Vi vil først introducere nogle grundlæggende CSS Grid-principper. Derefter bruger vi dem til at opbygge vores grundlæggende dashboardlayout. Derefter vil vi udforske opsætningen og strukturen af vores indre indholdsblokke, herunder noget flexbox. Endelig vil vi tale kort om ansvarlig mobilresponsivitet, samtidig med at vi integrerer mobilvenlig glidende funktionalitet i vores side nav. Hvad vil du gå væk med? Et boom-goes-the-dynamite dashboard, der vil få folk til at kunne lide dig meget.
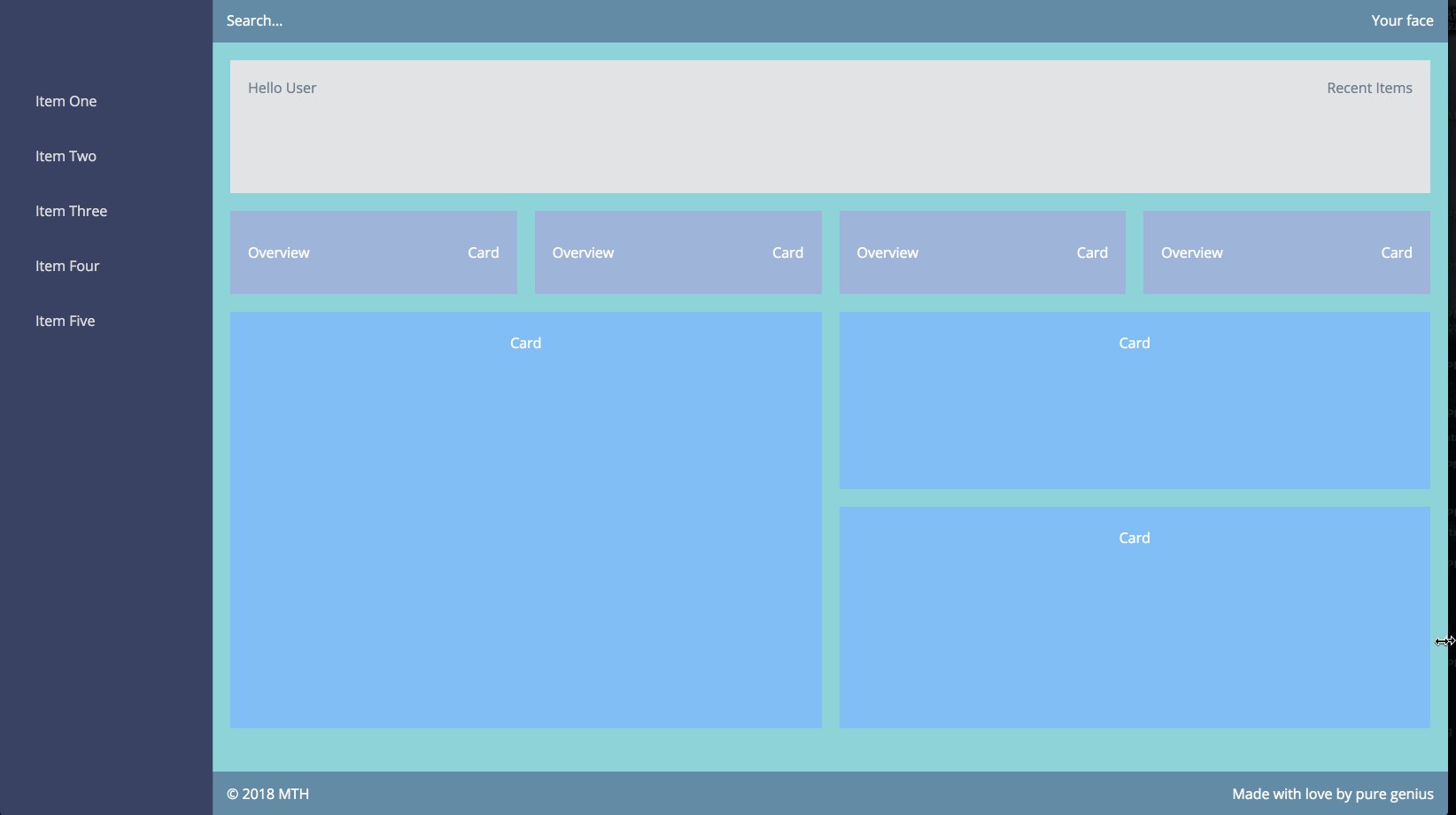
Bemærk: Vi vil bygge en forenklet version af dashboardet ovenfor, som bruger de samme koncepter som den fulde version. Den fulde version ville gøre dette stykke fjollet langt…
- Første ting først: vores grundlæggende grid-layout
- Næste punkt, lad os fastsætte loven … jeg mener CSS
- Grid-template-areas explained
- Føjning af overskrift og sidefod
- Tilføjelse af side-nav-elementet
- Føjning af det første <main> sektionselement
- Nu bliver det interessant… de responsive grid-introduktionskort
- Tilføjelse af hovedindholdscontainere
- En kort bemærkning om ansvarlig mobilresponsivitet
- Makning af vores side-nav, der kan glide på mobile enheder
Første ting først: vores grundlæggende grid-layout
Jeg vil bryde CSS Grid ned for dig, kort og godt. Vi har brug for en hovedgittercontainer, og så har vi brug for et div (eller semantisk element) for hvert element inden for gittercontaineren:
Ganske simpel struktur, ikke? Vores layout vil hjælpe med at producere dette umiddelbart smukke lærred nedenfor. Bare rolig, vi vil tilføje mere indhold.

Næste punkt, lad os fastsætte loven … jeg mener CSS
