Nejprve si představíme základy mřížky CSS. Ty pak použijeme k vytvoření našeho základního rozvržení palubní desky. Poté prozkoumáme nastavení a strukturu našich vnitřních bloků obsahu, včetně některých bloků flexboxu. Nakonec si krátce povíme o zodpovědné mobilní odezvě a zároveň do naší boční navigace začleníme posuvné funkce vhodné pro mobilní zařízení. S čím budete odcházet? Boom-goes-the-dynamite dashboard, díky kterému vás budou mít lidé hodně rádi.
Poznámka: Budeme vytvářet zjednodušenou verzi výše uvedeného dashboardu, která používá stejné koncepty jako plná verze. Plná verze by tento článek hloupě prodloužila…
- Nejdříve to nejdůležitější: naše základní rozvržení mřížky
- Dále si stanovíme zákon… myslím CSS
- Vysvětlení mřížky-šablony-oblasti
- Přidání záhlaví a zápatí
- Přidání elementu side nav
- Přidání prvního elementu <hlavní> sekce
- Teď to začne být zajímavé… úvodní karty responzivní mřížky
- Přidání kontejnerů s hlavním obsahem
- Krátká poznámka k zodpovědné mobilní responzivitě
- Vytvoření naší postranní navigace posuvné na mobilních zařízeních
Nejdříve to nejdůležitější: naše základní rozvržení mřížky
Zkrátka a dobře vám rozeberu mřížku CSS. Potřebujeme hlavní kontejner mřížky a pak potřebujeme div (neboli sémantický prvek) pro každý prvek v kontejneru mřížky:
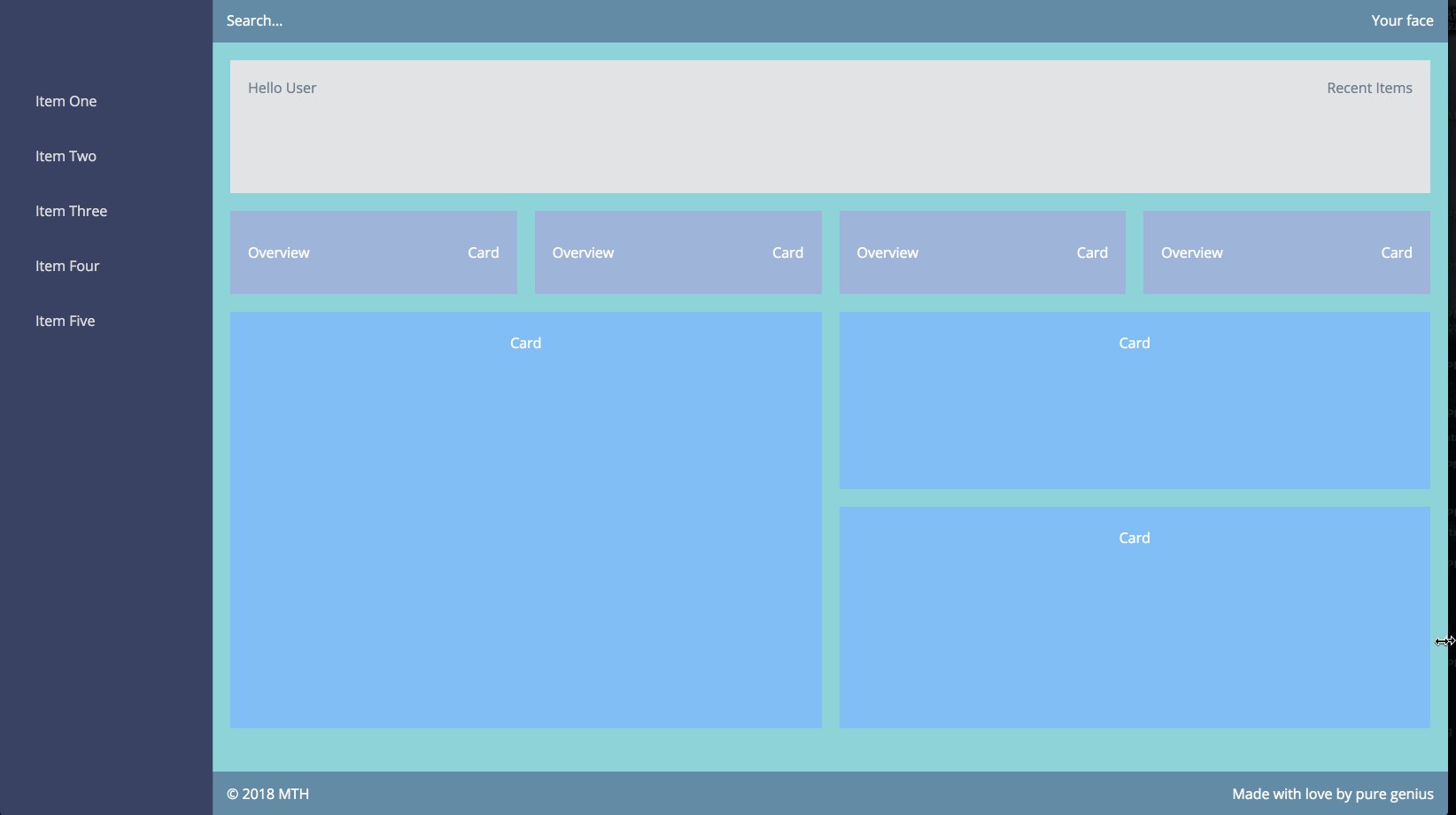
Pěkně jednoduchá struktura, že? Naše rozložení pomůže vytvořit toto okamžitě krásné plátno níže. Nebojte se, budeme přidávat další obsah.

Dále si stanovíme zákon… myslím CSS
