Skabelse af et websted er super nemt i 2021.
Du behøver ikke at være en teknisk nørd eller en programmør.
Følg den rigtige metode. Vælg de rigtige platforme. Brug de rigtige værktøjer. Du vil klare dig 100 % fint.
Jeg havde nul viden om webudvikling, da jeg først startede min onlineforretning i 2004. Jeg hyrede ikke en webudvikler før elleve år senere. Og jeg klarede mig fint.
I dag – vi har innovative udviklingsværktøjer og bedre webudgivelsesplatforme.
- Der er tre måder at lave et websted på:
- Registrér et domæne
- Hvor du skal registrere dit domæne
- Køb et webhotel
- Hvad er dine valgmuligheder inden for hosting?
- Design din webside
- Metode #1: Opret et websted fra bunden
- Grundlæggende websprog/værktøjer, du bør kende:
- Step-by-step-proces til oprettelse af hjemmesider ved hjælp af IDE
- Metode #2: Oprettelse af et websted med CMS
- WordPress
- Joomla
- Drupal
- Step-by-step-proces for oprettelse af websites ved hjælp af WordPress
- Metode #3: Oprettelse af et websted med site builders
- Wix
- Weebly
- Step-by-step proces til oprettelse af hjemmesider ved hjælp af Wix
- Validering og test af dit websted
- Markupvalidering
- Browser Test
- Skærmtest
- Finjustering og vækst
- Finjuster hjemmesidens hastighed
- Forbedre webstedets synlighed i søgemaskiner
- Implementer HTTPS
- Føj vigtige sider til
- Udvid din rækkevidde på sociale medieplatforme
- Tilføj favicon
- Hyppigt stillede spørgsmål om at lave en hjemmeside
- Få det gjort, nu!
Der er tre måder at lave et websted på:
- Skabelse fra bunden
- Anvendelse af et indholdsstyringssystem (CMS)
- Anvendelse af en webside builder
Du får større fleksibilitet i design og webstedets funktioner med metode nr. 1, men det kræver et godt kendskab til websprog.
Det er meget nemmere at oprette og administrere et websted med metode nr. 2 og 3. Du bør vælge en af disse metoder afhængigt af dine kompetencer.
Vi vil se nærmere på hver af disse tre metoder og alle trinene nedenfor.
Registrér et domæne
Et domæne er navnet på dit websted. Det skal være unikt og formidle din virksomheds brand.
Den nemmeste måde at søge og registrere et domæne på er at gå til en domæneregistrator.
En domæneregistrator vil lade dig registrere dit domænenavn enten gennem årlige kontrakter eller en langtidskontrakt.
Hvor du skal registrere dit domæne
Her er nogle velrenommerede domæneregistratorer og deres startpris, som du kan overveje.
Tips
- Hvis du har svært ved at finde på et domænenavn, kan du altid bruge domænenavnsgeneratorer til at få ideer. Nogle af de mere populære er Wordroid og Lean Domain Search.
- Hvis du er ny, anbefaler jeg at gå ind på Namecheap for at finde og købe et domænenavn.
- Læs også – Domænenavn for dummies.
Køb et webhotel
Et webhotel er en stor computer (aka, server), der gemmer dine hjemmesider. Nogle gigantiske virksomheder – som Amazon, IBM og FB – ejer og administrerer deres webservere; andre virksomheder lejer blot deres servere fra en hostingudbyder (hvilket er meget billigere og nemmere).
Bemærk: Spring dette trin over, hvis du vælger en webside builder til at oprette dit websted (se trin 3).
Hvad er dine valgmuligheder inden for hosting?
Webhosting findes i dag i forskellige pakker.
Traditionelt er en webhostingudbyder kun involveret i udlejning af servere med grundlæggende software og teknisk support. Det er normalt billigere og mere fleksibelt at hoste dit websted hos en traditionel hostingudbyder; men det kræver lidt ekstra arbejde for dig at oprette et websted.
I dag samler virksomhederne forskellige tjenester sammen og giver brugerne mulighed for at bygge, hoste og administrere websteder fra én tjenesteudbyder. Vi kalder normalt disse virksomheder Website Builders eller Online Store Builders. Hosting af et websted på disse “bundle”-platforme er normalt dyrt og mindre fleksibelt; men du får mulighed for at bygge et websted eller en online butik nemt.
Nogle nybegyndervenlige hosting-tjenester at tjekke ud.
Tips
- Der findes forskellige former for hosting: delt hosting, dedikeret serverhosting og cloud/VPS-hosting.
- Hvis du er et lille websted, er det billigere at gå efter delte hostingplaner. Større websteder anbefales at bruge enten cloud- eller dedikeret hosting.
- Nogle vigtige kvaliteter, som du skal overveje, før du vælger en webhost, er deres brugervenlighed, prisfastsættelse, serverhastighed og oppetidssatser.
- I dag har vi tilmeldt, testet og gennemgået mere end 60 hostingfirmaer. Se vores top 10-hostingvalg eller den komplette liste over hostinganmeldelser.
- Og overvej at bruge en butiksbygger som Shopify eller BigCommerce, hvis du planlægger at sælge produkter direkte fra dit websted.
- Læs også – Hvor meget skal du betale for din webhost
I begyndelsen…