Din hovedcontainer skal være defineret som display: grid; for at enhver gridfunktionalitet rent faktisk kan fungere. Vi giver den også en højde på 100 % for at fortælle den, at vi ønsker, at vores dashboard skal fylde hele siden. Og for hver børnecontainer tildeler vi et navn, så vi kan fortælle gitteret, hvad det skal gøre med den. Derefter bruger vi navnene til at oprette sidestrukturen i en regnearkslignende erklæring ved hjælp af grid-template-areas:
Vores endelige, responsive dashboard vil se således ud:

Grid-template-areas explained
Vi tildelte dybest set hver af vores børnecontainere et navn og smed dem derefter ind i et regneark-lignende format via grid-template-areas. Død simpelt.
Vi har to kolonner i alt fra venstre til højre. Den første kolonne er 250px bred (side-nav’en), og den anden er 1fr, eller brøkdel. Det betyder, at den vil optage den resterende containerplads, efter at den første kolonne er blevet tegnet.
Næst erklærer vi tre rækker i alt. Rækkerne flyder fra top til bund. Så vi starter i toppen og har et <header>-element, der er 50px højt. Derefter erklærer vi <main>-indholdsområdet, som får en højde på 1fr. Det betyder, at det vil strække sig vertikalt for at fylde den resterende plads i vinduet, efter at de eksplicit deklarerede højder er blevet tegnet. Endelig erklærer vi vores <footer>, som også har en højde på 50px.
Føjning af overskrift og sidefod
Både <header> og <footer> bliver flexcontainere med flexafstand og justering:
Vi bruger justify-content: space-between; til at sprede det første og det sidste element ud, så de strækker sig til begge ender af deres container. Det er så nemt sammenlignet med gammeldags float-anvisninger. Og takket være align-items: center; har vi vores elementer perfekt justeret uden at være afhængige af padding osv. til centrering.
En kort bemærkning om vores underligt udseende CSS-klassesyntaks: Vi bruger CSS i BEM-stil (block-element-modifier), hvilket jeg anbefaler af hensyn til skalerbarhed og læsbarhed. Det anbefales at undgå rå html-tag-selektorer.
