Primero introduciremos algunos fundamentos de CSS Grid. A continuación, utilizaremos esos para construir nuestro diseño de tablero de instrumentos de base. Después de eso, exploraremos la configuración y la estructura de nuestros bloques de contenido interno, incluyendo algunos flexbox. Por último, hablaremos brevemente sobre la respuesta móvil responsable, al tiempo que integraremos la funcionalidad de deslizamiento para móviles en nuestro navegador lateral. ¿Con qué te irás? Un dashboard que hará que la gente te quiera mucho.
Nota: Construiremos una versión simplificada del dashboard anterior, que utiliza los mismos conceptos que la versión completa. La versión completa haría que este artículo fuera ridículamente largo…
- Primero lo primero: nuestro diseño de rejilla básico
- A continuación, vamos a establecer la ley… quiero decir CSS
- Areas de grid-template explicadas
- Añadir la cabecera y el pie de página
- Añadir el elemento de navegación lateral
- Agregando el primer elemento de sección <main>
- Ahora las cosas se ponen interesantes… las tarjetas de introducción a la rejilla responsiva
- Añadir los contenedores de contenido principal
- Una breve nota sobre la responsividad móvil
- Hacer que nuestra navegación lateral sea deslizable en dispositivos móviles
Primero lo primero: nuestro diseño de rejilla básico
Voy a desglosar el CSS Grid para ti, de forma breve y dulce. Necesitamos un contenedor de rejilla principal, y luego necesitamos un div (o elemento semántico) para cada elemento dentro del contenedor de rejilla:
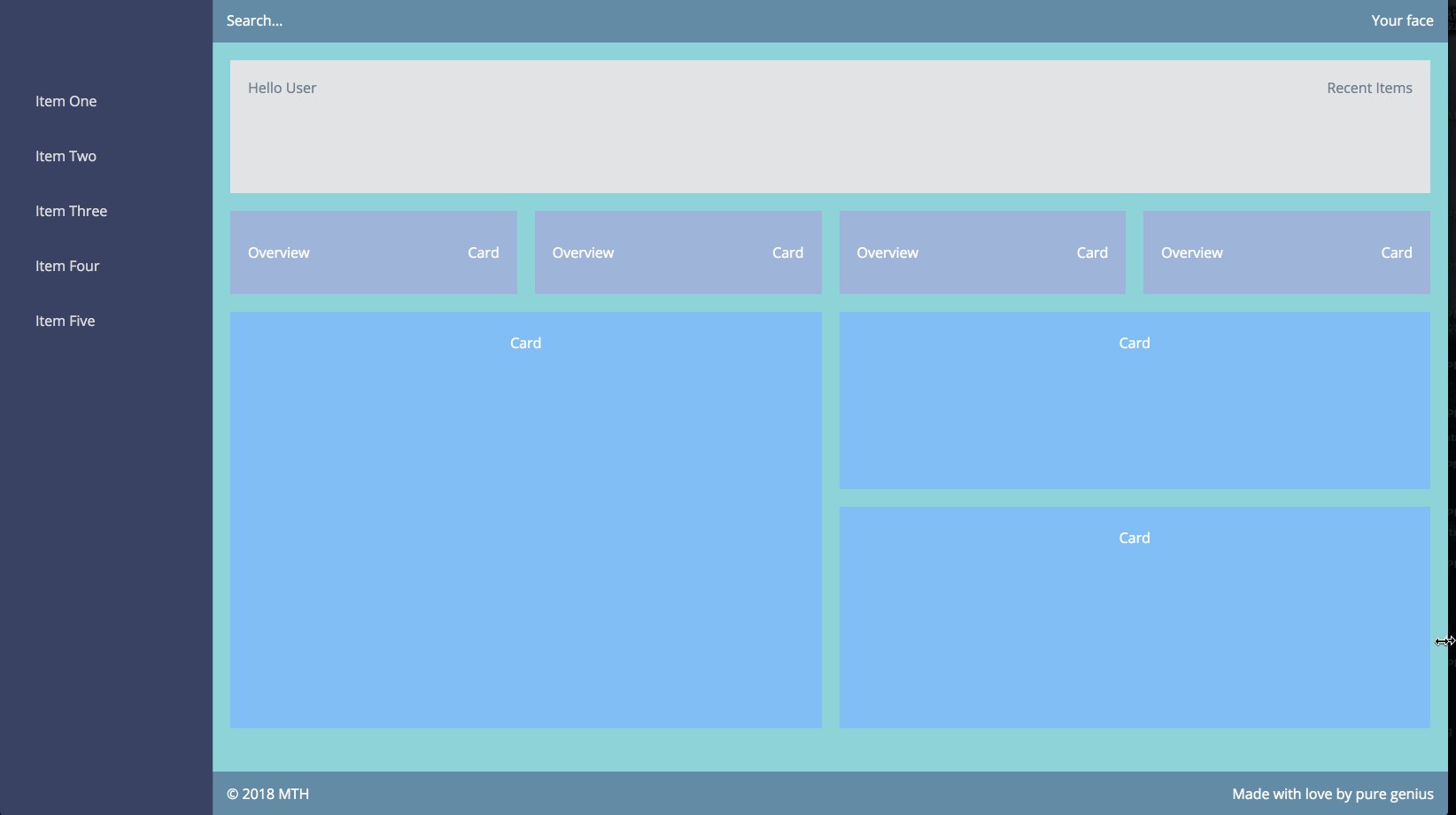
Estructura bastante simple, ¿verdad? Nuestro diseño ayudará a producir este lienzo inmediatamente hermoso abajo. No te preocupes, vamos a añadir más contenido.