Design din webside
Når du har dit domænenavn og webhosting på plads, er det tid til at smøge ærmerne op og begynde at skabe! For at designe og oprette websider kan du enten hyre en webudvikler eller gøre det selv.
Vi diskuterer i detaljer, hvordan du outsourcer en webudviklingsopgave her. Du bør springe de følgende trin over og gå videre til denne side, hvis du planlægger at hyre nogen til at udvikle dit websted for dig.
For gør-det-selv-folket er her de tre nemme måder at designe en webside på:
Metode #1: Opret et websted fra bunden
Nødvendige færdigheder & Værktøjer
- Kendskab: HTML, CSS, JavaScript, mySQL eller PostgreSQL (database)
- Integreret udviklingsmiljø (IDE): Sublime Text, Atom og Adobe Dreamweaver
- FTP-klienter: FileZilla, WinSCP og Cyberduck
Du kan oprette dit unikke og særprægede websted helt selv, hvis du kender de vigtigste websprog og det grundlæggende i et websted.
I modsat fald anbefales det, at du springer til metode #2 / 3; eller, at du tager kontakt med en webudvikler.
Grundlæggende websprog/værktøjer, du bør kende:
- HTML (Hyper Text Markup Language)
HTML er den grundlæggende struktur for websider og webapplikationer, som gør indholdet semantisk for webbrowseren. Det består af sekventielle tags, som har en åbning og en lukning, og strukturelt et nøgleord omsluttet af kantede parenteser. Eksempel: <strong></strong> - CSS (Cascading Style Sheets)
CSS er det stylingsprog, der bruges til at udsmykke HTML-markupen på en webside. Uden CSS ville en webside ikke se ud som andet end en stor hvid side med noget uordnet tekst og et billede på den. CSS er det, der gør siden ideelt set, som vi ønsker det. - Scriptingsprog
HTML og CSS er ingenting uden scriptingsprog, fordi de ikke er interaktive. For at lave en dynamisk webside, der reagerer på brugerne, har du brug for sprog som JavaScript og jQuery. Server-side sprog som PHP, Python og Ruby kan også blive nødvendige med tiden. - Databasehåndtering
For at lagre, administrere og få adgang til brugerinputdata på et websted overvejer man en stor tabel med oplysninger, som kaldes en database. Et databaseadministrationssystem som MySQL, MongoDB og PostgreSQL bruges på serversiden til at udføre dette arbejde effektivt. - FTP (File Transfer Protocol)
FTP bruges til at overføre et websteds kildefiler til den server, der er vært for det, nemmere. Der findes webbaserede såvel som computersoftwarebaserede FTP-klienter, der kan bruges til at uploade ens filer til servercomputeren.
Step-by-step-proces til oprettelse af hjemmesider ved hjælp af IDE
Her er en oversigt over processen, hvordan du kan oprette en førstehåndswebside, forudsat at du kender de grundlæggende websprog og de væsentlige websideelementer, der er nævnt ovenfor.
Stræk 1: Opsætning af et lokalt arbejdsmiljø

For at kunne oprette og organisere kildefilerne til et websted er det vigtigt med et godt lokalt arbejdsmiljø. Du kan oprette et webudviklingsmiljø på din computerenhed ved at installere et IDE (Integrated Development Environment). Et IDE består grundlæggende af en teksteditor, en opbygningsautomatik og en debugger.
Sublime Text og Atom er nogle af de grundlæggende IDE’er til webudvikling, der understøtter HTML, CSS, JS, PHP, Python og lignende websprog.
På den anden side er der udvidede IDE’er som Adobe Dreamweaver, der tilbyder en håndfuld andre funktioner (f.eks. serverforbindelse, FTP).
Stræk 2: Planlæg og design dit websted ved hjælp af Adobe Photoshop
Planlægning af webstedets struktur og navigationssystem er af stor betydning. Først skal du forstå, hvordan du ønsker at levere dit indhold. Planlæg, hvor mange navigationsmenuer, hvor mange kolonner eller indholdsfelter, hvor mange billeder du vil inkludere og hvor.
Den bedste praksis er at åbne Adobe Photoshop og lave en grov tegning af dine websider. Det kan være nødvendigt at lave forskellige grove tegninger til forskellige sider, f.eks. forsiden, om-siden, kontaktsiden, servicesiden osv.