Til side-nav-indholdet bruger vi de traditionelle <ul>– og <li>-elementer. Jeg anbefaler dette frem for <div> eller andre elementer af hensyn til god html-semantik og menneskelig læsbarhed. Vi vil tilføje mobilvenlig glidende funktionalitet i vores side nav lidt længere nede:
Føjning af det første <main> sektionselement
Dette her er ligetil og enkelt. Endnu en flexcontainer:
Nu bliver det interessant… de responsive grid-introduktionskort

Dette er et af mine yndlingsafsnit i vores dashboard, fordi vi får mulighed for at bruge en super effektiv, elegant grid-løsning. Se dashboard-animationen, der blev leveret tidligere, igen. Læg mærke til, hvordan disse grå kort opfører sig, når skærmen ændres? Vores kort holder på forbløffende vis en konsistent rendestensbredde mellem dem, de har en konsistent indpakning, og når vi ikke kan fylde en hel række op, passer vores indpakkede kort nøjagtigt til højden og bredden af kortet over det, mens det forbliver på linje med det. Dette er meget udfordrende og besværligt at opnå uden den metode, som jeg nu vil vise dig:
Smart, hvordan vi brugte en gridcontainer til disse, som er inde i vores hovedsidens gridcontainer, ikke sandt? Vi gjorde dette, fordi det er den mest ligetil, elegante løsning at bruge til den nødvendige responsivitet af kortelementerne. Vores instruktion repeat(auto-fit, minmax(265px, 1fr) tager sig af et par store forhindringer:
- Hvis kortene går under 265px i bredden, vil de blive indpakket til en anden række.
- Hvis kortene går over 265px i bredden, vil de strække sig for at optage den tilgængelige resterende containerbredde.
- Når kortene bliver indpakket til en ny række (
auto-fit), vil de stille sig på linje fra venstre mod højre med kortene over dem og matche deres bredder! Og du får også indbygget responsivitet uden medieforespørgsler!
Anvendelse af kolonne repeat-metoden er også en fantastisk måde at opbygge smukke, responsive billedgallerier på, selv med billeder i forskellige størrelser. Du har endda adgang til dynamiske pakningsalgoritmer med grid-auto-flow: dense;-anvisningen. Dette vil forhindre tomme rækkepladser på grund af forskellige billedhøjder. De skal dog skalere med hinanden i relative fr-enheder for at denne metode kan fungere, hvilket er grunden til, at vi ikke vil bruge den til vores kort vist nedenfor.
Tilføjelse af hovedindholdscontainere

Dette afsnit har også en interessant drejning. Disse kort vil indeholde dit dashboards vigtigste indholdsemner, og de vil variere i højde fra hinanden på grund af deres dynamiske indhold. På de fleste typiske grænseflader vil du ønske, at ensartede kort på samme række skal have den samme ensartede højde og bredde. Og det ville du opnå ved at tildele hvert kort en flex: 1;-værdi, så de ville vokse til at matche det højeste kort.
I vores tilfælde ønsker vi imidlertid ikke at tvinge disse kort til at matche hinandens højde, fordi deres indholdsemner vil variere. For at få dem til at flyde naturligt i to kolonner vil vi bruge en særlig CSS-egenskab til dette, column-count:
Brug af column-count vil sikre, at vores indhold inde i main-cards-sektionen bliver delt op i to kolonner. Vi anvender også et mellemrum mellem kortene med column-gap. Dette ligner meget vores oversigtskort, hvor vi brugte grid-gap.
Grunden til, at vi ikke brugte display: grid; til dette afsnit, er, at vores højder for hvert kort er dynamiske. Vi ønsker, at de skal flyde naturligt ind i to kolonner, samtidig med at vi overholder deres varierende højder. Denne metode forhindrer os også i at skulle bruge et traditionelt float-gitter, som ville få os til at beregne procentvise bredder, tagrender og særlige marginregler for første og sidste underordnede element.
Vi brugte også column-break-inside: avoid; for at sikre, at hvert kort ikke får sit indhold opdelt.column-count vil faktisk opdele indholdet af hvert element for at gøre begge rækker lige høje, hvilket vi ikke ønsker.