Váš hlavní kontejner musí být definován jako display: grid;, aby skutečně fungovala jakákoli funkce mřížky. Dáme mu také výšku 100 %, abychom mu sdělili, že chceme, aby náš panel vyplnil celou stránku. A každému podřízenému kontejneru přiřadíme jméno, abychom mohli gridu říct, co s ním má dělat. Poté použijeme názvy k vytvoření struktury stránky v tabulkové deklaraci pomocí grid-template-areas:
Náš konečný, responzivní ovládací panel bude vypadat takto:

Vysvětlení mřížky-šablony-oblasti
V podstatě jsme každému z našich podřízených kontejnerů přiřadili jméno a pak je pomocí grid-template-areas hodili do formátu podobného tabulce. Mrtvolně jednoduché.
Máme celkem dva sloupce zleva doprava. První sloupec má šířku 250px (boční navigace) a druhý 1fr, tedy zlomek. To znamená, že bude zabírat zbývající místo v kontejneru po vykreslení prvního sloupce.
Dále deklarujeme celkem tři řádky. Řádky plynou shora dolů. Takže počínaje horním řádkem máme prvek <header>, který je vysoký 50px. Poté deklarujeme obsahovou oblast <main>, která má výšku 1fr. To znamená, že se po vykreslení explicitně deklarovaných výšek vertikálně roztáhne tak, aby vyplnila zbývající prostor okna. Nakonec deklarujeme naši oblast <footer>, která má rovněž výšku 50px.
Přidání záhlaví a zápatí
Jak <header>, tak<footer> budou flex kontejnery s flex roztečí a zarovnáním:
Pomocí justify-content: space-between; roztáhneme první a poslední prvek tak, aby se roztáhly na oba konce svého kontejneru. Je to tak snadné ve srovnání se starými školními pokyny float. A díky align-items: center; máme naše prvky dokonale zarovnané, aniž bychom se museli spoléhat na padding apod. pro vycentrování.
Krátká poznámka k naší podivně vypadající syntaxi tříd CSS: používáme CSS ve stylu BEM (block-element-modifier), který doporučuji kvůli škálovatelnosti a čitelnosti. Doporučuje se vyhnout se hrubým html selektorům značek.