Stræk 3: Kodificer designet ved hjælp af HTML og CSS
Når du er færdig med at lave grove designs til dine websider i Adobe Photoshop, kan du begynde at skrive kildekoderne.
Dette er den letteste del. Lav HTML-markeringer til de webelementer, du ønskede at inkludere, og brug CSS til at dekorere dem i overensstemmelse med de designs, du har lavet.
Stræk 4: Gør det dynamisk ved hjælp af JavaScript og jQuery
Kun HTML- og CSS-baserede websteder eksisterer ikke i moderne dage, fordi brugerinteraktioner i front-end ikke kan styres via HTML eller CSS.
Du kan bruge scriptsprog som JavaScript og muligvis dets forbedrede bibliotek, jQuery, til at styre brugeraktivitet for formularer, logins, slider, menuer eller hvor du har brug for det.
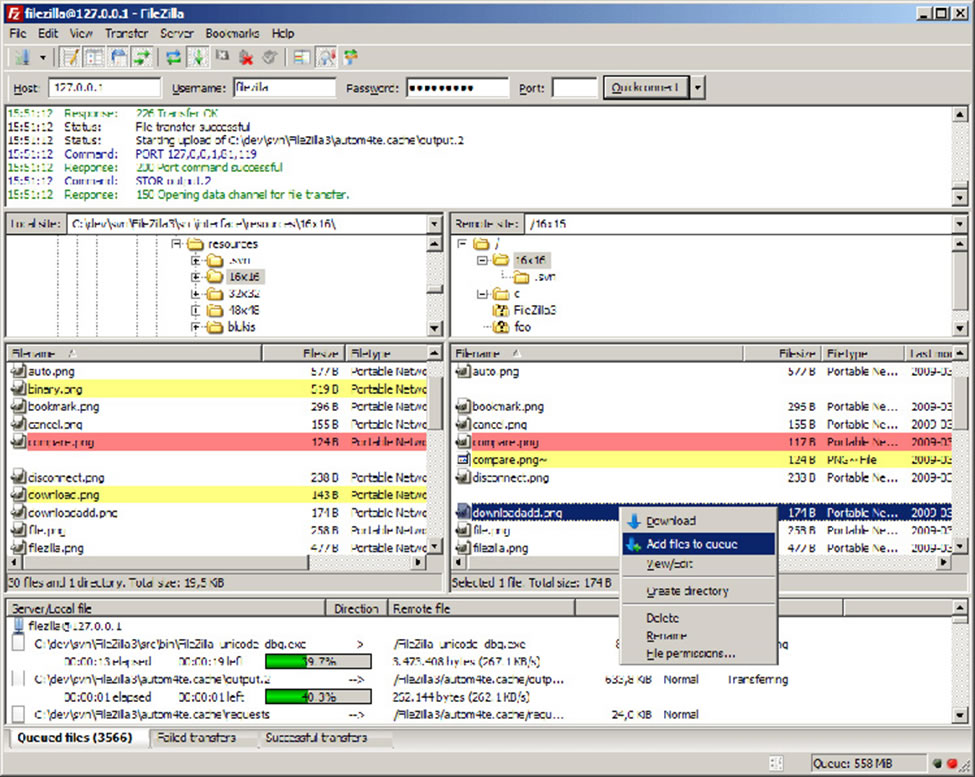
Stræk 5: Upload lokale filer til serveren ved hjælp af FTP-klient

Det sidste trin er at uploade alle dine kildefiler til webserveren. Den bedste og nemmeste måde at håndtere det på er ved hjælp af en FTP-klient.
Download først en FTP-klient på din computerenhed, og forbind den til din webserver ved hjælp af en FTP-konto. Når du har tilsluttet den til FTP-kontoen med succes, skal du kopiere alle dine lokale filer til roden af din webmappe. Nogle gode FTP-klienter er FileZilla, WinSCP og Cyberduck.
Metode #2: Oprettelse af et websted med CMS
Krævede færdigheder & Værktøjer
- Knowhow: Grundlæggende kendskab til computer og internet; HTML, CSS og PHP (ikke obligatorisk, men bedre hvis du kender det grundlæggende)
- Værktøjer: WordPress, Joomla og Drupal
Et CMS eller et Content Management System er bygget så taktisk op, at det passer til begyndere på første arbejdsdag til erfarne webudviklere.
Det er en softwareapplikation, der gør det nemt at skabe og administrere onlineindhold. De fleste af dem er open source og gratis at bruge.
Hvis du kender det grundlæggende i HTML, CSS eller PHP, er det en fordel for dig. Det er ikke et stort problem, hvis du ikke ved det, fordi disse platforme er meget intuitive. Her er de tre bedste gratis valg af CMS-platforme, som du kan vælge efter dit behov.
Snakke sammenligninger
Læs også – Top CMS sammenlignet (2018) – WordPress vs Joomla vs Drupal
WordPress
WordPress bliver ifølge forskellige statistikker brugt i det maksimale antal blogs og små til mellemstore websites. Ikke desto mindre foretrækker mange mægtige store websteder WordPress på grund af dets enkelhed. WYSIWYG Editor er det eneste, du skal lære for at lande dit første indhold.
Denne platform er institutionel for begyndere såvel som stærkt udvik-lig for forskellige klasser af webudviklere. Den har mange gratis plugins og temaer på deres eget repository. Fordi det er det #1 CMS valg, er masser af tredjepartsressourcer tilgængelige på siden.