En kort bemærkning om ansvarlig mobilresponsivitet
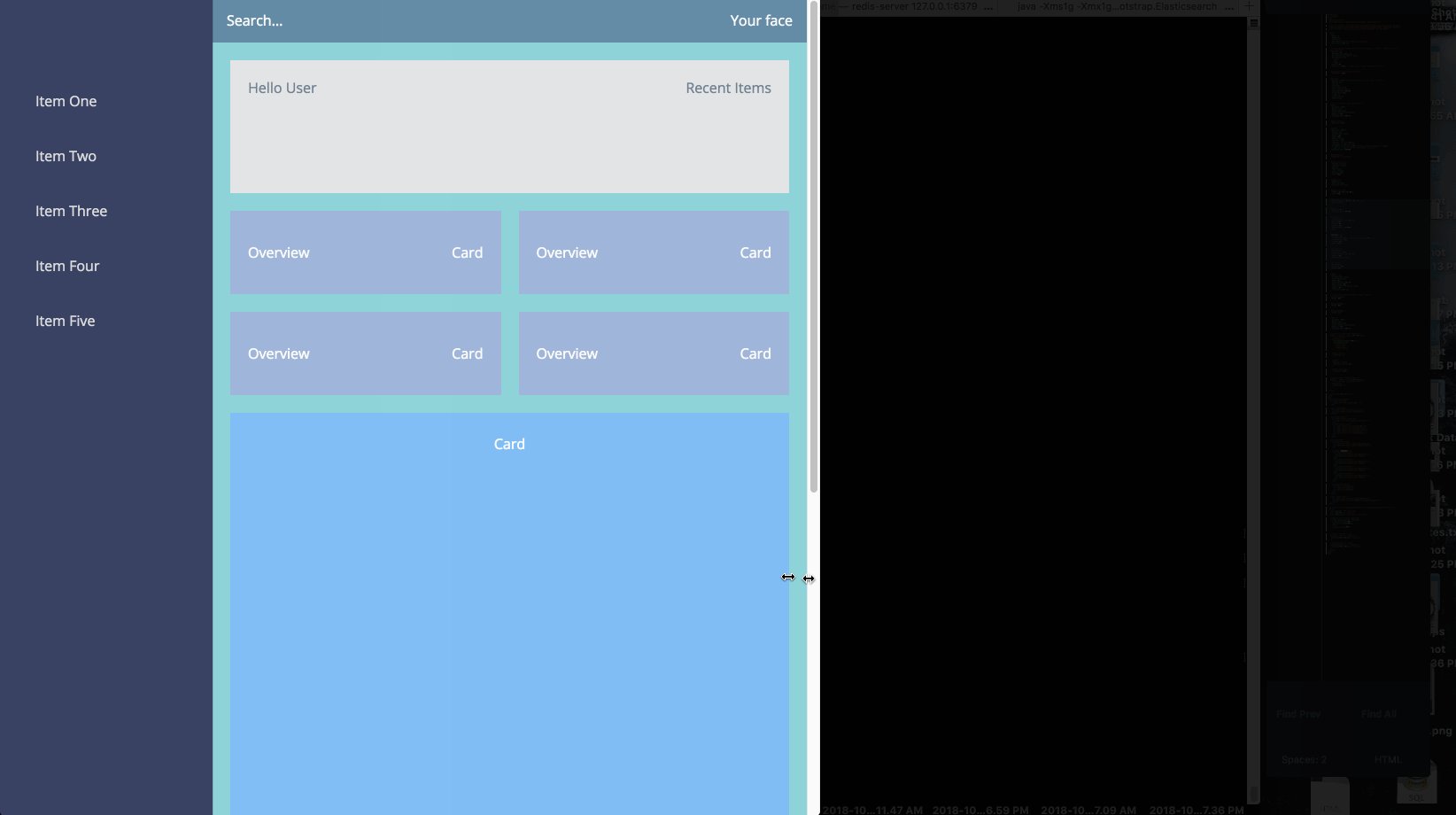
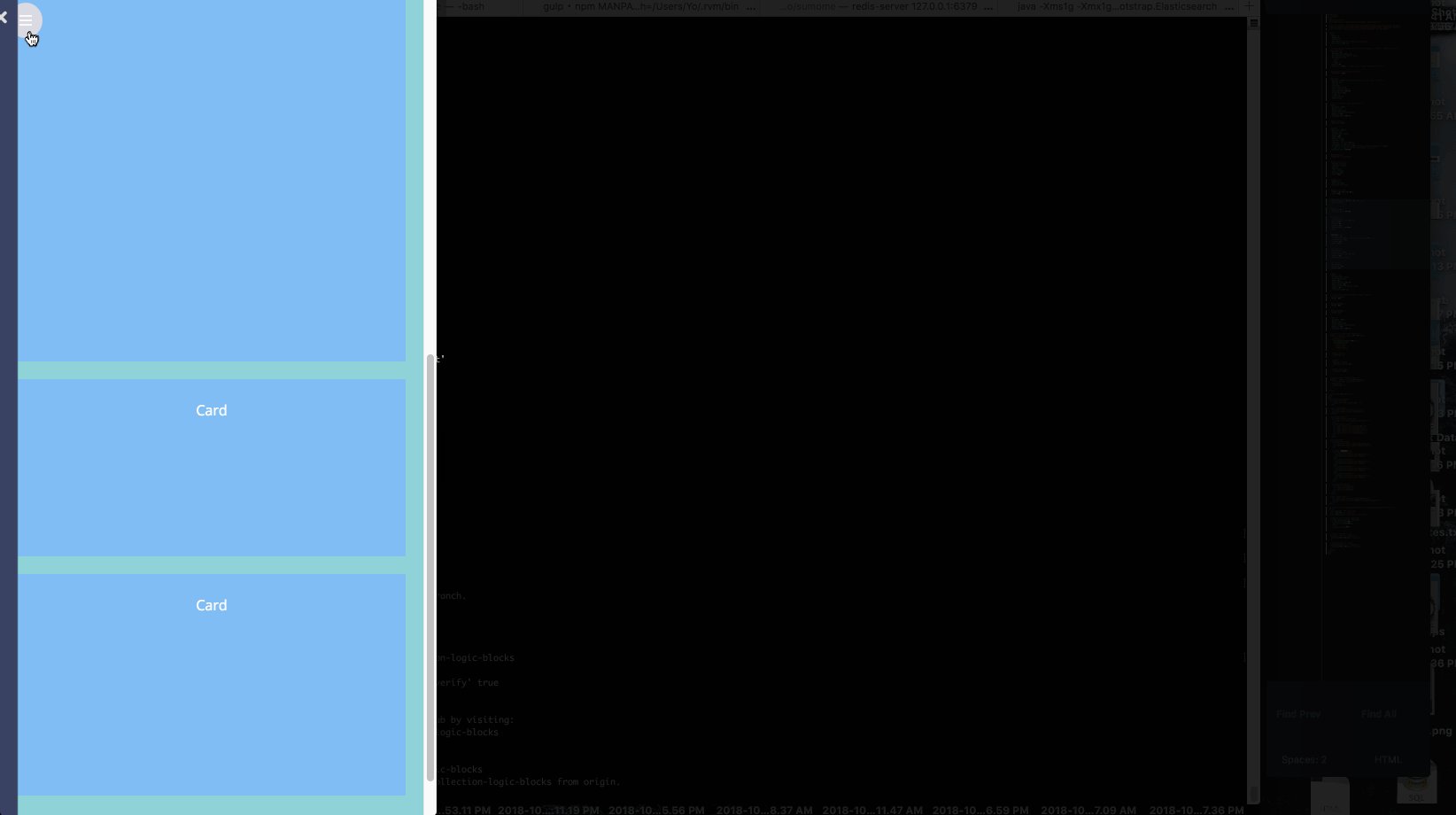
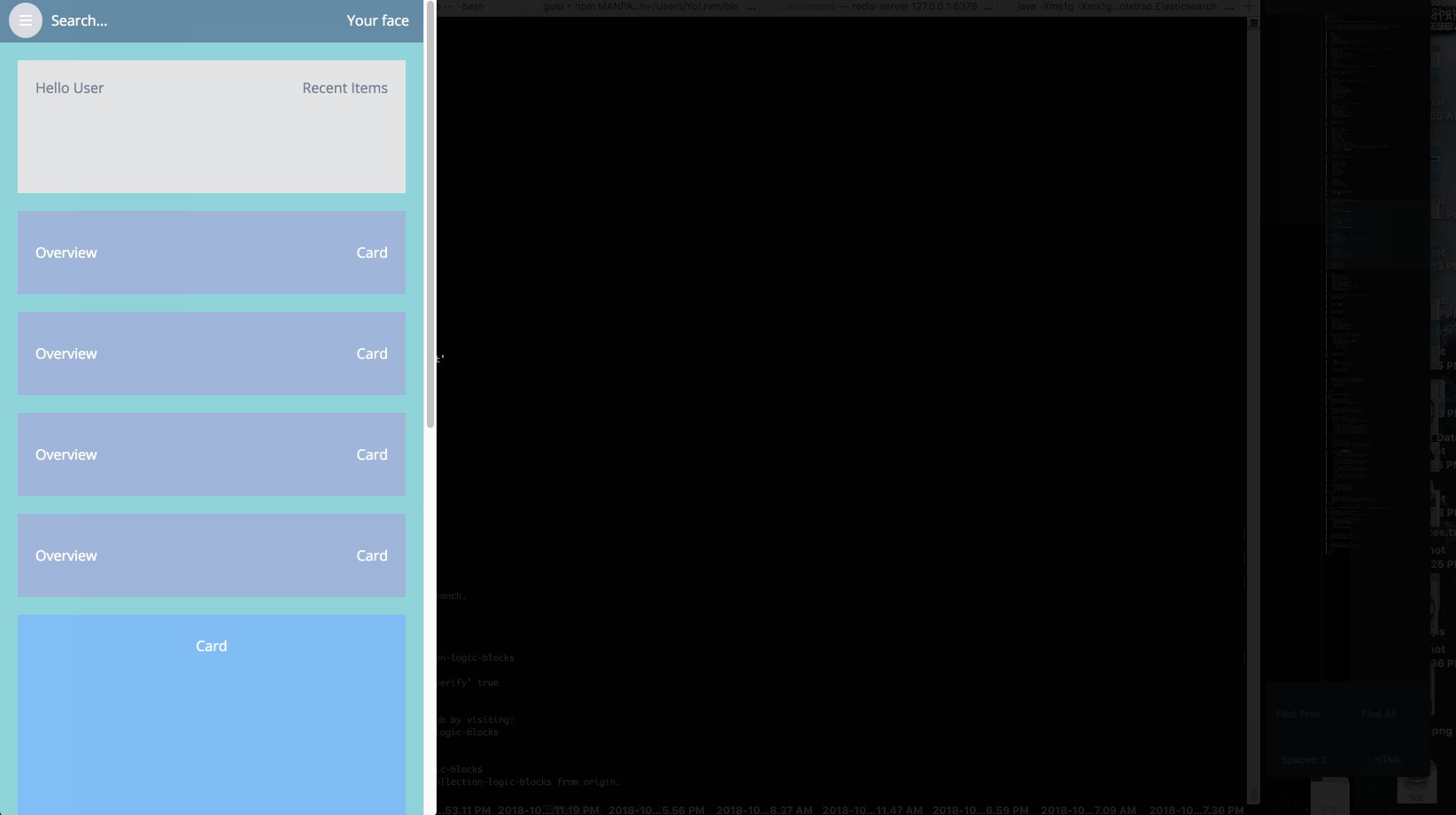
Se den responsive video øverst i artiklen igen. Kan du se, hvordan main-cards-delen bliver til én kolonne, når du nærmer dig skærme i tabletstørrelse? Og kan du se, hvordan side-nav’en forsvinder på skærme i mobilstørrelse? For at opnå denne responsivitet bør vi virkelig skrive vores CSS i et mobile-first-format.
Det betyder, at vores oprindelige CSS skal være mobilvenlig. Derefter, efterhånden som vores skærmstørrelse øges, observerer vi større skærmstilarter ved hjælp af graduerende