A continuación, vamos a establecer la ley… quiero decir CSS
Su contenedor principal debe ser definido como display: grid; para que cualquier funcionalidad de cuadrícula funcione realmente. También le damos una altura de 100% para decirle que queremos que nuestro tablero llene toda la página. Y, para cada contenedor hijo, le asignaremos un nombre para poder decirle a la cuadrícula qué hacer con él. Luego usaremos los nombres para crear la estructura de la página en una declaración tipo hoja de cálculo usando grid-template-areas:
Nuestro dashboard final y responsivo tendrá este aspecto:

Areas de grid-template explicadas
Básicamente asignamos a cada uno de nuestros contenedores hijos un nombre, y luego los lanzamos en un formato tipo hoja de cálculo a través de grid-template-areas. Dead simple.
Tenemos dos columnas en total de izquierda a derecha. La primera columna es de 250px de ancho (el nav lateral), y la segunda es de 1fr, o fracción. Eso significa que ocupará el espacio restante del contenedor después de que la primera columna se haya dibujado.
A continuación, declaramos tres filas en total. Las filas fluyen de arriba a abajo. Así, empezando por la parte superior, tenemos un elemento <header> que tiene 50px de altura. Luego declaramos el área de contenido <main>, a la que se le da una altura de 1fr. Esto significa que se estirará verticalmente para llenar el espacio restante de la ventana después de que se hayan dibujado las alturas declaradas explícitamente. Finalmente, declaramos nuestro <footer>, también con una altura de 50px.
Añadir la cabecera y el pie de página
Tanto el <header> como el<footer> serán contenedores flexibles, con espaciado y alineación flexibles:
Utilizamos justify-content: space-between; para extender el primer y el último elemento de forma que se estiren hasta ambos extremos de su contenedor. Esto es muy fácil en comparación con las instrucciones de la vieja escuela float. Y, gracias a align-items: center;, tenemos nuestros elementos perfectamente alineados sin tener que depender del relleno, etc., para el centrado.
Una breve nota sobre nuestra sintaxis de clase CSS de aspecto extraño: estamos utilizando CSS de estilo BEM (modificador de elementos de bloque), que recomiendo para la escalabilidad y la legibilidad. Se recomienda evitar los selectores de etiquetas html en bruto.