Fordele
- Højt fleksibelt og tilpasseligt
- Nemt at bruge,
- Tonsvis af læringsressourcer,
- Udmærket community & support
Ulemper
- Kræver kode til større visuelle tilpasninger
- Opdateringer kan forårsage problemer med plugins
Lær mere
- Vi taler om at opbygge en blog fra bunden med WordPress i denne guide.
- Du kan prøve dette CMS gratis på WordPress.com; eller downloade CMS’et fra WordPress.org.
- For dem, der er klar til at kaste sig ud i det, er her de bedste WordPress-hostingfirmaer, som vi anbefaler.
- Se en liste over 30 fantastiske websteder, der er drevet af WordPress.
Joomla
Joomla ligner WordPress på mange måder. Det er også let at bruge, let at installere og kan nemt udvides ved hjælp af moduler – det svarer til WordPress-plugins. Som følge heraf er det de næstbedste muligheder for begyndere.
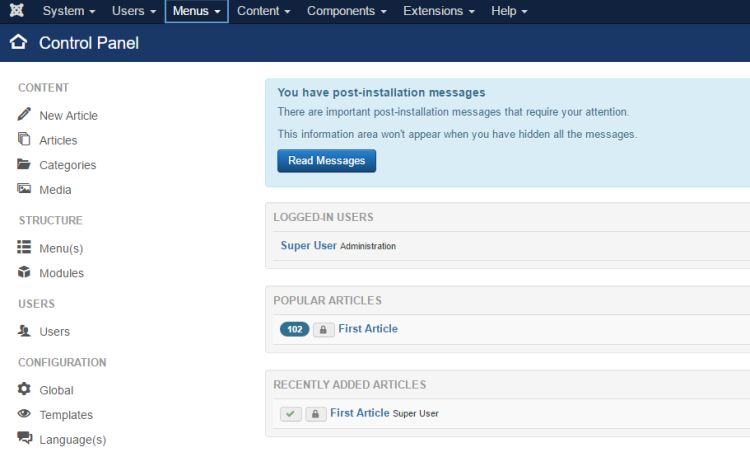
Det kan dog være mere intimiderende for begyndere at udforske Joomla på grund af antallet af tilgængelige muligheder. Ud over menuen til venstre er der også en menu på den øverste bjælke lige over “Kontrolpanel”-logoet. For at undgå forvirring skal du huske, at nogle af elementerne fra menuerne i venstre og øverste bjælke er ens, herunder “Indhold”, “Brugere” og “Udvidelser”.”
Som WordPress har Joomla nogle stilarter og skabeloner, der hurtigt kan give dit websted et særpræget udseende. Men ud af alle tre indholdsstyringssystemer tilbyder Joomla den nemmeste løsning, når det drejer sig om at oprette et socialt netværk. Med platforme som EasySocial og JomSocial er du kun få minutter fra dit helt eget sociale netværkswebsted.

Fordele
- Mere teknisk avanceret
- Websites præsterer generelt bedre
- Sikkerhed på avanceret niveau
Ulemper
- Moduler er svære at vedligeholde
- Midtvejs- CMS – Ikke så nemt som WordPress, ikke så avanceret som Drupal
Mere info
- Download og prøv Joomla gratis her.
- Sider oprettet med Joomla: Lipton, Linux, Harvard University
Drupal
Erfarne webudviklere bevidner, at Drupal er det mest kraftfulde CMS.
Det er dog også det mest vanskelige at bruge. På grund af sin fleksibilitet er Drupal det næstmest anvendte CMS i verden, men det er ikke en favorit blandt begyndere. For at få succes med at opbygge et “komplet” websted ved hjælp af Drupal skal du få hænderne beskidte og lære de grundlæggende principper for kodning. At kende rundt i CMS’et er også en udfordring for begyndere.

Fordele
- Let at lære
- God hjælp portal
- Opdateringer integreres problemfrit
- Mere indbygget-i muligheder
Ulemper
- Strap læringskurve i startfasen – anbefales til avancerede brugere
Mere info
- Download og prøv Drupal gratis her.
- Sider oprettet med Drupal: Tesla, Warner Bros. Records, University of Oxford
Step-by-step-proces for oprettelse af websites ved hjælp af WordPress
I denne metode vil vi bruge WordPress som eksempel. På nuværende tidspunkt bør du allerede have en webhostingkonto og et registreret domænenavn.
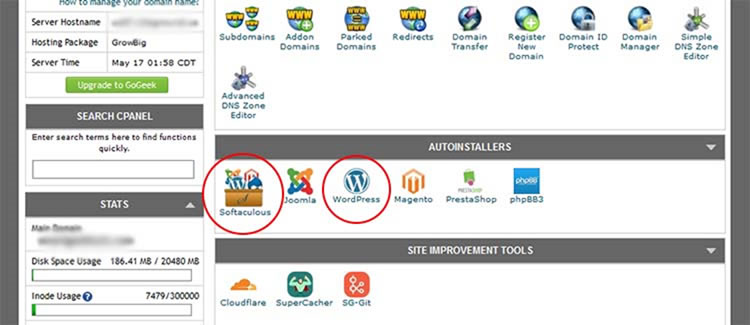
Stræk 1: Find WordPress-installationsprogrammet i dit webhostingpanel
Webhostingtjenester har normalt et hurtigt installationsprogram til installation af WordPress og andre almindelige platforme.
Log derfor ind på din webhostingkonto, og find ud af, hvilket installationsprogram du har. De populære navne, du bør søge efter, er Softaculous, QuickInstall eller Fantastico.

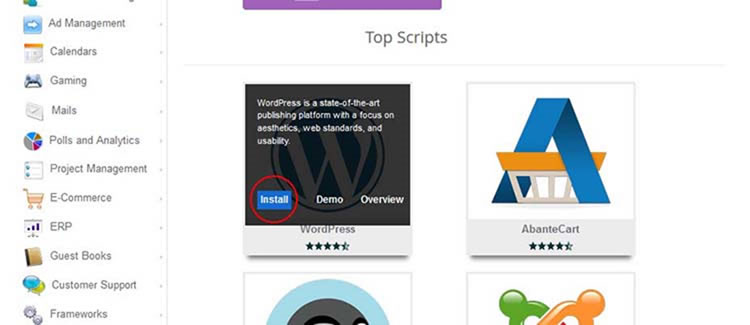
Stræk 2: Installer WordPress via installationsprogrammet
Softaculous er det mest populære automatiske installationsprogram, og det findes i cPanel. Jeg vil gå dig gennem installationen via Softculous. De andre installatører er stort set de samme.