min-width media queries. Dette er bedre praksis end at tilsidesætte desktop-stilarter med max-width media queries, da denne fremgangsmåde kan føre til en del hovedpine:
Vores arbejde er ikke rigtig færdigt, før vi også gør side-nav’en brugbar på mobile enheder. Vi skal:
- Føje vores menuikon og lukkeikon til.
- Føje nogle responsive overgange til den glidende handling til.
- Skriv noget JavaScript for at få vores klik til at aktivere side nav.
Vi bruger Font Awesome-biblioteket til vores ikoner og inddrager jQuery til noget nem DOM-manipulation (se kodepen for reference).
Næst skal vi opdatere vores CSS for at inkludere de nye ikoner og for at give vores side nav nogle glidende overgange. Igen vil vi bruge graduerende media queries:
Sidst skal vi skrive noget JavaScript for at få vores klik til at fungere. Glidefunktionaliteten opnås ved at skifte .active-klassens navn, hvilket opdaterer transform: translateX();-anvisningen. Glem ikke at tilføje jQuery CDN-linket før dit afsluttende </body>-tag:
Du skulle nu have en fuldt responsiv side nav. Skaler dit vindue ned, indtil det er i mobilstørrelse. Det bør skjules, og menuikonet bør vises. Klik på det, og side nav bør glide ind i billedet. Klik på lukkeikonet, og side nav’en bør lukke igen. Ret smart, ikke? Og du troede ikke, du kunne gøre det…