Para el contenido de la navegación lateral, utilizamos los elementos tradicionales <ul> y <li>. Recomiendo esto sobre <div> o cualquier otro elemento para una buena semántica html y legibilidad humana. Vamos a añadir la funcionalidad de deslizamiento amigable con el móvil en nuestro side nav un poco más abajo:
Agregando el primer elemento de sección <main>
Este es directo y simple. Otro contenedor flex:
Ahora las cosas se ponen interesantes… las tarjetas de introducción a la rejilla responsiva

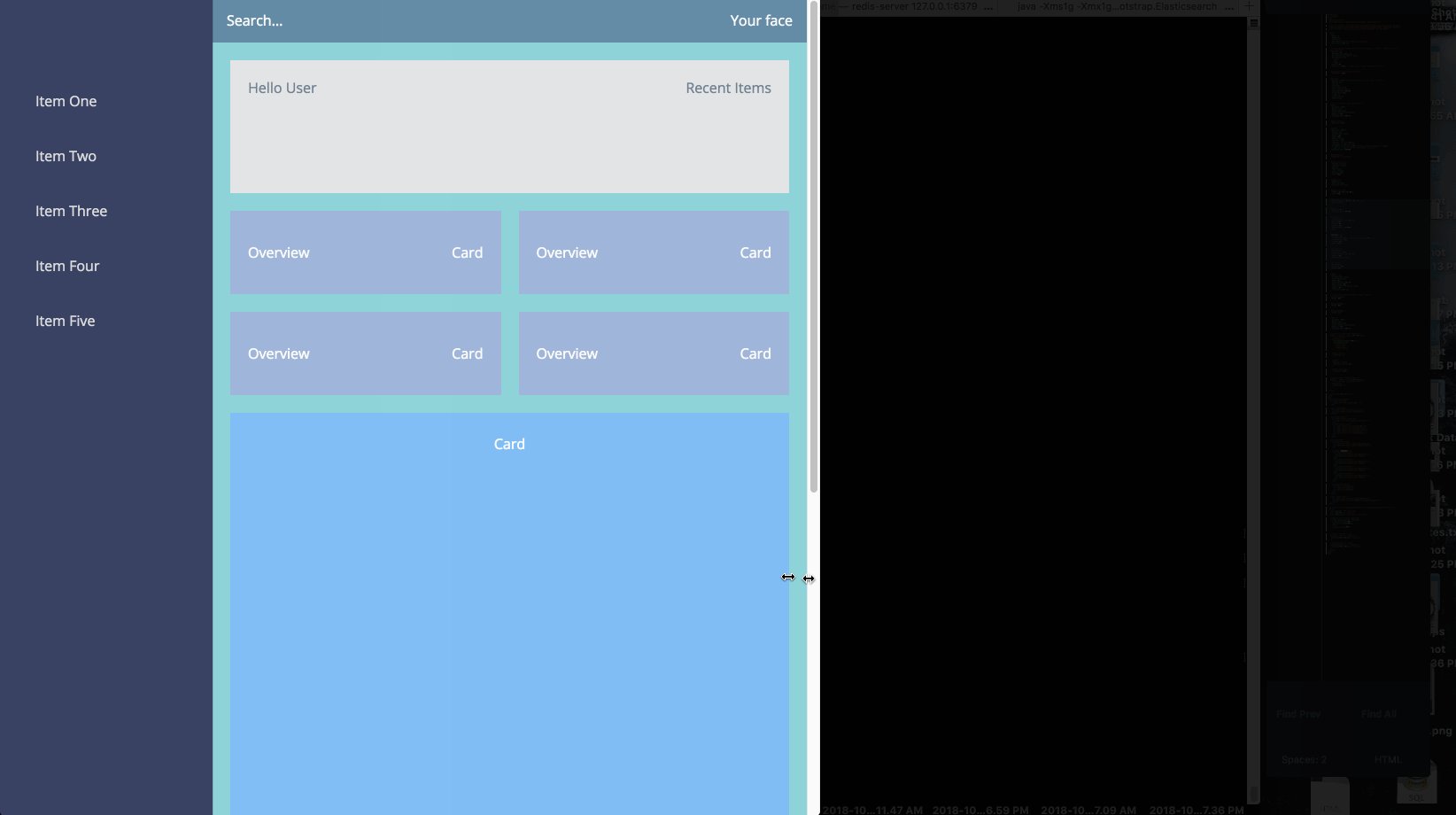
Esta es una de mis secciones favoritas de nuestro dashboard, porque conseguimos utilizar una solución de rejilla súper efectiva y elegante. Vea la animación del tablero de instrumentos proporcionada anteriormente de nuevo. ¿Nota cómo se comportan estas tarjetas grises a medida que cambia la pantalla? Nuestras tarjetas mantienen sorprendentemente un ancho de canalón consistente entre ellas, tienen una envoltura consistente, y cuando no podemos llenar una fila entera, nuestra tarjeta envuelta coincide exactamente con la altura y la anchura de la tarjeta por encima de ella, sin dejar de estar alineada con ella. Esto es muy difícil y tedioso de lograr sin el método que estoy a punto de mostrarle:
Neat cómo usamos un contenedor de cuadrícula para estos, que está dentro de nuestro contenedor de cuadrícula de la página principal, ¿verdad? Hicimos esto porque es la solución más directa y elegante para utilizar la capacidad de respuesta necesaria de los elementos de la tarjeta. Nuestra instrucción repeat(auto-fit, minmax(265px, 1fr) se encarga de un par de obstáculos importantes:
- Si las tarjetas tienen una anchura inferior a 265px, se ajustarán a otra fila.