Pro obsah side nav použijeme tradiční elementy <ul> a <li>. Kvůli dobré sémantice html a čitelnosti pro člověka je doporučuji používat raději než <div> nebo jiné elementy. O něco níže přidáme do naší boční navigace posuvnou funkci vhodnou pro mobilní zařízení:
Přidání prvního elementu <hlavní> sekce
Tento je přímočarý a jednoduchý. Další kontejner flex:
Teď to začne být zajímavé… úvodní karty responzivní mřížky

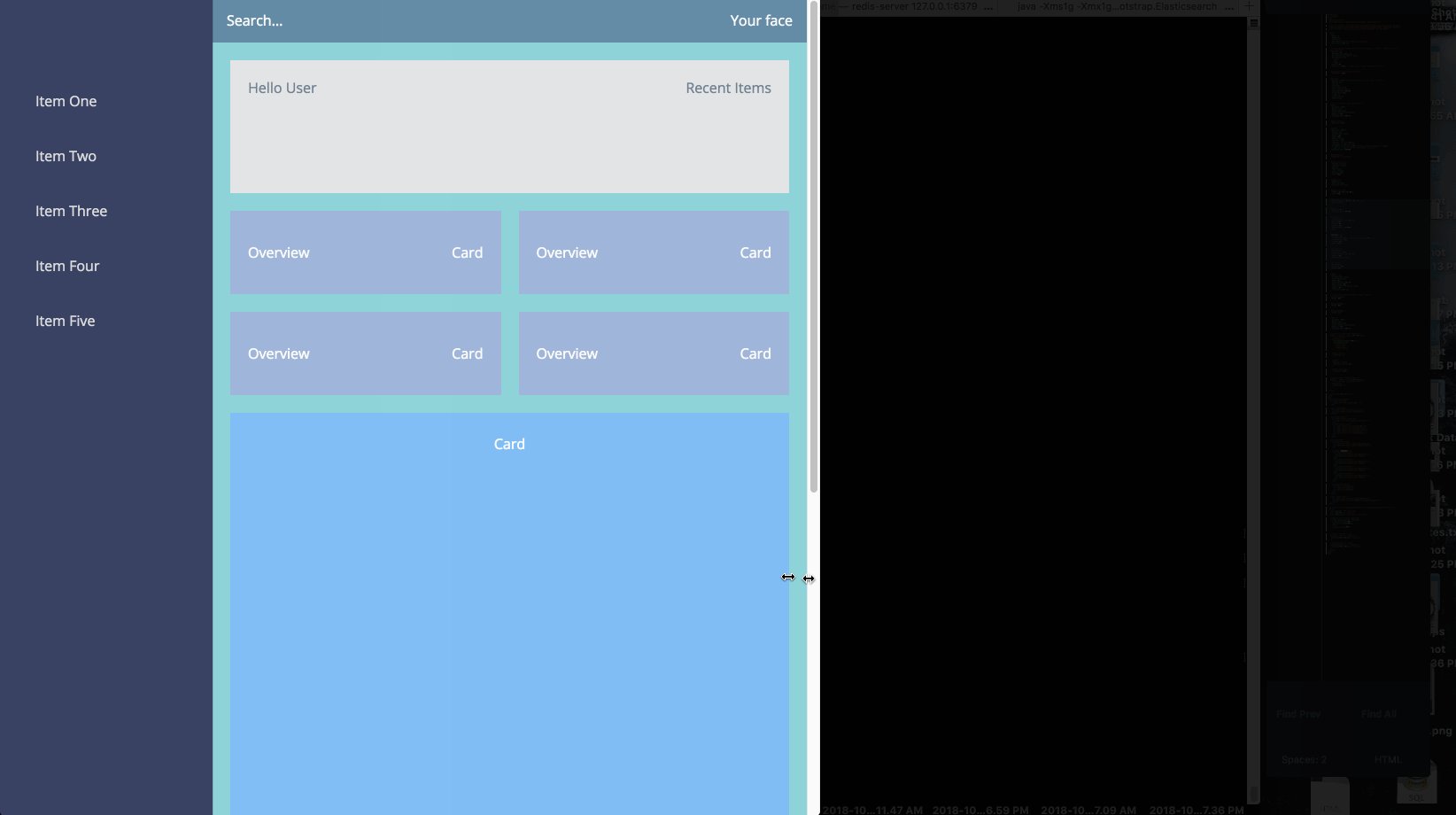
Toto je jedna z mých nejoblíbenějších částí našeho panelu, protože můžeme využít super efektivní a elegantní řešení mřížky. Podívejte se znovu na dříve poskytnutou animaci ovládacího panelu. Všimněte si, jak se tyto šedé karty chovají při změně obrazovky? Naše karty si úžasně zachovávají konzistentní šířku žlábku mezi sebou, mají konzistentní obtékání, a když nemůžeme vyplnit celý řádek, naše obtékaná karta přesně odpovídá výšce a šířce karty nad ní, přičemž s ní zůstává zarovnaná. Toho je velmi náročné a zdlouhavé dosáhnout bez metody, kterou vám právě ukážu:
Vidíte, jak jsme pro ně použili kontejner mřížky, který je uvnitř našeho hlavního kontejneru mřížky stránky, že? Udělali jsme to proto, že je to nejjednodušší a nejelegantnější řešení, které lze použít pro potřebnou responzivitu položek karet. Náš pokyn repeat(auto-fit, minmax(265px, 1fr) se postará o několik zásadních překážek:
- Pokud karty přesáhnou šířku 265px, zabalí se do dalšího řádku.