Her kommer den vigtige del.

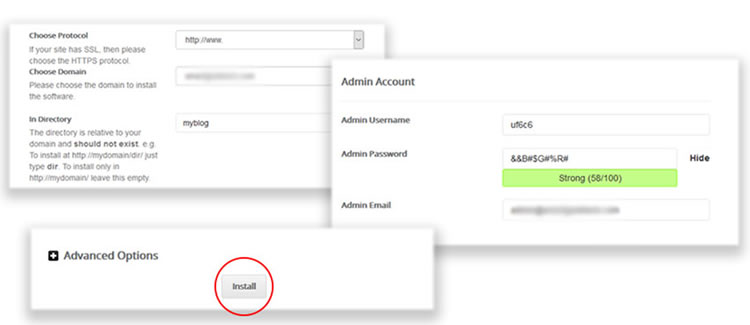
Konfigurer indstillingerne som følger, lad de andre felter være standardkonfigureret (sorterer senere), og klik på install.
- Protokol: Du skal beslutte, om du vil installere http:// eller http://www. version af URL. Uanset hvad du vælger, vil du ikke se den store forskel. Ud fra et teknisk synspunkt er http://www. bedre med hensyn til fleksibilitet og cookiehåndtering. Bemærk, at hvis du har et gyldigt SSL-certifikat og ønsker at installere WordPress på det, skal du blot vælge https i stedet for http.
- Domæne: Vælg det domæne, som du vil installere webstedet på.
- Directory: Vælg det domæne, som du vil installere webstedet på: Angiv, hvor du vil installere WordPress-webstedet. Hvis du vil installere det på din rod-URL (f.eks. http://www.yourwebsite.com/), skal du lade det være tomt. Hvis du vil have det på en under-URL (f.eks.: http://www.yourwebsite.com/myblog/), skal du angive mappen i feltet.
- Admin-konto: Indstil dit brugernavn, din adgangskode og e-mail, som du skal bruge til at logge ind på dit WordPress-websted.
Hvis det er lykkedes dig at gennemføre de sidste trin, er det godt gået. Dit websted er live!
Log nu ind på dit WordPress-websted. Dit websteds loginside vil se ud som wp-login.php efterfulgt af den websteds-URL, du har indstillet.
Stræk 3: Installer et tema og nogle vigtige plugins
Næst skal du installere et tema og de nødvendige plugins. Tag et kig på venstre sidebar i dit WordPress Dashboard.
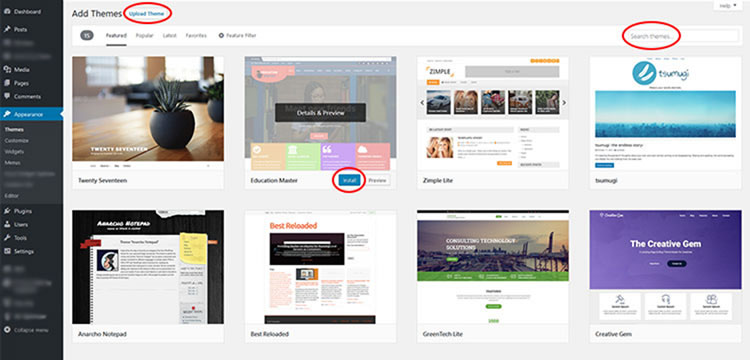
Der er tonsvis af gratis færdige temaer tilgængelige i WordPress-mappen.
For at gennemse disse gratis temaer skal du gå til ‘Appearance > Themes > Add New’, søge efter det tema, der opfylder dine krav, og klikke på knappen Installér.

Du kan også installere temaer fra tredjeparter fra afsnittet ‘Upload tema’. For betalte, professionelt designede WordPress-temaer anbefaler jeg Elegant Themes (for deres effektive kode og smukke front-end-designs).
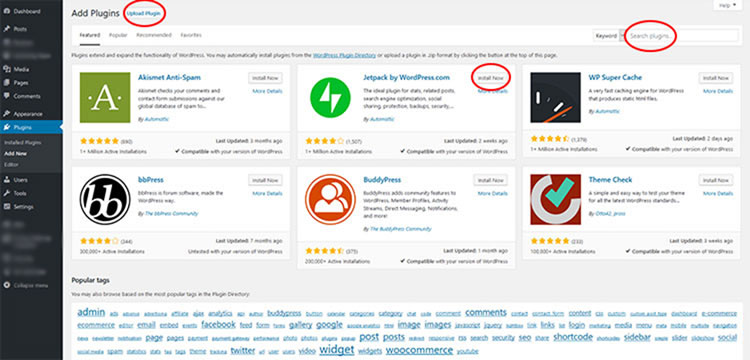
For plugins skal du gennemse ‘Plugins > Add New’.
Søg og installer de plugins, du kun har brug for. 3. parts plugins kan også installeres fra afsnittet ‘Upload plugin’.

