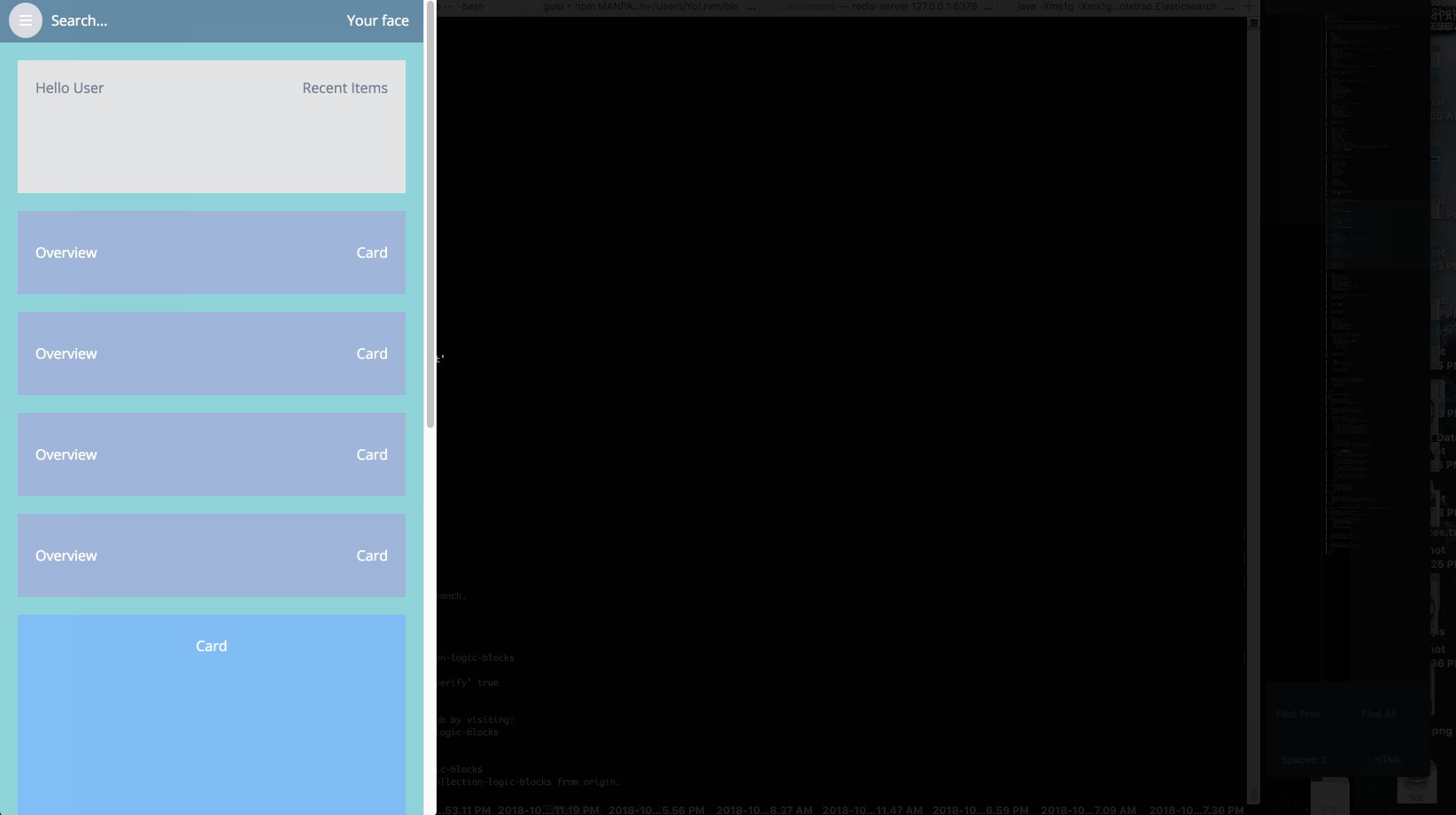
Schauen Sie sich das responsive Video am Anfang des Artikels noch einmal an. Sehen Sie, wie sich der main-cards Abschnitt in eine Spalte verwandelt, wenn Sie sich Bildschirmen in Tablet-Größe nähern? Und sehen Sie, wie die seitliche Navigation auf mobilen Bildschirmen verschwindet? Um diese Reaktionsfähigkeit zu erreichen, sollten wir unser CSS wirklich in einem Mobile-First-Format schreiben.
Das bedeutet, dass unser anfängliches CSS mobilfreundlich sein sollte. Dann, wenn unsere Bildschirmgröße zunimmt, beobachten wir größere Bildschirmstile, indem wir abgestufte min-width Medienabfragen verwenden. Dies ist eine bessere Vorgehensweise als das Überschreiben von Desktop-Styles mit max-width Media-Queries, da dieser Ansatz zu einigen Kopfschmerzen führen kann:
Unsere Arbeit ist erst dann wirklich vollständig, wenn wir die Seitennavigation auch auf mobilen Geräten nutzbar machen. Wir müssen:
- unser Menüsymbol und das Schließsymbol hinzufügen.
- einige responsive Übergänge für die Schiebeaktion hinzufügen.
- einiges JavaScript schreiben, damit unsere Klicks die Seitennavigation aktivieren.
Wir werden die Font Awesome-Bibliothek für unsere Symbole verwenden und jQuery für einige einfache DOM-Manipulationen einsetzen (siehe den Codepen als Referenz).
Als Nächstes aktualisieren wir unser CSS, um die neuen Symbole einzubinden und unserer Seitennavigation einige gleitende Übergänge zu geben. Auch hier verwenden wir abgestufte Media-Queries:
Schließlich müssen wir noch etwas JavaScript schreiben, damit unsere Klicks funktionieren. Die Schiebefunktion wird durch Umschalten des .active-Klassennamens erreicht, der die transform: translateX();-Anweisung aktualisiert. Vergessen Sie nicht, den jQuery CDN-Link vor dem abschließenden </body>-Tag einzufügen:
Sie sollten jetzt eine vollständig responsive Seitennavigation haben. Verkleinern Sie Ihr Fenster, bis es die Größe eines Handys hat. Es sollte ausgeblendet werden, und das Menüsymbol sollte erscheinen. Klicken Sie darauf, und das Seitenmenü sollte eingeblendet werden. Klicken Sie auf das Schließen-Symbol, und das Seitenmenü sollte sich wieder schließen. Ziemlich raffiniert, oder? Und Sie dachten, Sie könnten es nicht…