- Pokud karty přesáhnou šířku 265px, roztáhnou se tak, aby zabraly zbývající dostupnou šířku kontejneru.
- Pokud se karty zabalí do nového řádku (
auto-fit), zarovnají se zleva doprava s kartami nad nimi a přizpůsobí se jejich šířce! A navíc získáte vestavěnou responzivitu bez jakýchkoli dotazů na média!
Použití metody sloupce repeat je také fantastický způsob, jak vytvořit krásné, responzivní galerie obrázků, a to i s obrázky různých velikostí. Pomocí instrukce grid-auto-flow: dense; máte dokonce přístup k dynamickým balicím algoritmům. Tím zabráníte vzniku prázdných míst v řádcích kvůli různým výškám obrázků. Aby však tato metoda fungovala, musí se vzájemně škálovat v relativních jednotkách fr, a proto ji pro naše karty uvedené níže nepoužijeme.
Přidání kontejnerů s hlavním obsahem

Tato část má také zajímavý zvrat. Tyto karty budou obsahovat hlavní položky obsahu vašeho ovládacího panelu a jejich výška se bude navzájem lišit díky jejich dynamickému obsahu. Ve většině typických rozhraní byste chtěli, aby podobně zaměřené karty na stejném řádku měly stejnou jednotnou výšku a šířku. A toho byste dosáhli tak, že byste každé kartě přiřadili hodnotu flex: 1;, takže by rostly tak, aby odpovídaly nejvyšší kartě.
V našem případě však nechceme nutit tyto karty, aby se vzájemně výškově shodovaly, protože jejich obsahové předměty se budou lišit. Aby přirozeně plynuly ve dvou sloupcích, použijeme k tomu speciální vlastnost CSS, column-count:
Použití column-count zajistí, že se náš obsah uvnitř části main-cards rozdělí do dvou sloupců. Zároveň použijeme mezeru mezi kartami pomocí column-gap. To je velmi podobné jako u našich přehledových karet, kde jsme použili grid-gap.
Důvod, proč jsme pro tuto sekci nepoužili display: grid;, je ten, že naše výšky jednotlivých karet jsou dynamické. Chceme, aby přirozeně splývaly do dvou sloupců, a přitom jsme dodržovali jejich různé výšky. Díky této metodě také nemusíme používat tradiční mřížku float, která by nás nutila počítat procentuální šířky, žlaby a speciální pravidla pro okraje prvních a posledních podřízených prvků.
Také jsme použili column-break-inside: avoid;, abychom zajistili, že se obsah každé karty nerozdělí.column-count ve skutečnosti rozdělí obsah každého prvku tak, aby oba řádky měly stejnou výšku, což nechceme.