Her vil jeg foreslå et par vigtige gratis plugins. Søg efter deres navne på WordPress-plugins-mappen for at finde dem. Bemærk, at det er nok at installere blot ét plugin fra hver kategori.
- Til SEO: Yoast SEO, All in One SEO Pack
- For Security: iThemes Security, Wordfence Security
- For Site Stats: Jetpack fra WordPress.com, Google Analytics for WordPress fra Monster Insights
- Til oprettelse af formularer: Jetpack fra WordPress.com, Google Analytics for WordPress fra Monster Insights
- Contact Form 7
- For Performance: Contact Form 7
- For Performance: W3 Total Cache, WP Super Cache
For din websideidentitet skal du stadig oprette noget, selv hvis du bruger et godt tema. Der er et ton af fantastiske logo-generatorer rundt omkring, men jeg ville tage et kig på Logaster. De er en betalt tjeneste, men det gode er, at de tilbyder differentieret prisfastsættelse. Det betyder, at du blot kan betale for det, du har brug for – bare et logo i webformat, eller du kan endda tilmelde dig et helt brand kit, som indeholder formater til forskellige platforme.
Læs også – 9 Essential WordPress Plugins for new WP Sites
Stræk 4: Du er klar!
Din hjemmeside bør være oppe og køre ved det sidste trin. Men der er et par ting mere, der skal ryddes af vejen.
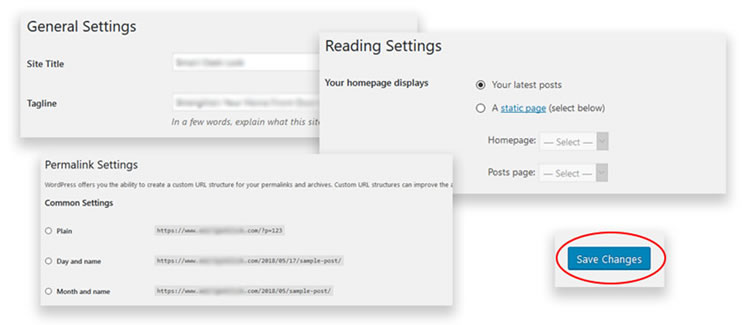
- Under ‘Indstillinger > Generelt’:
- Under ‘Indstillinger > Læsning’: Her skal du angive titlen på dit websted og taglinen.
- Under ‘Indstillinger > Læsning’: Hvad din startside skal vise, og hvor mange blogindlæg du ønsker at vise på en enkelt side.
- Under ‘Indstillinger > Permalinks’: Indstil, hvad der skal være URL-strukturen for dine blogindlæg.

Metode #3: Oprettelse af et websted med site builders
Krævede færdigheder & Værktøjer
- Knowhow: Grundlæggende betjening af computer og internet
- Værktøj: Wix og Weebly
Side builders har gjort det ubesværet og øjeblikkeligt at oprette et websted. Uden kendskab til websprog kan man lancere sin fuldt udbyggede hjemmeside i løbet af få minutter. De tilbyder Drag & Drop-webside builders, som kræver nul viden om kodning.
Der er mange site builders spredt ud over internettet, men ikke alle kan opfylde behovene.
De følgende tre er de mest omtalte og potentielle website builders, du kan bruge.
Wix

Wix er en af de nemmeste webside builders på markedet, der har 500+ skabeloner, der kan tilpasses fuldt ud, sorteret under forskellige kategorier. Så det er ret sikkert, at du vil finde en, der passer til dig.
De tilbyder en fleksibel Drag & Drop-webstededitor, der altid er synlig over indholdet. Du kan trække et element fra listen og slippe det hvor som helst på hjemmesiden for at tilføje. Ethvert synligt element på det kan flyttes eller redigeres.
Den eneste ulempe er, at der er on-site reklamer på Wix gratis abonnement. Du kan slippe af med det ved at opgradere det til deres Combo-plan, som koster dig mindst 12 dollars om måneden.
Læs også – Vores dybdegående Wix-gennemgang.
Weebly

Weebly er nemmere på mange måder som navigation, brugervenlighed. De tilbyder hundredvis af skabeloner at vælge imellem, men personaliseringsmulighederne kan føles begrænsede.
De har et godt antal foruddesignede sidelayouts (for eksempel: om side, prisside, kontaktside), som kan bruges og ændres.
Den Drag & Drop builder er nemmere at bruge, men du er nogle gange begrænset til de udpegede områder til tilpasning. Tilgængeligheden af udvidelser og apps fra tredjeparter er også begrænset.
Læs også – Vores dybdegående Weebly-gennemgang.
Step-by-step proces til oprettelse af hjemmesider ved hjælp af Wix
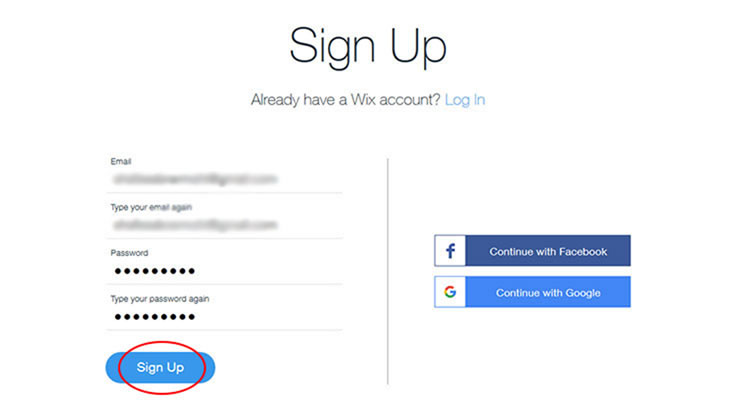
Step 1: Tilmeld dig Wix
Opret en konto på Wix.com.
Der er 5 premium planer og 1 gratis plan (priserne spænder fra $0 – $24,50/mo). Du vil se opgraderingsmuligheder efter en vellykket oprettelse af et websted.
Se Wix planer og priser her.