- Si las tarjetas tienen una anchura superior a 265px, se estirarán para ocupar la anchura restante del contenedor.
- Cuando las tarjetas se ajusten a una nueva fila (
auto-fit), se alinearán de izquierda a derecha con las tarjetas que están por encima de ellas, ¡coincidiendo con sus anchuras! Y también se obtiene la capacidad de respuesta incorporada sin ninguna consulta de medios!
Usar el método de la columna repeat es también una manera fantástica de construir hermosas galerías de imágenes, incluso con imágenes de diferentes tamaños. Incluso tiene acceso a algoritmos de empaquetamiento dinámico con la instrucción grid-auto-flow: dense;. Esto evitará que haya espacios vacíos en las filas debido a las diferentes alturas de las imágenes. Sin embargo, deben escalar entre sí en unidades relativas fr para que este método funcione, por lo que no lo utilizaremos para nuestras tarjetas mostradas a continuación.
Añadir los contenedores de contenido principal

Esta sección también tiene un giro interesante. Estas tarjetas contendrán los principales elementos de contenido de su tablero, y variarán en altura entre sí debido a su contenido dinámico. En la mayoría de las interfaces típicas, querrás que las tarjetas afines de la misma fila tengan la misma altura y anchura uniformes. Y lo conseguirías asignando a cada tarjeta un valor flex: 1; para que crecieran hasta coincidir con la tarjeta más alta.
Sin embargo, en nuestro caso, no queremos forzar que estas tarjetas coincidan con la altura de las demás porque su contenido variará. Para que fluyan de forma natural en dos columnas, utilizaremos una propiedad CSS especial para ello, column-count:
El uso de column-count asegurará que nuestro contenido dentro de la sección main-cards se divida en dos columnas. También aplicamos un espacio entre las tarjetas con column-gap. Esto es muy similar a nuestras tarjetas de resumen, donde usamos grid-gap.
La razón por la que no usamos display: grid; para esta sección es que nuestras alturas para cada tarjeta son dinámicas. Queremos que fluyan de forma natural en dos columnas, mientras observamos sus diferentes alturas. Este método también nos evita tener que usar una cuadrícula flotante tradicional, que nos haría calcular anchos porcentuales, medianiles y reglas de margen especiales para los primeros y últimos elementos hijos.
También usamos column-break-inside: avoid; para asegurarnos de que cada tarjeta no tenga su contenido dividido.column-count en realidad romperá el contenido de cada elemento para que ambas filas tengan la misma altura, lo que no queremos.
Una breve nota sobre la responsividad móvil
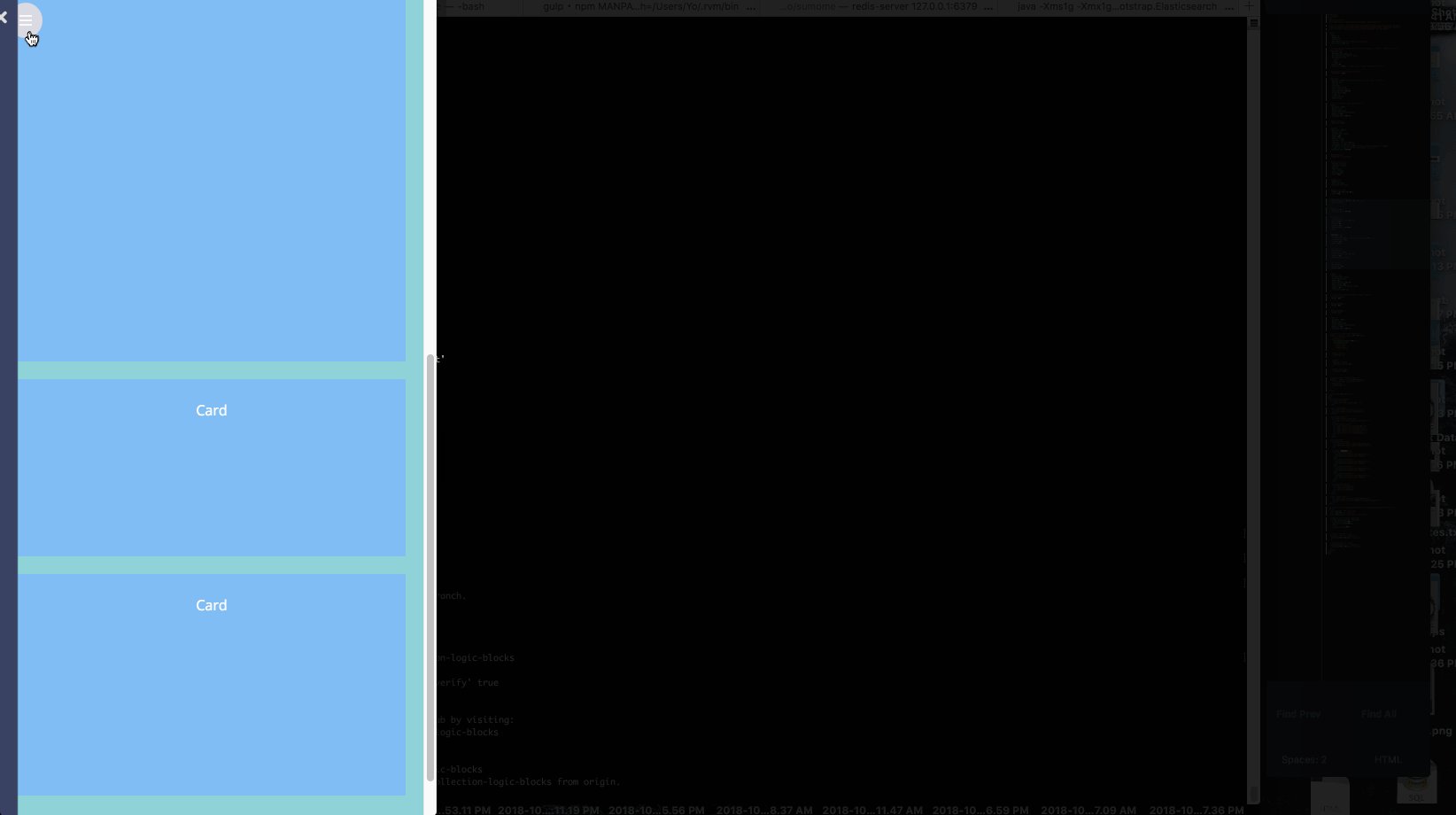
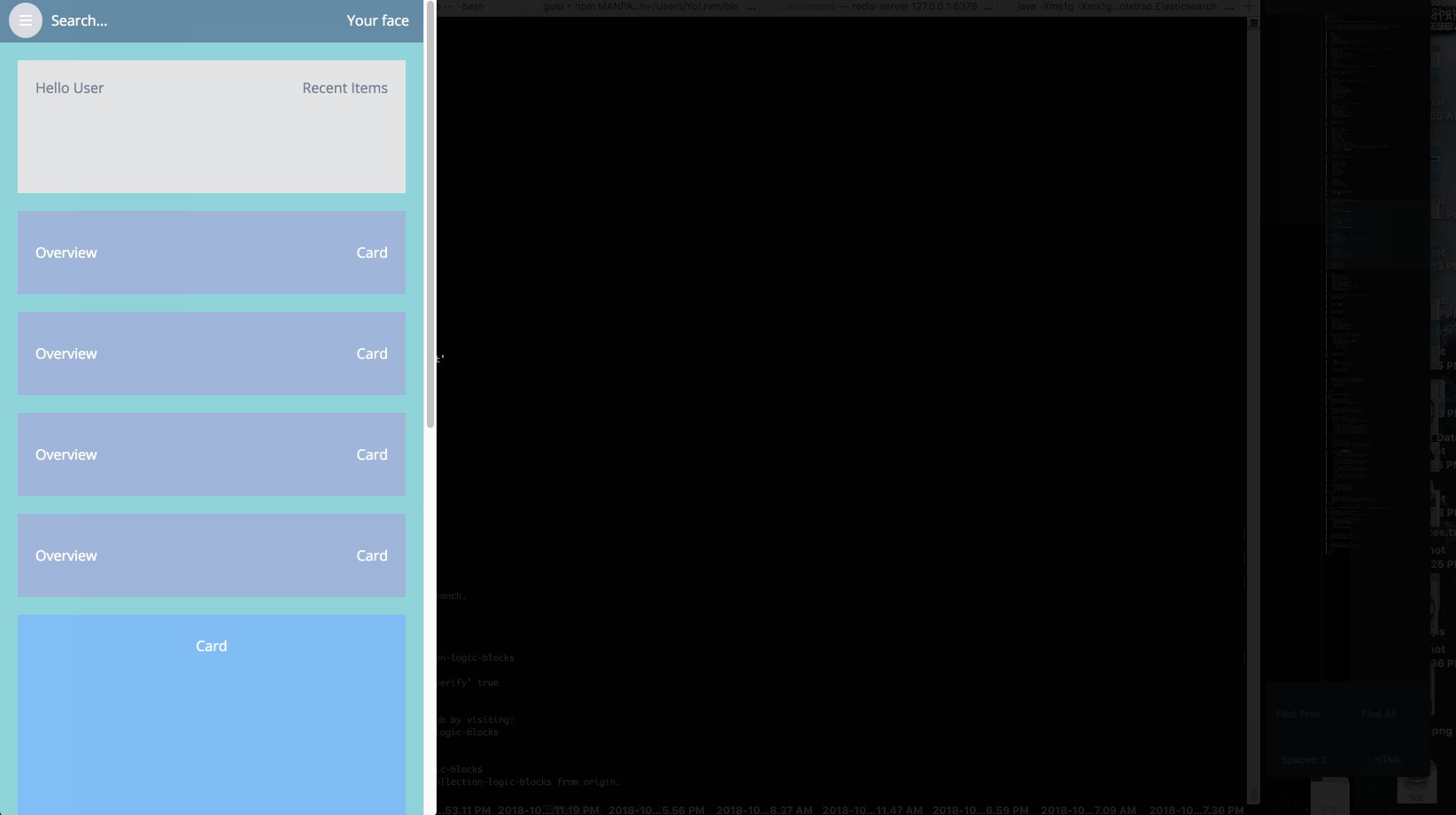
Vuelve a ver el vídeo responsivo de la parte superior del artículo. ¿Ves cómo la sección main-cards se convierte en una columna cuando te acercas a las pantallas del tamaño de una tableta? Y ¿ves cómo la navegación lateral desaparece en las pantallas de tamaño móvil? Para esta capacidad de respuesta, realmente debemos escribir nuestro CSS en un formato mobile-first.