Krátká poznámka k zodpovědné mobilní responzivitě
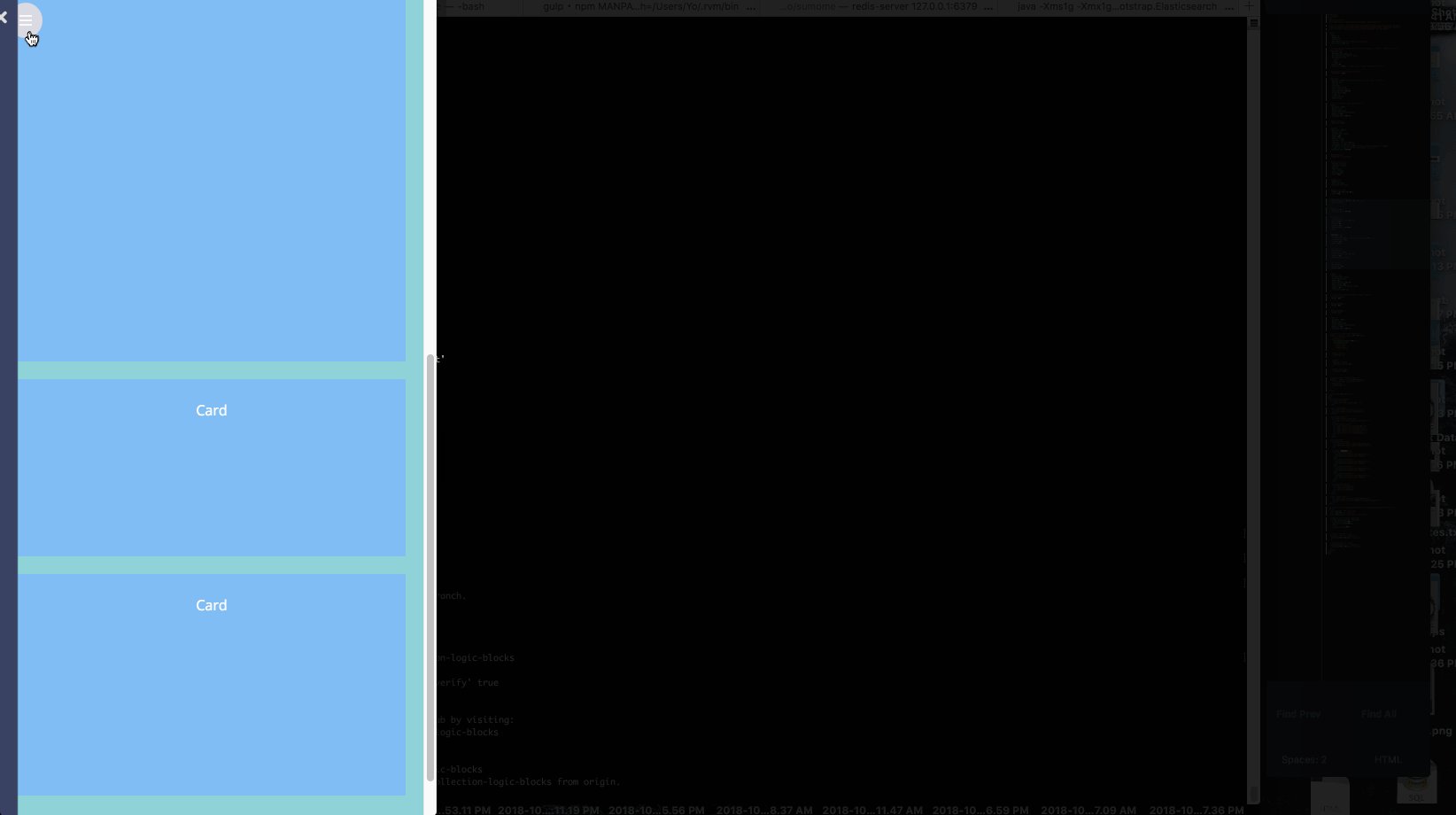
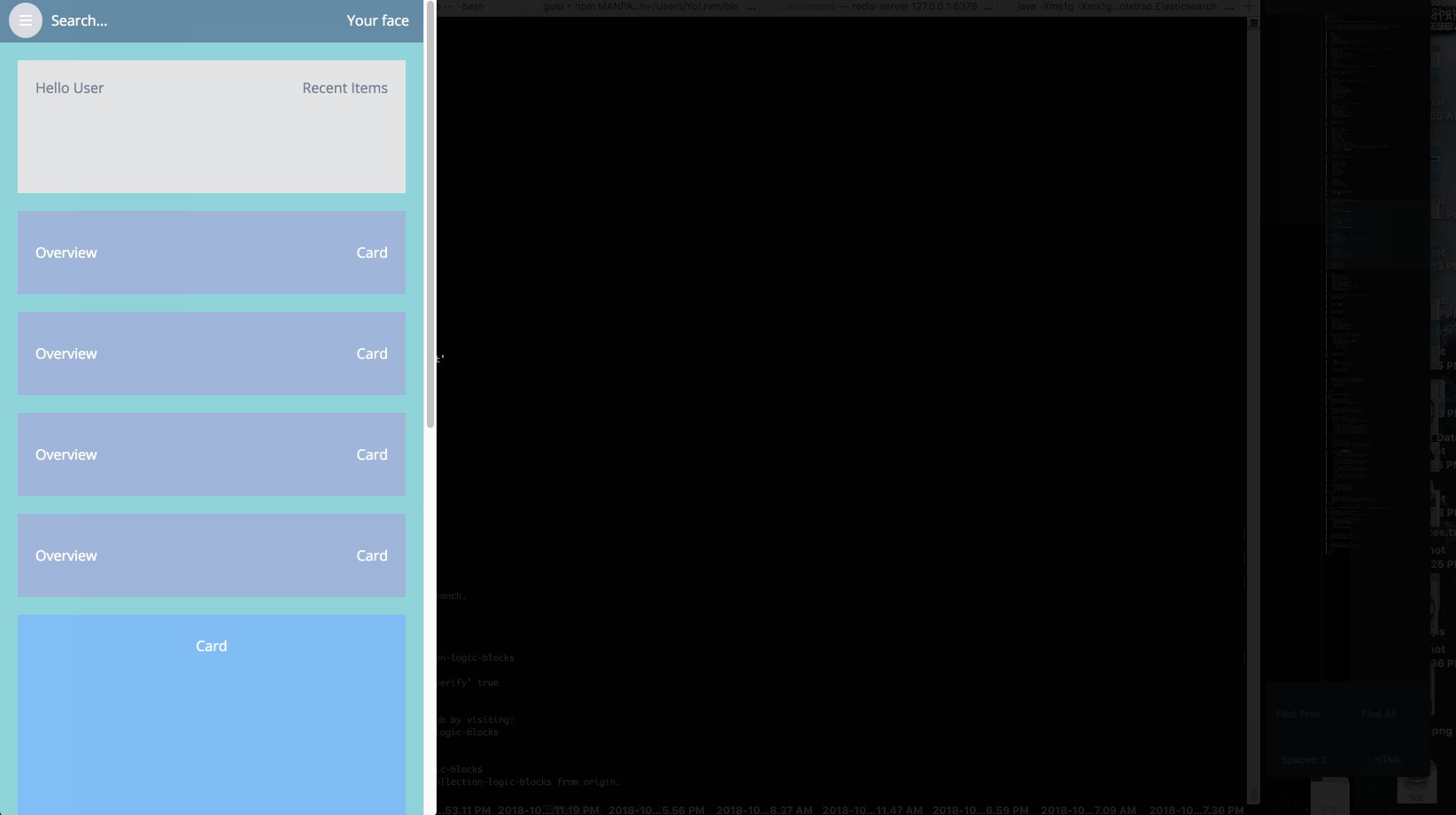
Podívejte se znovu na responzivní video v horní části článku. Vidíte, jak se část main-cards s přiblížením k obrazovkám o velikosti tabletu mění v jeden sloupec? A vidíte, jak na obrazovkách velikosti mobilu mizí postranní navigace? Pro tuto responzivitu bychom měli naše CSS skutečně psát ve formátu mobile-first.
To znamená, že naše počáteční CSS by mělo být přívětivé pro mobilní zařízení. Poté, jak se zvětšuje velikost naší obrazovky, pozorujeme styly pro větší obrazovky pomocí gradujících min-width media queries. To je lepší postup než přepisování desktopových stylů pomocí max-width media queries, protože tento přístup může vést k některým bolestem hlavy:
Naše práce není skutečně dokončena, dokud nezajistíme, aby byla postranní navigace použitelná i na mobilních zařízeních. Musíme:
- Přidat naši ikonu menu a ikonu zavření.
- Přidat nějaké responzivní přechody pro posuvnou akci.
- Napsat nějaký JavaScript, aby naše kliknutí aktivovalo boční navigaci.
Pro naše ikony použijeme knihovnu Font Awesome a zapojíme jQuery pro snadnou manipulaci s DOM (viz codepen pro odkaz).
Následující aktualizace CSS zahrne nové ikony a dodá naší boční navigaci posuvné přechody. Opět použijeme gradující dotazy na média:
Nakonec musíme napsat nějaký JavaScript, aby naše klikání fungovalo. Funkce posouvání se dosáhne přepínáním názvu třídy .active, čímž se aktualizuje instrukce transform: translateX();. Nezapomeňte před koncovou značku </body> přidat odkaz na CDN jQuery:
Teď byste měli mít plně responzivní boční navigaci. Zmenšete okno, dokud nebude mít mobilní velikost. Mělo by se skrýt a měla by se zobrazit ikona nabídky. Klikněte na ni a boční navigace by se měla posunout do zobrazení. Klikněte na ikonu zavřít a boční navigace by se měla opět zavřít. Pěkně šikovné, co říkáte? A to jste si mysleli, že to nejde…