Jeg anbefaler Wix grundlæggende betalte plan – Combo. Wix Combo-planen ($8,50/mo) har et gratis domænenavn, flere CPU-ressourcer og ingen Wix-annoncer.
Stræk 2: Vælg en skabelon
Wix vil spørge dig, hvordan du ønsker at oprette en hjemmeside. Den hurtigste måde, de vil foreslå, er Wix ADI (Artificial Design Intelligence), som ikke er særlig frugtbar i sidste ende.
Så jeg vil gå dig igennem en lidt længere, men den bedre måde, website builder!
Du vil se, at der er skabeloner kategoriseret under forskellige labels. Gennemse din potentielle kategori og vælg den, der passer til dig.
Når du har fundet et Wix-tema, som du kan lide, skal du klikke på “rediger” for at fortsætte.

Stræk 3: Design dit website ved hjælp af Wix Website Builder
Efter et par øjeblikke vil du lande direkte på deres intuitive website builder.
Det er nemt at designe et website. Du vil se forskellige værktøjer i venstre og højre side af din skærm. Du kan også klikke hvor som helst på hjemmesiden for at redigere blokken eller flytte den til et andet sted.

Stræk 4: Udgiv hjemmesiden
Når du trykker på udgivelsesknappen, vil du blive spurgt, om du vil have et gratis subdomæne eller et domæne med alle funktioner. Det er din beslutning.
Et par justeringer mere anbefales.
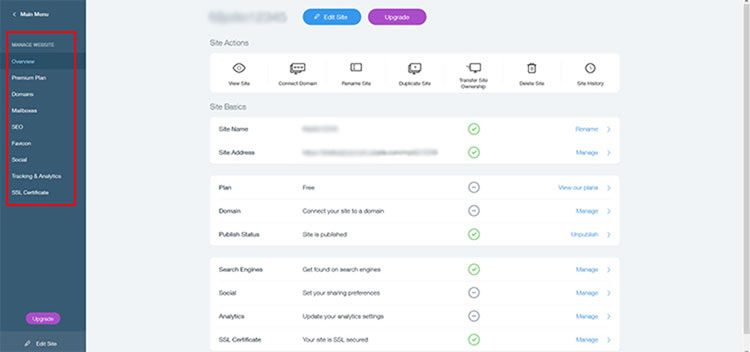
Gå til dit ‘Wix Dashboard > Manage & Edit Site’ og konfigurer SEO, Favicon, Social og Upgrades efter behov.

Og når du er færdig med disse grundlæggende indstillinger – er dit website klar.
Validering og test af dit websted
Når dit websted er klar – er det tid til at validere og teste, hvordan det fungerer i de vigtigste browsere (Chrome, Firefox, Safari, Microsoft Edge, IE 11 osv.) samt på forskellige skærmstørrelser.
Vi kan køre disse tests ved hjælp af gratis værktøjer online.
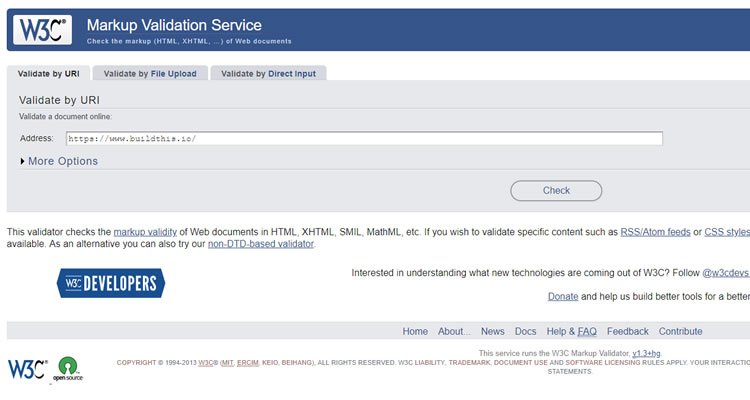
Markupvalidering

Hvad er markupvalidering? Kodningssprog eller scripts som HTML, PHP og så videre har hver deres egne formater, ordforråd og syntaks. Markup-validering er processen med at kontrollere, om dit websted følger disse regler.
Browser Test