Eso significa que nuestro CSS inicial debe ser amigable para los móviles. Luego, a medida que aumenta el tamaño de nuestra pantalla, observamos estilos de pantalla más grandes utilizando consultas de medios graduadas min-width. Esta es una mejor práctica que anular los estilos de escritorio con max-width consultas de medios, ya que ese enfoque puede conducir a algunos dolores de cabeza:
Nuestro trabajo no está realmente completo hasta que también hagamos que la navegación lateral sea utilizable en dispositivos móviles. Necesitamos:
- Añadir nuestro icono de menú y el icono de cierre.
- Añadir algunas transiciones responsivas para la acción de deslizamiento.
- Escribir algo de JavaScript para hacer que nuestros clics activen el nav lateral.
Utilizaremos la librería Font Awesome para nuestros iconos, y traeremos jQuery para alguna manipulación fácil del DOM (Ver el codepen para referencia).
A continuación, vamos a actualizar nuestro CSS para incluir los nuevos iconos y dar a nuestra navegación lateral algunas transiciones deslizantes. Una vez más, utilizaremos media queries graduadas:
Por último, tenemos que escribir algo de JavaScript para que nuestros clics funcionen. La funcionalidad de deslizamiento se logra cambiando el nombre de la clase .active, que actualiza la instrucción transform: translateX();. No olvides añadir el enlace CDN de jQuery antes de tu etiqueta final </body>:
Ahora deberías tener un side nav totalmente responsivo. Reduzca su ventana hasta que sea de tamaño móvil. Debería ocultarse y aparecer el icono del menú. Haz clic en él, y la navegación lateral debería deslizarse a la vista. Haz clic en el icono de cierre y la navegación lateral se cerrará de nuevo. Muy hábil, ¿no? Y pensabas que no podías hacerlo…