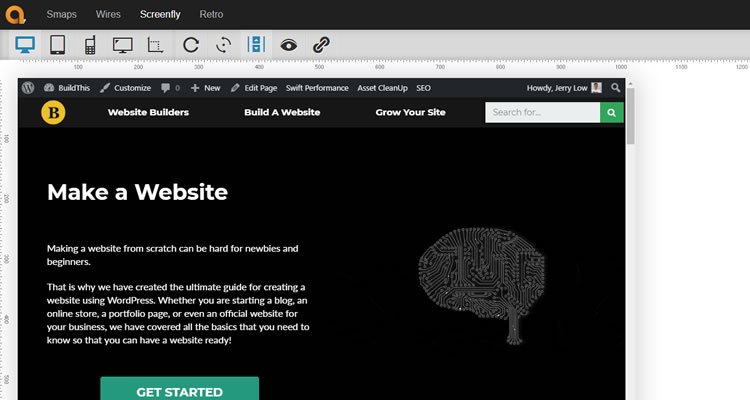
Skærmtest

Finjustering og vækst
Publicering af din webside på internettet er første fase. Der er stadig mange andre ting, der skal gøres for at sikre, at dit websted bliver en succes. Her er nogle få opgaver, som du kan begynde med…
Finjuster hjemmesidens hastighed
Google har klart sagt, at hjemmesidens hastighed er en af dens rankingfaktorer. Det betyder, at dit websted kan rangere højere, hvis det indlæses hurtigt.
Også – jo hurtigere dit websted indlæses, jo gladere vil dine besøgende på webstedet være. Det er bevist i utallige casestudier og eksperimenter, at et websted med langsom indlæsning vil skade brugeroplevelsen og påvirke webstedets indtjening. Amazon ville have mistet en anslået omsætning på 1,6 milliarder dollars, hvis deres websted blev langsommere med blot ét sekund.
Forbedre webstedets synlighed i søgemaskiner
Du behøver ikke at være en mester i søgemaskineoptimering (SEO) for at få dit websted bemærket. Men nogle grundlæggende færdigheder inden for søgemaskineoptimering er altid gode at have.
Opret en webmasterkonto på Google Search Console for at indsende dit websted til Google og for at identificere eventuelle SEO-problemer. Lav grundlæggende søgeordsforskning, og optimer derefter din sidetitel og dine overskrifter for dine primære søgeord. Implementer skema-markup på dit websted for at skille dig ud fra søgeresultatsiderne.
For flere SEO-tips kan du læse vores SEO dummies guide.
Implementer HTTPS
Siden Google Chrome begyndte at mærke HTTP-websteder som “Ikke sikre”, er SSL-certifikat blevet en stor ting. For at sikre, at dit websted er “betroet” af brugerne – er en HTTPS-forbindelse et must.
Føj vigtige sider til
Ingen hjemmeside er nogensinde den samme, da de kan tjene et andet formål og/eller funktion. Der er dog tre standardsider, som ethvert websted bør have: Indeks (hjemmeside), Om-side og Kontaktside.
Hjemmeside
Hjemmesiden er ofte det første sted, som de fleste besøgende vil gå hen og se, når de er landet på dit websted. Din hjemmeside skal levere det rigtige pitch og føre dine besøgende dybere ind på dit websted.

Om side
Om side handler om at opbygge en relation med dine besøgende. Den giver dig mulighed for at præsentere dig selv og give detaljerede oplysninger (godt?) om dit websted. Normalt anbefales det at inkludere billeder af de personer, der ejer og driver hjemmesiden.

Kontaktside
Det er vigtigt at kommunikere med dine brugere og potentielle kunder. Derfor – kontaktsiden. Medtag alle mulige kommunikationskanaler (profiler på sociale medier, kontaktformularer, e-mailadresse osv.) for at sikre, at dine besøgende kan nå dig.

Din hjemmeside bør også have en tilstedeværelse på sociale medieplatforme, hvor de fleste af dine målgrupper hænger ud. For vores websted betyder det Facebook og Twitter. For andre kan det være LinkedIn, Tumblr eller Pinterest.
Tilføj favicon
Har du set bogstavet “B” i en gul cirkel, der dukkede op til venstre i din browserfane? Det er kendt som “favicon”. Ligesom et logo er favicon et mindre visuelt element, der repræsenterer et websted.
Faviconet er en smart lille brandingteknik, som ofte overses af webstedsejere. Hvis det lyder som dig – så gør brug af disse gratis favicon-generatorer til at hjælpe dig.
Hyppigt stillede spørgsmål om at lave en hjemmeside
Der er to hovedmetoder til at oprette en gratis hjemmeside – brug gratis webhosting som 000Webhost eller en platform til opbygning af hjemmesider som Wix, som tilbyder en gratis plan.
GoDaddy har planer bygget op omkring sin hjemmesidebygger, der starter fra 10 dollars pr. måned. Læs vores detaljerede GoDaddy-gennemgang for at finde ud af mere.
De fleste webside builders er nemme for begyndere at bruge. I sagens natur er webside builders rettet mod ikke-teknisk kyndige brugere og tilbyder en masse hjælp. Dette spænder fra brugervenlige grænseflader til færdigbyggede skabeloner.
Hvor du overhovedet går i gang med at bygge dit websted, er det det samme som at starte en blog, det første, der skal tages stilling til, er din hensigt. Hvad du ønsker, at dit websted skal være eller opnå, kan spille en væsentlig rolle for dets design og udvikling.
Den tid, det tager at kode et websted, afhænger af dets kompleksitet. Jo mere du har brug for i form af funktioner og design, jo længere tid vil det tage. Enkle, statiske websteder kan være kodet på så lidt som et par timer, mens større, komplekse websteder kan tage flere måneder.
Få det gjort, nu!
Du ved nu mere end nok til at oprette og bygge et vellykket websted. Det er på tide at sætte din viden i værk. Gå i gang nu, og rocke internettet!